Alam mo ba kung gaano kabilis ang iyong website?
Ito ay isang katanungan na bugged sa akin para sa isang mahabang panahon.
Sa aking huling post, ipinaliwanag ko kung paano ang isang mabagal na website ay maaaring talagang makapinsala sa iyong mga numero ng bisita at benta. Ipinakita ko sa iyo kung paano Amazon ay mawalan ng isang astonishing $ 1.6 bilyong kung sila pinabagal down na!
Mahalaga talaga ang bilis ng website!
Ang bagay ay, may mga maraming mga website na bilis checkers online. Ngunit karamihan sa kanila lamang sabihin sa iyo ang isang bagay: kung gaano katagal aabutin upang i-load ang buong website, mula simula hanggang matapos.
Aling ay hindi talagang magbibigay sa iyo ng sapat na pananaw sa kung ano ang nangyayari. Mayroong isang pulutong ng mga layer na kadahilanan sa iyong pangkalahatang bilis ng website. Kailangan mong mag-zoom in sa bawat isa sa kanila, at makita kung ano ang nangyayari.
Gamit na sa isip, ako naipon ng isang listahan ng mga pinakamahusay na mga kasangkapan upang suriin ang bawat layer ng iyong website bilis. Ngunit una, isang maliit na pagbabasa ng background …
Isang Mabilis na Pagbabagsak ng Agham ng Bilis ng Website
Bago kami makakuha ng suplado sa mga tool na maaari mong gamitin upang suriin ang bilis, kailangan namin upang maunawaan ng kaunti pa tungkol dito.
Website bilis ay nakasalalay sa isang malaking iba’t-ibang mga kadahilanan. Pinaghiwa-hiwalay lang, mayroong dalawang pangunahing mga bahagi:
a. Ang bilis ng iyong server
Ang bilis ng iyong server ay ang iyong engine. Ito ang mga pundasyon ng iyong website.
Ito ay tinutukoy ng ang pagganap at lokasyon ng iyong web host.
Tulad ng gusto mong asahan, nais mo ang iyong engine upang maging mas mabilis hangga’t maaari. Isipin ito tulad ng isang Formula 1 na kotse. Maaari mong i-tweak ang bodywork ng mas maraming hangga’t gusto mo sa isang F1 kotse. Ngunit, nang walang core bilis ng engine, ikaw ay pagpunta sa mawalan ng lahi!
Pareho ito sa iyong website.
Ang iyong core speed server ay ang unang bagay na sa listahan.
b. Nilo-load ang lahat ng mga data (mga imahe, web design, code, plugin, media)
Ang ikalawang bahagi ng bilis ng website ay ang lahat ng iba pa. Ito ay lahat ng mga data na ang iyong website ay may upang i-load up at ipakita ang mga bisita.
Bilang maaari mong isipin, kung ang iyong site ay puno ng mga napakalaking mga imahe, kumplikado code, at buhol-buhol na disenyo, ito ay tumatagal ng maraming mas mahaba upang i-load up ang lahat ng ito.
Dahil may mga kaya maraming mga kadahilanan na nakakaapekto sa website loading bilis, ito ay pinakamahusay na gumamit ng isang iba’t-ibang ng iba’t ibang mga tool upang masukat ang bilis.
Ang iyong average na bilis ng website checker, halimbawa, maaaring sabihin sa iyo na ang iyong mga naglo-load ng site sa tatlong segundo. Ngunit, hindi ito makakatulong sa pagtukoy ng mga problema.
Kaya, sabihin magsimula sa pamamagitan ng paglagay ng tsek ang bilis ng engine. Ang bilis ng iyong server.
1. Bitcatcha Server Speed Checker
Ang unang kasangkapan ay ang lahat ng tungkol sa pagsusuri sa bilis ng iyong engine. Ito ay tungkol sa pagtiyak mga pundasyon ay bilang malakas na hangga’t maaari.
Ang aming Bitcatcha server bilis checker hakbang lamang ang iyong mga tugon ng server time. Ipapakita namin sa iyo ng isang malinaw na indikasyon ng kung gaano kabilis ang iyong engine ay tumatakbo.
