Ideen bag UX-design er enkel: glade, tillidsfulde brugere er mere tilbøjelige til at købe fra dig. De er mere tilbøjelige til at stole på dig, tilmelde dig dine postlister eller downloade din app.
Jeg tænker ofte på brugeroplevelsesdesign (eller UX-design) som psykologi snarere end udvikling.
God UX-design handler om at komme ind i hovedet på dine besøgende.
Det foregriber deres hver bevægelse og skaber et websted, der er enkelt, intuitivt og underholdende at bruge.
Desværre er der intet let svar eller sølvkugle til godt UX-design. Det er kulminationen af mange små justeringer. Hver og en forbedrer oplevelsen på dit websted.
Med det i tankerne har jeg afrundet en tjekliste med 25 små (og lette) justeringer, der får dit UX-design til at skinne.
1. Hastighed
Webstedshastighed er din allerførste chance for at gøre et godt indtryk. Det er din første UX-hindring.
(billedkilde)
For langsomt, og dine besøgende er allerede ophidsede og mindre tilbøjelige til at stole på dig. Vi forbinder instinktivt hastighed med professionalisme, og de fleste besøgende forventer, at dit websted indlæses inden for to sekunder.
Noget langsommere end det, og det er en dårlig brugeroplevelse lige fra starten.
Sørg for, at din serverhastighed er op til bunden, og slank vægten på dit websted, så det åbnes hurtigt.
2. Hvem er du, og hvad gør du?
Din næste store udfordring er hurtigt at informere dine besøgende. Hvem er du? Hvad laver du? Og hvilken værdi kan du give dem?
Dette kaldes et værdiproposition, og det er så vigtigt, at vi skrev et helt blogindlæg om det. Du har kun få sekunder til at overbevise dine besøgende, så få det til at tælle!
Prøv det nu: opsummer hele dit websted i en sætning og skilt, hvor du vil have besøgende til at gå næste gang.
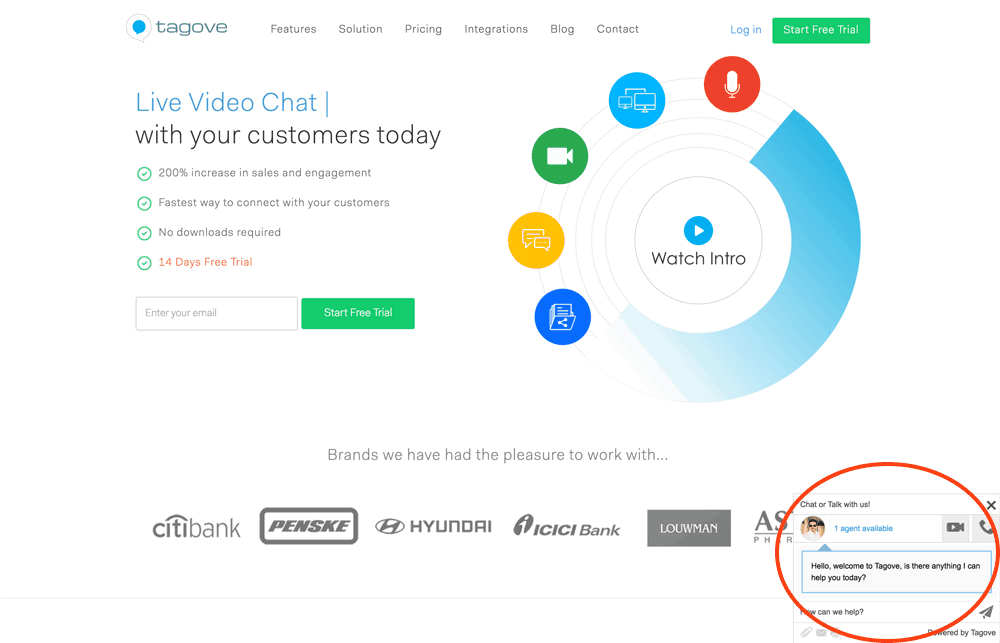
3. Sørg for, at besøgende kan komme i kontakt med dig
En kerne del af UX design er at eliminere alle bekymringer eller ængstelser dine besøgende måtte have.
