Če se nam boste pridružili v članku o UX-ju v začetku tega meseca, boste vedeli, da smo razpravljali o 25 bistvenih elementih oblikovalnega gradiva za vašo spletno stran.
Osnovna ideja je naslednja: UX zasnova je namenjena temu, da se v notranjost vrti obiskovalec. Gre za ustvarjanje preproste, brezhibne in prijetne izkušnje za vaše uporabnike. Ideja je, da informacije hitro dostavite in jih celo nasmejete.
Dober UX dizajn sproži dopamin in srečo pri vaših obiskovalcih. In zaradi tega je bolj verjetno, da vam zaupajo. Ključno je, da je bolj verjetno, da bodo od vas kupili.
Potem ko smo v zadnjem članku o oblikovanju UX pregledali 25 osnov, si poglejmo, kako deluje. Konkretno si ogledamo UX-jev dizajn spletnih mest za e-trgovino.
Kako te spletne strani uporabljajo pametne trike za oblikovanje UX, da spodbudijo svoje obiskovalce k nakupu?
1. Asos
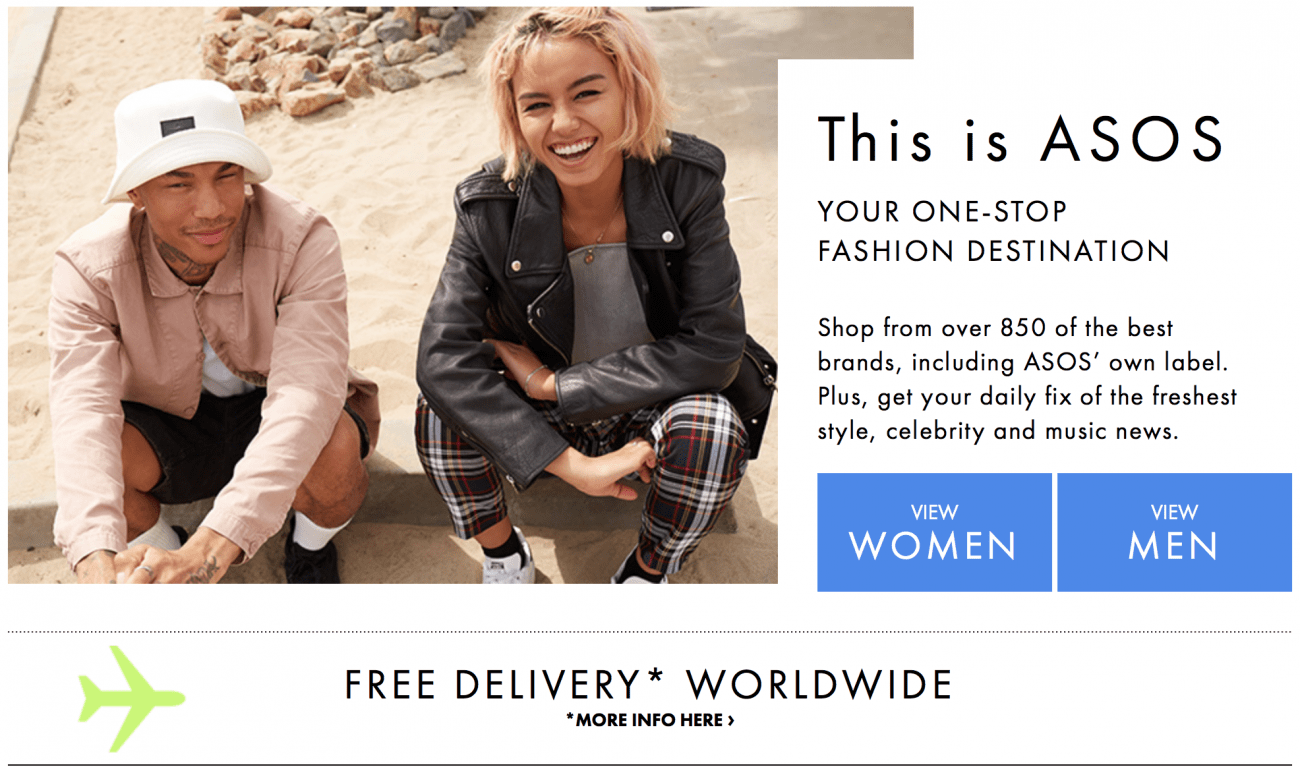
Veliko uporabljam primer Asosa, vendar za to obstaja dober razlog. Njihov UX dizajn je sijajen.
Vse se začne s predlogom o izločitvi vrednosti. Odlična slika, preprost razlagalec, garancija za brezplačno dostavo in očitni pozivi k dejanjem, ki vas usmerijo v oddelek za moške ali ženske.
Ena od njihovih posebnosti UX je video pista, zato lahko obiskovalci dejansko vidijo, kako izgleda obleka. Strankam omogoča najboljši pregled izdelkov in jim daje zaupanje v nakup.
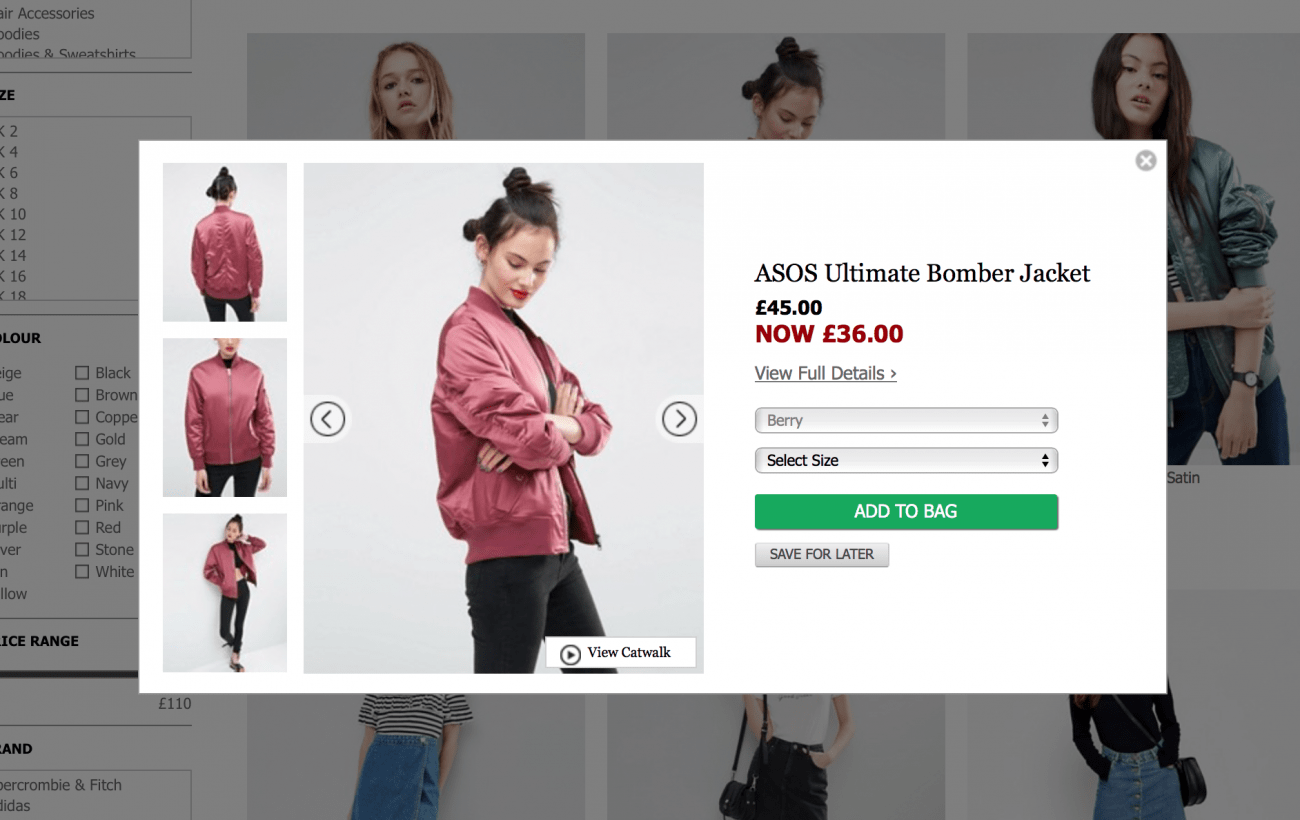
Imajo tudi odlično novo funkcijo, imenovano “hitri ogled”. Na njihovi strani izdelka pritisnete »hitri ogled« in prikaže se majhno pojavno okno z dodatnimi slikami in vsemi potrebnimi informacijami. Stranka prihrani klikom naprej in nazaj na različne strani. Preprost, intuitiven dizajn.
