Se ti sei unito a noi per il nostro articolo sulla UX all’inizio di questo mese, saprai che abbiamo discusso i 25 elementi essenziali di progettazione della UX per il tuo sito Web.
L’idea di base è questa: il design di UX è tutto per entrare nella testa del tuo visitatore. Si tratta di creare un’esperienza semplice, senza soluzione di continuità e piacevole per i tuoi utenti. L’idea è quella di fornire rapidamente informazioni e persino farle sorridere.
Un buon design UX genera dopamina e felicità nei tuoi visitatori. E questo li rende più propensi a fidarsi di te. Fondamentalmente, li rende più propensi ad acquistare da te.
Dopo aver esaminato le 25 nozioni di base nel nostro ultimo articolo di progettazione UX, diamo un’occhiata a come funziona in azione. In particolare, stiamo esaminando il design UX dei siti Web di e-commerce.
In che modo questi siti Web utilizzano trucchi di progettazione UX intelligenti per incoraggiare i loro visitatori ad acquistare?
1. Asos
Uso molto l’esempio di Asos, ma c’è una buona ragione per farlo. Il loro design UX è geniale.
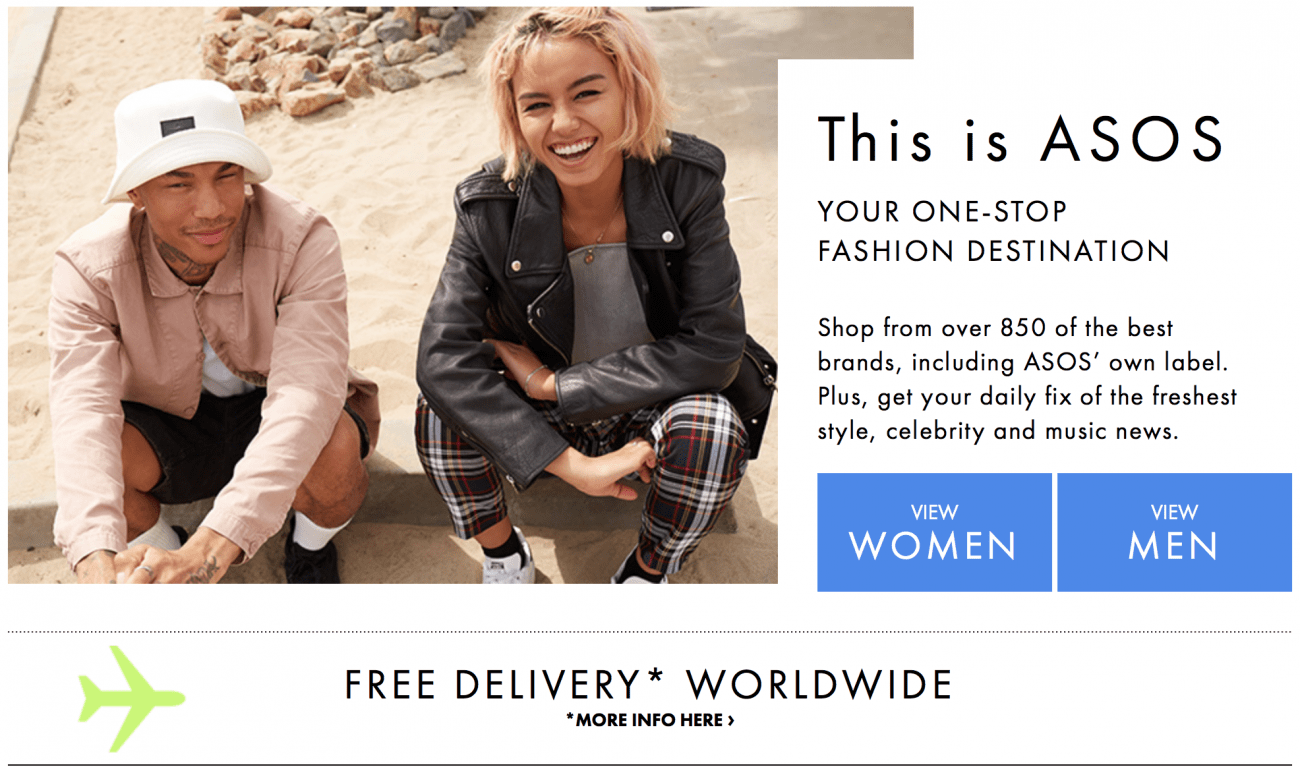
Tutto inizia con una proposta di valore knock-out. Grande immagine, spiegazione semplice, la garanzia di “consegna gratuita” e gli ovvi inviti all’azione che ti indirizzano alla sezione maschile o femminile.
