Idén bakom UX-designen är enkel: glada och säkra användare är mer benägna att köpa från dig. Det är mer troligt att de litar på dig, registrerar dig till dina e-postlistor eller laddar ner din app.
Jag tänker ofta på användarupplevelsedesign (eller UX-design) som psykologi snarare än utveckling.
Bra UX-design handlar om att komma in i huvudet för dina besökare.
Den förutser varje rörelse och skapar en webbplats som är enkel, intuitiv och rolig att använda.
Tyvärr finns det inget enkelt svar eller silverkula för bra UX-design. Det är kulminationen på många små tweaks. Var och en förbättrar upplevelsen på din webbplats.
Med det i åtanke har jag samlat en checklista med 25 små (och enkla) tweaks som får din UX-design att lysa.
1. Hastighet
Webbplatshastighet är din allra första chans att göra ett gott intryck. Det är ditt första UX-hinder.
(bildkälla)
För långsamt och dina besökare är redan upprörda och mindre benägna att lita på dig. Vi kopplar instinktivt snabbt med professionalism, och de flesta besökare förväntar sig att din webbplats laddas inom två sekunder.
Allt är långsammare än så, och det är en dålig användarupplevelse, redan från början.
Se till att din serverhastighet är upp till grund och smala ner webbplatsens vikt så att den öppnas snabbt.
2. Vem är du och vad gör du?
Din nästa stora utmaning är att snabbt informera dina besökare. Vem är du? Vad gör du? Och vilket värde kan du ge dem?
Detta kallas ett värdeproposition, och det är så viktigt att vi skrev ett helt blogginlägg om det. Du har bara några sekunder att övertyga dina besökare, så låt det räkna!
Prova det nu: sammanfatta hela webbplatsen i en mening och skylt där du vill att besökare ska gå nästa.
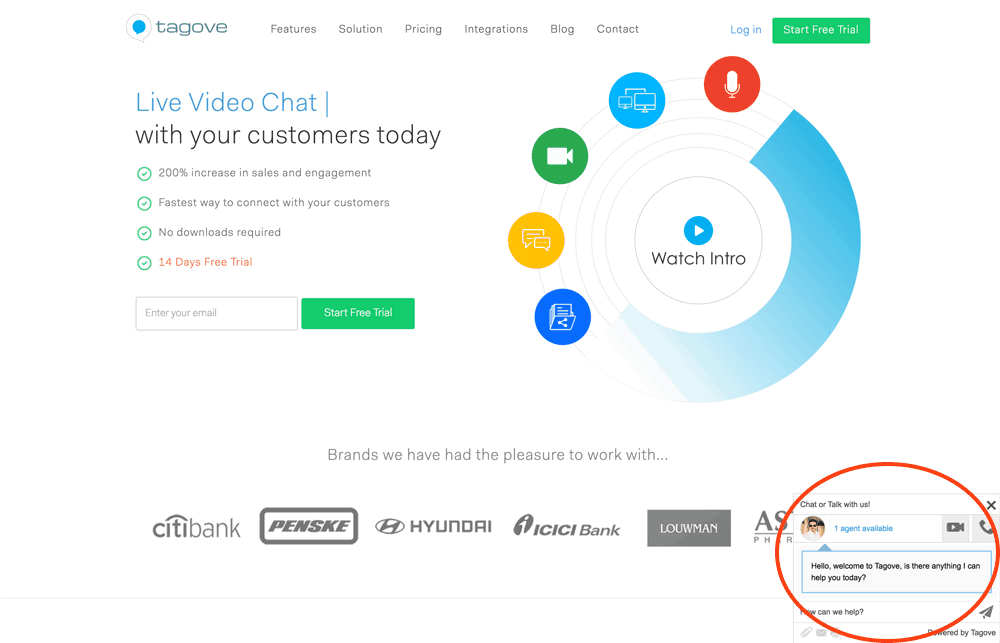
3. Se till att besökare kan komma i kontakt med dig
En viktig del av UX-design eliminerar alla bekymmer eller oro som dina besökare kan ha.
