إن الفكرة وراء تصميم UX بسيطة: فالمستخدمون السعداء والواثقون على الأرجح بالشراء منك. من المرجح أن يثقوا بك أو يشتركوا في قوائمك البريدية أو ينزلوا تطبيقك.
أفكر غالبًا في تصميم تجربة المستخدم (أو تصميم تجربة المستخدم) على أنه علم نفس وليس تطوير.
تصميم UX الجيد هو كل شيء عن الدخول إلى رأس زوارك.
إنها تتوقع كل تحركاتهم ، وإنشاء موقع ويب بسيط وبديهي وممتع للاستخدام.
لسوء الحظ ، لا توجد إجابة سهلة أو رصاصة فضية لتصميم UX جيد. إنه تتويج للكثير من التعديلات الصغيرة. كل واحد يحسن التجربة على موقع الويب الخاص بك.
مع أخذ ذلك في الاعتبار ، لقد قمت بتقريب قائمة مراجعة مكونة من 25 تعديلًا صغيرًا (وسهلاً) سيجعل تصميم UX الخاص بك يلمع.
1. السرعة
سرعة الموقع هي فرصتك الأولى لترك انطباع جيد. إنها عقبة UX الأولى.
(مصدر الصورة)
بطيء للغاية وزوارك مضطربون بالفعل ويقل احتمال ثقتهم بك. نحن نربط السرعة مع الاحتراف بشكل غريزي ، ويتوقع معظم الزوار أن يتم تحميل موقع الويب الخاص بك في غضون ثانيتين.
أي شيء أبطأ من ذلك ، وهي تجربة مستخدم سيئة ، منذ البداية.
تأكد من أن سرعة الخادم الخاص بك تصل إلى الصفر ، وتخفيف وزن موقعك حتى يتم فتحه بسرعة.
2. من أنت وماذا تفعل?
التحدي الكبير التالي هو إبلاغ زوارك بسرعة. من أنت؟ ماذا تفعل؟ وما القيمة التي يمكنك منحها لهم?
يُسمى هذا عرض القيمة ، ومن المهم جدًا أن نكتب مشاركة مدونة كاملة عليه. لديك بضع ثوانٍ فقط لإقناع زوارك ، لذا اجعلها مهمة!
جربه الآن: لخص موقعك بالكامل في جملة واحدة وعلامة تشير إلى المكان الذي تريد أن ينتقل إليه الزائرون بعد ذلك.
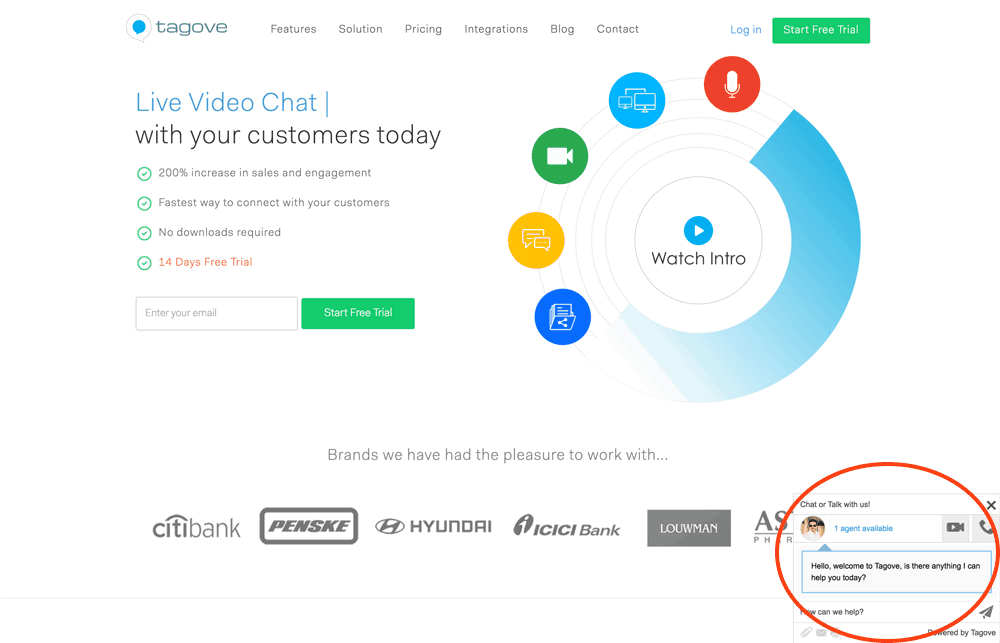
3. تأكد من أن الزوار يمكنهم التواصل معك
جزء أساسي من تصميم UX هو التخلص من أي مخاوف أو مخاوف قد يكون لدى زوارك.