Una delle caratteristiche distintive di UX è la passerella video, in modo che i visitatori possano effettivamente vedere come appare un outfit. Offre ai clienti la migliore visualizzazione possibile degli articoli e dà loro la sicurezza di acquistare.
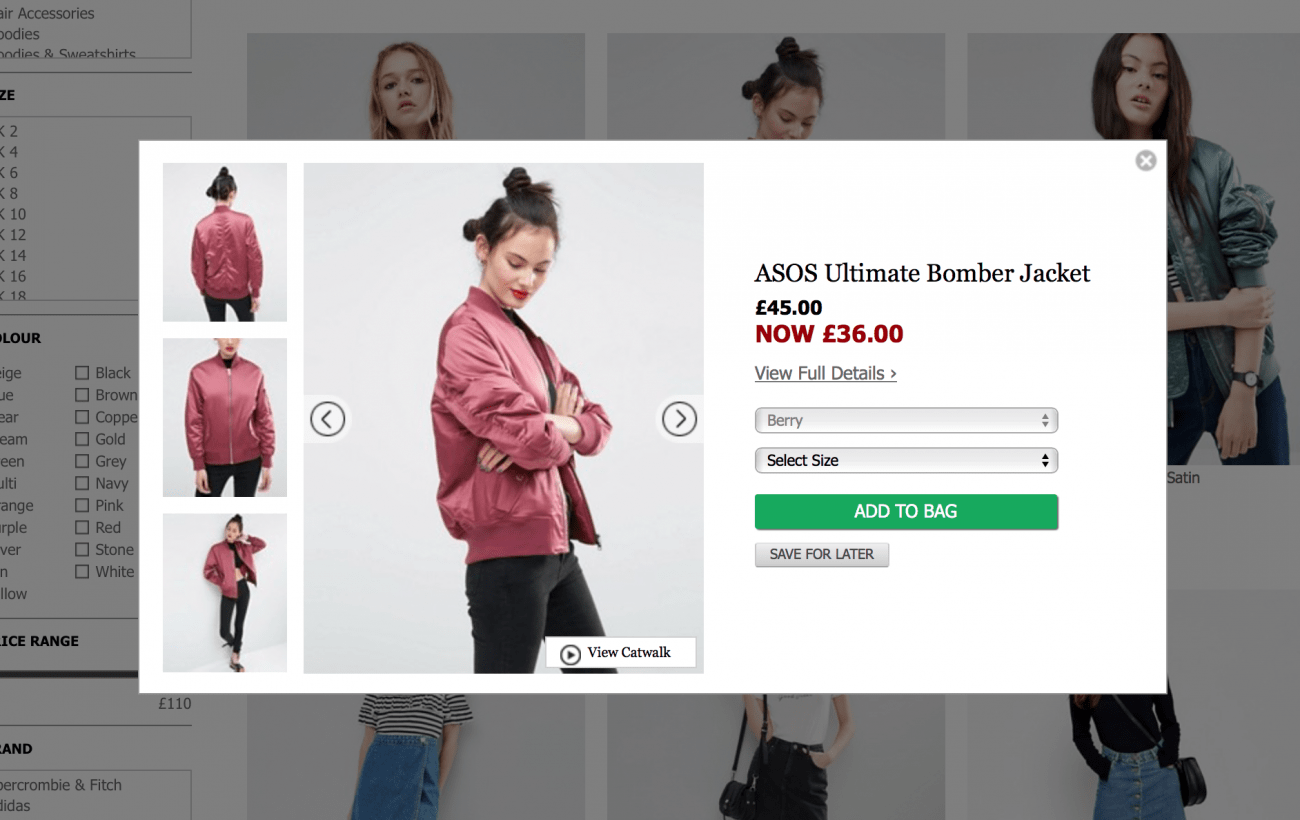
Hanno anche un’eccellente nuova funzione chiamata “visualizzazione rapida”. Nella pagina del loro prodotto, fai clic su “visualizzazione rapida” e viene visualizzato un piccolo popup con immagini extra e tutte le informazioni necessarie. Salva il cliente facendo clic su avanti e indietro su pagine diverse. Design semplice e intuitivo.
