Czy wiesz, że 55% całego handlu elektronicznego odbywa się teraz na urządzeniach mobilnych?
Zgadza się, ponad połowa wszystkich osób, które przeglądają witryny z zakupami, korzysta z telefonu lub tabletu.
Oto jednak problem: 46% z 50 największych sprzedawców detalicznych nadal nie ma responsywnej witryny mobilnej. Tak więc, chociaż połowa całego ruchu związanego z zakupami odbywa się na telefonie komórkowym, połowa sprzedawców detalicznych nie jest do tego skonfigurowana. Oznacza to, że połowa kupujących szczypie, powiększa i przekręca telefon, aby prawidłowo wyświetlić stronę internetową.
Tak więc jesteśmy zgodni, że responsywna, angażująca witryna mobilna jest niezbędna. Ale to dopiero początek. Podobnie jak witryna na komputery stacjonarne, możesz dostosować i zoptymalizować swoją witrynę mobilną, aby jeszcze bardziej zwiększyć sprzedaż. Oto jak:
Contents
1. Prostota
Praca z tak małym ekranem zawsze będzie trudna. Właśnie dlatego prostota jest Twoim celem numer jeden. W przypadku witryn handlu elektronicznego jest to szczególnie trudne, ponieważ jest tak wiele treści do wyciśnięcia. Jak promować wszystkie swoje produkty bez zaśmiecania małej powierzchni ekranu?

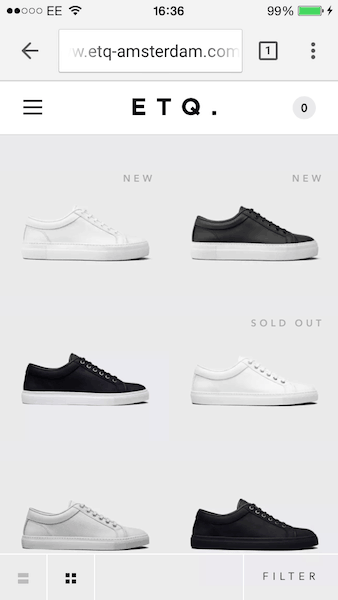
Zobacz, jak ETQ wyświetla swoją ofertę obuwia na swojej stronie mobilnej. Jest piękna w swojej prostocie. Pozostawili większość miejsca na ekranie całkowicie wolną, aby ich produkty były w centrum uwagi. Nawet paleta kolorów została dobrana tak, aby pasowała do asortymentu. Daje całej witrynie prosty, spójny wygląd. Mimo że ekran jest niewielki, wydaje się przestronny.
2. Pomyśl o kciuku!
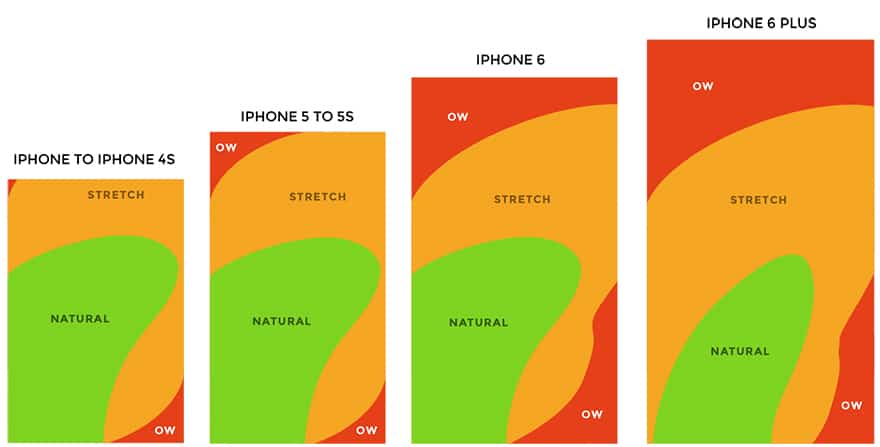
Spróbuj teraz trzymać smartfona. Przesuń kciukiem po ekranie i poczuj, gdzie jest najbardziej komfortowo i naturalnie. Rozmiar kciuka każdego jest inny, ale ogólnie ten obraz poniżej dotyczy większości osób:

Mając to na uwadze, nie chcesz umieszczać żadnych przycisków ani istotnych elementów w górnych sekcjach. Pozostaw to tylko dla nagłówków. Umieść wszystkie swoje przewijalne treści i przyciski na środku, aby łatwo i wygodnie było do nich dotrzeć. (Nie zapomnij pomyśleć o leworęcznych! Przerzuć powyższe zdjęcia, aby zobaczyć, jak się sprawy mają u leworęcznych).
3.… Zwłaszcza duże kciuki
Oprócz kciuka „zasięg” należy również wziąć pod uwagę „duży kciuk”. Wszyscy korzystaliśmy z witryny mobilnej, w której musisz kliknąć najmniejszy link. To trudne i frustrujące, prawda? Ogólna zasada mówi o większych elementach, niż uważasz za konieczne.

