Czy wiesz, jak szybka jest twoja strona internetowa??
To pytanie mnie martwiło przez długi czas.
W moim ostatnim poście wyjaśniłem, w jaki sposób powolna strona internetowa może naprawdę zaszkodzić liczbie odwiedzających i sprzedaży. Pokazałem wam, jak Amazon straciłby zadziwiające 1,6 miliarda dolarów, gdyby zwolnił!
Szybkość strony naprawdę ma znaczenie!
Chodzi o to, że istnieje wiele kontrolerów prędkości w Internecie. Ale większość z nich mówi tylko jedno: ile czasu zajmuje załadowanie całej witryny od początku do końca.
Co tak naprawdę nie daje wystarczającego wglądu w to, co się dzieje. Istnieje wiele warstw, które wpływają na ogólną szybkość witryny. Musisz powiększyć każdy z nich i zobaczyć, co się dzieje.
Mając to na uwadze, opracowałem listę najlepszych narzędzi do sprawdzania każdej warstwy szybkości witryny. Ale najpierw trochę czytania w tle…
Szybki podział strony Speed Science
Zanim utkniemy w narzędziach, których można użyć do sprawdzania prędkości, musimy dowiedzieć się nieco więcej na ten temat.
Szybkość strony zależy od wielu różnych czynników. W uproszczeniu są dwie główne części:
za. Twoja prędkość serwera
Szybkość twojego serwera to Twój silnik. To fundamenty Twojej witryny.
Jest to określane przez wydajność i lokalizację twojego hosta.
Zgodnie z oczekiwaniami chcesz, aby Twój silnik był tak szybki, jak to możliwe. Pomyśl o tym jak o samochodzie Formuły 1. Możesz ulepszyć nadwozie tak, jak chcesz w samochodzie F1. Ale bez podstawowej prędkości silnika przegrasz wyścig!
Tak samo jest z twoją witryną.
Szybkość serwera podstawowego jest pierwszą rzeczą na liście.
b. Ładowanie wszystkich danych (obrazy, projektowanie stron internetowych, kod, wtyczki, media)
Druga część szybkości witryny to wszystko inne. To wszystkie dane, które Twoja witryna musi załadować i pokazać odwiedzającym.
Jak możesz sobie wyobrazić, jeśli Twoja witryna jest wypełniona ogromnymi obrazami, skomplikowanym kodem i skomplikowanym projektem, załadowanie jej zajmuje dużo więcej czasu.
Ponieważ jest tak wiele czynników, które wpływają na szybkość ładowania witryny, najlepiej użyć różnych narzędzi do pomiaru prędkości.
Na przykład Twój kontroler średniej prędkości witryny może powiedzieć, że witryna ładuje się w ciągu trzech sekund. Ale to nie pomaga wskazać problemów.
Zacznijmy od sprawdzenia prędkości silnika. Twoja prędkość serwera.
1. Kontroler prędkości serwera Bitcatcha
Pierwsze narzędzie polega na sprawdzeniu prędkości silnika. Chodzi o to, aby te fundamenty były jak najmocniejsze.
Nasz moduł sprawdzania prędkości serwera Bitcatcha mierzy tylko czas odpowiedzi serwera. Pokażemy Ci wyraźne wskazanie prędkości twojego silnika.
Robimy to, wysyłając polecenie ping do serwera z ośmiu różnych lokalizacji na całym świecie i mierząc czas reakcji. Następnie pokażemy średni podział.
Jaki jest dobry wynik?
Szybki i responsywny serwer zwróci wynik B + na wykresie prędkości serwera Bitcatcha. Coś niższego i zdecydowanie jest miejsce na ulepszenia.
Google powiedział, że szuka czasu reakcji serwera wynoszącego 200 ms, więc cel!
Gdy szukasz prędkości ponaddźwiękowej, zawsze zaczynaj od silnika. Zacznij od prędkości serwera.
> Sprawdź teraz szybkość swojego serwera
2. Google Page Insights
Od lat Google wyraźnie wyjaśnia, że prędkość ma znaczenie.
„W Google mamy obsesję na punkcie szybkości. Szybsze strony tworzą zadowolonych użytkowników. ”
Zwiększona prędkość ładowania strony nie tylko poprawia komfort użytkowania, ale także pomaga utrzymać pozycję w Google.