2. Zara
Il sito Web di Zara è una lezione di perfezionamento in termini di semplicità. Pulito, intuitivo e limitato. È un inno alla legge di Hick: un principio di progettazione che limita la scelta della navigazione e offre all’utente opzioni chiare ma limitate.
L’idea è che troppe opzioni travolgeranno il tuo visitatore. Offrendo meno scelte, si sentono più sicuri. Vedremo una navigazione più eccellente in questo post, ma quella di Zara è una delle migliori.
3. Abof
Abof (All About Fashion) usa un trucco UX diabolicamente intelligente sul loro sito web. Apri la home page e non sembra un sito di e-commerce tradizionale. Invece, sembra più un blog. È pieno di contenuti succosi che ispirano il suo pubblico.
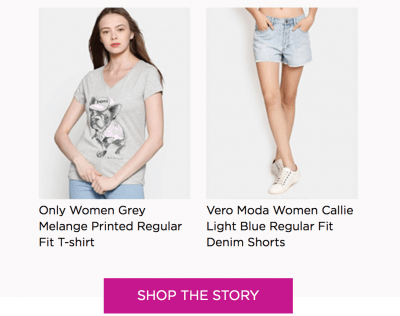
All’interno delle loro storie e articoli, mettono in evidenza gli abiti in una sezione importante chiamata “Acquista la storia”. Nel nostro precedente articolo UX, abbiamo parlato dell’importanza di creare una relazione con il tuo pubblico. Abof lo fa perfettamente con storie e contenuti riferibili.
Solo una volta che il cliente è ispirato, provano a vendere qualcosa.
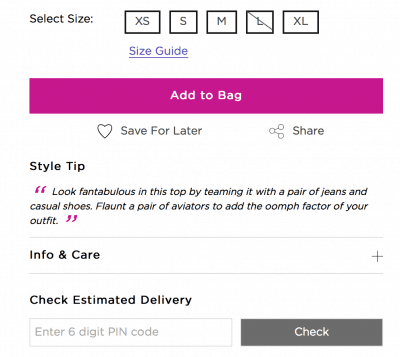
Sulla loro pagina del prodotto, hanno utili note di “consigli di stile”, che sono esempi perfetti di “microinterazioni” – piccole pepite che raggiungono e coinvolgono il tuo pubblico.
Si noti che hanno anche una “guida alle taglie” per aiutare i clienti a ottenere le misure esatte giuste (la paura di non indossare abiti è uno dei motivi principali per cui abbandoniamo i carrelli della spesa). Usano anche una sezione “consegna stimata” per fornire ai clienti ancora più informazioni.
4. Berghaus
Berghaus è un marchio di abbigliamento outdoor, ma lo saprai entro il primo secondo dall’atterraggio sul loro sito.
Questo è un marchio che comprende intimamente il suo pubblico target e si assicura di connettersi con loro il più rapidamente possibile. Il primo colpo di eroe è un invito stimolante. Si collega con la comunità e ti attrae.
L’unico aspetto negativo? Un invito all’azione più forte sigillerebbe davvero l’affare qui.
