UX 디자인의 기본 개념은 간단합니다. 행복하고 자신감있는 사용자가 귀하로부터 구매할 가능성이 높습니다. 그들은 당신을 믿거 나 메일 링리스트에 가입하거나 앱을 다운로드 할 가능성이 더 높습니다.
나는 종종 사용자 경험 디자인 (혹은 UX 디자인)을 개발보다는 심리학이라고 생각한다.
좋은 UX 디자인은 방문자의 머리 속으로 들어가는 것입니다..
모든 움직임을 예상하고 간단하고 직관적이며 사용하기 쉬운 웹 사이트를 만듭니다..
불행히도, 좋은 UX 디자인에 대한 쉬운 대답이나 은색 총알은 없습니다. 그것은 많은 미세한 조정의 정점입니다. 귀하의 웹 사이트에서 경험을 향상시키는 각각.
이를 염두에두고 UX 디자인을 빛나게하는 작고 쉬운 25 가지 수정 목록을 정리했습니다..
1. 속도
웹 사이트 속도는 좋은 인상을 줄 수있는 첫 번째 기회입니다. 첫 번째 UX 장애물입니다.
(이미지 소스)
너무 느리고 방문자가 이미 동요하여 신뢰하지 않을 가능성이 높습니다. 우리는 본능적으로 속도를 전문성과 연계 시키며, 대부분의 방문자는 귀하의 웹 사이트가 2 초 이내에로드 될 것으로 기대합니다.
그것보다 느린 것, 그리고 처음부터 사용자 경험이 좋지 않습니다..
서버 속도가 긁히지 않도록하고 사이트 무게를 줄이면 빠르게 열릴 수 있습니다..
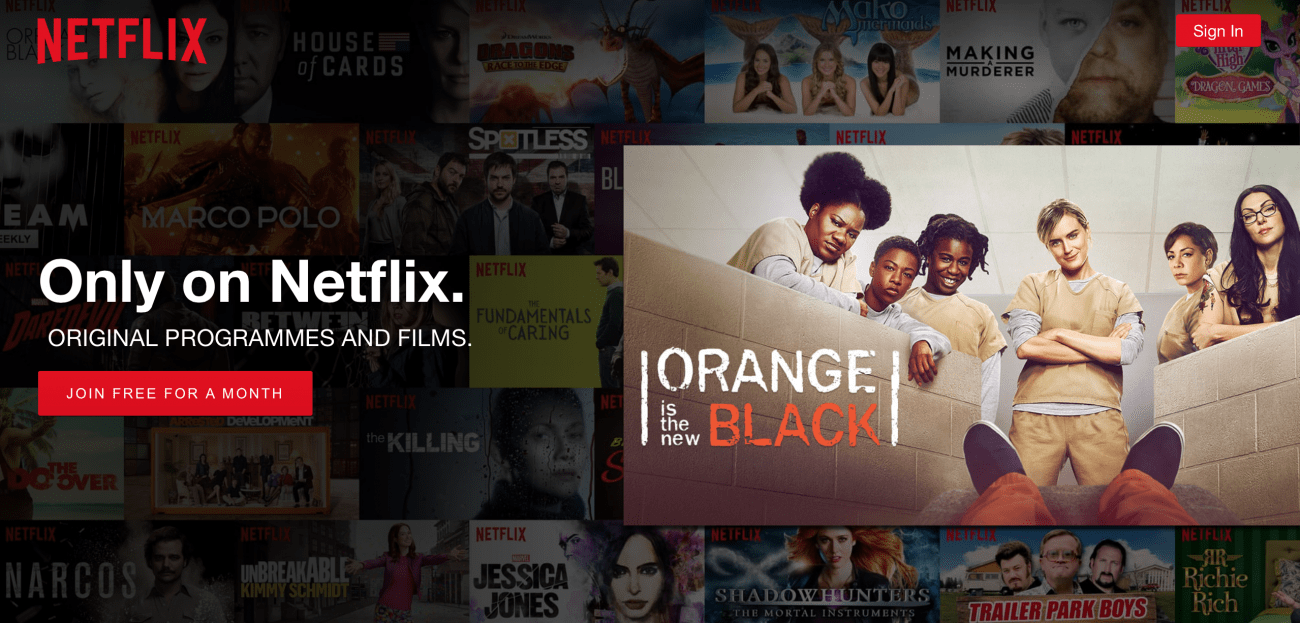
2. 당신은 누구이며 무엇을합니까?
다음 큰 도전은 방문자에게 신속하게 알리는 것입니다. 누구세요? 너 뭐하니? 그리고 당신은 그들에게 어떤 가치를 줄 수 있습니까?
이를 가치 제안이라고하며 블로그 게시물 전체를 작성하는 것이 중요합니다. 방문자를 설득하는 데 몇 초 밖에 걸리지 않았으므로 계산하십시오.!
지금 사용해보십시오 : 방문자가 다음에 가고 싶은 한 문장과 이정표로 전체 웹 사이트를 요약하십시오..
