Sekiranya anda menyertai kami untuk artikel UX kami awal bulan ini, anda akan mengetahui bahawa kami telah membincangkan 25 elemen reka bentuk UX penting untuk laman web anda.
Idea asasnya adalah: Reka bentuk UX adalah mengenai masuk ke dalam kepala pelawat anda. Ini mengenai mewujudkan pengalaman yang sederhana, lancar dan menyeronokkan untuk pengguna anda. Ideanya adalah untuk menyampaikan maklumat dengan cepat dan bahkan membuat mereka tersenyum.
Reka bentuk UX yang baik mencetuskan dopamin dan kebahagiaan pengunjung anda. Dan itu menjadikan mereka lebih cenderung mempercayai anda. Pentingnya, ia lebih cenderung untuk membeli dari anda.
Setelah membahas 25 asas dalam artikel reka bentuk UX terakhir kami, mari kita lihat bagaimana ia berfungsi dalam tindakan. Secara khusus, kami melihat reka bentuk UX laman web e-commerce.
Bagaimana laman web ini menggunakan trik reka bentuk UX yang bijak untuk mendorong pengunjung mereka membeli?
Contents
1. Asos
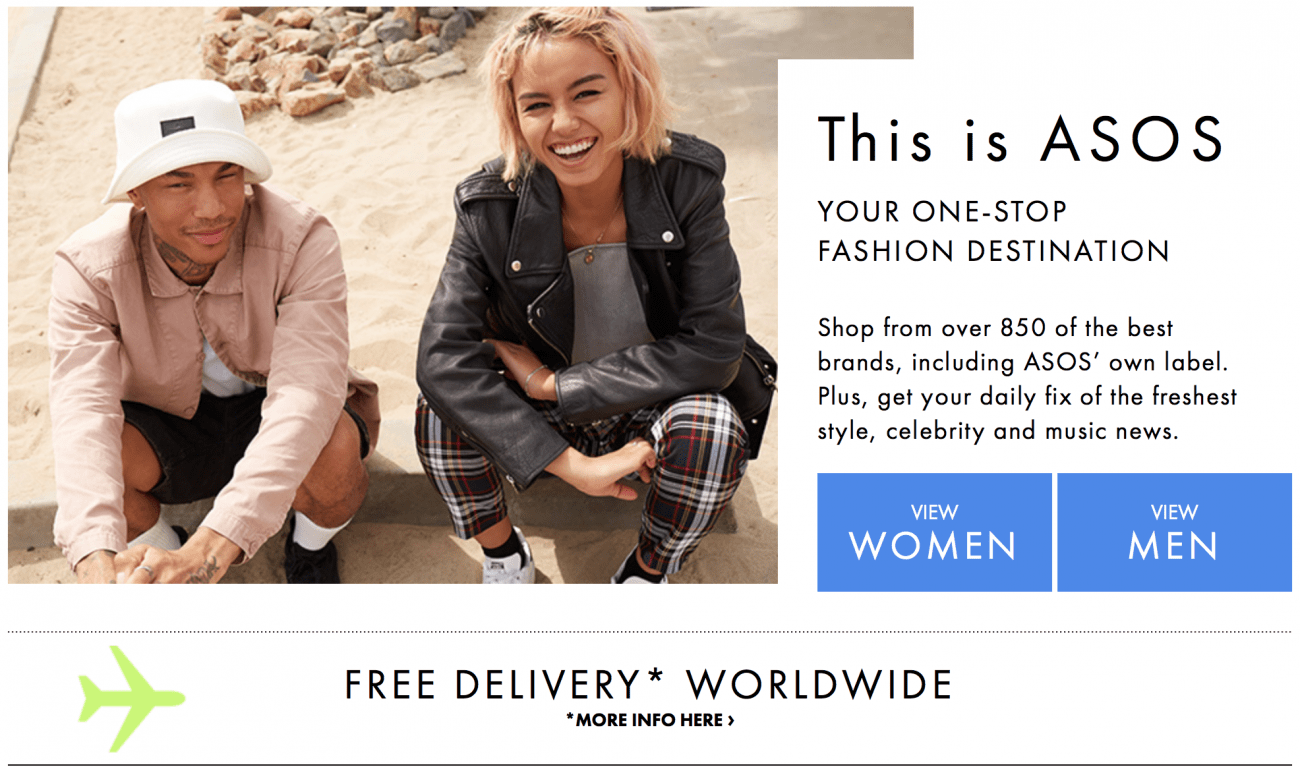
Saya banyak menggunakan contoh Asos, tetapi ada alasan yang baik untuk itu. Reka bentuk UX mereka cemerlang.
Semuanya bermula dengan cadangan nilai kalah mati. Imej yang hebat, penjelasan ringkas, jaminan ‘penghantaran percuma’, dan ajakan bertindak yang jelas mengarahkan anda ke bahagian lelaki atau wanita.

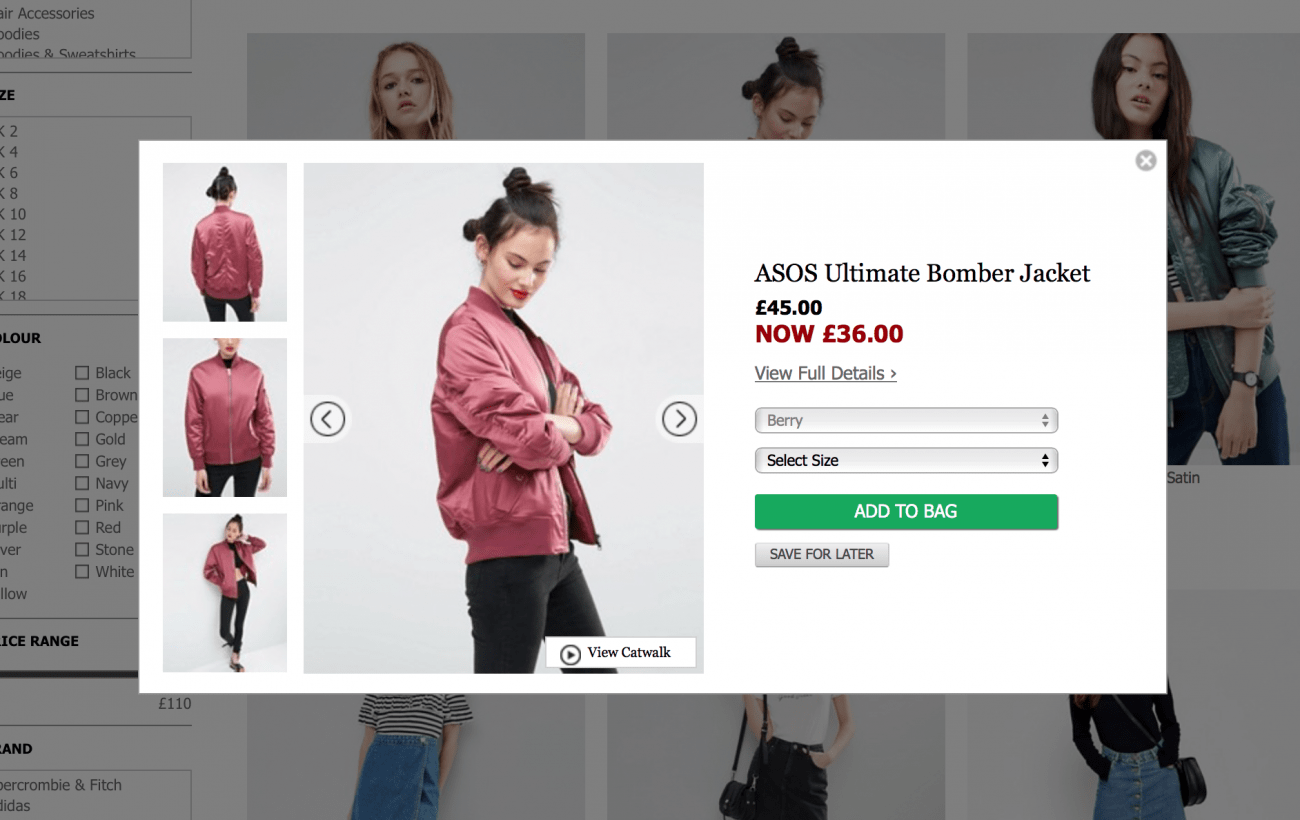
Salah satu ciri UX yang menonjol adalah catwalk video, jadi pengunjung sebenarnya dapat melihat penampilan pakaian tersebut. Ini memberikan pelanggan pandangan terbaik mengenai barang-barang tersebut, dan memberi mereka keyakinan untuk membeli.
