Idea projektu UX jest prosta: zadowoleni, pewni użytkownicy częściej kupują od Ciebie. Bardziej prawdopodobne jest, że ci zaufają, zarejestrują się na twoich listach mailowych lub pobiorą twoją aplikację.
Często myślę o projektowaniu doświadczenia użytkownika (lub projektowaniu UX) jako o psychologii, a nie o rozwoju.
Dobry projekt UX polega na dostaniu się do głowy użytkowników.
Przewiduje każdy ich ruch i tworzy stronę internetową, która jest prosta, intuicyjna i przyjemna w użyciu.
Niestety nie ma łatwej odpowiedzi ani srebrnej kuli dla dobrego projektu UX. To kulminacja wielu drobnych poprawek. Każda poprawia komfort korzystania z Twojej witryny.
Mając to na uwadze, zaokrągliłem listę kontrolną z 25 małymi (i łatwymi) poprawkami, które sprawią, że Twój projekt UX będzie świecił.
Contents
1. Prędkość
Szybkość witryny to Twoja pierwsza szansa, aby zrobić dobre wrażenie. To twoja pierwsza przeszkoda dla UX.

(Źródło obrazu)
Zbyt wolno, a odwiedzający są już podekscytowani i mają mniejsze szanse na zaufanie. Instynktownie kojarzymy szybkość z profesjonalizmem, a większość odwiedzających oczekuje, że Twoja strona się załaduje w ciągu dwóch sekund.
Coś wolniejszego i od samego początku jest to kiepska obsługa.
Upewnij się, że prędkość twojego serwera jest do zera, i zmniejsz wagę swojej witryny, aby szybko się otworzyła.
2. Kim jesteś i co robisz?
Twoim kolejnym dużym wyzwaniem jest szybkie informowanie odwiedzających. Kim jesteś? Co robisz? I jaką wartość możesz im dać?

Nazywa się to propozycją wartości i jest tak ważne, że napisaliśmy o niej cały post na blogu. Masz tylko kilka sekund, aby przekonać odwiedzających, więc licz to!
Wypróbuj teraz: podsumuj całą witrynę w jednym zdaniu i oznakuj miejsce, w którym chcesz przejść do następnej strony.
3. Upewnij się, że odwiedzający mogą się z Tobą skontaktować
Zasadniczą częścią projektowania UX jest eliminacja wszelkich zmartwień i obaw, jakie mogą mieć użytkownicy.
Jednym z największych zmartwień dla nowych użytkowników jest to, czy powinni ci zaufać, czy nie – zwłaszcza jeśli jesteś nową witryną.
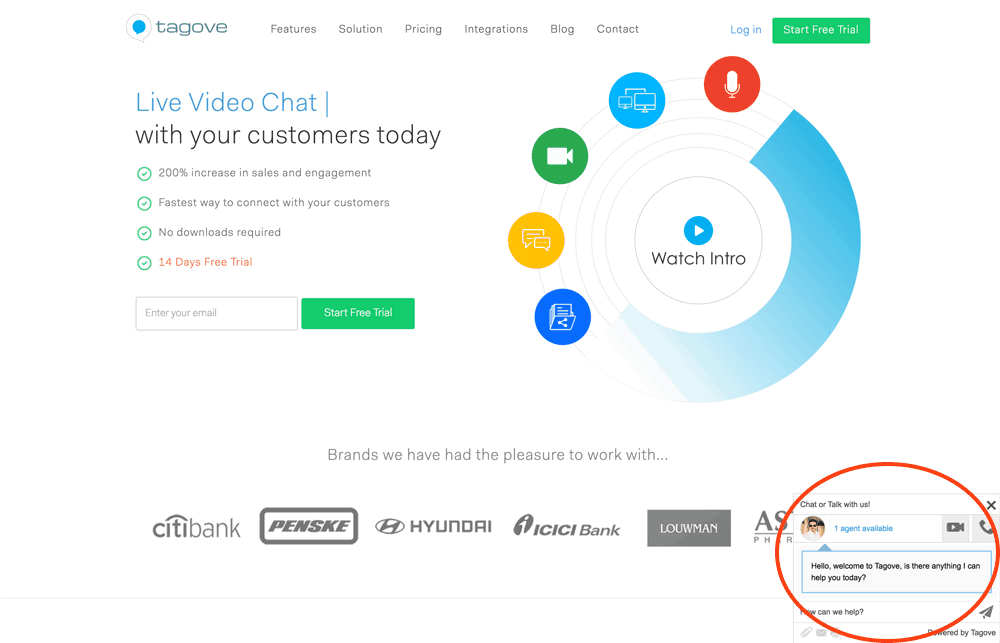
Jednym ze sposobów na usunięcie tego niepokoju jest pokazanie, że za sceną kryje się prawdziwa osoba. Dodaj adres firmy, numer telefonu i prawdziwy adres e-mail. (NIE formularz kontaktowy – ludzie nie ufają im w porównaniu do zwykłego adresu e-mail).
