L’idea alla base del design di UX è semplice: gli utenti felici e sicuri hanno maggiori probabilità di acquistare da te. Hanno maggiori probabilità di fidarti di te, iscriverti alle tue mailing list o scaricare la tua app.
Penso spesso al design dell’esperienza dell’utente (o al design UX) come alla psicologia piuttosto che allo sviluppo.
Un buon design UX è tutto per entrare nella testa dei tuoi visitatori.
Sta anticipando ogni loro mossa e creando un sito Web semplice, intuitivo e divertente da usare.
Sfortunatamente, non esiste una risposta facile o un proiettile d’argento per un buon design UX. È il culmine di molte piccole modifiche. Ognuno migliora l’esperienza sul tuo sito web.
Con questo in mente, ho arrotondato una lista di controllo di 25 piccole (e facili) modifiche che faranno brillare il tuo design UX.
1. Velocità
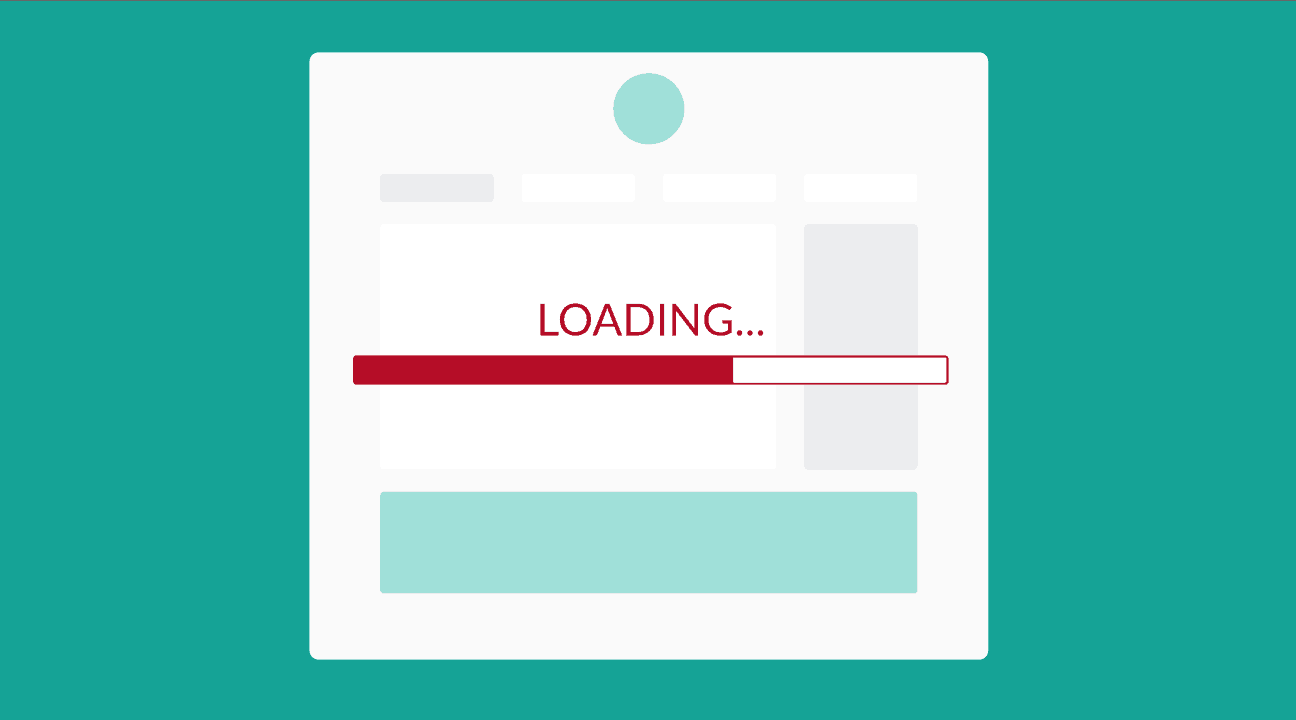
La velocità del sito Web è la tua prima possibilità per fare una buona impressione. È il tuo primo ostacolo UX.
(fonte immagine)
Troppo lento e i tuoi visitatori sono già agitati e hanno meno probabilità di fidarsi di te. Istintivamente associamo la velocità alla professionalità e la maggior parte dei visitatori si aspetta che il tuo sito web si carichi entro due secondi.
