Ideen bak UX-design er enkel: glade, trygge brukere er mer sannsynlig å kjøpe fra deg. Det er mer sannsynlig at de stoler på deg, registrerer deg på adresselistene dine eller laster ned appen din.
Jeg tenker ofte på brukeropplevelsesdesign (eller UX-design) som psykologi i stedet for utvikling.
God UX-design handler om å komme inn i hodet til besøkende.
Den foregriper hvert eneste bevegelse og lager et nettsted som er enkelt, intuitivt og morsomt å bruke.
Dessverre er det ikke noe enkelt svar eller sølvkule for god UX-design. Det er kulminasjonen på mange små tweaks. Hver og en forbedrer opplevelsen på nettstedet ditt.
Med det i tankene har jeg rundet opp en sjekkliste med 25 små (og enkle) tweaks som får UX-designet til å skinne.
Contents
1. Hastighet
Nettstedets hastighet er din aller første sjanse til å gjøre et godt inntrykk. Det er ditt første UX-hekk.

(bildekilde)
For sakte og de besøkende allerede er opprørte og mindre sannsynlige å stole på deg. Vi forbinder instinktivt hastighet med profesjonalitet, og de fleste besøkende forventer at nettstedet ditt skal laste i løpet av to sekunder.
Noe som er tregere enn det, og det er en dårlig brukeropplevelse, helt fra starten.
Forsikre deg om at serverhastigheten er opp til grunn, og slank ned vekten på nettstedet slik at det åpnes raskt.
2. Hvem er du og hva gjør du?
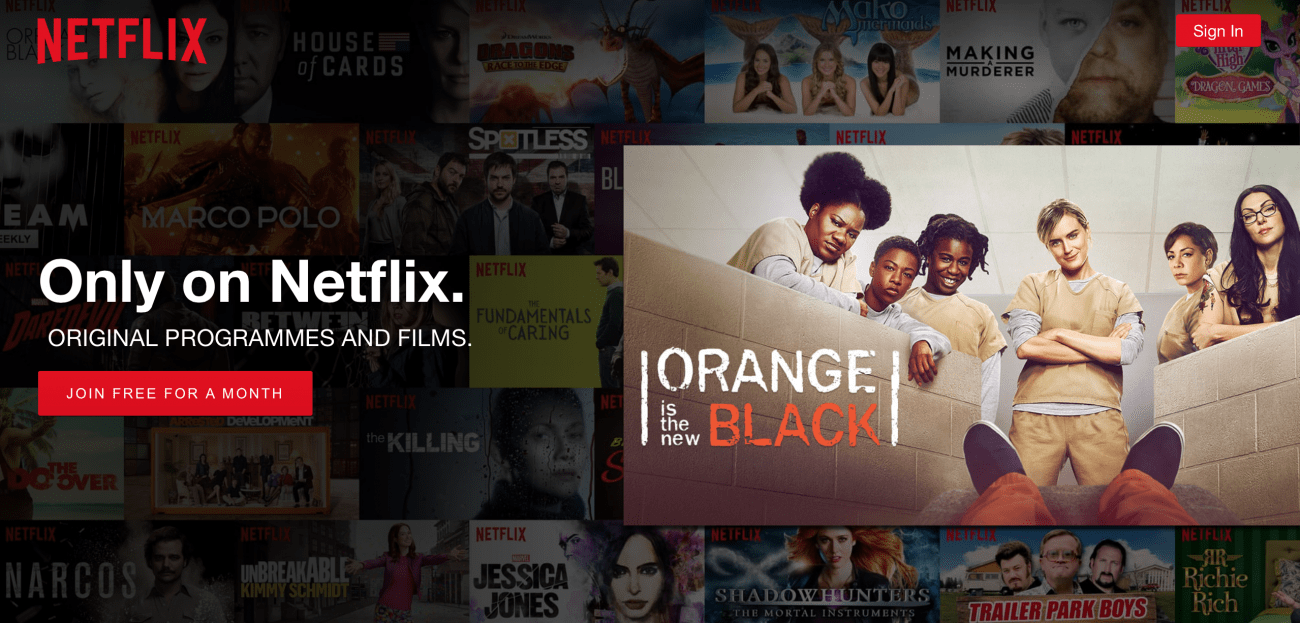
Din neste store utfordring er raskt å informere de besøkende. Hvem er du? Hva gjør du? Og hvilken verdi kan du gi dem?