Ginagawa namin ito sa pamamagitan ng pinging ng iyong server mula sa walong iba’t ibang mga lokasyon sa buong mundo, at pagsukat ng oras ng pagtugon. Pagkatapos, ipapakita namin sa iyo ng isang average breakdown.
Kaya, ano ang magandang resulta?
Ang isang mabilis at tumutugon server ay magbabalik ng isang B + na marka sa Bitcatcha server speed chart. Kahit ano mas mababa, at may tiyak na pagkakataon para sa pagpapahusay.
Google sinabi sila ay naghahanap para sa isang server oras ng 200ms Bilang tugon, kaya maghangad na!
Kapag kayo ay naghahanap para sa supersonic bilis, laging magsimula sa ang engine. Magsimula sa bilis ng server.
> Suriin ang bilis ng iyong server ngayon
2. Mga Pananaw ng Pahina ng Google
Para sa mga taon, ang Google ay ginawa ito tunay malinaw na ang mga bagay na bilis.
“Dito sa Google, kami ay nahuhumaling sa bilis. Lumikha ng mas mabilis na mga site ang masayang mga gumagamit. “
Hindi lang nadagdagan website load bilis mapabuti ang karanasan ng gumagamit, ito ay tumutulong sa panatilihin ang iyong pagraranggo sa Google.
Sa kabutihang-palad, ang Google ay hindi iniwan mong walang kamalayan tungkol sa iyong partikular na bilis ng site. Sila ay nilikha ng isang makinang na maliit na tool na tinatawag na Page Insights. Ito ay sumusukat sa iyong pangkalahatang bilis ng website, ngunit break ito down sa bitesize bahagi.
Ang kailangan mo lang gawin ay ilagay ang iyong website address sa title bar, at hayaan ang mga makinarya makapunta sa trabaho. pagkatapos ay nagbibigay sa iyo ng Google ng isang marka sa 100 para sa pangkalahatang mga desktop at mobile na bilis.
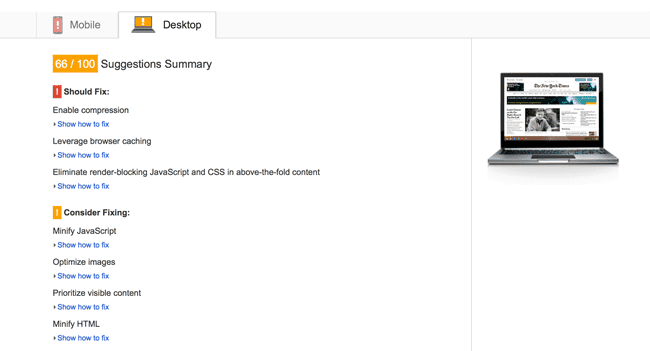
Makikita din sila magbibigay sa iyo ng isang kumpletong breakdown ng lahat ng mga bagay pagbagal iyong site down, na may isang prioritize na listahan. Narito kung ano ang dumating likod kapag ikaw ilagay ang New York Times website sa Page Insights.
Tulad ng iyong nakikita, Ang New York Times ay maaaring mapabilis ang kanyang website sa pamamagitan ng pagpapagana compression at paggamit ng browser cache mas epektibo. Mayroon ding mga maraming ng mga maliliit na pagbabago code na isasagawa.
> Subukan ngayon ang Mga Insight ng Pahina
3. AlingLoadsFaster.com
Naisip mo ba kung kung ang iyong website ay mas mabilis kaysa sa iyong mga kakumpitensya?
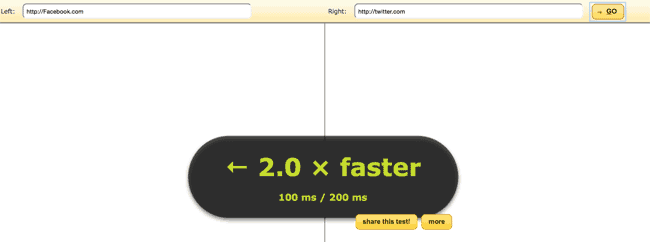
WhichLoadsFaster.com ay isang mahusay na tool na pits dalawang mga website sa isa’t isa. Ito ay isang kamangha-manghang paraan upang masukat ang iyong bilis laban sa isang karibal!