En af de største bekymringer for nye besøgende er, om de skal stole på dig eller ej – især hvis du er et nyt websted.
En måde at fjerne denne angst på er ved at vise dem, at der er en rigtig person bag kulisserne. Tilføj en forretningsadresse, et telefonnummer og en rigtig e-mail-adresse. (IKKE en kontaktformular – folk har en tendens til at mistro dem sammenlignet med en up-mail-adresse).
Endnu bedre skal du bruge en live chatboks, så brugerne med det samme kan stille spørgsmål.
Hvis noget går galt, er det godt at vide, at de let kan komme i kontakt.
4. Giv altid besøgende en vej tilbage hjem
Vi er alle gået tabt på websteder før. Du følger links og ender ned i et kaninhul.
Hvis dette sker, bliver dine besøgende ophidsede og frustrerede. De rammer instinktivt “X” -knappen for at lukke browseren.
I stedet skal du sørge for, at der er en klar og defineret ‘hjemmeknap’, så de altid kan starte forfra. Brugere forventer typisk, at dit logo også linker tilbage til hjemmesiden, så sørg for, at det gør det.
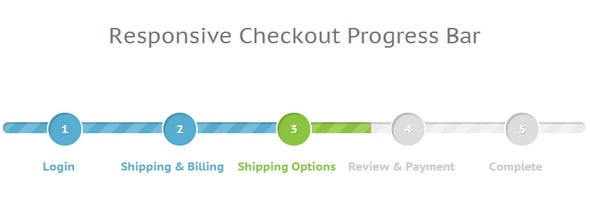
5. Endnu bedre skal du forlade brødkrummene, så de ved, hvor de er
Ud over at give dem en hurtig genstart, skal du bruge ‘brødkrummer til at forklare, hvor de er i processen.
Store fremdriftsbjælker er gode til dette. Hvis det f.eks. Er under kassen, skal du fortælle din bruger nøjagtigt, hvor de er, og hvad der er tilbage at gøre.
(billedkilde)
