Bạn có biết trang web của bạn nhanh như thế nào không?
Đó là một câu hỏi khiến tôi bực mình trong một thời gian dài.
Trong bài đăng cuối cùng của tôi, tôi đã giải thích làm thế nào một trang web chậm thực sự có thể gây hại cho số lượng khách truy cập và doanh số của bạn. Tôi đã cho bạn thấy Amazon sẽ mất 1,6 tỷ đô la đáng kinh ngạc như thế nào nếu họ chậm lại!
Tốc độ trang web thực sự quan trọng!
Có điều, có rất nhiều công cụ kiểm tra tốc độ trang web trực tuyến. Nhưng hầu hết trong số họ chỉ cho bạn biết một điều: mất bao lâu để tải toàn bộ trang web, từ đầu đến cuối.
Điều đó không thực sự cung cấp cho bạn cái nhìn sâu sắc về những gì mà xảy ra. Có rất nhiều lớp ảnh hưởng đến tốc độ trang web tổng thể của bạn. Bạn cần phóng to từng cái trong số chúng, và xem những gì đang diễn ra.
Với ý nghĩ đó, tôi đã biên soạn một danh sách các công cụ tốt nhất để kiểm tra mọi lớp tốc độ trang web của bạn. Nhưng trước tiên, một chút đọc nền
Phân tích nhanh về khoa học tốc độ trang web
Trước khi chúng tôi bị mắc kẹt vào các công cụ bạn có thể sử dụng để kiểm tra tốc độ, chúng tôi cần hiểu thêm một chút về nó.
Tốc độ trang web phụ thuộc vào rất nhiều yếu tố. Chia nhỏ đơn giản, có hai phần chính:
a. Tốc độ máy chủ của bạn
Tốc độ máy chủ của bạn là động cơ của bạn. Nó là nền tảng của trang web của bạn.
Nó được xác định bởi hiệu suất và vị trí của máy chủ web của bạn.
Như bạn mong đợi, bạn muốn động cơ của mình nhanh nhất có thể. Hãy nghĩ về nó giống như một chiếc xe Công thức 1. Bạn có thể điều chỉnh thân xe nhiều như bạn muốn trên một chiếc xe F1. Nhưng, nếu không có tốc độ cốt lõi của động cơ, bạn sẽ thua cuộc đua!
Nó cùng với trang web của bạn.
Tốc độ máy chủ cốt lõi của bạn là điều đầu tiên trong danh sách.
b. Đang tải tất cả dữ liệu (hình ảnh, thiết kế web, mã, plugin, phương tiện truyền thông)
Phần thứ hai của tốc độ trang web là mọi thứ khác. Nó có tất cả dữ liệu mà trang web của bạn phải tải lên và hiển thị cho khách truy cập.
Như bạn có thể tưởng tượng, nếu trang web của bạn chứa đầy những hình ảnh khổng lồ, mã phức tạp và thiết kế phức tạp, sẽ mất nhiều thời gian hơn để tải tất cả lên.
Do có quá nhiều yếu tố ảnh hưởng đến tốc độ tải trang web, nên tốt nhất là sử dụng nhiều công cụ khác nhau để đo tốc độ.
Ví dụ, trình kiểm tra tốc độ trang web trung bình của bạn có thể cho bạn biết rằng trang web của bạn tải trong ba giây. Nhưng, điều đó không giúp ích cho việc xác định chính xác các vấn đề.
Vì vậy, hãy bắt đầu bằng cách kiểm tra tốc độ của động cơ. Tốc độ máy chủ của bạn.
1. Trình kiểm tra tốc độ máy chủ Bitcatcha
Công cụ đầu tiên là kiểm tra tốc độ động cơ của bạn. Nó nói về việc đảm bảo những nền tảng đó mạnh nhất có thể.
Công cụ kiểm tra tốc độ máy chủ Bitcatcha của chúng tôi chỉ đo thời gian phản hồi máy chủ của bạn. Chúng tôi sẽ cho bạn thấy một dấu hiệu rõ ràng về tốc độ động cơ của bạn đang chạy.
Chúng tôi thực hiện điều này bằng cách ping máy chủ của bạn từ tám địa điểm khác nhau trên khắp thế giới và đo thời gian phản hồi. Sau đó, chúng tôi sẽ cho bạn thấy một sự cố trung bình.
Vì vậy, những gì một kết quả tốt?
Một máy chủ nhanh và nhạy sẽ trả về điểm B + trên biểu đồ tốc độ máy chủ Bitcatcha. Bất cứ điều gì thấp hơn, và có chắc chắn phòng cải thiện.
Google đã nói rằng họ đang tìm kiếm thời gian phản hồi của máy chủ là 200ms, vì vậy hãy nhắm đến điều đó!