Dette kalles et verdiforslag, og det er så viktig at vi skrev et helt blogginnlegg om det. Du har bare noen få sekunder på å overbevise de besøkende, så få det til å telle!
Prøv det nå: oppsummer hele nettstedet i en setning og skilt hvor du vil at besøkende skal gå neste gang.
3. Sørg for at besøkende kan komme i kontakt med deg
En kjernedel av UX-design er å eliminere eventuelle bekymringer eller bekymringer de besøkende kan ha.
En av de største bekymringene for nye besøkende er om de skal stole på deg eller ikke – spesielt hvis du er et nytt nettsted.
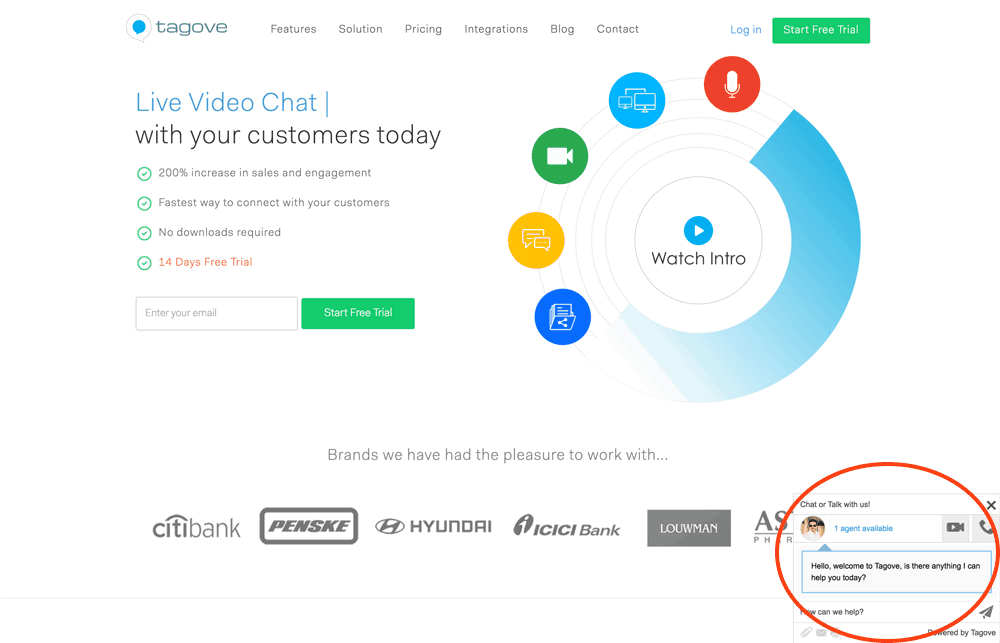
En måte å fjerne denne angsten på er ved å vise dem at det er en ekte person bak kulissene. Legg til en forretningsadresse, et telefonnummer og en ekte e-postadresse. (IKKE et kontaktskjema – folk har en tendens til å mistro dem sammenlignet med en rett opp e-postadresse).
Enda bedre, bruk en live chatboks slik at brukere kan stille spørsmål umiddelbart.

Hvis noe går galt, er det godt å vite at de lett kan komme i kontakt.
4. Gi alltid besøkende en vei hjem
Vi har alle gått seg vill på nettsteder før. Du følger lenker og havner ned et kaninhull.
Hvis dette skjer, blir de besøkende irriterte og frustrerte. De vil instinktivt trykke på “X” -knappen for å lukke nettleseren.
I stedet må du sørge for at det er en tydelig og definert ‘Hjem’ -knapp, slik at de alltid kan begynne på nytt. Vanligvis forventer brukere at logoen din skal lenke tilbake til hjemmesiden også, så sørg for at den gjør det.
