Jei anksčiau šį mėnesį prisijungėte prie mūsų UX straipsnio, žinosite, kad aptarėme 25 pagrindinius jūsų svetainės UX dizaino elementus..
Pagrindinė idėja yra tokia: UX dizainas yra skirtas patekti į jūsų lankytojo galvą. Tai yra paprastos, vientisos ir malonios patirties vartotojams sukūrimas. Idėja yra greitai pateikti informaciją ir net priversti šypsotis.
Geras UX dizainas džiugina dopaminą ir jūsų lankytojų laimę. Ir tai verčia juos labiau pasitikėti jumis. Svarbu tai, kad jie labiau linkę pirkti iš jūsų.
Peržvelgę 25 pagrindinius pagrindus paskutiniame „UX“ dizaino straipsnyje, pažvelkime, kaip jis veikia. Tiksliau, mes žiūrime į elektroninės komercijos svetainių UX dizainą.
Kaip šios svetainės naudoja protingus UX projektavimo triukus, kad paskatintų savo lankytojus pirkti?
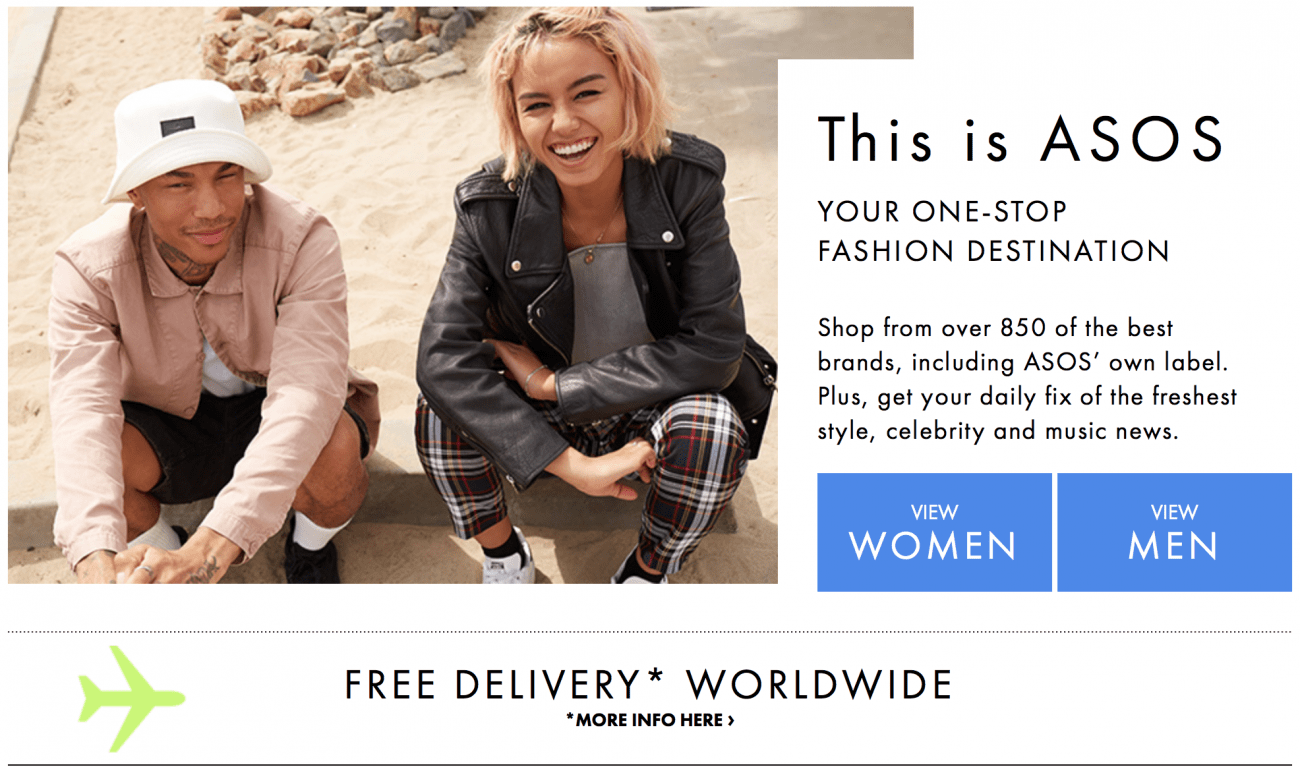
1. Asos
Aš daug naudojuosi „Asos“ pavyzdžiu, tačiau tam yra svari priežastis. Jų UX dizainas yra puikus.
Viskas prasideda nuo nokauto vertės pasiūlymo. Puikus įvaizdis, paprastas aiškintuvas, „nemokamo pristatymo“ garantija ir akivaizdūs raginimai veikti, nukreipiantys jus į vyrų ar moterų skyrių.
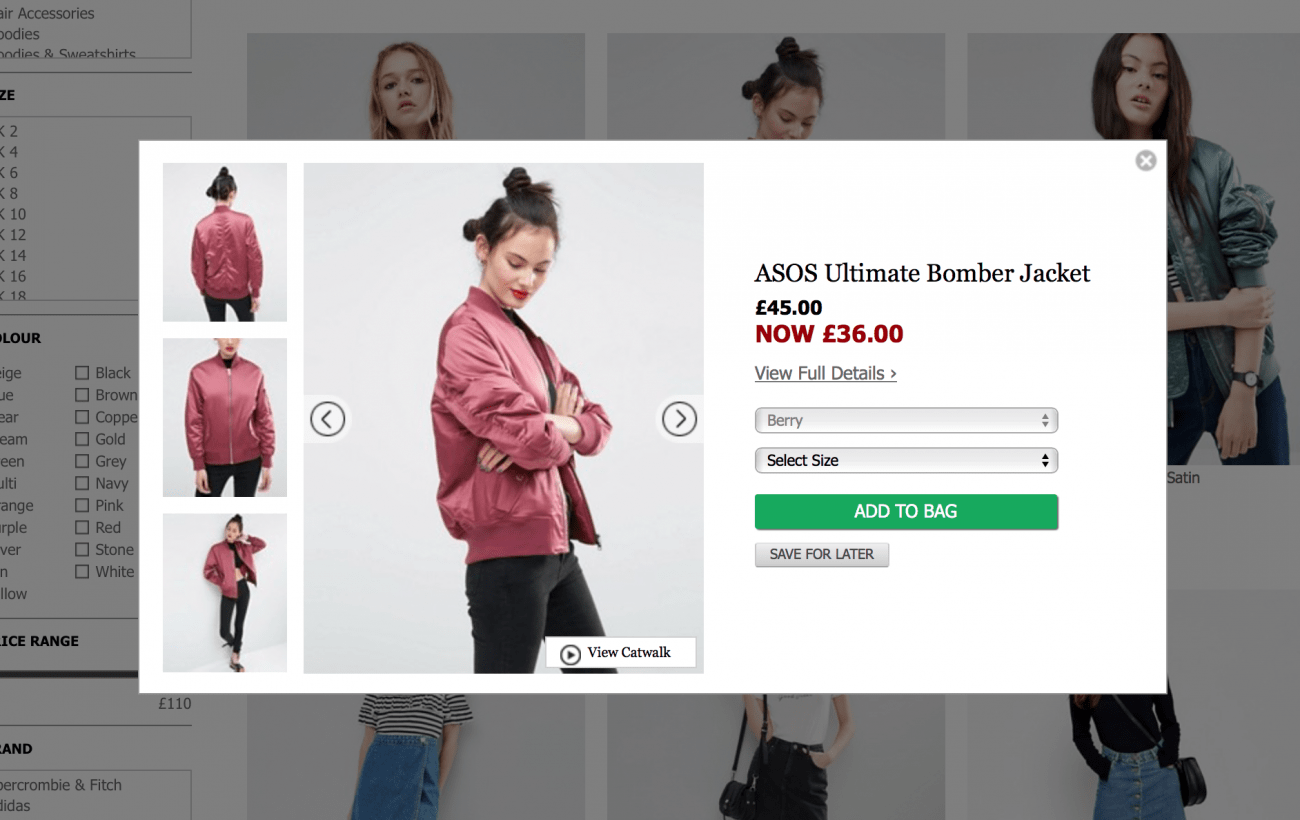
Viena iš jų išsiskiriančių „UX“ funkcijų yra vaizdo takelis, todėl lankytojai iš tikrųjų gali pamatyti, kaip atrodo apranga. Tai suteikia klientams kuo geresnį daiktų vaizdą ir suteikia pasitikėjimo savimi perkant.
