Якщо ви приєдналися до нас для нашої статті про UX раніше цього місяця, ви будете знати, що ми обговорили 25 основних елементів дизайну UX для вашого веб-сайту.
Основна ідея така: UX-дизайн – це все про те, щоб потрапити всередину голови вашого відвідувача. Йдеться про створення простого, безшовного та приємного досвіду для своїх користувачів. Ідея полягає в тому, щоб швидко доставити інформацію і навіть змусити їх посміхнутися.
Хороший дизайн UX викликає допамін та щастя у ваших відвідувачів. І це змушує їх більше довіряти вам. Головне, це робить їх більш шансовими придбати у вас.
Переглянувши 25 основ у нашій останній статті про дизайн UX, давайте подивимося, як це працює в дії. Зокрема, ми розглядаємо UX-дизайн веб-сайтів електронної комерції.
Як ці веб-сайти використовують розумні фокуси щодо дизайну UX, щоб заохотити своїх відвідувачів купувати?
1. Асос
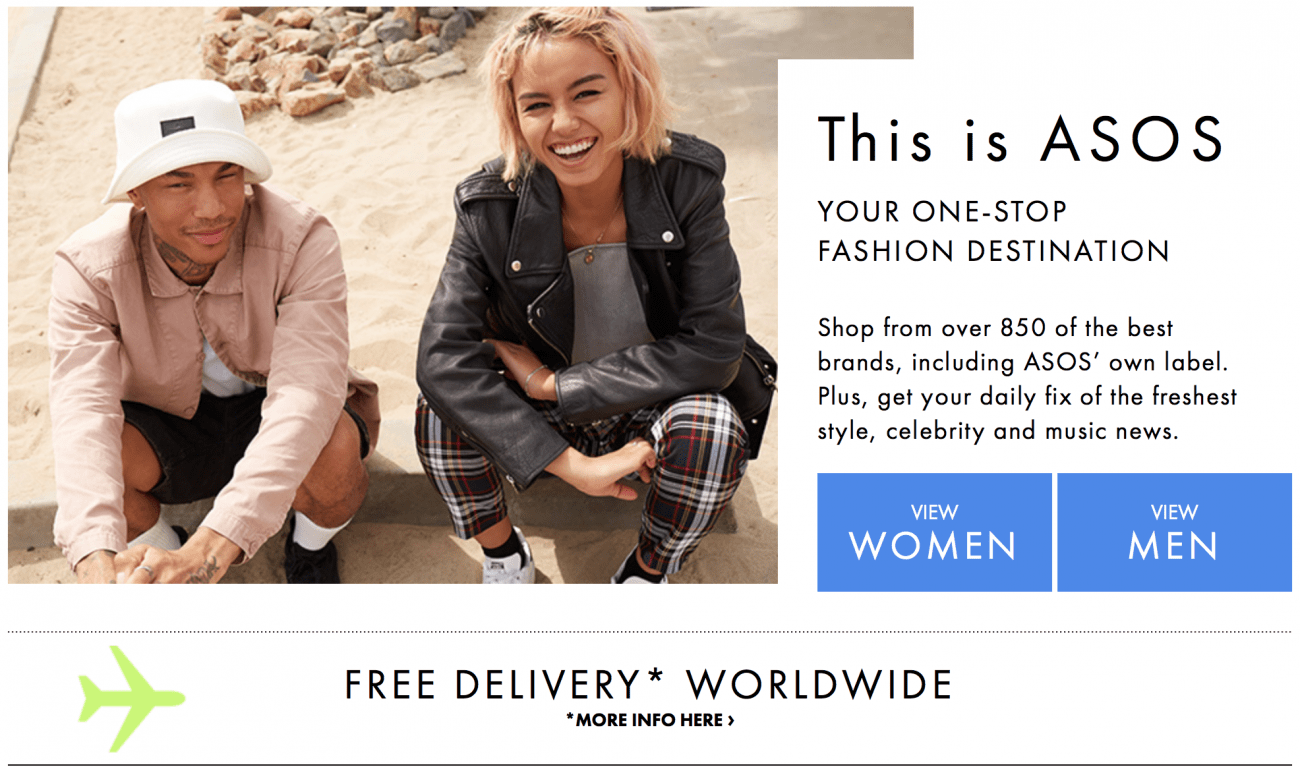
Я дуже багато використовую приклад Асоса, але для цього є вагомі причини. Їх UX-дизайн є геніальним.
Все починається з пропозиції нокаутування. Чудове зображення, простий пояснювач, гарантія “безкоштовної доставки” та очевидні заклики до дії, що направляють вас до чоловічого чи жіночого розділу.
Однією з їхніх можливостей UX – це відео-подіум, тому відвідувачі можуть побачити, як виглядає наряд. Це дає клієнтам найкращий перегляд товарів та дає їм впевненість у покупці.
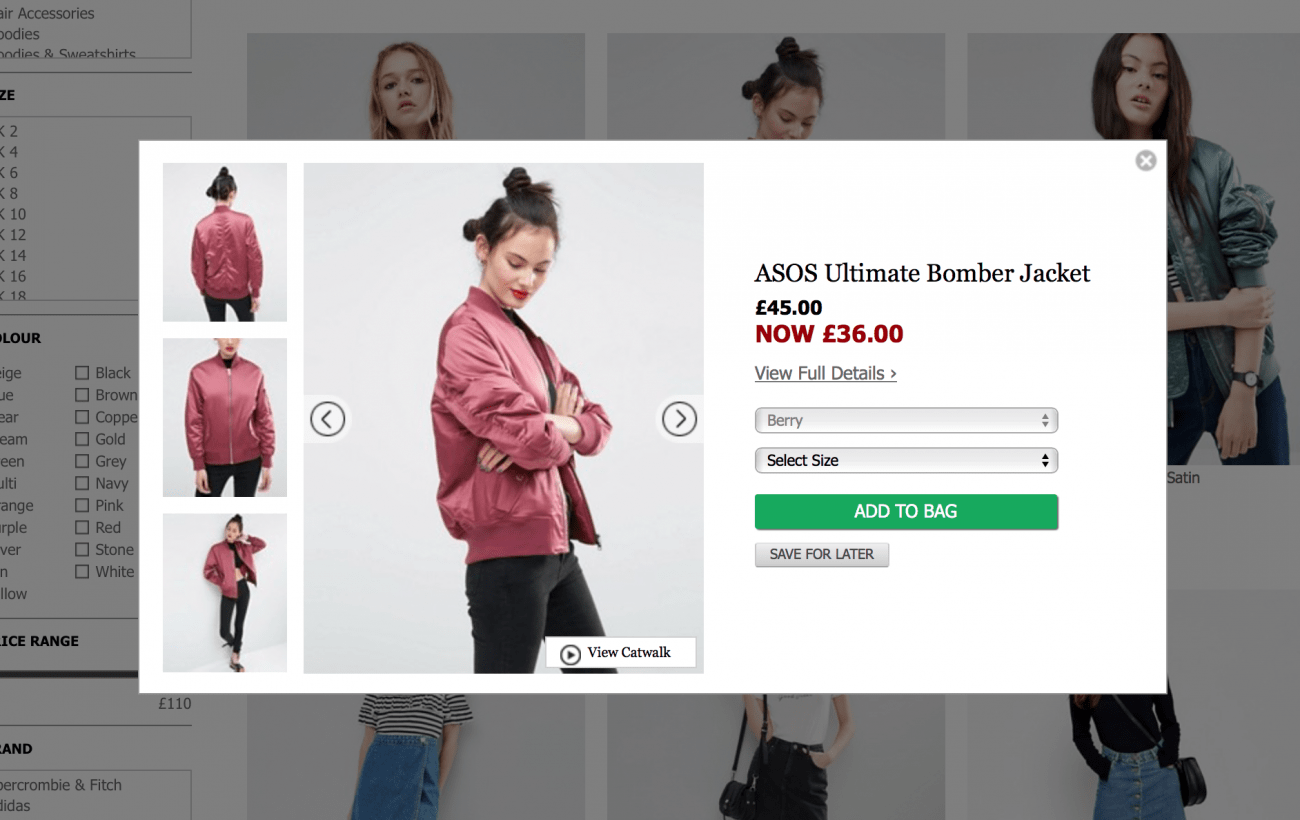
Вони також мають чудову нову функцію під назвою “швидкий перегляд”. На їхній сторінці продукту ви натискаєте “Швидкий перегляд”, і з’являється невелике спливаюче вікно із додатковими зображеннями та всією необхідною інформацією. Це економить клієнта, клацнувши туди-сюди на різних сторінках. Простий, інтуїтивний дизайн.