En av de största bekymmerna för nya besökare är om de ska lita på dig eller inte – särskilt om du är en ny webbplats.
Ett sätt att ta bort denna ångest är genom att visa dem att det finns en riktig person bakom kulisserna. Lägg till en affärsadress, ett telefonnummer och en riktig e-postadress. (INTE ett kontaktformulär – folk tenderar att misstro dem jämfört med en direkt e-postadress).
Ännu bättre, använd en livechattlåda så att användare direkt kan ställa frågor.
Om något går fel är det bra att veta att de lätt kan komma i kontakt.
4. Ge alltid besökarna ett hem hem
Vi har alla gått vilse på webbplatser innan. Du följer länkar och hamnar ner i ett kaninhål.
Om detta händer blir dina besökare upprörda och frustrerade. De kommer instinktivt att trycka på “X” -knappen för att stänga webbläsaren.
Se istället för att det finns en tydlig och definierad “hem” -knapp, så att de alltid kan börja om igen. Vanligtvis förväntar sig användare att din logotyp kommer att länka tillbaka till hemsidan också, så se till att den gör det.
5. Ännu bättre, lämna brödsmulor så att de vet var de är
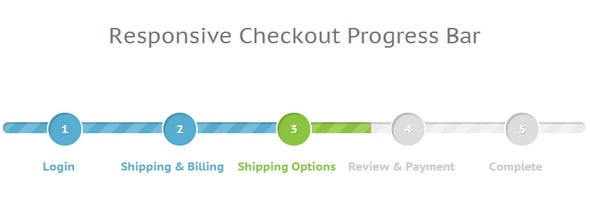
Förutom att ge dem en snabb omstart använder du “brödsmulor” för att förklara var de är i processen.
Stora framstegsfält är bra för detta. Om det till exempel är under kassaprocessen, låt din användare veta exakt var de är och vad som finns kvar att göra.
(bildkälla)
Återigen är detta enkel psykologi. Att till exempel gå en promenad är mycket tröttsammare när du inte vet var slutet är. Vi känner oss mycket bekvämare när vi har en karta. Samma idé gäller online.
6. Ta bort eventuella upprepade åtgärder
Det är super frustrerande att mata in samma data två gånger på ett formulär (som en faktureringsadress och en leveransadress). Försök att bli av med alla upprepade åtgärder som saktar köpprocessen.
Det är saker som detta som leder till att kundvagnen överges. Dina besökare letar någon annanstans.
Ännu bättre, skapa ett system som kommer ihåg dina kunders preferenser. Det kommer att överraska och glädja dem när allt är där och väntar på dem igen. Det är en enkel sak som förbättrar chansen att återvända kunder.
7. Använd verktygstips för att hjälpa nybörjare (men hindra inte experterna!)
Några av dina besökare kommer att vara stamgäster. De kommer att spränga igenom dina anmälningsark och köpprocessen. Andra kommer att vara helt nya och de kan ha några frågor på vägen.
Lilla “verktygstips” -ikoner (ofta identifierade med ett frågetecken) hjälper nybörjare att förstå vad de behöver göra. Men samtidigt kommer de inte i vägen för dina experter.
(bildkälla)
Du kan till och med ge genvägar eller snabbspår för att hjälpa till att påskynda experterna. Du kan ofta se “hoppa över” -länkar på de flesta webbplats- och appförklarare.