أحد أكبر مخاوف الزوار الجدد هو ما إذا كان يجب أن يثقوا بك أم لا – خاصة إذا كنت موقعًا جديدًا على الويب.
تتمثل إحدى طرق إزالة هذا القلق في إظهار وجود شخص حقيقي خلف الكواليس. أضف عنوان نشاط تجاري ورقم هاتف وعنوان بريد إلكتروني حقيقي. (ليس نموذج اتصال – يميل الناس إلى عدم الثقة بهم مقارنة بعنوان بريد إلكتروني مباشر).
والأفضل من ذلك ، استخدم مربع الدردشة الحية بحيث يمكن للمستخدمين طرح الأسئلة على الفور.
إذا حدث خطأ ما ، فمن الجيد أن تعرف أنه يمكنهم التواصل بسهولة.
4. امنح الزائرين دائمًا طريقة للعودة إلى منازلهم
لقد فقدنا جميعًا على مواقع الويب من قبل. تتبع الروابط وينتهي بك الأمر إلى حفرة أرنب.
إذا حدث هذا ، يصبح زوارك مضطربين ومحبطين. سيضربون غريزيًا الزر “X” لإغلاق المتصفح.
بدلاً من ذلك ، تأكد من وجود زر “الصفحة الرئيسية” واضح ومحدد ، بحيث يمكنهم دائمًا البدء من جديد. عادةً ، يتوقع المستخدمون أن يرتبط شعارك بالصفحة الرئيسية أيضًا ، لذا تأكد من ذلك.
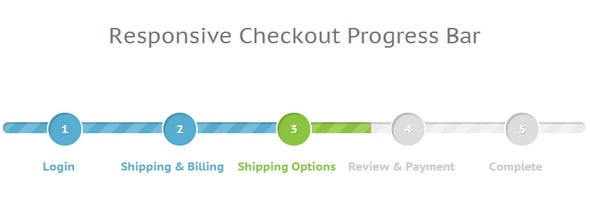
5. أفضل من ذلك ، اترك فتات الخبز حتى يعرفوا مكانها
بالإضافة إلى منحهم إعادة تشغيل سريعة ، استخدم “فتات الخبز لشرح مكانهم في العملية.
أشرطة التقدم الكبيرة رائعة لذلك. إذا كان ذلك أثناء عملية الدفع ، على سبيل المثال ، أخبر المستخدم بمكان تواجده بالضبط ، وما تبقى للقيام به.
(مصدر الصورة)
مرة أخرى ، هذا هو علم النفس البسيط. على سبيل المثال ، المشي في رحلة يكون أكثر إرهاقًا عندما لا تعرف أين النهاية. نشعر براحة أكبر عندما يكون لدينا خريطة. تنطبق نفس الفكرة على الإنترنت.
6. إزالة أي إجراءات متكررة
من المحبط جدًا إدخال البيانات نفسها مرتين في نموذج (مثل عنوان إرسال الفواتير وعنوان الشحن). حاول التخلص من أي إجراءات متكررة تبطئ عملية الشراء.
إنها أشياء من هذا القبيل تؤدي إلى التخلي عن سلة التسوق. سيبدو زوارك في مكان آخر.
والأفضل من ذلك ، إنشاء نظام يتذكر تفضيلات عملائك. سوف يفاجئهم ويسعدهم عندما يكون كل ما ينتظرهم مرة أخرى. إنه شيء بسيط يعمل على تحسين فرص العملاء العائدين.