2. Зара
Веб-сайт Zara – це майстер-клас простоти. Чистий, інтуїтивний та обмежений. Це ода закону Хіка: принцип дизайну, який обмежує вибір навігації та надає користувачеві чіткі, але обмежені варіанти.
Ідея полягає в тому, що занадто багато варіантів переповнить вашого відвідувача. Пропонуючи менший вибір, вони відчувають себе впевненіше. Ми розглянемо більш чудову навігацію протягом цієї публікації, але Зара – одна з найкращих.
3. Абоф
Abof (All About Fashion) на своєму веб-сайті використовує дивовижно хитрий трюк UX. Перейдіть на домашню сторінку, і вона не схожа на традиційний сайт електронної комерції. Натомість це більше схоже на блог. Він насичений соковитим вмістом, який надихає свою аудиторію.
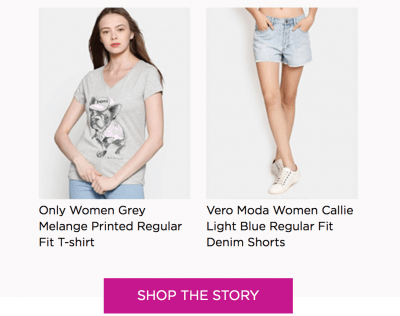
У своїх розповідях та статтях вони висвітлюють одяг у видатному розділі під назвою “Магазин історії”. У нашій попередній статті про UX ми говорили про важливість створення стосунків зі своєю аудиторією. Abof робить це ідеально з розповідними історіями та змістом.
Лише після того, як клієнт надихається, вони намагаються щось продати.
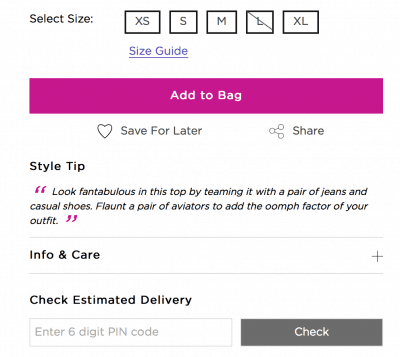
На своїй сторінці продукту вони мають корисні нотатки “підказки щодо стилів”, які є прекрасними прикладами “мікро-взаємодії” – маленьких самородків, які охоплюють та залучають вашу аудиторію.
Зверніть увагу, що вони також мають “посібник з розмірами”, щоб допомогти клієнтам отримати точні вимірювання (страх, що одяг не підходить, є однією з найбільших причин, коли ми відмовляємося від кошиків). Вони також використовують розділ “орієнтовна доставка”, щоб дати клієнтам ще більше інформації.
4. Берґхаус
Berghaus – торгова марка одягу на відкритому повітрі, але ви це знатимете протягом першої секунди після посадки на їхньому сайті.
Це бренд, який глибоко розуміє свою цільову аудиторію та гарантує якомога швидше зв’язатися з ними. Перший знімок героя – це надихаюче запрошення. Він з’єднується із спільнотою та заманює вас.
Єдиний мінус? Більш сильний заклик до дії дійсно запечатує тут угоду.
5. Яблуко
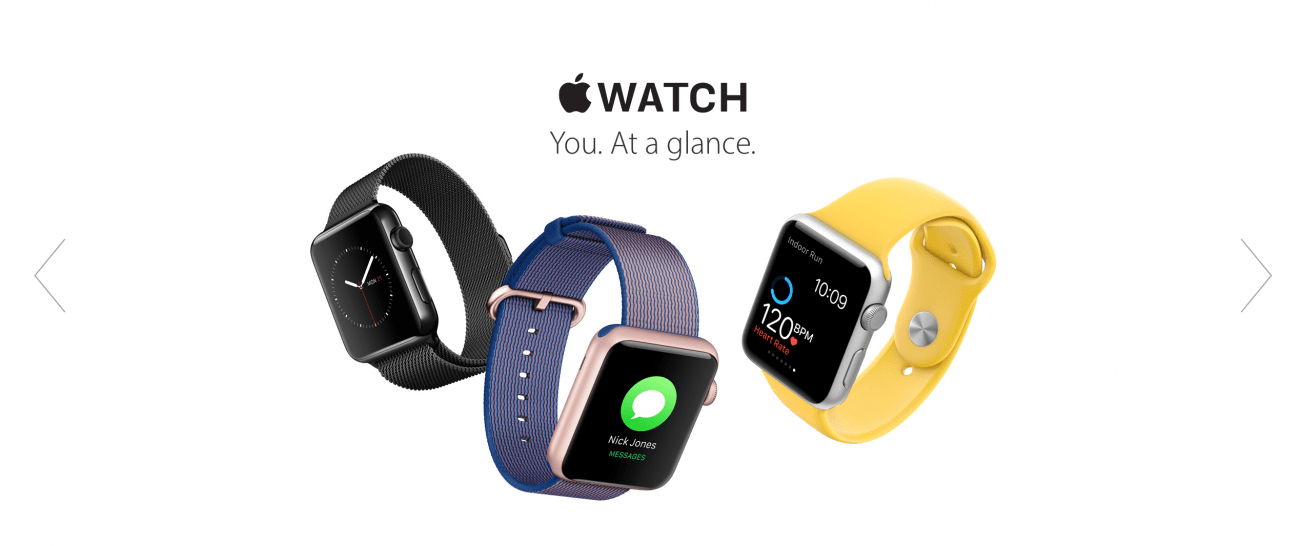
Ви очікуєте, що компанія, яка покладе в основу дизайну та інновацій, перевершить дизайн UX, і вони це роблять. Для початку ознайомтеся з їх продуктами.
Вони використовують прокрутку паралакса, щоб зробити зображення динамічними, втягуючи користувача та усуваючи будь-які точки виходу. Ви занурені у світ Apple.
Розумна анімація показує, як саме працюють продукти, як новий 3D-дотик. Галереї прокрутки пропонують вам взаємодіяти та досліджувати, а розумна копія точно розповість, як новий iPhone покращить ваше життя (а не довгий список специфікацій).
Їх навігація проста і чиста, і я люблю їх використання зображень для подальшого розмежування варіантів (ми скануємо Інтернет, тому слова мають звичку поєднуватись один з одним)
Під час оформлення замовлення вони надають вам можливість поспілкуватися з фахівцем під час покупки. Це простий, але корисний трюк. Це дає новачкам деяку допомогу по лінії, але не перешкоджає впевненим покупцям отримувати свою кредитну карту.