Mereka juga mempunyai ciri baru yang sangat baik yang disebut ‘pandangan cepat’. Di halaman produk mereka, anda menekan ‘pandangan cepat’ dan pop timbul muncul dengan gambar tambahan dan semua maklumat yang anda perlukan. Ini menjimatkan pelanggan mengklik bolak-balik ke halaman yang berbeza. Reka bentuk yang ringkas dan intuitif.

2. Zara
Laman web Zara adalah kelas induk dalam kesederhanaan. Bersih, intuitif dan terhad. Ini adalah satu ode untuk undang-undang Hick: prinsip reka bentuk yang menghadkan pilihan navigasi dan memberi pengguna pilihan yang jelas tetapi terhad.
Ideanya adalah bahawa terlalu banyak pilihan akan membanjiri pengunjung anda. Dengan menawarkan lebih sedikit pilihan, mereka merasa lebih yakin. Kami akan melihat navigasi yang lebih baik sepanjang siaran ini, tetapi Zara adalah yang terbaik.

3. Abof
Abof (All About Fashion) menggunakan tipu daya UX yang sangat bijak di laman web mereka. Buka laman utama, dan laman web ini tidak seperti laman e-dagang tradisional. Sebaliknya, ia kelihatan lebih seperti blog. Ini penuh dengan kandungan berair yang memberi inspirasi kepada penontonnya.

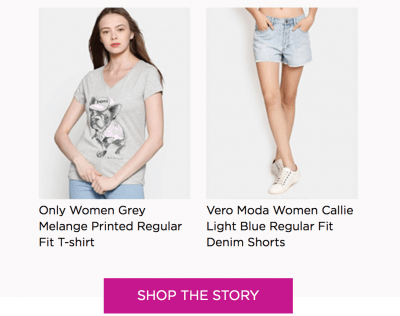
Dalam kisah dan artikel mereka, mereka kemudian menyoroti pakaian di bahagian yang terkenal yang disebut ‘Belanja cerita’. Dalam artikel UX kami yang lalu, kami membincangkan mengenai pentingnya menjalin hubungan dengan khalayak anda. Abof melakukan ini dengan sempurna dengan cerita dan kandungan yang berkaitan.

Hanya setelah pelanggan mendapat inspirasi mereka akan berusaha menjual sesuatu.
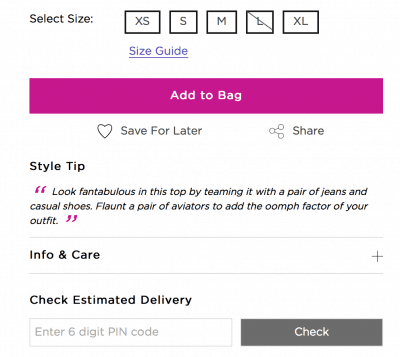
Di halaman produk mereka, mereka mempunyai nota ‘tip gaya’ yang berguna, yang merupakan contoh sempurna ‘interaksi mikro’ – nugget kecil yang menjangkau dan menarik khalayak anda.

Perhatikan mereka juga mempunyai ‘panduan ukuran’ untuk membantu pelanggan mendapatkan ukuran yang tepat (takut pakaian tidak sesuai adalah salah satu sebab terbesar kita meninggalkan troli membeli-belah). Mereka juga menggunakan bahagian ‘anggaran penghantaran’ untuk memberi lebih banyak maklumat kepada pelanggan.
4. Berghaus
Berghaus adalah jenama pakaian luar, tetapi anda akan mengetahui bahawa dalam detik pertama mendarat di laman web mereka.

Ini adalah jenama yang sangat memahami khalayak sasarannya, dan memastikan untuk berhubung dengan mereka secepat mungkin. Tembakan wira pertama adalah jemputan yang memberi inspirasi. Ia berhubung dengan komuniti dan menarik minat anda.
Satu-satunya kelemahan? Ajakan bertindak yang lebih kuat akan benar-benar membuat perjanjian di sini.
5. Epal
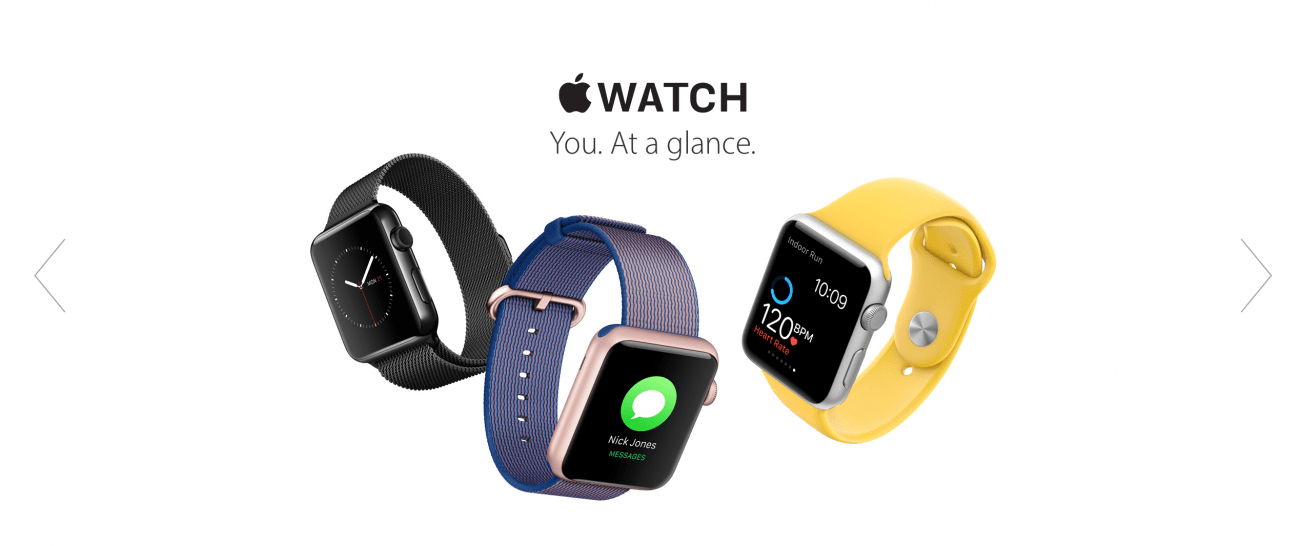
Anda mengharapkan syarikat yang meletakkan reka bentuk dan inovasi sebagai terasnya dalam reka bentuk UX, dan mereka berjaya. Lihat halaman produk mereka sebagai permulaan.
Mereka menggunakan tatal paralaks untuk menjadikan gambar dinamik, menarik pengguna masuk, dan menghilangkan sebarang titik keluar. Anda tenggelam dalam dunia Apple.

Animasi pintar menunjukkan kepada anda bagaimana produk berfungsi, seperti sentuhan 3D baru. Menggulir galeri mengundang anda untuk berinteraksi dan meneroka, dan salinan pintar memberitahu anda dengan tepat bagaimana iPhone baru akan meningkatkan kehidupan anda (dan bukannya senarai ciri yang panjang).
Navigasi mereka mudah dan bersih, dan saya suka penggunaan gambar mereka untuk membezakan lebih banyak pilihan (kami mengimbas web, jadi kata-kata mempunyai kebiasaan menyatu antara satu sama lain)

Semasa proses pembayaran, mereka memberi anda pilihan untuk berbual dengan pakar semasa membeli. Ini adalah muslihat yang mudah tetapi berguna. Ini memberi beberapa bantuan kepada pemula, tetapi tidak menghalang pembeli yang yakin untuk mengeluarkan kad kredit mereka.