Igen er dette simpel psykologi. For eksempel er det meget mere trættende at gå en tur, når du ikke ved, hvor slutningen er. Vi føler os meget mere komfortable, når vi har et kort. Den samme idé gælder online.
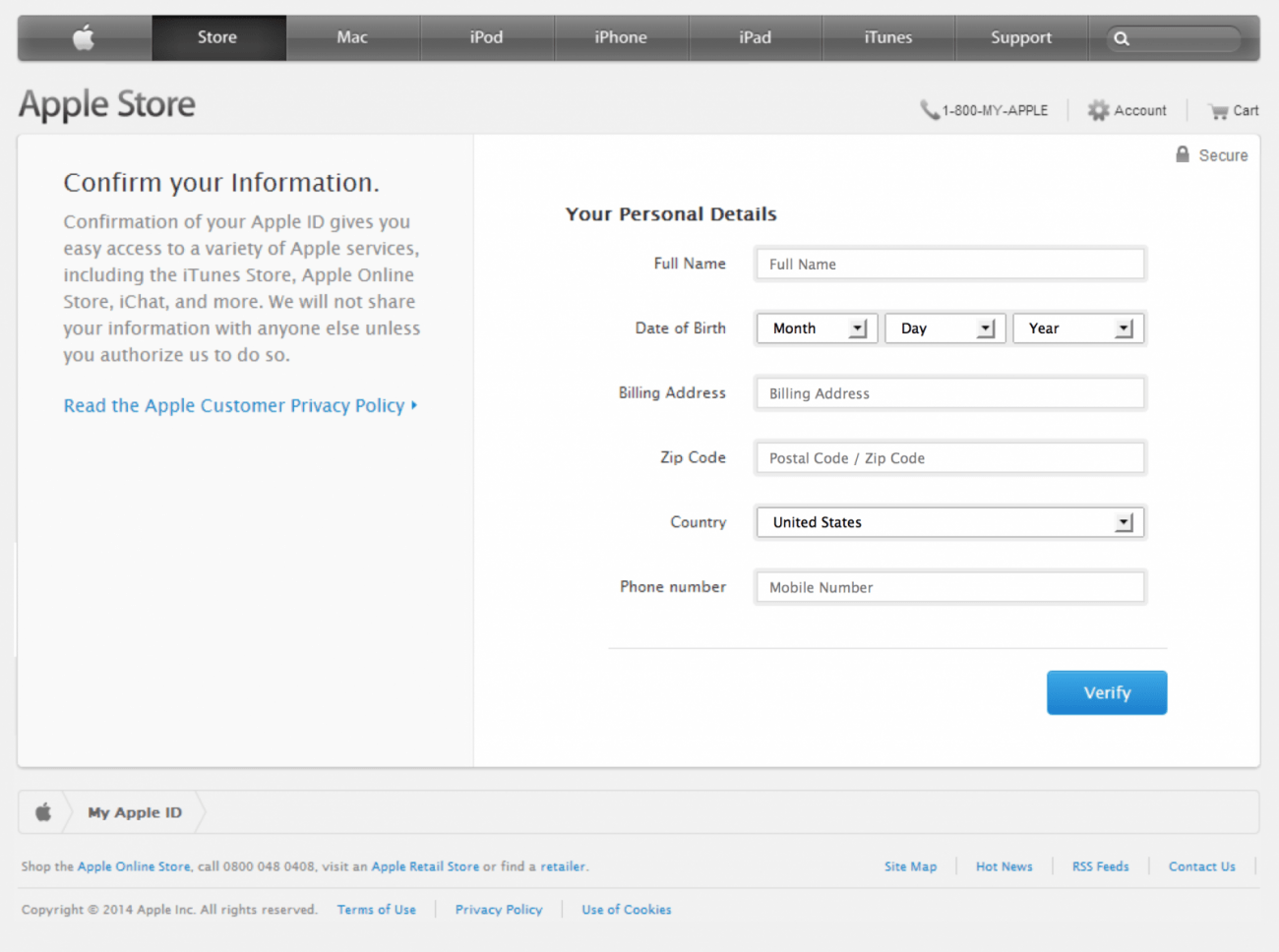
6. Fjern eventuelle gentagne handlinger
Det er super frustrerende at indtaste de samme data to gange på en formular (som en faktureringsadresse og en leveringsadresse). Forsøg at slippe af med alle gentagne handlinger, der bremser købsprocessen.
Det er ting som dette, der fører til afvisning af vogne. Dine besøgende vil se andre steder.
Endnu bedre skal du oprette et system, der husker dine kunders præferencer. Det vil overraske og glæde dem, når det hele er der og venter på dem igen. Det er en enkel ting, der forbedrer chancerne for tilbagevendende kunder.
7. Brug værktøjstips til at hjælpe nybegynderne (men hindre ikke eksperterne!)
Nogle af dine besøgende vil være faste. De sprænges gennem dine tilmeldingsark og købsprocessen. Andre vil være splinterny, og de har måske nogle spørgsmål undervejs.
Lille ‘værktøjstip’ ikoner (ofte identificeret med et spørgsmålstegn) vil hjælpe de nybegynder med at forstå, hvad de har brug for. Men på samme tid kommer de ikke i vejen for dine eksperter.
(billedkilde)
Du kan endda give genveje eller hurtige spor for at hjælpe med at fremskynde eksperterne. Du vil ofte se ‘springe over dette’ links på de fleste websteds- og appforklarere.