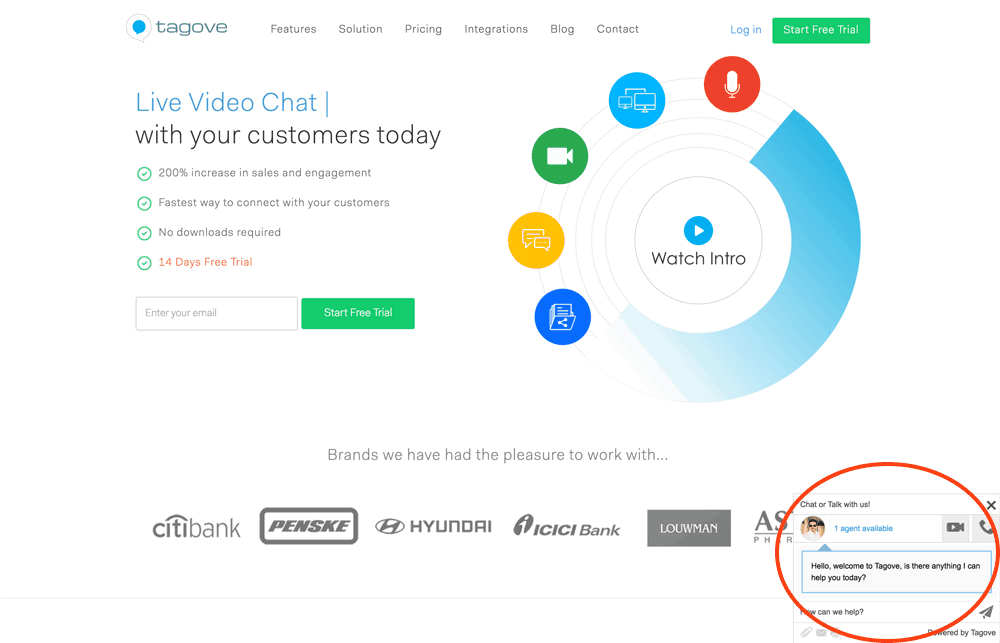
3. 방문자가 귀하와 연락 할 수 있는지 확인하십시오
UX 디자인의 핵심은 방문자가 가질 수있는 걱정이나 걱정을 없애는 것입니다.
신규 방문자에게 가장 큰 걱정 중 하나는 특히 귀하가 새로운 웹 사이트 인 경우 귀하를 신뢰해야하는지 여부입니다..
이 불안을 제거하는 한 가지 방법은 실제로 배후에 실제 사람이 있다는 것을 보여주는 것입니다. 사업장 주소, 전화 번호 및 실제 이메일 주소를 추가하십시오. (연락처 양식이 아님-사람들은 일직선 이메일 주소와 비교하여 불신하는 경향이 있음).
더 나은 방법은 실시간 채팅 상자를 사용하여 사용자가 즉시 질문 할 수 있도록하는 것입니다..
문제가 발생하면 쉽게 연락 할 수 있음을 아는 것이 좋습니다.
4. 방문자에게 항상 집으로 돌아가는 길을 제공하십시오
우리는 전에 웹 사이트에서 모두 길을 잃었습니다. 당신은 링크를 따라 토끼 구멍을 종료.
이런 일이 발생하면 방문자가 흥분하고 좌절하게됩니다. 그들은 본능적으로“X”버튼을 눌러 브라우저를 닫습니다..
대신 명확하고 정의 된 ‘집’버튼이 있는지 확인하여 언제든지 다시 시작할 수 있도록합니다. 일반적으로 사용자는 로고가 홈 페이지로 다시 연결되기를 원하므로 그렇게해야합니다..
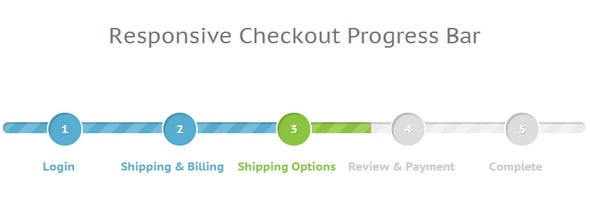
5. 더 나은, 빵 부스러기를 남겨 그들이 그들이 어디에 있는지 알 수 있도록
그들에게 빠른 재시동을 제공 할뿐만 아니라‘breadcrumbs를 사용하여 그들이 어디에 있는지 설명하십시오.
큰 진행률 표시 줄이 이것에 좋습니다. 예를 들어 결제 과정에있는 경우 사용자에게 정확한 위치와해야 할 일을 정확히 알려줍니다..
(이미지 소스)
다시, 이것은 간단한 심리학입니다. 예를 들어, 끝이 어디 있는지 모르면 산책을하는 것이 훨씬 더 피곤합니다. 우리는지도가있을 때 훨씬 더 편안하다고 느낍니다. 같은 생각이 온라인에 적용됩니다.
