작년 초 나는 약간의 도전을했다.
Twitter 계정을 설정하고 팔로워 10,000 명에게 도달하려면.
0부터 시작하여 완전히 새로운 계정이어야했습니다. 기존 사이트와 관련이 없으며 기존 네트워크를 사용하지 않았습니다. 처음부터 순수한 실험.

트위터 계정을 ‘불가능’이라고했습니다.
그리고 10,000에 도달하는 데 단 3 개월이 걸렸습니다..
내가 왜 이것을 시작했는지 묻지 마십시오. 단순히 호기심이 많았 기 때문에 Twitter를 자극하는 이유를 배우고 싶었습니다. 그리고 나는 많은 것을 배웠다.
Contents
숫자에 관한 것이 아니라…
물론 트위터 팔로어 자체는 아무 의미가 없습니다. 내 작은 도전의 핵심 부분은 참여였습니다.
평균 트위터 참여율은 0.7 %입니다. 내가이 위에 있는지 확인해야했다.
내가 뭘 알아?
내 참여율은 13 %였습니다 (가장 트윗이 많을 때마다. 그리고 매 게시물마다 평균 5-6 % 이상)

팔로워 10,000 명과 참여율 13 %를 어떻게 얻었습니까??
처음 시작할 때는 전략이 없었습니다. 가는 데 몇 주가 걸렸습니다. 그러나 그 후 명확하고 효과적인 루틴이 형성되기 시작했습니다. 난 전문가가 아니야! 근데 어떻게 작동 했어?.
1. 주제를 신중하게 선택하십시오
우선, 트위터 작동 방식을 알아야합니다. 개인 계정으로 플랫폼에서 몇 년을 보냈습니다. 그 시간의 대부분은 부업에서 지켜 보는 데 소비되었습니다.
트위터가 다음 세 가지에 유용하다는 것을 알았습니다.
- 뉴스
- 특정 주제에 대한 전문가 통찰력
- 가벼운 마음의 구호
그래서 저는이 세 가지 중 적어도 두 가지에 맞는 것을 선택해야한다는 것을 알았습니다.
‘뉴스’와‘가벼운 구호’에 쉽게 빠질 수있는 모험 / 액션 스포츠를 선택했습니다..

나는 또한 이런 유형의 구멍이 있다는 것을 알고있었습니다. Red Bull과 같은 큰 거인이 있습니다. 그러나 작은 경쟁 측면에서는 놀랍도록 슬림 한 선택입니다..
트위터 프로세스도 마찬가지입니다. 시장의 격차를 찾으십시오. 없는 대화를 찾으십시오. 그런 다음 대화를 시작하십시오.
2. 매력적인 컨텐츠 게시
당신이 그것에 대해 생각할 때 트위터 성장은 간단합니다.
당신은 멋진 물건을 게시합니다. 사람들이 리트 윗했습니다. 더 많은 사람들이 그것을보고 따라와.
그보다 더 복잡하게 만들 필요는 없습니다. 즉, 가장 중요한 것은 멋진 물건을 게시하는 것입니다.!
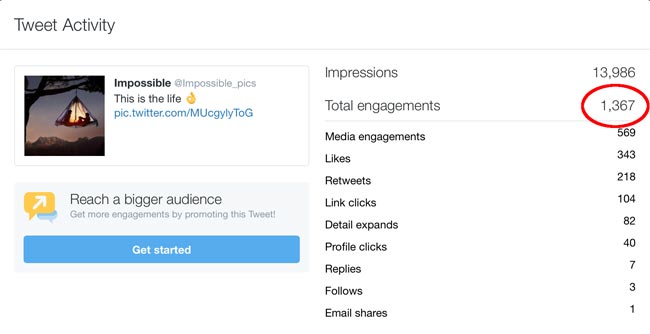
소셜 미디어 심사관은 이미지를 게시하면 리트 윗이 150 % 더 많이 발생한다고 설명합니다. 그래서 모든 트윗에는 이미지가 첨부되어야한다고 결정했습니다.
모든 단일 트윗에 가치가 있는지 확인하십시오. 재미있는 사진, 유용한 데이터 또는 가치있는 것에 대한 링크로 만드십시오. 말할 가치가 없다면 말하지 마.
또한 질문을하고 트윗을 짧게 유지하며 적극적으로 리트 윗을 요청하여 참여도를 높일 수 있습니다.
3. 트윗이 적습니다 (실제로)
대량의 트윗으로 더 나은 참여율을 얻는다는 이상한 신화가 있습니다. 잘못 됐어 (다시 말해 소셜 미디어 심사관이 저를 백업 할 것입니다). 트윗을 너무 많이하면 중요한 말을 익사하게됩니다. 그리고 그것은 당신의 콘텐츠를 희석시킵니다. 사람들을 귀찮게 할 수도 있습니다.