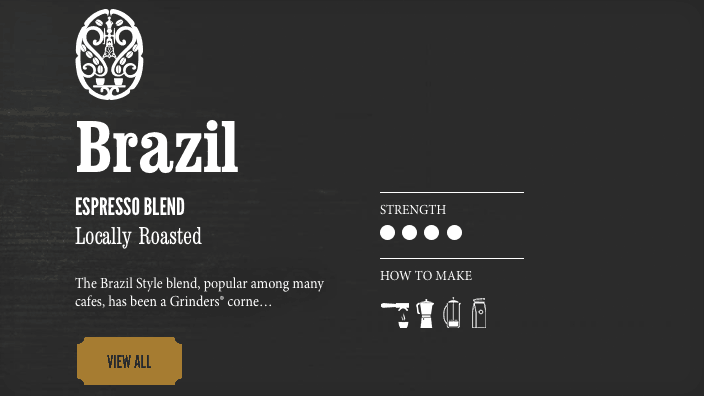
8. Skapa en stor, djärv uppmaning
En uppmaning berättar dina besökare exakt vad de ska göra: “Registrera dig” eller “Köp nu” till exempel. Se till att det är kommanderande, enkelt och förklarar värdet av att göra det.
(bildkälla)
Ännu bättre, gör det till en klar, djärv färg (gröna och apelsiner gör underverk här) och omger den med vitt utrymme. Det bör dra dina användares öga rakt mot det och ge dem en tydlig indikation på att det här är vad du vill att de ska göra.
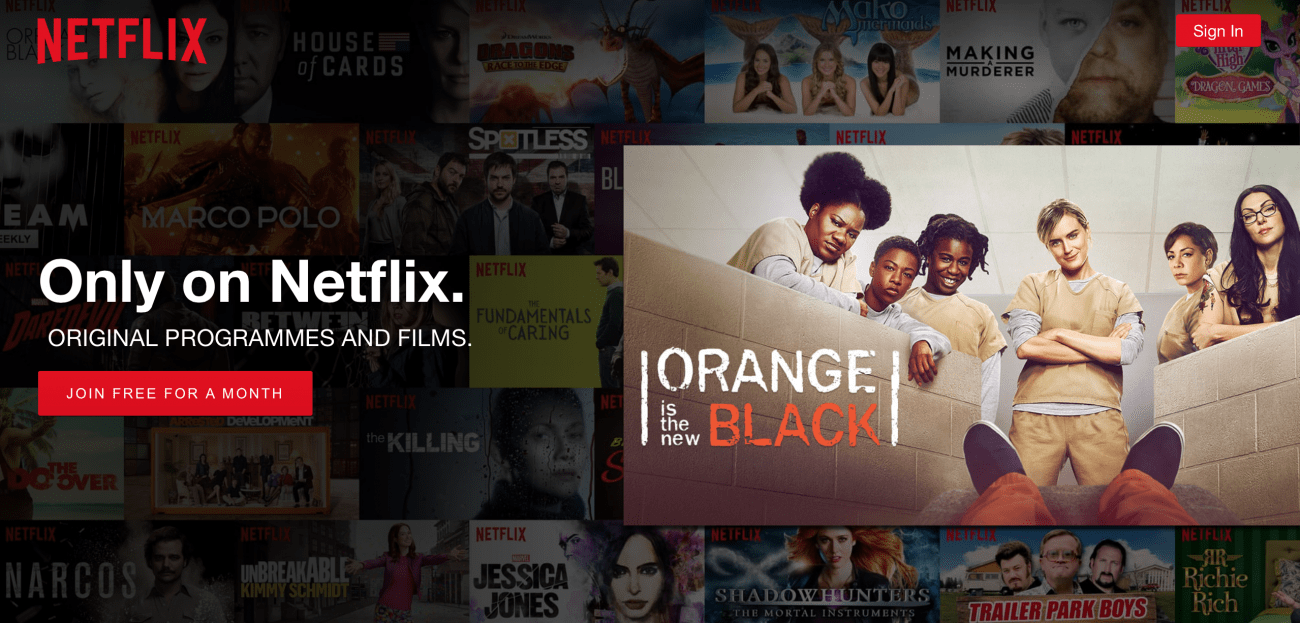
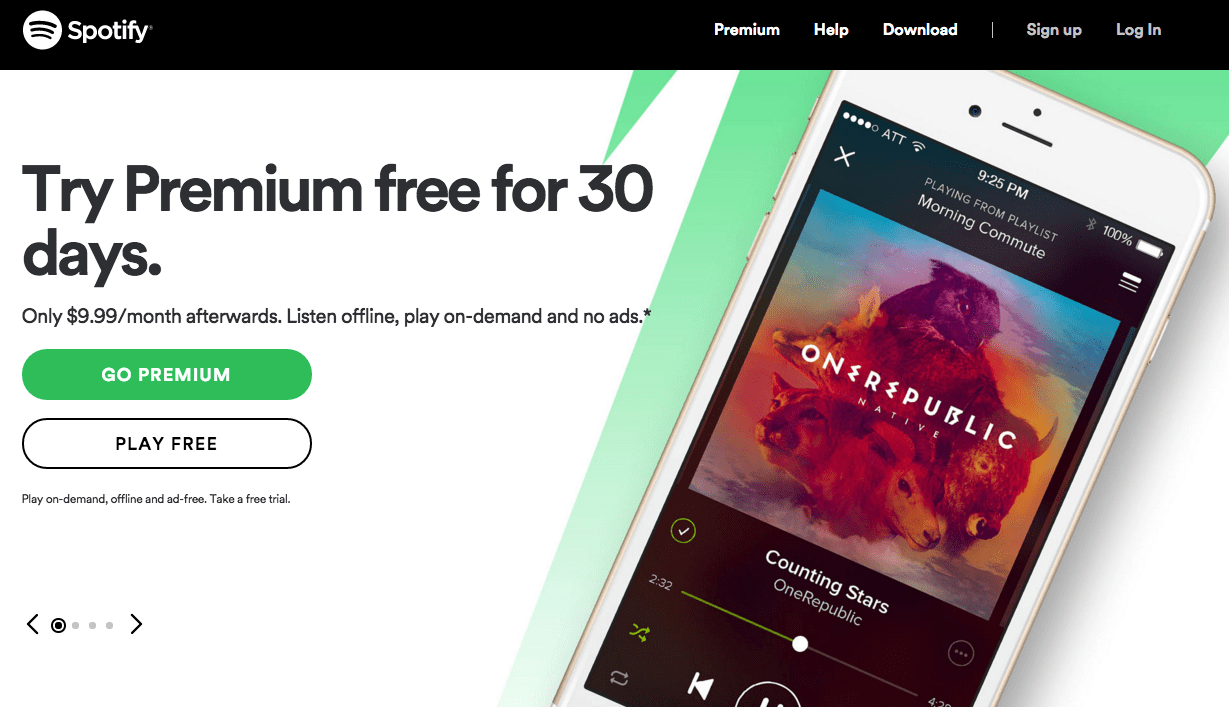
9. Gör en tydlig åtskillnad mellan primära och sekundära handlingsfrågor
Med en hel del handlingsfrågor ser du två alternativ. “Skicka” och “avbryt” till exempel. Eller “ladda ner nu” och “gratis testversion”.
Det är tydligt vilken åtgärd du vill att besökaren ska vidta, så se till att de vet det. Kolla in Spotifys hemsida. De har gjort knappen “gå premium” fet och iögonfallande. De har fått knappen “spela gratis” att blekna i bakgrunden.
Detta är bara enkel psykologi igen. Du låter dina användare subtilt på vilken du ska klicka på.
10. Använd hierarki för att visa användare var de ska gå nästa
Förhoppningsvis bör du ha en tydlig “användarresa” i åtanke. Låt oss säga att du undervisar onlinekurser via din webbplats. En enkel användarresa kan se ut så här:
Läs den senaste bloggen > ladda ner gratis rapport och registrera dig till e-postlistan > anmäla dig till din betalda onlinekurs.
Om du har en tydlig resa kan du skapa en visuell hierarki för att rikta användare dit du vill ha dem. I det här fallet skulle du se till att din blogg var det första de ser. Sedan börjar du inkludera många länkar till din e-postlista.
