如果您在本月初加入我们的UX文章,您将知道我们讨论了网站的25个基本UX设计元素.
基本思想是:UX设计就是要深入访问者的头脑。这是为您的用户创建简单,无缝和愉快的体验。想法是快速传递信息,甚至让他们微笑.
好的UX设计会激发访客的多巴胺和幸福感。这使他们更有可能信任您。至关重要的是,这使他们更有可能向您购买.
在上一期UX设计文章中介绍了25个基本知识之后,让我们来看看它如何发挥作用。具体来说,我们正在研究电子商务网站的用户体验设计.
这些网站如何使用巧妙的UX设计技巧来鼓励访问者购买?
1. Asos
我经常以Asos为例,但这是有充分理由的。他们的UX设计很棒.
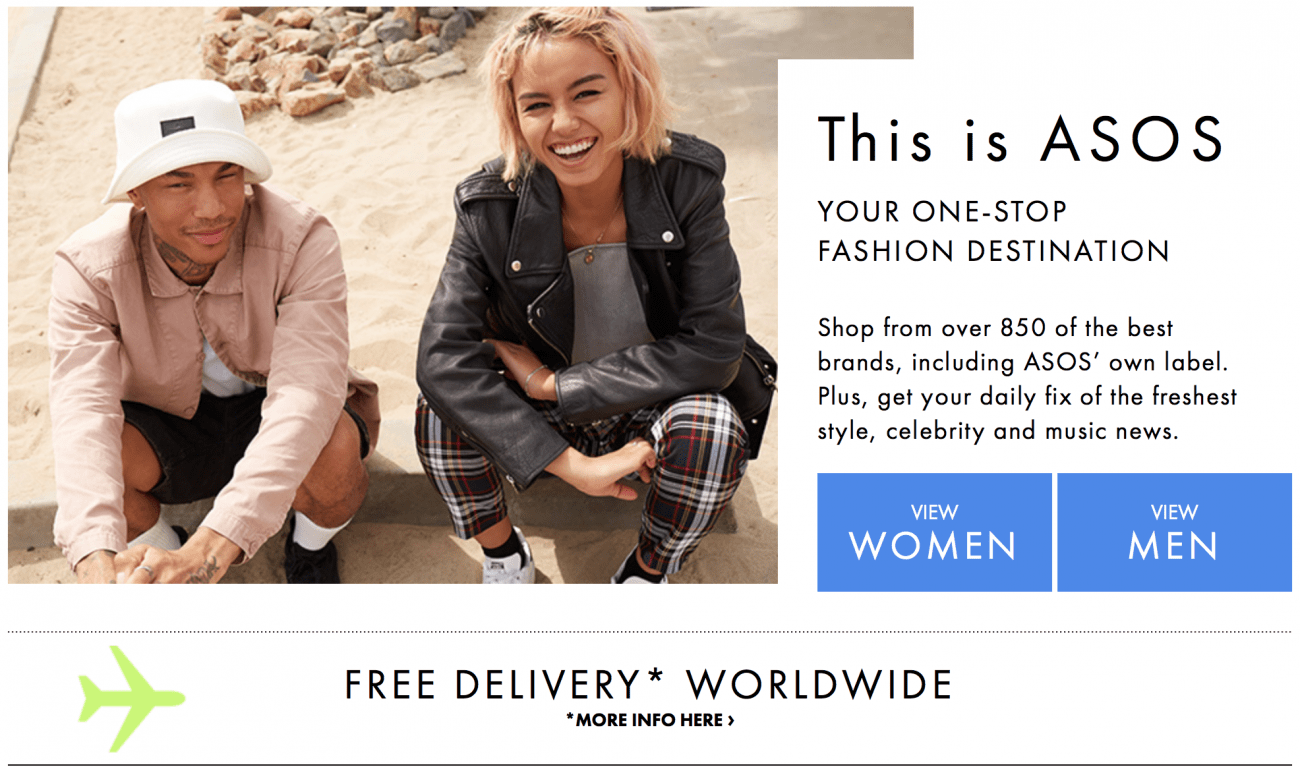
这一切都始于淘汰价值主张。出色的形象,简单的讲解,“免费送货”保证以及明显的号召性用语,可将您带到男性或女性部分.
视频走秀是他们杰出的UX功能之一,因此访客实际上可以看到服装的外观。它为客户提供了最佳的物品视图,并给他们购买信心.
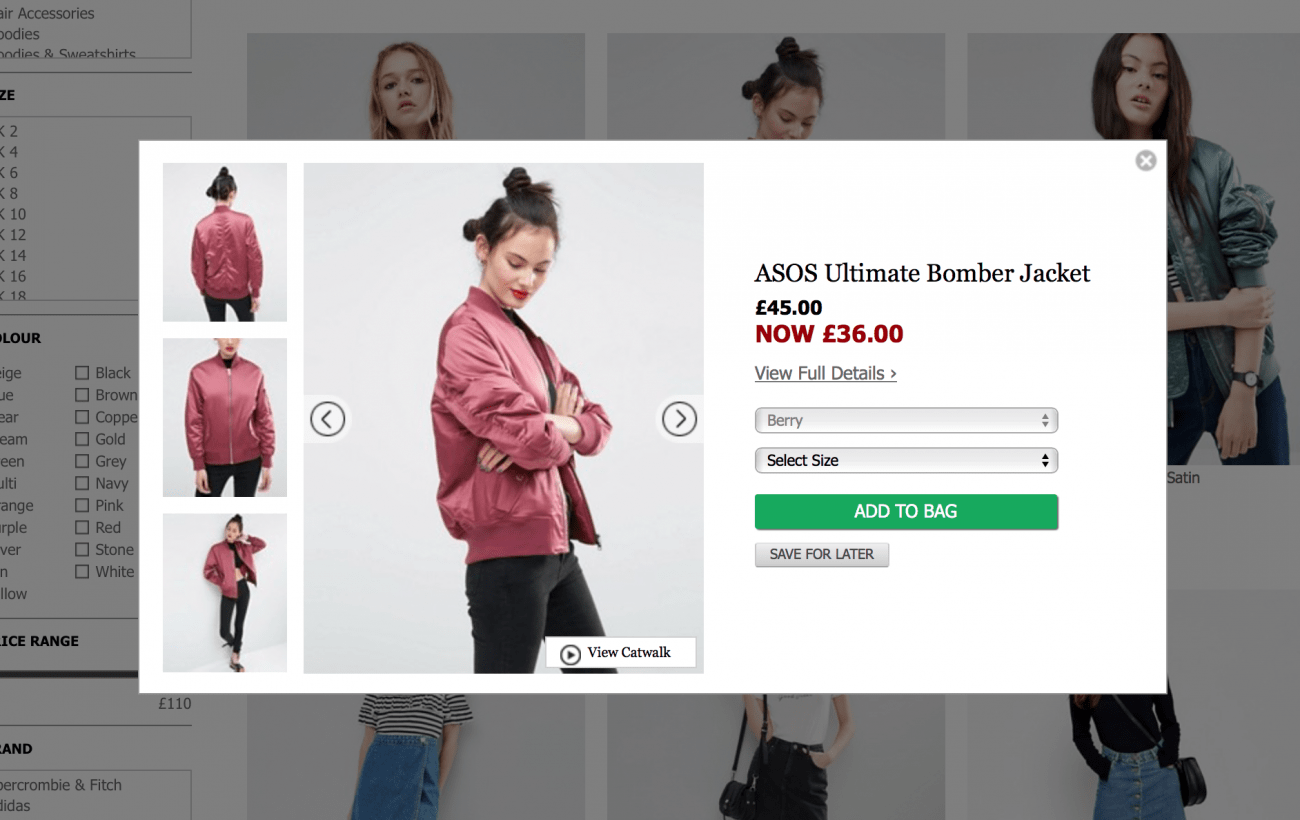
他们还具有称为“快速查看”的出色新功能。在他们的产品页面上,您点击“快速查看”,随即出现一个弹出式窗口,其中包含额外的图像和所需的所有信息。这样可以节省客户来回单击不同页面的时间。简单直观的设计.
