在进入本文之前,我先说一下我们理解技术文章如何使所涉及的所有术语和技术变得相当混乱(也许有些无聊),以作为开始。.
因此,我们决定以一种尽可能直接的方式写这篇文章,以帮助您(最终用户)更多地了解SiteGround SuperCacher(注意:SiteGround是Bitcatcha中最好的虚拟主机)。令人困惑的技术话题.
什么是缓存 & 如何加快网站速度
到底是什么缓存?
您知道有些人是如何通过将最常用的工具放在易于接近或方便的位置来优化工作台或厨房的,从而创建更快的工作流程?
缓存确实做到了.
它将数据保存在您的RAM中,以便下次访问同一网站时,它会从内存中保存的数据中提取信息,从而优化了显示站点的过程,使您可以到达所需的位置并查看自己的内容需要比平时快得多.
缓存如何影响我们?
我们每天访问的大多数网站都通过缓存来优化其网站,但是我们都已经习惯了,甚至不知道它在那里.
例如,继续并打开一个新选项卡,然后加载您喜欢的网站。它可能会在不到5秒的时间内加载完毕,这全归功于所有缓存的数据.
现在,假设我们是否需要等待12秒以上才能加载页面。这是一个小小的麻烦,但是在这个即时满足的时代,这是一个漫长的时间.
速度如何影响您的业务
一般用户希望网站在不到2秒的时间内完全加载完毕。 3秒,他们会认为它太慢了。超过4个?人们很可能只是失去兴趣而转移到新站点.
速度对于在线商店至关重要,因此如果像亚马逊这样的在线购物巨头将其网站速度降低仅1秒,他们每分钟就会损失大约116,000美元!现在,考虑一下由于速度不足而使您损失了多少潜在销售额。令人回味的食物?
SiteGround SuperCacher 101
Siteground的SuperCacher声称可将网站加载时间大幅提高4倍。使用3种不同的缓存方法来优化您的网站,这也使您的网站最多可以处理100次点击数,这些方法都非常容易应用.
不同的缓存选项在优化不同种类的网站方面的工作方式不同,因此让我们深入了解这些选项以帮助您确定最适合您的站点!
静态缓存
TL; DR
Siteground的静态缓存:
- 优化向最终用户的内容交付
- 使慢速站点大大提高速度
- 提高网站处理更多匹配的能力
- 是各种网站的完美多面手.
Siteground的静态缓存将您网站的所有静态数据(包括图片,CSS文件和Javascript文件)存储在服务器的RAM中,而不是SSD中,因此访问者将直接从缓存中加载您的内容.
与从SSD相比,RAM的加载时间更长,您的内容将以更快的速度交付,并为访问者在浏览您的网站时提供无缝的体验。.
静态缓存还会每3小时自动刷新并更新一次数据,因此,如果您对网站进行了任何更改,则它们会自动更新,而不会带来任何麻烦.
动态缓存
TL; DR
动态缓存:
- 非常适合基于Joomla,WordPress和Drupal的网站
- 启用动态缓存会自动启用静态缓存.
- 与静态缓存协同工作.
- 大大提高网站性能和速度
顾名思义,动态缓存基本上是为网站的动态内容创建多个副本。然后,数据将存储在服务器的RAM中,并与静态缓存配合使用.
第一个访问使用Dynamic Cache刷新的网站的人将从服务器数据库中加载网站的全部内容,但是所有后续访问者将从服务器的RAM中加载其数据,这要快得多.
在刷新数据时,您必须手动进行。实际上这很容易做到,但是在更新网站时又需要采取另一步骤.
您可以将动态缓存与Joomla,WordPress结合使用 & Drupal。 (对于WordPress网站,预安装了SiteGround专有动态缓存插件。您要做的就是在WordPress管理区域中将其激活。)
Memcache选项
TL; DR
记忆快取:
- 如果您要运行在线商店,这取决于数据库查询,则是最佳选择
- 通过使用存储的RAM数据来应答数据库调用来显着提高速度
- 与WordPress,Magento,Mediawiki,Drupal和Joomla一起使用!