Qualcosa di più lento di così, ed è un’esperienza utente scadente, fin dall’inizio.
Assicurati che la velocità del tuo server sia all’altezza e riduci il peso del tuo sito in modo che si apra rapidamente.
2. Chi sei e cosa fai?
La tua prossima grande sfida è informare rapidamente i tuoi visitatori. Tu chi sei? cosa fai? E che valore puoi dare loro?
Questa si chiama proposta di valore ed è così importante che abbiamo scritto un intero post sul blog. Hai solo pochi secondi per convincere i tuoi visitatori, quindi conta!
Provalo ora: riassumi il tuo intero sito Web in una frase e segna dove vuoi che i visitatori vadano dopo.
3. Assicurati che i visitatori possano contattarti
Una parte fondamentale del design di UX è l’eliminazione di qualsiasi preoccupazione o ansia che i tuoi visitatori possano avere.
Una delle maggiori preoccupazioni per i nuovi visitatori è se devono fidarsi o meno di te, specialmente se sei un nuovo sito web.
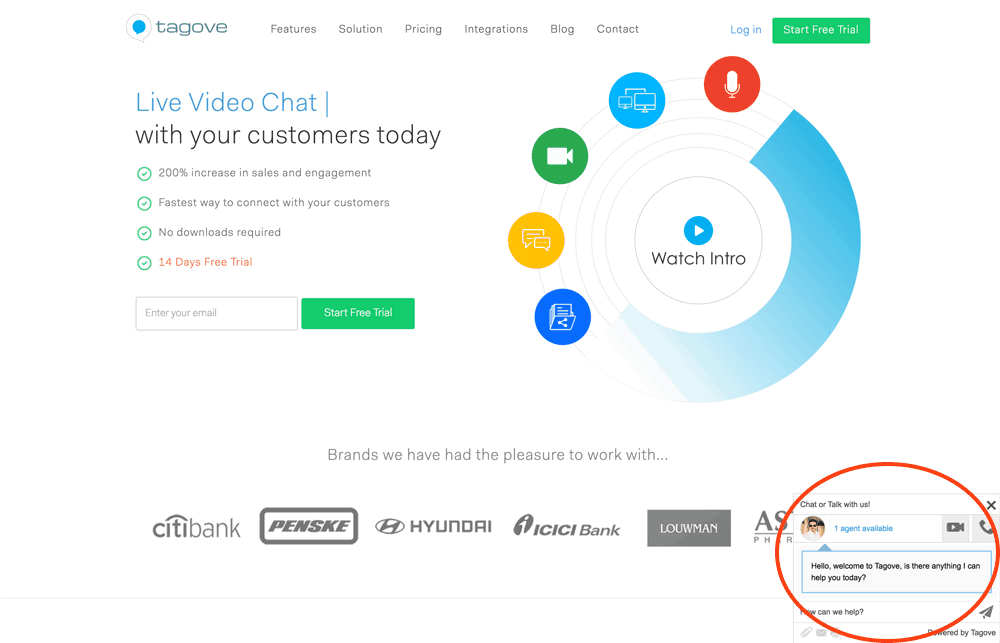
Un modo per rimuovere questa ansia è mostrare loro che c’è una persona reale dietro le quinte. Aggiungi un indirizzo commerciale, un numero di telefono e un vero indirizzo email. (NON un modulo di contatto: le persone tendono a non diffidare rispetto a un indirizzo e-mail diretto).
Ancora meglio, usa una finestra di chat dal vivo in modo che gli utenti possano porre immediatamente domande.
Se qualcosa va storto, è bene sapere che possono facilmente mettersi in contatto.
4. Dai sempre ai visitatori una via di ritorno
In passato ci siamo tutti persi sui siti web. Segui i collegamenti e finisci in una tana di coniglio.
Se ciò accade, i tuoi visitatori diventano agitati e frustrati. Istintivamente premeranno il pulsante “X” per chiudere il browser.
Assicurati invece che sia presente un pulsante “home” chiaro e definito, in modo che possano sempre ricominciare. In genere, gli utenti si aspettano che il tuo logo si colleghi anche alla home page, quindi assicurati che lo faccia.