Tingnan natin ang isang pagtingin sa ilan sa mga pinakamalaking kakumpitensiya sa internet, at makita kung sino ang mananalo.
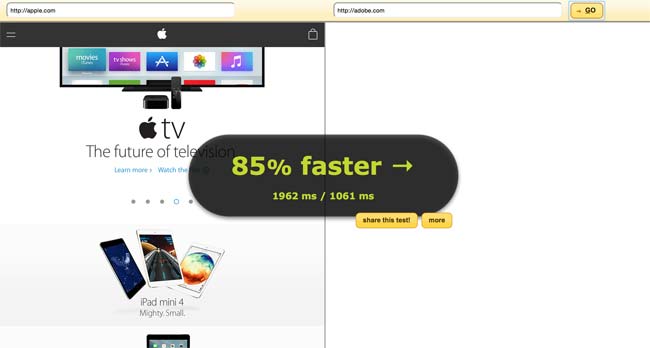
Apple kumpara sa Adobe
Nagwagi: Adobe
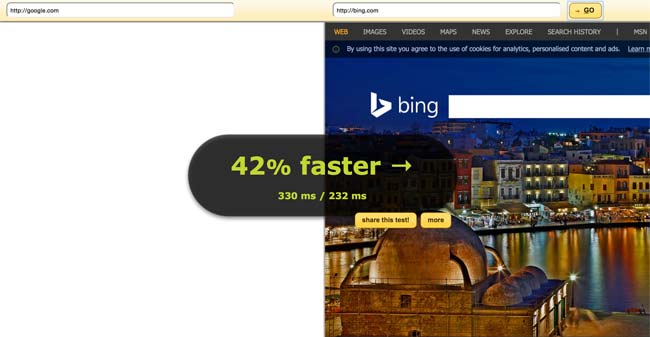
Google vs Bing
Nagwagi: Bing
Facebook vs Twitter
Nagwagi: Facebook
Whichloadsfaster.com ay gumagamit ng iyong sariling mga browser upang subukan ang mga bilis, kaya ang mga resulta gawin magkaroon ng isang margin ng error. Ang bawat lokasyon at bilis ng browser ay naiiba. Mas mabuting huwag na kumuha ng isang ito masyadong seryoso. Ngunit, ito ay isang masaya na pahiwatig ng kung gaano kabilis ang iyong site ay kung ihahambing sa iba.
> Subukan ang AlingLoadsFaster.com
4. I-load ang Epekto
Lahat ng bagay ko na ipinakita sa iyo sa ngayon ay sumusukat iyong website bilang tugon sa kanyang kasalukuyang antas.
Ngunit ano kung bigla kang nakatanggap ng isang baha ng mga bisita? Paano kung 100,000 mga tao ay bumaba sa iyong site nang sabay-sabay? Kung nagpapatakbo ka ng isang malaking kampanya sa advertising o ilunsad ang isang produkto, ito ay maaaring mangyari. At kailangan mong maging handa para dito!
Kapag maraming mga tao ang pumupunta sa iyong website nang sabay-sabay, ito hindi maaaring hindi slows down.
Mag-load Epekto simulates-libong mga tao-access sa iyong site, at pagkatapos ay sumusubok na tugon nito. Kung gaano kabilis gagawin ang iyong site tumugon sa ilalim ng bigat ng isang traffic baha?
Ang software Ginagaya tunay na trapiko sa pamamagitan ng pagpapadala ng mga ping mula sa 10 iba’t ibang mga lokasyon, iba’t ibang mga mobile na mga network, at mga browser. Kung ikaw ay nagsisimula upang makita ang mas malaking spike ng trapiko na nanggagaling sa iyong site, ito ay oras upang gamitin Load Impact upang makita kung ang iyong kasalukuyang setup ay maaaring panghawakan ito.