Co więcej, użyj czatu na żywo, aby użytkownicy mogli natychmiast zadawać pytania.

Jeśli coś pójdzie nie tak, dobrze jest wiedzieć, że mogą się łatwo skontaktować.
4. Zawsze dawaj odwiedzającym drogę powrotną do domu
Wszyscy już się zgubiliśmy na stronach internetowych. Podążasz za linkami i trafiasz do króliczej nory.
Jeśli tak się stanie, twoi goście będą wzburzeni i sfrustrowani. Instynktownie klikną przycisk „X”, aby zamknąć przeglądarkę.
Zamiast tego upewnij się, że istnieje wyraźny i zdefiniowany przycisk „domu”, aby zawsze mogli zacząć od nowa. Zazwyczaj użytkownicy oczekują, że Twoje logo również będzie prowadzić do strony głównej, więc upewnij się, że tak.
5. Jeszcze lepiej, zostaw bułkę tartą, aby wiedzieli, gdzie się znajdują
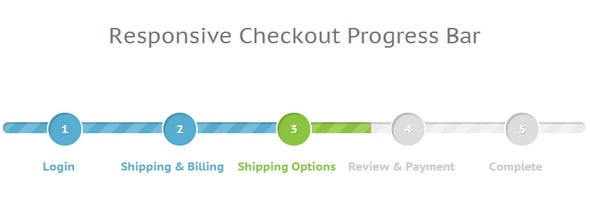
Oprócz szybkiego ponownego uruchomienia, użyj „bułki tartej”, aby wyjaśnić, gdzie się znajdują.
Duże paski postępu są do tego idealne. Jeśli na przykład dzieje się to podczas procesu kasowania, poinformuj użytkownika, gdzie dokładnie jest i co pozostało do zrobienia.

(Źródło obrazu)
Ponownie, jest to prosta psychologia. Na przykład chodzenie na spacer jest o wiele bardziej męczące, gdy nie wiesz, gdzie jest koniec. Kiedy mamy mapę, czujemy się znacznie bardziej komfortowo. Ten sam pomysł dotyczy online.
6. Usuń wszelkie powtarzające się działania
Bardzo frustrujące jest dwukrotne wprowadzanie tych samych danych w formularzu (takich jak adres rozliczeniowy i adres wysyłki). Spróbuj pozbyć się powtarzających się działań, które spowalniają proces zakupu.
Takie rzeczy prowadzą do porzucenia wózka. Twoi goście będą szukać gdzie indziej.
Jeszcze lepiej, stwórz system, który zapamięta preferencje klientów. Zaskoczy ich i zachwyci, gdy znów będzie na nich czekać. To prosta rzecz, która zwiększa szanse na powrót klientów.
7. Użyj podpowiedzi, aby pomóc początkującym (ale nie przeszkadzaj ekspertom!)
Niektórzy z twoich gości będą stałymi bywalcami. Przebadają twoje arkusze rejestracji i proces zakupu. Inne będą zupełnie nowe, a po drodze mogą pojawić się pytania.
Małe ikony „podpowiedzi” (często oznaczone znakiem zapytania) pomogą początkującym zrozumieć, co muszą zrobić. Ale jednocześnie nie przeszkadzają twoim ekspertom.