5. Ancora meglio, lasciare il pangrattato in modo che sappiano dove si trovano
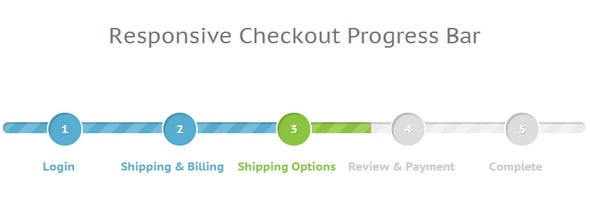
Oltre a dare loro un rapido riavvio, usa “breadcrumb” per spiegare dove si trovano nel processo.
Le grandi barre di avanzamento sono ottime per questo. Se è durante la procedura di pagamento, ad esempio, fai sapere al tuo utente esattamente dove si trova e cosa resta da fare.
(fonte immagine)
Ancora una volta, questa è semplice psicologia. Ad esempio, fare una passeggiata è molto più stancante quando non sai dove sia la fine. Ci sentiamo molto più a nostro agio quando abbiamo una mappa. La stessa idea si applica online.
6. Rimuovere eventuali azioni ripetitive
È estremamente frustrante inserire due volte gli stessi dati in un modulo (come un indirizzo di fatturazione e un indirizzo di spedizione). Cerca di eliminare qualsiasi azione ripetitiva che rallenta il processo di acquisto.
Sono cose come questa che portano all’abbandono del carrello. I tuoi visitatori guarderanno altrove.
Ancora meglio, crea un sistema che ricordi le preferenze dei tuoi clienti. Li sorprenderà e li delizierà quando sarà tutto lì ad aspettarli di nuovo. È una cosa semplice che migliora le possibilità di ritorno dei clienti.
7. Utilizza i suggerimenti per aiutare i neofiti (ma non ostacolare gli esperti!)
Alcuni dei tuoi visitatori saranno clienti abituali. Passeranno attraverso i tuoi fogli di iscrizione e il processo di acquisto. Altri saranno nuovi di zecca e potrebbero avere alcune domande lungo la strada.
Piccole icone di “suggerimento” (spesso identificate da un punto interrogativo) aiuteranno i neofiti a capire cosa devono fare. Ma allo stesso tempo, non ostacolano i tuoi esperti.
(fonte immagine)
Puoi anche fornire scorciatoie o percorsi rapidi per accelerare gli esperti. Vedrai spesso i link “salta” sulla maggior parte dei spiegatori di siti Web e app, ad esempio.
8. Crea un invito all’azione grande e audace
Un invito all’azione dice al tuo visitatore esattamente cosa fare: ad esempio “Iscriviti” o “Acquista ora”. Assicurati che sia imponente, diretto e spieghi il valore di farlo.
(fonte immagine)
Meglio ancora, rendilo un colore chiaro e audace (qui le verdure e le arance fanno miracoli) e circondalo con uno spazio bianco. Ciò dovrebbe attirare l’attenzione dei tuoi utenti, dando loro una chiara indicazione che questo è ciò che vuoi che facciano.
