Vet du hur snabb din webbplats är?
Det är en fråga som bugade mig länge.
I mitt sista inlägg förklarade jag hur en långsam webbplats verkligen kan skada dina besökares antal och försäljning. Jag visade hur Amazon skulle förlora en häpnadsväckande 1,6 miljarder dollar om de bromsade ner!
Webbplatsens hastighet betyder verkligen!
Saken är att det finns massor av webbplatshastighetskontroller online. Men de flesta av dem berättar bara en sak: hur lång tid det tar att ladda hela webbplatsen, från början till slut.
Vilket inte ger dig tillräckligt med inblick i vad som händer. Det finns många lager som spelar in i din totala webbplatshastighet. Du måste zooma in på var och en av dem och se vad som händer.
Med det i åtanke har jag sammanställt en lista över de bästa verktygen för att kontrollera varje lager på din webbplatshastighet. Men först, lite bakgrundsläsning …
En snabb fördelning av webbplatsens hastighetsvetenskap
Innan vi fastnar i verktygen du kan använda för att kontrollera hastigheten måste vi förstå lite mer om det.
Webbplatsens hastighet är beroende av en mängd olika faktorer. Nedbrytade, det finns två huvuddelar:
a. Din serverhastighet
Din serverhastighet är din motor. Det är grunden för din webbplats.
Det bestäms av prestanda och plats för din webbhotell.
Som du förväntar dig vill du att din motor ska vara så snabb som möjligt. Tänk på det som en formel 1-bil. Du kan finjustera karosserna så mycket du vill på en F1-bil. Men utan motorens kärnhastighet kommer du att tappa loppet!
Det är samma sak med din webbplats.
Din kärnserverhastighet är det första på listan.
b. Laddar alla data (bilder, webbdesign, kod, plugins, media)
Den andra delen av webbplatsens hastighet är allt annat. Det är all information som din webbplats måste ladda upp och visa besökare.
Som du kan föreställa dig, om din webbplats är fylld med enorma bilder, komplicerad kod och komplicerad design, tar det mycket längre tid att ladda upp det hela.
Eftersom det finns så många faktorer som påverkar webbplatsens laddningshastighet är det bäst att använda en mängd olika verktyg för att mäta hastigheten.
Din genomsnittliga webbplatshastighetschecker, till exempel, kan säga att din webbplats laddas på tre sekunder. Men det hjälper inte att fastställa problemen.
Så låt oss börja med att kontrollera hastigheten på motorn. Din serverhastighet.
1. Bitcatcha Server Speed Checker
Det första verktyget handlar om att kontrollera hastigheten på din motor. Det handlar om att se till att dessa fundament är så starka som möjligt.
Vår Bitcatcha-serverhastighetschecker mäter bara din servertid. Vi visar dig en tydlig indikation på hur snabbt din motor går.
Vi gör detta genom att pinga din server från åtta olika platser runt om i världen och mäta responstiden. Sedan visar vi dig en genomsnittlig uppdelning.
Så vad är ett bra resultat?
En snabb och lyhörd server kommer att returnera en B + -poäng på Bitcatcha-serverns hastighetsdiagram. Något lägre, och det finns definitivt utrymme för förbättringar.
Google har sagt att de letar efter en servertid på 200 ms, så sträva efter det!
När du letar efter supersonisk hastighet bör du alltid börja med motorn. Börja med serverhastigheten.
> Kontrollera din serverhastighet nu
2. Insikter från Google Page
I flera år har Google gjort det mycket tydligt att hastigheten spelar roll.
”Här på Google är vi besatta av snabbhet. Snabbare webbplatser skapar glada användare. ”
Ökad webbplatshastighet förbättrar inte bara användarupplevelsen, det hjälper till att upprätthålla din ranking på Google.
Lyckligtvis lämnar Google dig inte i mörkret om din specifika webbplatshastighet. De skapade ett lysande litet verktyg som heter Page Insights. Den mäter din totala webbplatshastighet, men delar upp den i delar av bita storlek.