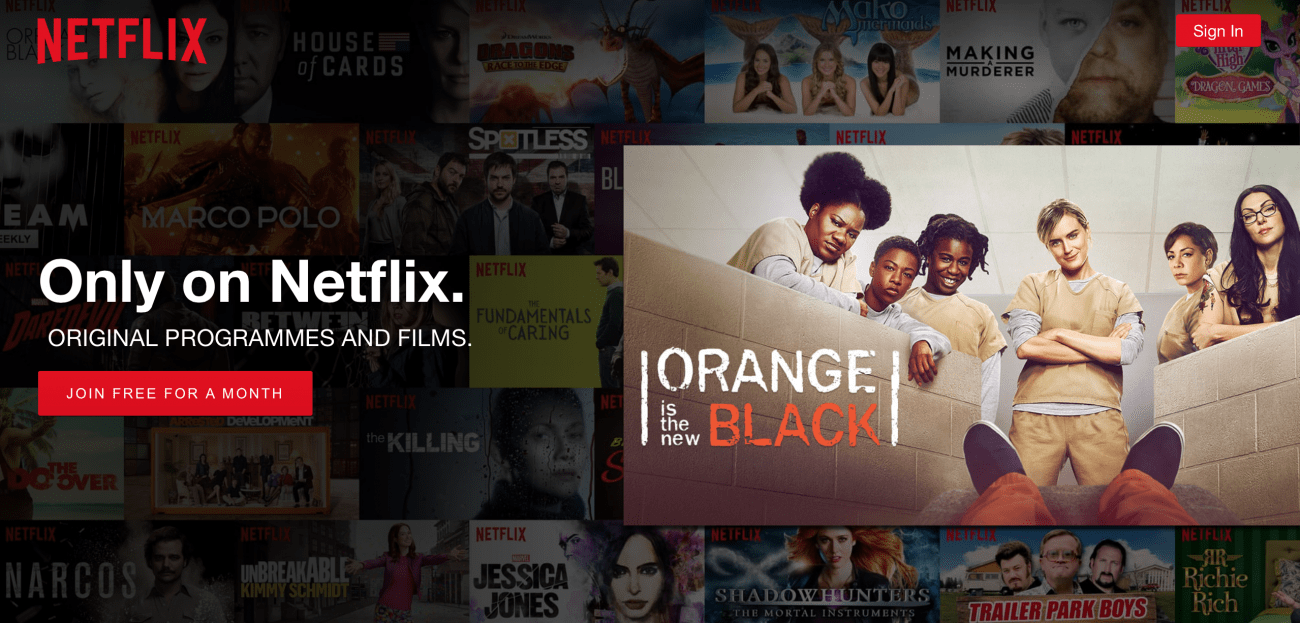
8. Opret en stor, fed opfordring til handling
En opfordring til handling fortæller din besøgende nøjagtigt, hvad de skal gøre: ‘Tilmeld dig’ eller ‘Køb nu’ for eksempel. Sørg for, at det er kommanderende, ligetil, og forklar værdien af at gøre det.
(billedkilde)
Bedre endnu, gør det til en klar, fed farve (grønne og appelsiner gør vidundere her), og omgiver den med hvidt rum. Det skulle trække dine brugers øje direkte på det og give dem en klar indikation af, at det er det, du vil have dem til at gøre.