6. Беллрой
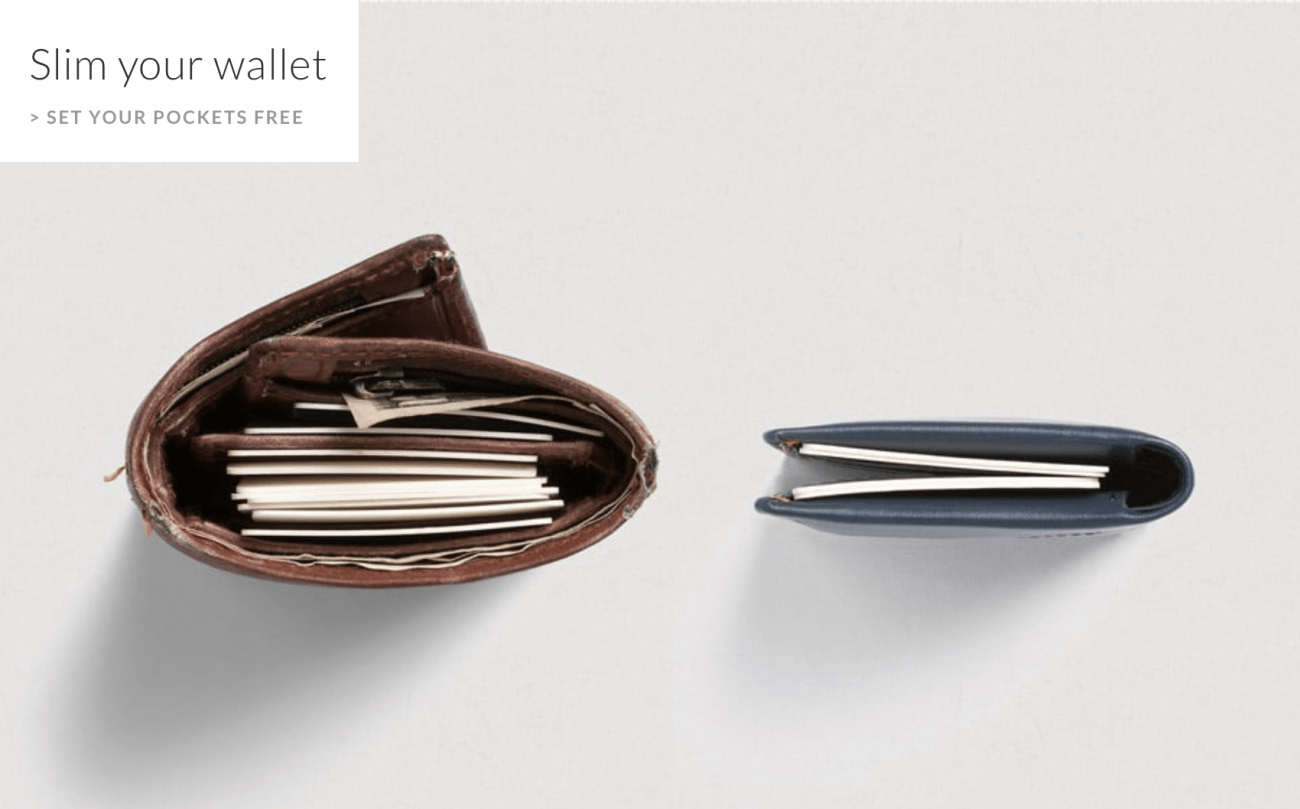
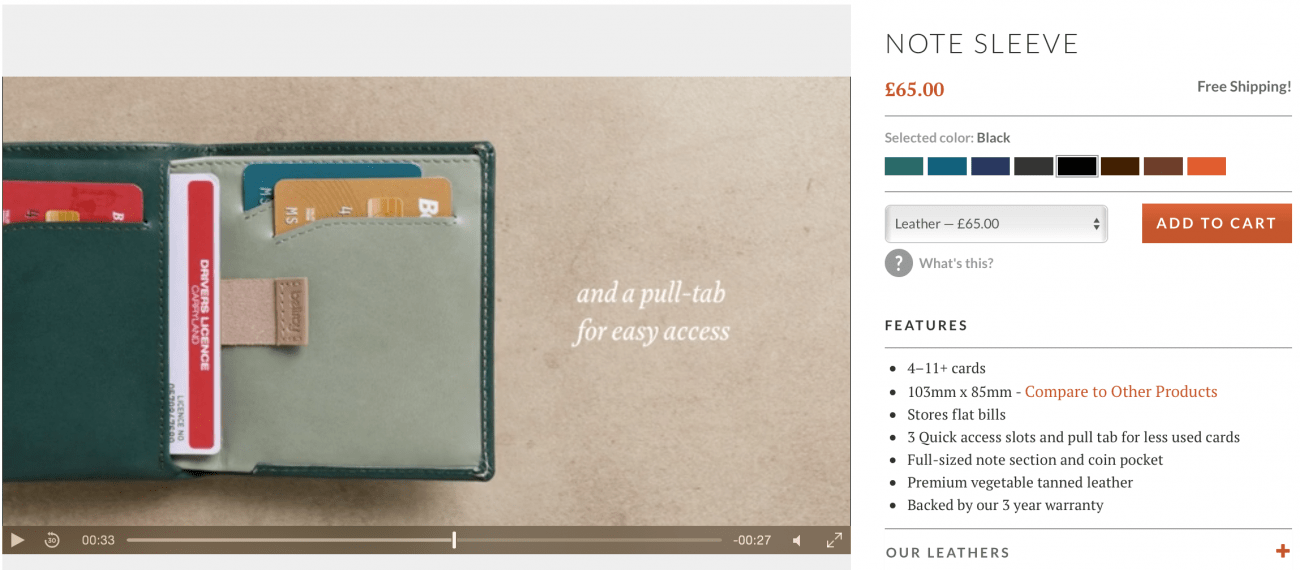
Як відносно новий продавець електронної комерції, ваше перше завдання – показати клієнтам, як ви відрізняєтесь від усіх інших. Bellroy робить це ідеально зі своїм асортиментом тонких, компактних гаманців.
Ще краще, що на сторінках товарів кожен портмоне має власне відео, яке показує клієнтам усі унікальні функції.
7. Оренда злітно-посадкової смуги
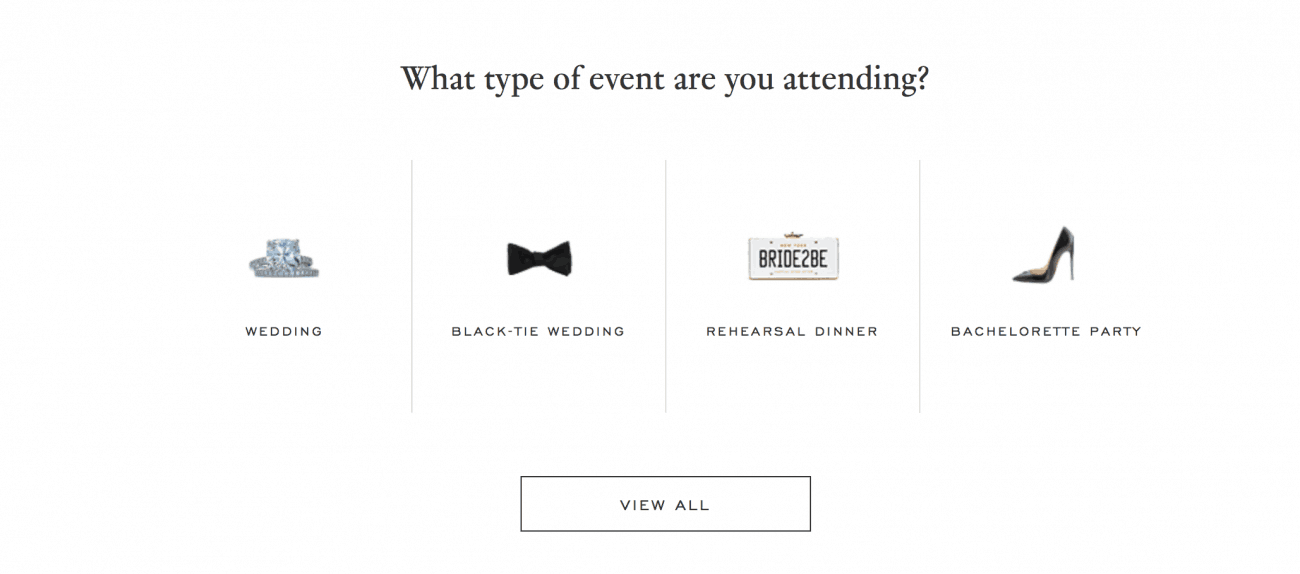
Оренда злітно-посадкової смуги має досить унікальну концепцію: ви позичите плаття чи наряд на кілька днів, а не купуєте його. Це чудово підходить для весіль чи заходів, на яких ви не хочете розкладати наряд, який ви більше ніколи не вдягнете.
Веб-сайт представляє концепцію просто, а потім пропонує взаємодію з користувачем, спонукаючи їх вибрати випадок.
Додаткові позначки для календаря їх доставки також дозволяють клієнтам точно знати, коли наряд приїде та коли його потрібно повернути.
Так просто, але так заспокійливо.
8. Амазонка
Amazon – це найбільший веб-сайт електронної комерції у світі та, відверто кажучи, один із найкращих. Ви можете вибрати будь-яку їх особливість як приклад UX-дизайну.
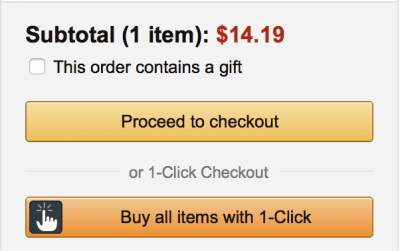
Від їх розумних пакетів до рекомендацій клієнтів вони передбачають потреби своїх користувачів та їх доставку. Однак ми виділяємо сьогодні їхню систему замовлень одним клацанням миші.
Це все ще найкращий приклад ефективності виїзду в Інтернеті. В основі електронної комерції UX-дизайн лежить у кошику та виїзді. Чим гладше, тим краще. І це не стає гладшим, ніж замовлення одним клацанням миші!
