Das Klicken auf einen Website-Link scheint so einfach zu sein.
Aber hinter den Kulissen werden sofort Hunderte von Anfragen auf der ganzen Welt gesendet, um Ihnen die Bilder und den Text zu bringen. In diesen wenigen Sekunden ist viel los, und es kann viel schief gehen.
Die Dinge können sich verlangsamen und Ihre Website mitnehmen.
Wenn Sie mit meiner aktuellen Serie zur Ladegeschwindigkeit von Websites Schritt gehalten haben, wissen Sie, dass langsame Websites schlechte Nachrichten sind! In der Tat könnte eine faule Website Sie Tausende von Besuchern und Conversions kosten.
In diesem Sinne gehe ich hinter die Kulissen, um zu sehen, was los ist. Lassen Sie uns in diesen wenigen Sekunden zoomen und sehen, was die Dinge aufhält!
Pro Tipp
Langsame Site-Kill-Verkäufe! Laden Sie Ihre WordPress-Geschwindigkeit mit diesen 8 Hacks auf.
1. Serverleistung
Ihre Website wird von Grund auf geladen. Wenn jemand auf Ihre Website klickt, ist es so, als würde man den Schlüssel im Motor eines Autos drehen. Ihr Besucher bittet Ihren Motor zum Starten.
Das allererste, was passiert, ist Folgendes: Ihr Browser (Firefox, Safari usw.) sendet einen Ping an Ihren Server. Es werden alle Informationen und Daten abgefragt, damit Ihre Website geladen werden kann.
Wenn die Leistung Ihres Servers schlecht ist, dauert die Antwort länger. Egal wie schnell alles andere ist, ein langsamer Server gibt Ihnen immer einen langsamen Start.
Eine schlechte Serverleistung ist fast immer auf Ihren Webhost zurückzuführen. Ein billiger Webhost stellt Ihnen normalerweise einen gemeinsam genutzten Server zur Verfügung. Dies bedeutet, dass Sie Speicherplatz und Ressourcen mit unzähligen anderen Websites teilen. Wenn Ihre Website langsam ist, liegt dies daran, dass Sie sich in einer Warteschlange mit vielen anderen Websites befinden!
2. Serverstandort
Wenn Sie jemals ein Ferngespräch geführt haben, wissen Sie, dass das Herstellen der Verbindung länger dauert. Dies liegt daran, dass die Informationen physisch übertragen werden müssen, um dorthin zu gelangen. Die Daten werden über Kabel übertragen und über Satelliten übertragen.
Ähnliches passiert, wenn Sie auf eine Website klicken. Wenn Sie auf eine Website klicken, senden Sie eine Nachricht an den Server. Sie bitten es zu laden.
Angenommen, Ihr Server hat seinen Sitz in Amerika. Wenn ein japanischer Besucher auf Ihre Website klickt, müssen die Informationen den gesamten Weg über den Pazifik zurücklegen. Es muss den Zugriff auf den Server anfordern. Dann muss es den ganzen Weg zurück über den Ozean fahren, um es auf ihren Bildschirm zu laden.
Daten sind schnell. Aber es ist keine Magie!
3. Viel Verkehr
Wenn Sie viel Verkehr haben, wird Ihre Website möglicherweise langsamer.
Auf dem aktuellen Stand kann Ihr Webserver nur eine bestimmte Anzahl von Personen gleichzeitig bedienen. Es ist ein bisschen wie in einem Geschäft anstehen. Je mehr Leute in den Laden kommen, desto langsamer werden sie bedient.
Darüber hinaus muss der Shop zusätzliche Ressourcen einbeziehen, um zu helfen. Sie müssen zusätzliches Personal von hinten anrufen, um allen zu helfen. Aber jetzt verlangsamt sich auch das Backend-Zeug.
Das gleiche passiert auf Ihrer Website. Ihr Server wird versuchen, den gesamten zusätzlichen Datenverkehr zu verwalten, aber er wird irgendwo langsamer.
4. Extra große Bilder (und komplexes Dateiformat)
Erinnern Sie sich an die alten Zeiten des DFÜ-Internets? Das Laden eines großen Bildes kann bis zu einer Minute dauern, ein kleines Stück nach dem anderen! Es war qualvoll!