나는 하루에 1-2 개의 트윗을 고수했다. 그게 내가 필요한 전부 야 3 개월 동안 총 52 개의 트윗을 보냈습니다. 몇 가지 더 시도 할 수 있지만 최소한으로 유지하십시오. 청중을 압도하지 말고 콘텐츠를 익사시키지 마십시오..
4. 사람들 팔로우하기
좋아요, 지금까지 게시 할 내용을 알려 드렸습니다. 하지만 첫 추종자들을 어떻게 얻습니까??
나는이 슈퍼 까다로운 것을 발견했다. 사실, 처음 100 명의 팔로워는 가장 힘들 것입니다. 비밀을 알아내는 데 시간이 조금 걸렸지 만 정말 쉽습니다.
사람들을 따라 가기 시작하십시오. 그게 다야.

(마케팅 전문가 인 Neil Patel은 시간을내어 100,000 명을 따라갔습니다!
원하는 잠재 고객이있는 Twitter 계정 목록을 만들어 ‘목록’에 저장하십시오..
나에게 이것은 액션 스포츠 매거진, 아웃 도어 의류 회사였습니다. 선택한 틈새 시장에서 많은 계정을 선택할 수 있다고 확신합니다.
이제 해당 계정에서 마지막 몇 개의 트윗을로드하십시오. 그런 다음 좋아하거나 리트 윗하거나 댓글을 남긴 사람을 팔로우하십시오. 이들은 가장 활발하고 참여적인 추종자이며 원하는 사람들!
일반적으로 30 % -40 %가 뒤 따릅니다. 이것이 트위터의 아름다움입니다. 대부분의 사람들은 기꺼이 따라갑니다.
경고
여기에 미치지 마십시오. 하루에 100 명 이상을 팔로우하면 트위터가 의심되기 시작합니다. 이것보다 더, 당신은 사람들을 스팸 메일입니다. 너무 멀리 가면 트위터에서 일시 중지 될 수 있습니다..
그러나 일반적인 다음은 괜찮습니다. 장려.
5. 매일 15 분 동안이 일을하십시오
트위터 팔로우 다음은 일상적인 활동입니다. 당신은 이것에 대해 매우 냉담해야합니다. 멋진 소식을 게시하려면 하루 15 분을 예약하세요. 그런 다음 틈새 시장에서 사람들을 팔로우하면서 시간을 보내세요.
나는 매일 3 개월 동안 이것을했고 약 8,000 명을 따라 갔다. 약 40 %가 다시 답했으며 나머지 7,000 명은 리트 윗과 유기적 성장에서 나왔습니다..
시간 낭비라고 생각되면 위의 Neil Patel의 트위터 계정을보십시오. 그는 플랫폼에 합류 한 이래로 100,000 명의 사람들을 따라 갔다. 그리고 아무도 귀중한 마케팅 시간을 낭비한다고 비난하지 않을 것입니다!
6. 리트 윗, 즐겨 찾기 및 댓글
트위터는 일방 통행 거리가 아닙니다. 대화에 참여하지 않으면 우주에서 외침 일뿐입니다. 트위터는 대화입니다. 참여하다.
다른 사람의 타임 라인에서 본 유용한 정보를 리트 윗하십시오. 약간의 의견을 쓰거나 트윗을 좋아합니다. 응답없이 트윗을 폭발시키는 사람이되지 마십시오..
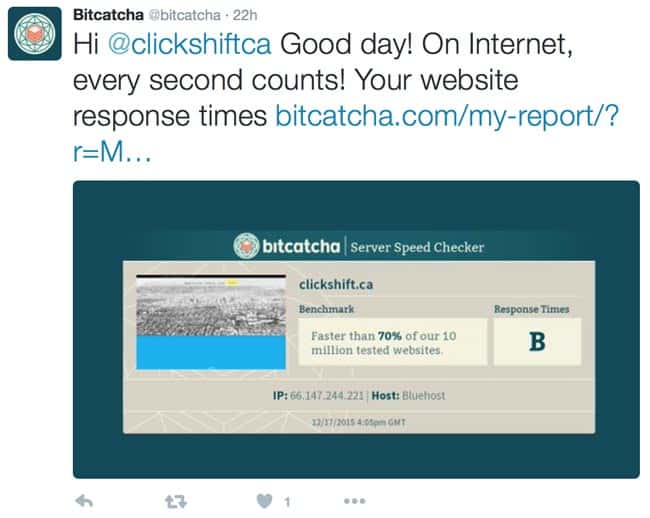
특히 Bitcatcha의 소셜 미디어 관리자 인 Jason에게 박수를 보내야합니다. 누군가 Twitter에서 Bitcatcha와 상호 작용할 때 감사합니다. 또한 속도 검사기를 통해 웹 사이트를 운영하고 어떻게 운영되고 있는지 알려줍니다..