Allt du behöver göra är att sätta din webbplatsadress i titelraden och låta maskinerna komma igång. Google ger dig sedan en poäng av 100 för total hastighet på skrivbordet och mobilen.
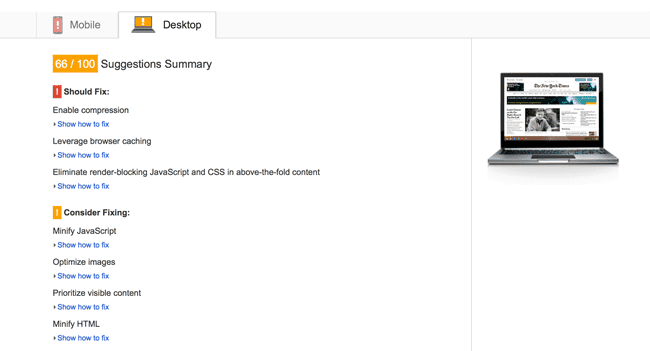
De ger dig också en fullständig uppdelning av alla saker som bromsar din webbplats, med en prioriterad lista. Här är vad som kommer tillbaka när du lägger till New York Times webbplats i Page Insights.
Som ni ser kan The New York Times påskynda sin webbplats genom att aktivera komprimering och använda cachelagring av webbläsare mer effektivt. Det finns också många små kodändringar som ska göras.
> Prova sidan Insights nu
3. WhichLoadsFaster.com
Har du någonsin undrat om din webbplats är snabbare än dina konkurrenter?
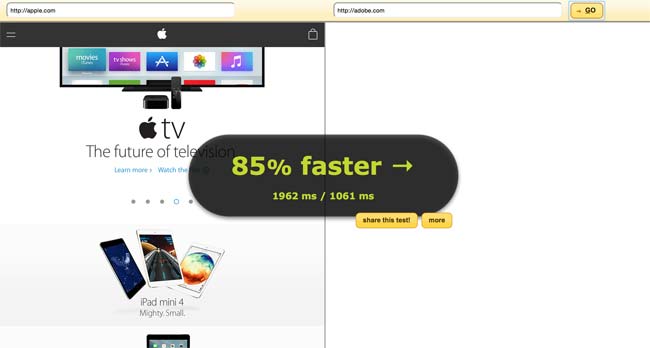
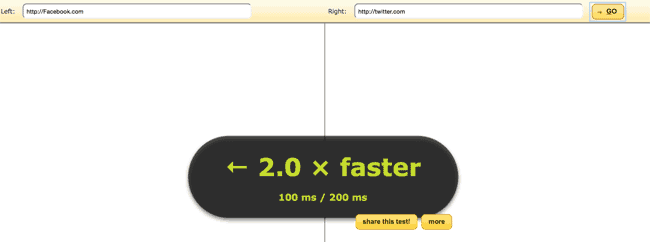
WhichLoadsFaster.com är ett bra verktyg som sätter upp två webbplatser mot varandra. Det är ett fantastiskt sätt att mäta din hastighet mot en rival!
Låt oss titta på några av internetens största konkurrenter och se vem som vinner.
Apple mot Adobe
Vinnare: Adobe
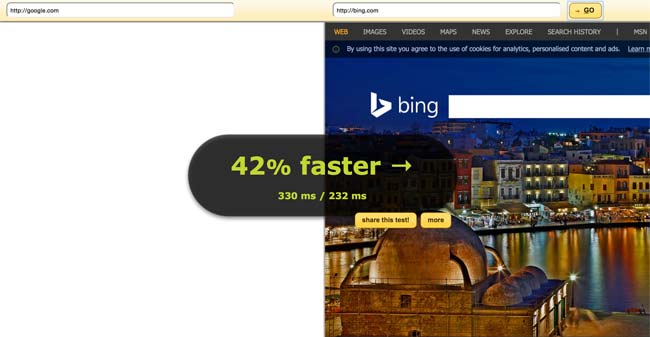
Google vs Bing
Vinnare: Bing
Facebook vs Twitter
Vinnare: Facebook
Whichloadsfaster.com använder din egen webbläsare för att testa hastigheterna, så resultaten har en felmarginal. Varje webbläsares placering och hastighet är olika. Det är bäst att inte ta den här för allvarligt. Men det är en rolig indikation på hur snabb din webbplats jämförs med andra.