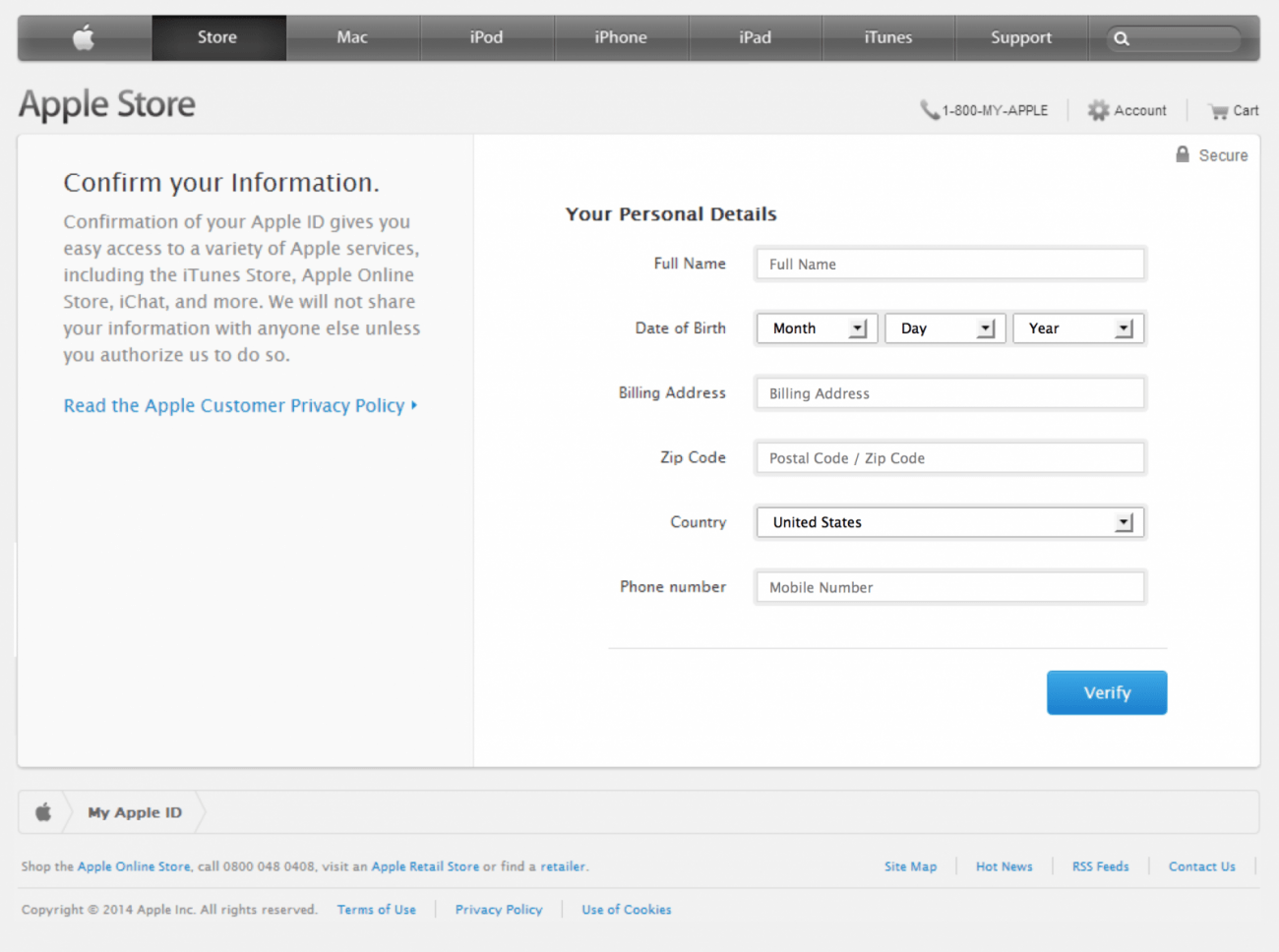
6. 반복적 인 행동을 제거하십시오
청구서 수신 주소 및 배송 주소와 같은 양식에 동일한 데이터를 두 번 입력하는 것은 매우 실망 스럽습니다. 구매 프로세스를 늦추는 반복적 인 행동을 제거하십시오.
장바구니 이탈로 연결되는 것은 이와 같습니다. 당신의 방문자는 다른 곳을 볼 것입니다.
또한 고객의 선호도를 기억하는 시스템을 만드십시오. 다시 기다릴 때마다 놀라고 기뻐할 것입니다. 재 방문 고객의 가능성을 높이는 것은 간단한 일입니다.
7. 툴팁을 사용하여 초보자를 돕습니다 (그러나 전문가를 방해하지는 마십시오).
일부 방문자는 정기적입니다. 가입 시트와 구매 프로세스가 시작됩니다. 다른 사람들은 새로운 것이 될 것이고, 그들은 길을 따라 몇 가지 질문이있을 수 있습니다.
작은 ‘툴팁’아이콘 (종종 물음표로 식별)은 초보자가해야 할 일을 이해하는 데 도움이됩니다. 그러나 동시에 전문가의 방해가되지 않습니다.
(이미지 소스)
전문가의 속도를 높이기 위해 바로 가기 또는 빠른 트랙을 제공 할 수도 있습니다. 예를 들어 대부분의 웹 사이트 및 앱 설명자에 ‘건너 뛰기’링크가 표시되는 경우가 종종 있습니다.
