იცოდით, რომ ელექტრონული კომერციის მთელი ტრეფიკის 55% ამჟამად მობილური მოწყობილობით არის?
მართალია, ყველა იმ ადამიანთა ნახევარზე მეტს, ვინც ეძებს სავაჭრო საიტებს, ტელეფონით ან ტაბლეტით არის განთავსებული.
მიუხედავად ამისა, აქ არის პრობლემა: მოწინავე 50 საცალო ვაჭრობის 46% -ს ჯერ კიდევ არ აქვს პასუხისმგებელი მობილური საიტი. ასე რომ, მიუხედავად იმისა, რომ მთელი სავაჭრო ტრაფიკის ნახევარი ხდება მობილურით, საცალო ვაჭრობის ნახევარი არ არის დადგენილი. ეს ნიშნავს, რომ მყიდველთა ნახევარი ახერხებს და ზუმს და არხებს ტელეფონს, რომ სწორად ნახონ ვებ – გვერდი.
ასე რომ, ჩვენ შევთანხმდით, აუცილებელია რეაგირებადი და ჩართვით მობილური საიტი. მაგრამ ეს მხოლოდ დასაწყისია. დესკტოპის საიტის მსგავსად, თქვენ შეგიძლიათ tweak და ოპტიმიზაცია მოახდინოთ თქვენი მობილური საიტი, ასე რომ ეს კიდევ უფრო ზრდის გაყიდვებს. Აი როგორ:
1. სიმარტივე
ასეთ პატარა ეკრანზე მუშაობა ყოველთვის რთული იქნება. ამიტომ სიმარტივე არის თქვენი ნომერ პირველი მიზანი. ელექტრონული კომერციის საიტებისთვის განსაკუთრებით რთულია, რადგან ამდენი შინაარსის შესაჩერებელია. როგორ უწყობს ხელს ყველა თქვენს პროდუქტს მცირე ეკრანის სივრცის შეჯახების გარეშე?
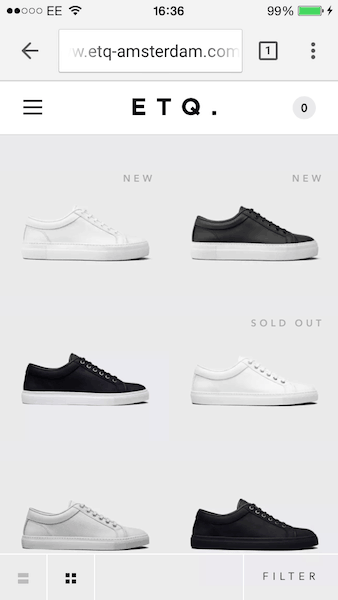
შეხედეთ როგორ აჩვენებს ETQ ფეხსაცმლის სპექტრს თავიანთ მობილურ საიტზე. ლამაზია მისი სიმარტივით. მათ ეკრანული სივრცის უმეტესი ნაწილი სრულად დატოვეს, რათა თავიანთი პროდუქტები ცენტრალურ ეტაპზე მიიღონ. ფერადი პალიტრაც კი შეირჩა, რომ შეესაბამებოდეს მის პროდუქტს. იგი მთელ საიტს აძლევს მარტივ, შეკრულ შეგრძნებას. მიუხედავად იმისა, რომ ეკრანი პატარაა, ის ფართო სივრცეს გრძნობს.
2. იფიქრეთ ცერა თითზე!