2. Zara
Spletno mesto Zare je mojstrski razred preprostosti. Čist, intuitiven in omejen. To je odeja Hickovega zakona: načelo zasnove, ki omejuje izbiro navigacije in daje uporabniku jasne, vendar omejene možnosti.
Ideja je, da bo preveč možnosti preplavilo vašega obiskovalca. Če ponudijo manj možnosti, se počutijo bolj samozavestne. V tej objavi si bomo ogledali bolj odlično navigacijo, toda Zara je ena najboljših.
3. Abof
Abof (All About Fashion) na svoji spletni strani uporablja spretno pameten trik UX. Pojdite na domačo stran in ne izgleda kot tradicionalno spletno mesto za e-trgovino. Namesto tega bolj izgleda kot blog. Polna je sočne vsebine, ki navdušuje svoje občinstvo.
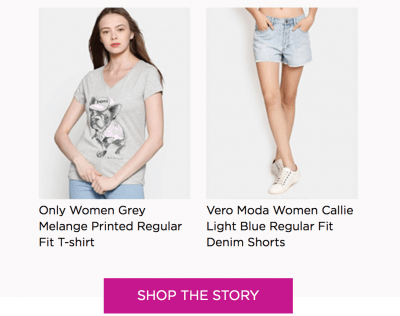
V svojih zgodbah in člankih nato oblačila osvetlijo na vidnem odseku z naslovom „Trgovina zgodbe“. V našem prejšnjem članku o UX smo govorili o pomembnosti ustvarjanja odnosa s svojim občinstvom. Abof to naredi odlično z relativnimi zgodbami in vsebino.
Šele ko je kupec navdihnjen, poskusi nekaj prodati.
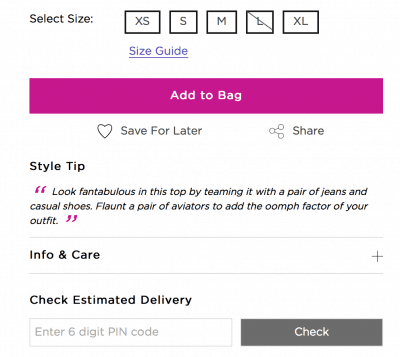
Na svoji strani izdelkov so uporabne opombe z „nasveti o slogu“, ki so popolni primeri „mikro-interakcij“ – majhnih nageljnov, ki dosežejo in pritegnejo vašo publiko.
Opazite, da imajo tudi »vodnik po velikosti«, s pomočjo katerega lahko stranke natančno določijo meritve (strah, da se oblačila ne bodo prilegala, je eden največjih razlogov, da zapustimo nakupovalne vozičke). Uporabljajo tudi razdelek z oceno dobave, da strankam zagotovijo še več informacij.
4. Berghaus
Berghaus je blagovna znamka oblačil na prostem, vendar boste to vedeli že v prvi sekundi po pristanku na njihovem spletnem mestu.
To je blagovna znamka, ki tesno razume svoje ciljno občinstvo in poskrbi, da se čim hitreje poveže z njimi. Prvi posnetek junaka je navdihujoče vabilo. Povezuje se s skupnostjo in vas vabi vanjo.
Edina slaba stran? Močnejši poziv k dejanju bi resnično zapečatil posel.
5. Apple
Pričakovali bi, da bo podjetje, ki mu je oblikovanje in inovativnost v središču, uspelo pri UX dizajnu, in to tudi storijo. Za začetek si oglejte njihove strani izdelkov.
S pomikanjem po paralaksu uporabljajo slike dinamične, vlečejo uporabnika in izločijo morebitne izhodne točke. Potopljeni ste v svet Apple.