7. استخدم نصائح الأدوات لمساعدة المبتدئين (ولكن لا تعيق الخبراء!)
سيكون بعض زوارك من النظامي. سينفجرون من خلال أوراق الاشتراك وعملية الشراء. سيكون البعض الآخر جديدًا ، وقد يكون لديهم بعض الأسئلة على طول الطريق.
ستساعد رموز “تلميح الأدوات” الصغيرة (غالبًا ما يتم تحديدها بعلامة استفهام) المبتدئين على فهم ما يتعين عليهم القيام به. لكن في نفس الوقت ، لا يعيقون خبرائك.
(مصدر الصورة)
يمكنك حتى تقديم اختصارات أو مسارات سريعة للمساعدة في تسريع الخبراء. سترى غالبًا روابط “تخطي هذا” على معظم مواقع شرح التطبيقات والمواقع الإلكترونية ، على سبيل المثال.
8. قم بإنشاء عبارة كبيرة وجريئة للحث على اتخاذ إجراء
تخبر عبارة تحث المستخدم على اتخاذ إجراء الزائر بالتحديد بما يجب فعله: على سبيل المثال ، “تسجيل” أو “شراء الآن”. تأكد من أنها رائدة ومباشرة وتشرح قيمة القيام بذلك.
(مصدر الصورة)
والأفضل من ذلك ، اجعلها لونًا واضحًا وجريئًا (تعمل الخضروات والبرتقال عجائب هنا) ، وأحطها بمساحة بيضاء. من المفترض أن يلفت هذا انتباه المستخدمين مباشرةً ، مما يمنحهم إشارة واضحة إلى أن هذا هو ما تريدهم أن يفعلوه.
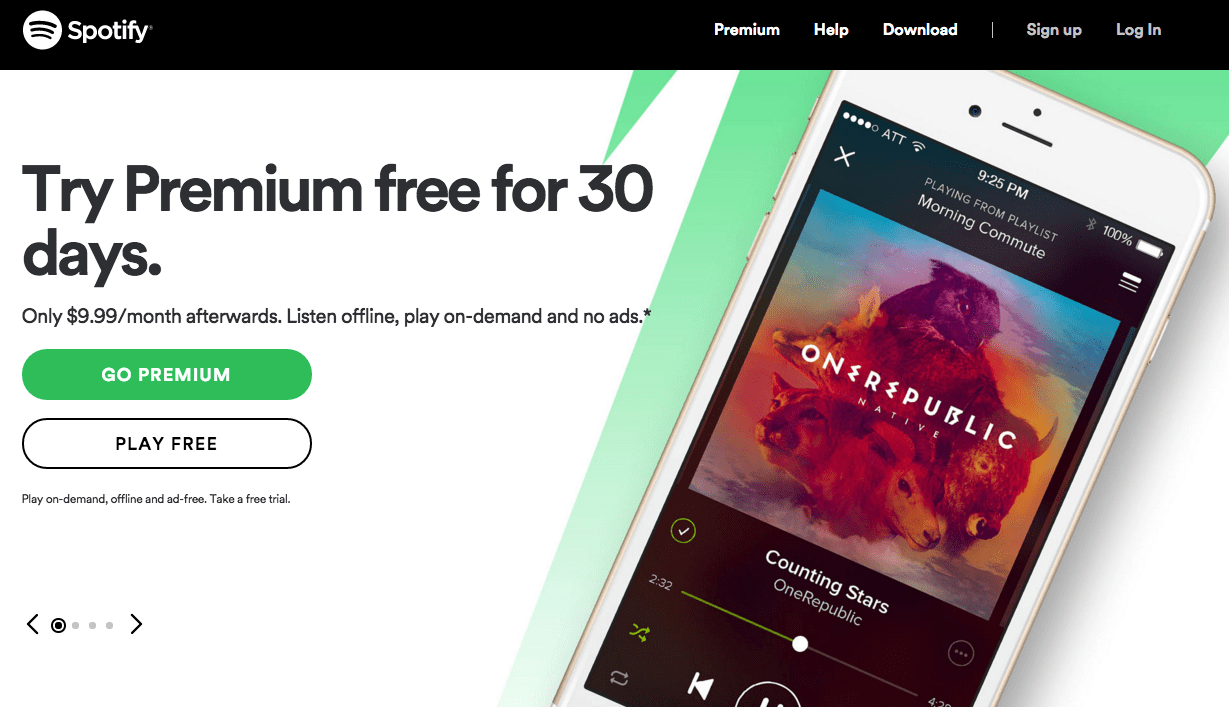
9. ضع تمييزًا واضحًا بين عبارات الحث على اتخاذ إجراء الأولية والثانوية
مع الكثير من العبارات التي تحث المستخدم على اتخاذ إجراء ، سترى خيارين. “إرسال” و “إلغاء” على سبيل المثال. أو “التنزيل الآن” و “الإصدار التجريبي المجاني”.
