誰もが初めてハッキングされたときのことを覚えています.
私にとって、それは数年前のことでした。私は自分のサイトの1つをロードして、海賊船と「piRateZがハッキングされました」という明るいネオンテキストを表示しました。
私も一人ではありません。毎日約30,000のWebサイトがハッキングされています。何十億もの費用がかかる.
私は運が良かった。サイトのバックアップがあり、以前のバージョンに復元できました。しかし、一部の人々にとっては、ハッキングされることはすべてを失うことを意味します。ウェブサイト全体をゼロから始めなければならなかったと想像してみてください!
Contents
セキュリティ忍者を入力してください

セキュリティ忍者はあなたのウェブサイトの穴や弱点を検出するのに役立つ便利なプラグインです.
セキュリティの問題を追跡するためにプラグインを使用してきましたが、これは強力なツールです。 1分未満でセキュリティスキャンを実行し、ハッカーが悪用する可能性のあるギャップを強調表示します。何よりも、それはそれらを修正する方法を教えてくれます.
私は常にWordPressでウェブサイトを構築してきましたが、セキュリティは依然として私を心配しています。結局のところ、巨大なユーザーベースとオープンソーステクノロジーにより、攻撃に対して脆弱になります。古いテーマ、古いプラグイン、古いソフトウェアを実行している場合は特に脆弱です。 (実際、ハッキングされた、危険なのリストは & 回避したい脆弱性のあるWordPressプラグイン!ホストプロバイダーによって事前に調整されているものでない限り、近づかないほうがよいでしょう。)
誤解しないでください。WordPressチームはバックエンドを緊密に保つのに優れていますが、いくつかの特別な予防策を講じても害はありません.
私にとって、その余分な予防策はセキュリティ忍者です。それは3年間存在しており、チームは新しいセキュリティの脅威を検出するために常に更新しています.
仕組みは次のとおりです
無料バージョンのSecurity Ninjaを手に入れるのは、WordPressにプラグインをダウンロードするのと同じくらい簡単です。.
プラグインは軽量なので、私のウェブサイトの読み込み速度に大きく影響しません。実際、私がテストしたときにはまったく影響がなかったので、これは私にとって大きな問題です。 (気づかなかったかもしれませんが、私はスピードに夢中です!)
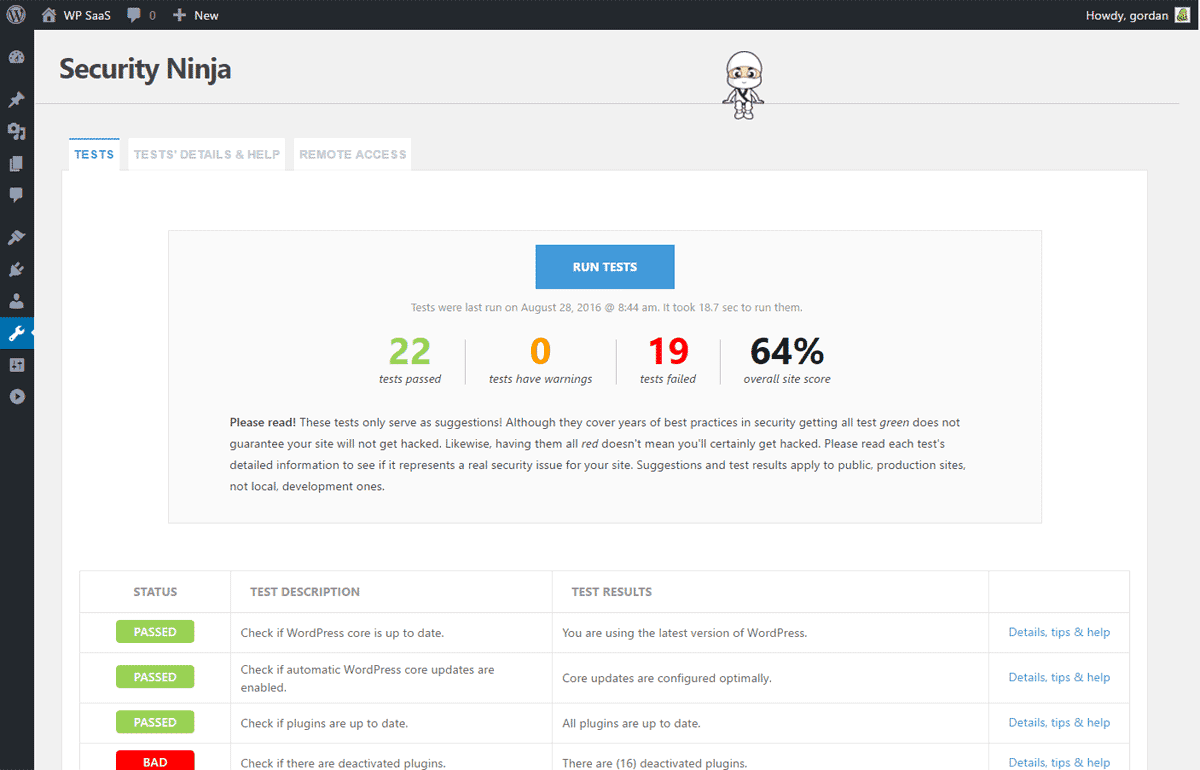
インストールしたら、「テストの実行」ボタンを押すだけで機能します。スキャンには約1分かかり、セキュリティ忍者は40以上の潜在的な脅威をテストします.