Na szczęście Google nie pozostawia Cię w ciemności na temat szybkości Twojej witryny. Stworzyli genialne małe narzędzie o nazwie Page Insights. Mierzy ogólną szybkość witryny, ale dzieli ją na części o niewielkich rozmiarach.
Wszystko, co musisz zrobić, to wpisać adres strony internetowej w pasek tytułowy i pozwolić maszynie zacząć działać. Następnie Google przyznaje Ci wynik na 100 za ogólną szybkość komputera i telefonu komórkowego.
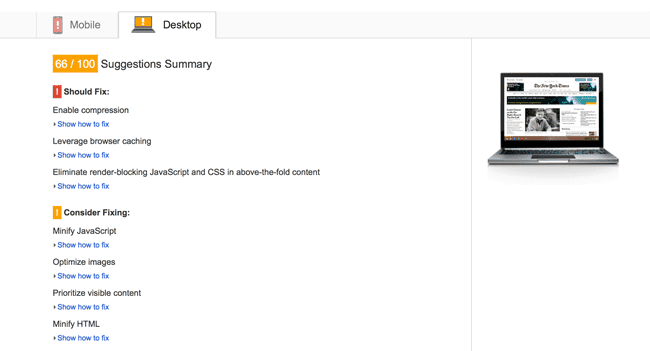
Dadzą ci też pełny podział na wszystkie rzeczy spowalniające twoją stronę, z listą priorytetową. Oto, co powraca, gdy umieścisz witrynę New York Times w Page Insights.
Jak widać, New York Times może przyspieszyć swoją stronę internetową, umożliwiając kompresję i bardziej efektywne wykorzystanie pamięci podręcznej przeglądarki. Istnieje również wiele drobnych zmian w kodzie.
> Wypróbuj Page Insights teraz
3. WhichLoadsFaster.com
Czy zastanawiałeś się kiedyś, czy Twoja witryna jest szybsza niż konkurencja??
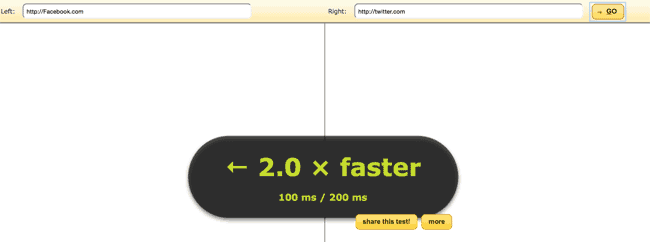
WhichLoadsFaster.com to świetne narzędzie, które porównuje dwie strony internetowe. To fantastyczny sposób na zmierzenie prędkości w stosunku do rywala!
Rzućmy okiem na największych konkurentów w Internecie i zobaczmy, kto wygra.
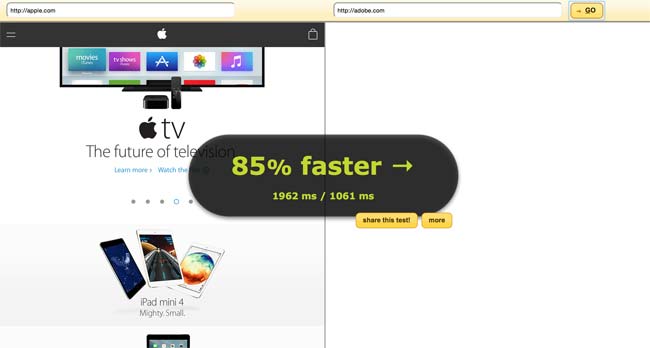
Apple vs. Adobe
Zwycięzca: Adobe
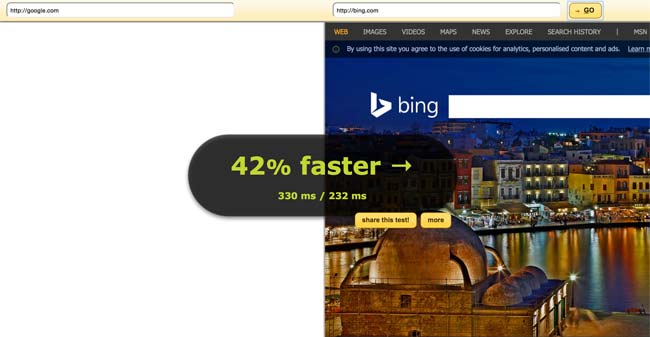
Google vs Bing
Zwycięzca: Bing
Facebook vs Twitter
Zwycięzca: Facebook
Whichloadsfaster.com używa własnej przeglądarki do testowania prędkości, więc wyniki zawierają margines błędu. Każda lokalizacja i prędkość przeglądarki jest inna. Najlepiej nie brać tego zbyt poważnie. Jest to jednak zabawny wskaźnik szybkości porównywania witryny z innymi.