2. Zara
Zara的网站是简单的大师班。干净,直观和有限。这是希克定律的颂歌:一种设计原则,限制了导航的选择,并为用户提供了清晰但受限的选择.
想法是太多的选择会使您的访客不知所措。通过提供更少的选择,他们会感到更加自信。我们将在这篇文章中介绍更出色的导航功能,但Zara的导航功能最好.
3. Abof
Abof(关于时装的全部知识)在他们的网站上使用了巧妙的UX技巧。点击首页,它看起来不像传统的电子商务网站。相反,它看起来更像是一个博客。内容丰富,激发了观众的兴趣.
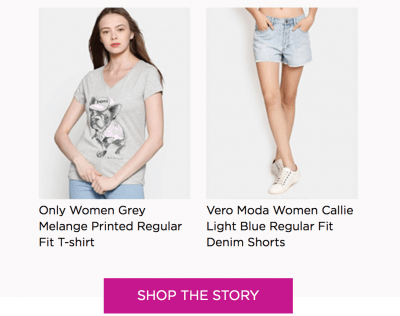
然后,他们在他们的故事和文章中,在名为“购物的故事”的突出部分中突出显示衣服。在之前的UX文章中,我们谈到了与您的受众建立关系的重要性。 Abof通过相关的故事和内容完美地做到了这一点.
一旦客户受到启发,他们就会尝试出售商品.
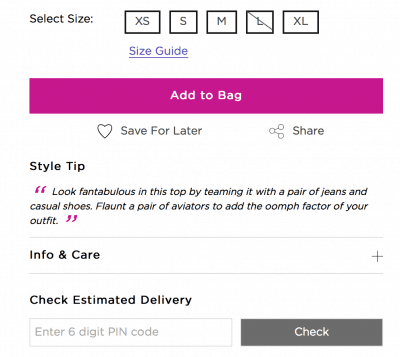
在他们的产品页面上,他们有有用的“样式提示”注释,这些注释是“微互动”的完美示例-可以吸引并吸引受众的小块块.
请注意,他们还有一个“尺寸指南”,可帮助客户正确测量尺寸(担心衣服不合身是我们放弃购物车的最大原因之一)。他们还使用“估算的交付量”部分为客户提供更多信息.
4.伯格豪斯
Berghaus是户外服装品牌,但您会知道在其网站登陆的第一秒钟内.
这个品牌非常了解目标受众,并确保尽快与他们建立联系。英雄的第一枪是鼓舞人心的邀请。它与社区联系并吸引您.
唯一的缺点?更有力的号召性用语确实可以达成协议.
5.苹果
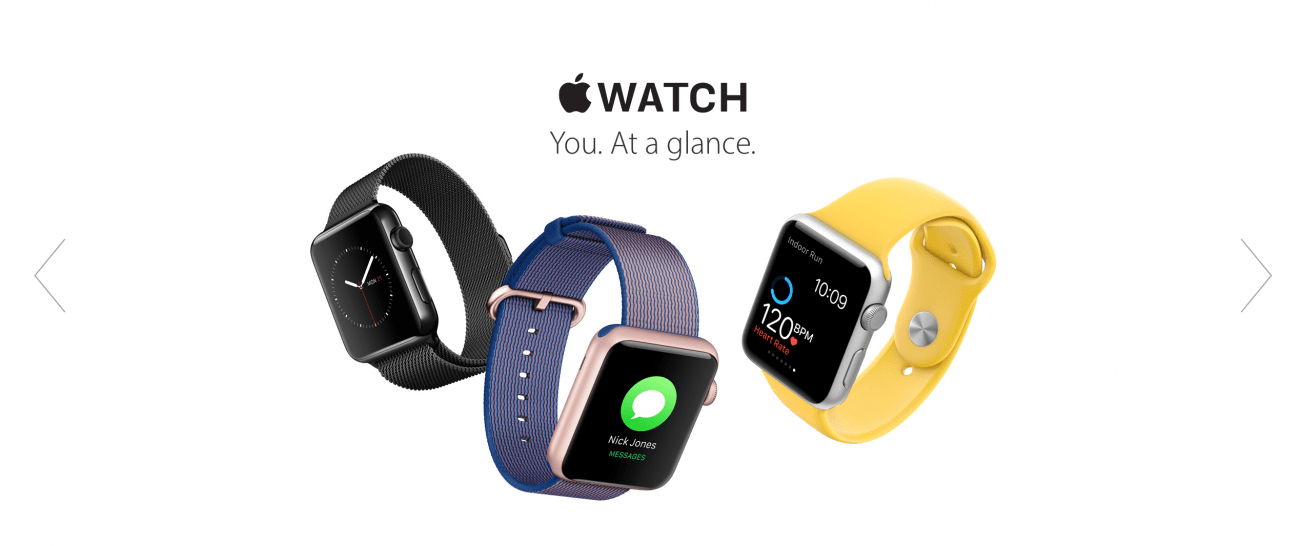
您会期望一家以设计和创新为核心的公司能够在UX设计上脱颖而出,而他们确实做到了。查看他们的产品页面以获取开始.
他们使用视差滚动使图像动态化,吸引用户进入并消除任何退出点。您沉浸在Apple的世界中.
巧妙的动画可以向您确切展示产品的工作原理,例如新的3D触摸。滚动图库可邀请您进行互动和探索,巧妙的复制功能可准确告诉您新iPhone将如何改善您的生活(而不是一长串的功能).
他们的导航既简单又干净,我喜欢他们使用图片来进一步区分选项(我们会扫描网络,因此单词有相互融合的习惯)
在结帐过程中,他们可以让您选择在购买时与专家聊天。这是一个简单但有用的技巧。它可以为新手提供一些帮助,但不会阻止自信的买家拿出信用卡.