一部のテストはシンプルで簡単です(すべてのプラグインとソフトウェアを更新しましたか?)その他のテストははるかに複雑です(ApacheおよびPHPテストなど)。システムはまた、パスワードに対して「ブルートフォース」テストを実行して、ハッキングに耐えるのに十分な強度があることを確認します.
プラグインが実行するテストのより包括的なリストは次のとおりです。
- 多数のインストールパラメータテスト
- ファイルの権限
- バージョン非表示
- ゼロデイエクスプロイトテスト
- デバッグおよび自動更新モードのテスト
- データベース構成テスト
- WPオプションテスト
Security Ninjaの私のお気に入りの機能は、結果を表示する方法です。スクリーンショットからわかるように、結果は色分けされ、潜在的な脅威がすべて赤でリストされています。.

それをクリックすると、問題の修正方法が表示されます。いくつかの大ざっぱなコードをクリーンアップする方法や、完全に削除する部分を教えてくれます.
このプラグインは、WordPressテーマで機能し、他のプラグインの邪魔になりません。コード内で何も変更されないことを指摘する価値があります。脆弱なコードをざっと見て、ハイライト表示していますが、指示があるまで、微調整や変更は行いません。.
つまり、サイトが誤って破壊されることはありません!
Proオプションについて?
無料のプラグインに加えて、Security Ninjaは追加料金で利用できる少数のプロ機能を備えています.
追加料金を支払う価値はありますか?まあ、それはあなたが望む機能の量に依存します。プロバージョンには、4つの追加のセキュリティ機能が付属しています。
- コアスキャナー
コアスキャナーは、コアWordPressファイルのすべてのコードをテストします。言い換えれば、危険の兆候を探すために、ウェブサイトのアーキテクチャをより深く掘り下げます。変更されたすべてのファイルを取り出します。 (一部のWordPressファイルは変更されることになっていますが、多くは変更されておらず、ハッカーがアクセスしようとした可能性があります). - マルウェアスキャナー
マルウェアスキャナーは、コアファイル内の悪意のあるコードを特に探します。 Security Ninjaは、まだ感染していない場合でも、クリーンアップを使用する可能性があるコードについて警告します。いいね. - 定期スキャナー
定期スキャナーは、定期的にテストを実行するようにプログラムできるため、非常に便利です。つまり、「テストの実行」ボタンを自分で押すことを覚えておく必要はありません。これで、プラグインが1日に1回自動的にサイトをチェックし、更新メールを送信します. - イベントロガー
イベントロガーは私のウェブサイト上のすべてのイベントを追跡します。私または私の許可された寄稿者のいずれかによってアクティブ化されていない不審な変更またはイベントがある場合、他の誰かがサイトにアクセスしようとしていることがわかります。 Security Ninjaは私に完全なレポートをメールで送信し、私が指示する限りデータを記録します.