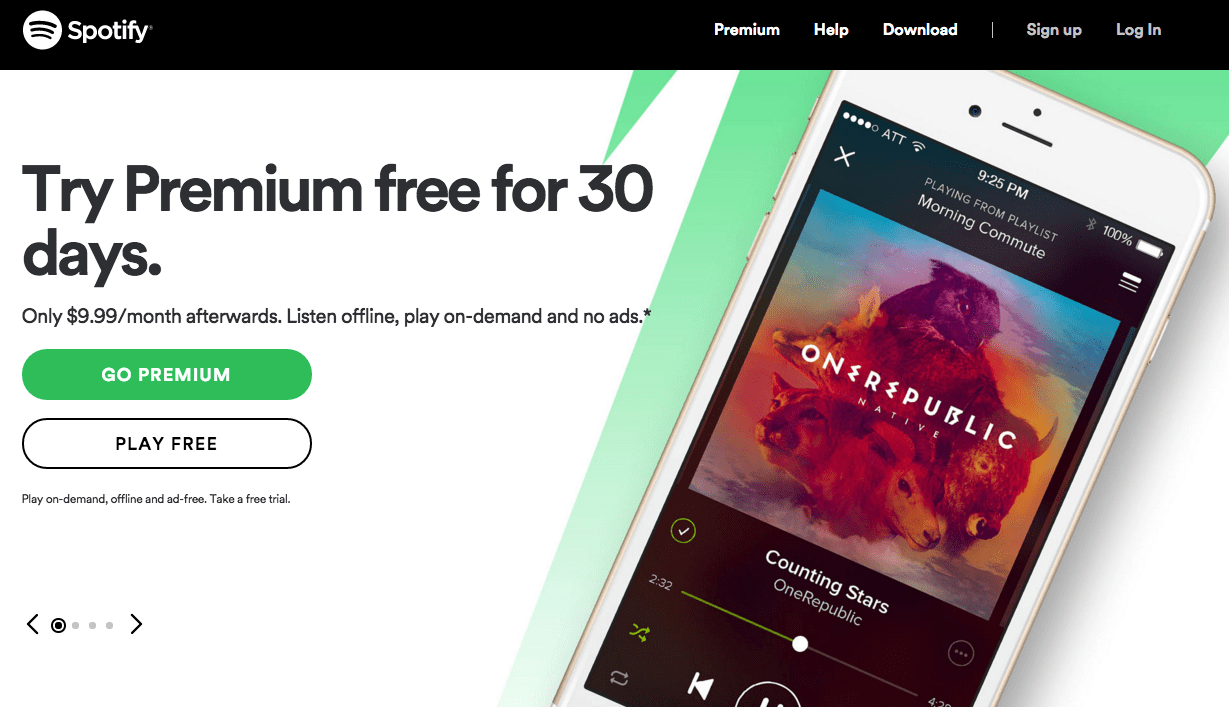
9. Fare una chiara distinzione tra inviti all’azione primari e secondari
Con molti inviti all’azione, vedrai due opzioni. “Invia” e “annulla”, ad esempio. Oppure “scarica ora” e “prova gratuita”.
È chiaro quale azione desideri che il visitatore esegua, quindi assicurati che lo sappia. Dai un’occhiata alla home page di Spotify. Hanno reso il pulsante “go premium” audace e accattivante. Hanno fatto sbiadire il pulsante “gioca gratis” in background.
Questa è solo una semplice psicologia. Fai sottilmente sapere ai tuoi utenti quale fare clic.
10. Utilizzare la gerarchia per mostrare agli utenti dove andare dopo
Eventualmente, dovresti avere in mente un chiaro “percorso dell’utente”. Supponiamo che tu insegni corsi online attraverso il tuo sito web. Un semplice percorso utente potrebbe essere simile al seguente:
Leggi l’ultimo blog > scarica il report gratuito e iscriviti alla mailing list > iscriviti al tuo corso online a pagamento.
Se hai un viaggio chiaro, puoi creare una gerarchia visiva per indirizzare gli utenti dove li desideri. In questo caso, ti assicureresti che il tuo blog sia stata la prima cosa che vedono. Quindi, inizierai a includere molti link alla tua mailing list.
11. Non scherzare con gli elementi previsti!
Spesso è difficile resistere alla tentazione di diventare creativi con layout ed elementi. Ma il fatto è che sappiamo tutti come dovrebbe essere un negozio online. Prevediamo che i prodotti siano disposti in categorie semplici. Ci aspettiamo descrizioni dei prodotti, recensioni e un processo di acquisto familiare.
Non cercare di reinventare la ruota con questi aspetti cruciali! Mantienilo semplice.
12. Attenersi a una semplice tavolozza a 3 colori
Ancora una volta, si tratta di resistere all’impulso di complicare eccessivamente le cose. Combinare più di 3 colori primari è difficile e spesso confonderà i tuoi utenti.
(fonte immagine)
Il colore è anche molto utile per plasmare l’esperienza dell’utente in quanto è strettamente connesso alla psicologia e alle emozioni. Ad esempio, associamo il blu alla fiducia (c’è un motivo per cui Facebook usa il blu!)
Abbina la tua tavolozza di colori al tuo prodotto.
13. Perché ricevo un errore? E adesso cosa faccio?
A volte le cose vanno male e gli errori 404 sono inevitabili. Tuttavia, puoi effettivamente trasformarlo in un’esperienza utente positiva.