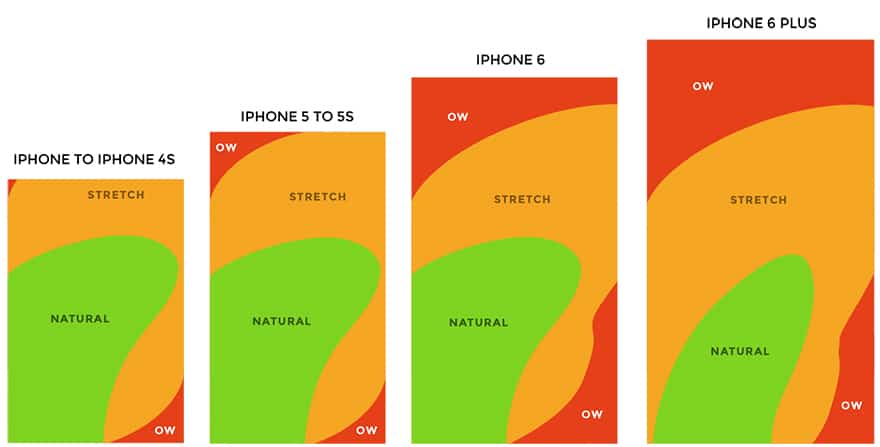
სცადეთ ახლავე შეინახოთ თქვენი სმარტფონი. გადაიტანეთ თითი ეკრანზე და იგრძნობთ იქ, სადაც ეს ყველაზე კომფორტული და ბუნებრივია. ყველას თითის ზომა განსხვავებულია, მაგრამ ზოგადად ქვემოთ მოცემულია ეს სურათი უმეტეს ადამიანზე:
ამის გათვალისწინებით, თქვენ არ გსურთ დააყენოთ ნებისმიერი ღილაკი ან აუცილებელი კომპონენტი ზედა სექციებში. დატოვე ეს მხოლოდ თავსაბურავებისთვის. მოათავსეთ ყველა თქვენი მოძრავი შინაარსი და ღილაკი შუაზე, ასე რომ მარტივი და კომფორტული იყოს მისასვლელი. (არ უნდა დაგვავიწყდეს, რომ იფიქროთ მარცხენა ფლანგზე! აიღეთ ზემოთ მოყვანილი სურათები რომ ნახოთ როგორ მუშაობს მემარცხენეები).
3.… განსაკუთრებით დიდი თითები
გარდა იმისა, რომ “მიაღწიოთ”, ასევე უნდა გაითვალისწინოთ “დიდი თითი”. ჩვენ ყველანი გამოვიყენეთ მობილური ვებ – გვერდი, სადაც უნდა დააჭიროთ ყველაზე დაბალ ბმულს. ეს რთული და იმედგაცრუებაა, არა? ზოგადი წესი არის უფრო დიდი ელემენტების არჩევანი, ვიდრე საჭიროდ თვლით.
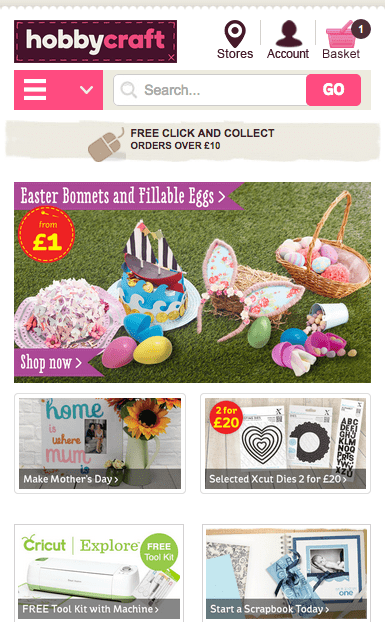
კარგი მაგალითია ჰობიკრაფტის მობილური საიტი. უპირველეს ყოვლისა, მათი დიდი სურათის ბმულები მას დიდ თითებს ანიჭებს ძალზე მარტივად. გადახედეთ მათ ხატებს ზემოდან (“მაღაზიები, ანგარიში, კალათა”). ისინი ბევრად უფრო დიდია ვიდრე თქვენ ჩვეულებრივ ელით. ჰობიკრაფტი დიდ ცერა თითზე ფიქრობს და ასეც უნდა იყოს.
4. ჰამბურგერის სანავიგაციო მენიუები
ბოლო თორმეტი თვის განმავლობაში დიზაინის ყველაზე პოპულარული ტენდენციაა ‘ჰამბურგერის’ მენიუ. თქვენ შეგიძლიათ ნახოთ მაგალითი ჰობიკრაფტის საიტზე ზემოთ. ეს არის სამი ხაზი, რომელიც ჰამბურგერს ჰგავს – დააჭირეთ მასზე და ნავიგაციის სრული მენიუ აფართოებს.