6.贝罗伊
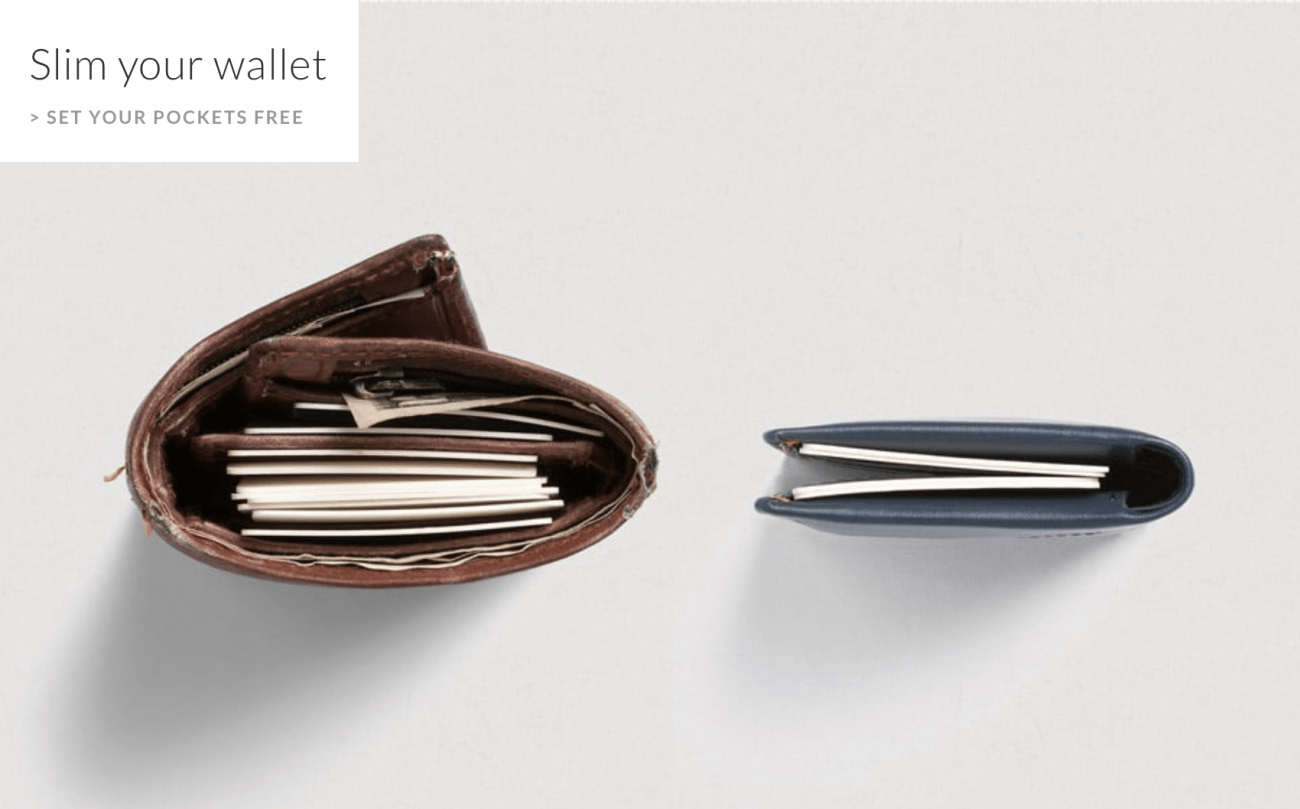
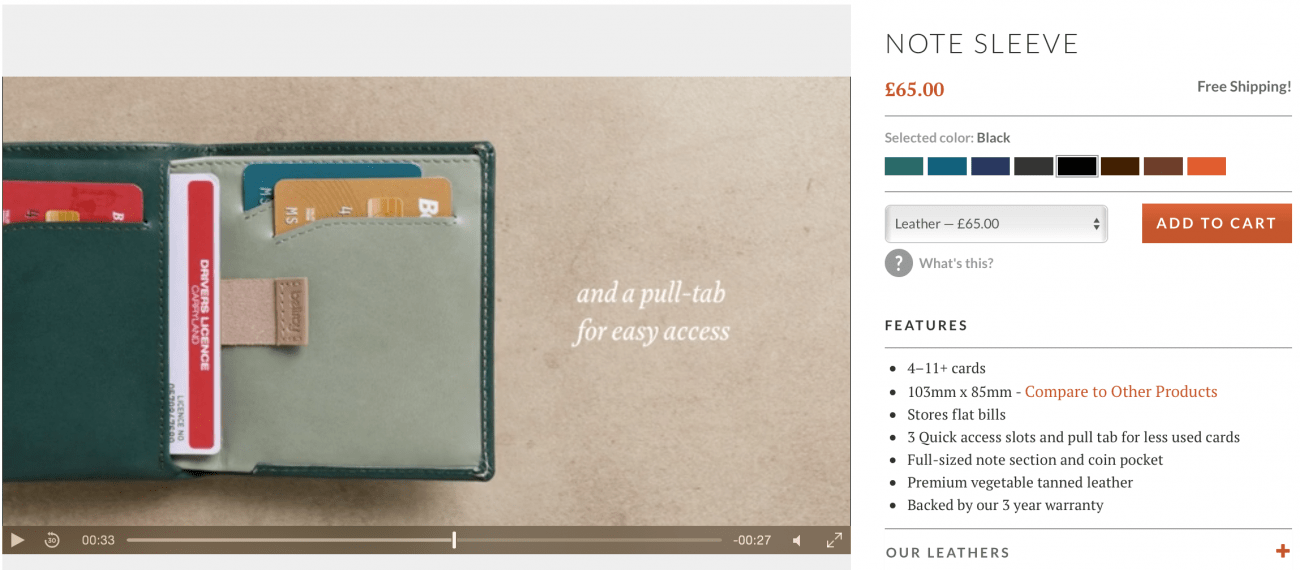
作为一个相对较新的电子商务卖家,您的首要任务是向客户展示您与众不同。 Bellroy凭借其纤巧小巧的钱包系列完美地做到了这一点.
更好的是,在产品页面上,每个钱包都有自己的视频,向客户展示所有独特功能.
7.租用跑道
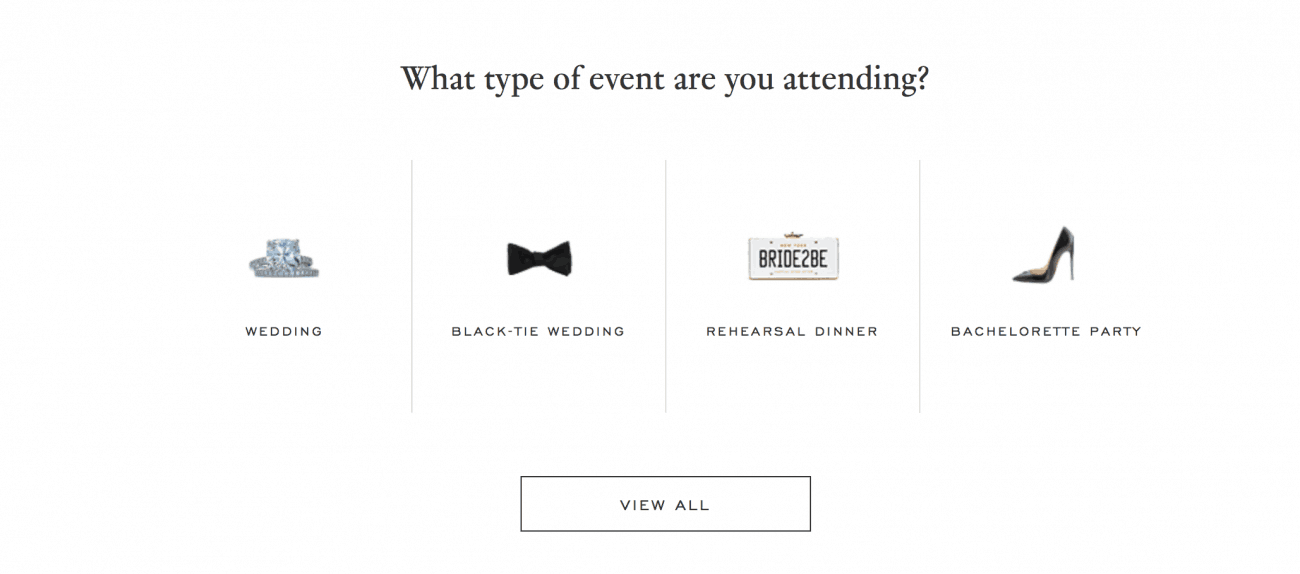
租跑道(Rent the Runway)有一个非常独特的概念:您借用几天的衣服或衣服,而不是购买。这非常适合婚礼或不愿花钱装备的婚礼,而您可能再也不会穿.
该网站简单介绍了该概念,然后邀请用户互动,提示他们选择场合.
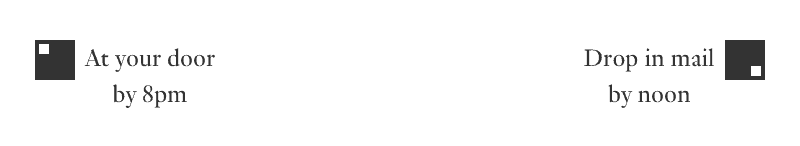
交货日历上也有额外的标记,让客户确切知道服装何时到达以及何时需要退货.
如此简单,但令人放心.
8.亚马逊
亚马逊是世界上最大的电子商务网站,坦率地说是最好的。您可以选择它们的任何功能作为UX设计的示例.
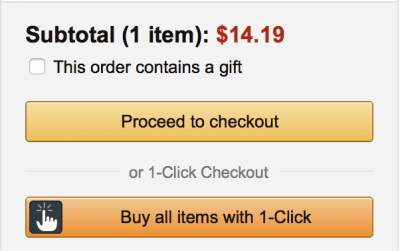
从聪明的捆绑包到客户的建议,他们可以预期并满足用户的需求。但是,今天我们重点介绍的是他们的一键式订单系统.