Pametne animacije vam natančno prikazujejo, kako izdelki delujejo, kot je nov 3D dotik. Drsne galerije vas vabijo k interakciji in raziskovanju, pametna kopija pa vam natančno pove, kako vam bo novi iPhone izboljšal življenje (ne pa dolgega seznama funkcij).
Njihova navigacija je preprosta in čista. Všeč mi je, da njihova uporaba slik še bolj razlikuje (skeniramo splet, zato se besede navadijo mešati med seboj)
Med postopkom odjave vam med nakupom dajo možnost klepeta s strokovnjakom. To je preprost, a uporaben trik. Novostnikom nudi nekaj pomoči po liniji, vendar samozavestnih kupcev ne ovira, da bi dobili kreditno kartico.
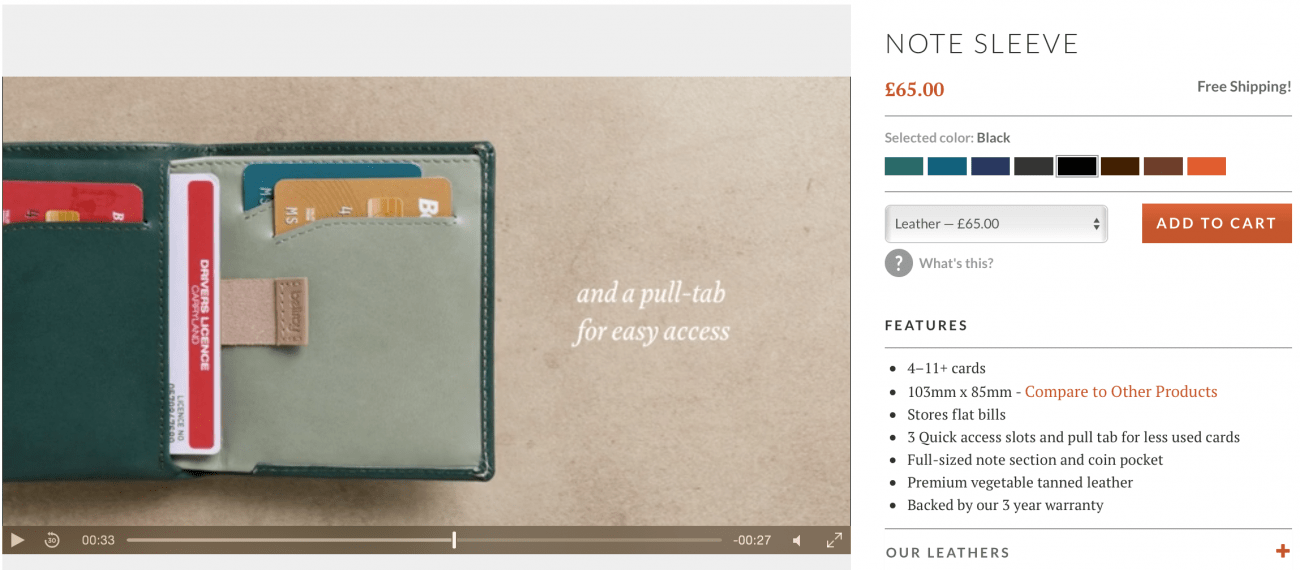
6. Bellroy
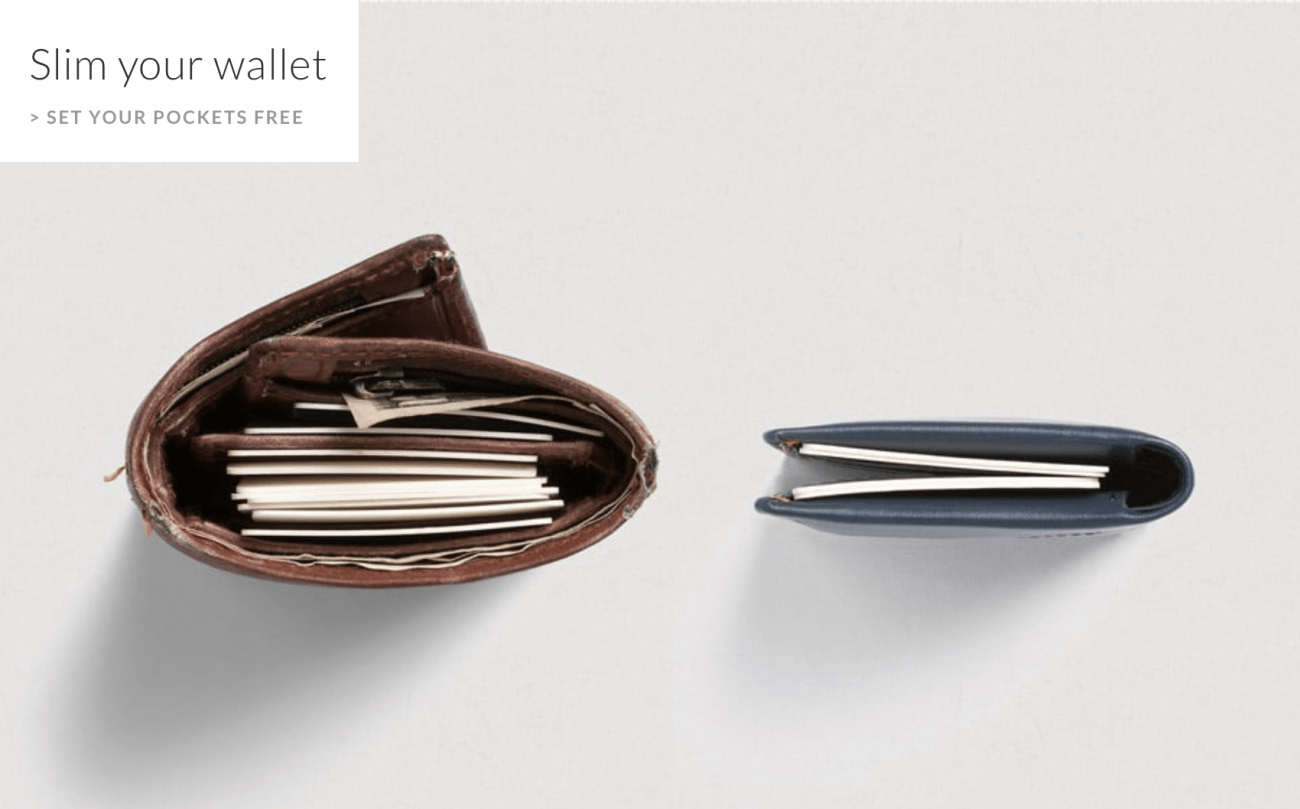
Kot relativno nov prodajalec e-trgovine je vaša prva naloga strankam pokazati, kako se razlikujete od vseh ostalih. Bellroy to naredi odlično s svojo ponudbo tankih, kompaktnih denarnic.
Še bolje, vsaka denarnica ima na svojih straneh izdelkov svoj video, ki strankam prikazuje vse edinstvene funkcije.
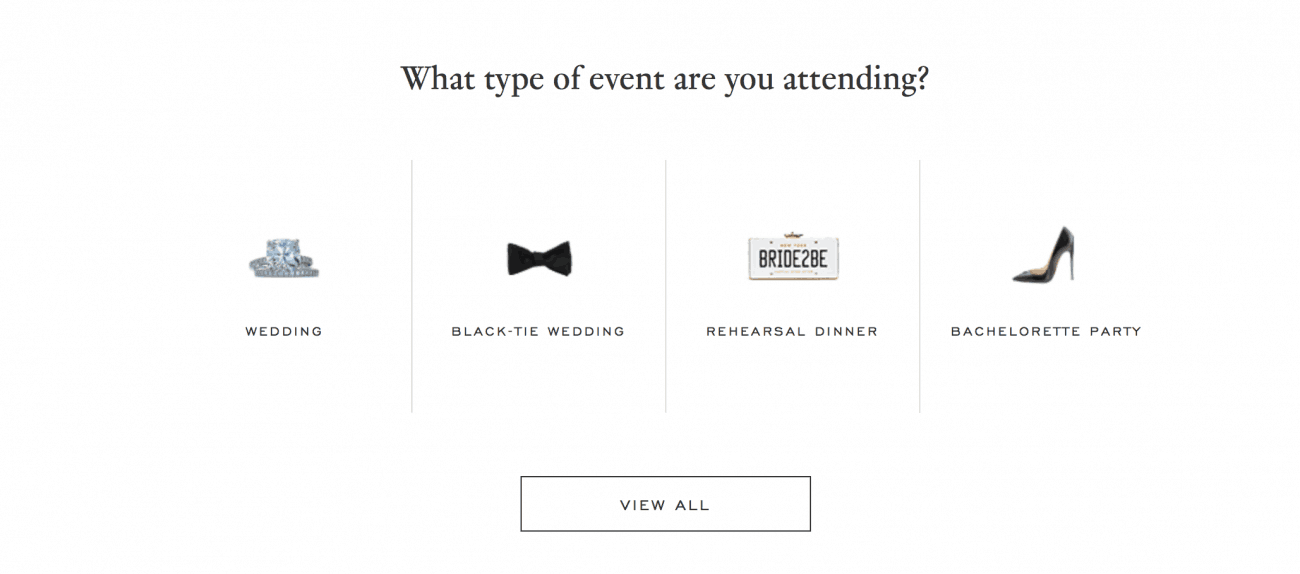
7. Najem piste
Rent The Runway ima precej edinstven koncept: obleko ali obleko si izposodite za nekaj dni, namesto da bi jo kupili. To je super za poroke ali dogodke, na katerih ne želite, da bi se opustili za obleko, ki je morda ne boste nikoli več oblekli.
Spletno mesto predstavi pojem preprosto, nato pa povabi k interakciji uporabnikov in jih spodbudi k izbiri priložnosti.
Dodatne ocene tudi za njihov koledar dostave, tako da kupci natančno vedo, kdaj bo obleka prispela in kdaj jo je treba vrniti.
Tako preprosto, a tako pomirjujoče.
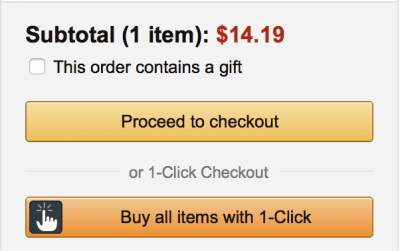
8. Amazonka
Amazon je največje spletno mesto za e-trgovino na svetu in povsem odkrito eno najboljših. Kot primer oblikovanja UX lahko izberete katero koli od njihovih lastnosti.
Od pametnih paketov do priporočil strank pričakujejo potrebe svojih uporabnikov in jih zagotavljajo. Vendar pa izpostavljamo njihov sistem naročanja z enim klikom.
Še vedno je najboljši primer učinkovitosti odjave na spletu. V središču elektronskega poslovanja je UX zasnova vozička in postopek odjave. Čim bolj gladko, tem bolje. In to ne postane bolj gladko kot naročilo z enim klikom!