Khi bạn tìm kiếm tốc độ siêu âm, luôn luôn bắt đầu với động cơ. Bắt đầu với tốc độ máy chủ.
> Kiểm tra tốc độ máy chủ của bạn ngay bây giờ
2. Thông tin chi tiết về trang của Google
Trong nhiều năm, Google đã nói rất rõ rằng vấn đề tốc độ.
Ở đây tại Google, chúng tôi bị ám ảnh bởi tốc độ. Các trang web nhanh hơn tạo ra người dùng hạnh phúc.
Không chỉ tăng tốc độ tải trang web cải thiện trải nghiệm người dùng, nó còn giúp duy trì thứ hạng của bạn trên Google.
May mắn thay, Google không bỏ rơi bạn trong bóng tối về tốc độ trang web cụ thể của bạn. Họ đã tạo ra một công cụ nhỏ tuyệt vời có tên Page Insights. Nó đo tốc độ trang web tổng thể của bạn, nhưng chia nó thành các phần nhỏ.
Tất cả bạn cần làm là đặt địa chỉ trang web của bạn vào thanh tiêu đề và để máy móc hoạt động. Google sau đó cung cấp cho bạn một số điểm trong số 100 cho tốc độ tổng thể của máy tính để bàn và thiết bị di động.
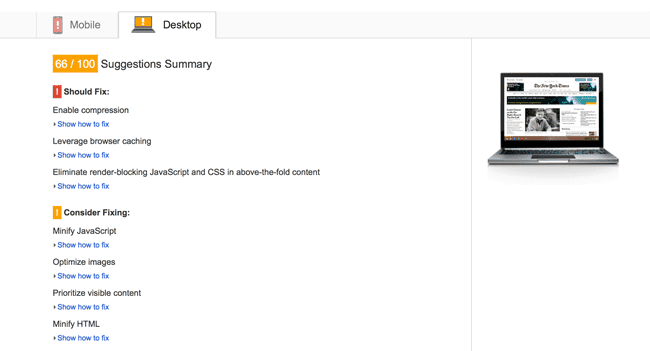
Họ cũng sẽ cung cấp cho bạn bảng phân tích đầy đủ tất cả những điều làm chậm trang web của bạn, với một danh sách ưu tiên. Tại đây, những gì sẽ quay trở lại khi bạn đưa trang web của New York Times vào trang Insights.
Như bạn có thể thấy, Thời báo New York có thể tăng tốc trang web của mình bằng cách cho phép nén và sử dụng bộ nhớ đệm trình duyệt hiệu quả hơn. Ngoài ra còn có rất nhiều thay đổi mã nhỏ được thực hiện.
> Thử thông tin chi tiết trang ngay bây giờ
3. whichLoadsFaster.com
Bạn đã bao giờ tự hỏi liệu trang web của bạn có nhanh hơn đối thủ của bạn không?
WhichLoadsFaster.com là một công cụ tuyệt vời kết hợp hai trang web với nhau. Nó là một cách tuyệt vời để đo tốc độ của bạn chống lại một đối thủ!
Hãy cùng xem Hãy xem một số đối thủ cạnh tranh lớn nhất trên Internet và xem ai là người chiến thắng.
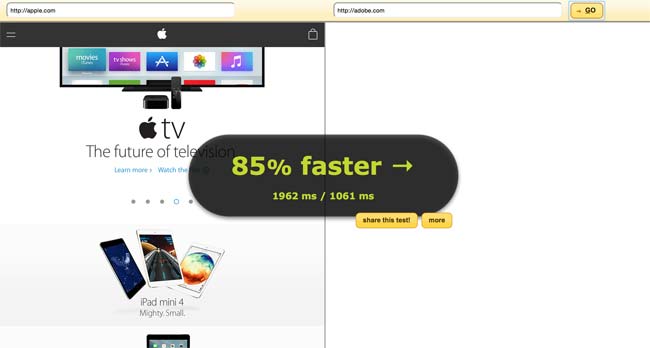
Apple so với Adobe
Người chiến thắng: Adobe
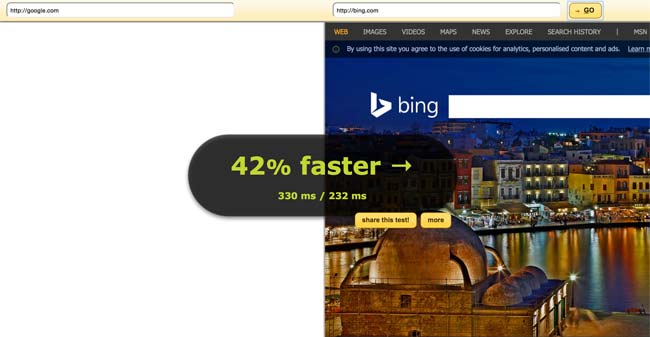
Google vs Bing
Người chiến thắng: Bing
Facebook vs Twitter
Người chiến thắng: Facebook
Whichloadsfaster.com sử dụng trình duyệt của riêng bạn để kiểm tra tốc độ, do đó, kết quả có một lỗi sai. Mỗi vị trí trình duyệt và tốc độ là khác nhau. Nó tốt nhất không nên quá nghiêm túc. Tuy nhiên, nó là một dấu hiệu thú vị về tốc độ trang web của bạn so với các trang web khác.