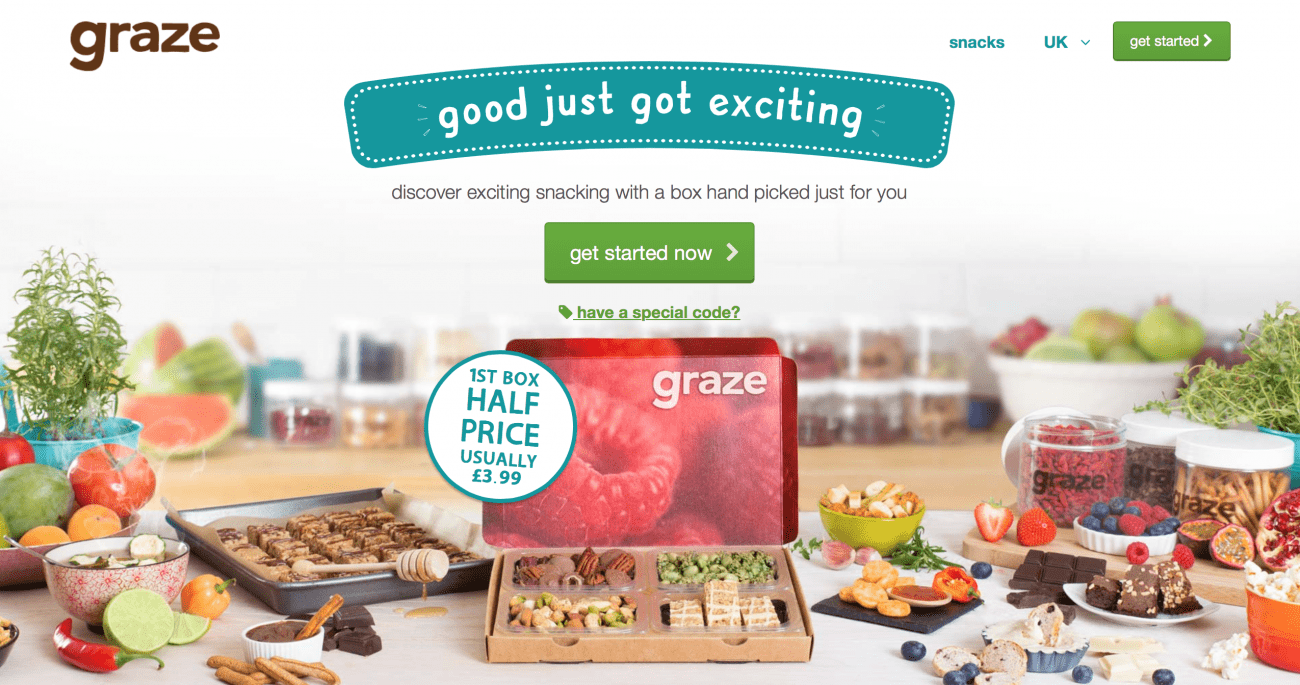
9. Пастися
Зображення, яке розповідає про все, що потрібно знати. Формулювання та дизайн з особистістю. Безпосередня знижка для нових користувачів та великий, сміливий заклик до дії.
Це простий майстер-клас з UX-дизайну.
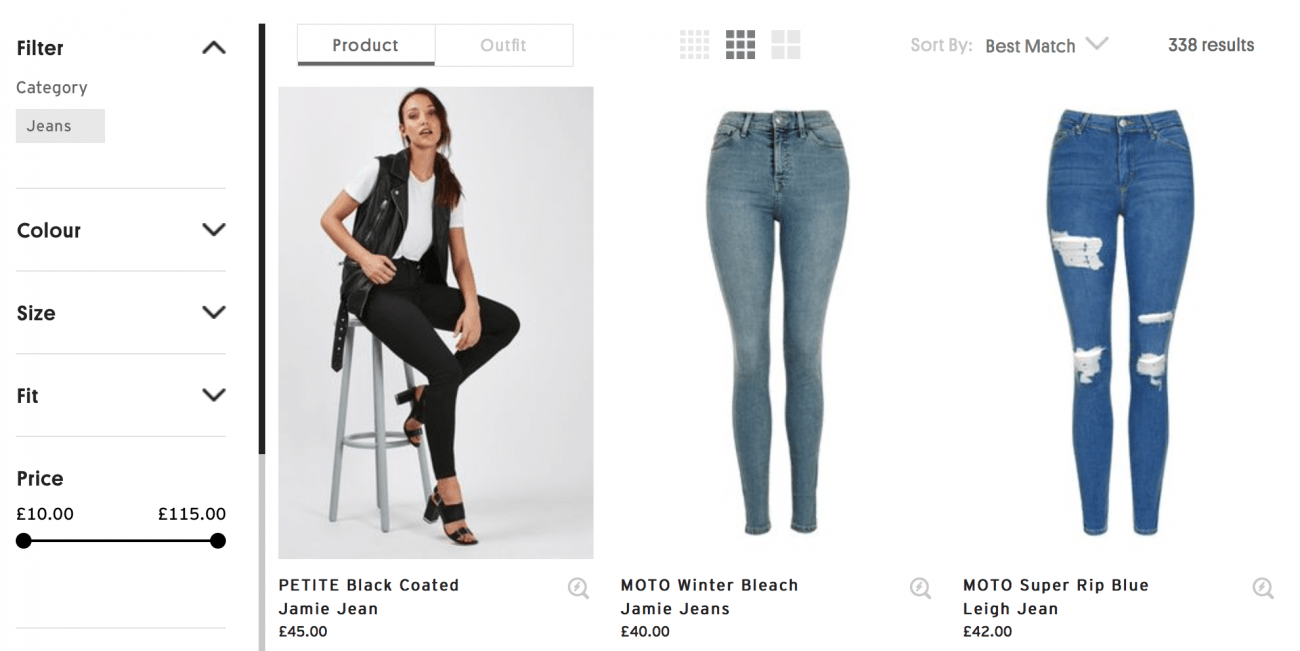
10. TopShop
Магазини, які продають багато товарів, мають набагато складнішу роботу, коли справа доходить до UX-дизайну. Як ви організовуєте кожну різну пару джинсів і презентуйте їх?
На щастя, у TopShop є чудовий план. Завдяки великому наборотому циферблату, який плаває сторінкою, ви можете постійно налаштовувати та змінювати стиль, колір, розмір та ціну своїх продуктів..
Навіть крутіше, кожен виріб перемикається на зображення моделі, що їх носить, коли ви наводите курсор миші. Це заохочує взаємодію та дає клієнтам кращий погляд на товари.
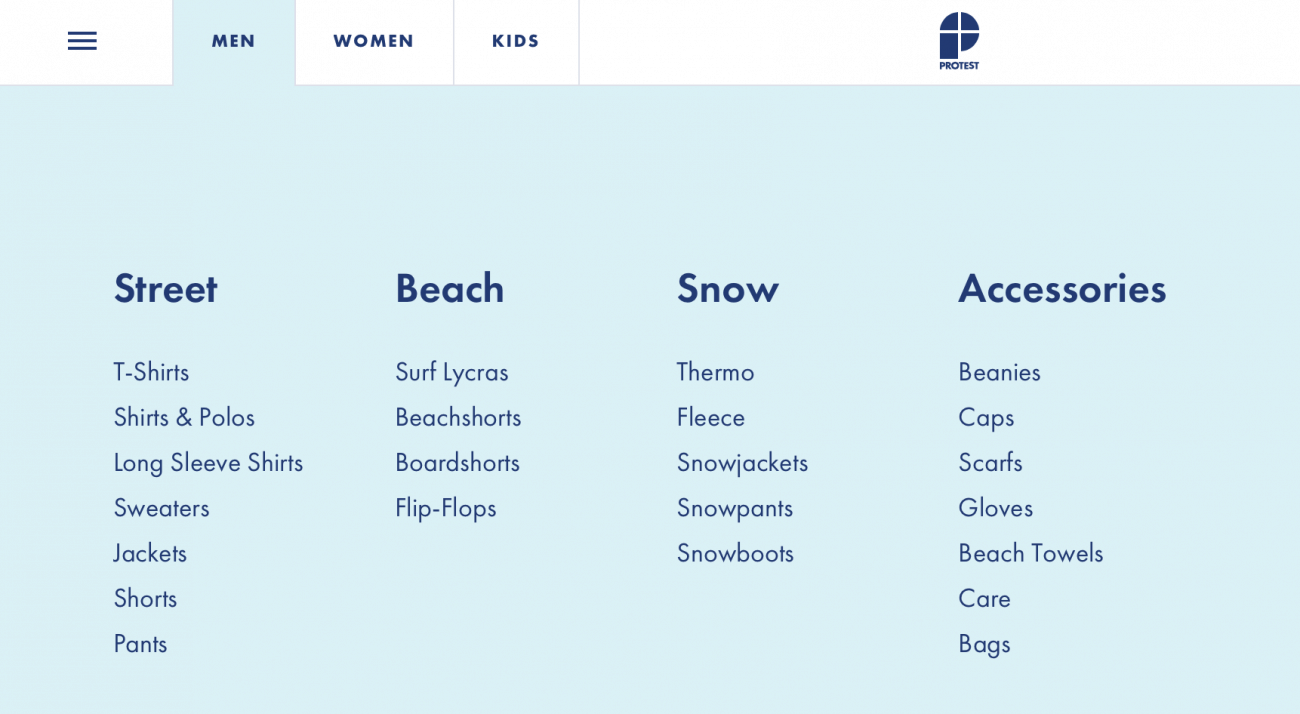
11. Протест
Протест може просто мати найбільшу, найтовстішу навігацію в Інтернеті.