Jie taip pat turi puikią naują funkciją, vadinamą „greita peržiūra“. Jų produktų puslapyje paspausite „greita peržiūra“ ir pasirodys mažas iššokantis langas su papildomais vaizdais ir visa reikalinga informacija. Tai leidžia sutaupyti klientui spustelėjus pirmyn ir atgal skirtinguose puslapiuose. Paprastas, intuityvus dizainas.
2. Zara
„Zara“ svetainė yra meistriškumo klasė. Švarus, intuityvus ir ribotas. Tai yra odas Hiko įstatymui: projektavimo principas, kuris riboja naršymo pasirinkimą ir suteikia vartotojui aiškias, bet ribotas galimybes.
Idėja ta, kad per daug variantų pribloškia jūsų lankytoją. Siūlydami mažiau pasirinkimo, jie jaučiasi labiau pasitikintys savimi. Šiame įraše žiūrėsime į geresnį naršymą, tačiau „Zara“ yra vienas geriausių.
3. Abofas
„Abof“ („Viskas apie madą“) savo tinklalapyje naudoja gudriai sumanų UX triuką. Paspauskite pagrindinį puslapį, ir jis neatrodo kaip tradicinė el. Prekybos svetainė. Vietoj to jis labiau primena tinklaraštį. Čia pilna sultingo turinio, kuris įkvepia auditoriją.
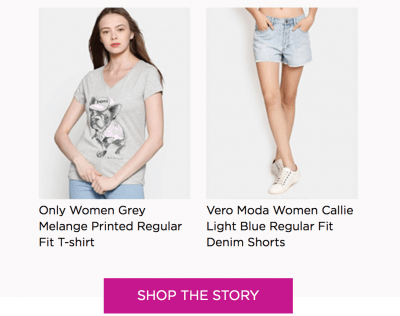
Savo pasakojimuose ir straipsniuose jie išryškina drabužius matomoje skiltyje „Parduok istoriją“. Ankstesniame mūsų UX straipsnyje mes kalbėjome apie santykių su savo auditorija kūrimo svarbą. Abofas tai puikiai daro remdamiesi istorijomis ir turiniu.
Tik įkvėpę klientą jie bando ką nors parduoti.
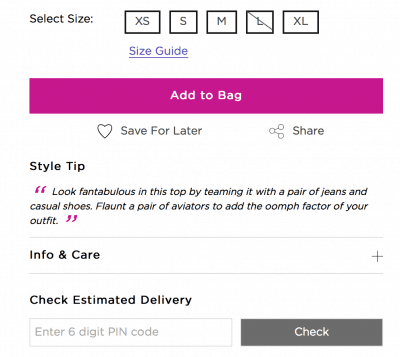
Produktų puslapyje jie turi naudingų „stiliaus patarimų“ užrašų, kurie yra puikūs „mikro-sąveikos“ pavyzdžiai – maži grynuoliai, pasiekiantys ir sudominantys jūsų auditoriją..
Atkreipkite dėmesį, kad jie taip pat turi „dydžio vadovą“, kuris padėtų klientams teisingai atlikti tikslius matavimus (baimė, kad drabužiai netinka, yra viena didžiausių priežasčių, kodėl mes atsisakome pirkinių krepšelių). Jie taip pat naudoja skyrių „numatomas pristatymas“, kad klientams suteiktų dar daugiau informacijos.
4. Berghauzas
„Berghaus“ yra lauko drabužių prekės ženklas, tačiau jūs žinosite, kad per pirmą sekundę nusileisite jų svetainėje.
Tai prekės ženklas, kuris išmano savo tikslinę auditoriją ir įsitikina, kad kuo greičiau užmezga ryšį su jais. Pirmasis herojaus šūvis yra įkvepiantis kvietimas. Tai palaiko ryšį su bendruomene ir įtraukia jus.
Vienintelis neigiamas aspektas? Stipresnis raginimas veikti tikrai užburs čia.
5. Obuolys
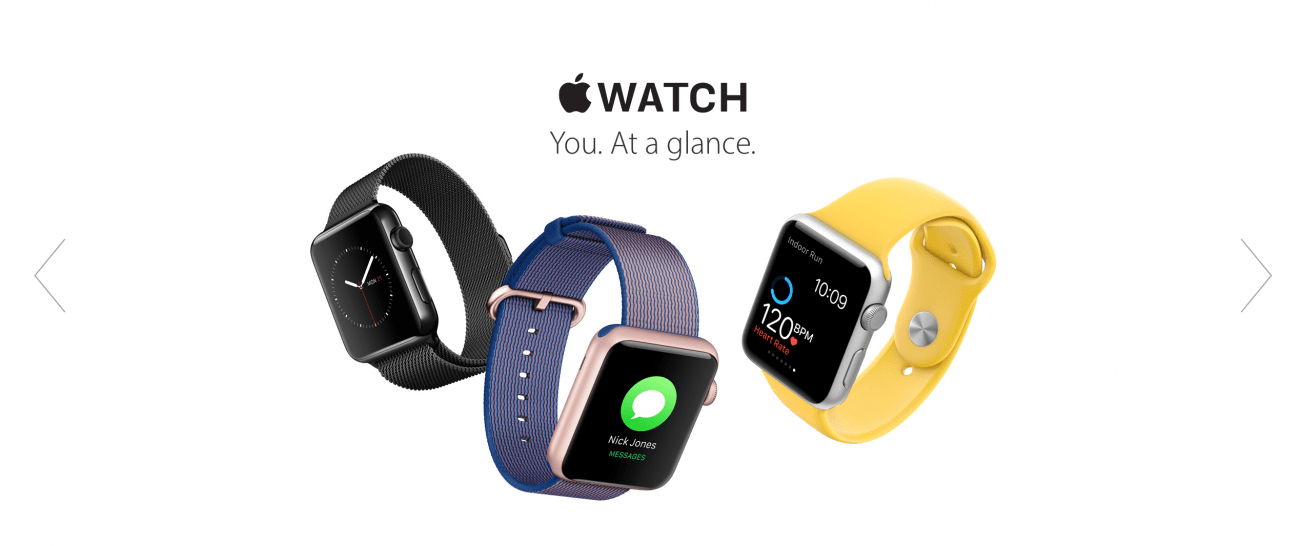
Galite tikėtis, kad įmonė, kurianti dizainą ir naujoves, išsiskiria UX dizainu, ir jie tai daro. Norėdami pradėti, peržiūrėkite jų produktų puslapius.
Jie naudoja slinkties paralaksą, kad vaizdai būtų dinamiški, pritraukiantys vartotoją ir pašalinant bet kokius išėjimo taškus. Jūs esate panardintas į „Apple“ pasaulį.
Protingos animacijos parodo tiksliai, kaip gaminiai veikia, pavyzdžiui, naujasis 3D lietimas. Slenkančios galerijos kviečia jus bendrauti ir tyrinėti, o sumani kopija tiksliai nurodo, kaip naujasis „iPhone“ pagerins jūsų gyvenimą (o ne ilgas specifinių funkcijų sąrašas).
Jų naršymas yra paprastas ir aiškus, ir man patinka, kad jie naudoja vaizdus, kad dar labiau atskirtų parinktis (mes nuskaitome internetą, todėl žodžiai turi įprotį susimaišyti vienas su kitu).
Pirkimo metu jie suteikia galimybę pabendrauti su specialistu perkant. Tai paprastas, bet naudingas triukas. Tai suteikia pradedantiesiems pagalbą tam tikra pagalba, tačiau netrukdo pasitikintiems pirkėjams išimti kredito kortelę.