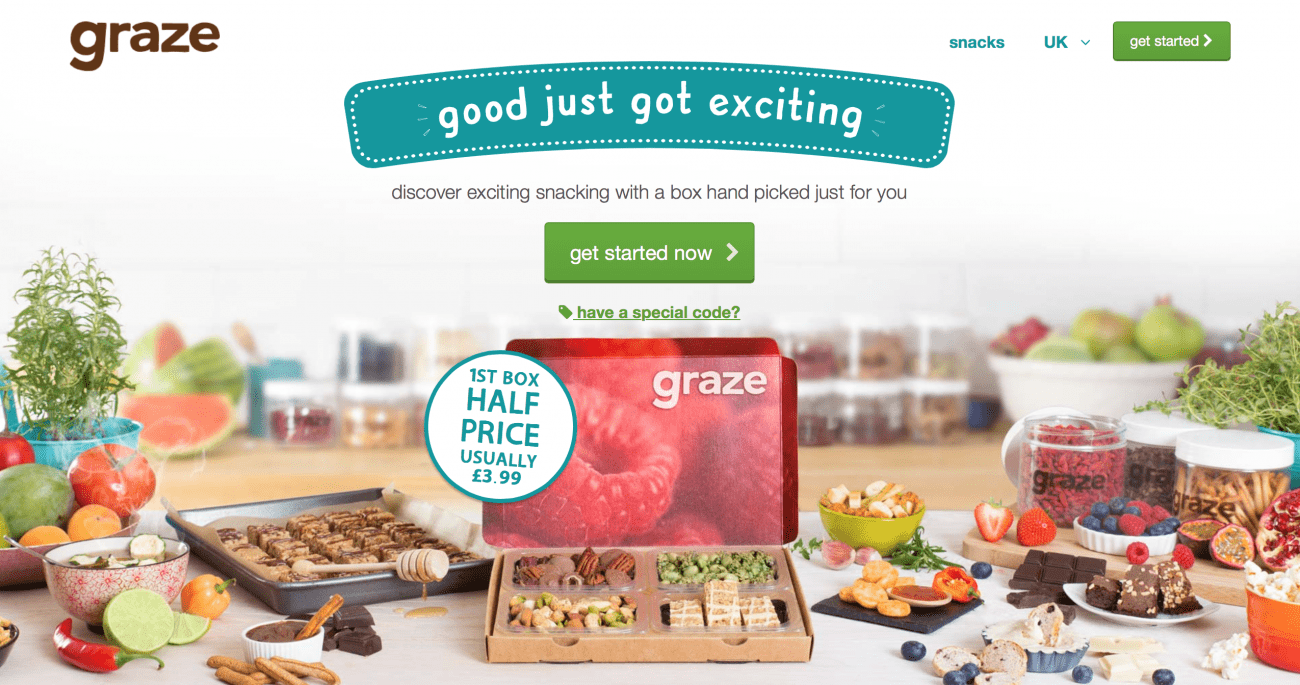
9. Paša
Podoba, ki pove vse, kar morate vedeti. Besedilo in oblikovanje z osebnostjo. Takojšen popust za nove uporabnike in velik, drzen poziv k dejanju.
To je preprost mojstrski razred v UX dizajnu.
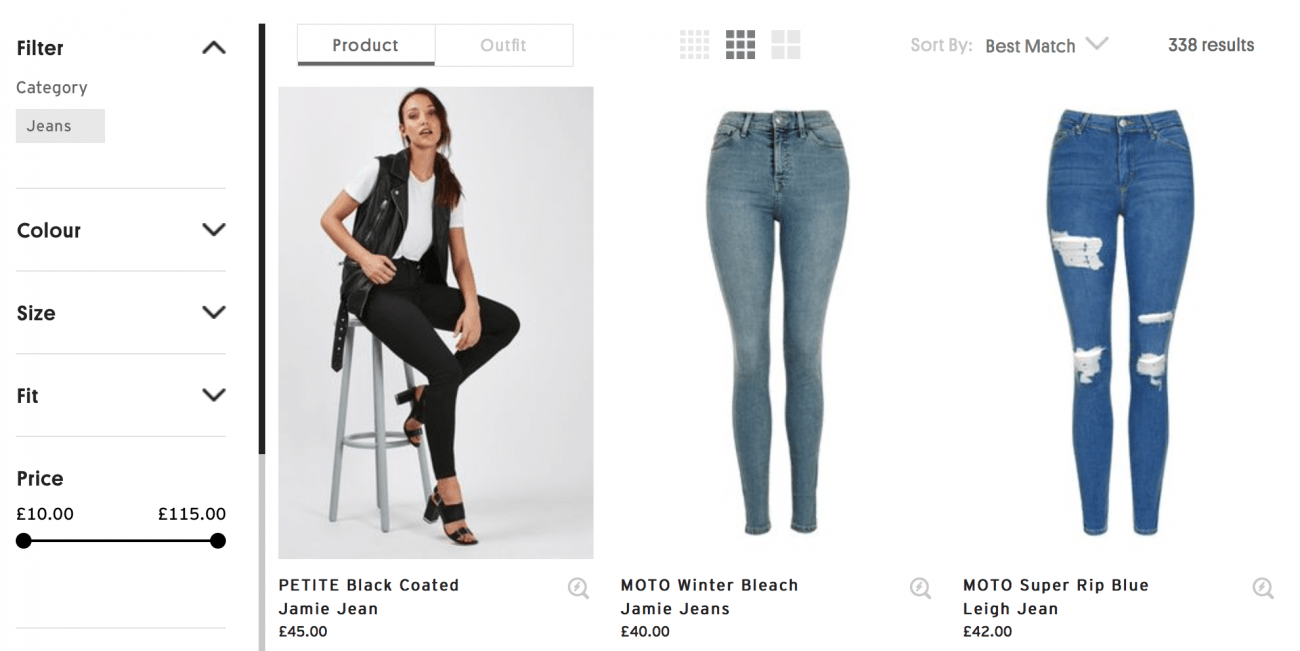
10. TopShop
Trgovine, ki prodajajo veliko izdelkov, imajo veliko težje delo, ko gre za UX dizajn. Kako organizirate vsak različen par kavbojk in jih predstavite?
Na srečo ima TopShop odličen načrt. Z velikim, okornim filtrirnim gumbom, ki lebdi s stranjo, lahko stalno spreminjate in spreminjate slog, barvo, prileganje in ceno svojih izdelkov..
Vsak izdelek je hladnejši, ko preklopite miško miško na miško, ki jo nosi. Spodbuja interakcijo in strankam omogoča boljši pregled izdelkov.
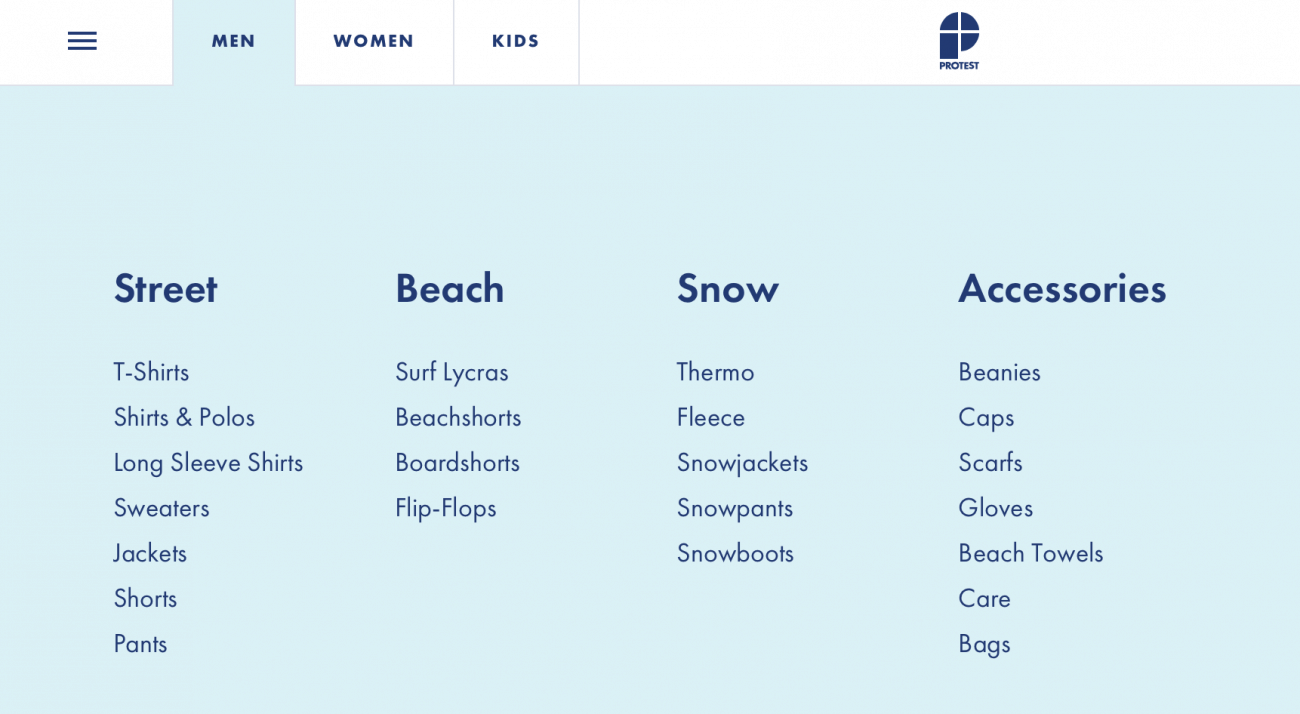
11. protest
Protest lahko ima samo največjo, najbolj debelo navigacijo po spletu.