(Źródło obrazu)
Możesz nawet podać skróty lub szybkie ścieżki, aby przyspieszyć pracę ekspertów. Na przykład często można zobaczyć linki „pomiń to” w większości witryn wyjaśniających i aplikacji.
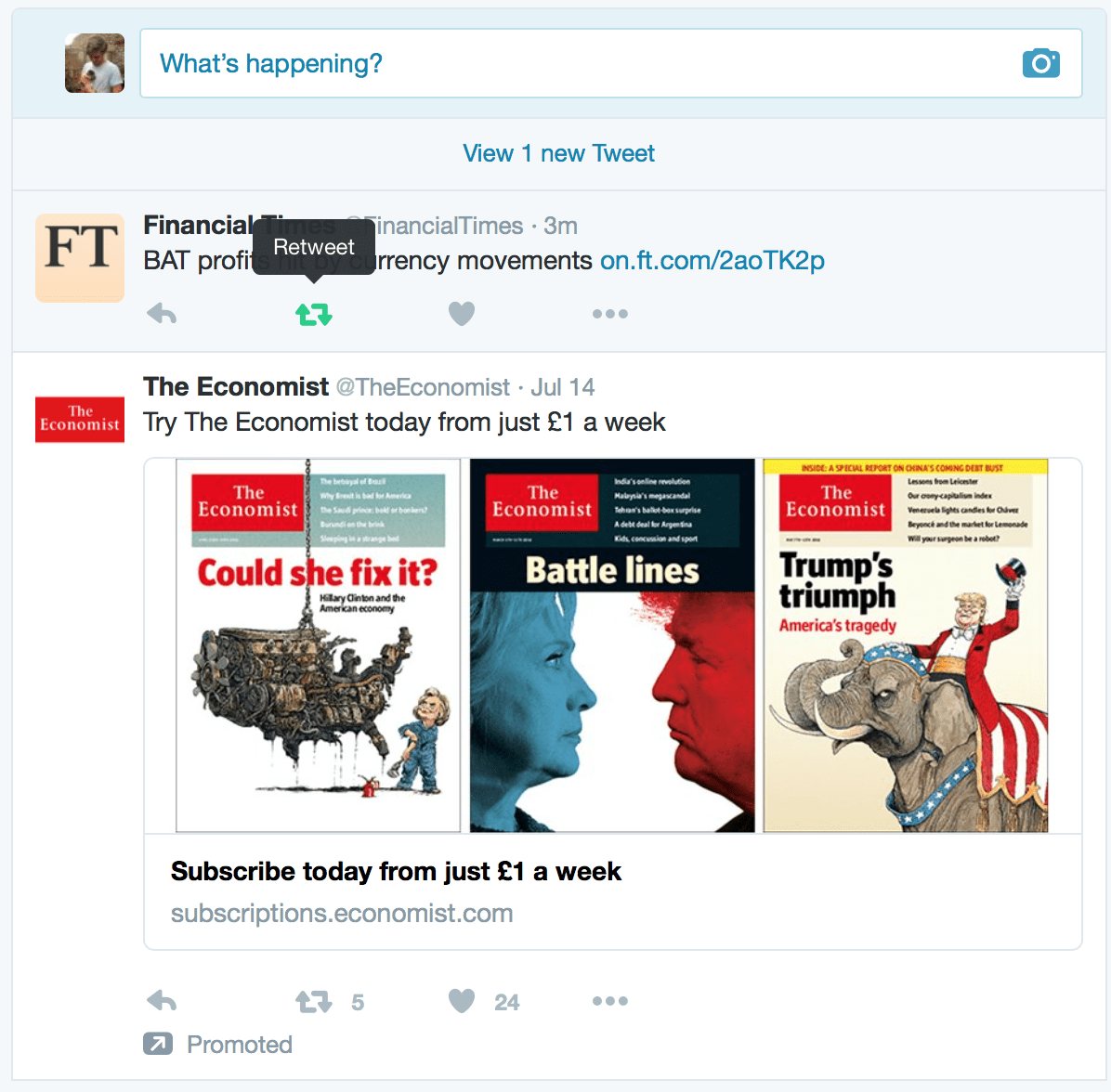
8. Utwórz duże, odważne wezwanie do działania
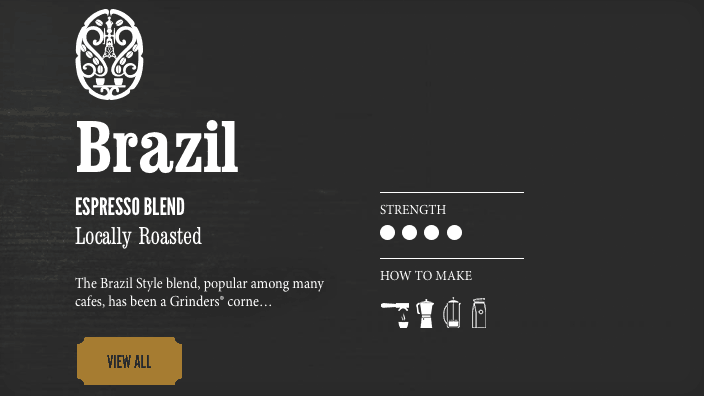
Wezwanie do działania mówi odwiedzającemu dokładnie, co ma robić: na przykład „Zarejestruj się” lub „Kup teraz”. Upewnij się, że jest on dowodzący, prosty i wyjaśnia wartość takiego działania.