仍然是网路上结帐效率的最佳范例。电子商务UX设计的核心是购物车和结帐流程。越光滑越好。而且没有比一键式订购更顺畅的了!
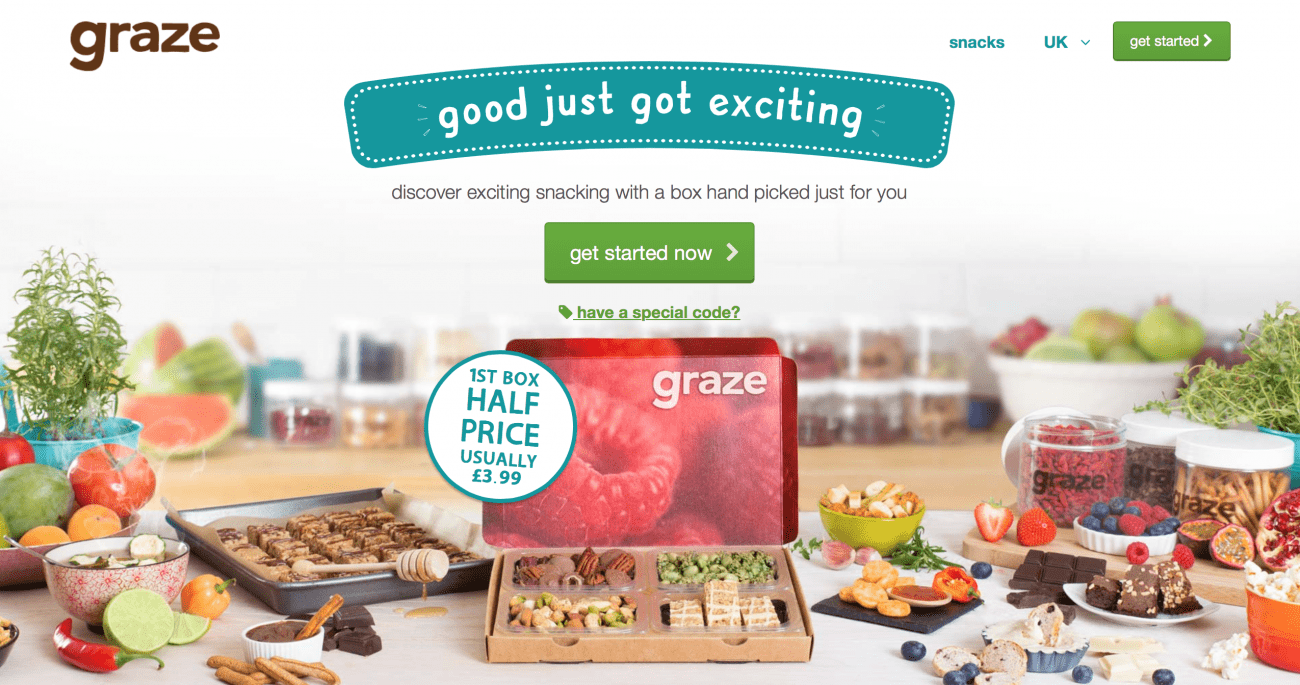
9.吃草
一张图像,告诉您您需要知道的一切。措辞和设计具有个性。立即为新用户提供折扣,以及大胆的号召性用语.
这是UX设计中的简单大师班.
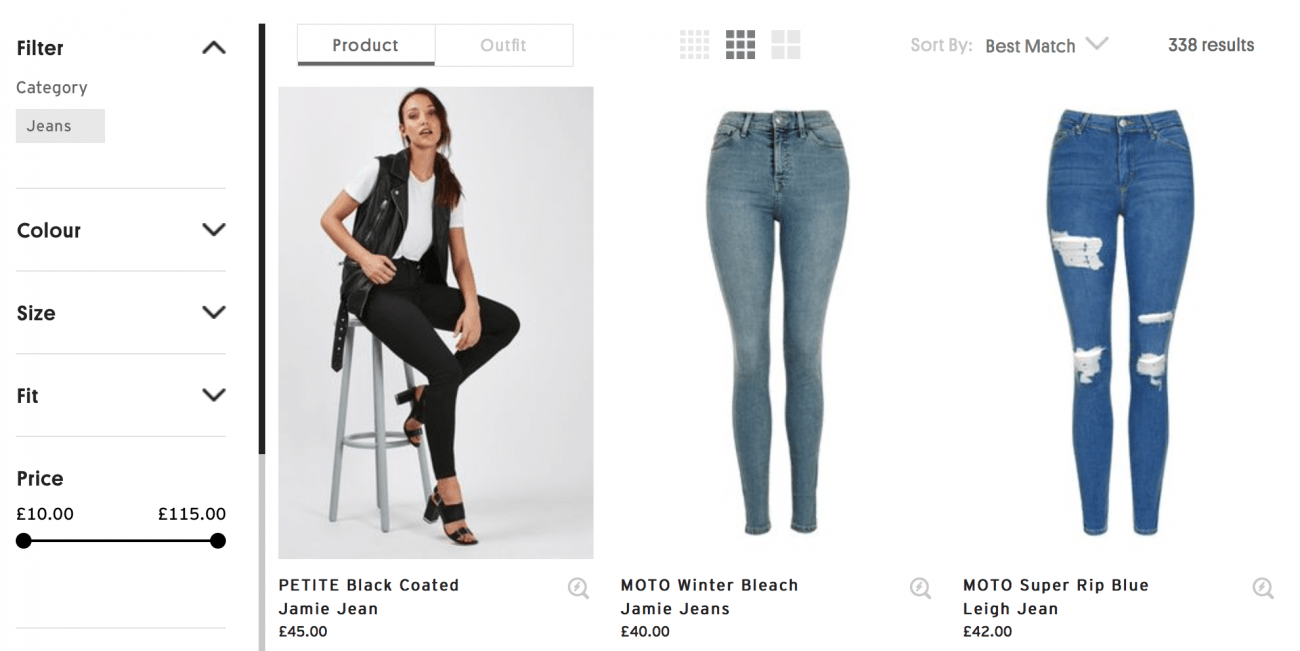
10. TopShop
在UX设计方面,销售很多产品的商店的工作要困难得多。您如何组织每条不同的牛仔裤并展示它们?
幸运的是,TopShop有很好的计划。使用随页面浮动的大而粗大的过滤器转盘,您可以不断调整和更改产品的样式,颜色,合身性和价格.
更酷的是,当您将鼠标悬停在每个产品上时,每种产品都会切换到戴着它们的模型图片。它鼓励互动,并让客户更好地查看商品.