5. Apple
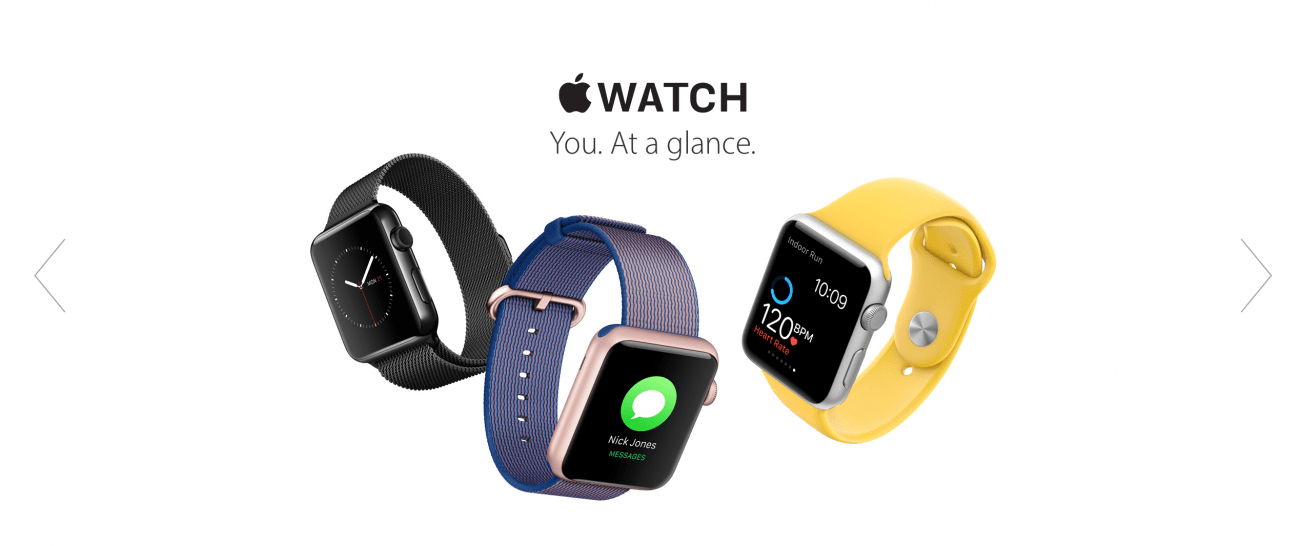
Ti aspetteresti che un’azienda che ponga al centro il design e l’innovazione per eccellere nel design UX, e lo facciano. Dai un’occhiata alle pagine dei loro prodotti per iniziare.
Usano lo scorrimento della parallasse per rendere dinamiche le immagini, attirare l’utente ed eliminare eventuali punti di uscita. Sei immerso nel mondo di Apple.
Le animazioni intelligenti mostrano esattamente come funzionano i prodotti, come il nuovo tocco 3D. Le gallerie a scorrimento ti invitano a interagire ed esplorare, e una copia intelligente ti dice esattamente come il nuovo iPhone migliorerà la tua vita (piuttosto che un lungo elenco di caratteristiche specifiche).
La loro navigazione è semplice e pulita e adoro il loro uso delle immagini per differenziare ulteriormente le opzioni (scansioniamo il web, quindi le parole hanno l’abitudine di fondersi l’una con l’altra)
Durante la procedura di pagamento, ti danno la possibilità di chattare con uno specialista durante l’acquisto. È un trucco semplice ma utile. Offre ai neofiti un po ‘di aiuto sulla linea, ma non impedisce agli acquirenti sicuri di ottenere la loro carta di credito.