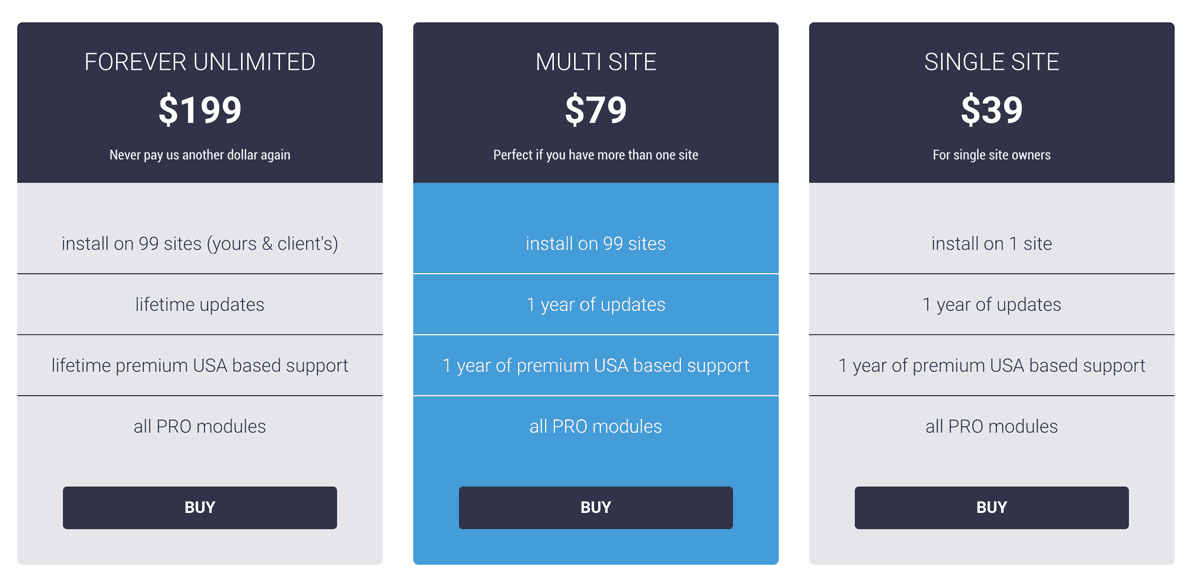
最も安いプロパッケージは39ドルからで、1つのWebサイトだけで動作します。 1年間のアップデートがあり、上記の4つのプロ機能すべてにアクセスできます。問題が発生した場合に備えて、プレミアムサポートも利用できます.
マルチサイトパッケージの価格は79ドルで、99のWebサイトで使用できます。最上位のパッケージの価格は199ドルですが、99のサイトとクライアントのWebサイトで使用できるため、開発者またはデザイナーであれば理想的です。最上位のパッケージでは、生涯の更新も取得します.
プロのヒント:
より安全なWordPressを確保するには、ホスティング環境がしっかりと保護されていることを確認してください。保護されたセキュリティを強化するために推奨される管理されたWordPressホスティングをチェックしてください.
評決
Security Ninjaは私が私のウェブサイトのセキュリティを強化するのを助けてくれて、自分では決して見つけられなかったであろういくつかの穴を警告してくれました。特に技術的なことを気にしたくない場合は、すべてのウェブサイトの所有者にお勧めします。シンプル、簡単、高速.
欠点はありますか?セキュリティニンジャは攻撃者からの保護を保証しないことに注意してください。防弾シールドではありません。それはあなたのウェブサイトの弱点を強調し、それらを修正するように促します。ただし、セキュリティ忍者の担当者は、問題を自動的に修正し、自動更新と修正によりサイトを安全に保つ将来のバージョンに取り組んでいると言っています.
プラグインをダウンロードして無料版をお試しください。 Security Ninjaを使用しているかどうか、またはWordPressのセキュリティ全般について質問がある場合はお知らせください!


28.04.2023 @ 21:58
私はこの記事に同意します。ウェブサイトのセキュリティは非常に重要であり、ハッキングされることは非常に深刻な問題です。私も以前にハッキングされたことがあり、それは非常にストレスフルでした。セキュリティ忍者は、ウェブサイトのセキュリティを強化するために役立つ便利なプラグインです。私も使用しており、その効果は非常に良いです。セキュリティ忍者は、ウェブサイトの弱点を検出し、修正する方法を教えてくれます。私はこのプラグインを強くお勧めします。