8. 크고 대담한 클릭 유도 문안 작성
클릭 유도 문안은 방문자에게‘가입’또는‘지금 구매’를 정확히 알려줍니다. 명령이 명쾌하고 직설적이어야하며 그렇게하는 것의 가치를 설명해야합니다.
(이미지 소스)
더 나은 방법은 명확하고 대담한 색상 (녹색과 주황색이 여기에서 놀랍습니다)으로 만들고 공백으로 둘러 쌉니다. 이를 통해 사용자의 눈을 똑바로 그려 사용자가 원하는 것을 명확하게 표시 할 수 있습니다..
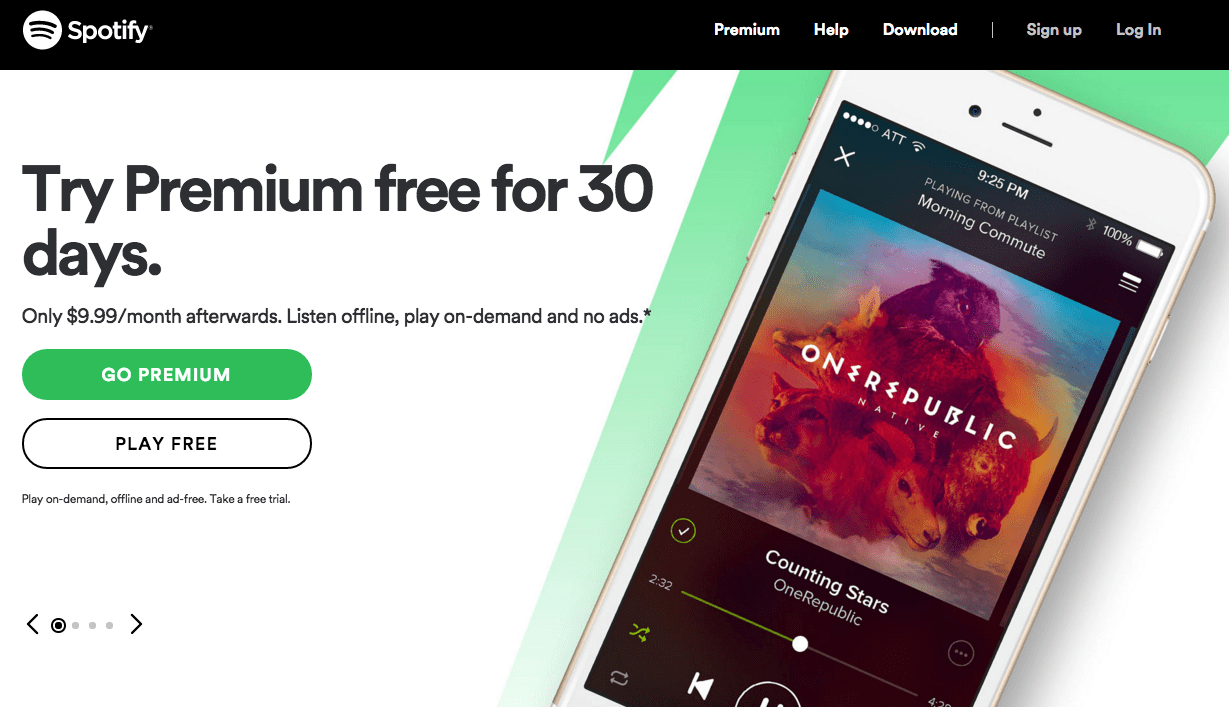
9. 1 차 및 2 차 클릭 유도 문안을 명확하게 구분하십시오.
클릭 유도 문안이 많으면 두 가지 옵션이 있습니다. 예를 들어‘제출’및‘취소’ 또는‘지금 다운로드’및‘무료 평가판’.
방문자가 어떤 행동을 취해야하는지 분명하므로 반드시 알고 있어야합니다. Spotify의 홈페이지를 확인하십시오. ‘고급’버튼을 대담하고 눈길을 사로 잡았습니다. ‘플레이 무료’버튼을 배경으로 희미하게 만들었습니다..
이것은 다시 단순한 심리학입니다. 클릭 할 대상을 사용자에게 미묘하게 알려줍니다.
10. 계층 구조를 사용하여 다음에 갈 곳을 사용자에게 표시하십시오.
바라건대,‘사용자 여정’을 명심해야합니다. 웹 사이트를 통해 온라인 과정을 가르치는 경우를 가정 해 보겠습니다. 간단한 사용자 여정은 다음과 같습니다.
최신 블로그 읽기 > 무료 보고서 다운로드 및 메일 링리스트 가입 > 유료 온라인 과정에 등록.
여정이 분명한 경우 시각적 계층을 만들어 원하는 위치로 사용자를 안내 할 수 있습니다. 이 경우 블로그를 가장 먼저 보게됩니다. 그런 다음 메일 링리스트에 대한 많은 링크를 포함시키기 시작합니다.
11. 예상 요소를 엉망으로 만들지 마십시오!