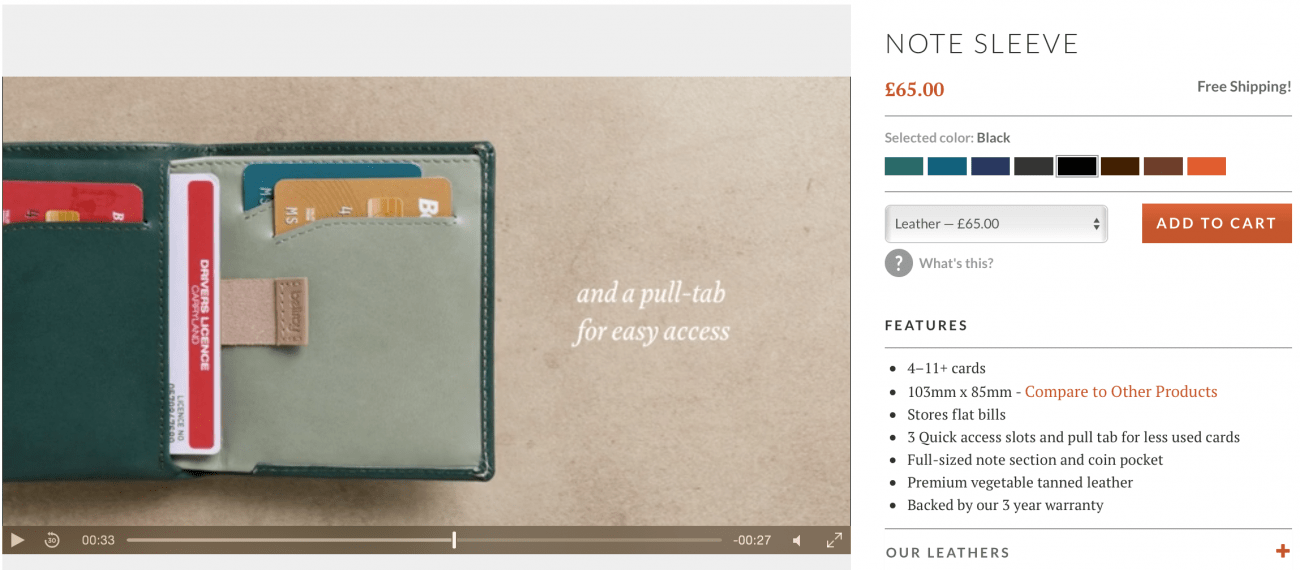
6. Bellroy
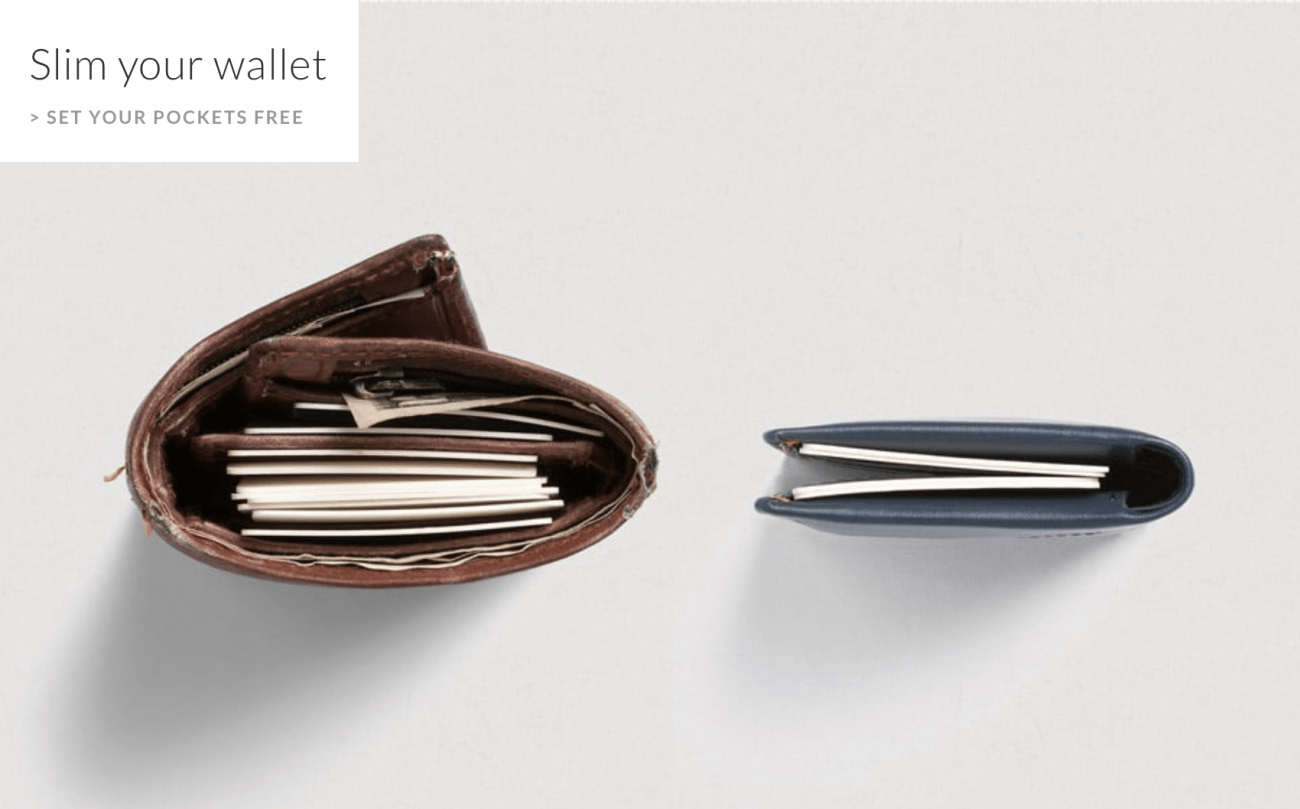
Sebagai penjual e-commerce yang agak baru, tugas pertama anda adalah menunjukkan kepada pelanggan bagaimana anda berbeza dengan orang lain. Bellroy melakukannya dengan sempurna dengan rangkaian dompet ringkas dan ringkas.
Lebih baik lagi, di halaman produknya, setiap dompet mempunyai videonya sendiri, yang menunjukkan kepada semua ciri unik kepada pelanggan.
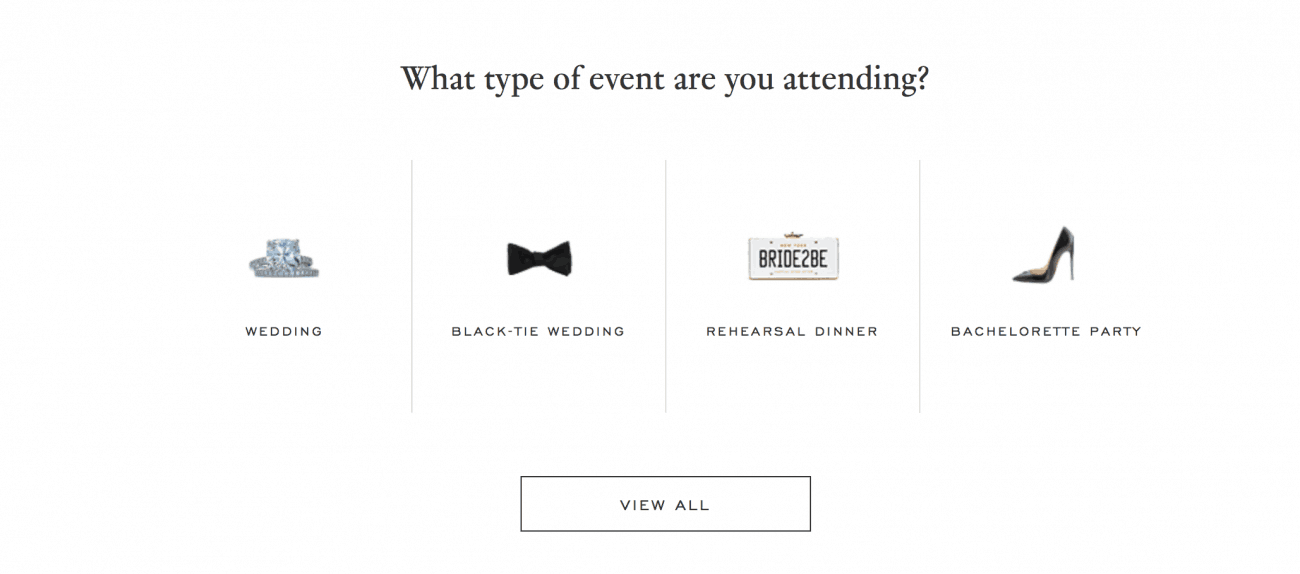
7. Sewa landasan
Rent The Runway mempunyai konsep yang cukup unik: anda meminjam pakaian atau pakaian selama beberapa hari, dan bukannya membelinya. Ini bagus untuk majlis perkahwinan atau acara di mana anda tidak mahu memakai pakaian yang mungkin tidak pernah anda pakai lagi.
Laman web memperkenalkan konsep secara sederhana, dan kemudian mengundang interaksi pengguna, mendorong mereka untuk memilih majlis tersebut.
Tanda tambahan untuk kalendar penghantaran mereka juga, memberi tahu pelanggan dengan tepat kapan pakaian akan tiba dan kapan ia perlu dikembalikan.
Begitu mudah, tetapi sangat menenangkan.
8. Amazon
Amazon adalah laman web e-dagang terbesar di dunia, dan terus terang salah satu yang terbaik. Anda boleh memilih salah satu ciri mereka sebagai contoh reka bentuk UX.
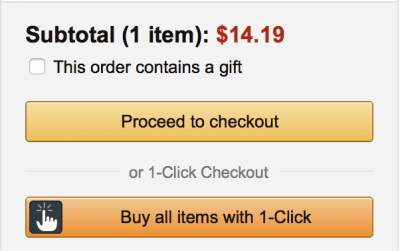
Dari kumpulan pintar mereka hingga cadangan pelanggan mereka, mereka menjangkakan keperluan dan penyampaian pengguna mereka. Namun, sistem pesanan satu klik mereka yang kami ketengahkan hari ini.