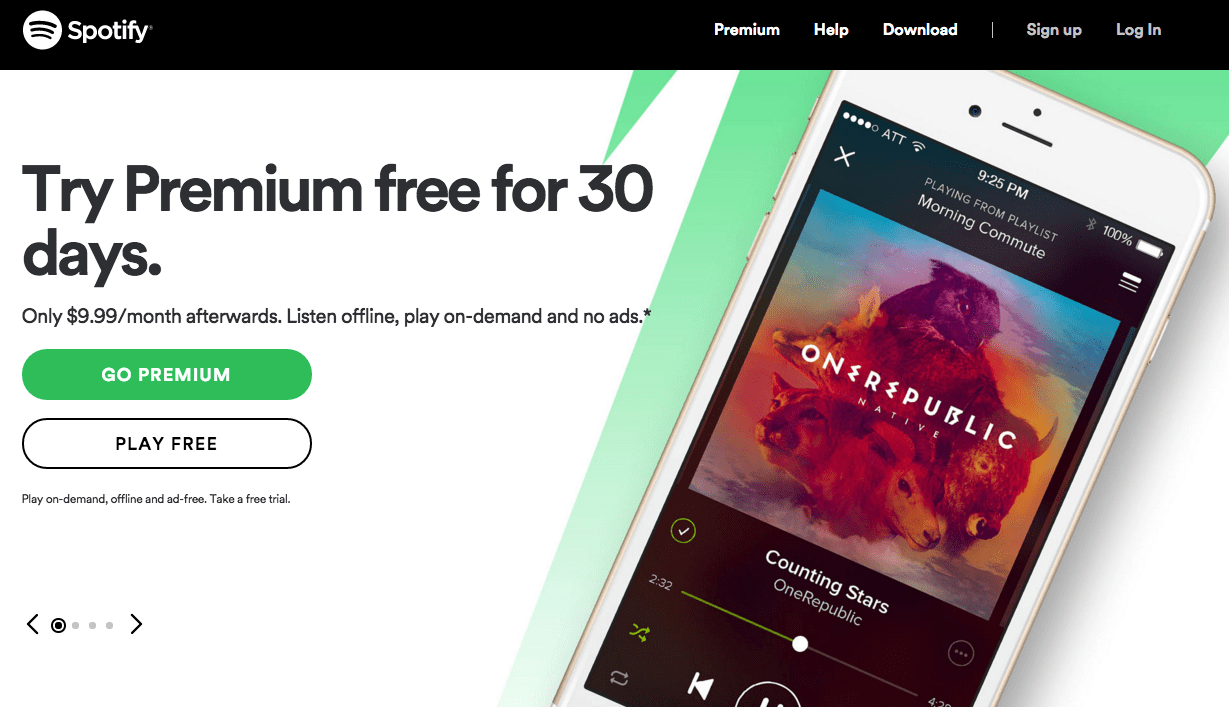
9. Foretag en klar sondring mellem primær og sekundær opfordring til handling
Med mange opfordringer til handling ser du to muligheder. ‘Send’ og ‘annullér’ for eksempel. Eller ‘download nu’ og ‘gratis prøveversion’.
Det er klart, hvilken handling du ønsker, at den besøgende skal tage, så sørg for, at de ved det. Tjek Spotifys hjemmeside. De har gjort knappen “gåpræmie” fed og iøjnefaldende. De har fået knappen “play free” til at falme i baggrunden.
Dette er bare simpel psykologi igen. Du lader dine brugere subtilt vide, hvilken der skal klikkes på.
10. Brug hierarki til at vise brugere, hvor de skal gå næste
Forhåbentlig skal du have en klar ‘brugerrejse’ i tankerne. Lad os sige, at du underviser på online-kurser via dit websted. En simpel brugerrejse kan se sådan ud:
Læs den nyeste blog > download gratis rapport og tilmeld dig postlisten > tilmeld dig dit betalte onlinekursus.
Hvis du har en klar rejse, kan du oprette et visuelt hierarki for at dirigere brugere, hvor du vil have dem. I dette tilfælde ville du sørge for, at din blog var den første, de ser. Derefter begynder du at inkludere mange links til din adresseliste.
11. Må ikke rod med forventede elementer!
Det er ofte svært at modstå trangen til at blive kreativ med layout og elementer. Men tinget er, at vi alle ved, hvordan en onlinebutik skal se ud. Vi forventer, at produkter bliver lagt i enkle kategorier. Vi forventer produktbeskrivelser, anmeldelser og en velkendt købsproces.
Forsøg ikke at genfinde hjulet med disse afgørende aspekter! Hold det simpelt.
