UX设计背后的想法很简单:快乐,自信的用户更有可能向您购买。他们更有可能信任您,注册您的邮件列表或下载您的应用.
我经常将用户体验设计(或UX设计)视为心理而非开发.
好的UX设计就是要吸引访问者的心.
期待他们的一举一动,并创建一个简单,直观且易于使用的网站.
不幸的是,好的UX设计并没有简单的答案或灵丹妙药。这是许多细微调整的结果。每个人都会改善您网站上的体验.
考虑到这一点,我整理了一份清单,其中列出了25个小(且简单)的调整,这些调整将使您的UX设计大放异彩.
1.速度
网站速度是您留下深刻印象的第一个机会。这是您的第一个UX障碍.
(图片来源)
太慢了,您的访客已经很烦躁,不太可能信任您。我们本能地将速度与专业精神相关联,大多数访问者希望您的网站在两秒钟内加载.
从一开始就比这更慢,而且用户体验也很差.
确保您的服务器速度达到极限,并减轻站点的重量,使其快速弹出.
2.你是谁,你做什么?
您的下一个重大挑战是迅速告知访问者。你是谁?你是做什么?你能给他们带来什么价值?
这就是所谓的价值主张,这一点非常重要,因此我们在上面撰写了整个博客文章。您只有几秒钟的时间就能说服您的访客,因此请数一数!
立即尝试:用一个句子和路标概括您的整个网站,然后让访问者继续浏览.
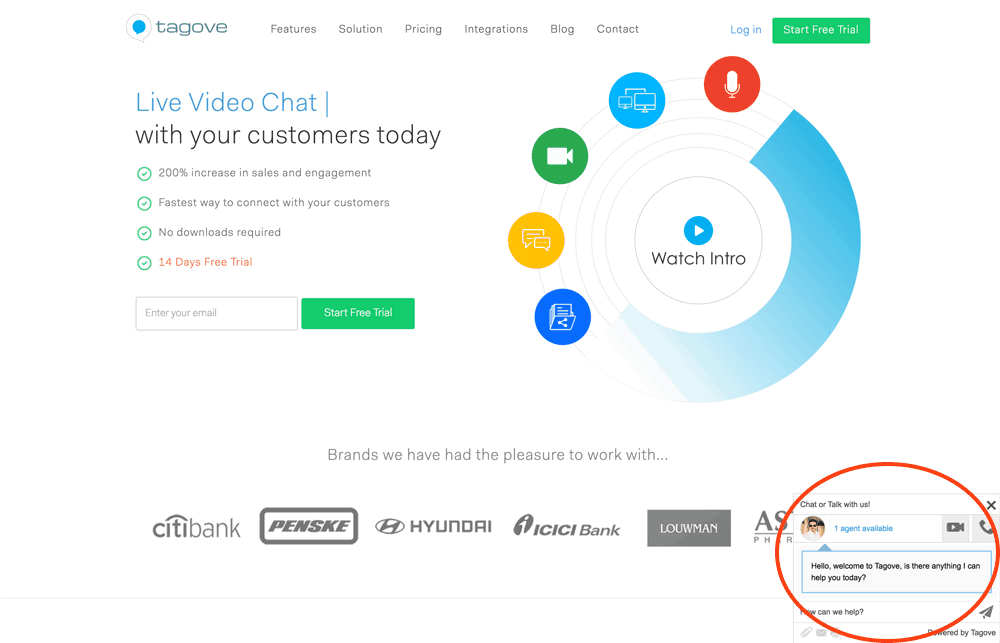
3.确保访客可以与您取得联系
用户体验设计的核心部分是消除访客可能遇到的任何烦恼或忧虑.
新访客最担心的问题之一就是他们是否应该信任您-特别是如果您是新网站.
消除焦虑的一种方法是向他们展示幕后有一个真实的人。添加公司地址,电话号码和真实的电子邮件地址。 (不是联系表格,与一般的电子邮件地址相比,人们倾向于不信任他们).