Ini masih merupakan contoh terbaik untuk kecekapan daftar keluar di web. Inti reka bentuk e-commerce UX adalah proses troli dan daftar keluar. Semakin halus semakin baik. Dan tidak lebih lancar daripada pesanan satu klik!
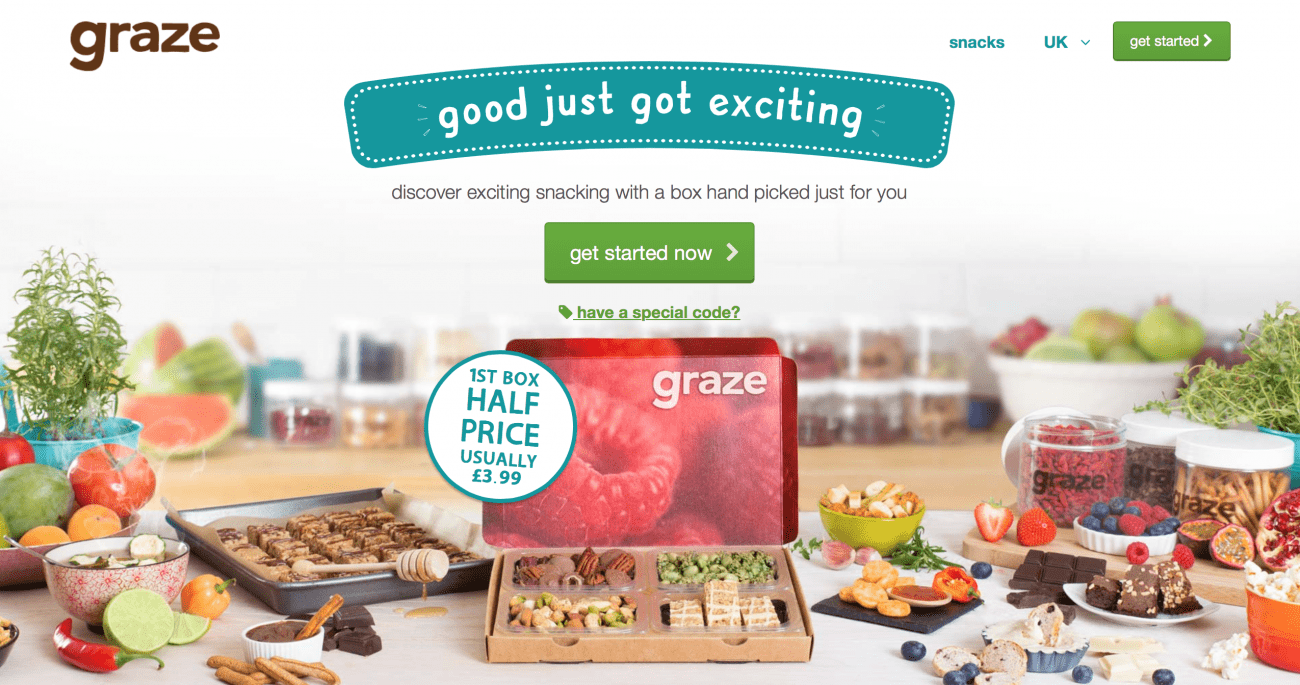
9. Merumput
Imej yang memberitahu anda semua yang perlu anda ketahui. Penulisan dan reka bentuk dengan keperibadian. Diskaun segera untuk pengguna baru, dan ajakan bertindak yang berani dan besar.
Ini adalah kelas master sederhana dalam reka bentuk UX.
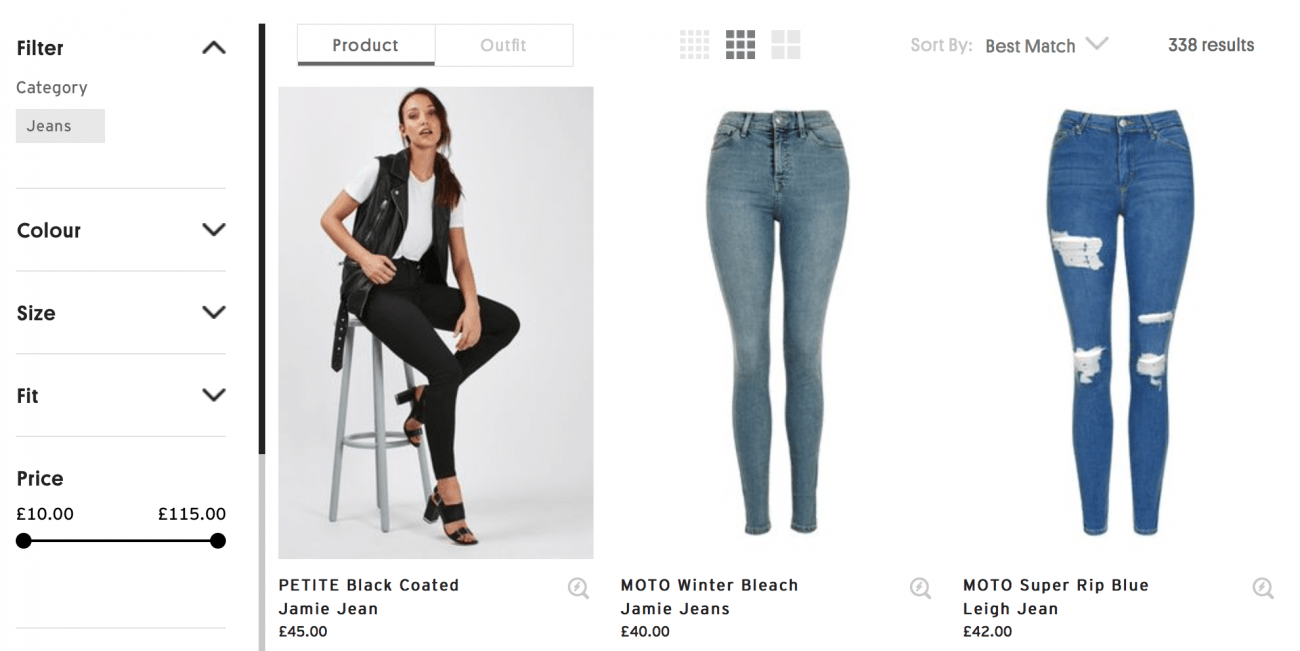
10. Kedai Top
Kedai-kedai yang menjual banyak produk mempunyai pekerjaan yang lebih sukar untuk reka bentuk UX. Bagaimana anda mengatur setiap seluar jeans yang berbeza dan mempersembahkannya?
Nasib baik, TopShop mempunyai rancangan hebat. Dengan dail penapis besar dan besar yang melekat di halaman, anda sentiasa dapat mengubah dan mengubah gaya, warna, kesesuaian, dan harga produk anda.
Lebih sejuk lagi, setiap produk beralih ke gambar model yang memakainya ketika anda menuding dengan tetikus anda. Ini mendorong interaksi dan memberi pelanggan gambaran yang lebih baik.