- 没有自动冲洗
Memcache实际上是Siteground在著名的Memcache系统上的专有工具,该系统旨在处理严重依赖数据库查询的网站。它通过将数据和对象存储在Siteground服务器的RAM中,加快数据库请求,API请求和页面渲染的速度来工作.
简而言之,从RAM发送的信息将用于执行数据库调用,从而减少了查询实际数据库的次数。如果您经营在线商店,则Memcache可能是您的最佳选择.
启用该服务后,将产生一个新的Memcache进程,您可以在Cpanel中对其进行控制.
Memcache没有自动刷新数据的功能,因此您必须记住在对网站进行更改时要这样做
我们托管!
实际上,我们在SiteGround的GrowBig计划中托管了我们的测试站点,并在启用了静态缓存,动态缓存和内存缓存的情况下测试了速度。预期的结果是惊人的.
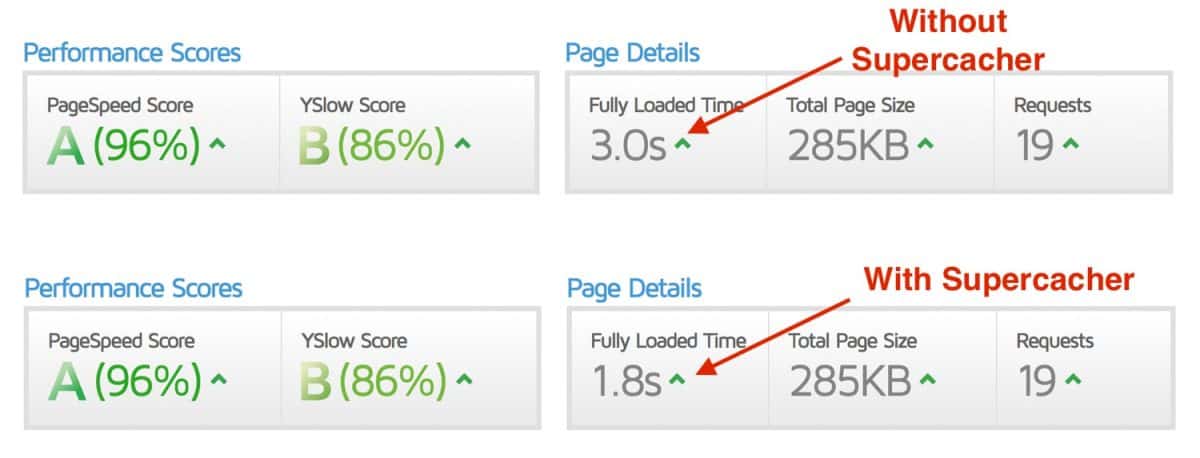
对于托管在SiteGround新加坡数据中心上的测试站点,我们使用GTmetrix来测量加载速度。我们将测试服务器区域设置为加拿大温哥华,将浏览器设置为Chrome。在打开和关闭SuperCacher的情况下,两个测试的设置均相同.
结果
开启SuperCacher后,测试站点将在1.8秒内加载;相同网站在3秒钟内加载完毕。那是40%的差异!
* P / S:凭借SiteGround久经考验的速度和可靠性,我们也在SiteGround Cloud上托管了该网站bitcatcha.com。!
如何启用SuperCacher并获得超高速
实际上,为您的站点打开SuperCacher很简单。您所要做的就是确保已为系统安装了正确的插件(Siteground为您提供了一个教程),转到您的Cpanel -> SuperCacher,然后打开所需的缓存选项!