12. Hold dig til en enkel palet med 3 farver
Igen handler det her om at modstå trangen til at overkomplicere ting. Det er vanskeligt at kombinere mere end 3 primærfarver, og det vil ofte forvirre dine brugere.
(billedkilde)
Farve er også meget nyttig til at forme din brugers oplevelse, da den er tæt forbundet med psykologi og følelser. For eksempel forbinder vi blå med tillid (der er en grund til, at Facebook bruger blå!)
Match din farvepalet med dit produkt.
13. Hvorfor får jeg en fejl? Og hvad gør jeg nu?
Undertiden går ting galt, og 404 fejl er uundgåelige. Dog kan du faktisk forvandle dette til en positiv brugeroplevelse.
Forklar nøjagtigt, hvorfor de får denne fejl ved at oprette brugerdefinerede 404 og 504 sider. Twitter’s ‘fail whale’ var berømt for dette.
For ukendte fejl skal du forsikre brugerne om, at du arbejder på det, og dirigere dem tilbage til dit websted.
Blindgyder, ligesom fejlsider, er farlige. Brugere rækker naturligvis til krydset. Berolig dem og send dem tilbage.
14. Giv brugerne en high-five, når de afslutter noget
Mennesker er drevet af en følelse af præstation og færdiggørelse. Når de afslutter en opgave, skal du fortælle dem det og vise dem, hvor de skal hen.
Du kan gøre dette, når de har indsendt deres e-mail-adresse, efter at de har købt et produkt, efter at de har tilføjet noget i deres indkøbsvogn, eller bare når de kommer til slutningen af et blogindlæg.
Det er en enkel, nem, positiv oplevelse. Det giver brugerne også en følelse af samarbejde; som om du faktisk hjælper dem med at nå deres mål.
15. Hold dig til kun to skrifttypefamilier
Konsistens og branding er nøglen til en god brugeroplevelse.
Det er meget forvirrende, hvis din logo font er Futura, din kropstekst er Times New Roman, dit opfordring til handling er Comic Sans, og dine overskrifter er viklinger …
Hold dig til kun to skrifttypefamilier. Det er lettere at læse, og det ser mere professionelt og pålideligt ud.
16. Brug distinkte og konsistente alarmmeddelelser
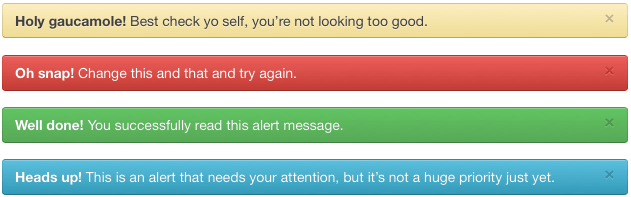
Nogle gange får dine brugere forkerte ting. Måske har de indtastet deres adgangskode forkert og kunne ikke logge ind. Måske glemte de at medtage et postnummer på tilmeldingsarket.
(billedkilde)
I disse tilfælde vil du gerne have en enkel, men tydelig fejl- eller alarmmeddelelse. Sørg for, at den er forskellig i farve og stil med alt andet på dit websted. Det giver en klar indikation af, at noget har brug for handling.
Du skal også gøre disse alarmmeddelelser konsistente på hele dit websted. Brug ikke en anden farve, stil eller placering, da det bare bliver forvirrende.
17. LIMIT CAPS LOCK TEXT
Det er bare irriterende.
Der er faktisk vigtigere grunde end det. Vi læser faktisk store bogstaver langsommere end små bogstaver. Så det er meget vanskeligere at scanne læst (hvilket er, hvordan vi generelt læser internettet).
Reserver hætter lås til, når du virkelig har brug for at påvirke.