(Źródło obrazu)
Jeszcze lepiej, spraw, aby był wyraźny, odważny kolor (zieleni i pomarańcze działają tutaj cuda) i otaczaj go białą przestrzenią. Powinno to od razu przyciągnąć uwagę użytkowników, dając im wyraźne wskazanie, że to właśnie oni powinni robić.
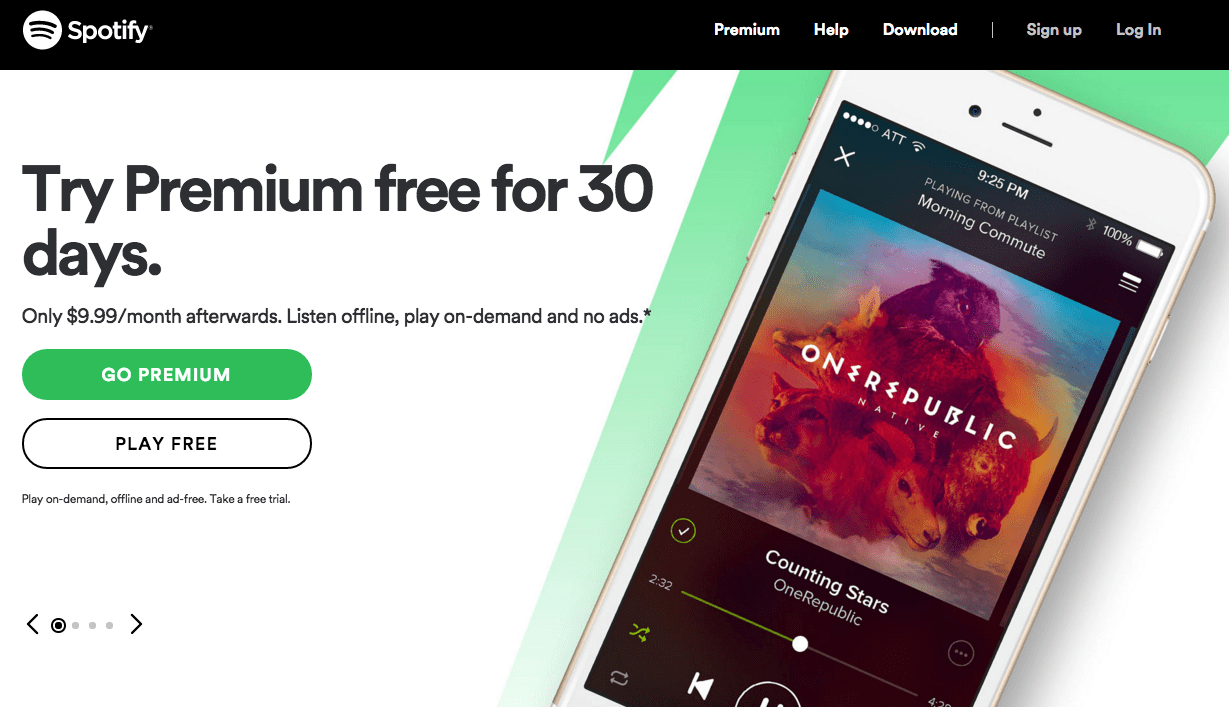
9. Wyraźnie rozróżnij pierwotne i wtórne wezwania do działania
W przypadku wielu wezwań do działania zobaczysz dwie opcje. Na przykład „Prześlij” i „Anuluj”. Lub „pobierz teraz” i „bezpłatny okres próbny”.