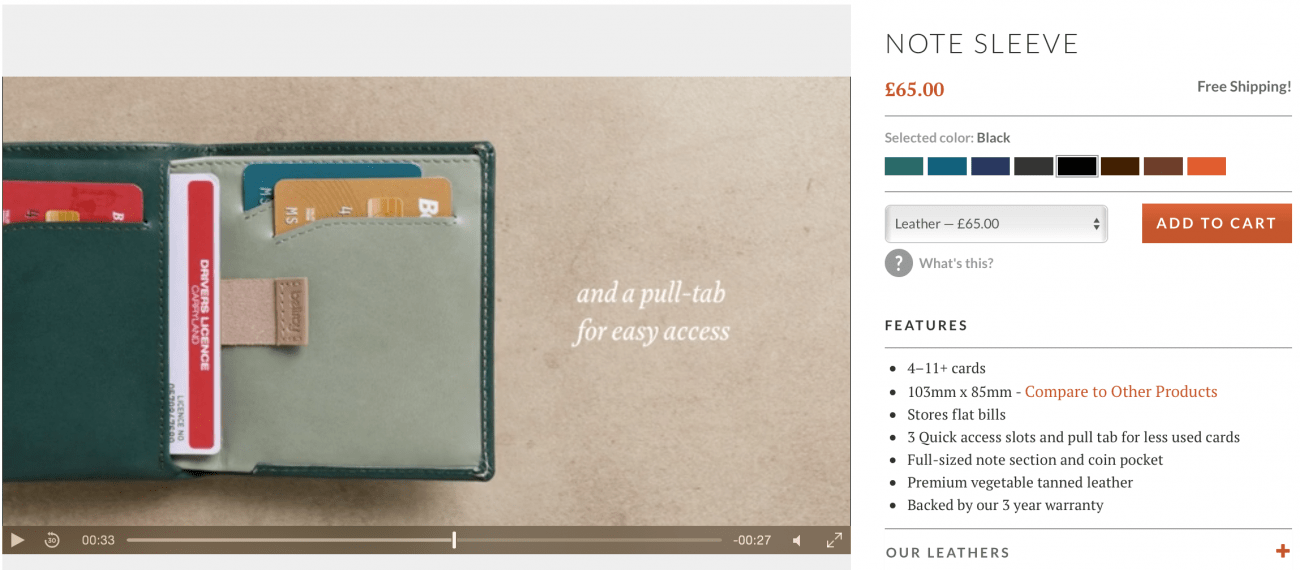
6. Bellroy
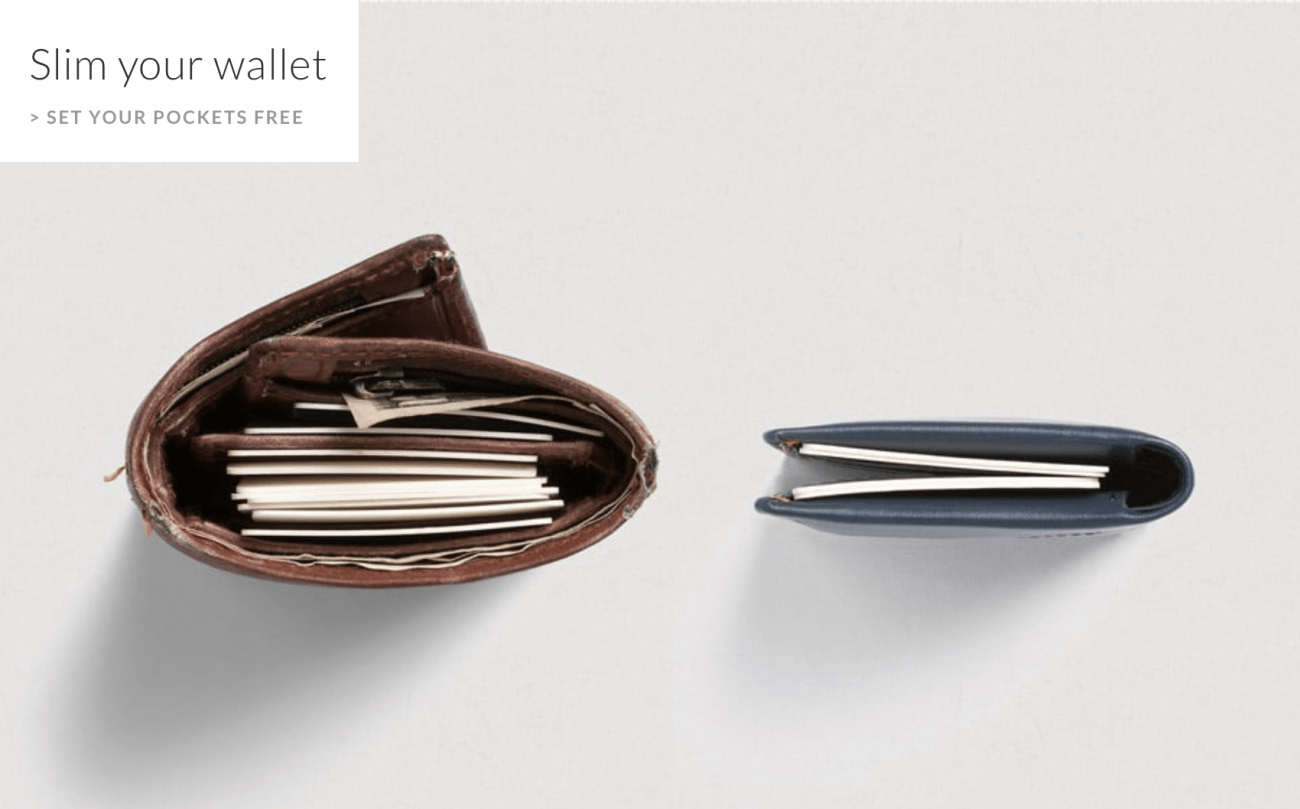
Kaip palyginti naujas el. Prekybos pardavėjas, jūsų pirmoji užduotis yra parodyti klientams, kuo jūs skiriasi nuo visų kitų. „Bellroy“ tai daro nepriekaištingai su kompaktiškų, kompaktiškų piniginių asortimentu.
Dar geriau, kad kiekvieno gaminio puslapiuose kiekviena piniginė turėtų savo vaizdo įrašą, kuriame klientams būtų parodytos visos unikalios savybės.
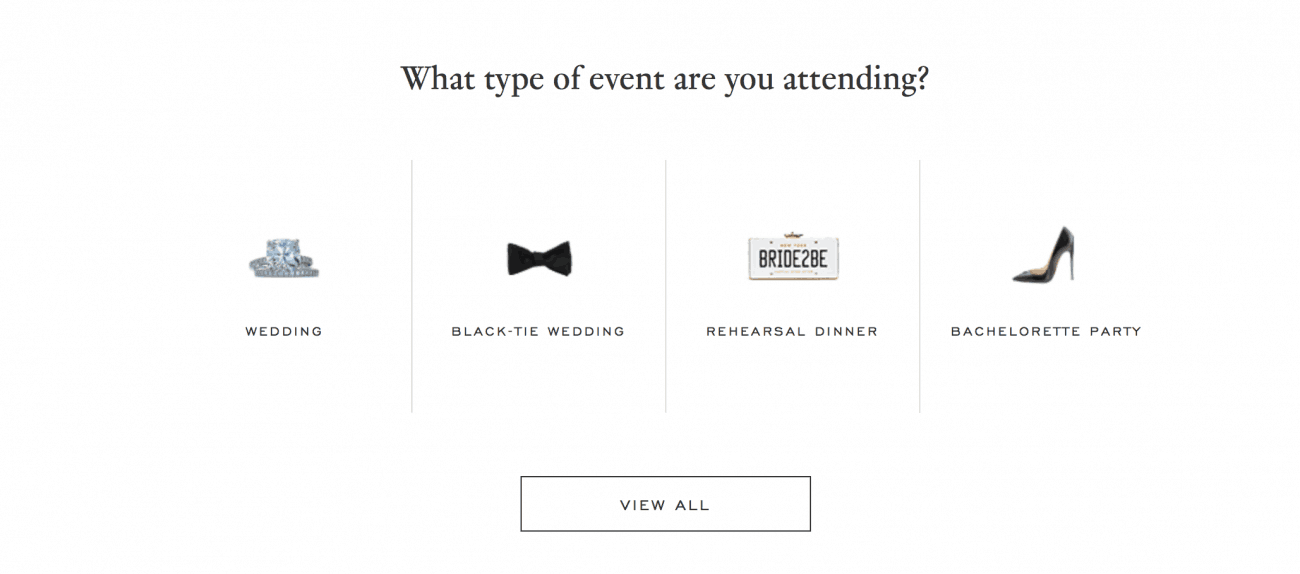
7. Išnuomokite kilimo ir tūpimo taką
„Rent The Runway“ koncepcija yra gana unikali: suknelę ar aprangą kelioms dienoms skolinatės, o ne perkate. Tai puikiai tinka vestuvėms ar renginiams, kuriuose nenorite apsirengti aprangos, kurios niekada daugiau negalėsite dėvėti.
Svetainėje supažindinama su šia koncepcija, o tada pakviečiama vartotojo sąveika, raginant juos pasirinkti progą.
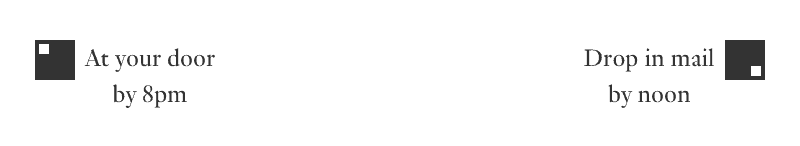
Papildomi ženklai jų pristatymo kalendoriuje taip pat leidžia klientams tiksliai žinoti, kada apranga atvyks ir kada ją reikės grąžinti.
Taip paprasta, bet taip raminanti.