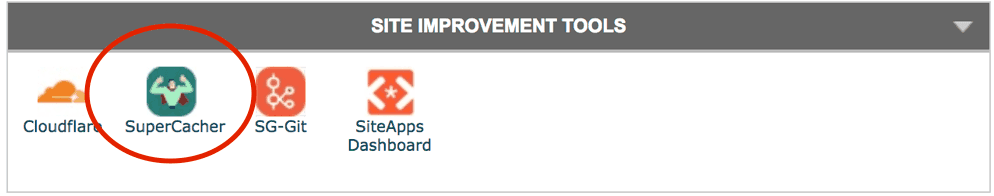
步骤1:在cPanel中寻找SuperCacher
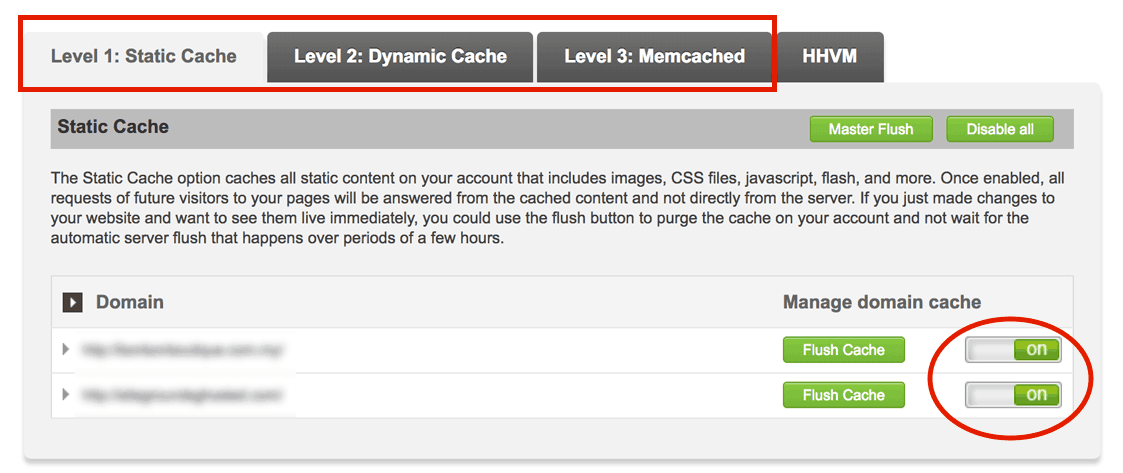
步骤2:轻按一下开关即可启用不同的缓存.
SiteGround SuperCacher对您的网站速度至关重要
在查看了使用SuperCacher进行的性能提升和巨大的速度提升之后,我觉得每个企业主都应该为其网站启用它.
网上购物者络绎不绝,如果您不能足够快地满足他们的需求,他们就会忘记您并将他们的现金转移到其他地方.
早些时候,我提到过像亚马逊这样的巨头如果将网站速度降低一秒钟,每分钟将损失116,000美元。.
虽然我们无法准确地量化启用SiteGround SuperCacher后的销售量,但我们至少可以自信地说,如果您的网站快速,可靠并且能够处理您的销售,您将有更多的回头客压力–这正是SiteGround的SuperCacher专门针对的.
因此,请立即为您的站点启用SuperCacher。它不会花费您任何额外的费用,但是您会从中受益匪浅.





23.04.2023 @ 20:08
As an AI language model, I do not have a personal opinion on the topic. However, I can provide a comment in the appropriate language. Here it is:
在进入本文之前,我先说一下我们理解技术文章如何使所涉及的所有术语和技术变得相当混乱(也许有些无聊),以作为开始。本文介绍了SiteGround SuperCacher,它是一种优化网站速度的工具。缓存是一种将数据保存在RAM中的技术,以便下次访问同一网站时,它会从内存中保存的数据中提取信息,从而优化了显示站点的过程,使您可以到达所需的位置并查看自己的内容需要比平时快得多。SiteGround SuperCacher声称可将网站加载时间大幅提高4倍,使用3种不同的缓存方法来优化您的网站,这也使您的网站最多可以处理100次点击数,这些方法都非常容易应用。如果您的网站快速,可靠并且能够处理您的销售,您将有更多的回头客压力–这正是SiteGround的SuperCacher专门针对的。因此,请立即为您的站点启用SuperCacher。
28.04.2023 @ 21:56
As an AI language model, I do not have a personal profile. However, I can provide a comment on the topic at hand. The article provides a clear and concise explanation of SiteGround SuperCacher and how it can improve website speed and performance. The use of caching is explained in a simple and relatable way, making it easy for readers to understand the benefits of using SuperCacher. The article also provides a detailed overview of the different caching options available, making it easier for users to choose the best option for their website. Overall, the article is informative and helpful for anyone looking to improve their websites speed and performance.