Jasne jest, jakie działania chcesz podjąć odwiedzający, więc upewnij się, że je zna. Sprawdź stronę główną Spotify. Sprawili, że przycisk „idź premium” jest odważny i przyciąga wzrok. Sprawili, że przycisk „zagraj za darmo” znika w tle.
To znowu tylko prosta psychologia. Subtelnie informujesz użytkowników, który z nich kliknąć.
10. Użyj hierarchii, aby pokazać użytkownikom, gdzie mają iść dalej
Mamy nadzieję, że powinieneś mieć na uwadze wyraźną „podróż użytkownika”. Załóżmy, że uczysz kursów online za pośrednictwem swojej witryny. Prosta podróż użytkownika może wyglądać następująco:
Przeczytaj najnowszy blog > pobierz bezpłatny raport i zarejestruj się na liście mailingowej > zapisać się na płatny kurs online.
Jeśli masz wyraźną podróż, możesz utworzyć wizualną hierarchię, aby kierować użytkowników tam, gdzie chcesz. W takim przypadku upewnij się, że Twój blog był pierwszą rzeczą, którą zobaczą. Następnie zaczniesz zawierać wiele linków do swojej listy adresowej.
11. Nie zadzieraj z oczekiwanymi elementami!
Często trudno jest oprzeć się chęci kreatywności dzięki układom i elementom. Chodzi o to, że wszyscy wiemy, jak powinien wyglądać sklep internetowy. Oczekujemy, że produkty zostaną podzielone na proste kategorie. Oczekujemy opisów produktów, recenzji i znanego procesu zakupu.

Nie próbuj na nowo wynajdować koła dzięki tym kluczowym aspektom! Nie komplikuj.
12. Trzymaj się prostej palety 3 kolorów
Znowu chodzi o to, by powstrzymać się od nadmiernej komplikacji. Łączenie więcej niż 3 podstawowych kolorów jest trudne i często dezorientuje użytkowników.

(Źródło obrazu)
Kolor jest również bardzo przydatny w kształtowaniu wrażeń użytkownika, ponieważ jest ściśle związany z psychologią i emocjami. Na przykład kojarzymy niebieski z zaufaniem (istnieje powód, dla którego Facebook używa niebieskiego!)
Dopasuj swoją paletę kolorów do swojego produktu.
13. Dlaczego pojawia się błąd? A co mam teraz robić??
Czasami coś idzie nie tak i błędy 404 są nieuniknione. Możesz jednak zmienić to w pozytywne wrażenia użytkownika.
Wyjaśnij dokładnie, dlaczego pojawia się ten błąd, tworząc niestandardowe strony 404 i 504. Z tego słynęło „wieloryb” Twittera.
W przypadku nieznanych błędów zapewnij użytkowników, że nad nim pracujesz, i skieruj ich z powrotem do swojej witryny.
Ślepe zaułki, podobnie jak strony błędów, są niebezpieczne. Użytkownicy naturalnie sięgają po krzyż. Uspokój ich i odeślij.
14. Daj użytkownikom piątkę, gdy coś ukończą
Ludzie kierują się poczuciem osiągnięcia i ukończenia. Kiedy wykonają zadanie, daj im znać i pokaż, gdzie mają iść dalej.
Możesz to zrobić po przesłaniu adresu e-mail, zakupie produktu, dodaniu czegoś do koszyka lub po osiągnięciu końca postu na blogu.
To proste, łatwe i pozytywne doświadczenie. Daje również użytkownikom poczucie współpracy; jakbyś naprawdę pomagał im osiągnąć swoje cele.