8. „Amazon“
„Amazon“ yra didžiausia el. Prekybos svetainė pasaulyje ir, tiesą sakant, viena geriausių. Galite pasirinkti bet kurią jų funkciją kaip UX dizaino pavyzdį.
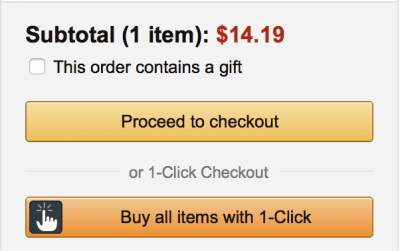
Pradėję nuo savo protingų paketų iki klientų rekomendacijų, jie numato savo vartotojų poreikius ir pristato. Tačiau šiandien pabrėžiame jų užsakymo vienu spustelėjimu sistemą.
Tai vis dar yra geriausias patikrinimo internete efektyvumo pavyzdys. El. Prekybos esmė UX dizainas yra krepšelis ir išsiregistravimas. Kuo sklandesnis, tuo geriau. Ir tai nėra lengvesnė nei užsakymas vienu paspaudimu!
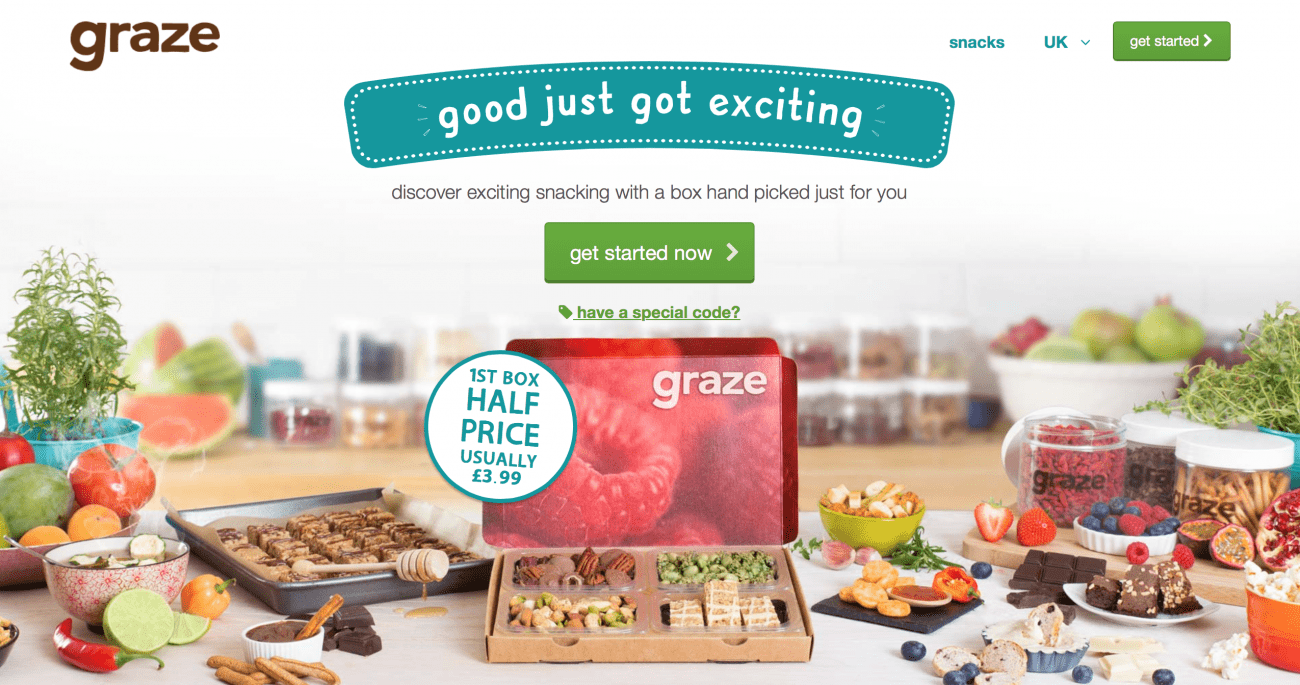
9. Ganyti
Vaizdas, kuriame pasakojama viskas, ką reikia žinoti. Tekstas ir dizainas su asmenybe. Greita nuolaida naujiems vartotojams ir didelis, drąsus raginimas veikti.
Tai paprasta UX dizaino meistriškumo klasė.
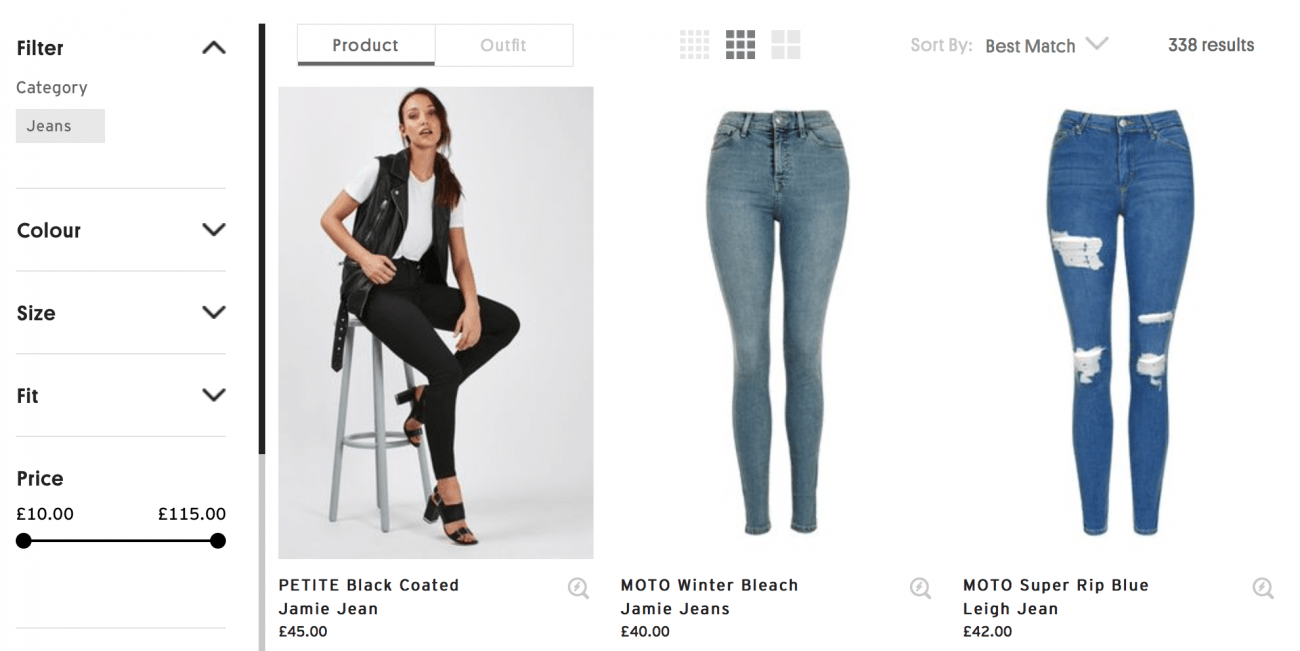
10. „TopShop“
Parduotuvėse, kuriose parduodama daug produktų, tenka kur kas sunkesnis darbas, kai kalbama apie UX dizainą. Kaip susitvarkote kiekvieną skirtingą džinsų porą ir jas pristatote?
Laimei, „TopShop“ turi puikų planą. Dideliu, stambiu filtro rinkikliu, kuris slenka kartu su puslapiu, galite nuolat keistis ir keisti gaminių stilių, spalvą, tinkamumą ir kainą..
Dar šauniau, kiekvienas gaminys pereina prie modelio, kurį dėvi jie, paveikslėlio, kai užvedate pelę. Tai skatina sąveiką ir suteikia klientams galimybę geriau pažvelgti į daiktus.