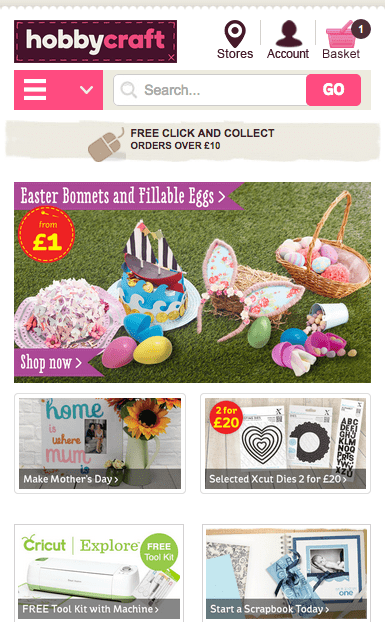
Witryna mobilna Hobbycraft jest dobrym przykładem. Po pierwsze, ich duże linki do zdjęć sprawiają, że duże kciuki są bardzo łatwe. Ale spójrz na ich ikony u góry („sklepy, konto, koszyk”). Są znacznie większe, niż zwykle można się spodziewać. Hobbycraft myśli o dużym kciuku, podobnie jak ty.
4. Menu nawigacyjne Hamburger
Jednym z najpopularniejszych trendów projektowych w ciągu ostatnich dwunastu miesięcy jest menu „hamburger”. Przykład możesz zobaczyć na stronie Hobbycraft powyżej. To trzy linie, które wyglądają jak hamburger – kliknij na niego, a pełne menu nawigacyjne zostanie rozszerzone.
Nie ma miejsca na tradycyjną nawigację w nagłówku i po prostu zaśmieciłaby ekran. Zamiast tego wybierz rozszerzającą się nawigację. Można znaleźć tutaj równowagę. Powinno być uporządkowane i na uboczu. Ale jednocześnie powinno być oczywiste i łatwe do dotknięcia.
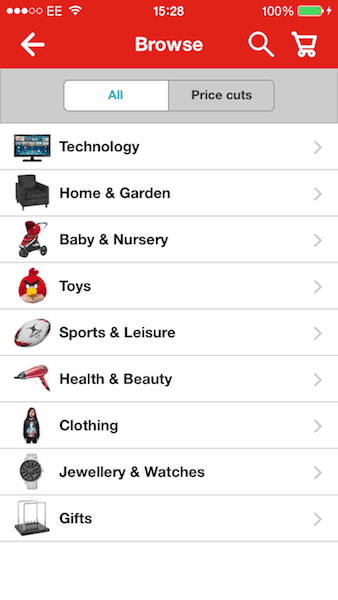
Jeśli masz w ofercie wiele produktów i kategorii, skorzystaj z rozszerzonego menu, aby to ułatwić. Nie bój się korzystać z całego miejsca na ekranie. Zobacz, jak Argos prezentuje swoje rozwinięte menu poniżej.

5. Wybierz dużą czcionkę
Mały ekran mobilny zmusza nas do długiego i intensywnego myślenia o używanej czcionce. Nie ma miejsca na małe, skomplikowane czcionki. Zamiast tego myśl prosto, odważnie i duzo. Ogólnie rzecz biorąc, czcionka bezszeryfowa jest czystsza i prostsza (tj. Ariel jest lepsza niż Times New Roman).