من الواضح الإجراء الذي تريد من الزائر اتخاذه ، لذا تأكد من معرفته. تحقق من الصفحة الرئيسية لـ Spotify. لقد جعلوا زر “go premium” جريئًا وجذابًا. لقد جعلوا زر “اللعب الحر” يتلاشى في الخلفية.
هذا مجرد علم نفس بسيط مرة أخرى. لقد سمحت للمستخدمين بمهارة بمعرفة من ينقرون عليه.
10. استخدم التسلسل الهرمي لإظهار المستخدمين إلى أين يذهبون بعد ذلك
نأمل أن يكون لديك “رحلة مستخدم” واضحة في ذهنك. لنفترض أنك تدرس الدورات عبر الإنترنت من خلال موقع الويب الخاص بك. قد تبدو رحلة المستخدم البسيطة كما يلي:
اقرأ أحدث بلوق > تنزيل تقرير مجاني والاشتراك في القائمة البريدية > قم بالتسجيل في الدورة التدريبية المدفوعة عبر الإنترنت.
إذا كانت لديك رحلة واضحة ، يمكنك إنشاء تسلسل هرمي مرئي لتوجيه المستخدمين إلى حيث تريدهم. في هذه الحالة ، تأكد من أن مدونتك كانت أول ما يرونه. بعد ذلك ، ستبدأ في تضمين الكثير من الروابط إلى قائمتك البريدية.
11. لا تعبث بالعناصر المتوقعة!
غالبًا ما يكون من الصعب مقاومة الرغبة في الإبداع باستخدام التخطيطات والعناصر. لكن الأمر هو أننا نعلم جميعًا كيف يفترض أن يكون المتجر عبر الإنترنت. نتوقع أن يتم وضع المنتجات في فئات بسيطة. نتوقع أوصافًا للمنتج ومراجعات وعملية شراء مألوفة.
لا تحاول إعادة اختراع العجلة بهذه الجوانب الحاسمة! أبقيها بسيطة.
12. التمسك بلوحة بسيطة 3 ألوان
مرة أخرى ، كل هذا يتعلق بمقاومة الرغبة في الإفراط في تعقيد الأمور. إن الجمع بين أكثر من 3 ألوان أساسية أمر صعب وغالبًا ما يربك المستخدمين.
(مصدر الصورة)
اللون مفيد أيضًا في تشكيل تجربة المستخدم لأنه مرتبط ارتباطًا وثيقًا بعلم النفس والعاطفة. على سبيل المثال ، نحن نربط اللون الأزرق بالثقة (هناك سبب لاستخدام Facebook الأزرق!)
تطابق لوحة الألوان الخاصة بك مع المنتج الخاص بك.
13. لماذا أتلقى خطأ؟ وماذا أفعل الآن?
في بعض الأحيان ، تسير الأمور بشكل خاطئ وأخطاء 404 لا مفر منها. ومع ذلك ، يمكنك بالفعل تحويل ذلك إلى تجربة مستخدم إيجابية.