> Försök WhatLoadsFaster.com
4. Ladda inverkan
Allt jag har visat dig hittills mäter ditt webbplatssvar på dess nuvarande nivå.
Men tänk om du plötsligt fick en översvämning av besökare? Vad händer om 100 000 personer stammade på din webbplats på en gång? Om du kör en stor reklamkampanj eller lanserar en produkt kan det hända. Och du måste vara beredd på det!
När många människor kommer till din webbplats på en gång saktar det oundvikligen ner.
Load Impact simulerar tusentals människor som kommer åt din webbplats och testar sedan dess svar. Hur snabbt skulle din webbplats svara på grund av trafikflödet?
Programvaran efterliknar verklig trafik genom att skicka pingar från 10 olika platser, olika mobilnät och webbläsare. Om du börjar se större spikar av trafik som kommer till din webbplats är det dags att använda Load Impact för att se om din nuvarande installation kan hantera den.
> Prova Load Impact nu
5. Pingdom
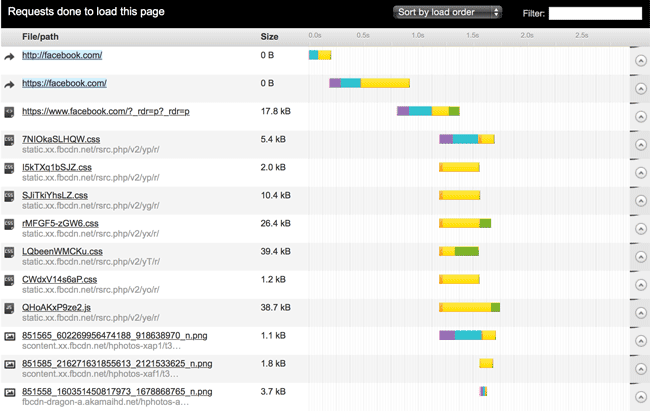
Pingdom är en allround tech-lösning för utvecklare, men den har ett snyggt verktyg när det gäller webbplatshastighet. Det bryter ned din laddningstid beroende på varje element på din webbplats. Den visar exakt vilka bilder, kod eller javascript som bromsar dig.
Det pekar på dina problem genom att markera de webbplatselement som tar längst att ladda.
Det betyder att du snabbt och enkelt kan hitta gärningsmännen och smala dem på din webbplats. Så här ser Facebooks uppdelning ut:
> Prova Pingdom nu
–
De smartaste webbplatsägare använder en kombination av dessa verktyg tillsammans. Eftersom webbplatsens hastighet har många olika lager och faktorer. Var och en måste mätas separat.
Testa dem alla och mät hastigheten på din webbplats från alla vinklar, från topp till botten.
Som alltid är jag här för att hjälpa och jag skulle gärna höra dina tankar om webbplatsens hastighet!







28.04.2023 @ 12:01
Jag förstår verkligen vikten av att ha en snabb webbplats. Det är inte bara viktigt för att behålla besökare och öka försäljningen, utan det påverkar också din ranking på Google. Det är därför det är viktigt att använda verktyg för att kontrollera hastigheten på din webbplats. Jag tycker att Bitcatcha Server Speed Checker är ett bra verktyg för att kontrollera serverhastigheten, medan Google Page Insights ger en bra översikt över den totala webbplatshastigheten. Men det är också viktigt att komma ihåg att det finns många faktorer som påverkar webbplatsens hastighet, så det är bäst att använda en mängd olika verktyg för att få en komplett bild av din webbplats hastighet.