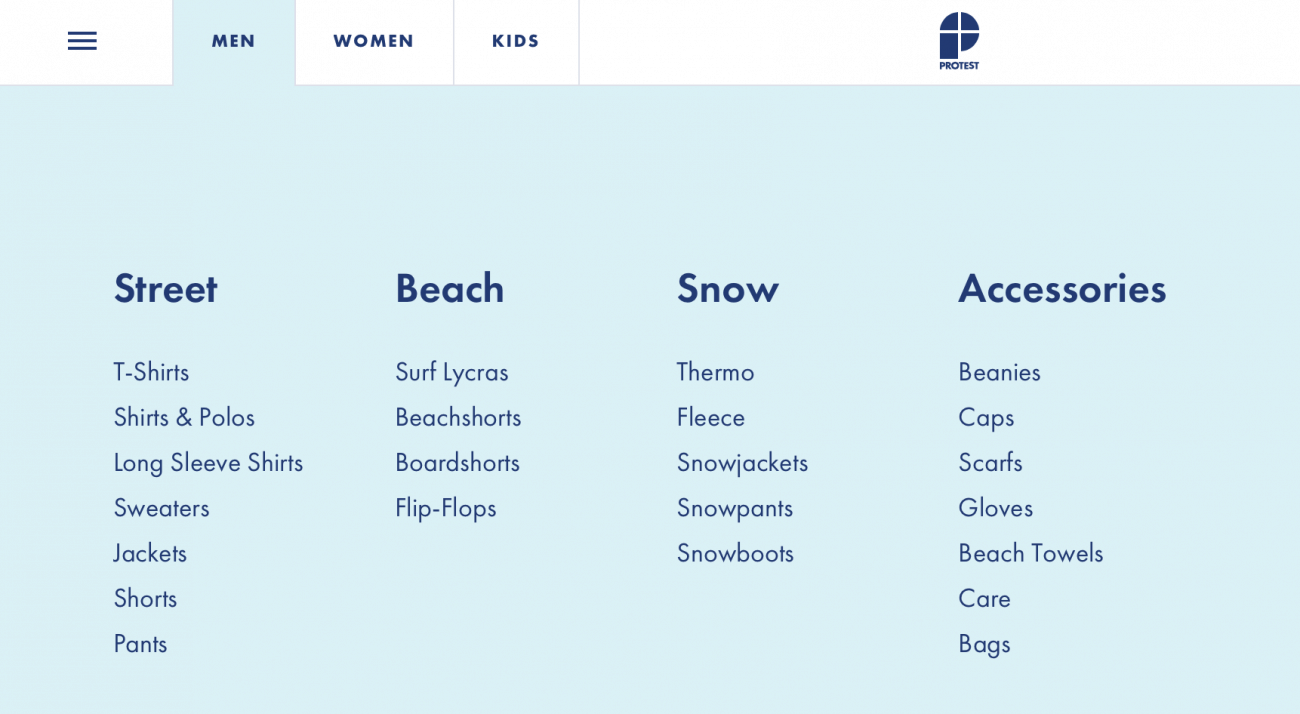
11. Protes
Protes mungkin hanya mempunyai navigasi gemuk terbesar di web.
Ia jelas, ringkas, dan tidak rapi. Ini juga mengurangkan kemungkinan pelanggan mengembara. Warna biru menjadikan perhatian pelanggan tepat di tempat yang mereka mahukan.
Protes juga menggunakan banyak animasi kecil di laman web mereka. Masing-masing mencetuskan apabila anda menatal di atasnya. Ini mengekalkan perhatian pelanggan, mendorong interaksi, dan membuat seluruh laman web terasa dinamis.
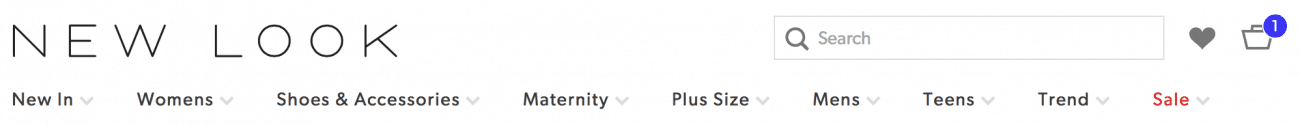
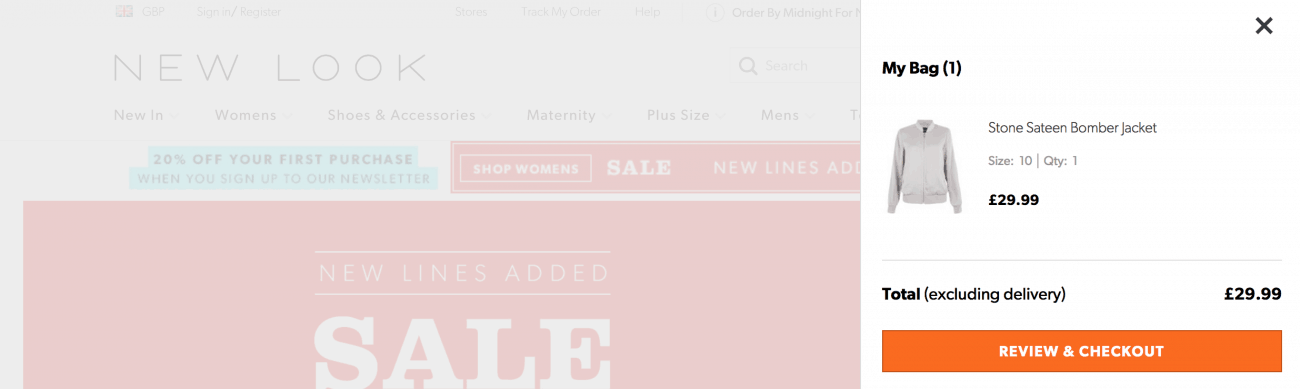
12. Rupa Baru
Tampilan Baru mendapat tempat dalam senarai bakul inovatif mereka. Ia berada di bar navigasi mereka setiap saat dengan penunjuk berani untuk mengingatkan anda bahawa ia ada di sana.
Apabila anda mengkliknya, ia tidak akan membawa anda ke halaman lain. Sebagai gantinya, anda mendapat panel gelangsar yang bergerak dari sebelah untuk menunjukkan apa yang ada di dalam beg anda. Ini bermaksud pelanggan tidak akan tersesat, dan mereka dapat dengan mudah keluar bila-bila masa mereka suka.
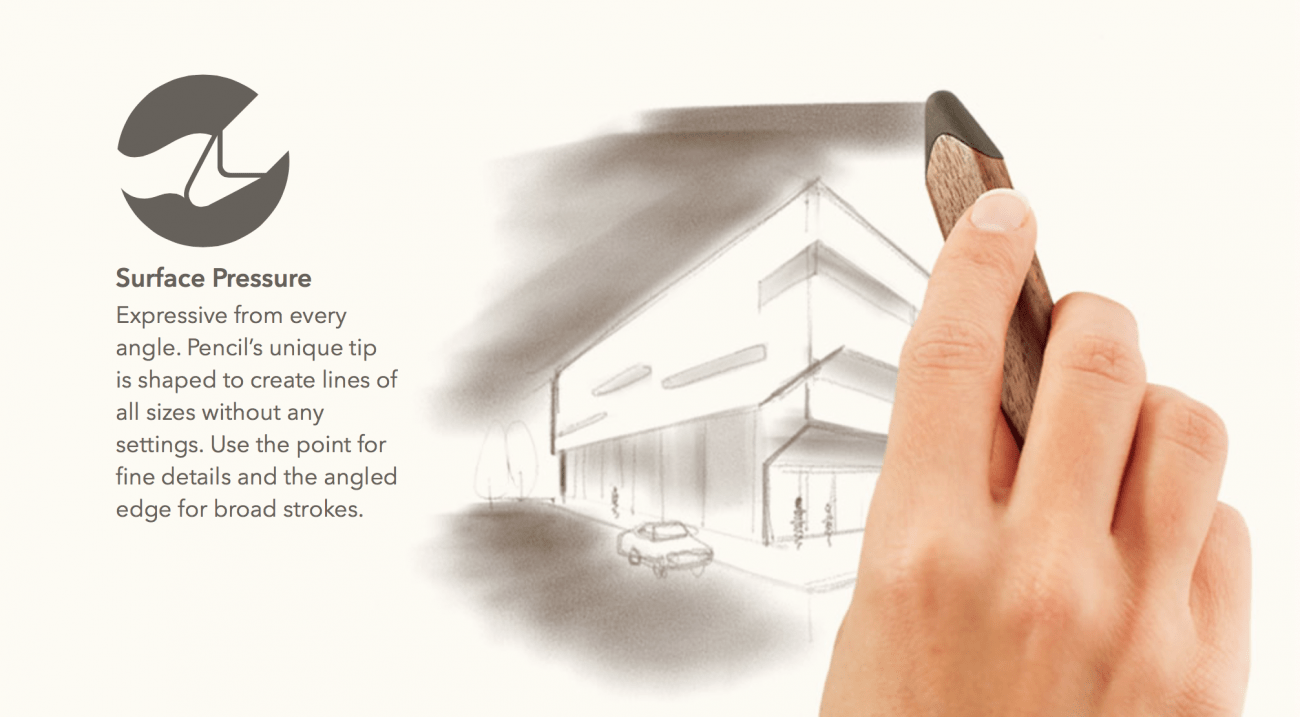
13. Pensil, oleh 53
Sekiranya anda akan menjual stylus pen pada harga hampir $ 60, anda pasti benar-benar menjualnya! Nasib baik, ‘Pensil’, oleh 53 melakukan pekerjaan yang sangat baik, dengan menggunakan sebilangan helah reka bentuk UX.
Mereka menggunakan halaman tatal paralaks yang panjang untuk menjelaskan semua ciri dan menunjukkan kepada anda apa yang anda boleh lakukan dengannya.