To je jasno, jedrnato in brezskrbno. Prav tako zmanjšuje možnost odhoda stranke. Modra barva ohranja kupčevo pozornost tam, kjer jo želi.
Protest tudi na svoji spletni strani uporablja množico drobnih animacij. Vsak se sproži, ko se pomaknete po njem. Zadržuje pozornost kupcev, spodbuja interakcijo in celotno spletno mesto čuti dinamično.
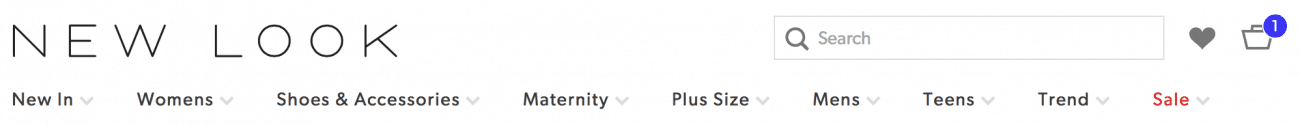
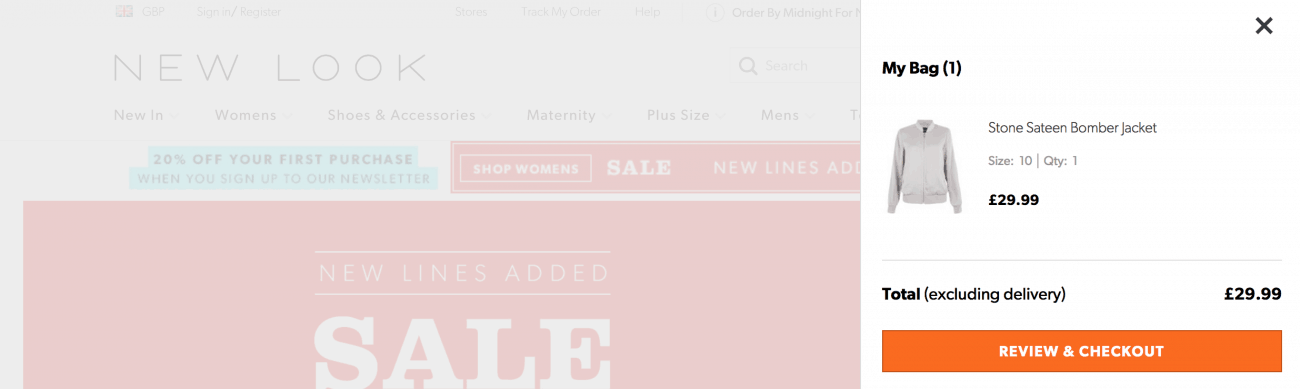
12. Novi videz
New Look dobi mesto na seznamu za svojo inovativno košaro. Ves čas sedi na njihovi navigacijski vrstici s krepkim indikatorjem, da vas opomni, da je tam.
Ko kliknete nanjo, vas ne povleče stran na drugo stran. Namesto tega se premikate drsno ploščo s strani, da vam pokaže, kaj je v torbi. To pomeni, da se kupci nikoli ne izgubijo in jih lahko zlahka prekličejo, kadar koli želijo.
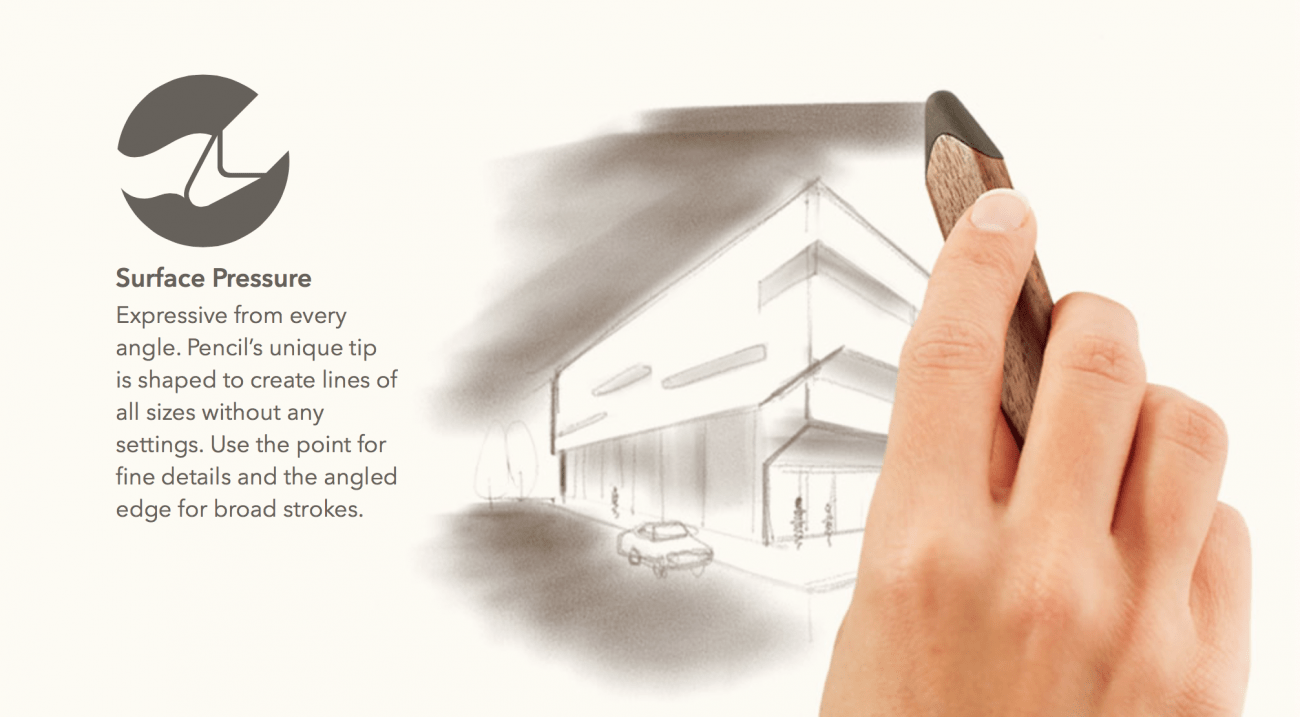
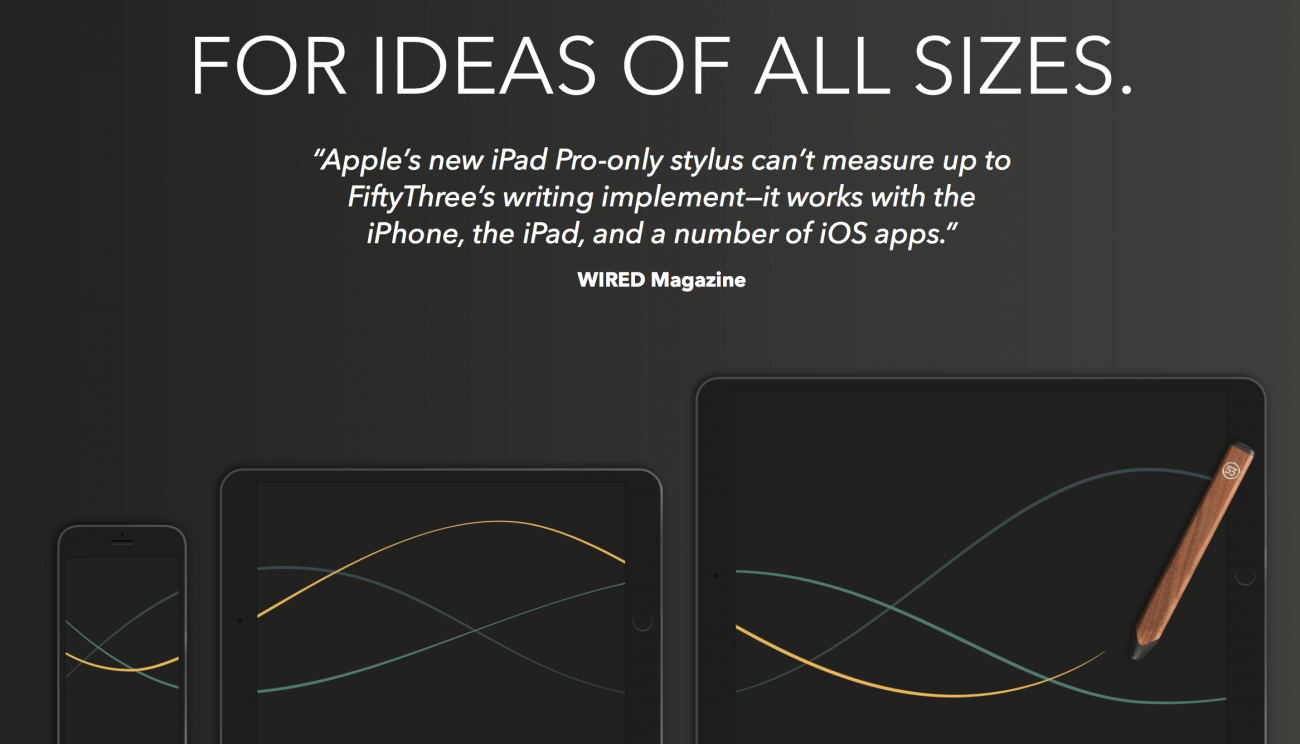
13. Svinčnik, do 53
Če boste pisalo pisalo pisali za skoraj 60 dolarjev, ga morate resnično prodati! Na srečo “Pencil” s 53 leti odlično opravi z uporabo številnih UX-ovih trikov.