15. Trzymaj się tylko dwóch rodzin czcionek
Spójność i budowanie marki jest kluczem do dobrego doświadczenia użytkownika.
To bardzo mylące, jeśli czcionką logo jest Futura, tekstem ciała jest Times New Roman, wezwaniem do działania jest Komiks Sans, a nagłówki to Uzwojenie …
Trzymaj się tylko dwóch rodzin czcionek. Jest łatwiejszy do odczytania i wygląda na bardziej profesjonalny i godny zaufania.
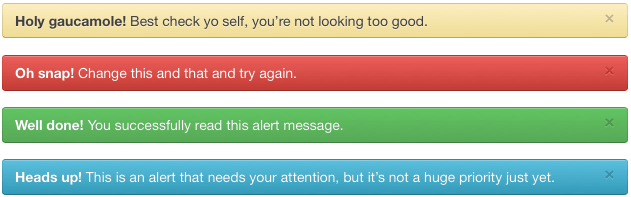
16. Używaj wyraźnych i spójnych komunikatów ostrzegawczych
Czasami Twoi użytkownicy źle się mylą. Może wpisali swoje hasło niepoprawnie i nie mogli się zalogować. Być może zapomnieli podać kod pocztowy na arkuszu rejestracyjnym.
(Źródło obrazu)
W takich przypadkach będziesz potrzebować prostego, ale wyraźnego komunikatu o błędzie lub ostrzeżeniu. Upewnij się, że różni się kolorem i stylem od czegokolwiek innego w Twojej witrynie. Daje wyraźne wskazanie, że coś wymaga działania.
Powinieneś również zapewnić spójność tych komunikatów ostrzegawczych w całej witrynie. Nie używaj innego koloru, stylu ani umiejscowienia, ponieważ staje się to mylące.
17. TEKST BLOKADY KAPTURÓW
To po prostu denerwujące.
W rzeczywistości istnieją ważniejsze powody niż to. W rzeczywistości czytamy wielkie litery wolniej niż małe litery. Znacznie trudniej jest więc skanować czytać (tak zazwyczaj czytamy w Internecie).
Zarezerwuj czapki blokady, gdy naprawdę potrzebujesz wywrzeć wpływ.
18. Grupuj powiązane elementy
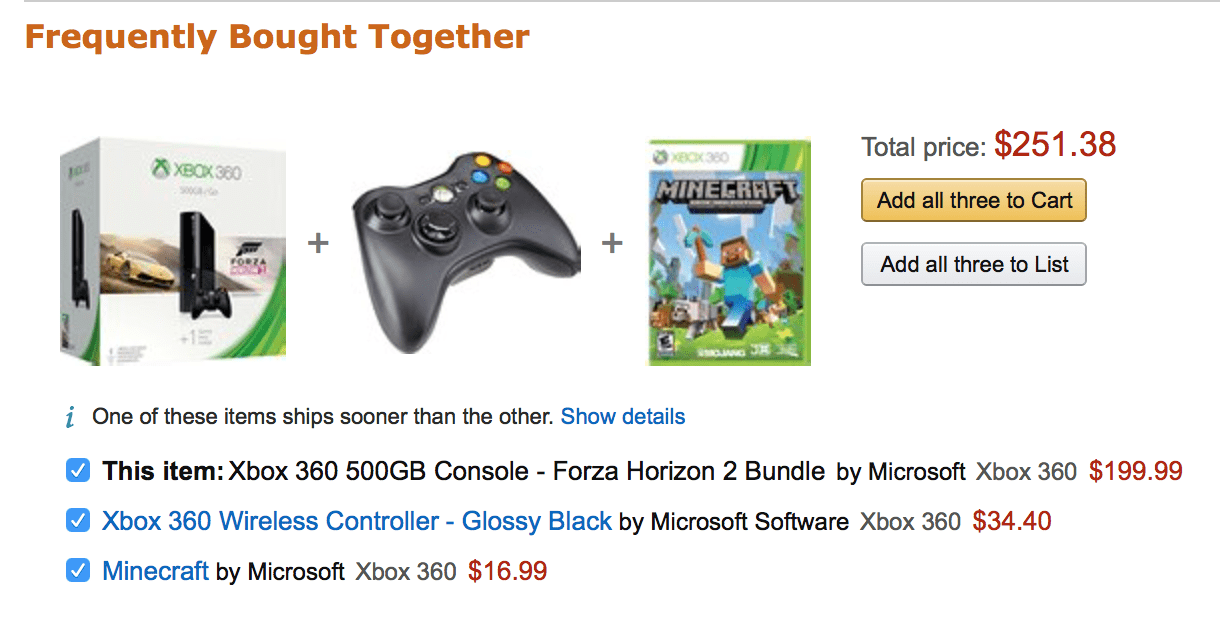
Dotyczy to w szczególności witryn e-commerce, ale działa na wszystkich platformach.