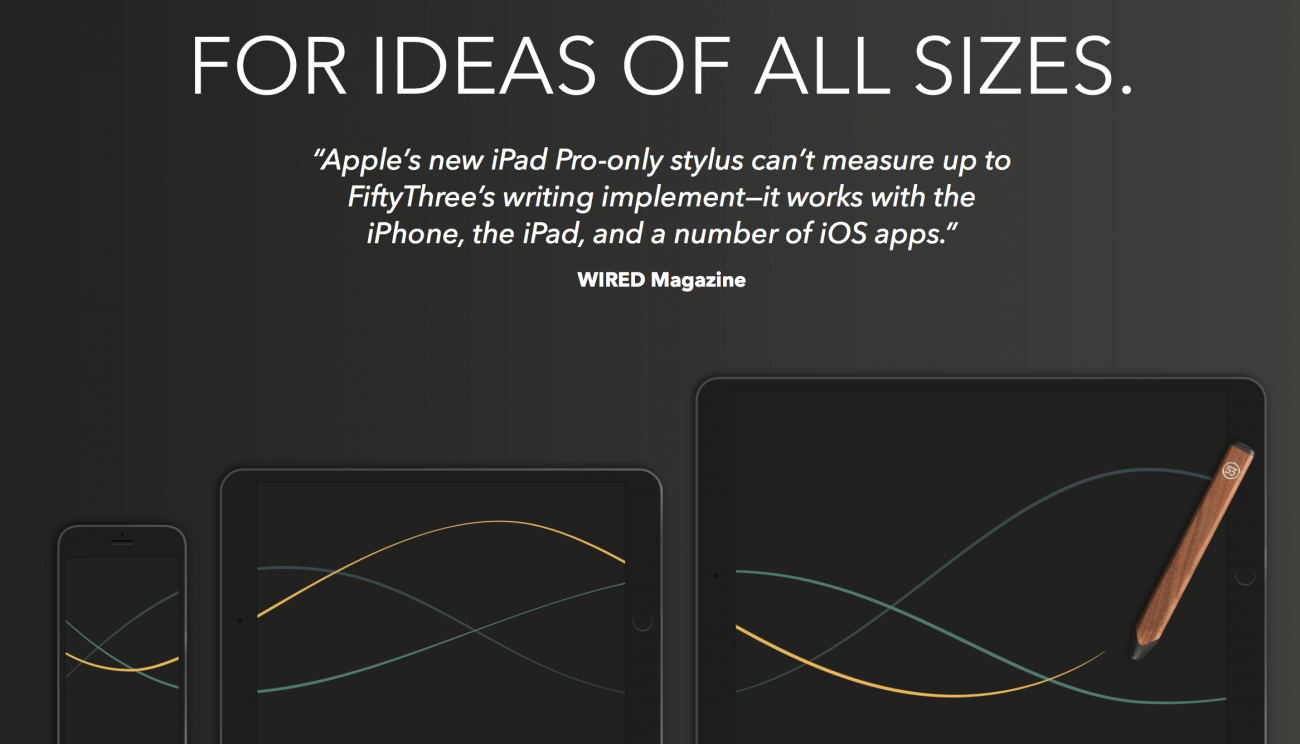
Mereka juga memanfaatkan ulasan yang bagus untuk menjelaskan mengapa mereka jauh lebih baik daripada pilihan lain di luar sana. Menggunakan petikan dari ‘Wired’ adalah muslihat yang hebat untuk memberikan kredibiliti produk dan menggariskan manfaatnya.
14. Ladang ladang
Dalam artikel terakhir kami mengenai reka bentuk UX, kami menjelaskan betapa pentingnya berempati dengan khalayak sasaran anda, dan berhubung dengan mereka. Farmdrop melakukan ini dengan meletakkan penyataan misi mereka di depan dan tengah.
Mereka ‘sakit dan bosan melihat makanan bersumber dari jarak jauh’. Itulah sesuatu yang boleh digunakan oleh kebanyakan pelanggan. Sebelum mereka cuba menjual sesuatu kepada anda, mereka berhubung dengan anda dan memberi anda alasan untuk membeli.
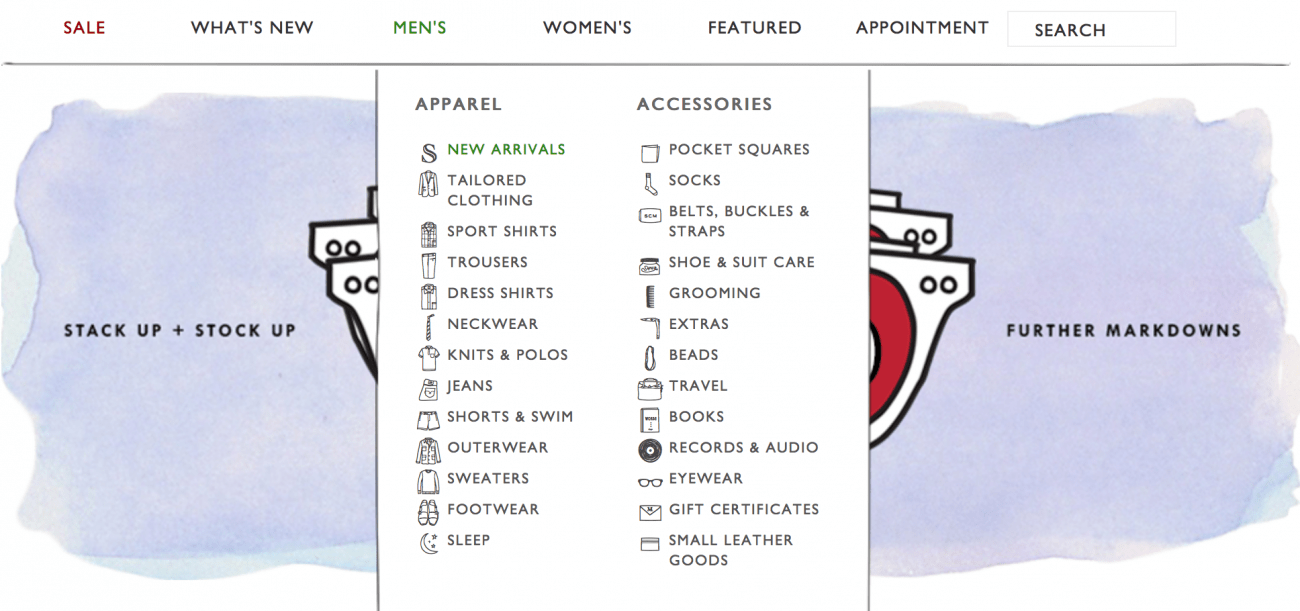
15. Sid Mashburn
Hanya satu lagi menu drop-down yang hebat, lengkap dengan ikon kecil. Ini adalah muslihat mudah yang membantu kita memahami menu yang luas. Selain itu, laman web ini memberikan keperibadian yang lebih sedikit.
16. Jam Tangan perlahan
Ini adalah jam tangan dengan hanya satu tangan. Ini konsep yang cukup unik, jadi memerlukan penjelasan! Slow Watches melakukan ini dengan baik dengan video penjelasan skrin penuh.
Selain menerangkan konsepnya, mereka juga membincangkan falsafah mereka di balik membuatnya (bagus untuk berhubung dengan pelanggan), dan mereka menggunakan gambar cantik yang menonjolkan dan menyasarkan khalayak ideal mereka.
17. Peti api
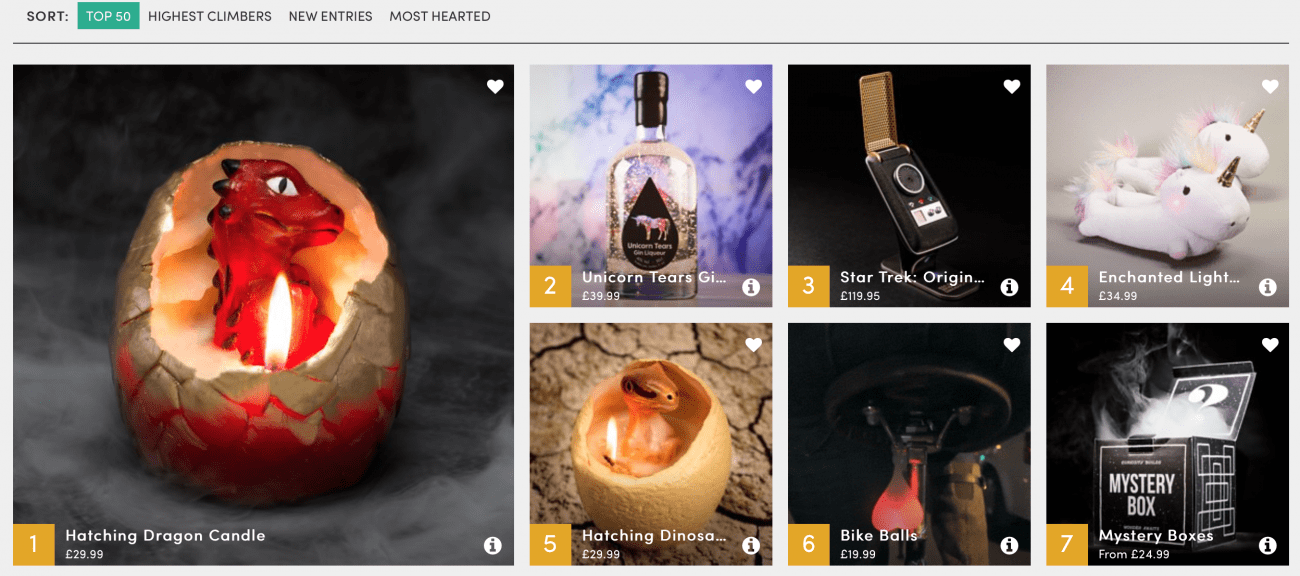
Apabila item anda tidak sesuai dengan kategori biasa, kreatif! Firebox mengkhususkan diri dalam hadiah yang tidak biasa dan barang-barang tidak sopan. Carta 50 teratas mereka adalah kaedah terbaik untuk meneroka produk mereka yang paling popular.