11. Rota inte med förväntade element!
Det är ofta svårt att motstå lusten att bli kreativ med layouter och element. Men saken är att vi alla vet hur en onlinebutik ska se ut. Vi förväntar oss att produkter ska anges i enkla kategorier. Vi förväntar oss produktbeskrivningar, recensioner och en bekant köpprocess.
Försök inte återuppfinna hjulet med dessa avgörande aspekter! Håll det enkelt.
12. Håll dig fast vid en enkel palett med 3 färger
Återigen handlar det om att motstå lusten att överkomplicera saker. Att kombinera mer än 3 primärfärger är svårt och det kommer ofta att förvirra dina användare.
(bildkälla)
Färg är också mycket användbar för att utforma din användares upplevelse eftersom den är nära kopplad till psykologi och känslor. Till exempel förknippar vi blått med förtroende (det finns en anledning till att Facebook använder blått!)
Matcha din färgpalett med din produkt.
13. Varför får jag ett fel? Och vad gör jag nu?
Ibland går det fel och 404-fel är oundvikliga. Men du kan faktiskt förvandla detta till en positiv användarupplevelse.
Förklara exakt varför de får detta fel genom att skapa anpassade 404 och 504 sidor. Twitter: s “fail whale” var känd för detta.
För okända fel kan du försäkra användare om att du arbetar med det och rikta dem tillbaka till din webbplats.
Dead-ends, som felsidor, är farliga. Användare räcker naturligtvis till korset. Beroliga dem och skicka tillbaka dem.
14. Ge användare en high-five när de slutför något
Människor drivs av en känsla av prestation och fullbordande. När de slutför en uppgift, låt dem veta och visa dem var de ska gå vidare.