5. Enda bedre, la brødkrummene ligge, slik at de vet hvor de er
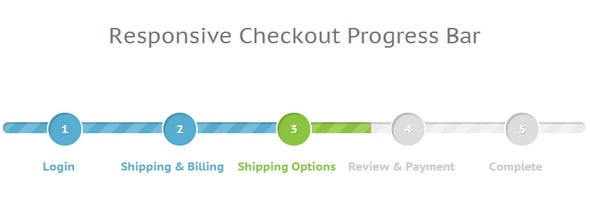
I tillegg til å gi dem en rask omstart, bruk ‘brødsmuler for å forklare hvor de er i prosessen.
Store fremdriftslinjer er flotte for dette. Hvis det for eksempel er under kassen, kan du la brukeren vite nøyaktig hvor de er, og hva som gjenstår å gjøre.

(bildekilde)
Igjen, dette er enkel psykologi. For eksempel er det mye mer slitsomt å gå en tur når du ikke vet hvor slutten er. Vi føler oss mye mer komfortable når vi har et kart. Den samme ideen gjelder på nettet.
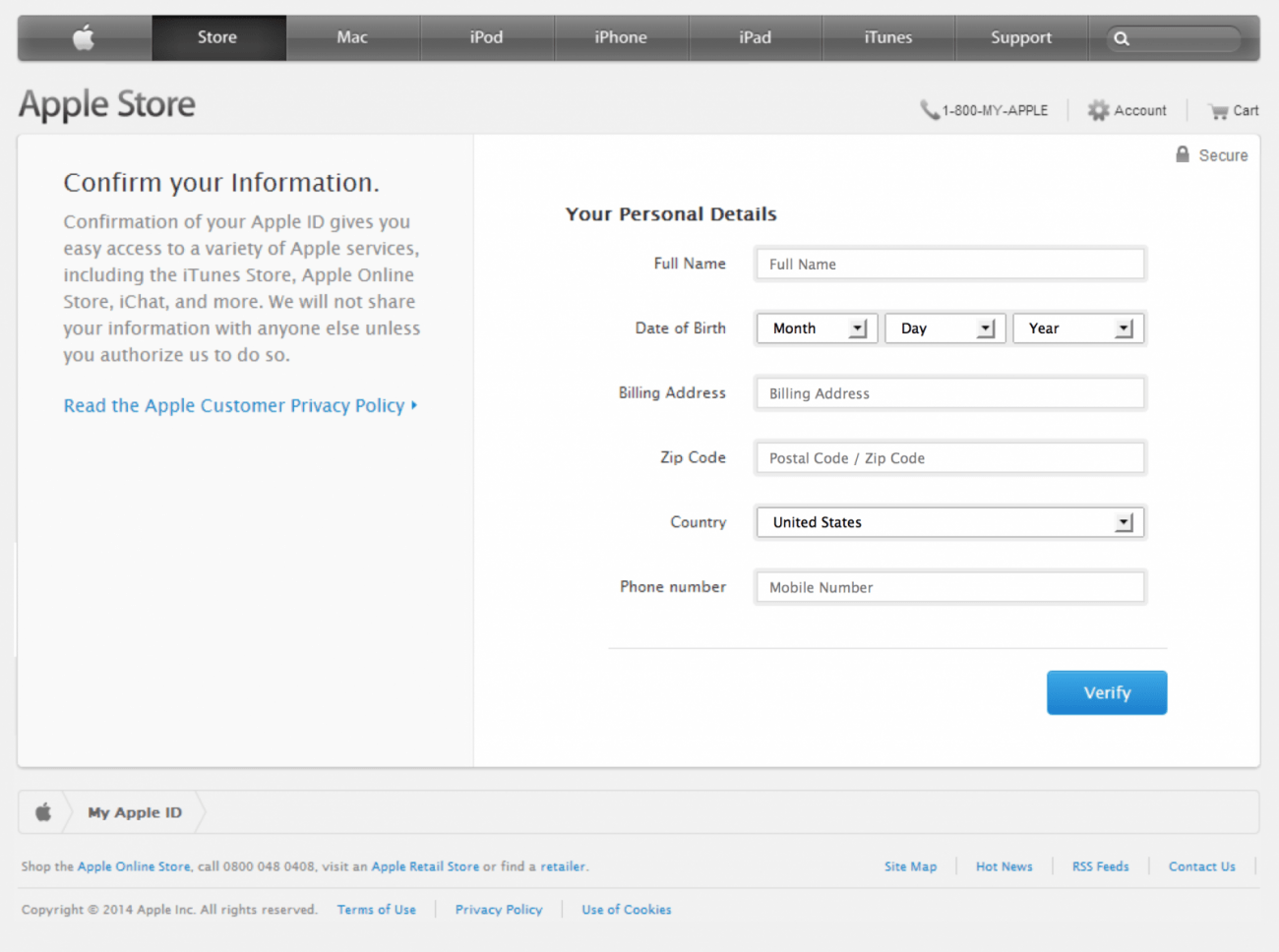
6. Fjern eventuelle repeterende handlinger
Det er super frustrerende å legge inn de samme dataene to ganger på et skjema (som en faktureringsadresse og en leveringsadresse). Forsøk å bli kvitt eventuelle repeterende handlinger som bremser kjøpsprosessen.
Det er ting som dette som fører til avvikling av vogn. De besøkende vil se andre steder.
Enda bedre, lag et system som husker kundenes preferanser. Det vil overraske og glede dem når det hele er der og venter på dem igjen. Det er en enkel ting som forbedrer sjansene for returkunder.