Pamiętaj, że ta decyzja zmusi cię również do dokładniejszego wybrania kopii i sformułowania. Skorzystaj z okazji, aby uprościć i zoptymalizować kopię. Postaraj się przekazać wiadomość tak prosto i prosto, jak to możliwe. Krótko mówiąc. Żwawo. To nie tylko ulepszy Twój projekt mobilny, sprawi, że cała Twoja firma będzie lepsza.
6. Użyj „inteligentnego wyszukiwania”
Ludzie nienawidzą za pomocą drobnych formularzy wyszukiwania na urządzeniu mobilnym. Zmusza nas do powiększania, klikania pola wyszukiwania i pisania za pomocą skomplikowanej klawiatury. Błędy są łatwe i mogą prowadzić do frustracji.
Aby poprawić wrażenia użytkownika, użyj pola „inteligentnego wyszukiwania”. Po kliknięciu pola projekt powinien automatycznie ponownie ustawić ostrość, aby pole wyszukiwania wypełniało ekran. Następnie upewnij się, że ma wyszukiwanie predykcyjne, aby użytkownik musiał wprowadzić tylko kilka pierwszych liter.
Możesz to zobaczyć w akcji na stronie Europcar. Klient zaczyna pisać „Norw”, a strona automatycznie sugeruje różne oddziały w Norwich. Prosty.

7. Uprość formularze rejestracji i zakupu
Dużo mówimy o tym, aby rejestracja i formularze zakupowe były tak proste i szybkie, jak to możliwe. To kluczowy element strategii projektowania UX. To także miejsce, w którym witryny e-commerce tracą do 60% konwersji z powodu skomplikowanych rzeczy. Jeśli rozpoczęli proces, klient jest już przekonany. Jedynym sposobem na utratę sprzedaży lub rejestracji jest utrudnienie.
Ponownie spróbuj ograniczyć liczbę koniecznych do pisania. Użyj pól typu przewidywania i włącz opcje automatycznego wypełniania. Użyj na przykład narzędzi do przewijania, aby wybrać opcje daty urodzenia. Wiemy, że formularze zakupu często wymagają sporo informacji. Istnieje jednak sposób na uproszczenie tego procesu.
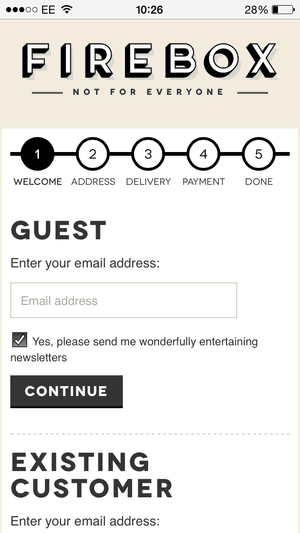
Zobacz, jak Firebox używa systemu liczbowego, aby pokazać użytkownikom, jakie etapy zostały w procesie. Kluczową sztuczką w projektowaniu UX jest informowanie użytkowników, gdzie się znajdują. Jako klienci lubimy wiedzieć, czego możemy się spodziewać, a Firebox robi to fachowo.

8. Maksymalnie trzy warstwy
O wiele łatwiej „zgubić się” w witrynie mobilnej. Najlepiej, aby Twoja witryna mobilna miała tylko trzy warstwy głębokości. Przykład tego, jak może to działać w modnym serwisie e-commerce, jest następujący:
- Strona główna: Klient wybiera „kategorię: dziewczyny”
- Klient wybiera „podkategorię: buty”
- Klient klika stronę produktu.
To trzy proste warstwy odkrycia. Jedyną dodatkową opcją powinna być strona zakupu lub rejestracja. Staraj się unikać królika z podkategorii i innych opcji. Jak zawsze, zachowaj prostotę i niech użytkownicy zawsze wiedzą, gdzie się znajdują.
9. Ułatw sobie powrót do strony głównej
Gdy klient ma trzy warstwy głębokości, zawsze daj mu odważny i prosty sposób na powrót do strony głównej. Pamiętaj, że łatwo jest zagubić się w witrynie mobilnej, więc daj użytkownikom łatwy sposób na „zresetowanie” i powrót do początku.
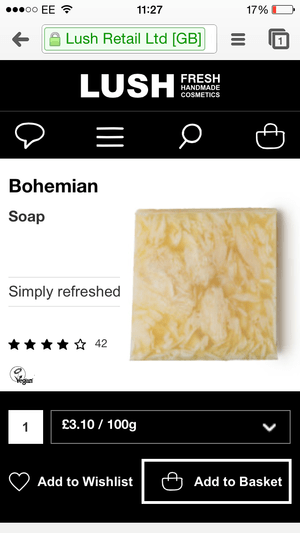
Spójrz na stronę produktu Lush. Jeśli Twój klient jakoś tu nawigował, może warto zacząć od nowa. Duże logo „LUSH” u góry jest łatwym i oczywistym identyfikatorem powrotu do domu. Bez względu na to, gdzie jesteś na stronie, zawsze masz tę kotwicę, która zabierze Cię z powrotem do początku.