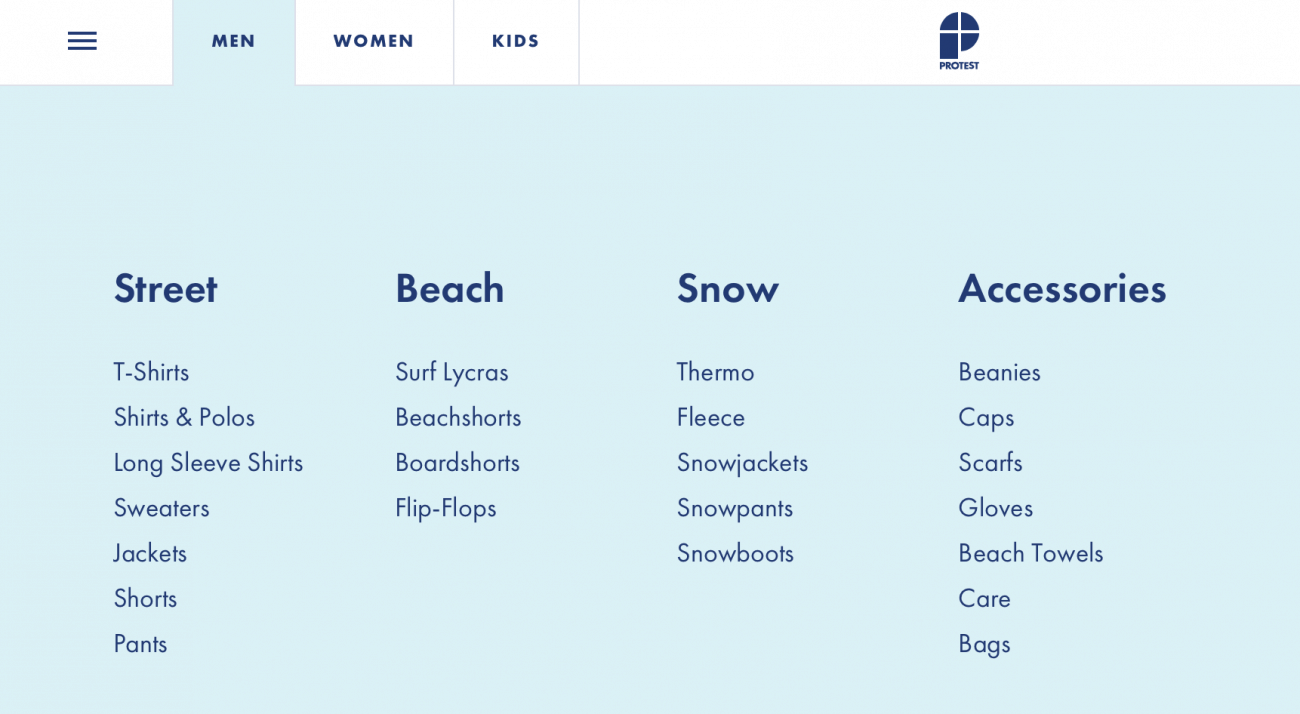
11.抗议
抗议可能只是网络上最大,最胖的导航.
清晰,简洁,整洁。这也减少了客户流浪的机会。蓝色使客户的注意力始终留在他们想要的地方.
抗议在他们的网站上也使用了大量的微型动画。滚动时会触发每个触发。它可以吸引客户的注意力,鼓励互动,并使整个网站充满活力.
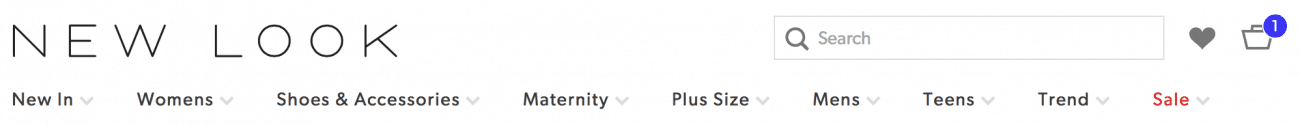
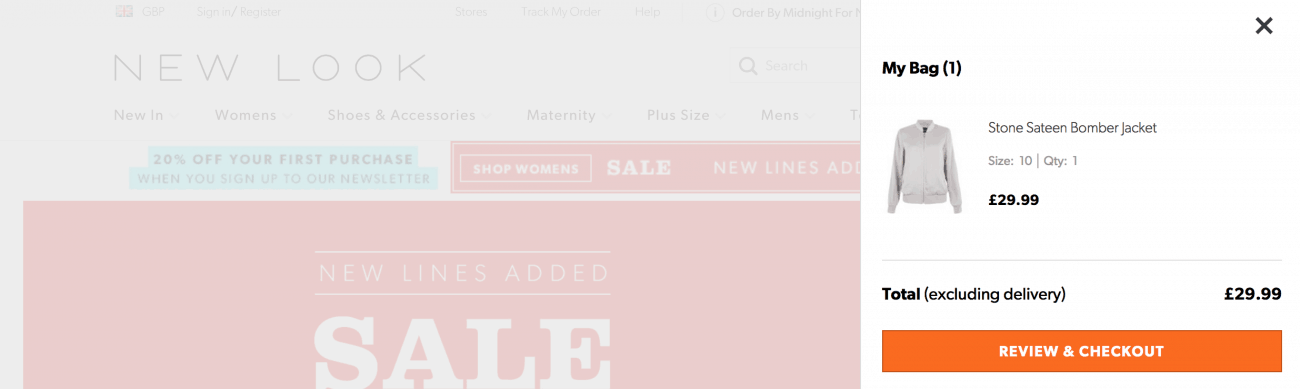
12.新面貌
New Look在其创新购物篮中排名第一。它始终位于导航栏上,并带有粗体指示,提醒您它在那里.
当您单击它时,它不会将您拖到其他页面。取而代之的是,您会得到一个滑动面板,该滑动面板从侧面移动,以向您展示包中的物品。这意味着客户永远不会迷路,他们可以随时随地轻松地结帐.
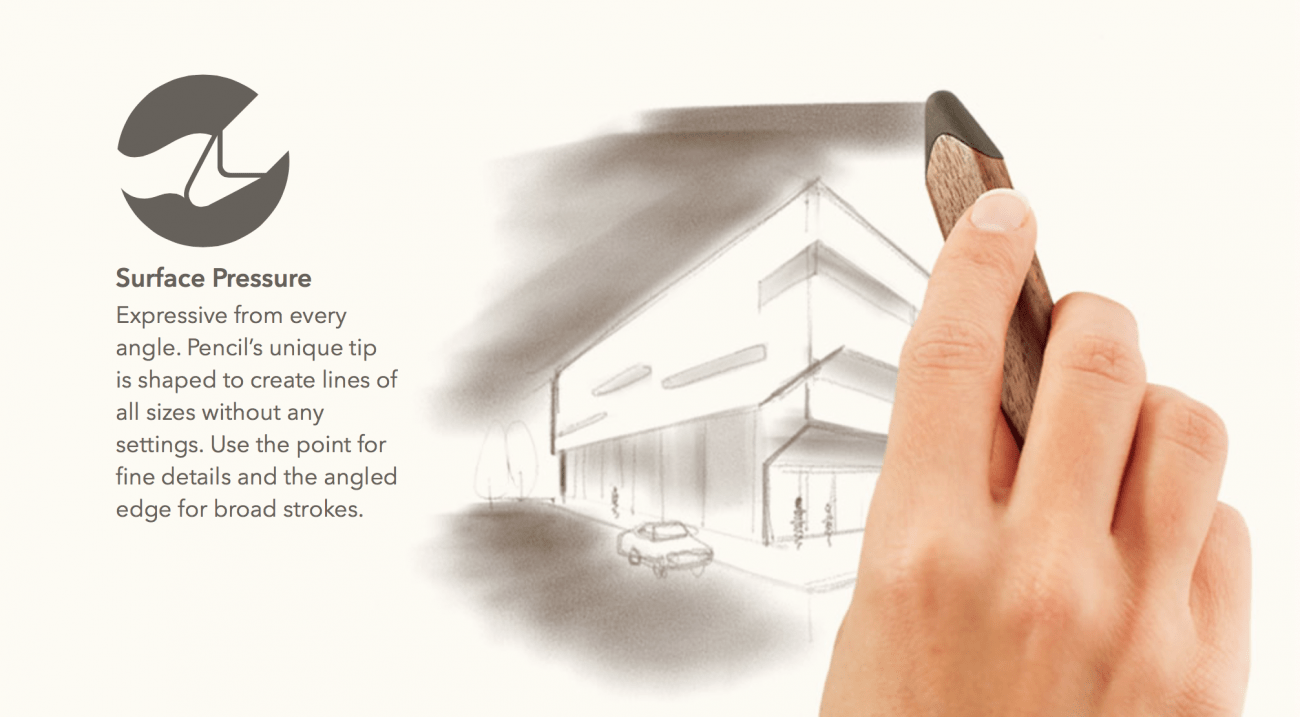
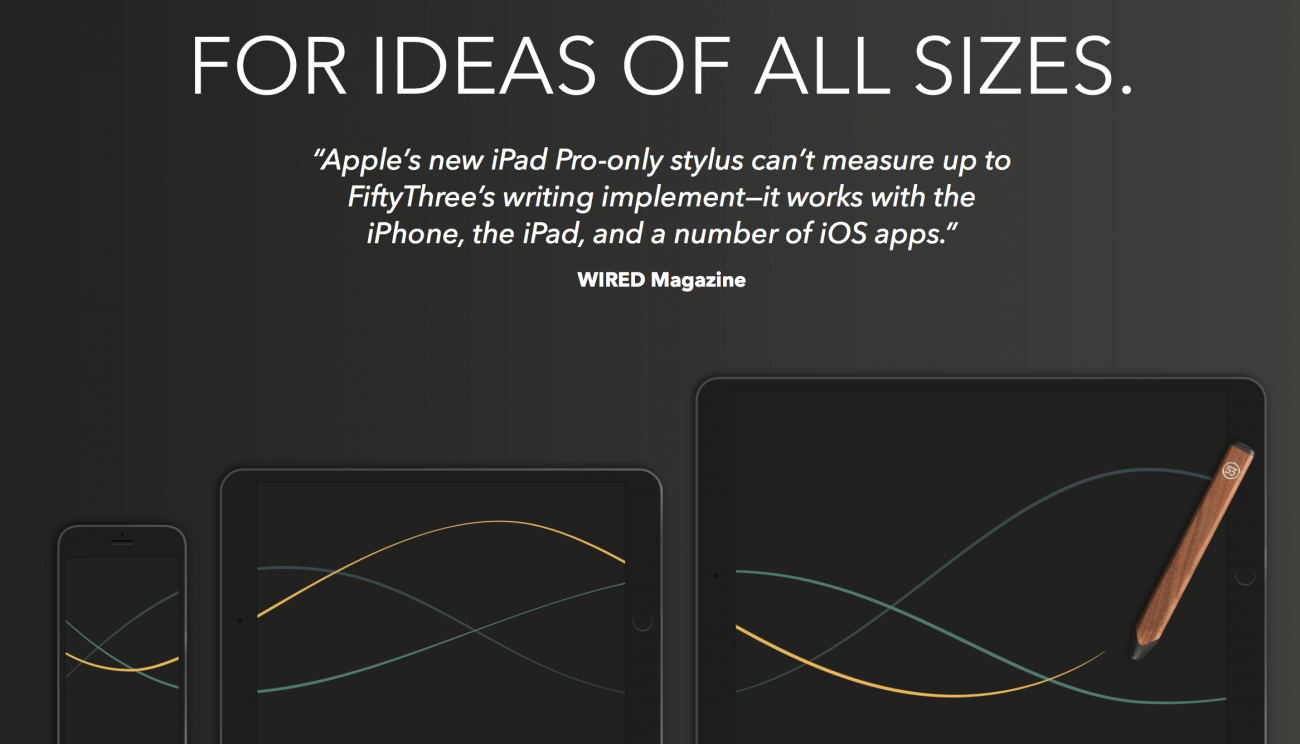
13.铅笔,按53
如果您打算以近60美元的价格出售触控笔,则必须真正出售!幸运的是,53岁的“铅笔”使用许多UX设计技巧,表现出色.