7. Bruk verktøy-tips for å hjelpe nybegynnere (men ikke hindre ekspertene!)
Noen av de besøkende vil være faste. De vil sprenge gjennom registreringsarkene og kjøpsprosessen. Andre vil være helt nye, og de har kanskje noen spørsmål underveis.
Små ‘tool-tip’ ikoner (ofte identifisert med et spørsmålstegn) vil hjelpe nybegynnere til å forstå hva de trenger å gjøre. Men samtidig kommer de ikke i veien for ekspertene dine.

(bildekilde)
Du kan til og med gi snarveier eller raske spor for å hjelpe deg med å få fart på ekspertene. Du vil ofte se “hopp over dette” -koblinger på de fleste nettsted- og appforklarere.
8. Lag en stor, dristig oppfordring til handling
En oppfordring til handling forteller den besøkende nøyaktig hva de skal gjøre: ‘Registrer deg’ eller ‘Kjøp nå’ for eksempel. Forsikre deg om at det er kommanderende, greit, og forklarer verdien av å gjøre det.

(bildekilde)
Bedre ennå, gjør det til en klar, fet farge (greener og appelsiner gjør underverker her), og omgi den med hvitt rom. Det bør trekke brukerne dine øye med det, og gi dem en klar indikasjon på at det er dette du vil at de skal gjøre.