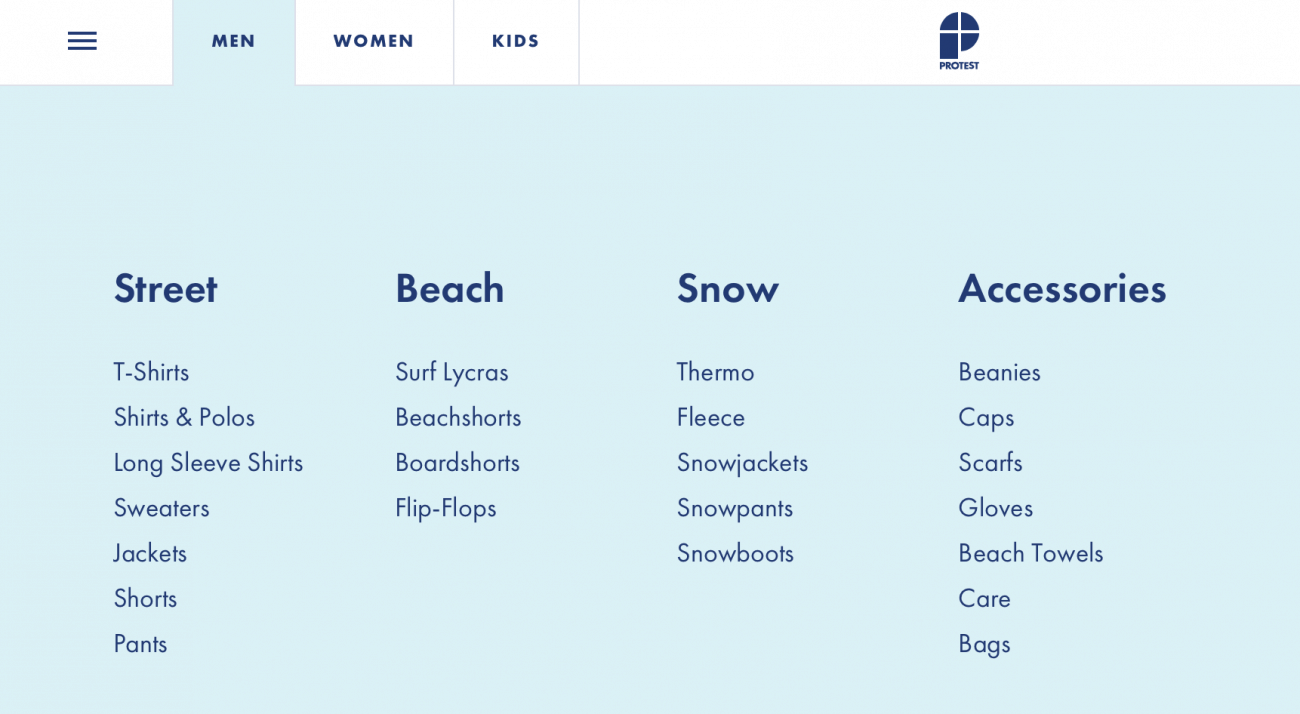
11. Protestas
Protestas gali būti pats didžiausias ir riebiausias naršymas internete.
Tai aišku, glaustai ir neaiškiai. Tai taip pat sumažina kliento galimybę klaidžioti. Mėlyna spalva išlaiko kliento dėmesį ten, kur jie nori.
Protestas taip pat naudoja daugybę mažų animacijų visoje jų svetainėje. Kiekvienas iš jų suaktyvinamas, kai perbraukiate. Tai išlaiko klientų dėmesį, skatina sąveiką ir daro visą svetainę dinamišką.
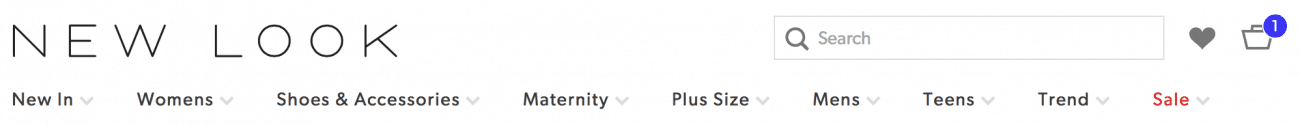
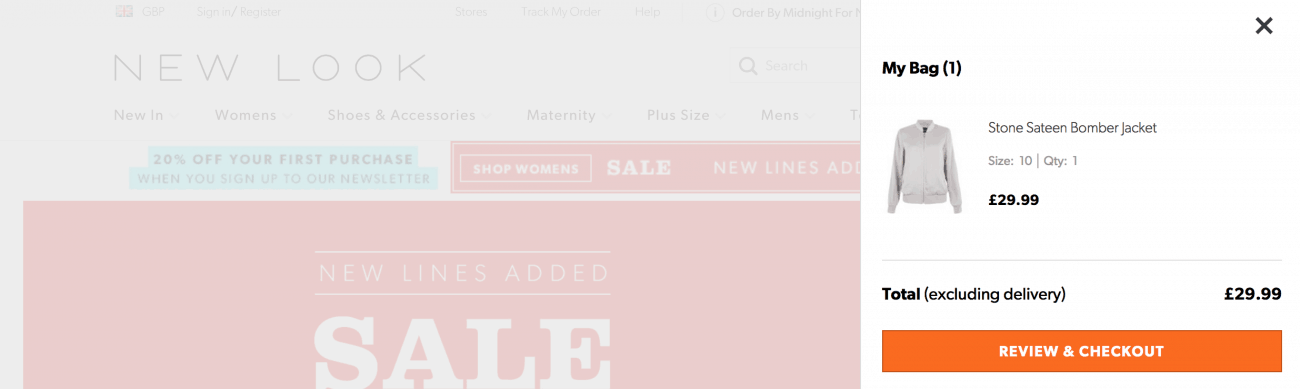
12. Naujas žvilgsnis
„New Look“ užima vietą naujovių krepšelyje. Jis visada slypi jų naršymo juostoje su paryškintu indikatoriumi, kad primintų, kad jis ten.
Spustelėjus jį, jis nenuvilia jūsų į kitą puslapį. Vietoje to jūs gaunate stumdomą skydą, kuris juda iš šono, kad parodytų, kas yra jūsų krepšyje. Tai reiškia, kad klientai niekada nepasiklysta ir jie gali lengvai išsiregistruoti, kada tik nori.
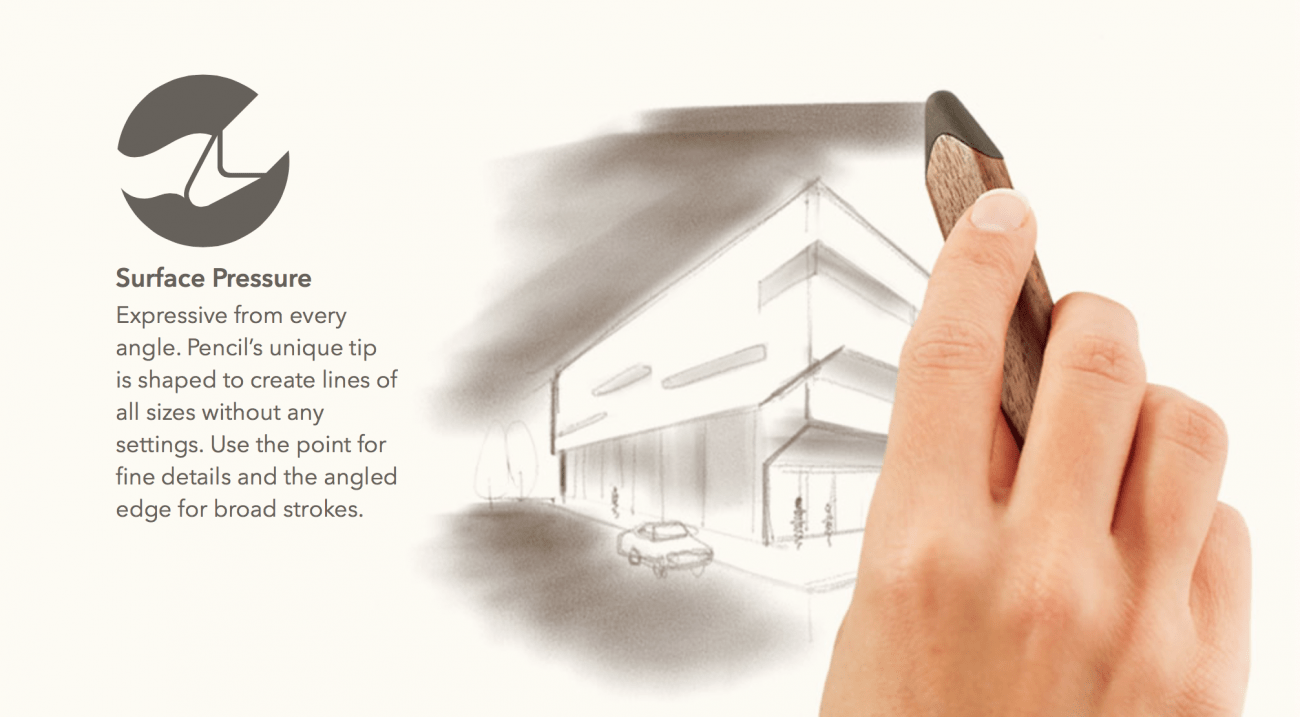
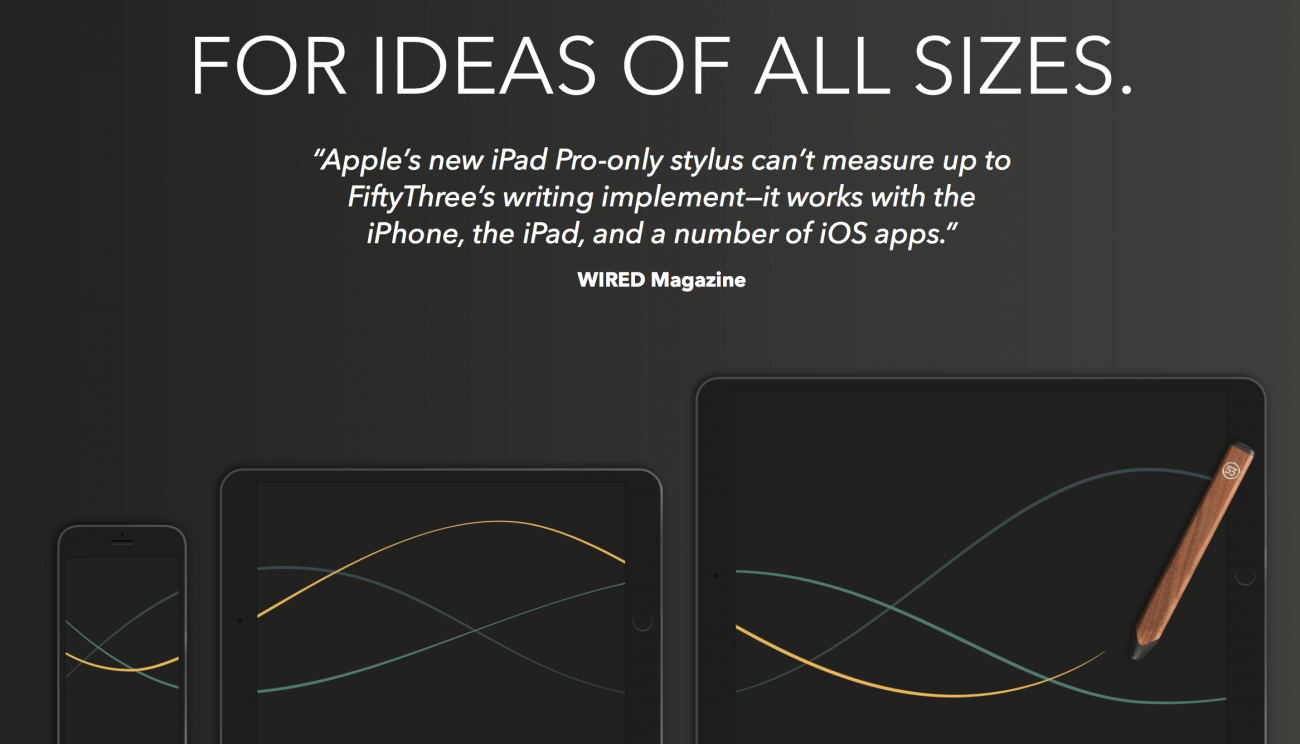
13. Pieštukas, kurį pateikė 53
Jei ketinate parduoti plunksnakojį už beveik 60 USD, jį tikrai turėsite parduoti! Laimei, „Pencil“ iki 53 metų atlieka puikų darbą naudodamas daugybę UX dizaino gudrybių.
Jie naudoja ilgą, paralaksą slenkantį puslapį, kad paaiškintų visas funkcijas ir tiksliai parodytų, ką su juo galite padaryti.