18. Gruppér relaterede poster sammen
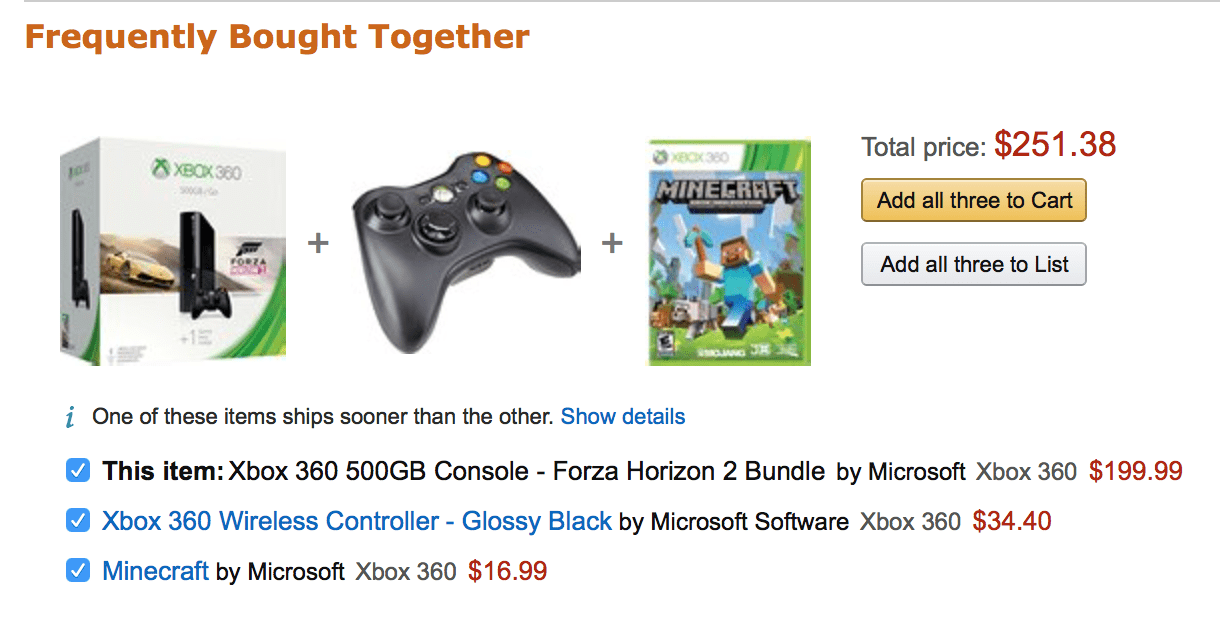
Dette er specifikt til e-handelswebsteder, men det fungerer overalt.
Forsøg at opbevare lignende og relaterede genstande på samme sted. Det betyder, at dine besøgende og kunder får en meget mere skræddersyet service, næsten som du har forventet deres behov.
Du kan gøre dette med fysiske produkter, ligesom Amazons valg “mere som dette”. Du kan også gøre en lignende ting med blogindlæg og artikler ved hjælp af en relateret indholdssektion.
Det holder besøgende ved at gennemse dit websted, reducerer din afvisningsfrekvens og skaber en mere personlig oplevelse.
19. Hold alt sammen
Den sidste ting, du ønsker, er en besøgende, der skal klikke på et link og føle, at de har navigeret til et andet websted.
Sørg for, at din navigationslinje forbliver på samme sted, uanset hvor du er på webstedet. Sørg for, at dit logo altid er synligt, og at farvepaletten forbliver den samme.
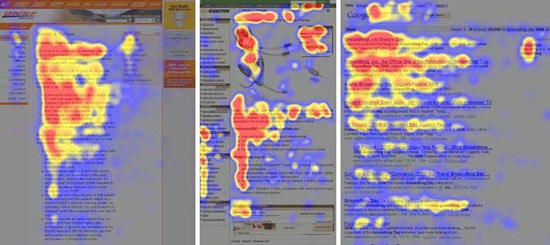
20. Design layoutet til øjescanning
Vi læser ikke websteder, som om vi læser en bog. Vores øjne springer og scanner efter den vigtige information.
Vi læser typisk websteder i et F-mønster, men dristige billeder og opfordring til handling er også kendt for at fange øjet først.