Du kan göra detta efter att de har skickat in sin e-postadress, efter att de har köpt en produkt, efter att de har lagt till något i sin kundvagn, eller helt enkelt när de kommer till slutet av ett blogginlägg.
Det är en enkel, enkel och positiv upplevelse. Det ger också användare en känsla av samarbete; som att du faktiskt hjälper dem att uppnå sina mål.
15. Håll fast vid bara två teckensnittfamiljer
Konsekvens och varumärke är nyckeln till en bra användarupplevelse.
Det är väldigt förvirrande om ditt logoteckensnitt är Futura, din kroppstext är Times New Roman, din uppmaning är Comic Sans och dina rubriker är lindningar …
Håll fast vid bara två teckensnittfamiljer. Det är lättare att läsa och det ser mer professionellt och pålitligt ut.
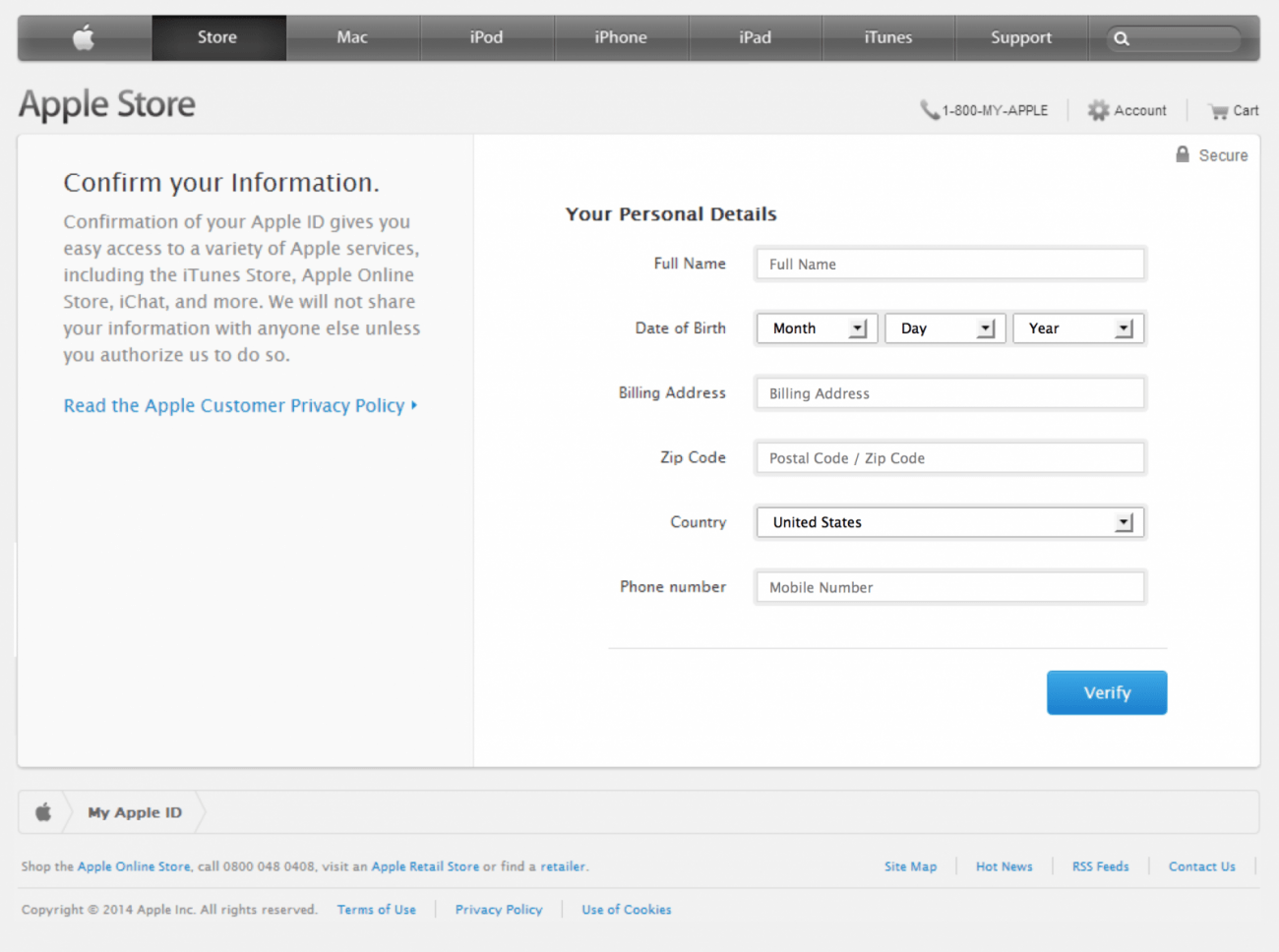
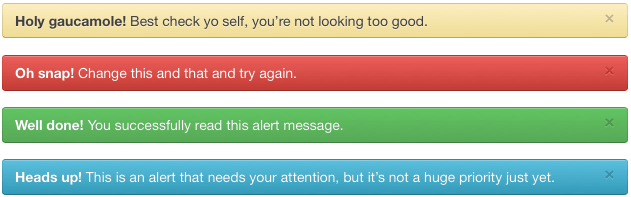
16. Använd distinkta och konsekventa varningsmeddelanden
Ibland kommer dina användare att få saker fel. De kanske angav fel lösenord och kunde inte logga in. Kanske glömde de att ta med ett postnummer på registreringsbladet.
(bildkälla)
I dessa fall vill du ha ett enkelt men tydligt fel- eller varningsmeddelande. Se till att den är distinkt i färg och stil till allt annat på din webbplats. Det ger en tydlig indikation på att något behöver handla.
Du bör också göra dessa varningsmeddelanden konsekventa på hela webbplatsen. Använd inte en annan färg, stil eller placering eftersom det bara blir förvirrande.
17. LIMIT CAPS LOCK TEXT
Det är bara irriterande.