Uporabljajo dolgo, drsno stran po paralaksu, da pojasnijo vse funkcije in vam natančno pokažejo, kaj lahko storite z njo.
Izkoristijo tudi odlične kritike, da pojasnijo, zakaj so tako boljši od drugih možnosti. Uporaba ponudbe iz “Wired” je sijajen trik, da pridobite verodostojnost izdelka in narišete njegovo korist.
14. Kmetija
V našem zadnjem članku o oblikovanju UX smo pojasnili, kako pomembno je sočustvovanje s ciljno publiko in povezovanje z njimi. Farmdrop to stori tako, da njihovo izjavo o misiji postavi na sredino in v središče.
“Bolni in utrujeni so videti hrano, ki jo pridobivajo z kilometrov”. To je nekaj, s čimer se lahko večina strank seznani. Preden vam skušajo kaj prodati, se povežejo z vami in vam dajo razlog za nakup.
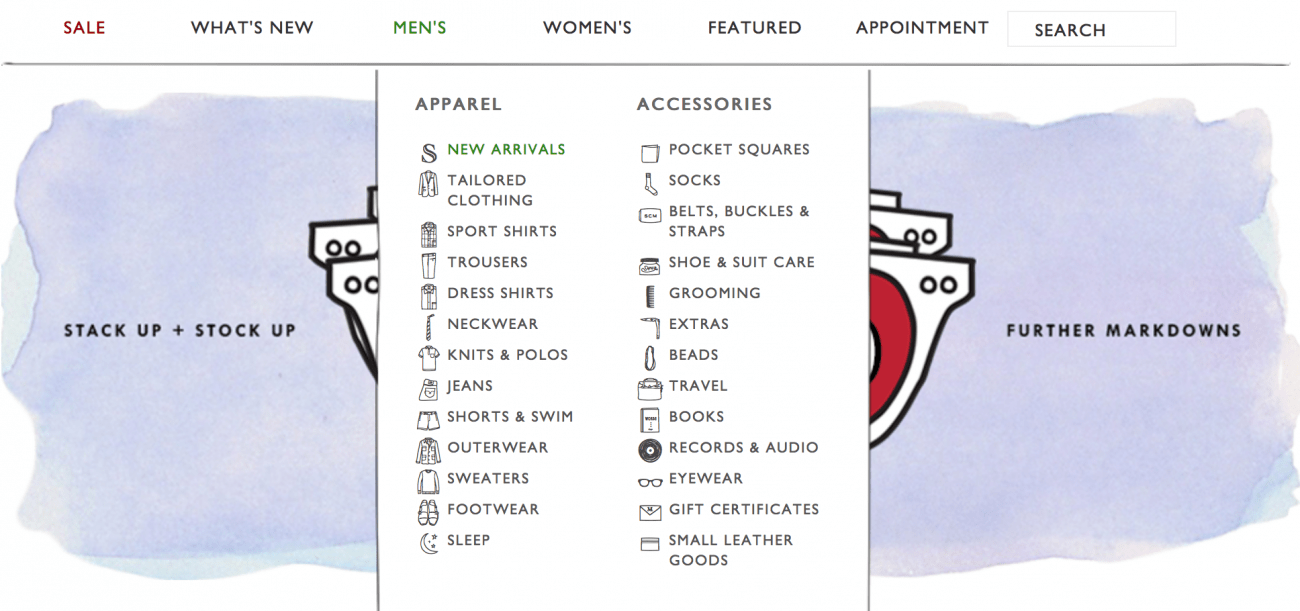
15. Sid Mashburn
Še en odličen spustni meni, skupaj z majhnimi ikonami. To je preprost trik, ki nam pomaga smiselno obsežen meni. Poleg tega daje spletni strani malo več osebnosti.
16. Počasne ure
To je ura samo z eno roko. To je precej edinstven koncept, zato je treba nekaj razložiti! Slow Watches to zelo dobro počne s celozaslonskim video razlagalnikom.
Poleg tega, da pojasnijo koncept, spregovorijo tudi o svoji filozofiji, ki ga je ustvaril (odličen za povezovanje s stranko), in uporabljajo čudovite slike, ki poudarjajo in ciljajo na njihovo idealno občinstvo.
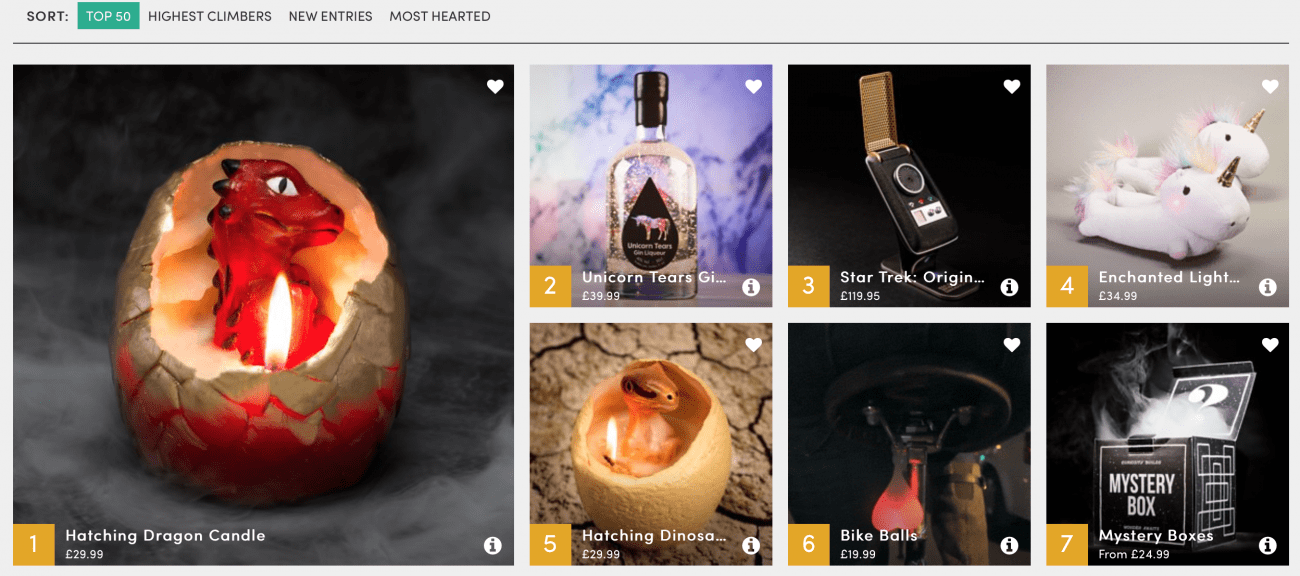
17. Kurišče
Ko se vaši predmeti ne uvrščajo v običajne kategorije, bodite kreativni! Firebox je specializiran za nenavadna darila in neprestane predmete. Njihov top 50 grafikon je odličen način za raziskovanje njihovih najbolj priljubljenih izdelkov.