21. Skab tillid med vidnesbyrd og socialt bevis
De fleste besøgende på dit websted ankommer med deres vagt op. De er naturligvis forsigtige med nye sider og er bestemt ikke klar til at købe fra dig endnu.
Som sagt, en vigtig del af UX-design er at fjerne disse barrierer og få folk til at føle sig godt tilpas på dit websted. Et par velplacerede vidnesbyrd og factoider får folk til at føle sig mere tilpas. Vi kan godt lide at se, at andre mennesker (ideelt store navne) har brugt dit produkt og din service og godkender det.
22. Lad brugerne vide, hvad de kan lege med!
Websteder består typisk af to dele: Nummer et: indhold – det er statisk, og vi kan ikke interagere med det. Og nummer to: kontroller – dette er ting, vi kan klikke på og spille og interagere med.
Twitter er gode til dette. Enkel sort tekst til indhold. Blå tekst angiver, hvad du kan klikke på og interagere med. Ikoner udfyldes med farve, når du vælter for at vise, hvad du kan lege med.
Inviter folk til at lege med dit websted!
23. Opret en blid indlæringskurve
Ingen kan lide at sidde fast på et forvirrende og vanskeligt websted.
Prøv at give dine besøgende en hurtig-win næsten øjeblikkeligt. Løs dem ind, og gør det enkelt – især hvis du tilbyder en vanskelig forretningsproposition.
24. Find en måde at empatisk med din besøgende hurtigt på
Brugeroplevelse handler om at efterligne et menneskeligt forhold og oprette forbindelse til din bruger. Empati er en enorm del af dette – Hvad er dine besøgende ‘mål og drømme? Hvad har tilbageholdt dem indtil videre?
Lad dem straks vide, at du forstår deres problem. Du kan gøre dette med et billede, som de kan forholde sig til, eller en sætning, der opsummerer deres største problemer.
Din besøgende vil tro, at “dette websted får mig!”, Hvilket er en fantastisk brugeroplevelse at oprette.
25. Brug mikrointeraktioner til at skabe en dialog
Prøv at give feedback til din bruger på hver lille del af rejsen. Det vil skabe en reel kommunikation og forhold, som brugerne reagerer på.
Du kan gøre dette med kopi, f.eks. “Godt job!” “Vi troede, at du måske kunne lide dette”, “vil du tale med en ekspert?”
Eller små grafik og visuals, som en tommelfingeren op, et smiley-ansigt eller et tikkende ur på en indlæsningsside.
—
Kombiner disse små tweaks, så skaber du en brugeroplevelse, der skaber tillid, forbinder med din målgruppe og efterlader dem lykkelige og med en følelse af præstation.
Bruger du nogen af disse UX designtricks? Jeg ville meget gerne høre om noget, jeg har gået glip af! Fortæl mig det i kommentarafsnittet.

















23.04.2023 @ 17:27
Jeg er en AI-sprogmodel og kan skrive på mange sprog, men jeg kan ikke identificere sproget i dette indlæg. Venligst specificer sproget, så jeg kan hjælpe dig med at skrive din kommentar.
28.04.2023 @ 12:02
Danske kommentar:
Jeg er helt enig i, at god UX-design handler om at skabe glade og tillidsfulde brugere. Det er vigtigt at forstå, hvad der foregår i hovedet på dine besøgende, og hvordan man kan skabe en enkel, intuitiv og underholdende oplevelse på ens website. Jeg synes, at de 25 små justeringer, der er nævnt i artiklen, er meget relevante og nyttige. Især hastighed, værdiproposition og kontaktmuligheder er vigtige faktorer, der kan påvirke brugeroplevelsen positivt. Det er også godt at se, at artiklen tager højde for psykologiske faktorer, som brødkrummer og gentagne handlinger, der kan påvirke brugernes oplevelse. Alt i alt en god artikel med mange gode tips til at forbedre UX-designet på ens website.