اشرح بالضبط سبب حصولهم على هذا الخطأ من خلال إنشاء صفحات 404 و 504 مخصصة. اشتهر “الحوت الفاشل” على تويتر بهذا.
بالنسبة للأخطاء غير المعروفة ، طمأن المستخدمين بأنك تعمل عليها ، ووجههم مرة أخرى إلى موقع الويب الخاص بك.
إن الطرق المسدودة ، مثل صفحات الخطأ ، خطيرة. يصل المستخدمون بشكل طبيعي إلى الصليب. طمأنهم ، وأعدهم.
14. إعطاء المستخدمين خمسة عالية عند إكمال شيء ما
البشر مدفوعون بإحساس الإنجاز والإكمال. عندما يكملون مهمة ، أخبرهم وأظهر لهم إلى أين يذهبون بعد ذلك.
يمكنك القيام بذلك بعد إرسال عنوان بريدهم الإلكتروني ، أو بعد شراء منتج ، أو بعد إضافة شيء إلى سلة التسوق الخاصة بهم ، أو ببساطة عندما يصلون إلى نهاية مشاركة مدونة.
إنها تجربة بسيطة وسهلة وإيجابية. كما يمنح المستخدمين شعورًا بالتعاون. كما لو كنت تساعدهم بالفعل على تحقيق أهدافهم.
15. التزم بعائلتي خط فقط
الاتساق والعلامة التجارية هما مفتاح تجربة المستخدم الجيدة.
إنه أمر محير للغاية إذا كان خط شعارك هو Futura ، ونص جسمك هو Times New Roman ، ودعوتك إلى العمل هي Comic Sans ، وعناوينك هي Windings …
التزم بعائلتي خط فقط. إنها أسهل في القراءة وتبدو أكثر احترافية وجديرة بالثقة.
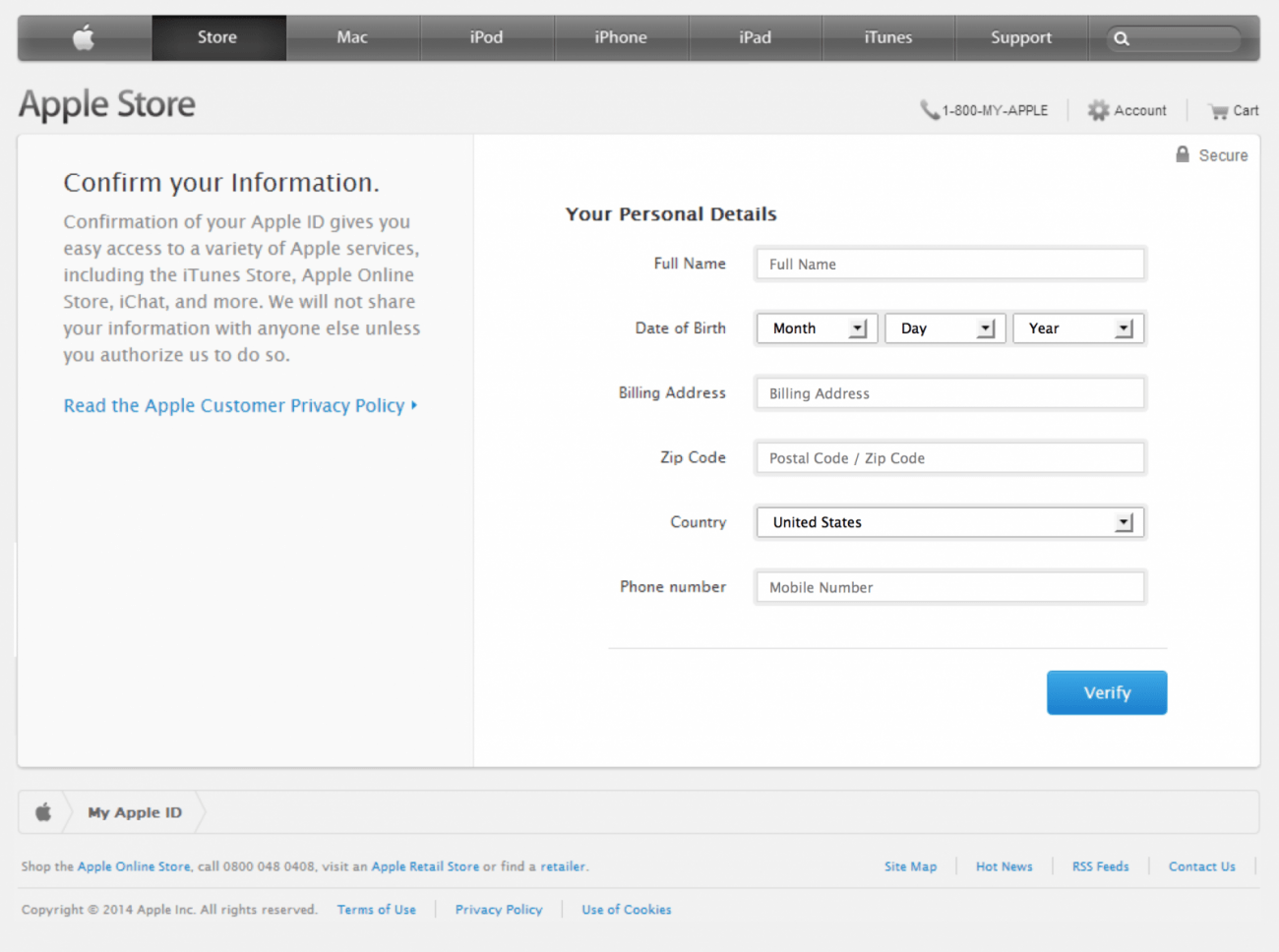