他们使用一个较长的视差滚动页面来解释所有功能,并确切地向您展示如何使用它.
他们还利用出色的评论来解释为什么它们比其他选项要好得多。使用“有线”中的报价是一个绝妙的技巧,可提高产品的信誉并概述其优势.
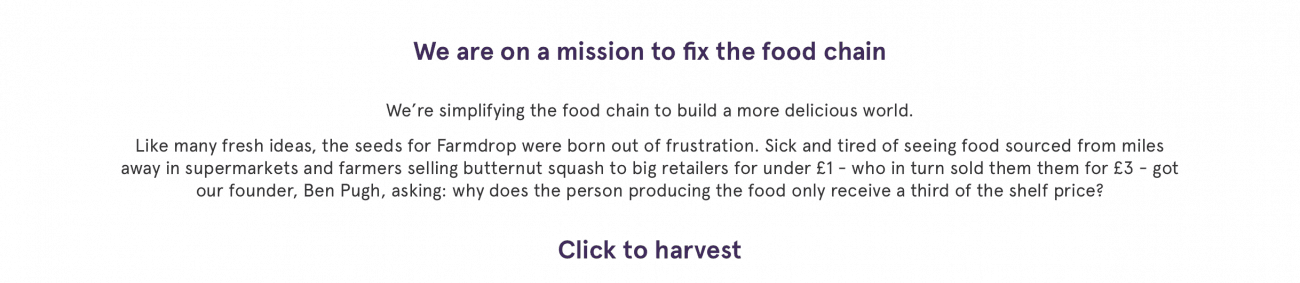
14. Farmdrop
在上一篇有关UX设计的文章中,我们解释了同情目标受众并与他们建立联系非常重要。 Farmdrop通过将他们的使命宣言放在首位并居中.
他们“厌倦了看到远方的食物”。这是大多数客户可以接受的东西。在他们尝试向您出售任何东西之前,他们会与您建立联系,并给您购买理由.
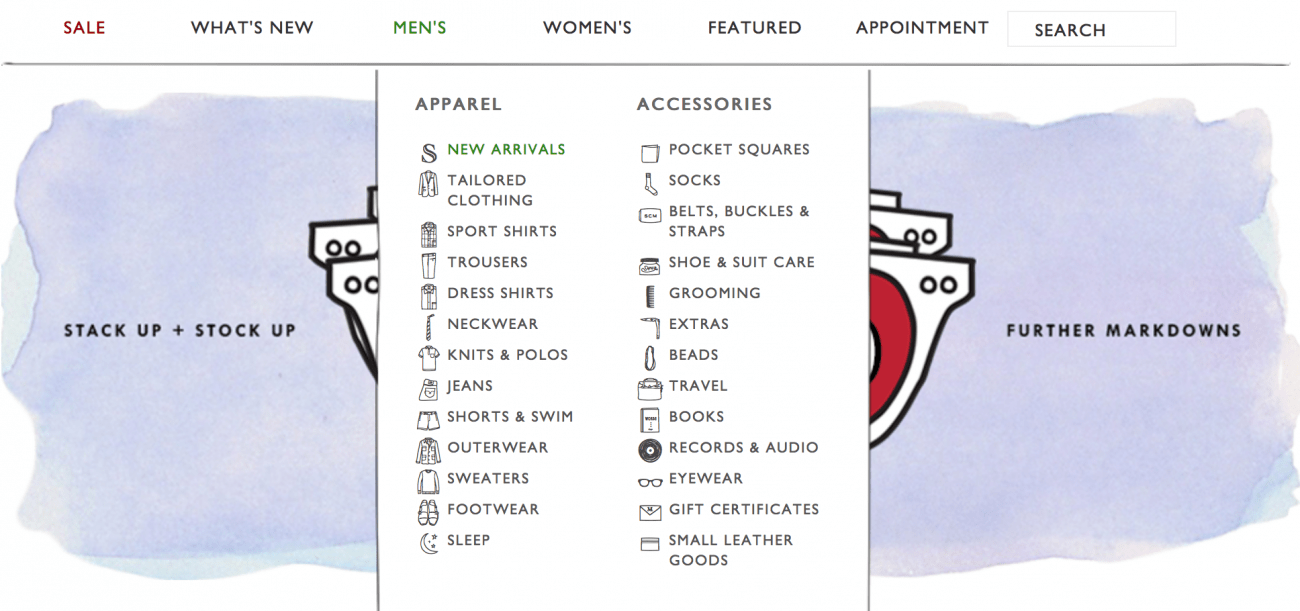
15.西德·马什本
另一个很棒的下拉菜单,带有小图标。这是一个简单的技巧,可帮助我们理解各种菜单。另外,它使网站更具个性.
16.慢表
这是一只只用一只手的手表。这是一个非常独特的概念,因此需要一些解释! Slow Watches通过全屏解释器视频可以很好地做到这一点.
在解释概念的同时,他们还讨论了创建该概念的哲学(非常适合与客户联系),并且使用精美的图像突出并定位了理想的受众.