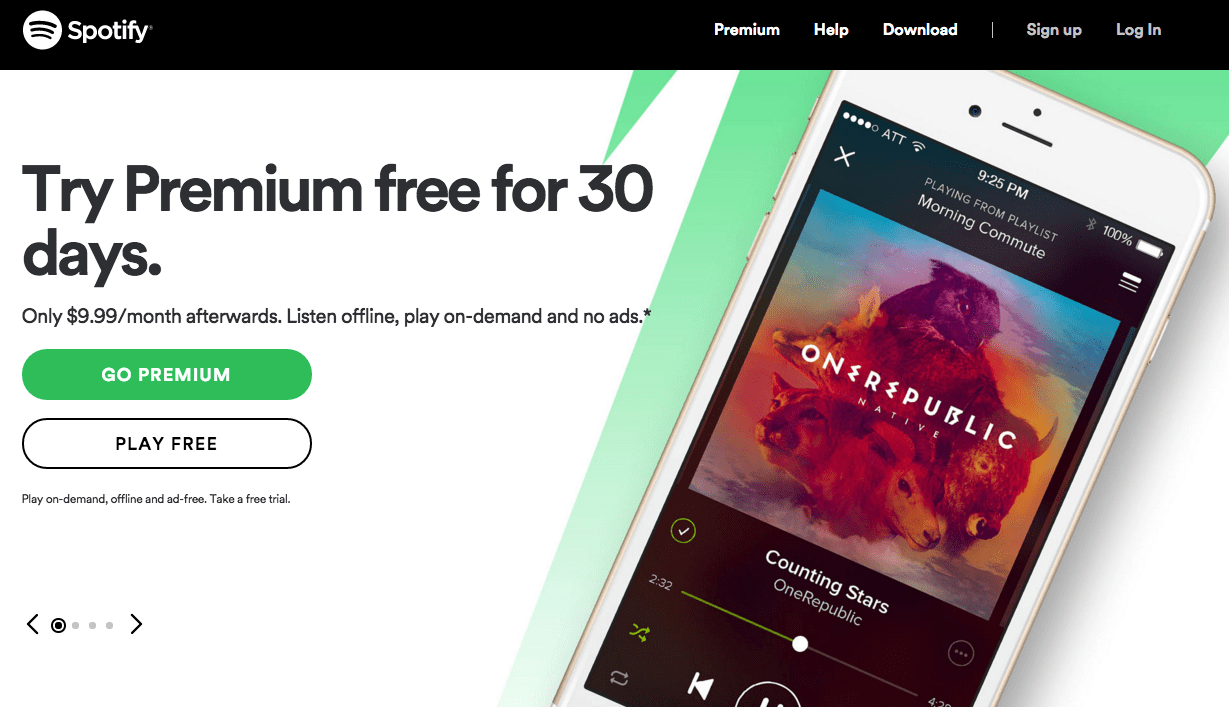
9. Gjør et tydelig skille mellom primære og sekundære handlingsfremmende tiltak
Med mange oppfordringer til handling, ser du to alternativer. ‘Send’ og ‘avbryt’ for eksempel. Eller ‘last ned nå’ og ‘gratis prøveversjon’.

Det er klart hvilken handling du vil at besøkende skal ta, så sørg for at de vet ordet av det. Sjekk ut Spotifys hjemmeside. De har gjort “gå-premium” -knappen fet og iøynefallende. De har fått knappen “play free” til å visne i bakgrunnen.
Dette er bare enkel psykologi igjen. Du la brukerne dine subtilt vite hvilken du skal klikke på.
10. Bruk hierarki for å vise brukere hvor de skal gå videre
Forhåpentligvis bør du ha en tydelig ‘brukerreise’ i tankene. La oss si at du underviser på nettkurs via nettstedet ditt. En enkel brukerreise kan se slik ut:
Les siste blogg > last ned gratis rapport og meld deg på adresselisten > melde deg på ditt betalte online kurs.
Hvis du har en klar reise, kan du opprette et visuelt hierarki for å lede brukere dit du vil ha dem. I dette tilfellet ville du sørge for at bloggen din var det første de ser. Deretter begynner du å ta med mange koblinger til adresselisten din.
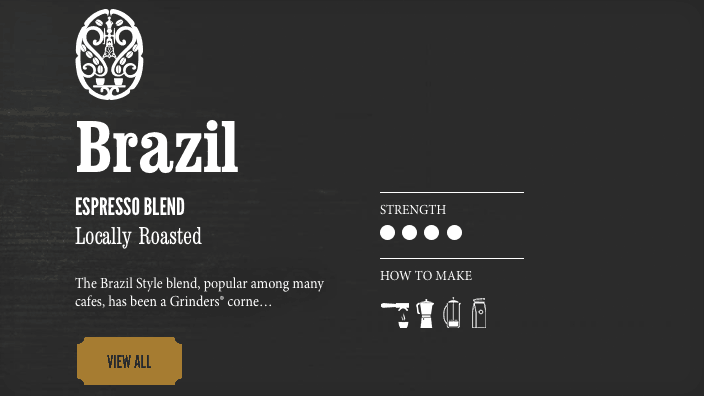
11. Ikke rot med forventede elementer!
Det er ofte vanskelig å motstå trangen til å bli kreativ med oppsett og elementer. Men saken er at vi alle vet hvordan en nettbutikk skal se ut. Vi forventer at produkter legges ut i enkle kategorier. Vi forventer produktbeskrivelser, anmeldelser og en kjent kjøpsprosess.