აქ არ არის ადგილი სათაურის ტრადიციული ნავიგაციისთვის და ის უბრალოდ დააბრმავებს ეკრანს. ამის ნაცვლად, აირჩიე გაფართოებული ნავი. აქ ნაპოვნია შესანიშნავი ბალანსი. ეს უნდა იყოს სისუფთავე და გარეთ. მაგრამ, ამავდროულად, ეს უნდა იყოს აშკარა და მარტივი ჩამოსასხმელი.
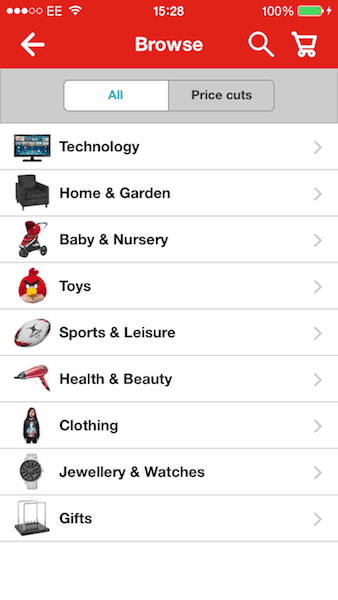
თუ შემოთავაზება გაქვთ უამრავი პროდუქტი და კატეგორიები, გამოიყენეთ გაფართოებული მენიუ, რომ გაადვილოთ. ნუ შეგეშინდებათ ეკრანის მთლიანი სივრცის გამოყენება. დააკვირდით როგორ წარმოგიდგენთ არგოსი მათ გაფართოებულ მენიუს ქვემოთ.
5. შეარჩიეთ დიდი შრიფტი
მცირე მობილური ეკრანი გვაიძულებს, დიდხანს და ძნელად ვიფიქროთ იმ შრიფტის შესახებ, რომელსაც ჩვენ ვიყენებთ. პატარა, რთული შრიფტების ადგილი არ არის. ამის ნაცვლად, იფიქრეთ მარტივი, თამამი და მასშტაბური. საერთოდ, sans-serif შრიფტი არის სუფთა და მარტივი (ე.ი. არიელი უკეთესია, ვიდრე Times New Roman).
გაითვალისწინეთ, ეს გადაწყვეტილება ასევე აიძულებს თქვენ უფრო სწორად შეარჩიოთ თქვენი ასლი და ფორმულირება. გამოიყენეთ ეს შესაძლებლობა თქვენი ასლის გამარტივებისა და ოპტიმიზაციისთვის. შეეცადეთ თქვენი გზავნილის მაქსიმალურად მარტივად გადმოცემა. მოკლედ გააკეთე. გახადე ის. ეს არ გახდება თქვენი მობილური დიზაინის გაუმჯობესება, ეს თქვენს მთელ ბიზნესს უკეთესს გახდის.
6. გამოიყენეთ “ჭკვიანი ძებნა”
ხალხს სძულს მცირე საძიებო ფორმების გამოყენება მობილური მოწყობილობით. ეს გვაიძულებს გავადიდოთ ზომა, დააჭირეთ საძიებო ველს და აკრიფოთ კლავიშებით. შეცდომები მარტივია და ეს შეიძლება გამოიწვიოს იმედგაცრუება.
მომხმარებლის გამოცდილების გასაუმჯობესებლად გამოიყენეთ “ჭკვიანი ძიების” ყუთი. როდესაც დააჭირეთ ყუთს, დიზაინმა ავტომატურად უნდა მოახდინოს გადაკეთება, რათა საძიებო ყუთს ავსებს ეკრანი. შემდეგ, დარწმუნდით, რომ მას აქვს პროგნოზირებადი ძებნა, ასე რომ მომხმარებელს მხოლოდ პირველი ასოების ჩაწერა სჭირდება.
ამის ნახვა თქვენ შეგიძლიათ ნახოთ Europcar- ის ვებსაიტზე. მომხმარებელი იწყებს “Norw” – ის აკრეფას და საიტი ავტომატურად გვთავაზობს სხვადასხვა ნორვიჩის ფილიალებს. მარტივი.