更好的是,使用实时聊天框,以便用户可以立即提出问题.
如果出现问题,很高兴知道他们可以轻松联系.
4.总是给游客回家的路
以前我们都迷失了网站。您跟踪链接并结束了兔子洞.
如果发生这种情况,您的访客会变得烦躁和沮丧。他们会本能地点击“ X”按钮以关闭浏览器.
相反,请确保有一个清晰且定义明确的“主页”按钮,以便它们始终可以重新开始。通常,用户希望您的徽标也链接回主页,因此请确保它确实链接到主页。.
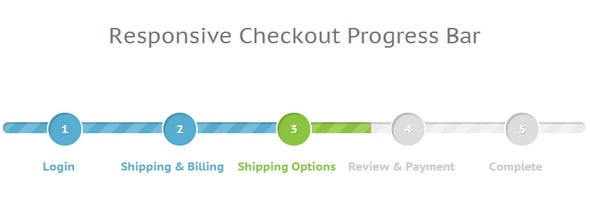
5.更好的是,留下面包屑,让他们知道自己在哪里
除了让他们快速重启外,还可以使用“面包屑”来说明它们在过程中的位置.
较大的进度条对此非常有用。例如,如果是在结帐过程中,请让您的用户确切知道他们在哪里,还有什么要做.
(图片来源)
同样,这是简单的心理学。例如,当您不知道终点在哪里时,散步会很累。有了地图,我们会感到更加自在。网上也有同样的想法.
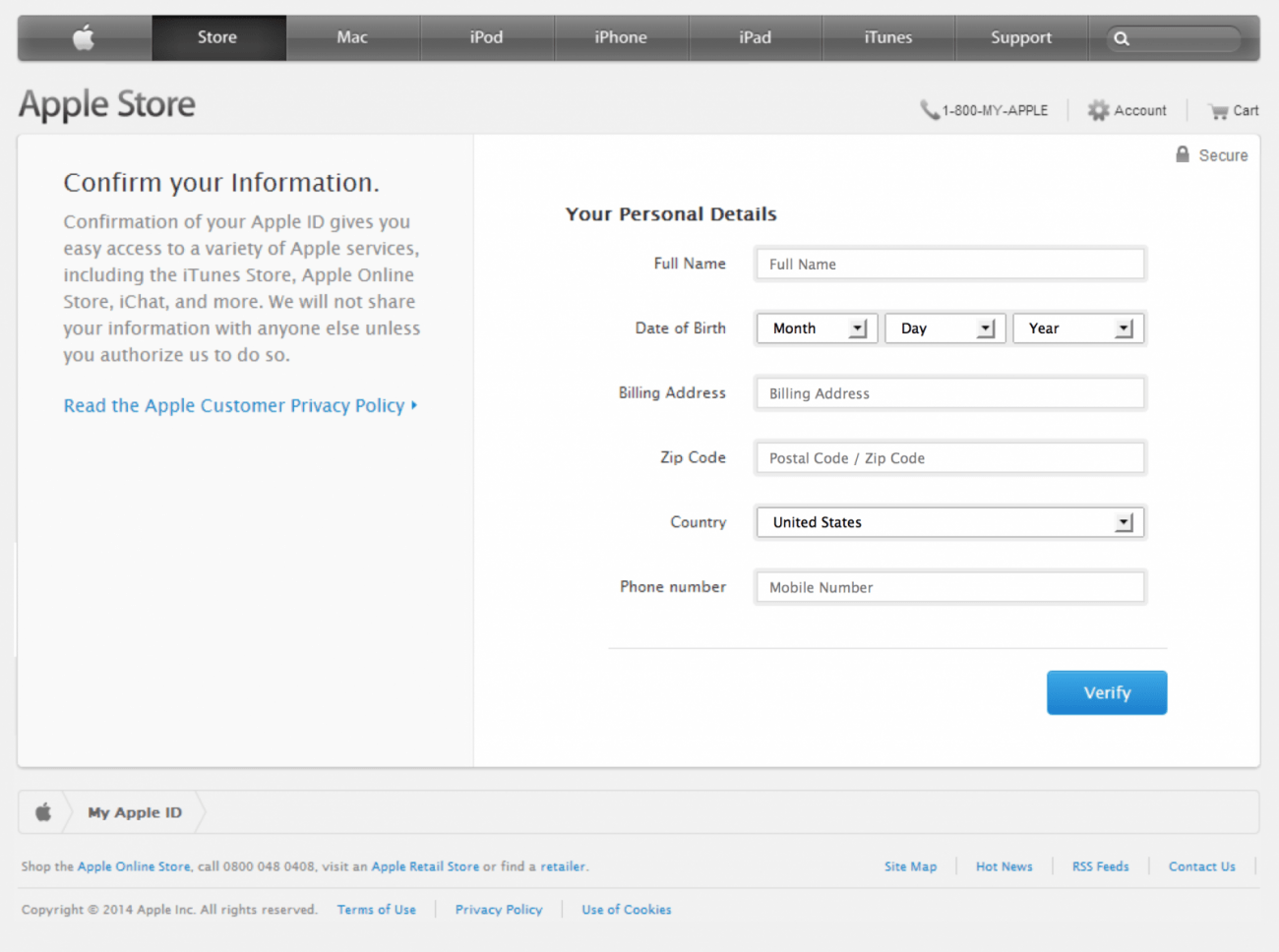
6.删除所有重复动作
在表单上两次输入相同的数据(例如帐单邮寄地址和送货地址)实在令人沮丧。尝试摆脱任何会延缓购买过程的重复行动.