Це чітко, лаконічно і безладно. Це також зменшує ймовірність того, що клієнт скине. Синій колір зберігає увагу замовника там, де він цього хоче.
Протест також використовує безліч крихітних анімацій на своєму сайті. Кожна з них спрацьовує, коли ви прокручуєте її. Це зберігає увагу клієнтів, заохочує взаємодію та змушує весь сайт відчувати себе динамічним.
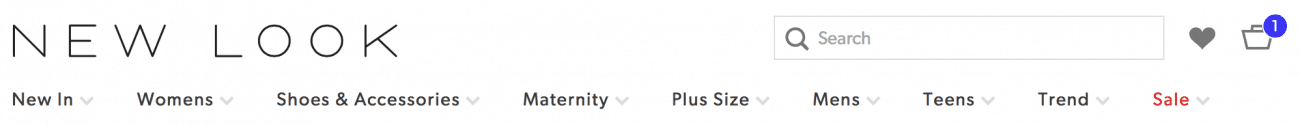
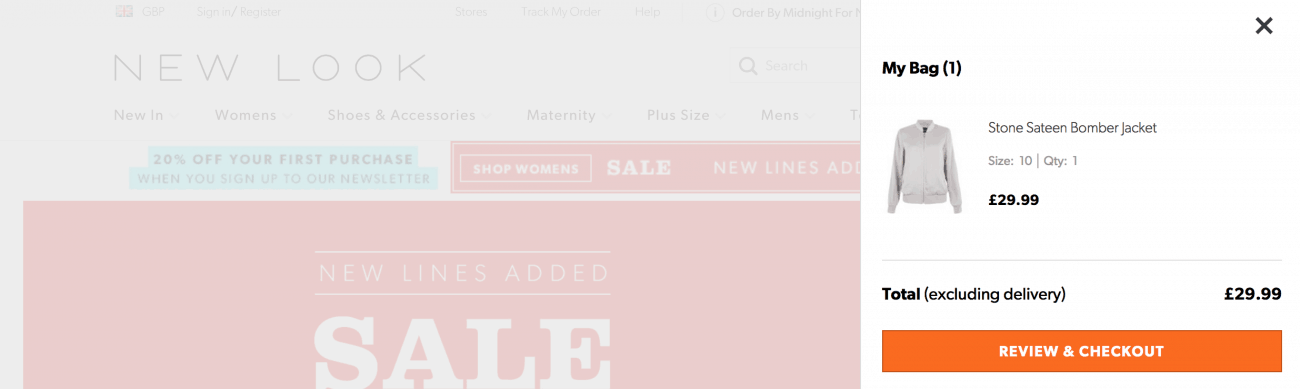
12. Новий погляд
New Look отримує місце в списку за інноваційним кошиком. Він постійно сидить на навігаційній панелі із жирним індикатором, щоб нагадати, що він там є.
Якщо натиснути на нього, він не перетягне вас на іншу сторінку. Натомість ви переміщаєте розсувну панель збоку, щоб показати вам, що у вашій сумці. Це означає, що клієнти ніколи не губляться, і вони можуть легко оформити замовлення коли завгодно.
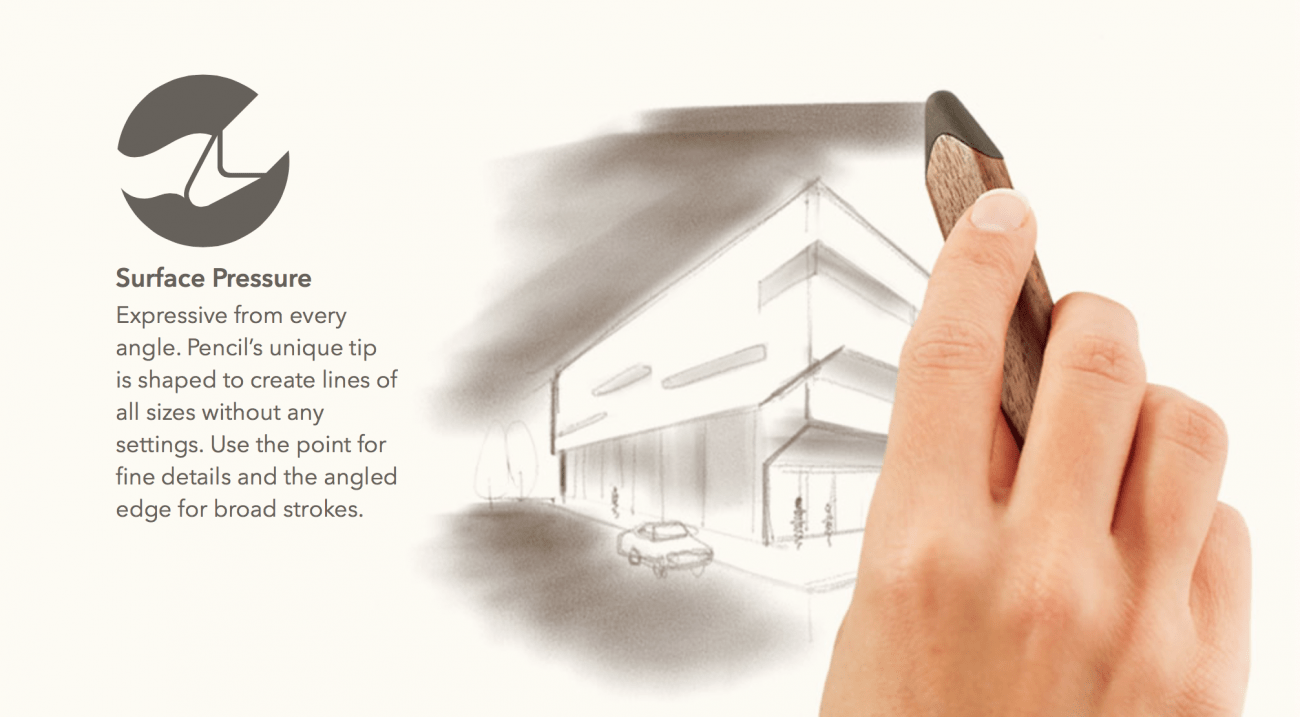
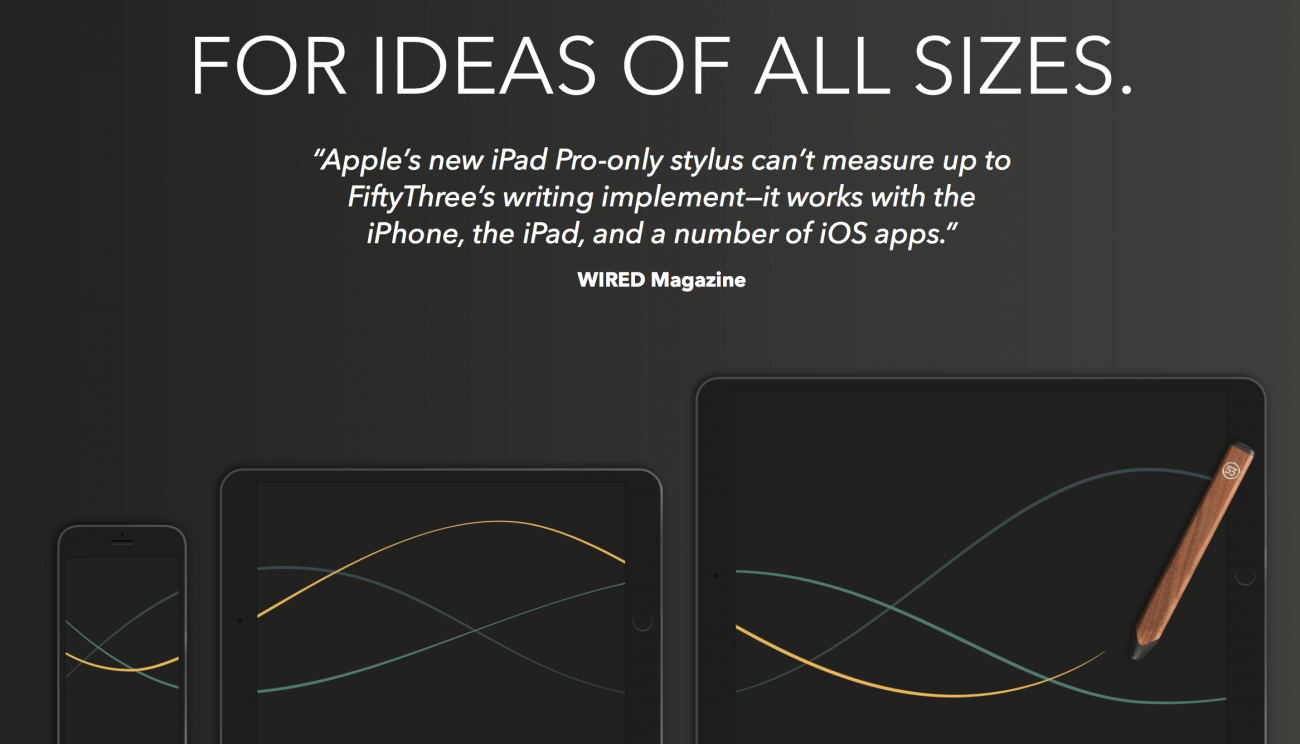
13. Олівець, на 53
Якщо ви збираєтесь продавати перо на стилусі майже за 60 доларів, вам доведеться реально продати його! На щастя, «Олівець», до 53 року, робить чудову роботу, використовуючи ряд хитрощів UX в дизайні.