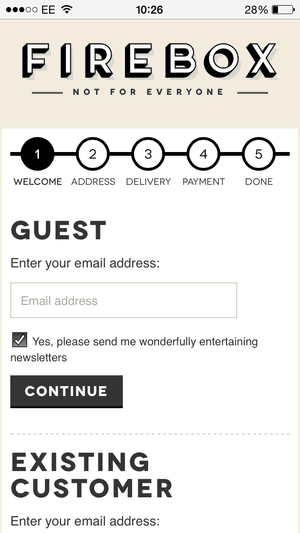
7. გამარტივეთ თქვენი ხელმოწერის და შეძენის ფორმები
ჩვენ ბევრს ვსაუბრობთ თქვენი რეგისტრაციის და შეძენის ფორმების რაც შეიძლება მარტივი და სწრაფი მიღების შესახებ. ეს თქვენი UX დიზაინის სტრატეგიის მთავარი ნაწილია. ეს არის ასევე ადგილი, სადაც ელექტრონული კომერციის საიტები კარგავენ კონვერტაციის 60% -ს, რთული საგნების გამო. თუ მათ დაიწყეს ეს პროცესი, მომხმარებელი უკვე დარწმუნებულია. ერთადერთი გზა, რომ დაკარგოთ გაყიდვა ან დარეგისტრირება არის ძალიან რთული საქმეების მოგვარება.
კიდევ ერთხელ შეეცადეთ შეზღუდოთ აკრეფის საჭირო რაოდენობა. გამოიყენეთ პროგნოზირების ტიპის ყუთები და ჩართეთ ავტომატური შევსების პარამეტრები. გამოიყენეთ გადახვევის საშუალებები მომხმარებლებისთვის, რომ აირჩიონ დაბადების ვარიანტების თარიღი, მაგალითად. ჩვენ ვიცით, რომ შესყიდვის ფორმებს ხშირად სჭირდებათ საკმაოდ მცირე ინფორმაცია. ამასთან, არსებობს გზა, რომ ეს პროცესი გამარტივდეს.
შეხედეთ როგორ იყენებს Firebox რიცხვის სისტემას, რათა მომხმარებლებს ნახოთ, რა ეტაპზეა დარჩენილი. UX დიზაინის მთავარი ხრიკი მომხმარებლებს აცნობებს, თუ სად არიან. როგორც მომხმარებლები, ჩვენ გვსურს ვიცოდეთ რას შეიძლება ველოდოთ და Firebox ამას პროფესიონალურად აკეთებს.
8. მაქსიმალური სამი ფენა
ბევრად უფრო ადვილია “დაკარგვა” მობილური ვებსაიტზე. იდეალურ შემთხვევაში, გსურთ დარწმუნდეთ, რომ თქვენი მობილური საიტი მხოლოდ სამი ფენისაა ღრმა. მაგალითი იმისა, თუ როგორ შეიძლება ეს მუშაობს ელექტრონული კომერციის საიტზე, შემდეგია:
- საწყისი გვერდი: მომხმარებელი ირჩევს ‘კატეგორია: girls’
- მომხმარებელი ირჩევს “ქვეკატეგორიას: ფეხსაცმელი”
- მომხმარებელთა დაწკაპუნებით პროდუქტის გვერდზე.
ეს არის აღმოჩენის სამი მარტივი ფენა. ერთადერთი შემდგომი ვარიანტი უნდა იყოს შეძენის გვერდი ან დარეგისტრირება. შეეცადეთ თავიდან აიცილოთ ქვე-კატეგორიების კურდღლის ხვრელი და შემდგომი პარამეტრები. როგორც ყოველთვის, შეინახეთ ეს მარტივი და აცნობეთ მომხმარებლებს სად არის ყოველთვის.