Postavitev škatle je odlična za hitro brskanje po izdelkih, številne slike pa so dinamične, premikajoče se in sodelujejo s stranko.
Ker so specializirani za darila, imajo na navpičnem traku tudi “iskalca daril”, kar je fantastičen način za zmanjšanje možnosti.
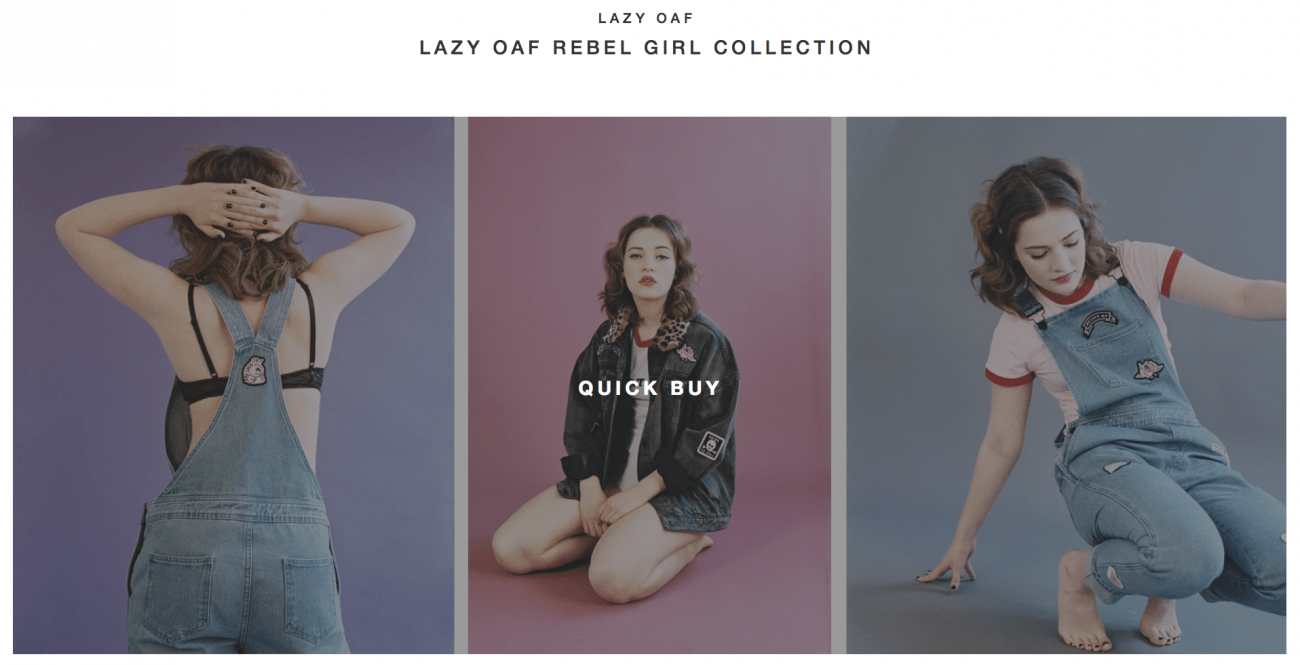
18. Leni Oaf
Spletno nakupovanje se pogosto počuti povsem enako in mnogi bodo zamudili stari postopek listanja po reviji ali katalogu.
Lazy Oaf to vrača s svojim kul razdelkom o “knjižnih knjigah”. Namesto da bi oblačila postavili eno za drugim, so obleke prikazane v različnih kombinacijah naenkrat. Navsezadnje so tako izgledali v katalogu.
Kliknite slike in dobite polje za hitri nakup, da izberete vsakega od treh predmetov, ki so na ogled. To je bolj šolan in potopljiv način nakupovanja.
Kaj ne storiti!
Ne maramo raztrgati drugih spletnih mest na koščke, vendar obstaja nekaj velikih imen, ki vse narobe razumejo … Tukaj sta ena ali dva najhujša prestopnika.
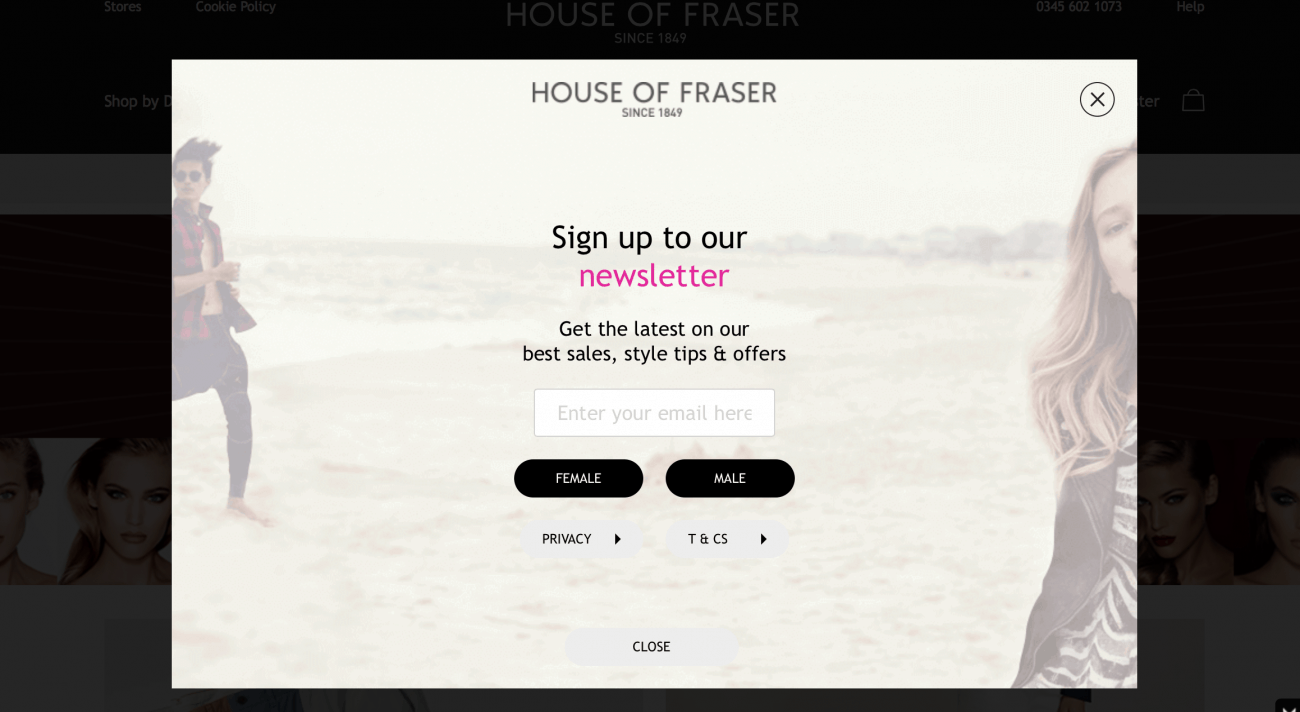
1. Fraserjeva hiša
So ena največjih trgovin na svetu, vendar naredijo veliko napako takoj, ko naložite njihovo spletno mesto.
Takoj vas zadene pojavno okno na celotni strani, ki vas prosi, da se naročite na njihovo glasilo.
Čeprav so trgovina z velikimi imeni, je zelo gonljiva taktika, ki bo večino kupcev odvrnila. Ne pozabite, to je prvi vtis. Veliko bolje je ustvariti potovanje uporabnika, ki obiskovalca vzgaja in navdušuje, preden vpraša za e-poštni naslov.
Ne samo to, tudi ni prave spodbude, da se prijavite na njihovo glasilo. Tu bi bila odlična možnost popust kode bona, ki bi kupcem morda lahko oprostila invazivno pojavno okno.