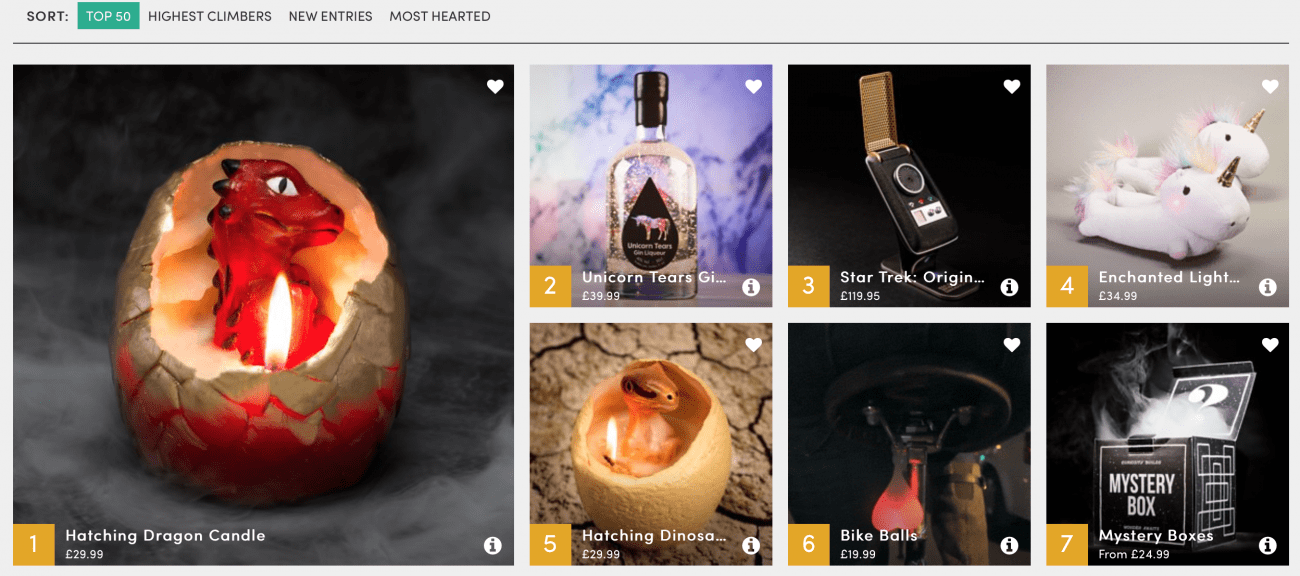
17.火箱
当您的商品不属于正常类别时,请发挥创意! Firebox专门生产不寻常的礼物和不敬的物品。他们的前50位排行榜是探索最受欢迎产品的完美方式.
盒子的布局非常适合快速浏览产品,并且许多图像都是动态的,可以移动并与客户互动.
由于他们专门研究礼物,因此他们在导航栏上也有一个“礼物查找器”,这是一种缩小选择范围的好方法.
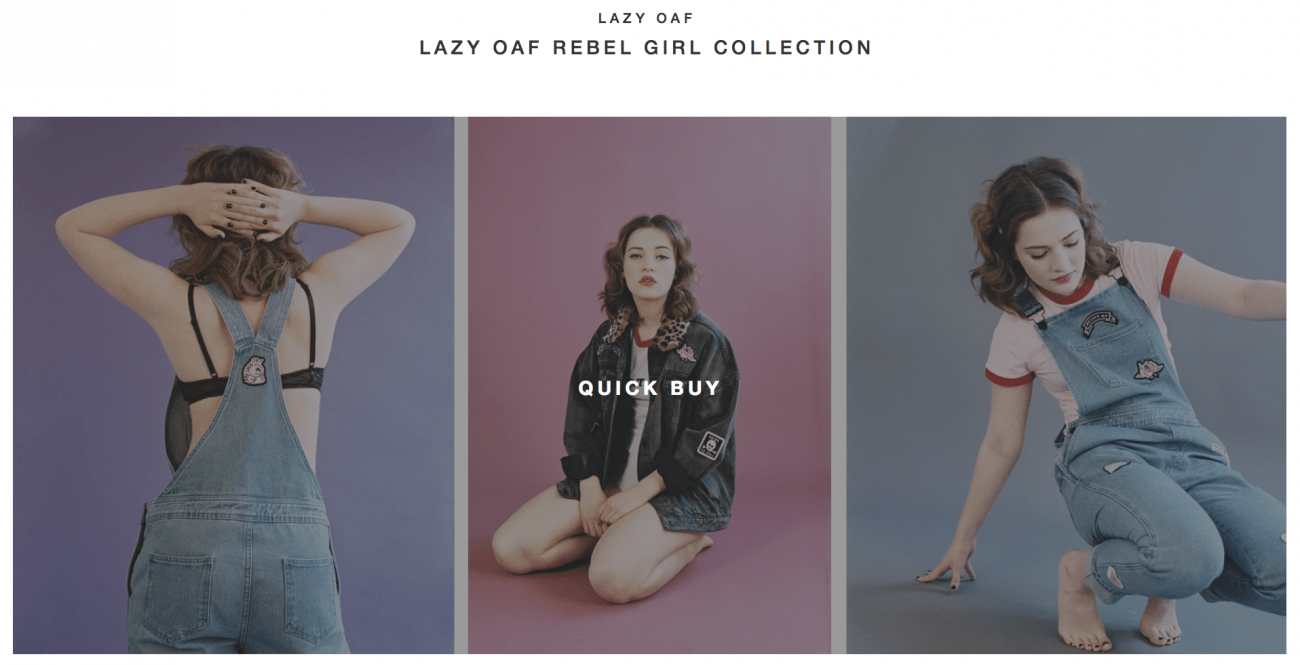
18.懒惰的Oaf
网上购物通常感觉很一致,许多人会错过浏览杂志或目录的旧过程.
Lazy Oaf的酷炫“ lookbook”部分将其带回了现实。他们不是一次布置衣服,而是一次显示各种组合的服装。毕竟,这就是他们过去在目录中的外观.
点击图片,您会看到“快速购买”框,以选择显示的三个项目。这是一种更古老的沉浸式购物方式.
不该做什么!
我们不希望将其他网站弄得一团糟,但是那里有些大牌弄错了一切……这里是一两个最严重的违法者.
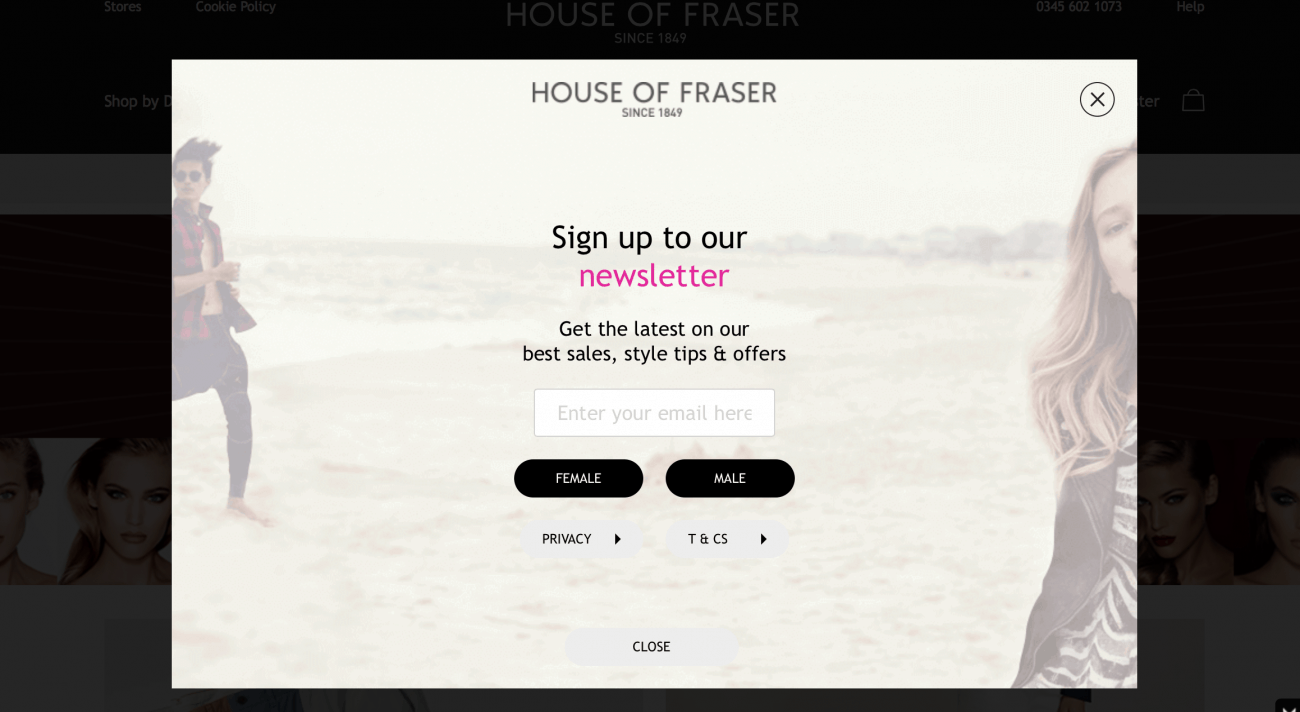
1.弗雷泽宫
它们是世界上最大的百货公司之一,但是一旦您加载其网站,就会犯一个大错误.