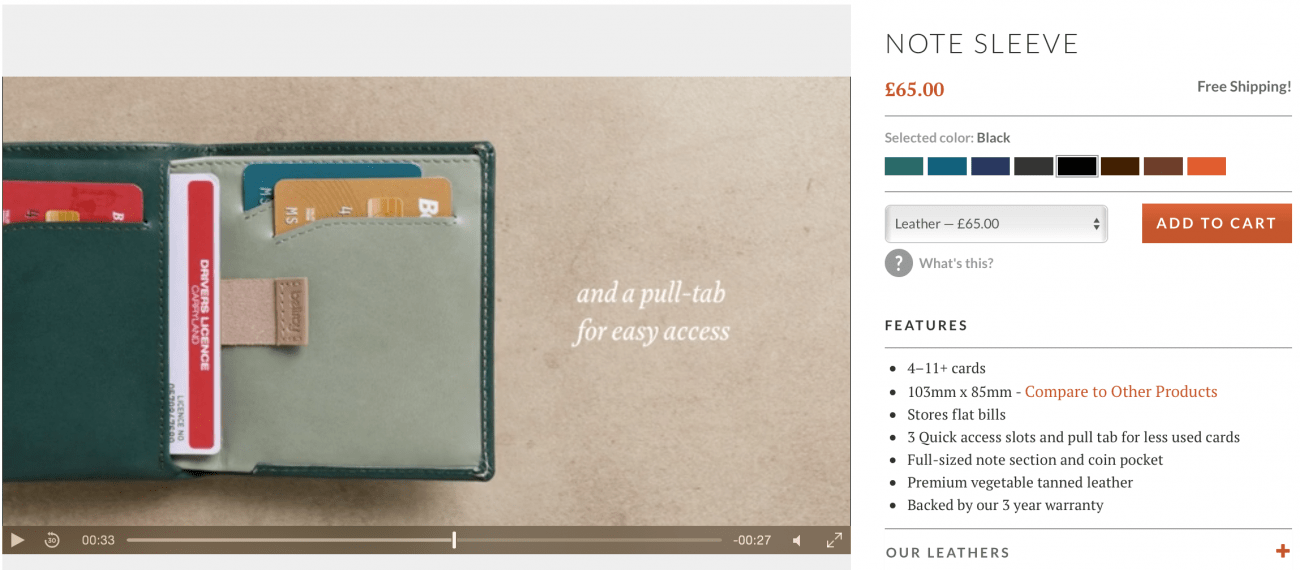
6. Bellroy
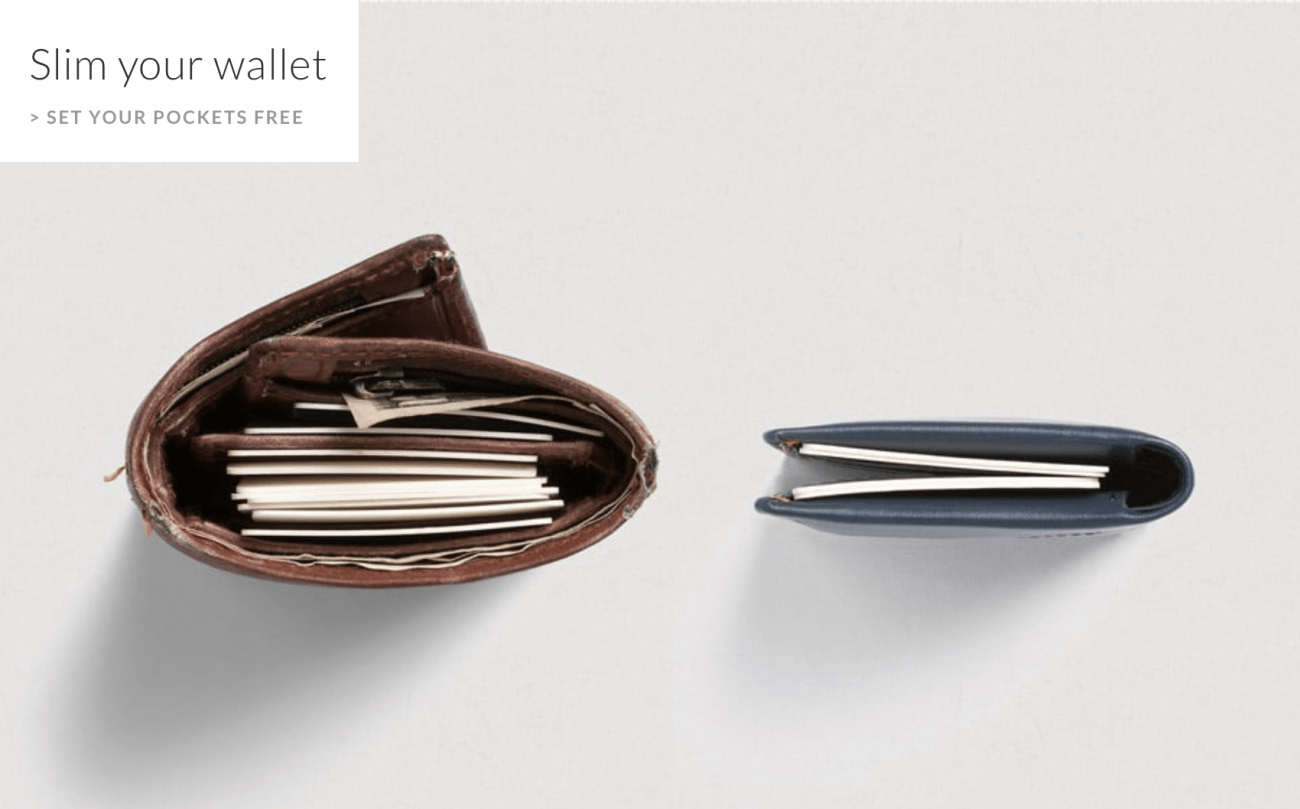
Come venditore di e-commerce relativamente nuovo, la tua prima attività è mostrare ai clienti come sei diverso da tutti gli altri. Bellroy lo fa perfettamente con la sua gamma di portafogli compatti e sottili.