Susun atur kotak bagus untuk melayari produk dengan cepat, dan banyak gambar yang dinamik, bergerak dan berinteraksi dengan pelanggan.
Oleh kerana mereka pakar dalam pemberian hadiah, mereka juga mempunyai ‘pencari hadiah’ di bar navigasi mereka, cara yang bagus untuk mempersempit pilihan.
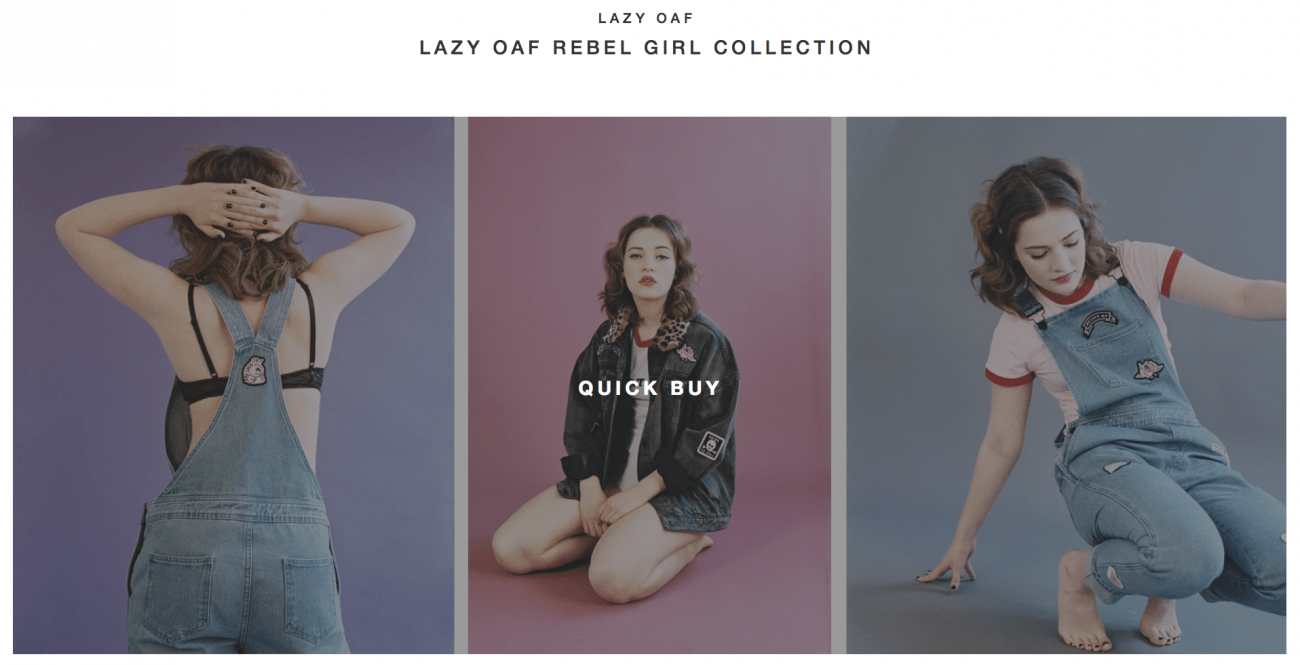
18. Oaf Malas
Membeli-belah dalam talian sering terasa sama, dan ramai yang akan melewatkan proses lama mencari-cari majalah atau katalog.
Lazy Oaf mengembalikan ini dengan bahagian ‘buku panduan’ yang hebat. Daripada meletakkan pakaian satu demi satu, mereka menunjukkan pakaian dalam pelbagai kombinasi sekaligus. Lagipun, begitulah rupa mereka dalam katalog.
Klik pada gambar dan anda akan mendapat kotak ‘beli cepat’ untuk memilih setiap tiga item yang dipamerkan. Kaedah membeli-belah yang lebih lama dan mengasyikkan.
Apa yang tidak boleh dibuat!
Kami tidak suka merobek laman web lain, tetapi ada beberapa nama besar di luar sana yang menjadikannya salah… Berikut adalah satu atau dua pesalah terburuk.
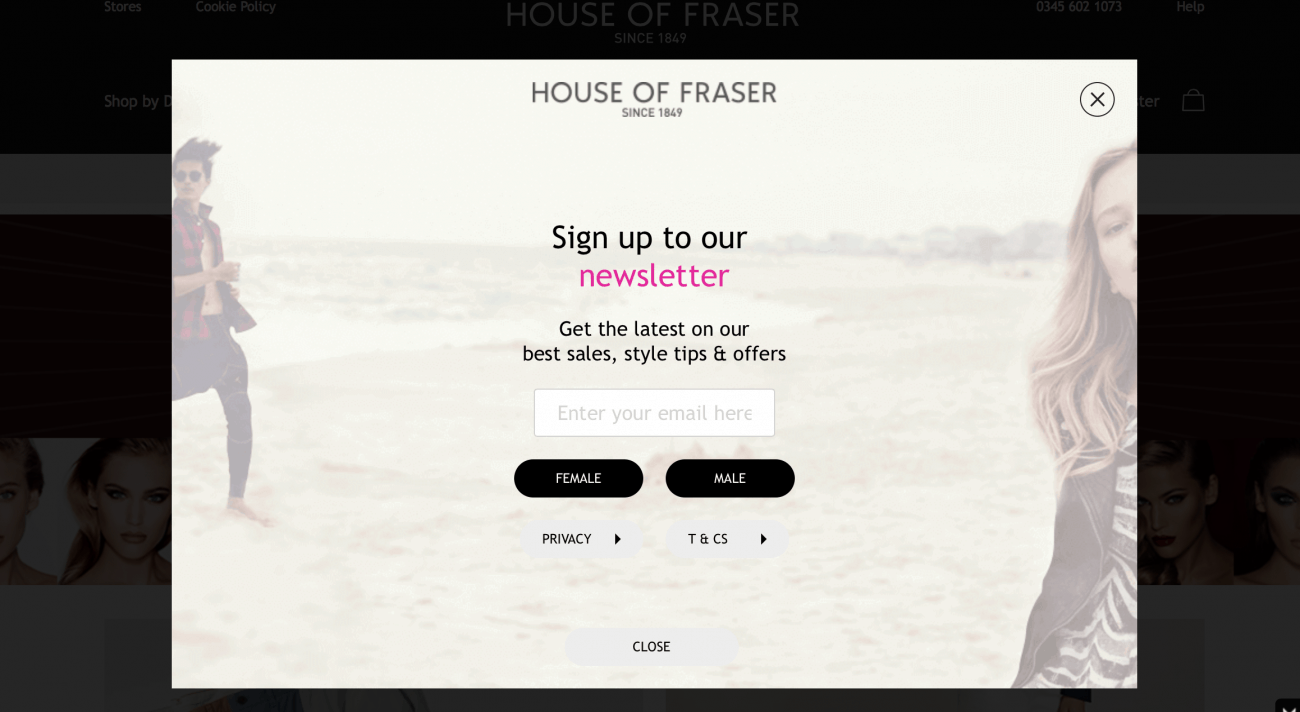
1. Rumah Fraser
Mereka adalah salah satu pusat membeli-belah terbesar di dunia, tetapi mereka melakukan satu kesalahan besar sebaik sahaja anda memuatkan laman web mereka.
Segera anda dilanda pop-up halaman penuh yang meminta anda melanggan buletin mereka.
Walaupun mereka adalah kedai nama besar, itu adalah taktik yang sangat memaksa yang akan membuat sebilangan besar pembeli. Ingat, ini adalah kesan pertama. Lebih baik membuat perjalanan pengguna yang mendidik dan memberi inspirasi kepada pengunjung anda sebelum meminta alamat e-mel.