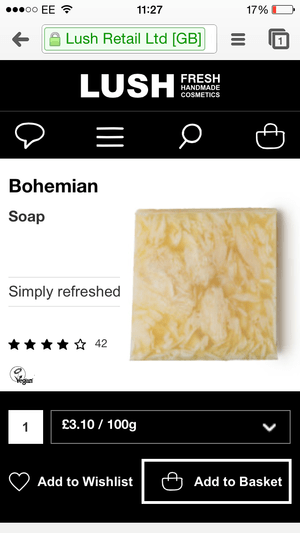
9. გაუადვილეთ საწყის გვერდზე დაბრუნებას
მას შემდეგ რაც თქვენი მომხმარებელი ღრმაა სამი ფენით, ყოველთვის მიეცით მათ თამამი და მარტივი გზა, რომ დაბრუნდნენ მთავარ გვერდზე. დაიმახსოვრე, ადვილია თავი იგრძნოთ დაკარგა მობილური ტელეფონი, ასე რომ მიეცით მომხმარებლებს მარტივი საშუალება “გადატვირთვის” შესახებ და დაბრუნდით დასაწყისში.
გადახედეთ ლუშის პროდუქტის გვერდზე. თუ თქვენს მომხმარებელს რატომღაც ნავიგაცია აქვს აქ, მათ შეიძლება მოუნდეთ თავიდან. დიდი “LUSH” ლოგო ზედა ნაწილში არის მარტივი და აშკარა იდენტიფიკატორი სახლში დასაბრუნებლად. არ აქვს მნიშვნელობა სად ხართ ვებგვერდზე, თქვენ ყოველთვის გაქვთ ეს წამყვანი, რომელიც თავიდანვე დაგიბრუნებთ.
10. არ არის pinch-zoom!
დიდი ხნის განმავლობაში, მობილური საიტები უბრალოდ მათი დესკტოპის დიზაინის ასლი იყო. ეს იმას ნიშნავდა, რომ თქვენ უნდა მასშტაბირებადი ეკრანზე დაჭერით. ეს არის საშიში მოძველებული დიზაინის ტენდენცია და თავიდან უნდა იქნას აცილებული. იდეალურ შემთხვევაში, ყველაფერი ეკრანის პროპორციული უნდა იყოს. ყველა შრიფტი იკითხება მასშტაბირების გარეშე. ყველა ბმული უნდა იყოს დაწკაპუნებული.
მხოლოდ ერთი გამონაკლისი არსებობს, როდესაც გამოსაყენებლად სასარგებლოა: პროდუქტის სურათები. მომხმარებლებისთვის მაინც ძალიან სასარგებლოა პროდუქციის სურათების სურათების დახატვა და მასშტაბირება. მათ სურთ, რომ შეიძინონ ყველა პატარა დეტალი.
11. მიმართეთ “უსაფრთხოების” საკითხს
ელექტრონული კომერციის საიტებზე დიდი ტრაფიკის მიუხედავად, ჯერ კიდევ არსებობს ზოგადი შეშფოთება, რომ მობილური საიტისგან რაღაცის ყიდვა სულაც არ არის “უსაფრთხო”, როგორც სამუშაო მაგიდა. რა თქმა უნდა, უსაფრთხოების დაცვა არავითარი განსხვავება არ არის მობილურიდან ტაბლეტამდე კომპიუტერამდე. 2013 წლის კვლევამ აჩვენა, რომ ონლაინ მყიდველთა თითქმის ნახევარი სმარტფონზე ყიდვისას თავს ნაკლებად უსაფრთხოდ გრძნობს. ეს შიში სავარაუდოდ კლავს თქვენს მოქცევას.
ეს არის მარტივი ნდობის საკითხი. თქვენი სამუშაოა, რომ მომხმარებლებმა თავი დაცულად იგრძნონ თქვენს საიტზე. თქვენს ელექტრონულ კომერციულ საიტს იდეალურად უნდა ჰქონდეს SSL უსაფრთხოების სერტიფიკატი. თუ ეს ასე არ არის, იყიდეთ ერთი. ეს არის ის, რაც გაძლევთ პატარა ყვითელ ბოქლომს თქვენს ინსტრუმენტთა პანელზე. თქვენს მობილურ საიტზე, დარწმუნდით, რომ აჩვენებთ SSL ბოქლომს, რაც შეიძლება დიდხანს.