Meglio ancora, sulle pagine dei suoi prodotti, ogni singolo portafoglio ha il suo video, mostrando ai clienti tutte le caratteristiche uniche.
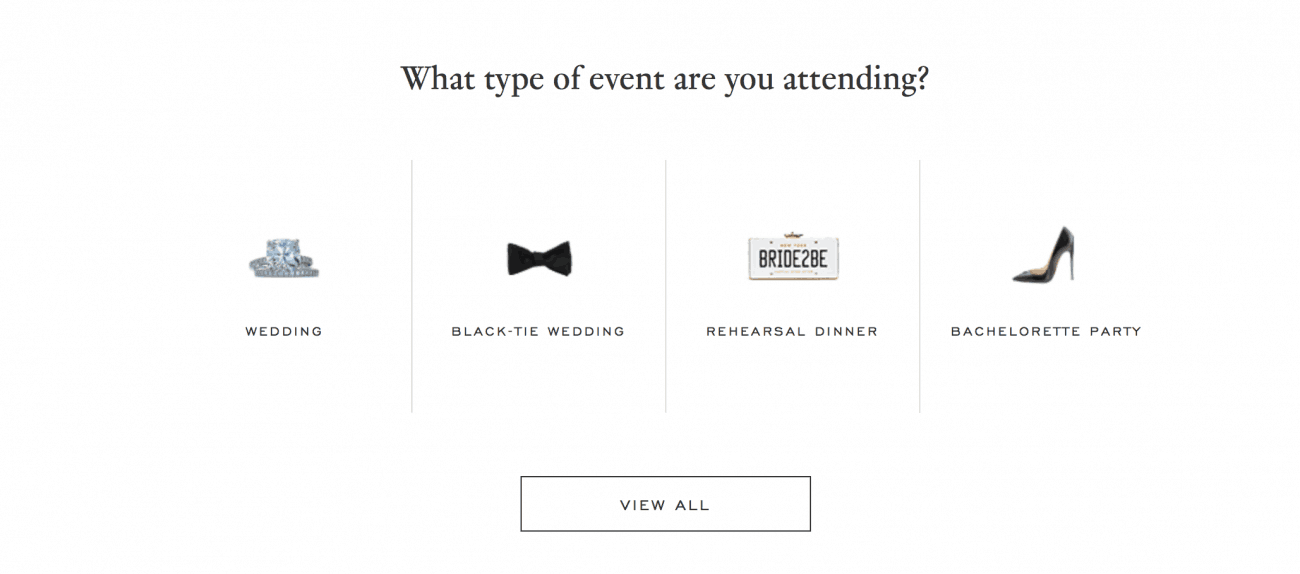
7. Noleggia la pista
Rent The Runway ha un concetto piuttosto singolare: prendi in prestito un vestito o un vestito per alcuni giorni, invece di acquistarlo. Questo è l’ideale per matrimoni o eventi in cui non vuoi sborsare per un abito che potresti non indossare mai più.
Il sito Web introduce semplicemente il concetto e quindi invita l’interazione dell’utente, spingendoli a scegliere l’occasione.
Contrassegni extra anche per il loro calendario di consegna, che consente ai clienti di sapere esattamente quando arriverà l’outfit e quando dovrà essere restituito.
Così semplice, ma così rassicurante.