Det finns faktiskt viktigare skäl än det. Vi läser faktiskt versaler längre än små bokstäver. Så det är mycket svårare att skanna läst (vilket är hur vi vanligtvis läser internet).
Boka locklås för när du verkligen behöver påverka.
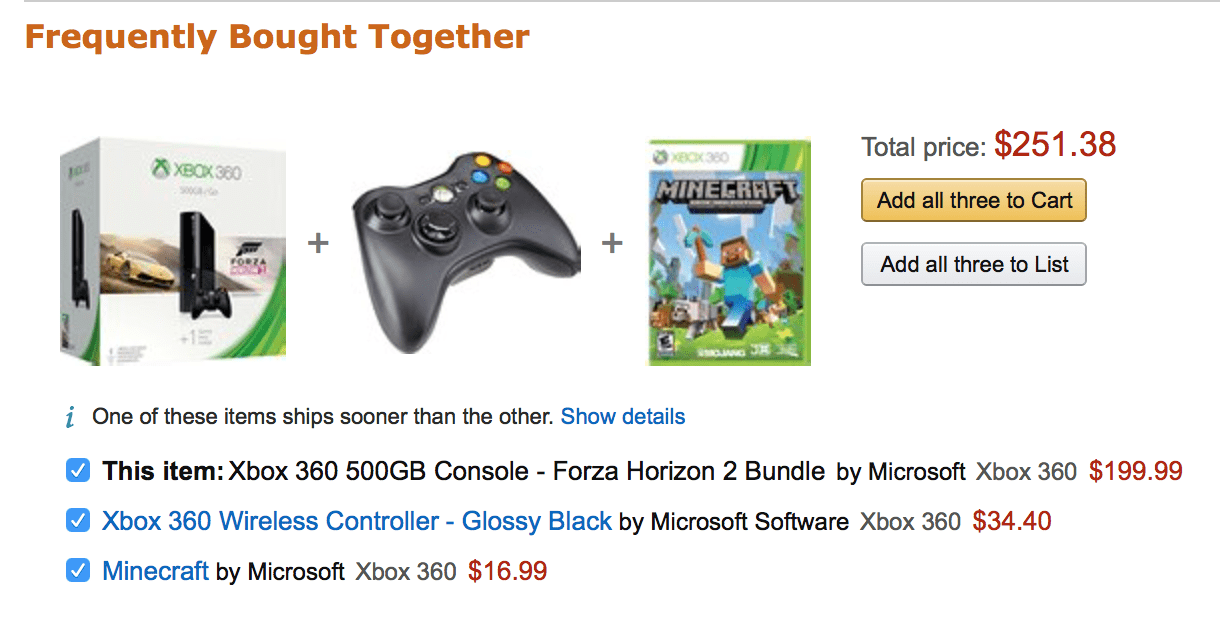
18. Gruppera relaterade objekt tillsammans
Detta är specifikt för e-handelswebbplatser, men det fungerar överallt.
Försök att hålla liknande och relaterade objekt på samma plats. Det betyder att dina besökare och kunder får en mycket mer skräddarsydd tjänst, nästan som om du har förväntat dig deras behov.
Du kan göra detta med fysiska produkter, som Amazons val av “mer liknande”. Du kan också göra en liknande sak med blogginlägg och artiklar med hjälp av ett relaterat innehållsavsnitt.
Det håller besökarna att surfa på din webbplats, minskar din avvisningsfrekvens och skapar en mer personlig upplevelse.
19. Håll allt konsekvent
Det sista du vill är att besökaren klickar på en länk och känner att de har navigerat till en annan webbplats.
Se till att navigeringsfältet förblir på samma plats, oavsett var du är på webbplatsen. Se till att din logotyp alltid är synlig och att färgpaletten förblir densamma.