Ikke prøv å finne opp hjulet på nytt med disse viktige aspektene! Hold det enkelt.
12. Hold deg til en enkel palett med 3 farger
Igjen, dette handler om å motstå trangen til å komplisere ting over. Det er vanskelig å kombinere mer enn tre primærfarger, og det vil ofte forvirre brukerne dine.

(bildekilde)
Farge er også veldig nyttig når du skal forme brukeropplevelsen din, fordi den er nært knyttet til psykologi og følelser. For eksempel forbinder vi blått med tillit (det er en grunn til at Facebook bruker blått!)
Match fargepaletten din med produktet ditt.
13. Hvorfor får jeg en feil? Og hva gjør jeg nå?
Noen ganger går ting galt og 404 feil er uunngåelige. Imidlertid kan du faktisk gjøre dette til en positiv brukeropplevelse.
Forklar nøyaktig hvorfor de får denne feilen ved å opprette tilpassede 404 og 504 sider. Twitter’s ‘fail whale’ var berømt for dette.
For ukjente feil kan du forsikre brukerne om at du jobber med det, og henvise dem tilbake til nettstedet ditt.
Blindveier, som feilsider, er farlige. Brukere når naturlig for korset. Berolige dem, og send dem tilbake.
14. Gi brukerne en high-five når de fullfører noe
Mennesker er drevet av en følelse av prestasjon og fullføring. Når de fullfører en oppgave, gi dem beskjed og vis dem hvor de skal gå videre.
Du kan gjøre dette etter at de har sendt inn e-postadressen, etter at de har kjøpt et produkt, etter at de har lagt noe i handlekurven, eller bare når de kommer til slutten av et blogginnlegg.
Det er en enkel, enkel og positiv opplevelse. Det gir også brukerne en følelse av samarbeid; som om du faktisk hjelper dem med å nå sine mål.
15. Hold deg til bare to skriftfamilier
Konsistens og merkevarebygging er nøkkelen til en god brukeropplevelse.
Det er veldig forvirrende hvis logotypen din er Futura, kroppen din er Times New Roman, din oppfordring til handling er Comic Sans, og overskriftene dine er viklinger …
Hold deg til bare to skriftfamilier. Det er lettere å lese, og det ser mer profesjonelt og pålitelig ut.
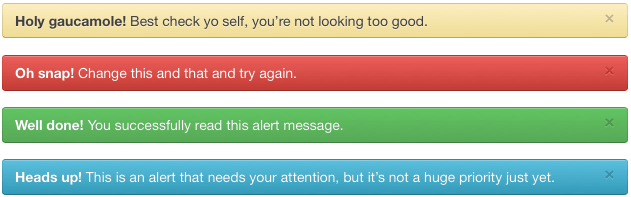
16. Bruk distinkte og konsistente varselmeldinger
Noen ganger vil brukerne dine gjøre ting galt. Kanskje skrev de inn passordet sitt feil og kunne ikke logge inn. Kanskje de glemte å ta med postnummer på registreringsarket.
(bildekilde)
I disse tilfellene vil du ønske deg en enkel, men tydelig feil- eller varselmelding. Forsikre deg om at den er forskjellig fra farge og stil til noe annet på nettstedet ditt. Det gir en klar indikasjon på at noe trenger handling.
Du bør også gjøre disse varselmeldingene konsistente på hele nettstedet. Ikke bruk en annen farge, stil eller plassering, da det bare blir forvirrende.
17. LIMIT CAPS LOCK TEXT
Det er bare irriterende.
Det er faktisk viktigere grunner enn det. Vi leser faktisk versaler langsommere enn små bokstaver. Så det er mye vanskeligere å skanne lest (som vi vanligvis leser internett).