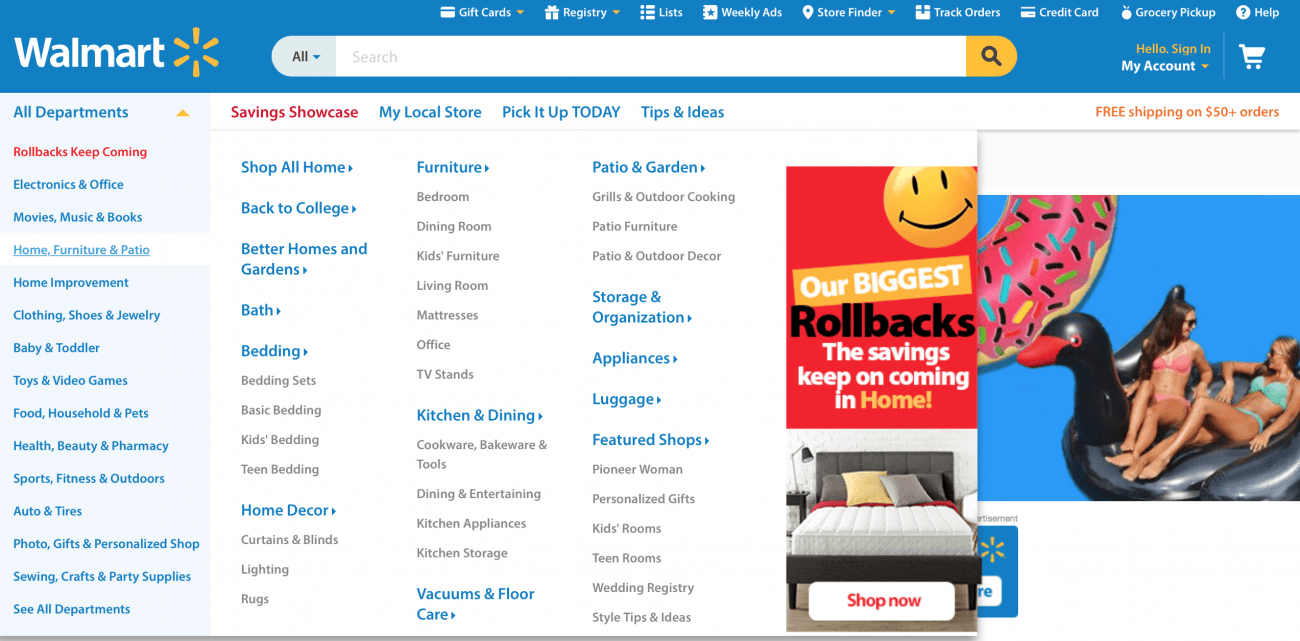
2. Wal Mart
Wal Mart ima težek izziv. Prodajo jih skoraj vse, kako to razvrščati in poenostaviti? No, nisem prepričan … ampak ne tako …
Na žalost je to le nered kategorij, ki skoraj ni mogoče najti tistega, kar iščete.
Tu se dogaja preprosto preveč informacij. Ko svojim uporabnikom predstavite preveč možnosti, jih pogosto pusti panika in odidejo.
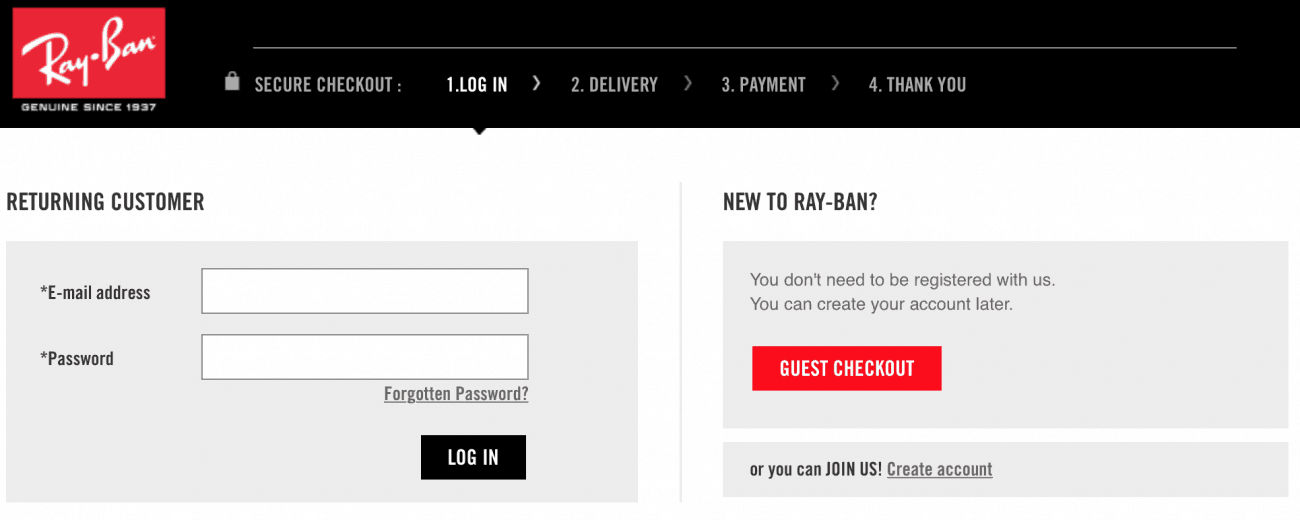
3. Ray-Ban
To je nekoliko zlobna izbira, saj je večina spletnih strani Ray-Ban zelo uporabniku prijazna. Pravzaprav ima tono kul lastnosti.
Vendar naredijo nekaj, kar veliko spletnih mest za e-trgovino resnično moti kupce. To:
Verjetno ste že stokrat videli takšno stran. Ne zdi se mi tako slabo, ampak dejansko ustvarja še eno oviro pri prodaji.
Če se vračate, se zdaj sprašujete, katero geslo ste ustvarili. Če se ga ne morete spomniti, boste morali skozi celoten postopek “pozabljenega gesla”. To stranko lahko izgubite kadar koli …
Če ste nova stranka, je na voljo gostujoča blagajna, toda vse, kar ste storili, je, da jim daste še en gumb, da kliknejo. Še ena možnost, da kliknete stran.
Na tej točki je vaša stranka popolnoma izključena iz nakupovalne košarice in postopka nakupa. Ne vlecite, samo zaklenite prodajo!
–
Odličen UX dizajn je namenjen majhnim nastavitvam, ki olajšajo vaše stranke. Teh 18 spletnih strani to naredi odlično.
Katere funkcije boste uporabljali na svojem spletnem mestu?






























28.04.2023 @ 11:49
jo in raziskovanju izdelkov. Apple se osredotoča na minimalističen dizajn, ki je hkrati eleganten in funkcionalen. Njihova stran za nakupovanje je enostavna za uporabo, z jasno označenimi kategorijami in možnostjo filtriranja izdelkov. Poleg tega imajo odlično funkcijo, imenovano “Today at Apple”, ki ponuja brezplačne delavnice in dogodke v njihovih trgovinah. To je odličen način, kako povečati zvestobo strank in ustvariti skupnost okoli blagovne znamke.
(Slovenian)
Odličen članek o UX dizajnu in njegovem pomenu za spletno stran. Zelo pomembno je, da obiskovalcem zagotovimo preprosto, brezhibno in prijetno izkušnjo, ki jih spodbudi k nakupu. Primeri spletnih strani, kot so Asos, Zara, Abof, Berghaus in Apple, so odlični primeri, kako uporabiti pametne trike UX za izboljšanje uporabniške izkušnje. Odlična slika, preprost razlagalec, garancija za brezplačno dostavo in očitni pozivi k dejanjem so le nekateri od elementov, ki jih je treba upoštevati pri oblikovanju spletnih strani. Minimalističen dizajn, jasno označene kategorije in možnost filtriranja izdelkov so tudi ključni elementi, ki jih je treba upoštevati. Vse to lahko prispeva k boljši uporabniški izkušnji in povečanju zvestobe strank.