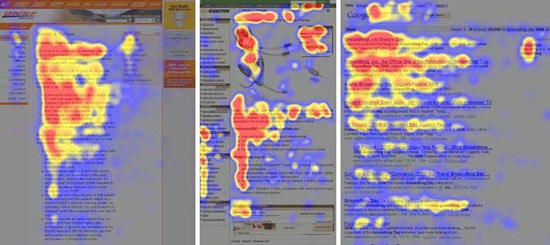
20. Designa layouten för ögonscanning
Vi läser inte webbplatser som om vi läser en bok. Våra ögon hoppar och söker efter viktig information.
Vanligtvis läser vi webbplatser i ett F-mönster, men djärva bilder och uppmaningar är också kända för att fånga ögonen först.
21. Bygg förtroende med vittnesmål och socialt bevis
De flesta besökare på din webbplats kommer med sin vakt uppe. De är naturligtvis försiktiga med nya webbplatser och är verkligen inte redo att köpa från dig ännu.
Som sagt, en viktig del av UX-design är att ta bort dessa hinder och få människor att känna sig bekväma på din webbplats. Några välplacerade vittnesmål och faktoider kommer att få människor att känna sig mer bekvämt. Vi vill se att andra människor (idealiskt stora namn) har använt din produkt och tjänst och godkänner den.
22. Låt användarna veta vad de kan spela med!
Webbplatser består vanligtvis av två delar: Nummer ett: innehåll – det är statiskt och vi kan inte interagera med det. Och nummer två: kontroller – det här är saker vi kan klicka och spela och interagera med.
Twitter är bra på det här. Enkel svart text för innehåll. Blå text anger vad du kan klicka på och interagera med. Ikoner fylls med färg när du väljer för att visa vad du kan spela med.
Bjud in människor att spela med din webbplats!
23. Skapa en mild inlärningskurva
Ingen gillar att fastna på en förvirrande och svår webbplats.
Försök att ge dina besökare en snabb vinst nästan omedelbart. Ta bort dem och gör det enkelt – särskilt om du erbjuder ett knepigt affärsförslag.
24. Hitta ett sätt att känna dig snabbt med din besökare
Användarupplevelse handlar om att efterlikna en mänsklig relation och skapa en koppling till din användare. Empati är en enorm del av detta – Vad är dina besökares mål och drömmar? Vad har hållit dem tillbaka hittills?
Låt dem omedelbart veta att du förstår deras problem. Du kan göra detta med en bild som de kan relatera till, eller en mening som sammanfattar deras största problem.
Din besökare kommer att tro att “den här webbplatsen får mig!” Vilket är en fantastisk användarupplevelse att skapa.
25. Använd mikrointeraktioner för att skapa en dialog
Försök ge feedback till din användare på varje liten del av resan. Det kommer att skapa en verklig kommunikation och relation som användare svarar på.
Du kan göra detta med kopia, till exempel “Bra jobb!” “Vi trodde att du kanske gillar det här”, “vill du prata med en expert?”
Eller liten grafik och bilder, som tummen upp, ett smiley-ansikte eller en tickande klocka på en laddningssida.
—
Kombinera dessa små tweaks så skapar du en användarupplevelse som skapar förtroende, ansluter till din målgrupp och ger dem lyckliga och med en känsla av prestation.
Använder du något av dessa UX-designtrick? Jag skulle gärna höra om allt jag har missat! Låt mig veta i kommentaravsnittet.

















28.04.2023 @ 12:01
en att de återvänder till din webbplats. UX-design är verkligen viktigt för att skapa en positiv användarupplevelse och öka försäljningen. Genom att förstå psykologin bakom användarupplevelsedesign kan du skapa en webbplats som är enkel, intuitiv och rolig att använda. Det är viktigt att ta hänsyn till små detaljer som webbplatshastighet, värdeproposition, kontaktinformation, hemknapp och brödsmulor för att skapa en smidig och effektiv användarupplevelse. Genom att eliminera bekymmer och oro för dina besökare och skapa ett system som kommer ihåg deras preferenser, kan du öka chansen att de återvänder till din webbplats och köper från dig.