레이아웃과 요소로 창의성을 발휘하려는 충동에 저항하기가 어려운 경우가 많습니다. 그러나 우리 모두는 온라인 상점의 모습을 알고 있습니다. 우리는 제품이 간단한 범주로 배치 될 것으로 기대합니다. 제품 설명, 리뷰 및 익숙한 구매 프로세스가 필요합니다.
이러한 중요한 측면으로 휠을 다시 만들려고하지 마십시오! 단순하게 유지.
12. 간단한 3 색 팔레트에 붙이십시오
다시 말하지만, 이것은 모든 것을 복잡하게 만드는 충동에 저항하는 것입니다. 3 가지 이상의 기본 색상을 결합하는 것은 어렵고 종종 사용자를 혼란스럽게합니다.
(이미지 소스)
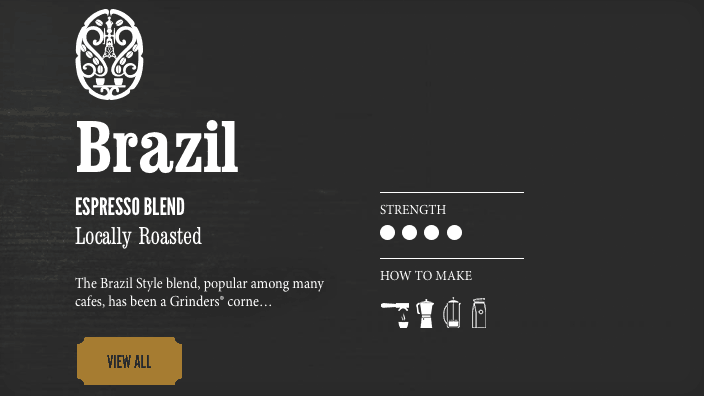
색상은 심리학과 감정과 밀접한 관련이 있기 때문에 사용자의 경험을 형성하는 데 매우 유용합니다. 예를 들어, blue와 trust를 연결합니다 (Facebook에서 blue를 사용하는 이유가 있습니다).
컬러 팔레트를 제품과 일치.
13. 왜 오류가 발생합니까? 그리고 나는 지금 무엇을합니까?
때때로 문제가 발생하여 404 오류가 불가피합니다. 그러나 실제로이를 긍정적 인 사용자 경험으로 전환 할 수 있습니다.
사용자 정의 404 및 504 페이지를 작성하여 왜이 오류가 발생하는지 설명하십시오. 트위터의 ‘고래’는 이것으로 유명했습니다.
알 수없는 오류가 발생하면 사용자가 작업하고 있음을 확인하고 웹 사이트로 다시 연결하십시오..
오류 페이지와 같은 막 다른 골목은 위험합니다. 사용자는 자연스럽게 십자가에 도달합니다. 안심하고 다시 보내주세요.
14. 사용자가 무언가를 완성하면 하이 파이브를줍니다.
인간은 성취감과 완성 감에 의해 움직입니다. 그들이 과제를 완수하면 그들에게 알려주고 다음에 어디로 가야하는지 보여주십시오.
이메일 주소를 제출 한 후, 제품을 구매 한 후, 장바구니에 무언가를 추가 한 후 또는 블로그 게시물의 끝에 도달했을 때이를 수행 할 수 있습니다..
간단하고 쉽고 긍정적 인 경험입니다. 또한 사용자에게 협업 감각을 제공합니다. 실제로 목표를 달성하도록 돕는 것처럼.
15. 두 개의 글꼴 모음 만 고수
일관성과 브랜딩은 좋은 사용자 경험의 열쇠입니다.
로고 글꼴이 Futura이고 본문이 Times New Roman이고 행동 유도가 Comic Sans이고 제목이 와인딩 인 경우 매우 혼란 스럽습니다.
두 개의 글꼴 모음을 고수하십시오. 더 읽기 쉽고 전문적이고 신뢰할 수있는 것처럼 보입니다..
16. 명확하고 일관된 경고 메시지 사용
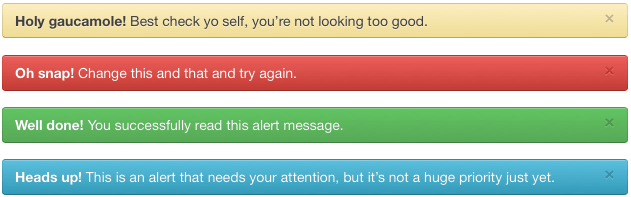
때로는 사용자가 문제를 일으킬 수 있습니다. 비밀번호를 잘못 입력하여 로그인하지 못한 것일 수 있습니다. 가입 시트에 우편 번호를 포함하지 않은 것 같습니다..
(이미지 소스)
이 경우 간단하지만 뚜렷한 오류 또는 경고 메시지가 필요합니다. 사이트의 다른 요소와 색상 및 스타일이 다른지 확인하십시오. 무언가 행동이 필요하다는 명확한 표시를한다.
또한 이러한 경고 메시지를 전체 사이트에서 일관되게 만들어야합니다. 혼동되기 때문에 다른 색상, 스타일 또는 게재 위치를 사용하지 마십시오.
17. 제한 캡 잠금 텍스트
그냥 짜증나.