这样的事情导致购物车被遗弃。您的访客将转至其他地方.
更好的是,创建一个能够记住客户偏好的系统。当它们再次在那里等他们时,会让他们感到惊讶和高兴。这很简单,可以增加回头客的机会.
7.使用工具提示来帮助新手(但不要妨碍专家!)
您的一些访客将成为常客。他们会仔细检查您的注册表和购买过程。其他人将是全新的,他们可能会在此过程中遇到一些问题.
小小的“工具提示”图标(通常带有问号)将帮助新手了解他们需要做什么。但同时,它们不会妨碍您的专家.
(图片来源)
您甚至可以提供快捷方式或快速通道来帮助加快专家的速度。例如,在大多数网站和应用解释器上,您经常会看到“跳过此”链接.
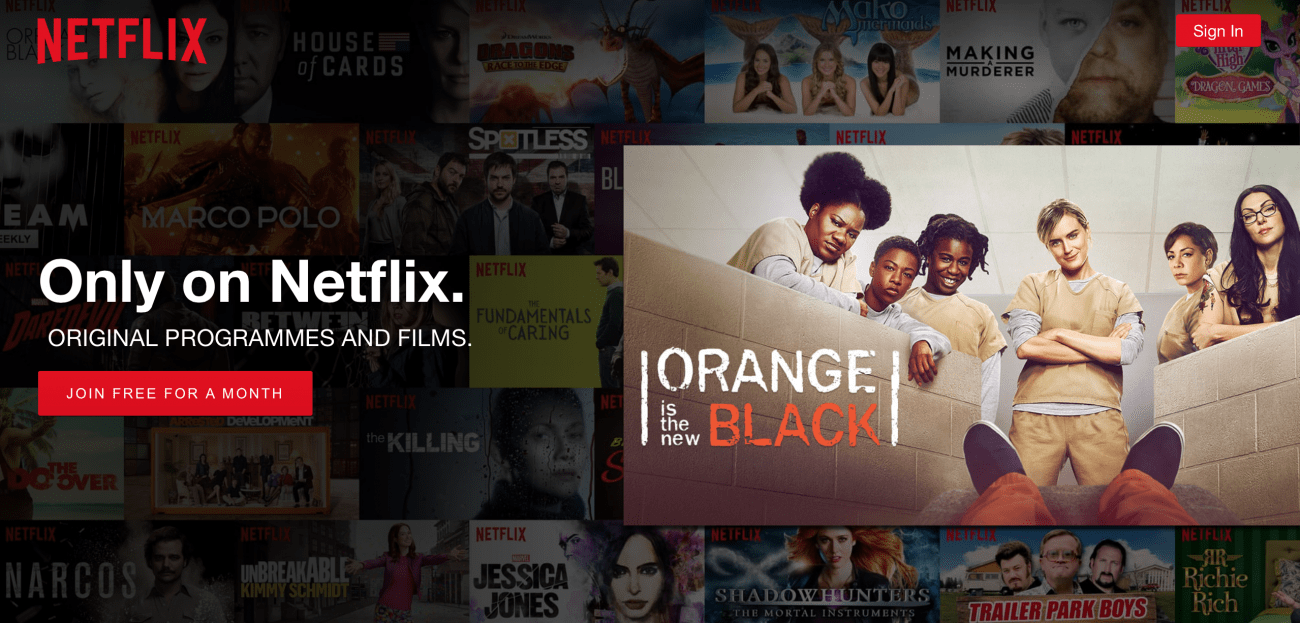
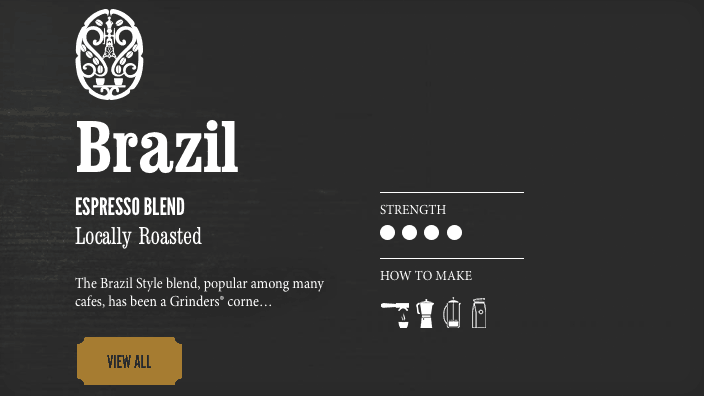
8.创建大胆的号召性用语
号召性用语告诉您的访客确切的操作:例如“注册”或“立即购买”。确保其命令简单明了,并说明这样做的价值.
(图片来源)
更好的是,使它成为清晰,大胆的颜色(绿色和橙色在这里起到奇效),并用白色空间将其包围。这应该可以吸引用户的注意,让他们清楚地表明这就是您想要他们做的.