Jie taip pat naudojasi puikiomis apžvalgomis, kad paaiškintų, kodėl jie yra daug geresni už kitas čia pateiktas parinktis. „Wired“ citatos naudojimas yra puikus triukas, norint suteikti produktui patikimumą ir apibūdinti jo naudą.
14. Ūkio drožlė
Paskutiniame mūsų straipsnyje apie UX dizainą paaiškinome, kaip svarbu įsijausti į savo tikslinę auditoriją ir palaikyti ryšį su ja. „Farmdrop“ tai daro pateikdamas savo misijos pareiškimą priekyje ir centre.
Jie „serga ir pavargo matydami maistą, gaunamą iš mylių“. Tai yra kažkas, su kuo gali susidurti dauguma klientų. Prieš bandydami jums ką nors parduoti, jie susisiekia su jumis ir nurodo priežastį pirkti.
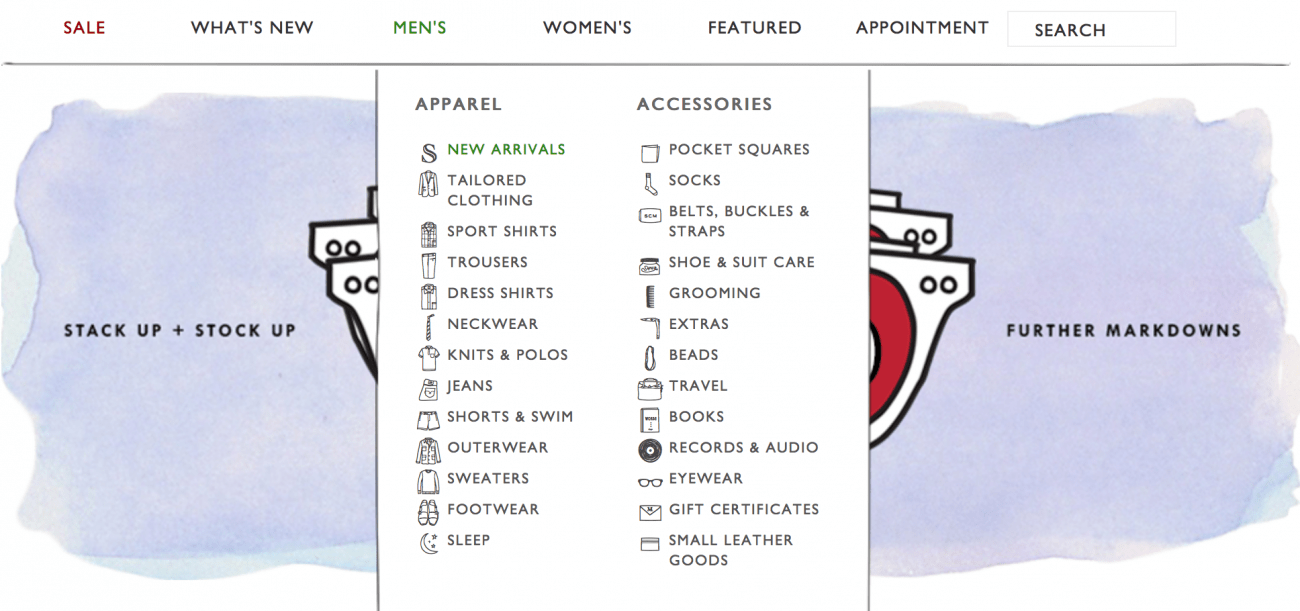
15. Sidas Mashburnas
Tiesiog dar vienas puikus išskleidžiamasis meniu, pateiktas su mažomis piktogramomis. Tai paprastas triukas, padedantis mums suprasti platų meniu. Be to, tai suteikia svetainei šiek tiek daugiau asmenybės.
16. Lėti laikrodžiai
Tai laikrodis, turintis tik vieną ranką. Tai gana unikali sąvoka, todėl ją reikia šiek tiek paaiškinti! Lėtas laikrodis tai daro tikrai gerai, naudodamas viso ekrano aiškinamąjį vaizdo įrašą.
Jie ne tik paaiškina sąvoką, bet ir kalba apie savo filosofiją, kuria ją sukuria (puikiai tinka susisiekti su klientu), ir naudoja gražius vaizdus, išryškinančius ir nukreipiančius jų idealią auditoriją..