사실 그보다 더 중요한 이유가 있습니다. 실제로 대문자보다 소문자보다 느립니다. 따라서 읽기를 스캔하기가 훨씬 어렵습니다 (일반적으로 인터넷을 읽는 방법)..
실제로 충격을 가해 야 할 때에 대비하여 캡 잠금.
18. 관련 항목을 그룹화
전자 상거래 웹 사이트를위한 것이지만, 전반적으로 작동합니다..
유사하고 관련된 항목을 같은 곳에 보관하십시오. 이는 방문자와 고객이 자신의 요구를 예상했던 것처럼 훨씬 더 맞춤화 된 서비스를받는 것을 의미합니다..
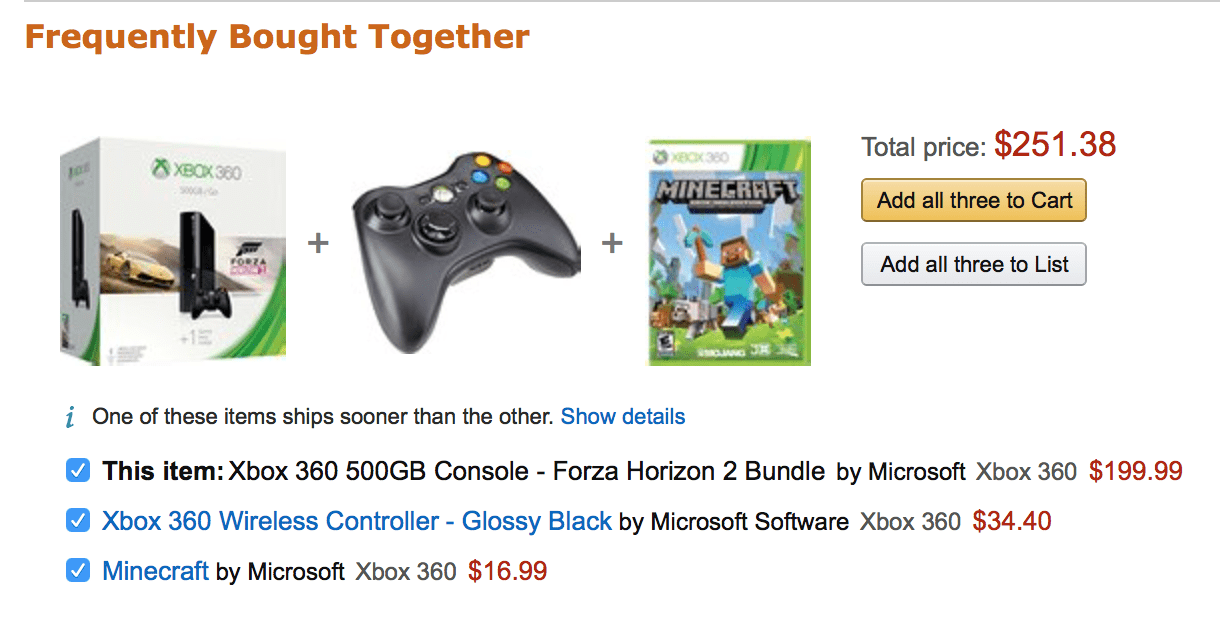
아마존의 ‘이와 같이 더 많이 선택’과 같은 실제 제품으로이 작업을 수행 할 수 있습니다. 관련 콘텐츠 섹션을 사용하여 블로그 게시물 및 기사와 유사한 작업을 수행 할 수도 있습니다..
방문자가 사이트를 계속 탐색하고 이탈률을 낮추며보다 개인적인 경험을 제공합니다..
19. 모든 것을 일관되게 유지하십시오
마지막으로 원하는 것은 방문자가 링크를 클릭하고 다른 웹 사이트로 이동 한 것처럼 느끼는 것입니다..
탐색 표시 줄은 사이트의 어느 위치에 있더라도 동일한 위치에 있어야합니다. 로고가 항상 표시되고 색상 표가 동일하게 유지되도록하십시오.
20. 눈 스캐닝을위한 레이아웃 디자인
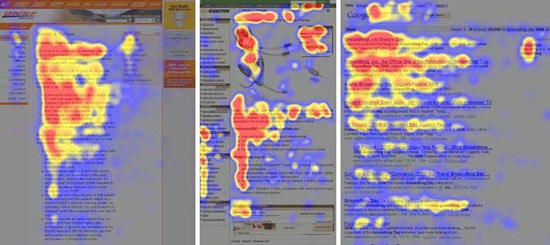
우리는 책을 읽는 것처럼 웹 사이트를 읽지 않습니다. 우리의 눈은 점프하고 중요한 정보를 스캔.
일반적으로 우리는 F 패턴으로 웹 사이트를 읽지 만, 대담한 이미지와 클릭 유도 문안도 가장 먼저 눈에 띄는 것으로 알려져 있습니다.
21. 회원 평가 및 사회적 증거로 신뢰 구축
귀하의 웹 사이트를 방문하는 대부분의 사람들은 자신의 경비를 지키고 도착합니다. 그들은 자연스럽게 새로운 사이트에주의를 기울이고 있으며 아직 아직 귀하로부터 구매할 준비가되지 않았습니다.