კიდევ ერთი ვარიანტი დარწმუნებულია, რომ თქვენს მომხმარებლებს შეუძლიათ შეინახონ პროდუქტი მოგვიანებით ან ელ.ფოსტით გაუგზავნონ მას. ზოგიერთ შემთხვევაში, ისინი უსაფრთხოდ იგრძნობენ ყიდულობს მას მოგვიანებით, როდესაც მათ სამუშაო მაგიდაზე არიან.
12. შინაარსის დალაგება
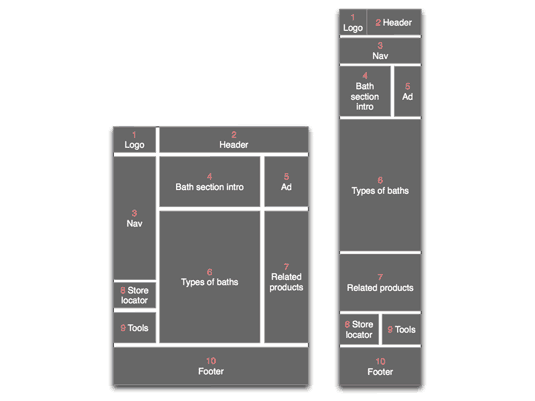
მრავალი ადამიანისთვის მობილური საიტის შექმნა უბრალოდ ნიშნავს “პასუხისმგებლობის” თემის არჩევა WordPress- ზე, ან Shopify- ზე ან რომელი პლატფორმით იყენებთ. მიუხედავად იმისა, რომ ეს კარგი დასაწყისია, თქვენ გსურთ ყურადღება მიაქციოთ, თუ როგორ ახდენს თემა ავტომატურად shuffled თქვენს შინაარსს. არ ვიცი რას ვგულისხმობ? გადახედეთ ამ დიაგრამას ქვემოთ:
ამრიგად, საპასუხო თემამ შეიძლება ავტომატურად დააგდოს თქვენი შინაარსი ტაბლეტის (მარცხენა სურათი) ან სმარტფონისთვის (მარჯვენა სურათი). ყურადღებით გაითვალისწინეთ რა არის თქვენი ყველაზე მნიშვნელოვანი შინაარსი და დარწმუნდით, რომ სწორადაა stacked. მაგალითად, მარჯვენა მხარეს, პროდუქტები (ყუთი 5 – აბანოების ტიპები) იძულებითი გზით დგახართ ეკრანზე. ისინი შეიძლება ნაგავსაყრელის ქვემოთაც კი აიძულა..
ექსპერიმენტი გააკეთეთ თქვენი განლაგებისა და შინაარსის დატვირთვით, რათა დარწმუნდეთ, რომ თქვენი ყველაზე მნიშვნელოვანი შინაარსი სწორ ადგილას გამოჩნდება.
13. დაკარგეთ Flash შინაარსი
Flash არის შედარებით მოძველებული ფორმატი ნებისმიერ მოწყობილობაზე. (სინამდვილეში, დიზაინერები ცდილობენ, რომ ის მოკლონ ერთხელ და სამუდამოდ! ის გადაყლაპავს რესურსებს, ეს არის ნელი და ეს არის მოედანი ჰაკერებისთვის). მიუხედავად იმისა, რომ ეს ცუდი ამბავია დესკტოპის საიტზე, ეს კიდევ უფრო უარესია სმარტფონზე ან პლანშეტზე.
მობილური მოწყობილობების უმეტესობა საერთოდ არ თამაშობს flash media. ასე რომ, თუ მას ენდობით ვიდეოს ან პროდუქტის დემონსტრირებას, გაითავისუფლეთ – თქვენი მომხმარებლები ვერ ხედავენ მას მობილურით. Apple– მა ეს დაბლოკა წლების წინ, ხოლო Android– მა მალევე მიბაძა.
ალტერნატივა დარწმუნებულია, რომ თქვენი ვებ-გვერდი HTML5 არის თავსებადი (შეიტყვეთ უფრო მეტი აქ) და გამოიყენეთ YouTube, რომლითაც ვიდეოებს უმასპინძლებთ.
14. მოიყვანეთ შეზღუდვები!