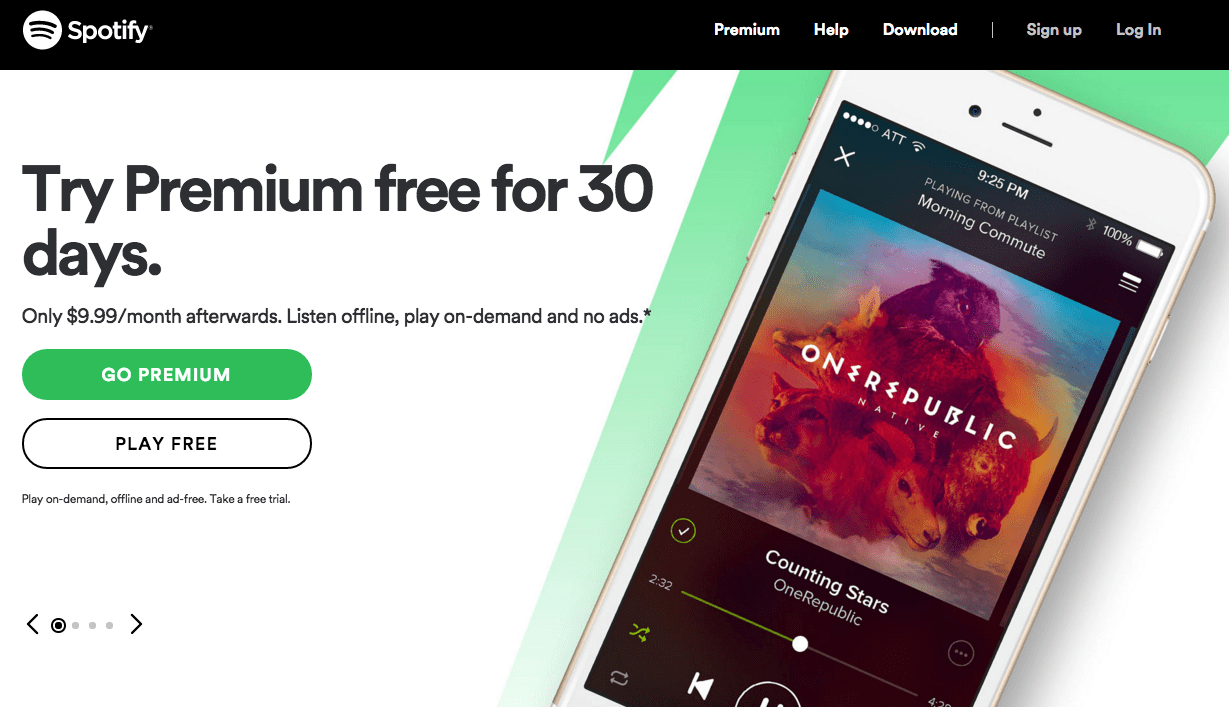
9.明确区分主要和次要号召性用语
有了很多号召性用语,您会看到两个选择。例如,“提交”和“取消”。或“立即下载”和“免费试用”.
很明显,您希望访问者采取哪种行动,因此请确保他们知道。查看Spotify的主页。他们使“ go premium”按钮变得醒目醒目。他们使“免费游戏”按钮淡入背景.
这又只是简单的心理学。您巧妙地让您的用户知道要点击哪个用户.
10.使用层次结构向用户显示下一步的操作
希望您应该牢记清晰的“用户历程”。假设您通过自己的网站教授在线课程。一个简单的用户旅程可能看起来像这样:
阅读最新博客 > 下载免费报告并注册到邮件列表 > 报名参加您的付费在线课程.
如果您的旅程很清晰,则可以创建可视层次结构以将用户定向到所需的位置。在这种情况下,您要确保博客是他们首先看到的内容。然后,您将开始包含许多指向邮件列表的链接.
11.不要弄乱期望的元素!
通常很难抗拒使用布局和元素进行创意的冲动。但事实是,我们都知道网上商店的外观。我们希望产品可以按简单的类别进行布置。我们期望产品描述,评论和熟悉的购买过程.
不要尝试通过这些关键方面来重新发明轮子!把事情简单化.
12.坚持简单的三色调色板
同样,这都是关于抵制过度复杂化事物的冲动。组合超过3种原色非常困难,这通常会使您的用户感到困惑.
(图片来源)
颜色与心理和情感息息相关,因此在塑造用户体验方面也非常有用。例如,我们将蓝色与信任相关联(这是Facebook使用蓝色的原因!)
使调色板与产品匹配.
13.为什么会出现错误?我现在该怎么办?
有时,事情会出错,并且不可避免会出现404错误。但是,您实际上可以将其转变为积极的用户体验.
通过创建自定义404和504页面来确切说明他们为什么会收到此错误。 Twitter的“鲸鱼”因此而闻名.
对于未知错误,请向用户保证您正在使用它,然后将他们引导回您的网站.
死胡同,如错误页面,是危险的。用户自然会伸手去拿十字架。给他们放心,然后寄回去.
14.完成某项工作时给用户高五分
人类以成就感和完成感为动力。当他们完成任务时,让他们知道并告诉他们下一步去哪里.
您可以在他们提交电子邮件地址之后,购买产品之后,向购物车中添加商品之后,或者只是在到达博客文章末尾时执行此操作.