> Hãy dùng thử whichLoadsFaster.com
4. Tác động tải
Mọi thứ tôi đã chỉ ra cho bạn cho đến nay đo lường phản ứng trang web của bạn ở cấp độ hiện tại của nó.
Nhưng nếu bạn bất ngờ nhận được một lũ du khách thì sao? Điều gì sẽ xảy ra nếu 100.000 người xuống trang web của bạn cùng một lúc? Nếu bạn chạy một chiến dịch quảng cáo lớn hoặc ra mắt sản phẩm, điều này có thể xảy ra. Và bạn cần phải chuẩn bị cho nó!
Khi nhiều người đến trang web của bạn cùng một lúc, chắc chắn nó sẽ chậm lại.
Load Impact mô phỏng hàng ngàn người truy cập trang web của bạn và sau đó kiểm tra phản hồi của nó. Trang web của bạn sẽ phản ứng nhanh như thế nào dưới sức nặng của lũ lụt giao thông?
Phần mềm bắt chước lưu lượng thực bằng cách gửi ping từ 10 vị trí khác nhau, các mạng di động và trình duyệt khác nhau. Nếu bạn bắt đầu thấy lưu lượng truy cập lớn hơn đến trang web của mình, thì đã đến lúc sử dụng Load Impact để xem thiết lập hiện tại của bạn có thể xử lý nó không.
> Hãy thử tải tác động ngay bây giờ
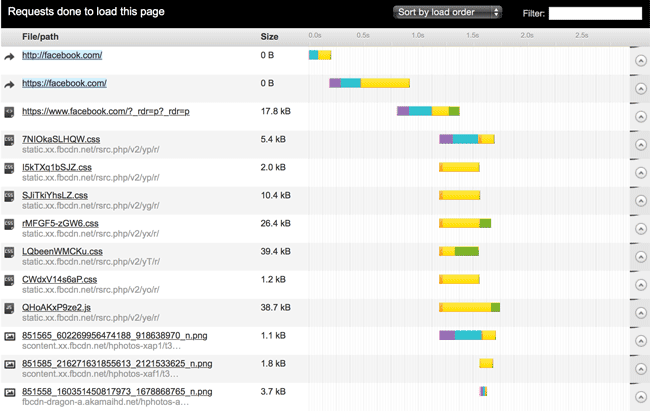
5. Pingdom
Pingdom là một giải pháp công nghệ toàn diện cho các nhà phát triển, nhưng nó có một công cụ gọn gàng khi nói về tốc độ trang web. Nó phá vỡ thời gian tải của bạn xuống theo mọi yếu tố trên trang web của bạn. Nó cho bạn thấy chính xác những hình ảnh, mã hoặc javascript đang làm bạn chậm lại.
Nó xác định chính xác các vấn đề của bạn bằng cách làm nổi bật các yếu tố trang web mất nhiều thời gian nhất để tải.
Điều đó có nghĩa là bạn có thể nhanh chóng và dễ dàng tìm thấy những kẻ phạm tội và làm giảm chúng trên trang web của bạn. Dưới đây, những gì sự cố Facebook Facebook giống như:
> Hãy thử Pingdom ngay bây giờ
–
Các chủ sở hữu trang web khôn ngoan nhất sử dụng kết hợp các công cụ này với nhau. Bởi vì tốc độ trang web có nhiều lớp và các yếu tố khác nhau. Mỗi phải được đo riêng.
Hãy thử tất cả và đo tốc độ trang web của bạn từ mọi góc độ, từ trên xuống dưới.
Như mọi khi, tôi làm ở đây để giúp đỡ và tôi rất thích nghe suy nghĩ của bạn về tốc độ trang web!







28.04.2023 @ 11:37
là một công cụ miễn phí và rất hữu ích để kiểm tra tốc độ trang web của bạn. Page Insights cung cấp cho bạn thông tin chi tiết về tốc độ trang web của bạn, bao gồm cả tốc độ máy chủ và tốc độ tải trang web. Nó cũng đưa ra các đề xuất để cải thiện tốc độ trang web của bạn. Vì vậy, nếu bạn muốn đảm bảo rằng trang web của bạn nhanh chóng và tối ưu hóa cho người dùng và công cụ tìm kiếm, hãy sử dụng công cụ Page Insights của Google.