Klik na vezu na web mjestu čini se tako jednostavna stvar.
Ali iza kulisa, širom svijeta se odmah kreće stotine zahtjeva da vam donesu slike i tekst. Puno se toga događa u tih nekoliko kratkih sekundi, a može puno toga poći po zlu.
Stvari mogu početi usporavati, uzimanje vaše web stranice sa sobom.
Ako ste bili ukorak s mojom trenutnom serijom o brzini učitavanja web stranica, znat ćete da su spore web stranice loše vijesti! U stvari, lijena stranica mogla bi vas koštati tisuće posjetitelja i konverzija.
Imajući to u vidu, idem iza kulisa da vidim što se događa. Zumiramo u tih nekoliko sekundi i pogledajmo što drži gore!
Savjet profesije
Uspori prodaju web mjesta! Nadopunite brzinu svog WordPressa s ovih 8 hakova.
1. Performanse poslužitelja
Vaša web stranica učitava se iz temelja. Kada netko klikne na vašu web lokaciju, to je poput okretanja ključa u motoru automobila. Vaš posjetitelj traži da se vaš motor pokrene.
Prvo što se događa je ovo: Vaš preglednik (Firefox, Safari, itd.) Šalje ping na vaš poslužitelj. Traži sve podatke i podatke kako bi mogao učitati vašu web lokaciju.
Ako su performanse vašeg poslužitelja slabe, trajat će duže vremena. Bez obzira koliko su sve brzi, spor server uvijek će vam polako pokrenuti.
Loši rad na poslužitelju gotovo uvijek se svodi na vaš web domaćin. Jeftini web domaćin obično vam daje zajednički poslužitelj, što znači da dijelite prostor i resurse s bezbroj drugih web stranica. Ako je vaša web lokacija spora, to je zato što ste u redu s puno drugih web lokacija!
2. Položaj poslužitelja
Ako ste ikada upućivali međugradske pozive, znajte da vam treba duže vremena za uspostavljanje veze. To je zato što informacije moraju fizički putovati da bi došle do tamo. Podaci prolaze kroz kablove i prenose se preko satelita.
Slična se stvar događa kada kliknete na web mjesto. Kada kliknete na web mjesto, šaljete poruku poslužitelju. Tražite da se učita.
Recimo da je vaš poslužitelj sa sjedištem u Americi. Kad japanski posjetitelj klikne na vašu web stranicu, informacije moraju proputovati cijeli Tihi ocean. Mora zatražiti pristup poslužitelju. Zatim mora proći skroz natrag preko oceana da bi ga učitao na svoj ekran.
Podaci su brzi. Ali to nije magija!
3. Puno prometa
Ako imate mnogo prometa, to će s vremenom usporiti vašu web lokaciju.
Na trenutačnoj razini vaš web poslužitelj može istovremeno opsluživati samo određeni broj ljudi. Malo je poput reda u dućanu. Što više ljudi uđe u trgovinu, slabije ih poslužuju.
I ne samo to, već trgovina mora uvući dodatne resurse da bi pomogla. Moraju pozvati dodatno osoblje sa stražnje strane kako bi svima pomoglo. Ali sada se i usporavanje stvari usporava.
Ista stvar se događa i na vašoj web stranici. Vaš poslužitelj će pokušati upravljati svim dodatnim prometom, ali negdje će usporiti.
4. Izuzetno velike slike (i složen format datoteke)
Sjećate li se starih dana dial-up interneta? Učitavanje velike slike moglo bi potrajati do jedne minute, jedno po jedno malo! Bilo je mučno!
Stvari su se poboljšale od širokopojasne mreže, ali opće pravilo i dalje vrijedi.
Nakon što pingete na poslužitelj, on će početi prenijeti svaki dio web stranice na vaš preglednik. Poslužitelj će nositi sadržaj, tekst i slike. Ovo je poput našeg prodavača koji donosi vaše zalihe.
Kad tako razmišljate, to je jednostavno. Veliki, teški predmeti trebat će duže vremena da se izvade.
Za učitavanje velike slike potrebno je dugo vremena. Ako na vašoj web lokaciji imate tonu velikih slika, dodajete dodatno vrijeme za učitavanje za svaku sliku.
Ovdje je važan i format datoteke. Preglednici mogu lijepo i brzo učitati JPG, PNG i GIF slike. Ali teški formati poput TIFF-a i BMP-a pojest će ogromne komade u vaše vrijeme učitavanja. Izbjegavajte ih!
5. Gustoća koda
Možda već ovdje nalazite temu. Veliki, gusti elementi usporit će vašu web stranicu. Jedan od najgušćih elemenata vaše web stranice je kôd koji je stvara.
Ako ste upoznati sa CSS-om, HTML-om i Javascript-om, znat ćete da iza dizajna vaše web stranice stoji ogromna količina koda.
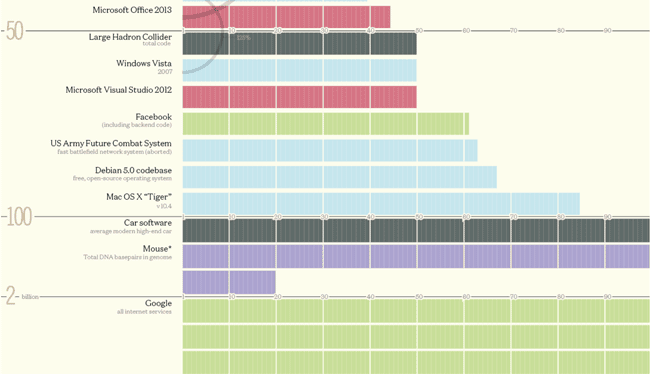
Na primjer, postoje 60 milijuna linija koda na Facebooku sam.