16. استخدام رسائل تنبيه متميزة ومتسقة
في بعض الأحيان ، سيخطئ المستخدمون في فهم الأشياء. ربما قاموا بإدخال كلمة المرور الخاصة بهم بشكل غير صحيح ولم يتمكنوا من تسجيل الدخول. ربما نسيوا تضمين رمز بريدي في ورقة الاشتراك.
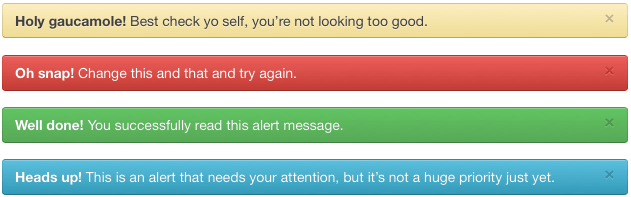
(مصدر الصورة)
في هذه الحالات ، ستحتاج إلى رسالة خطأ بسيطة أو واضحة أو رسالة تنبيه. تأكد من تميزه بألوانه وأسلوبه مع أي شيء آخر على موقعك. إنه يعطي إشارة واضحة إلى أن شيئًا ما يحتاج إلى عمل.
يجب عليك أيضًا جعل رسائل التنبيه هذه متسقة عبر موقعك بالكامل. لا تستخدم لونًا أو نمطًا أو موضعًا مختلفًا لأنه يصبح مربكًا.
17. الحد من نصوص CAPS LOCKT
إنه أمر مزعج فقط.
في الواقع ، هناك أسباب أكثر أهمية من ذلك. نقرأ في الواقع نصًا كبيرًا أبطأ من الأحرف الصغيرة. لذلك من الصعب جدًا قراءة القراءة ضوئيًا (وهي الطريقة التي نقرأ بها الإنترنت بشكل عام).
يتم قفل القبعات الاحتياطية عندما تحتاج حقًا إلى إحداث تأثير.
18. تجميع البنود ذات الصلة معا
هذا خصيصًا لمواقع التجارة الإلكترونية ، ولكنه يعمل في جميع المجالات.
حاول الاحتفاظ بالعناصر المشابهة وذات الصلة في نفس المكان. هذا يعني أن زوارك وعملائك يحصلون على خدمة أكثر تخصيصًا ، كما توقعت احتياجاتهم تقريبًا.