Вони використовують довгу сторінку прокрутки паралакса, щоб пояснити всі функції та показати вам, що саме ви можете з цим зробити.
Вони також користуються чудовими відгуками, щоб пояснити, чому вони настільки кращі, ніж інші варіанти. Використання цитати з “Wired” – це геніальна хитрість, щоб надати надійності продукту та окреслити його переваги.
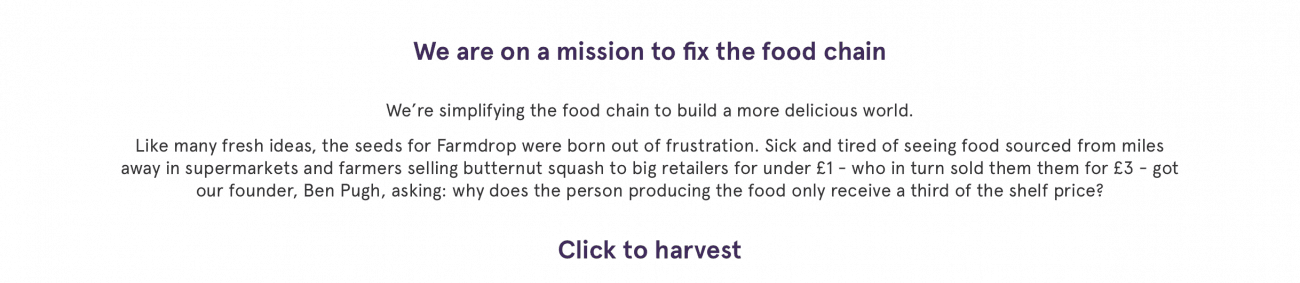
14. Сільське господарство
У нашій останній статті про дизайн UX ми пояснили, наскільки важливо співпереживати вашій цільовій аудиторії та зв’язуватися з ними. Farmdrop робить це, ставлячи свою заяву місії спереду та в центр.
Вони “хворі і втомилися бачити їжу, яку випромінюють з миль”. Це те, що може отримати більшість клієнтів. Перш ніж вони спробують вам щось продати, вони з вами зв’язуються і дають вам привід придбати.
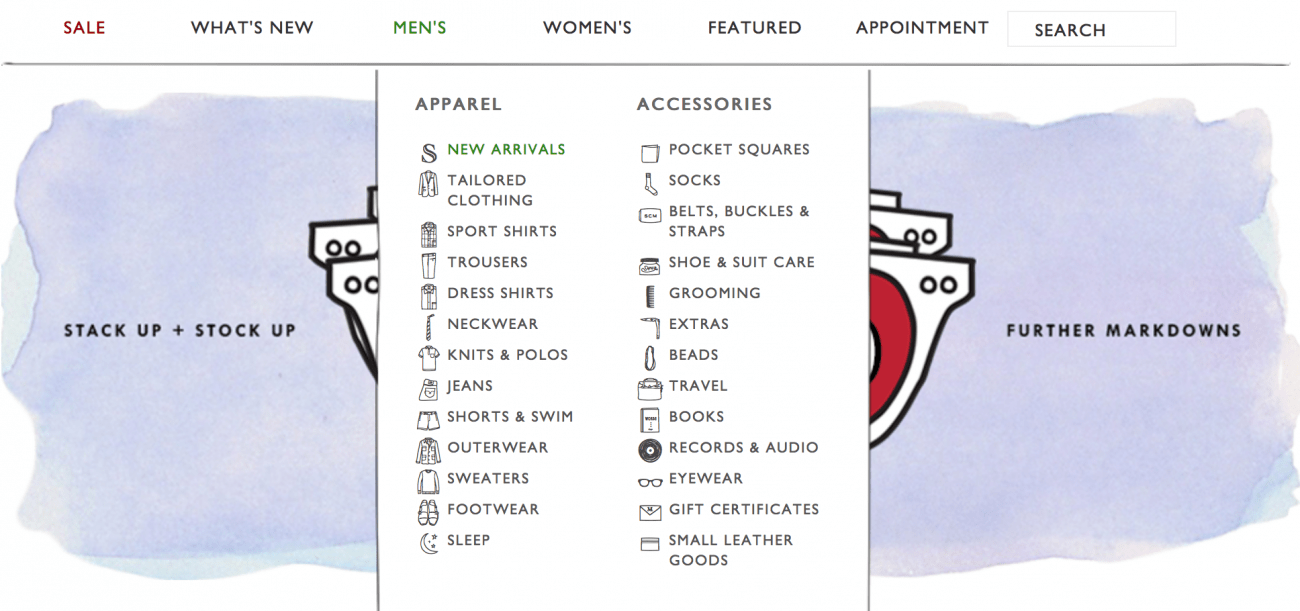
15. Сід Машберн
Ще одне чудове спадне меню, доповнене невеликими значками. Це простий трюк, який допомагає нам осмислити широке меню. Плюс це дає веб-сайту трохи більше особистості.
16. Повільні годинники
Це годинник лише однією рукою. Це досить унікальна концепція, тому потрібно трохи пояснити! Повільний годинник робить це дуже добре з повноекранним відео-пояснювачем.
Крім того, пояснюючи концепцію, вони також розмовляють через свою філософію, яка стоїть за її створенням (чудово підходить для зв’язку з замовником), і вони використовують прекрасні зображення, які підкреслюють та орієнтують на ідеальну аудиторію.