Spiega esattamente perché stanno riscontrando questo errore creando pagine 404 e 504 personalizzate. “Fail Whale” di Twitter era famoso per questo.
Per errori sconosciuti, rassicurare gli utenti che ci stai lavorando e reindirizzarli al tuo sito web.
I vicoli ciechi, come le pagine di errore, sono pericolosi. Gli utenti cercano naturalmente la croce. Rassicurali e rispediscili.
14. Dai agli utenti il cinque quando completano qualcosa
Gli esseri umani sono guidati da un senso di realizzazione e completamento. Quando completano un’attività, fai loro sapere e mostra loro dove andare dopo.
Puoi farlo dopo che hanno inviato il loro indirizzo email, dopo aver acquistato un prodotto, dopo aver aggiunto qualcosa al carrello o semplicemente quando raggiungono la fine di un post sul blog.
È un’esperienza semplice, facile, positiva. Inoltre dà agli utenti un senso di collaborazione; come se li stessi davvero aiutando a raggiungere i loro obiettivi.
15. Attenersi a solo due famiglie di caratteri
La coerenza e il marchio sono la chiave per una buona esperienza utente.
È molto confuso se il font del tuo logo è Futura, il testo del tuo corpo è Times New Roman, il tuo invito all’azione è Comic Sans e i titoli sono Windings …
Attenersi a solo due famiglie di caratteri. È più facile da leggere e sembra più professionale e affidabile.
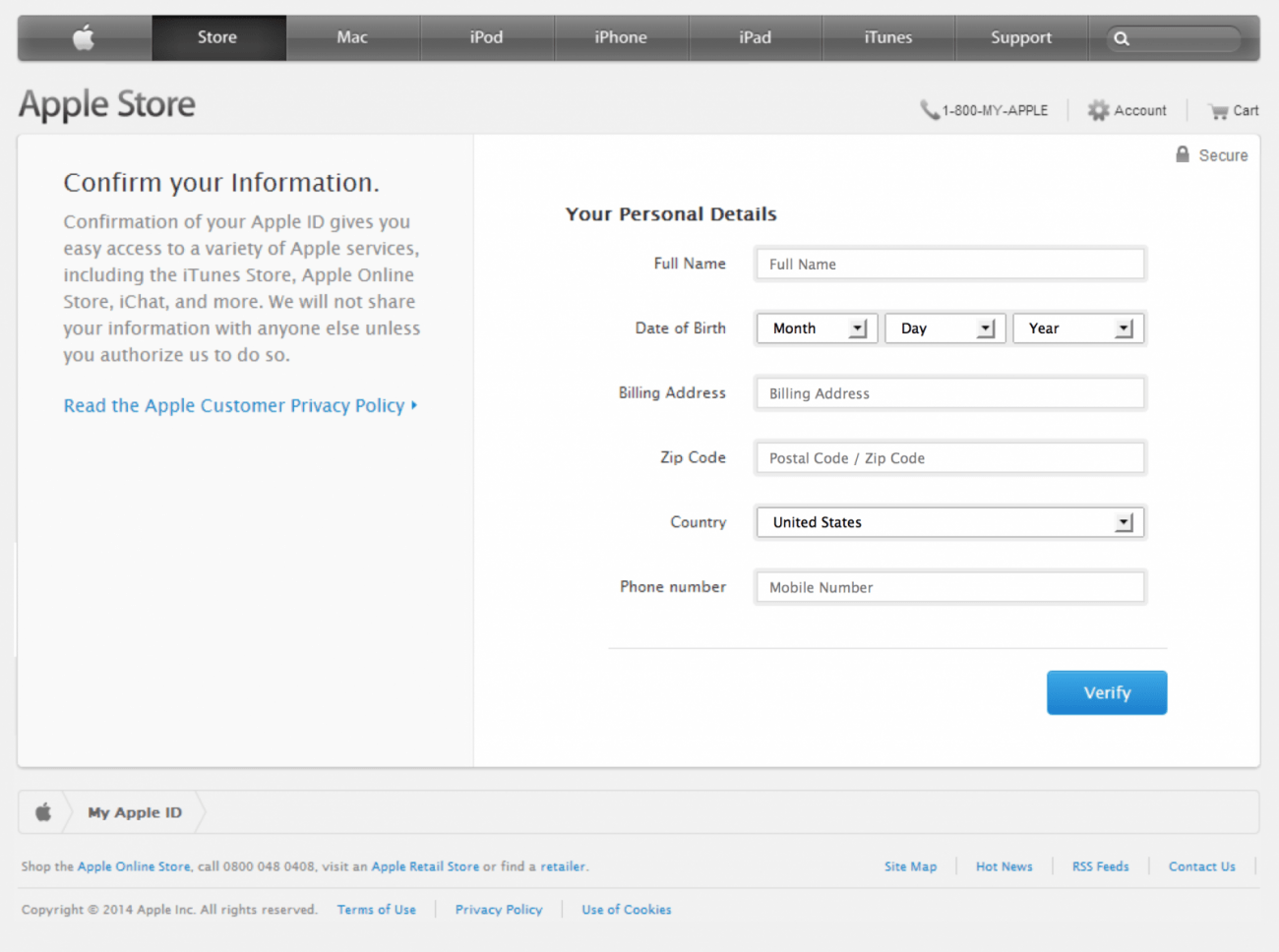
16. Utilizzare messaggi di avviso distinti e coerenti
A volte, i tuoi utenti possono sbagliare. Forse hanno inserito la password in modo errato e non sono stati in grado di accedere. Forse hanno dimenticato di includere un codice postale nel foglio di iscrizione.
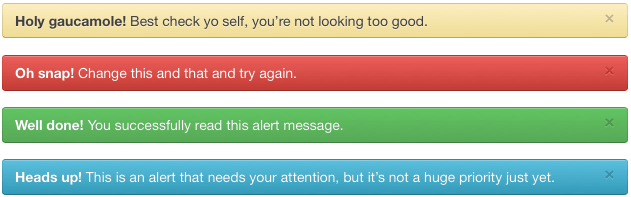
(fonte immagine)
In questi casi, vorrai un messaggio di avviso o di errore semplice ma distinto. Assicurati che sia diverso per colore e stile rispetto a qualsiasi altra cosa sul tuo sito. Dà una chiara indicazione che qualcosa ha bisogno di azione.