(Pogledajte cijelu sliku)
(To je više od hadronskog sudarača)
((Ali još manje od Googlea!)).
Ako je pozadina vaše web stranice začepljena viškom kodiranja i JavaScript-a, trebat će duže vremena da je povučete prema gore.
6. Grafikon teksta
Mnoge web stranice još uvijek koriste slike za prikaz teksta.
Na primjer, možda koristite sliku za prikaz vašeg logotipa. Ili biste možda imali tekst objašnjavača kao dio velike slike na početnoj stranici.
Kao što možete zamisliti, grafika poput ove zahtijeva puno duže učitavanje u usporedbi s jednostavnom alternativom slova.
7. Previše zahtjeva datoteka (RTT-ova)
Već sam objasnio kako veliki, teški elementi traju mnogo duže. Pa, ne radi se samo o njihovoj veličini. Koliko ih ima.
Svaki mali element na vašoj web lokaciji zahtijeva drugačiji zahtjev za učitavanje. Svaka CSS datoteka, svaka slika, svaki gumb za dijeljenje na društvenoj mreži i svaki komad Javascripta novi su zahtjev za datoteku.
Vaš poslužitelj može obraditi samo određenu količinu zahtjeva u sekundi.
Recimo da vaša web stranica koristi 50 zahtjeva datoteke svaki put kada se učitava. Ako 100 ljudi odjednom pristupi vašoj web lokaciji, to znači 5000 zahtjeva datoteke u jednoj sekundi. Ako ste na malom poslužitelju, to će ozbiljno usporiti stvari.
Zapamtite, postoji samo toliko resursa da poslužuju datoteke.
8. Previše dodataka
Ako imate WordPress, vjerovatno imate niz dodataka iza kulisa. Pa, svaki od njih podnosi vlastiti zahtjev za datoteku. Svaka ima CSS datoteku i neki JavaScript za učitavanje.
To znači veću težinu za prijenos i više zahtjeva za datoteke. Ako imate mnogo dodataka, usporit ćete stvari. Zapitajte se koji su od njih apsolutno potrebni.
9. Nepotrebna preusmjeravanja
Zamislite da tražite upute do željezničke stanice. Onda stignete tamo i saznate da je zatvorena. Premještena je na drugi dio grada i sada morate prošetati gradom.
Oduzima vam godine, zar ne??
Ista stvar se događa s preusmjeravanjima. To je kao učitavanje stranice dva puta. Ako nemate fantastičan razlog za to, izbjegavajte preusmjeravanja na svojoj web lokaciji.
10. Zastarjeli CMS
Ako za upravljanje vašim web mjestima koristite WordPress, Drupal ili Wix, primijetit ćete redovan skočni prozor. Od vas se traži da instalirate ažuriranja ili nove verzije softvera.
Ažuriranje općenito znači da su otklonili smetnje i probleme, posebno u pogledu brzine. Instalirajte najnovije verzije svih softvera i dodataka kako biste brže i ravnomjernije učitali web mjesto.
—
Hvala na čitanju! Držite se mene jer sljedeći tjedan pratim ovaj post s detaljnim vodičem za rješavanje svakog od ovih problema. [Ažurirano: 14 svjetlosnih trikova za ubrzanje vaše web stranice]
U stvari, potičem da provjerite svoju e-knjigu o točnim koracima koje sam poduzeo da se Bitcatcha.com učita u roku od 3 sekunde.
Javite mi ako imate bilo kakvih pitanja o brzini web mjesta u komentarima ispod.


23.04.2023 @ 15:59
m i HTML-om, znate da je kôd koji stvara vašu web stranicu poput kostura. Ako je kostur pretežak, teško će se kretati.
Isto vrijedi i za vašu web stranicu. Ako je kôd pretežak, usporit će se. To se može dogoditi ako imate previše CSS-a, JavaScripta ili drugih skripti koje se izvode na vašoj web stranici.
Smanjite gustoću koda tako što ćete ukloniti nepotrebne skripte i optimizirati svoj CSS i HTML. To će pomoći vašoj web stranici da se brže učita i poboljšati korisničko iskustvo.
Ukratko, brzina učitavanja web stranica je ključna za uspjeh vaše web lokacije. Ako vaša web stranica usporava, to može koštati tisuće posjetitelja i konverzija. Stoga je važno razumjeti što se događa iza kulisa i poduzeti korake za poboljšanje performansi vaše web stranice.
28.04.2023 @ 11:46
om i HTML-om, znate da svaki element na vašoj web stranici ima svoj kod. Što je više koda, to će se sporije učitati. Ako imate previše koda na vašoj web stranici, to će usporiti vašu web lokaciju. To je poput pretrpanog ormara. Što više stvari stavite u njega, to će se teže zatvoriti. Isto vrijedi i za vašu web stranicu. Što više koda imate, to će se teže učitati. Stoga, pokušajte smanjiti količinu koda na vašoj web stranici kako biste poboljšali brzinu učitavanja. U konačnici, brzina učitavanja web stranica je ključna za uspjeh vaše web lokacije. Ako vaša web stranica nije brza, to će utjecati na vašu posjećenost i konverzije. Stoga, slijedite ove savjete kako biste poboljšali brzinu učitavanja vaše web stranice i osigurali uspjeh vaše web lokacije.