10. Brak przybliżenia!
Przez długi czas witryny mobilne były po prostu kopią projektu komputerowego. Oznaczało to, że trzeba było powiększyć obraz, ściskając ekran. Jest to niebezpiecznie przestarzały trend projektowy i należy go unikać. Idealnie wszystko powinno być proporcjonalne do ekranu. Wszystkie czcionki powinny być czytelne bez powiększania. Wszystkie linki powinny być klikalne bez szczypania.

Jest tylko jeden wyjątek, gdy szczypanie jest przydatne: zdjęcia produktów. Nadal jest bardzo przydatne dla klientów, aby uszczypnąć i powiększyć zdjęcia produktów. Chcą widzieć każdy najmniejszy szczegół przed zakupem.
11. Zajmij się kwestią „bezpieczeństwa”
Pomimo ogromnego ruchu do mobilnych witryn e-commerce nadal istnieje ogólna obawa, że kupowanie czegoś z witryny mobilnej nie jest tak „bezpieczne” jak komputer stacjonarny. Oczywiście nie ma różnicy w bezpieczeństwie między telefonem komórkowym a tabletem i komputerem. Ale badanie z 2013 r. Pokazuje, że prawie połowa wszystkich kupujących online czuje się mniej bezpiecznie, kupując coś na smartfonie. Ten strach prawdopodobnie zabije twoje konwersje.
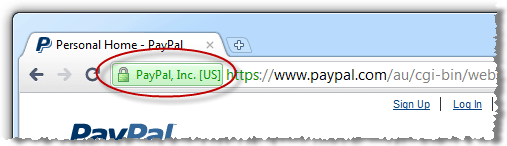
To proste pytanie o zaufanie. Twoim zadaniem jest, aby klienci czuli się bezpieczniej w Twojej witrynie. Twoja witryna handlu elektronicznego powinna, najlepiej, mieć już certyfikat bezpieczeństwa SSL. Jeśli nie, kup jeden. To daje małą żółtą kłódkę na pasku narzędzi. W witrynie mobilnej upewnij się, że wyświetlasz kłódkę SSL tak wyraźnie, jak to możliwe.
Inną opcją jest upewnienie się, że Twoi klienci mogą zapisać produkt na później lub wysłać go e-mailem. W niektórych przypadkach kupienie go później na komputerze będzie bezpieczne.
12. Układanie treści
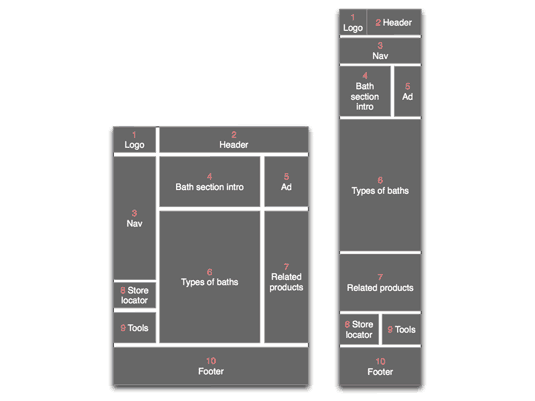
Dla wielu osób utworzenie witryny mobilnej oznacza po prostu wybranie „responsywnego” motywu w WordPress lub Shopify lub dowolnej platformie, z której korzystasz. To dobry początek, ale powinieneś zwrócić szczególną uwagę na to, jak motyw automatycznie przetasowuje twoje treści. Nie jesteś pewien, co mam na myśli? Spójrz na poniższy schemat:
W ten sposób responsywny motyw może automatycznie układać zawartość na tablecie (lewy obraz) lub smartfonie (prawy obraz). Zastanów się dokładnie, jakie są najważniejsze treści i upewnij się, że są odpowiednio ułożone. Na przykład po prawej stronie produkty (pole 5 – rodzaje kąpieli) są przesuwane w dół ekranu. Można je nawet przesunąć poniżej „fold”.
Eksperymentuj z układem i układaniem zawartości, aby mieć pewność, że najważniejsze treści pojawiają się we właściwym miejscu.
13. Utrac wszelkie treści Flash
Flash jest stosunkowo nieaktualnym formatem na dowolnym urządzeniu. (W rzeczywistości projektanci walczą o to, aby zabić go raz na zawsze! Połknie zasoby, jest powolny i jest placem zabaw dla hakerów). To zła wiadomość na stronie na komputery, ale jeszcze gorzej na smartfonie lub tablecie.