Reservelokklås for når du virkelig trenger å gjøre inntrykk.
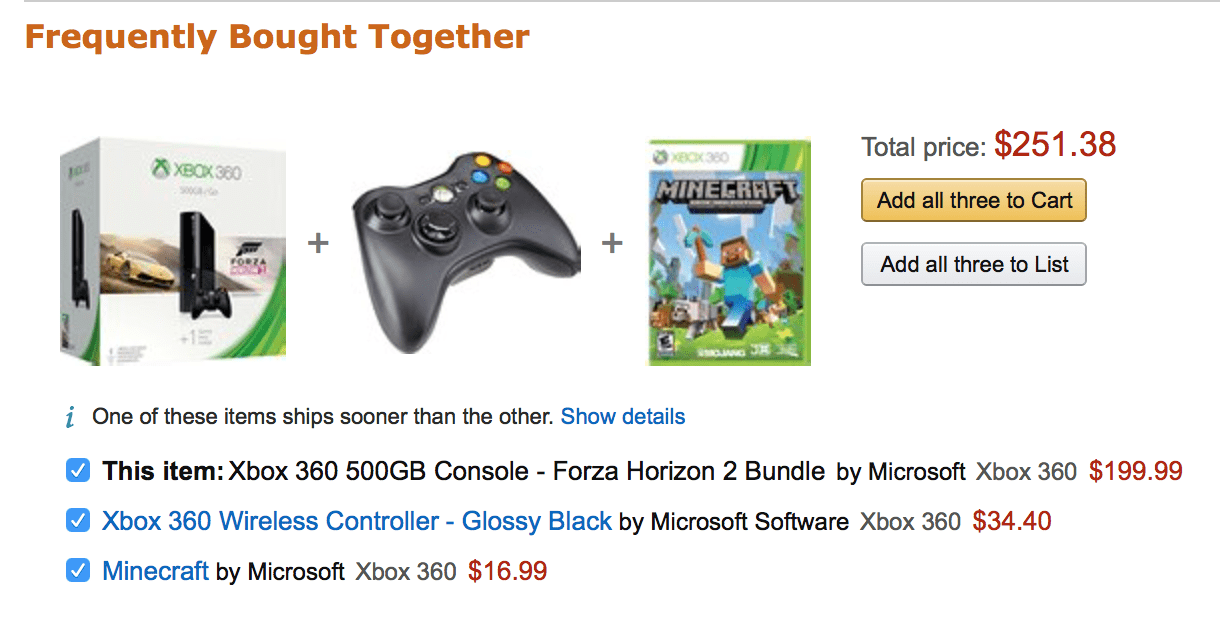
18. Gruppér relaterte elementer sammen
Dette er spesifikt for netthandel nettsteder, men det fungerer over hele linjen.
Forsøk å oppbevare lignende og relaterte elementer på samme sted. Det betyr at besøkende og kunder får en mye mer skreddersydd tjeneste, nesten som du har forventet deres behov.
Du kan gjøre dette med fysiske produkter, som Amazons valg “mer som dette”. Du kan også gjøre en lignende ting med blogginnlegg og artikler ved å bruke en relatert innholdsseksjon.
Det holder besøkende å bla gjennom nettstedet ditt, reduserer avvisningsfrekvensen din og skaper en mer personlig opplevelse.
19. Hold alt konsistent
Det siste du ønsker er at besøkende skal klikke på en kobling og føle at de har navigert til et annet nettsted.
Forsikre deg om at navigasjonsfeltet blir liggende på samme sted, uansett hvor du er på nettstedet. Forsikre deg om at logoen din alltid er synlig og at fargepaletten forblir den samme.
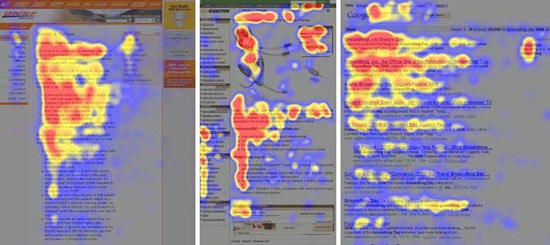
20. Design layout for øyeskanning
Vi leser ikke nettsteder som om vi leser en bok. Øynene våre hopper og skanner etter viktig informasjon.