Bukan hanya itu, tetapi tidak ada insentif sebenar untuk mendaftar ke buletin mereka. Potongan harga kod baucar akan menjadi pilihan terbaik di sini, dan dapat membantu pelanggan memaafkan pop timbul yang menyerang.
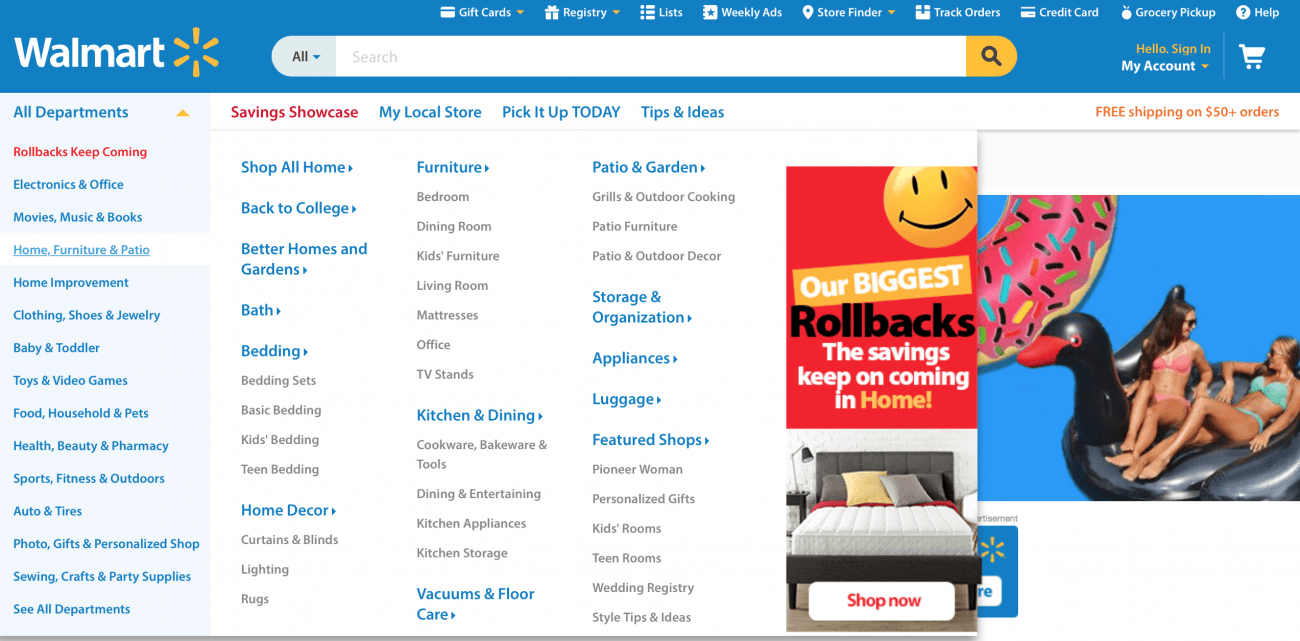
2. Wal Mart
Wal Mart mempunyai cabaran yang sukar. Mereka menjual hampir semuanya, jadi bagaimana anda mengkategorikannya dan menjadikannya mudah? Saya tidak pasti … tetapi tidak seperti ini …
Malangnya, ini hanya sekumpulan kategori yang hampir mustahil untuk dijumpai dengan apa yang anda cari.
Terlalu banyak maklumat yang berlaku di sini. Apabila anda memberikan terlalu banyak pilihan kepada pengguna, mereka sering panik dan pergi.
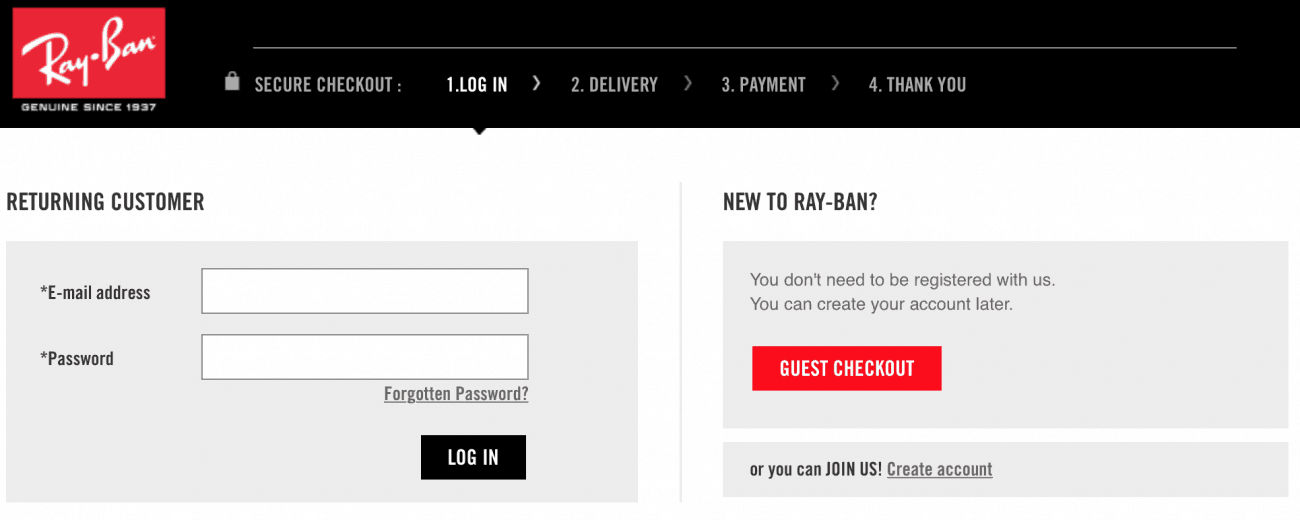
3. Ray-Ban
Ini adalah pilihan yang agak tidak baik, kerana kebanyakan laman web Ray-Ban sangat mesra pengguna. Sebenarnya, ia mempunyai banyak ciri menarik.
Namun, mereka melakukan sesuatu yang banyak dilakukan oleh laman web e-dagang yang benar-benar mengganggu pelanggan. Ini:
Anda mungkin pernah melihat halaman seperti ini seratus kali. Nampaknya tidak begitu buruk, tetapi sebenarnya mewujudkan satu lagi halangan untuk penjualan.
Sekiranya anda pelanggan yang kembali, anda sekarang sibuk bertanya-tanya kata laluan apa yang anda buat. Sekiranya anda tidak dapat mengingatnya, anda perlu melalui keseluruhan proses ‘kata laluan terlupa’. Anda boleh kehilangan pelanggan itu pada bila-bila masa …
Sekiranya anda pelanggan baru, pasti ada pembayaran tetamu, tetapi semua yang anda lakukan adalah memberi mereka butang lain untuk diklik. Peluang lain untuk mengklik.
Pada ketika ini, pelanggan anda terputus sepenuhnya dari troli dan proses pembelian mereka. Jangan tarik keluar, tutup sahaja penjualannya!
–
Reka bentuk UX yang hebat adalah mengenai sedikit perubahan yang menjadikan segalanya lebih mudah bagi pelanggan anda. 18 laman web ini melakukannya dengan sempurna.
Ciri-ciri mana yang akan anda gunakan di laman web anda sendiri?






















28.04.2023 @ 11:56
erbelanjaan yang kurang jelas. Namun, mereka mempunyai ciri yang sangat baik yang disebut ‘pandangan 360’ yang membolehkan pelanggan melihat produk dari semua sudut. Ini memberi mereka keyakinan untuk membeli dan memastikan bahawa mereka membeli produk yang tepat untuk keperluan mereka. Reka bentuk UX yang baik adalah penting untuk laman web e-commerce, dan Berghaus memahami betapa pentingnya itu.
Comment in Malay language:
Saya bersetuju bahawa reka bentuk UX yang baik adalah sangat penting untuk laman web e-commerce. Artikel ini memberikan contoh-contoh yang sangat baik mengenai bagaimana laman web seperti Asos, Zara, Abof dan Berghaus menggunakan tipu daya UX yang bijak untuk mendorong pengunjung mereka membeli. Saya amat menghargai bahawa artikel ini membincangkan 25 elemen reka bentuk UX penting untuk laman web, dan bagaimana ia berfungsi dalam tindakan. Saya juga bersetuju bahawa reka bentuk UX yang baik mencetuskan dopamin dan kebahagiaan pengunjung, dan menjadikan mereka lebih cenderung mempercayai dan membeli dari laman web tersebut. Terima kasih kerana berkongsi artikel yang sangat informatif ini.