7. 귀하의 웹 사이트, 페이스 북 및 이메일 서명에 링크를 넣으십시오
나는이 사치가 없었지만 수백 명의 추종자를 빨리 얻는 것이 좋은 방법입니다. (저는 트위터에 링크 된 콘텐츠를 게시하는 실험을하기 위해 기초 웹 사이트를 구축했습니다. 그러나 10k에는 영향을 미치지 않았습니다.)
트위터 링크를 이메일 서명에 넣어 모든 동료를 캡처하십시오. 네트워크를 구축하는 쉬운 방법입니다. 그런 다음 Twitter의 API를 사용하여 웹 사이트에 ‘팔로우’버튼을 추가하십시오. 단순한. 쉬운. 유효한.
8. 목표 설정
목표를 설정하기 전까지는 아무 일도 일어나지 않습니다. 그러니 가세요 크게 생각해. 왜 10,000을 쏘지 않습니까? 아니면 100,000? 아니면 백만?
내가 잘못한 것…
… 더 광범위한 전략 없이는 실패했습니다.
이것은 실험 일 뿐이므로 더 큰 계획은 없었습니다.
Twitter의 존재가 전체 비즈니스 모델에 어떻게 적합한 지 파악해야합니다. 더 많은 판매 또는 웹 트래픽을 유도 하시겠습니까? 인지도를 높이거나 특히 수익성이 높은 시장에 진출하고 싶습니까??
그게 내가하지 않은 한 가지입니다. 이제이 리소스를 사용하는 방법을 알아 내기 위해 거꾸로 작업해야합니다..
여러분 스스로 시도해보십시오…


28.04.2023 @ 11:58
이 실험은 흥미롭습니다! 트위터는 대화를 위한 플랫폼이며, 이 작가는 그것을 이용하여 팔로워 10,000 명을 얻었습니다. 그들은 트위터 작동 방식을 이해하고, 매력적인 컨텐츠를 게시하고, 매일 15 분 동안 활동하며, 사람들을 팔로우하고, 리트 윗하고, 댓글을 달고, 목표를 설정했습니다. 이것은 트위터를 사용하는 방법에 대한 좋은 가이드입니다!