Większość urządzeń mobilnych w ogóle nie obsługuje Flash Media. Jeśli więc polegasz na nim w przypadku prezentacji wideo lub produktu, pozbądź się go – Twoi klienci nie zobaczą go na telefonie komórkowym. Firma Apple zablokowała to wiele lat temu, a wkrótce potem Android.
Alternatywą jest upewnienie się, że Twoja witryna jest kompatybilna z HTML5 (dowiedz się więcej tutaj) i użyj YouTube do hostowania dowolnych filmów.
14. Uwzględnij ograniczenia!
Wiele osób, z którymi rozmawiałem, wyraziło frustrację z powodu ograniczeń witryny mobilnej. Prosty fakt jest następujący: nic nie możesz na to poradzić! Zamiast tego zaakceptuj te ograniczenia.
Zmusza do podejmowania ważnych decyzji, które pomogą całej firmie. Jak mogę uprościć moją stronę internetową? Jak mogę przekazać swój punkt w kilku słowach? Jak mogę być bardziej precyzyjny i przekonujący na mniejszej przestrzeni? Które z moich produktów należy traktować priorytetowo?
Mocno wierzę, że udzielenie odpowiedzi na te pytania wzmocni Twoją firmę. Za każdym razem, gdy możesz destylować swoją propozycję, czynisz ją silniejszą. Jest to niezbędne dla dobrej witryny mobilnej.
15. Podejmuj decyzje projektowe za pomocą Google Analytics
Problem z projektowaniem na urządzenia mobilne polega na tym, że jest tak wiele urządzeń do rozważenia. Czy optymalizujesz swój układ i wygląd pod kątem iPada lub tabletu z Androidem? Czy optymalizujesz dla iPhone’a 5 lub iPhone’a 6? Lub Samsung Galaxy?
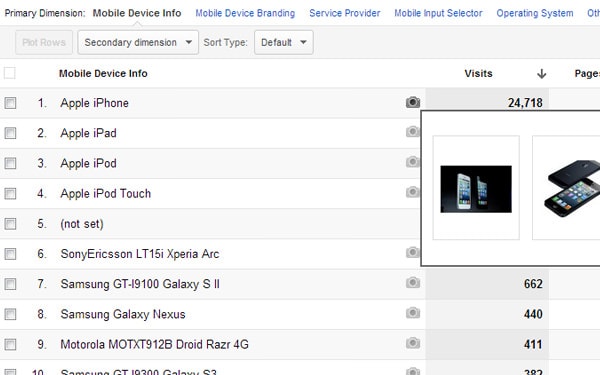
Responsywny projekt oznacza, że będzie kształtował się inaczej niż każdy z nich. Oto, gdzie Google Analytics może ci pomóc. Najnowsza wersja Analytics pozwala zobaczyć, które urządzenia mobilne najczęściej uzyskują dostęp do Twojej witryny:
W tym przypadku iPhone’y są wiodącym urządzeniem – na dłuższą metę. Dlatego sensowne jest przeprowadzanie wszystkich testów na telefonie iPhone. Priorytet najwyższego urządzenia podczas optymalizacji witryny mobilnej.
–
Chociaż urządzenia mobilne dominują obecnie na rynku zakupów online, witryny mobilne są jeszcze daleko w tyle. Są traktowani jako refleksja przez połowę największych detalistów.
Wprowadzając te poprawki i zmiany, możesz wyprzedzić konkurencję o krok, wykorzystując ogromny ruch.
Bardzo chciałbym usłyszeć, co zrobiłeś, aby zoptymalizować witrynę mobilną. Jakie poprawki działały dla Ciebie?





28.04.2023 @ 11:58
Polish:
Ciekawe, że ponad połowa handlu elektronicznego odbywa się teraz na urządzeniach mobilnych. Jednakże, problemem jest to, że ponad 46% z 50 największych sprzedawców detalicznych nie ma responsywnej witryny mobilnej. To oznacza, że połowa kupujących musi przesuwać, powiększać i przekręcać swoje telefony, aby wyświetlić stronę internetową. Dlatego responsywna i angażująca witryna mobilna jest niezbędna. Ważne jest, aby witryna była prosta i łatwa w obsłudze, a przyciski i elementy nawigacyjne były łatwo dostępne dla użytkowników z różnymi rozmiarami kciuków. Duża czcionka i czystszy wygląd również pomogą w łatwiejszym korzystaniu z witryny mobilnej.