Vanligvis leser vi nettsteder i et F-mønster, men dristige bilder og oppfordringer til handling er også kjent for å fange øyet først.
21. Bygg tillit med attester og samfunnsbevis
De fleste besøkende på nettstedet ditt ankommer med vakt oppe. De er naturlig nok forsiktige med nye nettsteder, og er absolutt ikke klare til å kjøpe fra deg ennå.
Som sagt er en sentral del av UX-design å fjerne disse hindringene, og få folk til å føle seg komfortable på nettstedet ditt. Noen få godt plasserte attester og faktoider vil få folk til å føle seg mer trygge. Vi liker å se at andre mennesker (ideelt store navn) har brukt produktet og tjenesten din, og godkjenner det.
22. La brukerne vite hva de kan leke med!
Nettsteder består vanligvis av to deler: Nummer én: innhold – det er statisk, og vi kan ikke samhandle med det. Og nummer to: kontroller – dette er ting vi kan klikke og spille og samhandle med.
Twitter er gode på dette. Enkel svart tekst for innhold. Blå tekst indikerer hva du kan klikke på og samhandle med. Ikoner fylles med farger når du vender for å vise hva du kan leke med.
Be folk spille med nettstedet ditt!
23. Lag en mild læringskurve
Ingen liker å bli sittende fast på et forvirrende og vanskelig nettsted.
Forsøk å gi de besøkende en rask gevinst nesten umiddelbart. Tøm dem inn og gjør det enkelt – spesielt hvis du tilbyr et vanskelig forretningsforslag.
24. Finn en måte å innlevelse raskt med besøkende
Brukeropplevelse handler om å etterligne et menneskelig forhold og knytte en forbindelse til brukeren din. Empati er en stor del av dette – Hva er dine besøkende mål og drømmer? Hva har holdt dem tilbake så langt?
Gi dem øyeblikkelig beskjed om at du forstår problemet deres. Du kan gjøre dette med et bilde som de kan forholde seg til, eller en setning som oppsummerer deres største problemer.
De besøkende vil tro at “dette nettstedet får meg!” Som er en flott brukeropplevelse å lage.
25. Bruk mikrointeraksjoner for å lage en dialog
Forsøk å gi tilbakemeldinger til brukeren din på hver eneste lille del av reisen. Det vil skape en reell kommunikasjon og forhold som brukere reagerer på.
Du kan gjøre dette med kopi, for eksempel “God jobb!” “Vi trodde du kunne like dette”, “vil du snakke med en ekspert?”
Eller liten grafikk og grafikk, som tommelen opp, et smilefjes eller en tikkende klokke på en lasteside.
—
Kombiner disse små justeringene, så skaper du en brukeropplevelse som bygger tillit, kobler til målgruppen din og lar dem føle seg lykkelige og med en følelse av prestasjoner.
Bruker du noen av disse UX designtriksene? Jeg vil gjerne høre om alt jeg har gått glipp av! Gi meg beskjed i kommentarfeltet.









28.04.2023 @ 12:00
er viktig å huske at UX-design handler om å skape en positiv opplevelse for brukerne. Ved å gjøre små justeringer og forbedringer, kan du øke sjansene for at brukerne vil kjøpe fra deg, stole på deg og registrere seg på adresselistene dine. Hastighet, verdiforslag, kontaktinformasjon, en tydelig hjem-knapp og brødsmuler er alle viktige elementer i god UX-design. Fjerning av repeterende handlinger og å huske kundenes preferanser kan også forbedre brukeropplevelsen. Husk at UX-design er psykologi, ikke bare utvikling. Ved å forstå hva som gjør brukerne glade og trygge, kan du skape et nettsted som er enkelt, intuitivt og morsomt å bruke.