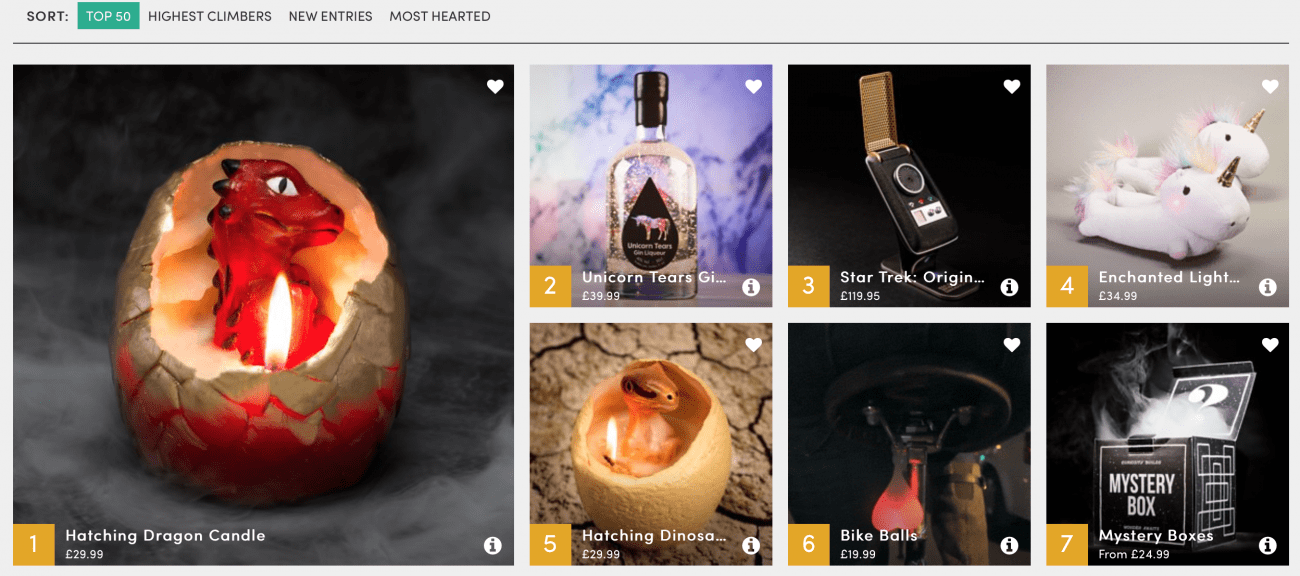
17. Топка
Коли ваші предмети не входять у звичайні категорії, будьте креативними! Firebox спеціалізується на незвичайних подарунках та неповажних предметах. Їх топ-50 діаграм – ідеальний спосіб вивчити їх найпопулярніші продукти.
Макет коробки відмінно підходить для швидкого перегляду продуктів, і багато зображень динамічні, рухаються та взаємодіють із клієнтом.
Оскільки вони спеціалізуються на подарунках, у них також є “шукач подарунків” на навігаційній панелі – фантастичний спосіб звузити варіанти.
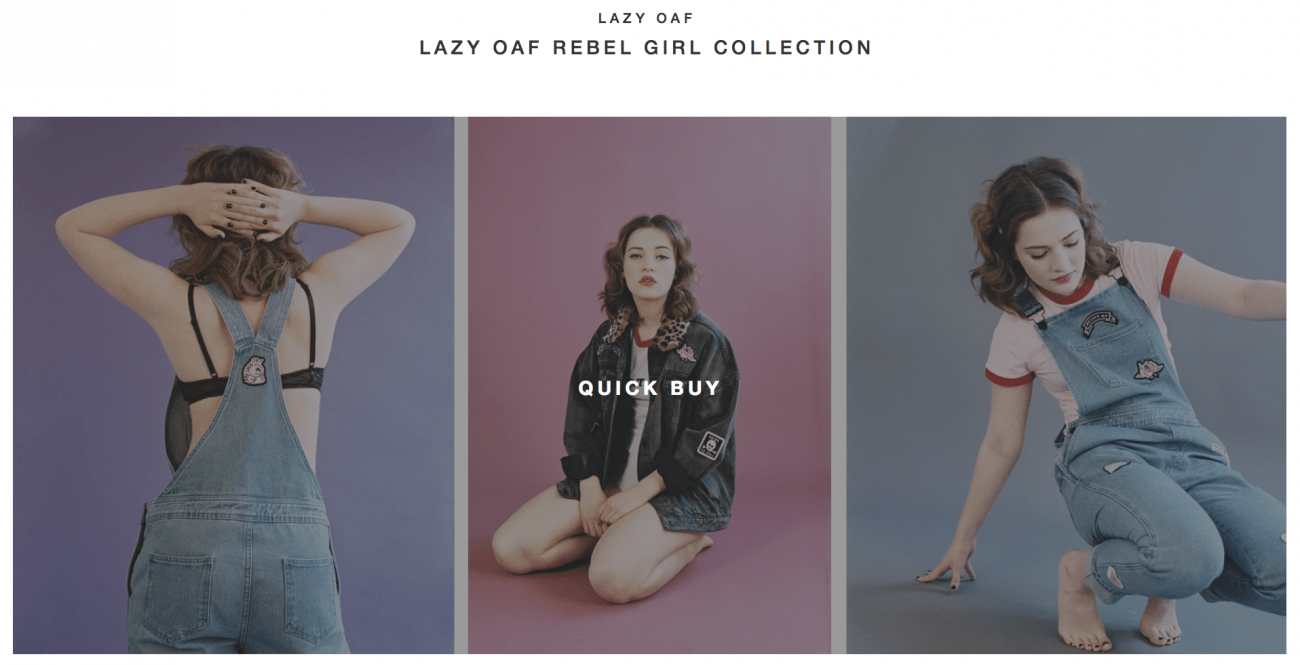
18. Ледачий глухий
Інтернет-магазини часто відчувають себе однаково, і багато хто пропустить старий процес гортання через журнал чи каталог.
Ледачий Oaf повертає це у своєму крутому розділі “зошитів”. Замість того, щоб розкладати одяг один за одним, вони показують наряди в різних комбінаціях відразу. Зрештою, саме так вони виглядали в каталозі.
Клацніть на зображення, і ви отримаєте вікно “швидкої покупки”, щоб вибрати кожен із трьох експонатів. Це більш старий шкільний і захоплюючий спосіб робити покупки.
Чого не робити!
Ми не любимо зірвати інші веб-сайти на шматки, але є кілька великих імен, які все помиляються… Ось один-два найгірших злочинців.
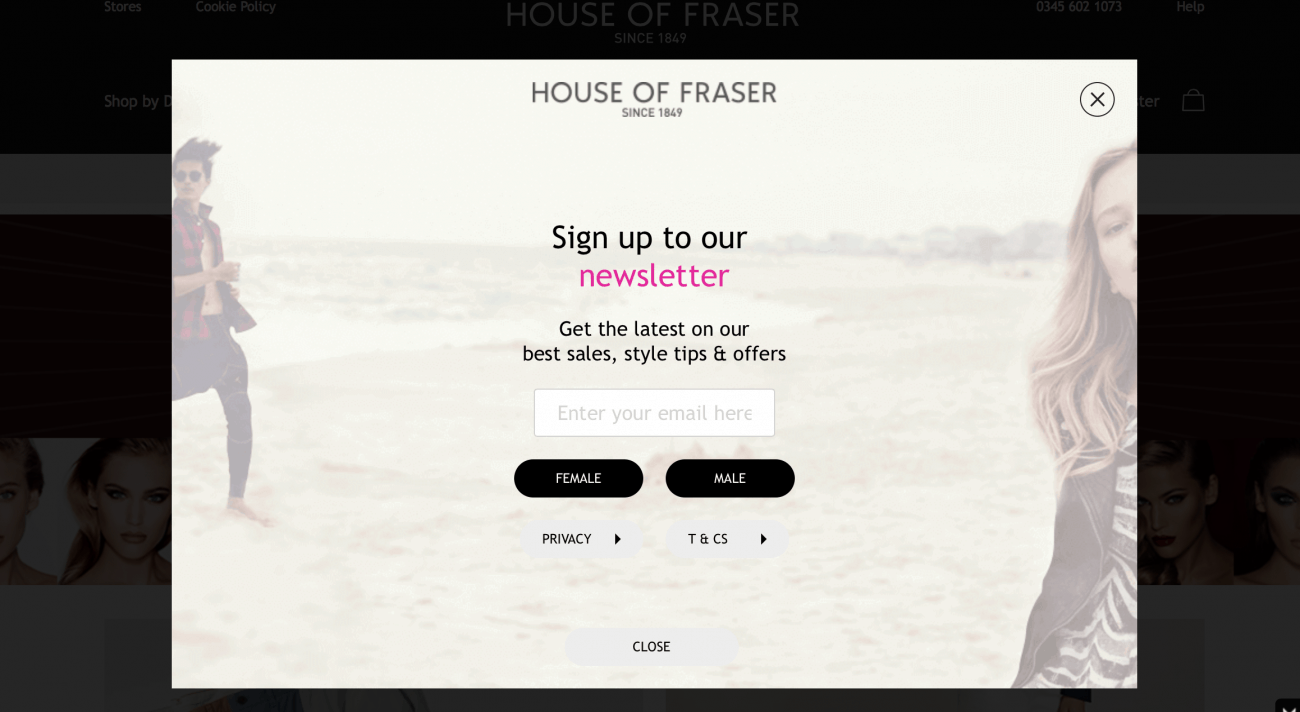
1. Дім Фрейзера
Вони є одним з найбільших універмагів у світі, але вони роблять величезну помилку, як тільки ви завантажуєте їх веб-сайт.