Seit dem Breitband haben sich die Dinge verbessert, aber die allgemeine Regel gilt weiterhin.
Nachdem Sie den Server gepingt haben, wird jedes Bit der Website auf Ihren Browserbildschirm übertragen. Der Server überträgt Inhalte, Text und Bilder. Dies ist so, als würde unser Ladenbesitzer Ihren Vorrat aus dem Rücken holen.
Wenn Sie so denken, ist es einfach. Das Herausbringen großer, schwerer Gegenstände wird länger dauern.
Das Laden eines großen Bildes wird lange dauern. Wenn Ihre Website eine Menge großer Bilder enthält, fügen Sie für jedes Bild zusätzliche Ladezeit hinzu.
Auch hier ist das Dateiformat wichtig. Browser können JPG-, PNG- und GIF-Bilder schnell und einfach laden. Schwere Formate wie TIFF und BMP werden jedoch große Mengen an Ladezeit verbrauchen. Vermeide sie!
5. Codedichte
Möglicherweise spüren Sie hier bereits ein Thema. Große, dichte Elemente verlangsamen Ihre Website. Eines der dichtesten Elemente Ihrer Site ist der Code, der sie erstellt.
Wenn Sie mit CSS, HTML und Javascript vertraut sind, wissen Sie, dass hinter Ihrem Website-Design eine enorme Menge an Code steckt.
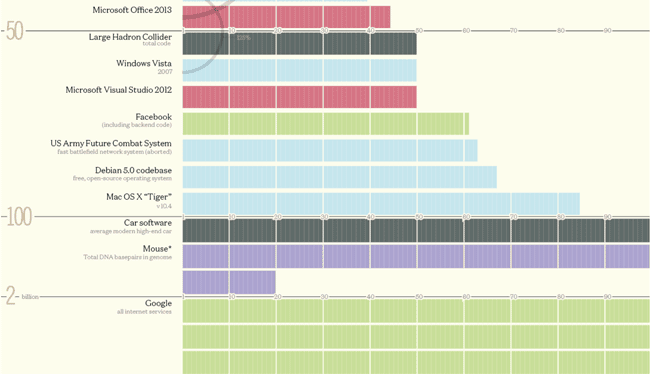
Zum Beispiel gibt es 60 Millionen Codezeilen auf Facebook allein.
(Siehe das vollständige Bild)
(Das ist mehr als der Hadron Collider)
((Aber immer noch weniger als Google!)).
Wenn das Backend Ihrer Website mit überschüssiger Codierung und Javascript verstopft ist, dauert das Hochziehen länger.
6. Textgrafiken
Viele Websites verwenden immer noch Bilder, um Text anzuzeigen.
Möglicherweise verwenden Sie ein Bild, um Ihr Logo anzuzeigen. Oder Sie haben einen Erklärungstext als Teil eines großen Bildes auf Ihrer Homepage.
Wie Sie sich vorstellen können, dauert das Laden solcher Grafiken im Vergleich zu einer einfachen Schriftalternative viel länger.
7. Zu viele Dateianforderungen (RTTs)
Ich habe bereits erklärt, wie lange und schwere Elemente viel länger zum Laden benötigen. Nun, es geht nicht nur um ihre Größe. Es ist, wie viele von ihnen es gibt.
Für jedes kleine Element auf Ihrer Site ist eine andere Dateianforderung zum Laden erforderlich. Jede CSS-Datei, jedes Bild, jede Schaltfläche zum Teilen von sozialen Netzwerken und jedes Javascript ist eine neue Dateianforderung.
Ihr Server kann nur eine bestimmte Anzahl von Anforderungen pro Sekunde verarbeiten.
Angenommen, Ihre Website verwendet bei jedem Laden 50 Dateianforderungen. Wenn alle 100 Personen gleichzeitig auf Ihre Site zugreifen, bedeutet dies 5.000 Dateianfragen in einer Sekunde. Wenn Sie sich auf einem kleinen Server befinden, wird dies die Dinge erheblich verlangsamen.
Denken Sie daran, dass es nur so viele Ressourcen gibt, um die Dateien bereitzustellen.