Dovresti anche rendere coerenti questi messaggi di avviso nell’intero sito. Non utilizzare un colore, uno stile o un posizionamento diversi in quanto diventa semplicemente confuso.
17. TESTO DI BLOCCO DEI LIMITI
È solo fastidioso.
In realtà, ci sono ragioni più importanti di così. In realtà leggiamo il testo in maiuscolo più lentamente del minuscolo. Quindi è molto più difficile scansionare la lettura (ed è così che generalmente leggiamo Internet).
Blocca maiuscole quando hai davvero bisogno di avere un impatto.
18. Raggruppa gli elementi correlati
Questo è specifico per i siti Web di e-commerce, ma funziona su tutta la linea.
Cerca di conservare oggetti simili e correlati nello stesso posto. Significa che i tuoi visitatori e clienti ottengono un servizio molto più su misura, quasi come se avessi anticipato le loro esigenze.
Puoi farlo con prodotti fisici, come la selezione “più simile a questa” di Amazon. Puoi anche fare una cosa simile con i post e gli articoli del blog, utilizzando una sezione di contenuti correlati.
Mantiene i visitatori che navigano nel tuo sito, riduce la frequenza di rimbalzo e crea un’esperienza più personale.
19. Mantieni tutto coerente
L’ultima cosa che desideri è che un visitatore faccia clic su un link e si senta come se fosse passato a un sito Web diverso.
Assicurati che la barra di navigazione rimanga nello stesso posto, indipendentemente da dove ti trovi sul sito. Assicurati che il tuo logo sia sempre visibile e che la tavolozza dei colori rimanga la stessa.
20. Progetta il layout per la scansione oculare
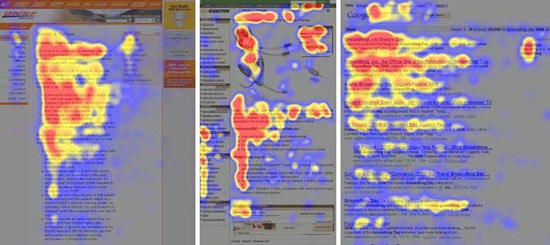
Non leggiamo siti web come se leggessimo un libro. I nostri occhi saltano e scansionano per le informazioni importanti.