Staraj się trzymać podobne i powiązane przedmioty w tym samym miejscu. Oznacza to, że Twoi odwiedzający i klienci otrzymują znacznie bardziej dostosowane usługi, prawie tak, jak oczekiwałeś ich potrzeb.
Możesz to zrobić za pomocą fizycznych produktów, takich jak Amazon „bardziej podobny do tego”. Możesz także zrobić coś podobnego z postami i artykułami na blogu, korzystając z sekcji powiązanych treści.
Pozwala odwiedzającym przeglądać Twoją witrynę, zmniejsza współczynnik odrzuceń i zapewnia bardziej osobiste wrażenia.
19. Utrzymuj wszystko spójne
Ostatnią rzeczą, jakiej pragniesz, jest kliknięcie linku przez użytkownika i odczucie, że przeniósł się do innej witryny.
Upewnij się, że pasek nawigacyjny pozostaje w tym samym miejscu, bez względu na to, gdzie jesteś na stronie. Upewnij się, że Twoje logo jest zawsze widoczne, a paleta kolorów pozostaje taka sama.
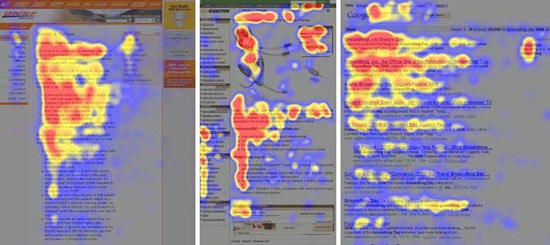
20. Zaprojektuj układ do skanowania oczu
Nie czytamy stron internetowych tak, jak czytamy książkę. Nasze oczy podskakują i szukają ważnych informacji.
Zazwyczaj czytamy strony internetowe według wzoru F, ale znane są również odważne obrazy i wezwania do działania.
21. Buduj zaufanie dzięki referencjom i dowodom społecznym
Większość odwiedzających twoją stronę przybywa ze swoją czujnością. Naturalnie są ostrożni wobec nowych witryn i na pewno nie są jeszcze gotowi do zakupu od Ciebie.
Jak powiedziałem, kluczową częścią projektowania UX jest usunięcie tych barier i zapewnienie ludziom komfortu na Twojej stronie. Kilka dobrze przygotowanych referencji i faktoidów sprawi, że ludzie poczują się lepiej. Chcemy, aby inne osoby (najlepiej duże nazwiska) korzystały z Twojego produktu i usługi i akceptują je.
22. Poinformuj użytkowników, z czym mogą się bawić!
Witryny zazwyczaj składają się z dwóch części: po pierwsze: treść – jest statyczna i nie możemy z nią wchodzić w interakcje. I po drugie: sterowanie – są to rzeczy, w które możemy klikać, grać i wchodzić w interakcje.
Twitter jest w tym świetny. Prosty czarny tekst dla treści. Niebieski tekst wskazuje, na co możesz kliknąć i z czym możesz korzystać. Ikony wypełniają się kolorami po najechaniu kursorem, aby pokazać, z czym możesz grać.
Zaproś ludzi do gry na swojej stronie!
23. Utwórz łagodną krzywą uczenia się
Nikt nie lubi utknąć na mylącej i trudnej stronie internetowej.
Postaraj się zapewnić odwiedzającym szybką wygraną niemal natychmiast. Ułatw sobie je i uprość – zwłaszcza jeśli oferujesz trudną propozycję biznesową.