Відразу ж ви потрапляєте у спливаюче вікно на всій сторінці з проханням підписатися на їх розсилку.
Незважаючи на те, що вони є великим магазином імен, це дуже наполеглива тактика, яка позбавить більшості покупців. Пам’ятайте, це перше враження. Набагато краще створити подорож користувача, яка навчає та надихає вашого відвідувача, перш ніж запитати електронну адресу.
Мало того, але немає реального стимулу підписатися на їхню розсилку. Тут буде чудовим варіантом знижка коду ваучера, яка може допомогти клієнтам пробачити інвазивне спливаюче вікно.
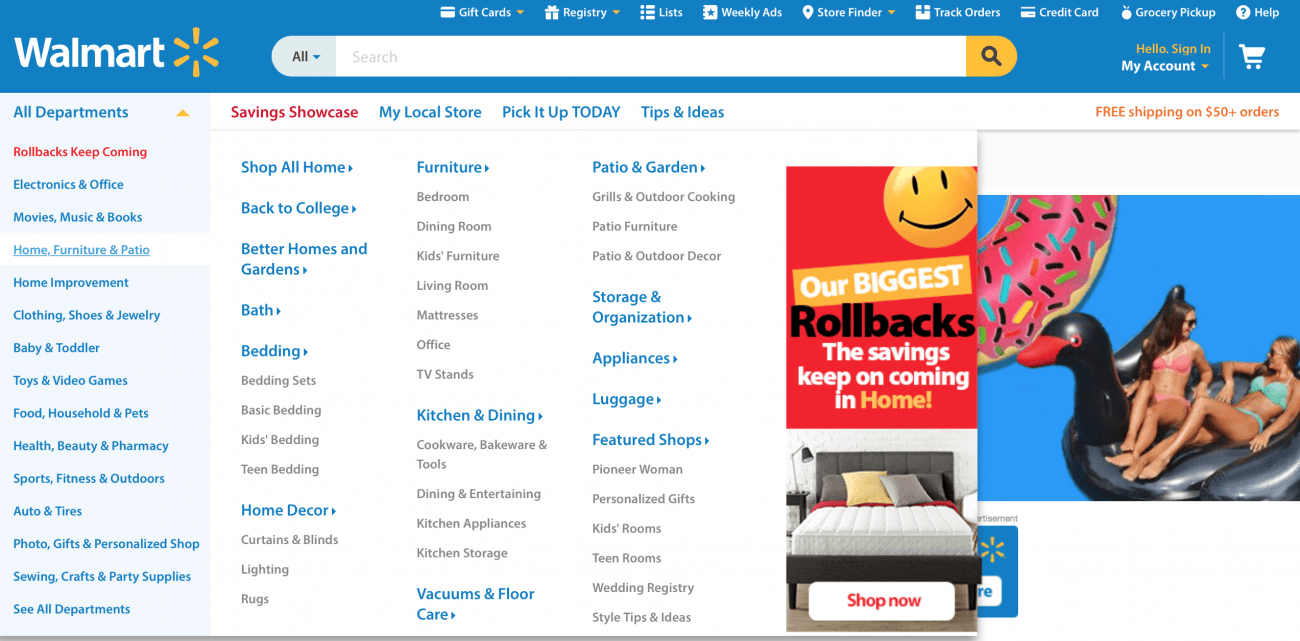
2. Уол Март
У Wal Mart є складний виклик. Вони продають майже все, так як ви ставитеся до їх класифікації та спрощення? Ну, я не впевнений … але не так …
На жаль, це лише безлад категорій, майже неможливо знайти те, що ви шукаєте.
Тут просто надто багато інформації. Коли ви представляєте своїм користувачам занадто багато варіантів, вони часто просто панікують і залишають.
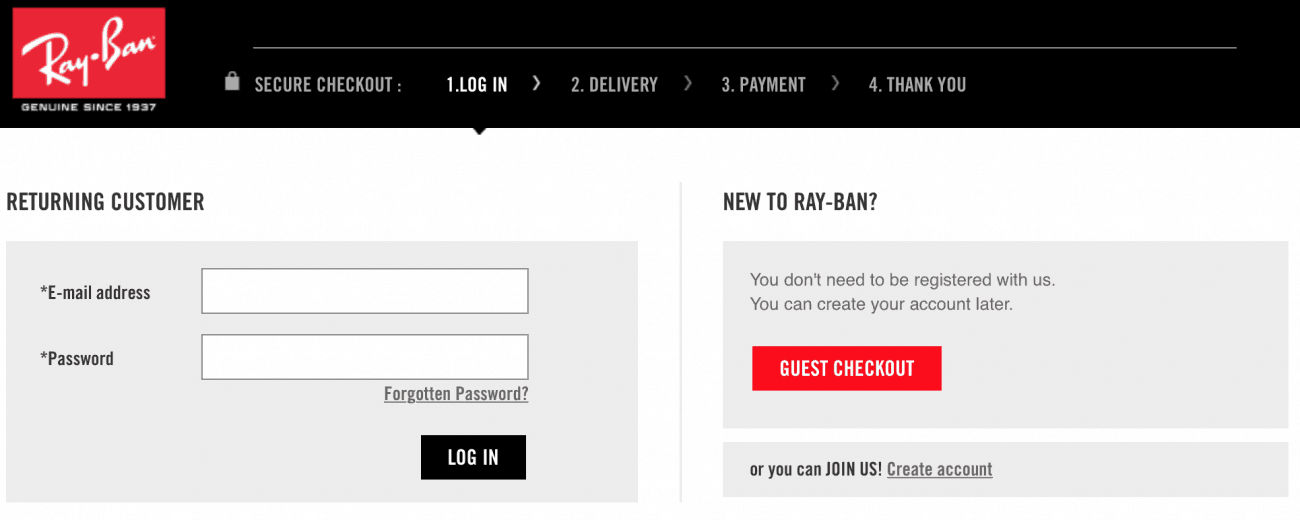
3. Рей-Бан
Це незначний вибір, адже більшість веб-сайтів Ray-Ban дуже зручні для користувачів. Насправді він має тонну класних особливостей.
Однак вони роблять щось, що робить багато сайтів електронної комерції, що насправді дратує клієнтів. Це:
Ви, мабуть, сто разів бачили таку сторінку. Це не здається таким поганим, але насправді створює ще один бар’єр для продажу.
Якщо ви є клієнтом, який повертається, тепер ви зайняті питанням, який пароль ви створили. Якщо ви не можете його запам’ятати, вам доведеться пройти весь процес “забутого пароля”. Ви можете втратити цього клієнта в будь-який момент …
Якщо ви новий клієнт, обов’язково є замовлення гостей, але все, що ви зробили, це дати їм ще одну кнопку натиснути. Ще один шанс натиснути геть.
У цей момент ваш клієнт повністю відключається від свого кошика та процесу покупки. Не перетягуйте його, просто заблокуйте продаж!
–
Чудовий дизайн UX – це стосується маленьких налаштувань, які полегшують ваші клієнти. Ці 18 веб-сайтів роблять це ідеально.
Які функції ви будете використовувати на своєму власному веб-сайті?






























28.04.2023 @ 22:00
т UX-дизайну, який забезпечує максимальний комфорт та задоволення від користування продуктами компанії. Якщо ви шукаєте приклади успішного дизайну UX, то компанія Apple є одним з найкращих прикладів. Вони знають, як залучити своїх користувачів та зробити їх щасливими. Це дозволяє їм збільшувати свою аудиторію та збільшувати продажі. Якщо ви хочете створити успішний веб-сайт електронної комерції, то варто вивчити приклади успішних компаній та використовувати їхній досвід для свого бізнесу.