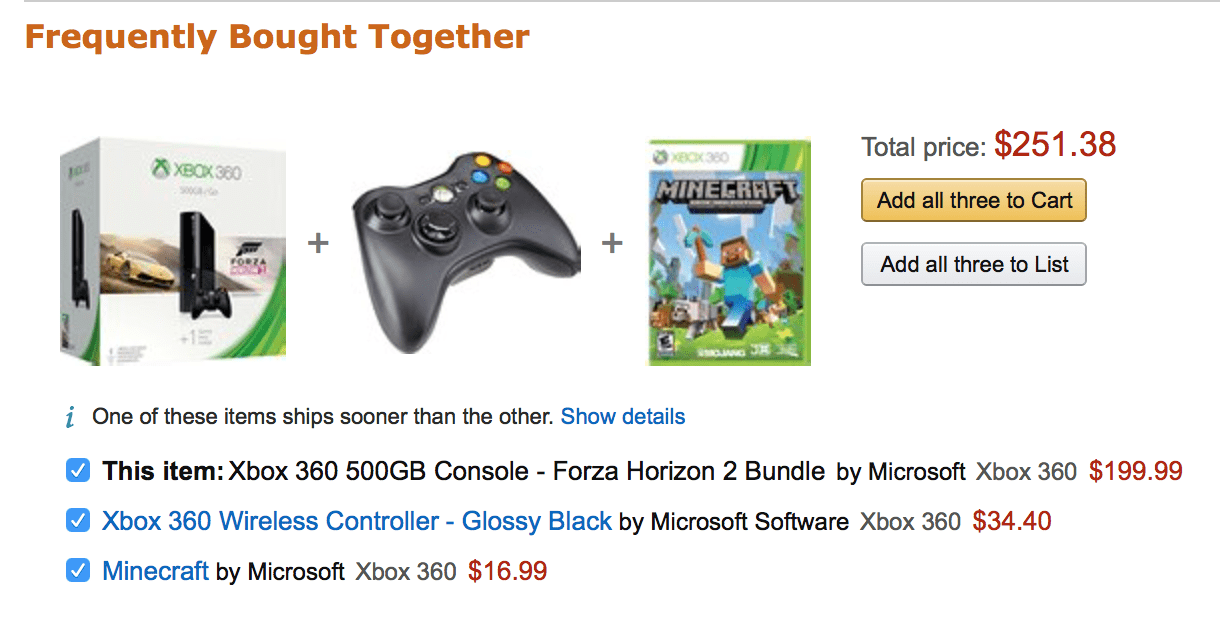
يمكنك القيام بذلك باستخدام منتجات مادية ، مثل اختيار Amazon “أشبه بهذا”. يمكنك أيضًا القيام بشيء مماثل مع منشورات ومقالات المدونة ، باستخدام قسم محتوى ذي صلة.
فهو يحافظ على تصفح الزوار عبر موقعك ، ويقلل من معدل الارتداد ، ويخلق تجربة شخصية أكثر.
19. حافظ على اتساق كل شيء
آخر شيء تريده هو أن ينقر الزائر على الرابط ويشعر أنه انتقل إلى موقع ويب مختلف.
تأكد من بقاء شريط التنقل في نفس المكان ، بغض النظر عن مكان وجودك على الموقع. تأكد من أن شعارك مرئي دائمًا وأن لوحة الألوان تظل كما هي.
20. تصميم التخطيط لمسح العين
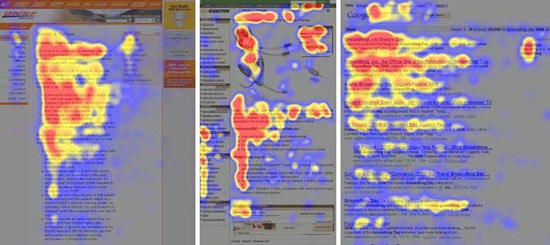
نحن لا نقرأ مواقع الويب مثلما نقرأ كتابًا. تقفز أعيننا وتفحص المعلومات المهمة.