这是一种简单,轻松,积极的体验。它还给用户带来协作感;就像您实际上在帮助他们实现目标.
15.坚持两个字体家族
一致性和品牌塑造是良好用户体验的关键.
如果您的徽标字体是Futura,您的正文是Times New Roman,您的号召性用语是Comic Sans,而您的标题是Windings,那将非常令人困惑。
坚持两个字体系列。易于阅读,看起来更加专业和值得信赖.
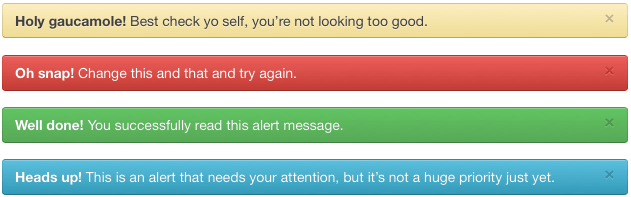
16.使用清晰一致的警报消息
有时,您的用户会出错。也许他们输入了错误的密码而无法登录。也许他们忘记了在注册表中包含邮政编码。.
(图片来源)
在这些情况下,您将需要一条简单但独特的错误或警报消息。确保其颜色和样式与您网站上的其他任何东西都不相同。它清楚地表明某些事情需要采取行动.
您还应该使这些警报消息在整个站点上保持一致。请勿使用其他颜色,样式或位置,否则会造成混淆.
17.限制大写锁定文本
真烦人.
实际上,还有比这更重要的原因。实际上,我们阅读大写字母的速度要比小写字母慢。因此,扫描阅读要困难得多(这是我们通常阅读互联网的方式).
当您确实需要产生影响时,备用盖会锁定.
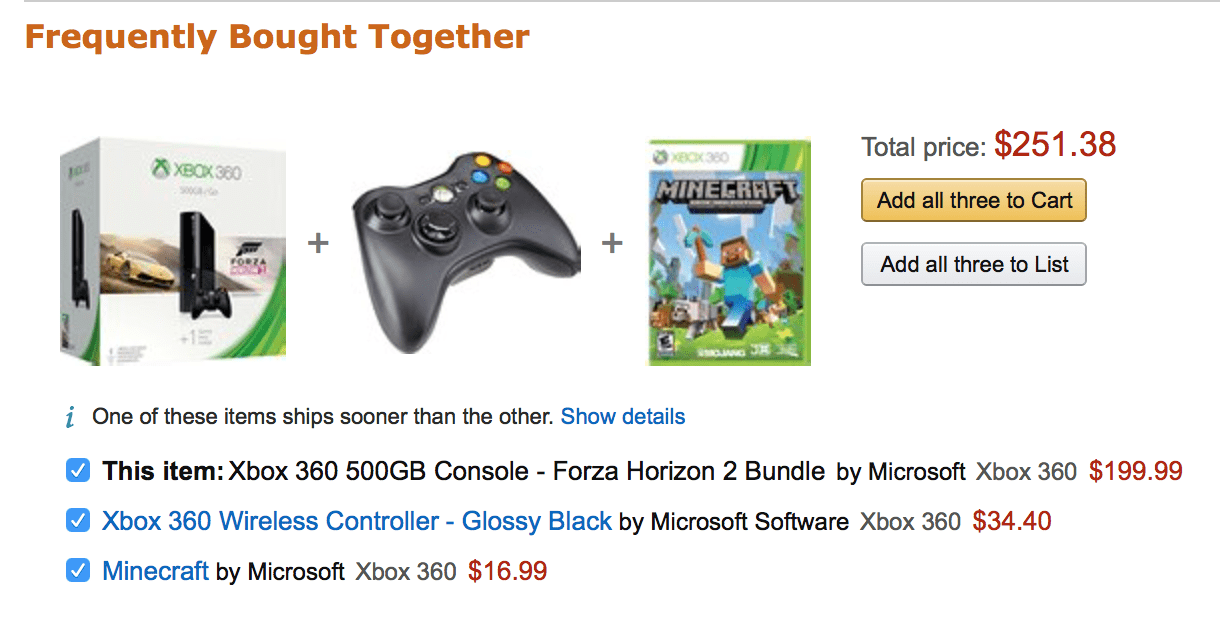
18.将相关项目分组在一起
这是专门针对电子商务网站的,但可以全面使用.