내가 말했듯이 UX 디자인의 핵심 부분은 이러한 장벽을 없애고 사람들이 귀하의 웹 사이트를 편안하게 느끼게하는 것입니다. 잘 배치 된 평가와 사실은 사람들이 더 편안하게 느끼도록 해줄 것입니다. 우리는 다른 사람들 (이상적으로 큰 이름)이 귀하의 제품과 서비스를 사용하고 승인 한 것을보고 싶습니다..
22. 사용자가 무엇을 가지고 놀 수 있는지 알려주십시오.!
웹 사이트는 일반적으로 다음 두 부분으로 구성됩니다. 첫째, 콘텐츠 – 정적이며 상호 작용할 수 없습니다. 두 번째 : 컨트롤 – 클릭하고 재생하고 상호 작용할 수있는 것.
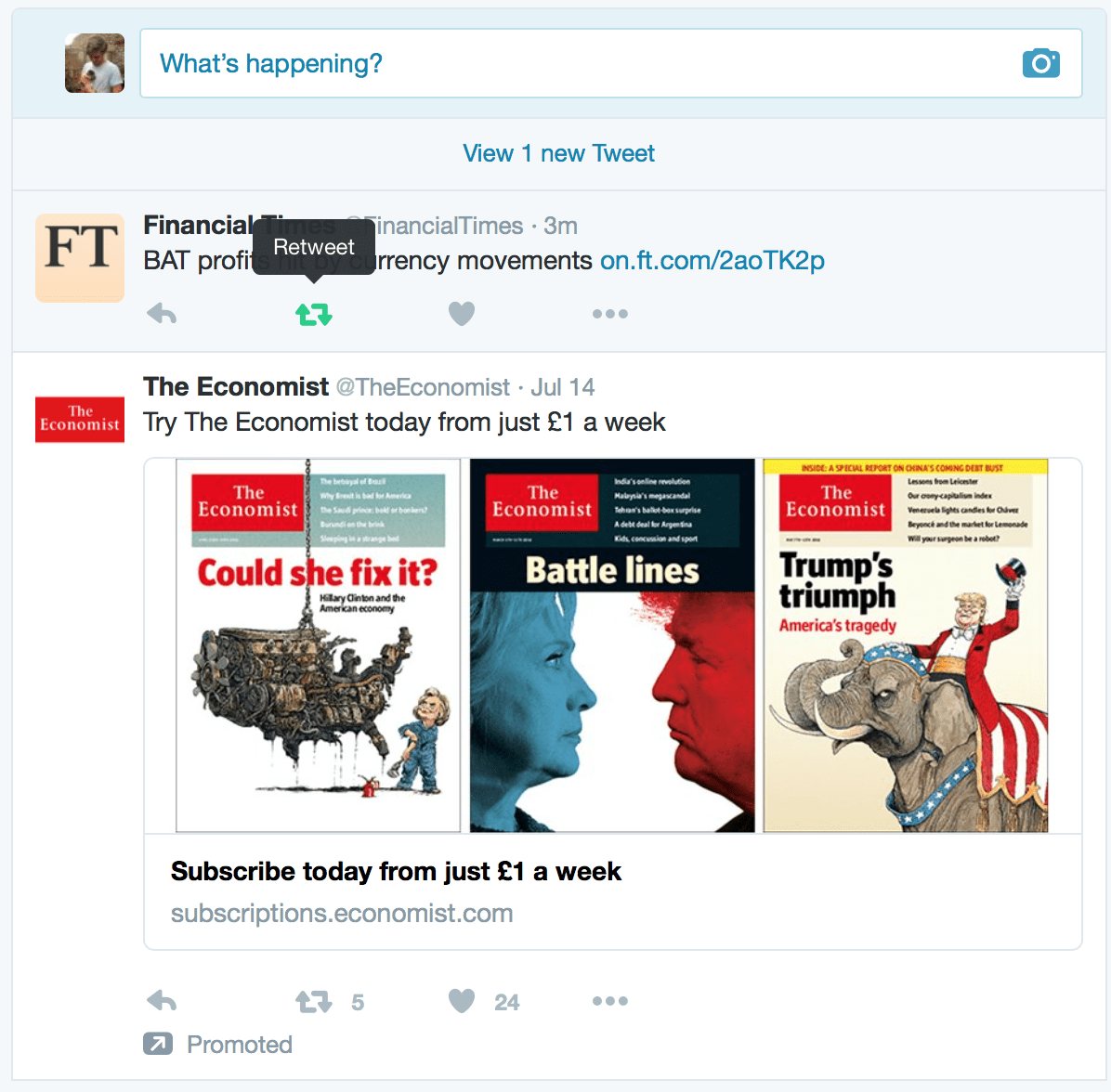
트위터가 훌륭합니다. 콘텐츠를위한 간단한 검은 색 텍스트. 파란색 텍스트는 클릭하고 상호 작용할 수있는 내용을 나타냅니다. 롤오버 할 때 아이콘으로 색상이 채워 져서 재생할 수있는 항목 표시.