> Spróbuj WhichLoadsFaster.com
4. Wpływ obciążenia
Wszystko, co do tej pory pokazałem, mierzy reakcję witryny na obecnym poziomie.
Ale co, jeśli nagle otrzymasz powódź gości? Co jeśli 100 000 osób odwiedziło Twoją witrynę na raz? Może to się zdarzyć, jeśli prowadzisz dużą kampanię reklamową lub uruchomisz produkt. I musisz być na to przygotowany!
Gdy wiele osób przychodzi do Twojej witryny naraz, nieuchronnie zwalnia.
Load Impact symuluje tysiące osób uzyskujących dostęp do Twojej witryny, a następnie testuje jej odpowiedź. Jak szybko witryna zareaguje pod wpływem powodzi?
Oprogramowanie naśladuje rzeczywisty ruch, wysyłając pingi z 10 różnych lokalizacji, różnych sieci komórkowych i przeglądarek. Jeśli zaczynasz widzieć większe skoki ruchu przychodzące do Twojej witryny, czas użyć Load Impact, aby sprawdzić, czy Twoja obecna konfiguracja sobie z tym poradzi.
> Wypróbuj Load Impact już teraz
5. Pingdom
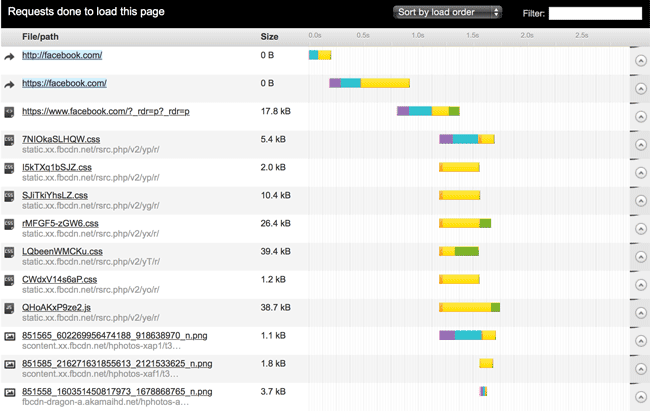
Pingdom to wszechstronne rozwiązanie technologiczne dla programistów, ale ma jedno fajne narzędzie, jeśli chodzi o szybkość witryny. Skraca czas ładowania w zależności od każdego elementu w witrynie. Pokazuje dokładnie, które obrazy, kod lub javascript spowalniają cię.
Wskazuje problemy, wyróżniając elementy witryny, których ładowanie trwa najdłużej.
Oznacza to, że możesz szybko i łatwo znaleźć przestępców oraz schudnąć ich na swojej stronie. Oto jak wygląda podział Facebooka:
> Wypróbuj Pingdom już teraz
–
Najbystrzejsi właściciele witryn używają kombinacji tych narzędzi razem. Ponieważ szybkość witryny ma wiele różnych warstw i czynników. Każdy musi być mierzony osobno.
Wypróbuj je wszystkie i zmierz prędkość swojej witryny pod każdym kątem, od góry do dołu.
Jak zawsze, jestem tutaj, aby pomóc i chciałbym usłyszeć twoje przemyślenia na temat szybkości witryny!







28.04.2023 @ 11:58
mentując na temat narzędzi do sprawdzania szybkości strony internetowej:
Szybkość ładowania strony internetowej jest bardzo ważna dla użytkowników i właścicieli witryn. Dlatego warto korzystać z różnych narzędzi, które pomogą nam zidentyfikować problemy i poprawić szybkość naszej witryny. W artykule przedstawiono kilka narzędzi, które pomogą nam w tej kwestii. Kontroler prędkości serwera Bitcatcha pozwala na sprawdzenie prędkości silnika, czyli naszego hosta. Google Page Insights natomiast mierzy ogólną szybkość witryny i dzieli ją na mniejsze części. Warto korzystać z tych narzędzi, aby poprawić szybkość naszej witryny i zwiększyć zadowolenie użytkowników.