尝试将相似和相关的项目放在同一位置。这意味着您的访问者和客户将获得更加量身定制的服务,就像您已经预期到他们的需求一样.
您可以使用实体商品来做到这一点,例如亚马逊的“更多喜欢此商品”选择。您还可以使用相关的内容部分对博客文章和文章进行类似的操作.
它可以使访问者浏览您的网站,降低跳出率,并创造更个性化的体验.
19.保持一切一致
您需要做的最后一件事是访问者单击链接,就好像他们已经导航到其他网站一样.
无论您在网站上的什么位置,请确保导航栏都位于同一位置。确保您的徽标始终可见并且调色板保持不变.
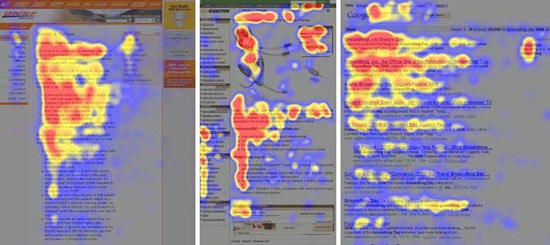
20.设计眼睛扫描的布局
我们不会像阅读书籍那样阅读网站。我们的眼睛跳动并扫描重要信息.
通常,我们以F模式阅读网站,但众所周知,醒目的图像和号召性用语也会引起人们的关注。.
21.通过推荐和社会证明建立信任
您网站的大多数访问者都会保持警惕。他们天生对新网站持谨慎态度,并且肯定还没有准备好向您购买.
正如我所说,UX设计的关键部分是消除这些障碍,并使人们在您的网站上感到舒适。一些适当的推荐和事实证明会让人们放心。我们希望看到其他人(最好是大牌人物)使用了您的产品和服务,并且批准了该产品和服务.
22.让用户知道他们可以玩什么!
网站通常由两部分组成:第一:内容–它是静态的,我们无法与之交互。第二点:控件–这些是我们可以单击并播放并与之交互的东西.
Twitter非常擅长于此。内容的简单黑色文本。蓝色文本表示您可以单击并与之交互的内容。鼠标悬停以显示可以玩的内容时,图标会填充颜色.
邀请他人使用您的网站!
23.创造一条温柔的学习曲线
没有人喜欢陷入混乱和困难的网站.
尝试让您的访客几乎立即获得双赢。使它们变得轻松并变得简单-特别是在您提供棘手的业务主张的情况下.
24.找到一种快速吸引访问者的方法
用户体验就是关于模仿人际关系并与用户建立联系。移情是其中很大的一部分–访问者的目标和梦想是什么?迄今为止阻碍他们前进的原因?
立即让他们知道您了解他们的问题。您可以使用他们可以关联的图像或总结他们最大问题的句子来做到这一点.
您的访客会认为“这个网站可以吸引我!”,这是一种很棒的用户体验.
25.使用微交互进行对话
尝试在旅程的每一小部分为您的用户提供反馈。它将创建用户响应的真实沟通和关系.
您可以使用副本来完成此操作,例如“干得好!” “我们认为您可能会喜欢”,“您想和专家谈谈吗?”
或小的图形和视觉效果,例如在加载页面上竖起大拇指,笑脸或滴答作响的时钟.
———
结合这些细微的调整,您将创建用户体验,从而建立信任,与目标受众建立联系,并使他们感到高兴和成就感.
您是否正在使用这些UX设计技巧中的任何一个?我很想知道任何我想念的东西!让我知道在评论部分.