ბევრმა მე ვისაუბრეთ, რომ გამოხატეს იმედგაცრუება მობილური საიტის შეზღუდვების გამო. მარტივი ფაქტია ეს: აქ ვერაფერს გააკეთებთ! ამის ნაცვლად, გამოიყენეთ ეს შეზღუდვები.
ეს აიძულებს თქვენ მიიღოთ მნიშვნელოვანი გადაწყვეტილებები, რაც ხელს შეუწყობს თქვენს მთელ ბიზნესს. როგორ შემიძლია გავამარტივოთ ჩემი ვებ – გვერდი? როგორ გავითვალისწინოთ ჩემი აზრი რამდენიმე სიტყვით? როგორ შემიძლია უფრო ზუსტი და მყარი იყოს პატარა სივრცეში? ჩემს რომელ პროდუქტებს უნდა მიენიჭოს პრიორიტეტი?
მე მტკიცედ მჯერა, რომ ამ კითხვებზე პასუხის გაცემა თქვენს ბიზნესს უფრო ამაღლებს. ნებისმიერ დროს, თუკი შეგიძლიათ წინადადებას განასხვაოთ, ის უფრო მძლავრი გახდებით. და ეს აუცილებელია კარგი მობილური საიტისთვის.
15. მიიღე დიზაინის გადაწყვეტილებები Google Analytics გამოყენებით
მობილური დიზაინისთვის დიზაინის პრობლემა ის არის, რომ უამრავი მოწყობილობაა გასათვალისწინებელი. ოპტიმიზირებულია თქვენი განლაგება და დიზაინი iPad ან Android ტაბლეტებისთვის? ოპტიმიზაცია გაქვთ iPhone 5 ან iPhone 6-ისთვის? ან Samsung Galaxy?
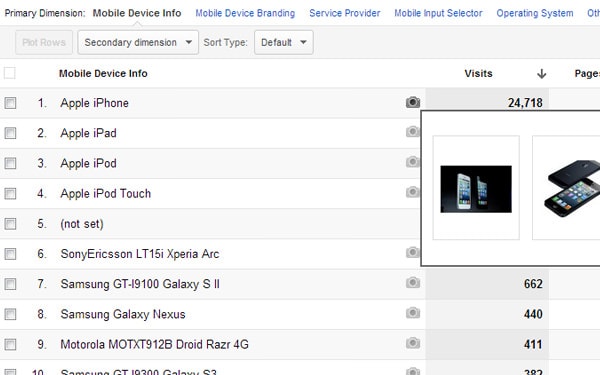
საპასუხო დიზაინი ნიშნავს, რომ იგი სხვადასხვა ფორმით აყალიბებს თითოეულს. აქ არის სადაც Google Analytics დაგეხმარებათ დაგეხმაროთ. Analytics- ის უახლესი ვერსია საშუალებას გაძლევთ ნახოთ, რომელი მობილური მოწყობილობები იყენებენ თქვენს საიტზე ყველაზე ხშირად:
ამ შემთხვევაში, iPhones წამყვანი მოწყობილობაა – გრძელი გზით. ასე რომ, აზრი აქვს გააკეთოთ ყველა თქვენი ტესტირება iPhone- ზე. პრიორიტეტული გახადეთ ზედა მოწყობილობაზე, როდესაც თქვენ მობილური საიტის ოპტიმიზაციას ახდენს.
–
მიუხედავად იმისა, რომ მობილური მოწყობილობები ამჟამად დომინირებს ონლაინ სავაჭრო ბაზარზე, მობილური ვებსაიტები უკან გრძელია. მათ ყველაზე დიდ საცალო ვაჭრობაზე ნახევარი განიხილავს, როგორც შემდეგ.
ამ ცვლილებებისა და ცვლილებების შეტანის გზით, თქვენ შეგიძლიათ მიიღოთ ერთი ნაბიჯით წინ კონკურენცია ამ ტრეფიკის დიდი მოძრაობის კაპიტალიზაციით.
მე მიყვარს იმის მოსმენა, რაც თქვენ გააკეთეთ თქვენი მობილური საიტის ოპტიმიზაციისთვის. რა tweaks მუშაობდა თქვენთვის?