> Subukan ang Load Epekto ngayon
5. Pingdom
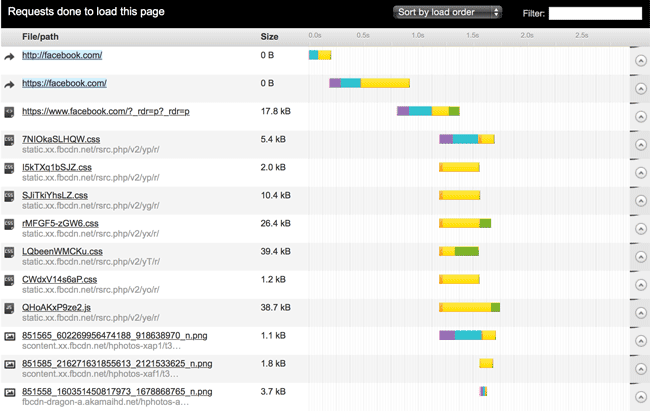
Pingdom ay isang lahat-ikot tech na solusyon para sa mga developer, ngunit ito ay may isang malinis at maayos na tool pagdating sa website bilis. Ito Pinaghihiwa iyong oras ng pagkarga down na ayon sa bawat elemento sa iyong site. Ipinapakita nito sa iyo nang eksakto kung aling mga imahe, mga code, o javascript ay slowing down ka.
Ito tinuturo ang iyong problema sa pamamagitan ng pag-highlight ang mga elemento website na kumuha ng pinakamahabang sa load.
ang ibig sabihin nito ay maaari mong mabilis at madaling mahanap ang maysala, at slim ito pababa sa iyong site. Narito kung ano ang breakdown Facebook ni ganito ang hitsura:
> Subukan ngayon si Pingdom
–
Ang savviest-ari ng website gumamit ng kumbinasyon ng mga kasangkapan na ito sama-sama. Dahil ang bilis ng website ay may maraming iba’t ibang mga layer at mga kadahilanan. Ang bawat ay dapat na sinusukat hiwalay.
Subukan ang mga ito ang lahat ng out, at masukat ang bilis ng iyong website mula sa bawat anggulo, mula sa itaas hanggang sa ibaba.
Gaya ng lagi, ako dito upang tulong, at Gusto kong marinig ang iyong mga saloobin sa website na bilis!







24.04.2023 @ 23:25
ng mga kasangkapan upang masukat ang bilis ng iyong website, mahalaga na maunawaan mo ang mga kadahilanan na nakakaapekto sa bilis nito. Ang bilis ng iyong server at ang lahat ng mga data na kailangan i-load ay dalawang pangunahing bahagi ng website bilis. Kaya, kailangan mong mag-focus sa pagpapahusay ng iyong engine bago mo masuri ang lahat ng iba pa. Ang Bitcatcha Server Speed Checker ay isang magandang kasangkapan upang masukat ang bilis ng iyong engine. Ito ay nagbibigay ng malinaw na indikasyon kung gaano kabilis ang iyong server sa pamamagitan ng pagsukat ng oras ng pagtugon mula sa walong ibat ibang mga lokasyon sa buong mundo. Kaya, kung nais mong mapabuti ang bilis ng iyong website, simulan mo sa pagpapahusay ng iyong engine gamit ang Bitcatcha Server Speed Checker.
28.04.2023 @ 11:34
ng mga kasangkapan upang masukat ang bilis ng iyong website, mahalaga na maunawaan mo ang mga kadahilanan na nakakaapekto sa bilis nito. Ang bilis ng iyong server at ang lahat ng mga data na kailangan i-load up ay dalawang pangunahing bahagi ng website bilis. Kaya, kailangan mong mag-focus sa pagpapahusay ng mga pundasyon ng iyong website bago ka magtuon sa iba pang mga kadahilanan. Ang Bitcatcha Server Speed Checker ay isang magandang kasangkapan upang masukat ang bilis ng iyong engine. Ito ay nagbibigay ng malinaw na indikasyon kung gaano kabilis ang iyong server sa pamamagitan ng pagsukat ng oras ng pagtugon mula sa walong ibat ibang mga lokasyon sa buong mundo. Kaya, kung nais mong mapabuti ang bilis ng iyong website, simulan mo sa pamamagitan ng pagpapahusay ng iyong engine.