عادةً ما نقرأ مواقع الويب بنمط F ، ولكن من المعروف أيضًا أن الصور الجريئة والعبارات التي تحث المستخدم على اتخاذ إجراء تلفت الأنظار أولاً.
21. بناء الثقة مع الشهادات والأدلة الاجتماعية
يصل معظم زوار موقعك مع حذرهم. هم بطبيعة الحال حذرون من المواقع الجديدة ، وبالتأكيد ليسوا مستعدين للشراء منك حتى الآن.
كما قلت ، جزء أساسي من تصميم UX هو إزالة هذه الحواجز ، وجعل الناس يشعرون بالراحة على موقع الويب الخاص بك. بعض الشهادات الجيدة والواقعية ستجعل الناس يشعرون براحة أكبر. نود أن نرى أن أشخاصًا آخرين (أسماء كبيرة من الناحية المثالية) قد استخدموا منتجك وخدمتك ، ووافقوا عليه.
22. دع المستخدمين يعرفون ما يمكنهم اللعب به!
عادةً ما تتكون مواقع الويب من جزأين: الرقم الأول: المحتوى – إنه ثابت ولا يمكننا التفاعل معه. والثاني: ضوابط – هذه أشياء يمكننا النقر عليها وتشغيلها والتفاعل معها.
تويتر رائع في هذا نص أسود بسيط للمحتوى. يشير النص الأزرق إلى ما يمكنك النقر عليه والتفاعل معه. تمتلئ الرموز باللون عند التمرير لإظهار ما يمكنك اللعب به.
دعوة الناس للعب مع موقع الويب الخاص بك!
23. إنشاء منحنى تعلم لطيف
لا أحد يحب أن يعلق في موقع ويب مربك وصعب.
حاول منح الزائرين فوزًا سريعًا على الفور تقريبًا. خففهم واجعلها بسيطة – خاصة إذا كنت تقدم عرضًا تجاريًا صعبًا.
24. اعثر على طريقة للتعاطف مع الزائر بسرعة
تدور تجربة المستخدم حول محاكاة علاقة إنسانية وإجراء اتصال مع المستخدم. التعاطف هو جزء كبير من هذا – ما هي أهداف وأحلام زوارك؟ ما يعيقهم حتى الآن?
أخبرهم فورًا أنك تفهم مشكلتهم. يمكنك القيام بذلك بصورة يمكن أن يرتبطوا بها ، أو جملة تلخص أكبر مشاكلهم.
سيظن زائرك أن “هذا الموقع الإلكتروني يجعلني!” وهي تجربة مستخدم رائعة لإنشاءها.
25- استخدم التفاعلات الصغيرة لخلق حوار
حاول تقديم ملاحظات للمستخدم في كل جزء صغير من الرحلة. سيخلق اتصالًا وعلاقة حقيقيين يستجيب لهما المستخدمون.
يمكنك إجراء ذلك بنسخة ، مثل “عمل جيد!” “اعتقدنا أنك قد تحب هذا” ، “هل ترغب في التحدث إلى خبير؟”
أو رسومات ومرئيات صغيرة ، مثل إبهام لأعلى أو وجه مبتسم أو ساعة موقوتة على صفحة التحميل.
———
اجمع بين هذه التعديلات الصغيرة وستخلق تجربة مستخدم تبني الثقة ، وتتواصل مع جمهورك المستهدف ، وتجعلهم يشعرون بالسعادة والشعور بالإنجاز.
هل تستخدم أيًا من حيل تصميم UX هذه؟ أود أن أسمع عن أي شيء فاتني! اسمحوا لي أن أعرف في قسم التعليق.

















28.04.2023 @ 22:00
ء الآن”. هذا يجعل الزائر يشعر بالحماس والحاجة لاتخاذ الخطوة التالية. يمكنك أيضًا استخدام الألوان والرسومات لجذب الانتباه وتعزيز العبارة الرئيسية. لا تنسَ أن تجعل الزائر يشعر بالأمان والثقة في الخطوة التي يقوم بها.