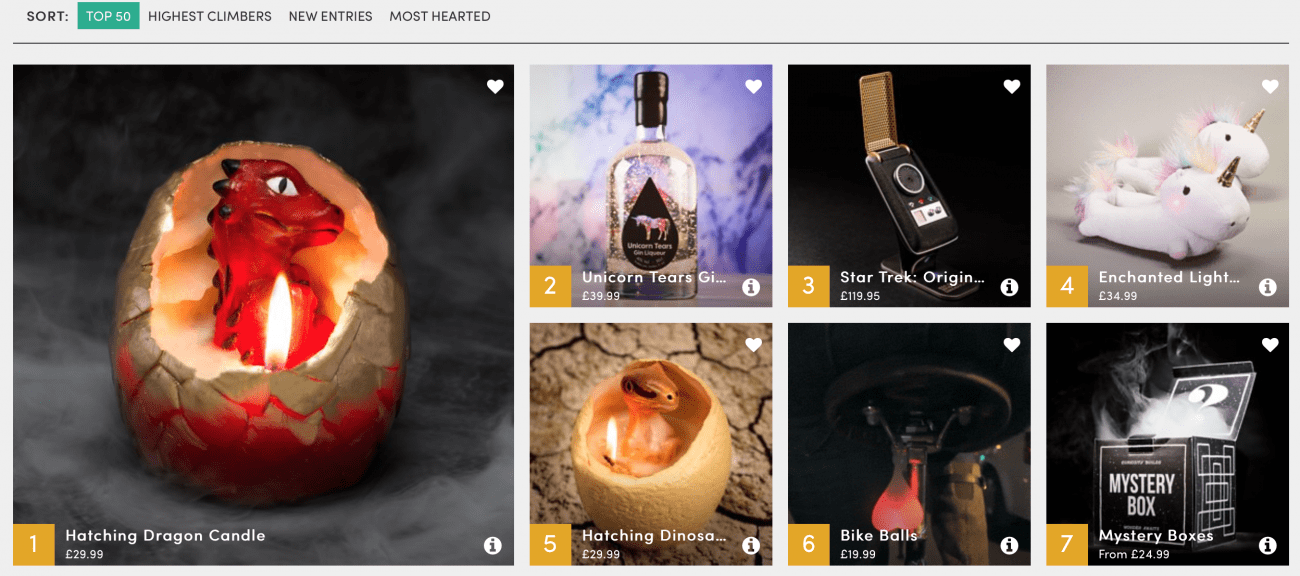
17. Gaisrinė
Kai jūsų gaminiai netinka įprastoms kategorijoms, būkite kūrybingi! „Firebox“ specializuojasi neįprastose dovanose ir nepagarbiuose daiktuose. Jų top 50 lentelė yra puikus būdas tyrinėti populiariausius produktus.
Dėžutės išdėstymas yra puikus norint greitai naršyti po produktus, o daugelis vaizdų yra dinamiški, judantys ir sąveikaujantys su klientu.
Kadangi jie specializuojasi dovanų srityje, jų naršymo juostoje taip pat yra „dovanų ieškiklis“ – tai puikus būdas susiaurinti galimybes.
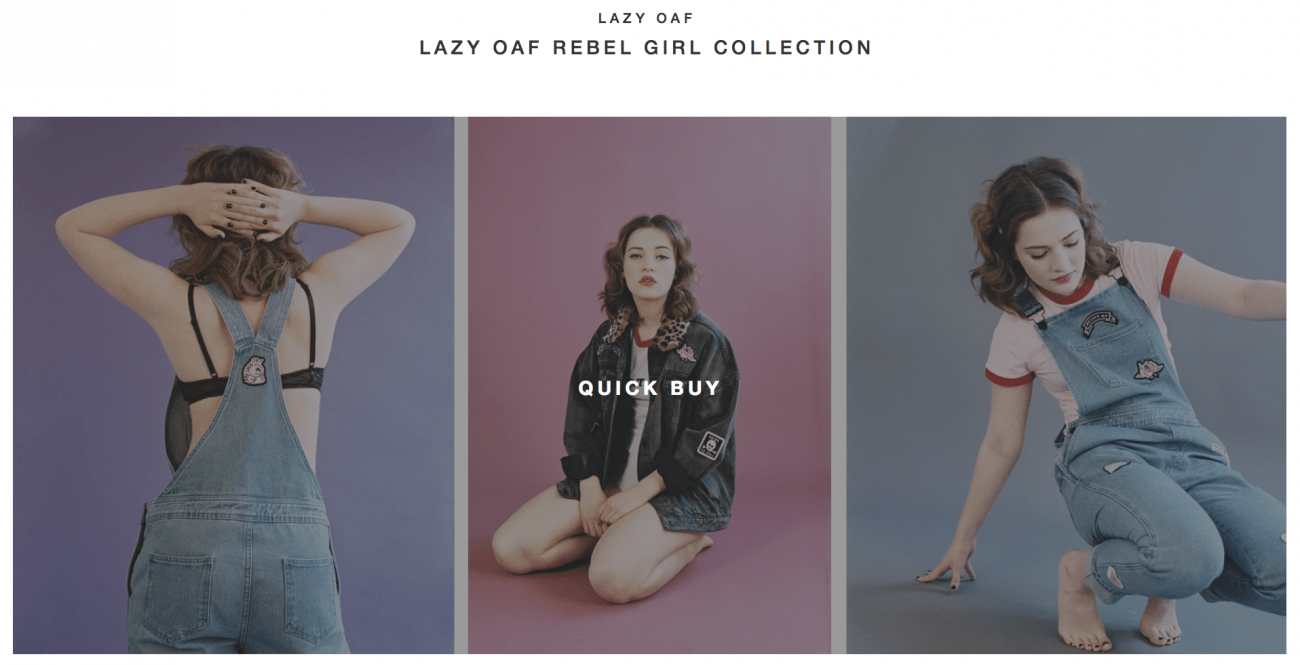
18. Lazy Oaf
Apsipirkimas internetu dažnai jaučiasi visiškai panašus, ir daugelis praleis seną procesą, kurį reikia atlikti mirksint per žurnalą ar katalogą.
„Lazy Oaf“ tai sugrąžina su savo šaunių „knygų knygų“ skyriumi. Užuot kloję drabužius vienu kartu, jie demonstruoja aprangą įvairiais deriniais iš karto. Galų gale, taip jie įpratę ieškoti kataloge.
Spustelėkite paveikslėlius ir gausite langelį „greitas pirkimas“, kad galėtumėte pasirinkti visus tris rodomus elementus. Tai labiau senoji mokykla ir įtraukiantis būdas apsipirkti.
Ko nedaryti!
Mes nemėgstame kopijuoti kitų svetainių į dalis, tačiau yra keletas didelių vardų, dėl kurių viskas blogai … Štai vienas ar du blogiausieji pažeidėjai.
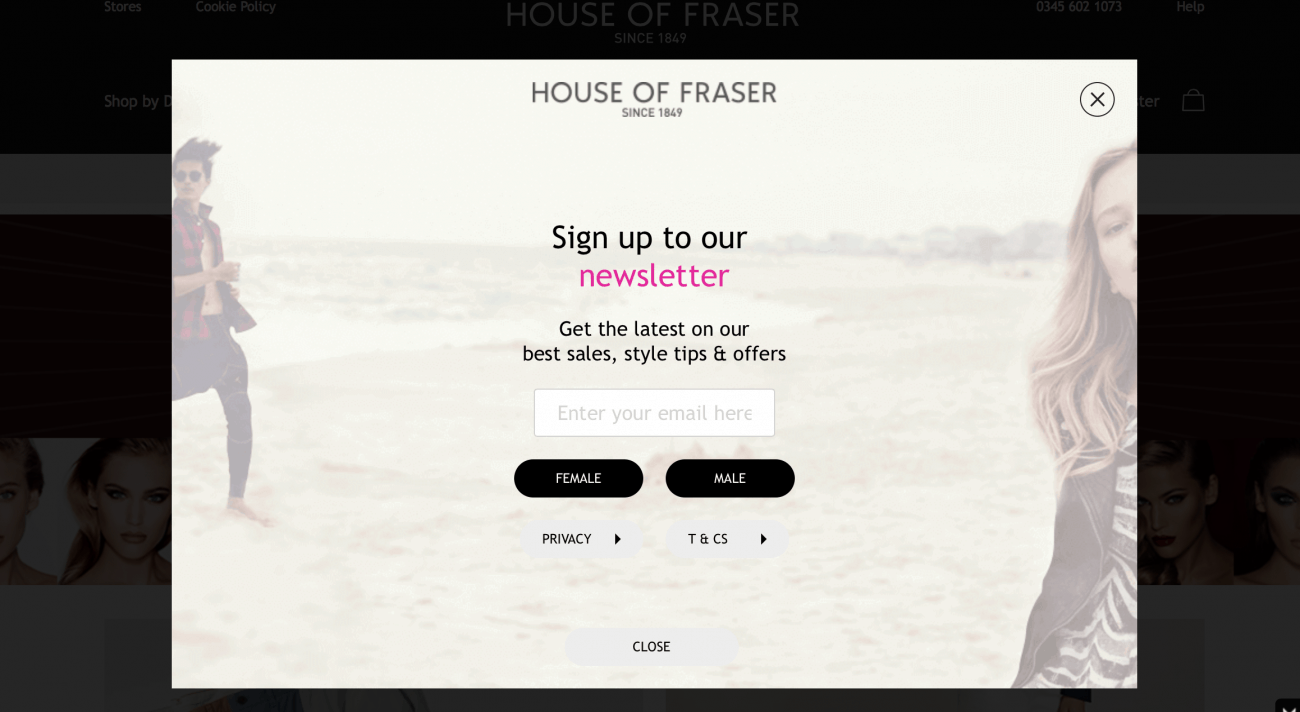
1. Freizerio namai
Jos yra vienos didžiausių universalinių parduotuvių pasaulyje, tačiau jos padaro vieną didžiulę klaidą, kai tik įkeliate jų svetainę.