立即弹出一个整页弹出窗口,要求您订阅他们的新闻通讯.
即使它们是知名商店,这也是一种非常挑剔的策略,可将大多数购物者拒之门外。请记住,这是第一印象。最好创建一个用户旅程,以教育和启发访问者,然后再询问电子邮件地址.
不仅如此,而且没有真正的动力来订阅他们的新闻通讯。优惠券代码的折扣在这里将是一个不错的选择,并且可以帮助客户原谅入侵式弹出窗口.
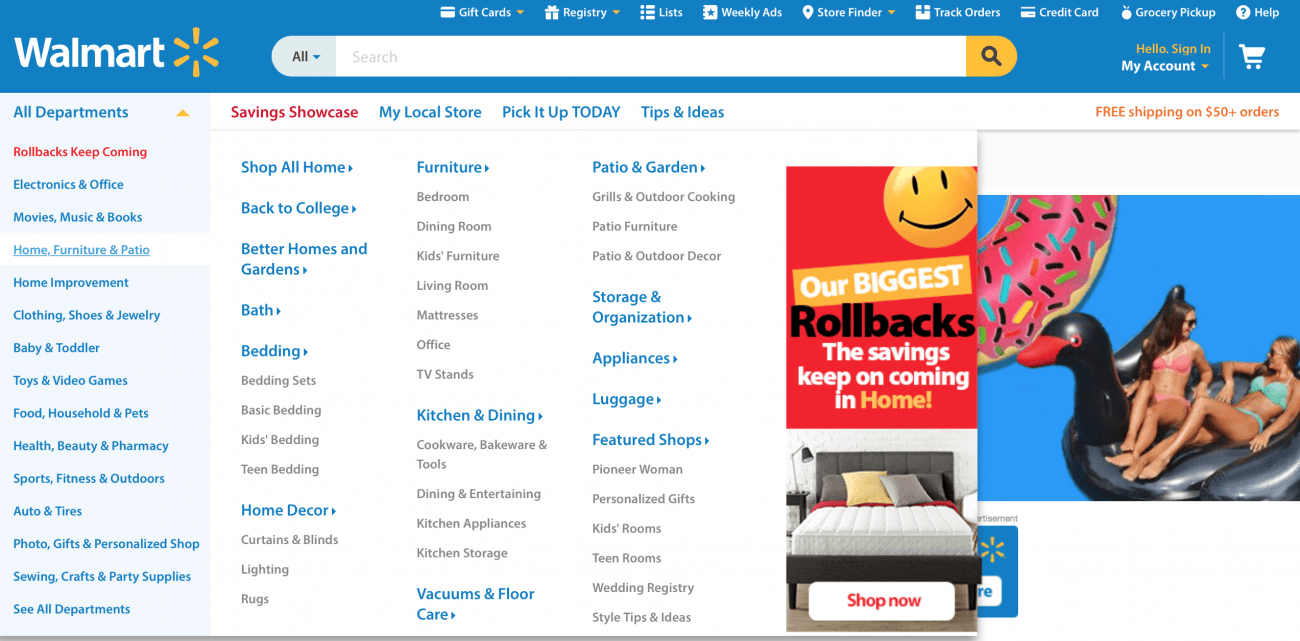
2.沃尔玛
沃尔玛面临着严峻的挑战。他们出售几乎所有东西,那么您如何对其进行分类并使其变得简单呢?好吧,我不确定…但不是这样…
不幸的是,这只是一堆杂乱的类别,几乎找不到您想要的东西.
这里只是太多信息了。当您向用户提供太多选择时,他们常常会慌张而离开.
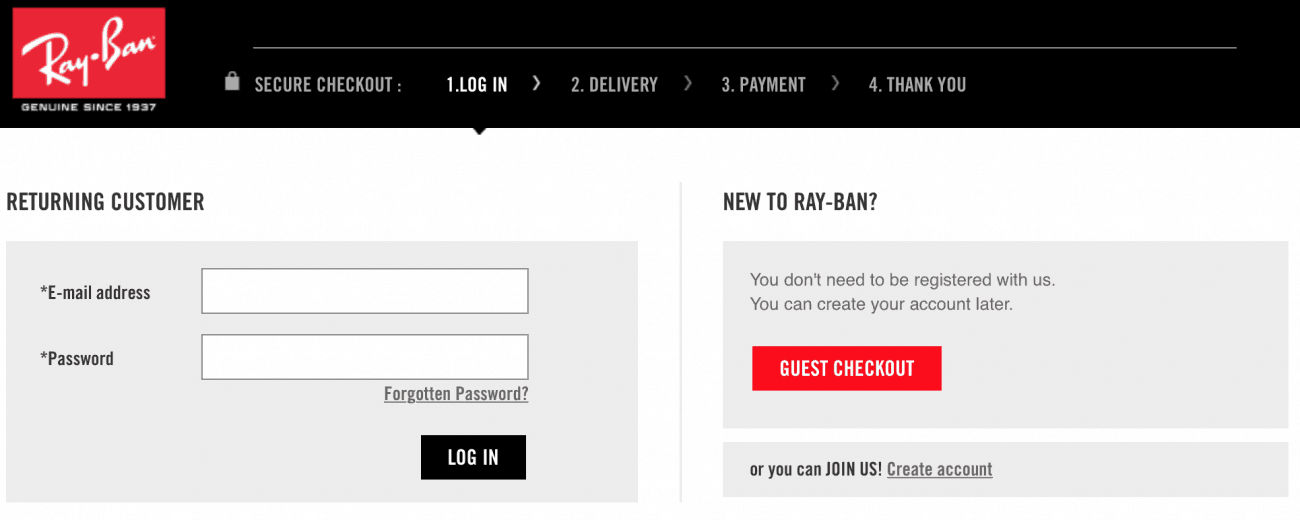
3.雷朋
这是一个有点刻薄的选择,因为大多数Ray-Ban网站都非常易于使用。实际上,它具有很多很酷的功能.
但是,他们所做的事情确实使很多电子商务网站惹恼了客户。这个:
您可能已经看过一百次这样的页面。看上去还不错,但实际上为销售带来了更多障碍.
如果您是回头客,那么您现在很想知道自己创建的密码。如果您忘记了密码,则必须完成整个“忘记密码”过程。您可能会在任何时候失去该客户…
当然,如果您是新客户,则可以进行访客结帐,但您要做的就是给他们另一个按钮单击。再次点击的机会.
此时,您的客户已与购物车和购买过程完全断开。不要将其拖出,只需锁定销售!
—
出色的UX设计就是所有的细微调整,这些细微调整使客户的工作变得更加轻松。这18个网站完美地做到了.
您将在自己的网站上使用哪些功能?