In genere leggiamo i siti Web in un modello a F, ma anche le immagini in grassetto e gli inviti all’azione sono noti per catturare l’attenzione.
21. Crea fiducia con testimonianze e prove sociali
La maggior parte dei visitatori del tuo sito Web arriva con la guardia. Sono naturalmente cauti nei confronti dei nuovi siti e sicuramente non sono ancora pronti ad acquistare da voi.
Come ho già detto, una parte fondamentale del design di UX è rimuovere queste barriere e far sentire le persone a proprio agio sul tuo sito web. Alcune testimonianze e factoidi ben posizionati faranno sentire le persone più a proprio agio. Ci piace vedere che altre persone (idealmente grandi nomi) hanno usato il tuo prodotto e servizio e lo approvano.
22. Fai sapere agli utenti con cosa possono giocare!
I siti Web sono in genere composti da due parti: Numero uno: contenuto: è statico e non possiamo interagire con esso. E numero due: controlli: queste sono cose su cui possiamo fare clic, giocare e interagire.
Twitter è fantastico in questo. Semplice testo nero per il contenuto. Il testo blu indica ciò su cui puoi fare clic e interagire. Le icone si riempiono di colore quando passi il mouse per mostrare con cosa puoi giocare.
Invita le persone a giocare con il tuo sito web!
23. Crea una curva di apprendimento delicata
A nessuno piace rimanere bloccato su un sito Web confuso e difficile.
Cerca di dare ai tuoi visitatori una rapida vittoria quasi immediatamente. Semplificali e rendilo semplice, specialmente se stai offrendo una proposta commerciale difficile.
24. Trova un modo per entrare rapidamente in empatia con il tuo visitatore
L’esperienza dell’utente consiste nel mimare una relazione umana e stabilire una connessione con l’utente. L’empatia è una parte importante di questo: quali sono gli obiettivi e i sogni dei tuoi visitatori? Cosa li ha trattenuti finora?
Fai immediatamente sapere loro che hai capito il loro problema. Puoi farlo con un’immagine a cui possono riferirsi o con una frase che riassume i loro maggiori problemi.
Il tuo visitatore penserà che “questo sito Web mi prende!”, Che è una grande esperienza utente da creare.
25. Usa le microinterazioni per creare un dialogo
Prova a fornire feedback al tuo utente in ogni piccola parte del viaggio. Creerà una vera comunicazione e relazione a cui gli utenti rispondono.
Puoi farlo con una copia, ad esempio “Ottimo lavoro!” “Abbiamo pensato che potrebbe piacerti questo”, “ti piacerebbe parlare con un esperto?”
O piccola grafica e grafica, come un pollice in alto, una faccina sorridente o un orologio ticchettio su una pagina di caricamento.
—
Combina queste piccole modifiche e creerai un’esperienza utente che crea fiducia, si connette con il tuo pubblico di destinazione e li rende felici e con un senso di realizzazione.
Stai usando uno di questi trucchi di progettazione UX? Mi piacerebbe sapere di ciò che mi sono perso! Fammi sapere nella sezione commenti.

![the-complete-25-trick-ux-design-checklist-4[1] the-complete-25-trick-ux-design-checklist-4[1]](https://father-mrito-movie.com/wp-content/uploads/2023/06/the-complete-25-trick-ux-design-checklist-41-1024x589-978x562.png)
















28.04.2023 @ 22:04
Italian:
Sono completamente daccordo con lidea che il design UX sia fondamentale per creare unesperienza utente positiva e aumentare le probabilità di acquisto. È importante capire che il design UX non riguarda solo laspetto visivo del sito web, ma anche la psicologia dellutente e la facilità duso. La lista di controllo di 25 piccole modifiche è molto utile per migliorare lesperienza dellutente, soprattutto per quanto riguarda la velocità del sito web, la proposta di valore, la possibilità di contattare il proprietario del sito e la navigazione facile. Inoltre, è importante eliminare qualsiasi azione ripetitiva che possa causare frustrazione allutente. Grazie per i consigli preziosi!