24. Znajdź sposób na szybkie zrozumienie swojego gościa
Doświadczenie użytkownika polega na naśladowaniu relacji międzyludzkich i nawiązywaniu kontaktu z użytkownikiem. Empatia jest ogromną częścią tego – jakie są cele i marzenia twoich gości? Co ich powstrzymywało do tej pory?
Natychmiast poinformuj ich, że rozumiesz ich problem. Możesz to zrobić za pomocą obrazu, do którego mogą się odnosić, lub zdania, które podsumowuje ich największe problemy.
Twój użytkownik pomyśli „ta witryna mnie przyciąga!”, Co jest świetnym doświadczeniem dla użytkownika.
25. Użyj mikro-interakcji, aby stworzyć dialog
Postaraj się przekazywać informacje zwrotne swojemu użytkownikowi podczas każdej małej części podróży. Stworzy prawdziwą komunikację i relacje, na które użytkownicy reagują.
Możesz to zrobić z kopią, na przykład „Dobra robota!” „Pomyśleliśmy, że ci się spodoba”, „czy chciałbyś porozmawiać z ekspertem?”
Lub małe grafiki i elementy wizualne, takie jak kciuki do góry, uśmiechnięta buźka lub tykający zegar na ładującej się stronie.
———
Łącząc te małe poprawki, stworzysz interfejs użytkownika, który buduje zaufanie, łączy się z twoją grupą docelową i sprawia, że czują się szczęśliwi i mają poczucie osiągnięć.
Czy używasz którejś z tych sztuczek projektowania UX? Bardzo chciałbym usłyszeć o każdym, za czym tęskniłem! Daj mi znać w sekcji komentarzy.









23.04.2023 @ 17:06
wórz konto dla użytkowników, aby mogli łatwo zalogować się i mieć dostęp do swoich danych.
7. Użyj jasnych i prostych etykiet
Nie ma nic gorszego niż niejasne etykiety na przyciskach lub formularzach. Upewnij się, że wszystkie etykiety są jasne i proste do zrozumienia.
Nie próbuj być zbyt kreatywny lub zabawny, ponieważ to może wprowadzić użytkowników w błąd. Proste i jasne etykiety pomogą użytkownikom łatwiej nawigować po Twojej stronie.
8. Zadbaj o responsywność
W dzisiejszych czasach większość ludzi korzysta z urządzeń mobilnych do przeglądania stron internetowych. Upewnij się, że Twoja strona jest responsywna i działa dobrze na różnych urządzeniach.
Nie ma nic gorszego niż próba przeglądania strony na małym ekranie, gdzie wszystko jest zniekształcone i trudne do odczytania. Responsywność jest kluczowa dla dobrego projektu UX.
9. Użyj prostych i czytelnych czcionek
Czcionki mogą mieć duży wpływ na czytelność Twojej strony. Upewnij się, że używasz prostych i czytelnych czcionek, które są łatwe do odczytania.
Unikaj zbyt małych lub zbyt dużych czcionek, ponieważ to może wprowadzić użytkowników w błąd. Proste i czytelne czcionki pomogą użytkownikom łatwiej przeczytać Twoją treść.
10. Testuj swoją stronę
Ostatnim, ale nie mniej ważnym krokiem jest testowanie Twojej strony. Upewnij się, że testujesz swoją stronę na różnych urządzeniach i przeglądarkach, aby upewnić się, że działa dobrze.
Poproś
28.04.2023 @ 11:59
próbuj zintegrować różne funkcje, aby użytkownicy mogli łatwo przechodzić między nimi bez konieczności ponownego wprowadzania danych. To zwiększy komfort korzystania z Twojej witryny i zwiększy szanse na zadowolenie użytkowników. Projektowanie UX to nie tylko optymalizacja procesów, ale także o eliminacji frustracji i zmartwień użytkowników. Dlatego warto zwrócić uwagę na każdy szczegół i poprawić każdy element, który może wpłynąć na komfort korzystania z Twojej witryny. Dzięki temu zyskasz zadowolonych i lojalnych użytkowników, którzy chętnie będą korzystać z Twoich usług i polecać je innym.