Tuoj pat jus paspaudžia pop-up iššokantis puslapis, kuriame prašoma užsiprenumeruoti jų informacinį biuletenį.
Nors tai ir didelė vardų parduotuvė, tai labai stulbinama taktika, atmesianti daugumą pirkėjų. Atminkite, kad tai yra pirmasis įspūdis. Daug geriau, jei prieš paprašydami el. Pašto adreso sukuriate vartotojo kelionę, kuri šviestų ir įkvėptų jūsų lankytoją.
Ne tik tai, bet ir nėra jokios realios paskatos pasirašyti jų informacinį biuletenį. Čia būtų puiki galimybė naudoti nuolaidą kupono kodams ir tai galėtų padėti klientams atleisti invazinį iššokantįjį langą.
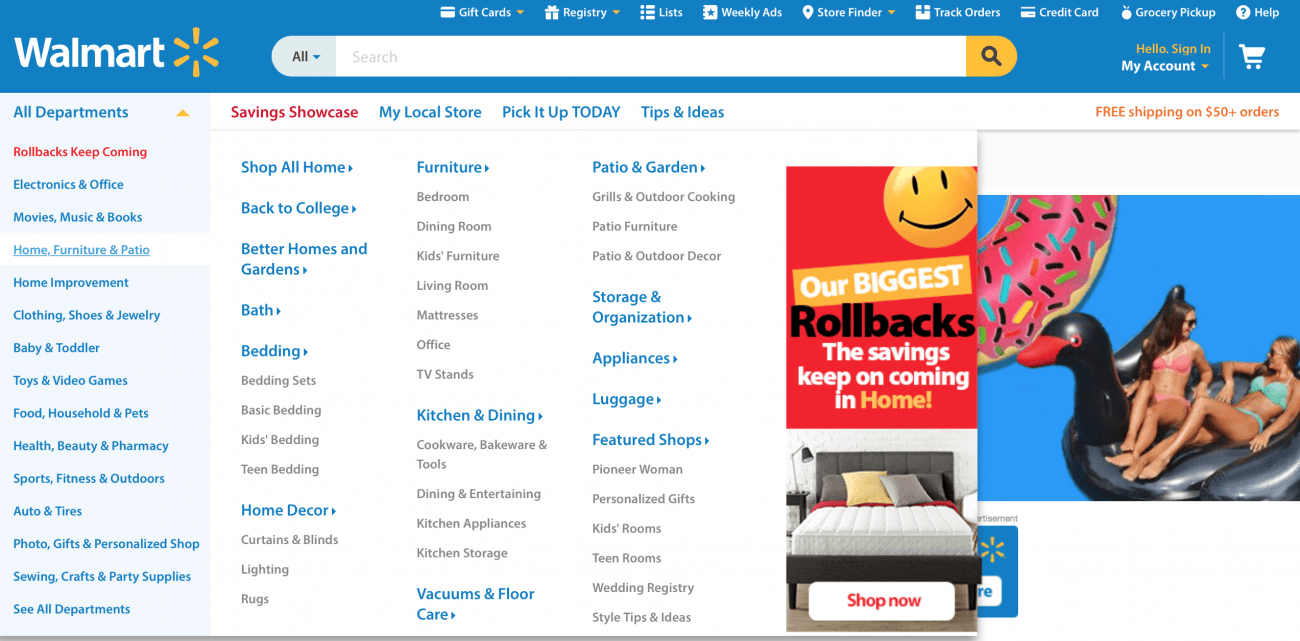
2. „Wal Mart“
„Wal Mart“ laukia sunkus iššūkis. Jie parduoda beveik viską, taigi kaip tai suskirstyti į kategorijas ir padaryti paprastą? Na, nesu tikras … bet ne taip …
Deja, tai tik daugybė kategorijų, kurių beveik neįmanoma rasti tai, ko ieškote.
Čia tiesiog yra per daug informacijos. Kai vartotojams pateikiate per daug galimybių, jie dažnai tik panikuoja ir išeina.
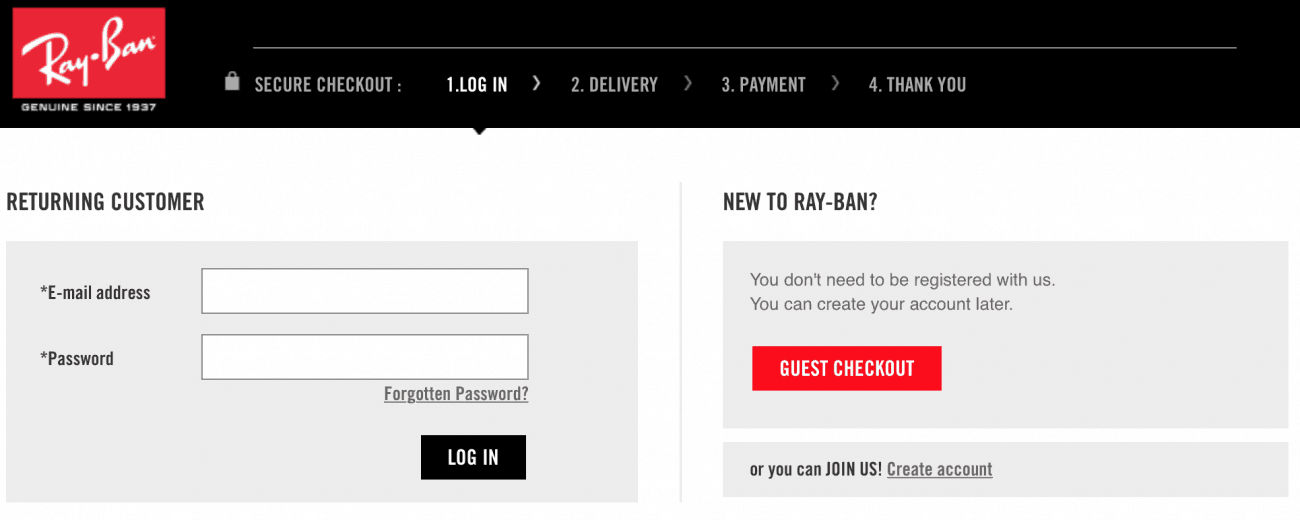
3. „Ray-Ban“
Tai šiek tiek vidutinis pasirinkimas, nes dauguma „Ray-Ban“ svetainių yra labai patogios vartotojui. Tiesą sakant, jis turi daugybę nuostabių funkcijų.
Tačiau jie daro tai, ką daro daugybė elektroninės prekybos svetainių, o tai tikrai erzina klientus. Tai:
Tikriausiai jūs šimtą kartų matėte tokį puslapį. Tai neatrodo taip blogai, bet iš tikrųjų sukuria dar vieną pardavimo kliūtį.
Jei esate grįžtantis klientas, dabar jums įdomu, kokį slaptažodį sukūrėte. Jei negalite to atsiminti, turėsite atlikti visą „pamiršto slaptažodžio“ procesą. Galite bet kada prarasti tą klientą …
Jei esate naujas klientas, būtinai apsilankykite svečiuose, tačiau viskas, ką padarėte, yra suteikti jiems dar vieną mygtuką spustelėti. Dar viena galimybė paspausti.
Šiuo metu jūsų klientas yra visiškai atskirtas nuo krepšelio ir pirkimo proceso. Nevilkite jo, tiesiog užrakinkite pardavimą!
–
Puikus UX dizainas yra susijęs su mažais pakeitimais, kurie palengvina jūsų klientų darbą. Šios 18 svetainių tai daro puikiai.
Kokias funkcijas naudosite savo svetainėje?






























28.04.2023 @ 11:48
i informaciją ir padeda vartotojams lengviau susipažinti su produktais. Taip pat jie naudoja aiškius ir paprastus meniu punktus, kad vartotojai galėtų lengvai naviguoti svetainėje. Visi šie elementai padeda sukurti malonią ir patrauklią patirtį vartotojams, o tai yra pagrindinis UX dizaino tikslas. Obuolys yra puikus pavyzdys, kaip kūrėjai gali sukurti gerą UX dizainą, kad pritrauktų ir išlaikytų savo auditoriją.