사람들이 귀하의 웹 사이트를 가지고 놀도록 초대하십시오!
23. 부드러운 학습 곡선 만들기
혼란스럽고 어려운 웹 사이트에 갇히는 사람은 아무도 없습니다..
방문자에게 거의 즉시 빠른 승리를 제공하십시오. 특히 까다로운 비즈니스 제안을 제공하는 경우 쉽게 정리하고 간단하게 만드십시오..
24. 방문자와 신속하게 공감할 수있는 방법을 찾으십시오
사용자 경험은 인간 관계를 모방하고 사용자와 연결하는 것입니다. 공감은 이것의 큰 부분입니다 – 방문자의 목표와 꿈은 무엇입니까? 지금까지 그것들을 유지하고있는 것?
귀하가 자신의 문제를 이해하고 있음을 즉시 알리십시오. 관련된 이미지 나 가장 큰 문제를 요약 한 문장으로이 작업을 수행 할 수 있습니다..
방문자는 ‘이 웹 사이트가 나를 데려옵니다!’라고 생각합니다..
25. 미세한 상호 작용을 사용하여 대화
여정의 모든 작은 부분에서 사용자에게 피드백을 제공하십시오. 사용자가 반응하는 진정한 커뮤니케이션과 관계를 만듭니다..
“Good job!”과 같은 사본으로이 작업을 수행 할 수 있습니다. “우리는 당신이 이것을 좋아할 것이라고 생각했습니다.”
또는 로딩 페이지의 엄지 손가락, 웃는 얼굴 또는 똑딱 거리는 시계와 같은 작은 그래픽 및 영상.
———
이 작은 조정을 결합하면 신뢰를 구축하고 대상 고객과 연결하며 행복하고 성취감을 느끼게하는 사용자 환경을 만들 수 있습니다..
이 UX 디자인 트릭을 사용하고 있습니까? 내가 놓친 것에 대해 듣고 싶습니다! 댓글 섹션에 알려주세요.

















23.04.2023 @ 16:58
다. 따라서 사용자가 웹 사이트에서 무언가를 완료하면, 예를 들어 구매를 완료하거나 양식을 제출하면, 하이 파이브를 줍니다. 이것은 사용자가 자신감을 가지고 더 많은 작업을 수행하도록 도와줍니다. 또한, 이것은 사용자가 웹 사이트에서 느끼는 긍정적인 경험을 강화합니다.
15. 사용자가 웹 사이트에서 머무르도록 유도합니다.
사용자가 웹 사이트에서 머무르도록 유도하는 것은 매우 중요합니다. 이를 위해, 관련 콘텐츠를 제공하고, 관련 링크를 제공하고, 사용자가 웹 사이트에서 머무르는 데 도움이되는 기능을 제공해야합니다. 예를 들어, 사용자가 웹 사이트에서 머무르는 데 도움이되는 게시물을 제공하거나, 사용자가 웹 사이트에서 머무르는 데 도움이되는 기능을 제공합니다.
16. 사용자가 웹 사이트에서 더 많은 시간을 보내도록 유도합니다.
사용자가 웹 사이트에서 더 많은 시간을 보내도록 유도하는 것은 매우 중요합니다. 이를 위해, 관련 콘텐츠를 제공하고, 관련 링크를 제공하고, 사용자가 웹 사이트에서 더 많은 시간을 보내는 데 도움이되는 기능을 제공해야합니다. 예를 들어, 사용자가 웹 사이트에서
28.04.2023 @ 11:58
니다. 따라서 사용자가 웹 사이트에서 무언가를 완료하면, 예를 들어 구매를 완료하거나 양식을 제출하면, 그들에게 하이 파이브를 줍니다. 이것은 사용자가 자신감을 가지고 더 많은 작업을 수행하도록 도와줍니다. 또한, 이것은 사용자가 웹 사이트에서 긍정적인 경험을 한 것을 알리는 것입니다. 이것은 사용자가 다시 방문하고 추천할 가능성이 높아지도록 도와줍니다. 15. 사용자가 원하는 것을 찾을 수 있도록 검색 기능을 제공하십시오. 사용자가 원하는 것을 찾을 수 없으면, 그들은 다른 곳으로 이동할 것입니다. 따라서 검색 기능을 제공하여 사용자가 원하는 것을 쉽게 찾을 수 있도록 도와줍니다. 검색 기능은 웹 사이트의 모든 페이지에서 사용할 수 있어야하며, 검색 결과는 정확하고 유용해야합니다. 또한, 검색 기능은 사용자가 검색어를 입력 할 때 자동 완성 기능을 제공하여 검색을 더 쉽게하도록 도와줍니다. 16. 사용자가 원하는 것을 쉽게 찾을 수 있도록 내비게이션을 단순화하십시오. 내비게이션은 사용자가 웹 사이트에서 원하는 것을 찾을 수있는 가장 중요한 요소 중 하나입니다. 따라서 내비게이션을 단순화하여 사용자가 원하는 것을 쉽게 찾을 수 있도록 도와줍니다. 내비게이션은 명확하고