8. Zu viele Plugins
Wenn Sie WordPress ausführen, haben Sie wahrscheinlich eine Vielzahl von Plugins hinter den Kulissen. Nun, jeder von ihnen stellt seine eigene Dateianforderung. Jeder hat eine CSS-Datei und etwas Javascript zum Laden.
Das bedeutet mehr Gewicht und mehr Dateianforderungen. Wenn Sie viele Plugins verwenden, wird dies die Dinge verlangsamen. Fragen Sie sich, welche unbedingt notwendig sind.
9. Unnötige Weiterleitungen
Stellen Sie sich vor, Sie fragen nach dem Weg zum Bahnhof. Dann kommen Sie dorthin und finden heraus, dass es geschlossen ist. Es wurde auf die andere Seite der Stadt verlegt und jetzt musst du durch die Stadt laufen.
Dauert ewig, nicht wahr??
Das gleiche passiert mit Weiterleitungen. Es ist so, als würde man eine Seite zweimal laden. Vermeiden Sie Weiterleitungen auf Ihrer Website, es sei denn, Sie haben einen fantastischen Grund dafür.
10. Ein veraltetes CMS
Wenn Sie WordPress, Drupal oder Wix zum Verwalten Ihrer Website verwenden, wird ein regelmäßiges Popup angezeigt. Sie werden aufgefordert, Updates oder neue Versionen der Software zu installieren.
Ein Update bedeutet im Allgemeinen, dass Knicke und Probleme behoben wurden, insbesondere in Bezug auf die Geschwindigkeit. Installieren Sie die neuesten Versionen aller Software und Plugins, um Ihre Site schneller und reibungsloser zu laden.
– —
Danke fürs Lesen! Bleib bei mir, denn nächste Woche folge ich diesem Beitrag mit einer ausführlichen Anleitung zur Behebung jedes dieser Probleme. [Aktualisiert: 14 Beleuchtungstricks zur Beschleunigung Ihrer Website]
Tatsächlich empfehle ich, in meinem eBook die genauen Schritte zu lesen, die ich unternommen habe, um Bitcatcha.com innerhalb von 3 Sekunden zu laden.
Lassen Sie mich wissen, wenn Sie in den Kommentaren unten Fragen zur Geschwindigkeit der Website haben.


23.04.2023 @ 20:33
nde aus dem Lager dauert länger als das Herausbringen kleinerer Gegenstände. Das Gleiche gilt für Bilder auf Ihrer Website.
Wenn Sie große Bilder auf Ihrer Website haben, dauert es länger, bis sie geladen werden. Dies kann dazu führen, dass Ihre Website langsamer wird und Besucher abschreckt.
Es ist auch wichtig, das richtige Dateiformat für Ihre Bilder zu wählen. Ein komplexes Dateiformat wie TIFF kann viel länger dauern als ein einfacheres Format wie JPEG.
Insgesamt gibt es viele Faktoren, die die Ladegeschwindigkeit Ihrer Website beeinflussen können. Es ist wichtig, diese Faktoren zu berücksichtigen und Maßnahmen zu ergreifen, um sicherzustellen, dass Ihre Website schnell und effizient lädt.
28.04.2023 @ 22:01
ände aus dem Lager dauert länger als das Herausbringen kleinerer Gegenstände. Wenn Sie also extra große Bilder auf Ihrer Website haben, dauert es länger, bis sie geladen werden. Dies kann dazu führen, dass Ihre Website langsamer wird und Besucher verlieren. Es ist auch wichtig, das richtige Dateiformat für Ihre Bilder zu wählen. Ein komplexes Dateiformat kann dazu führen, dass Ihre Bilder langsamer geladen werden. Verwenden Sie stattdessen ein optimiertes Dateiformat wie JPEG oder PNG, um sicherzustellen, dass Ihre Bilder schnell geladen werden. Insgesamt gibt es viele Faktoren, die die Ladegeschwindigkeit Ihrer Website beeinflussen können. Es ist wichtig, diese Faktoren zu verstehen und Maßnahmen zu ergreifen, um sicherzustellen, dass Ihre Website schnell und reibungslos läuft.