8. Amazon
Amazon è il più grande sito Web di e-commerce al mondo e francamente uno dei migliori. Puoi scegliere una qualsiasi delle loro caratteristiche come esempio di progettazione UX.
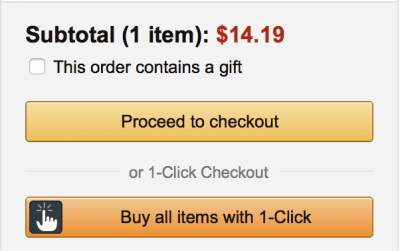
Dai loro pacchetti intelligenti alle raccomandazioni dei loro clienti, anticipano le esigenze e le consegne dei loro utenti. Tuttavia, è il loro sistema di ordini con un clic che stiamo evidenziando oggi.
È ancora il miglior esempio di efficienza di check-out sul Web. Alla base dell’e-commerce il design di UX è rappresentato dal processo di carrello e pagamento. Più liscio è, meglio è. E non diventa più fluido dell’ordinamento con un clic!
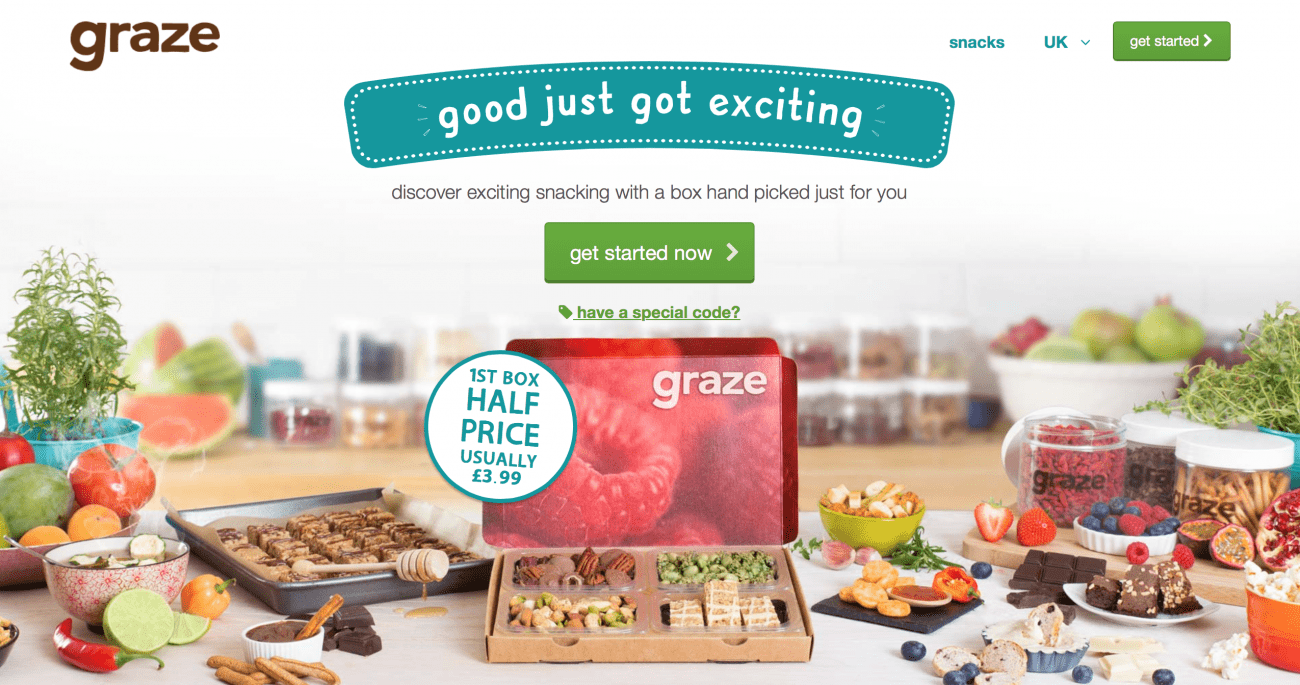
9. Graze
Un’immagine che ti dice tutto ciò che devi sapere. Formulazione e design con una personalità. Uno sconto immediato per i nuovi utenti e un grande e audace invito all’azione.
Questa è una semplice masterclass in UX design.
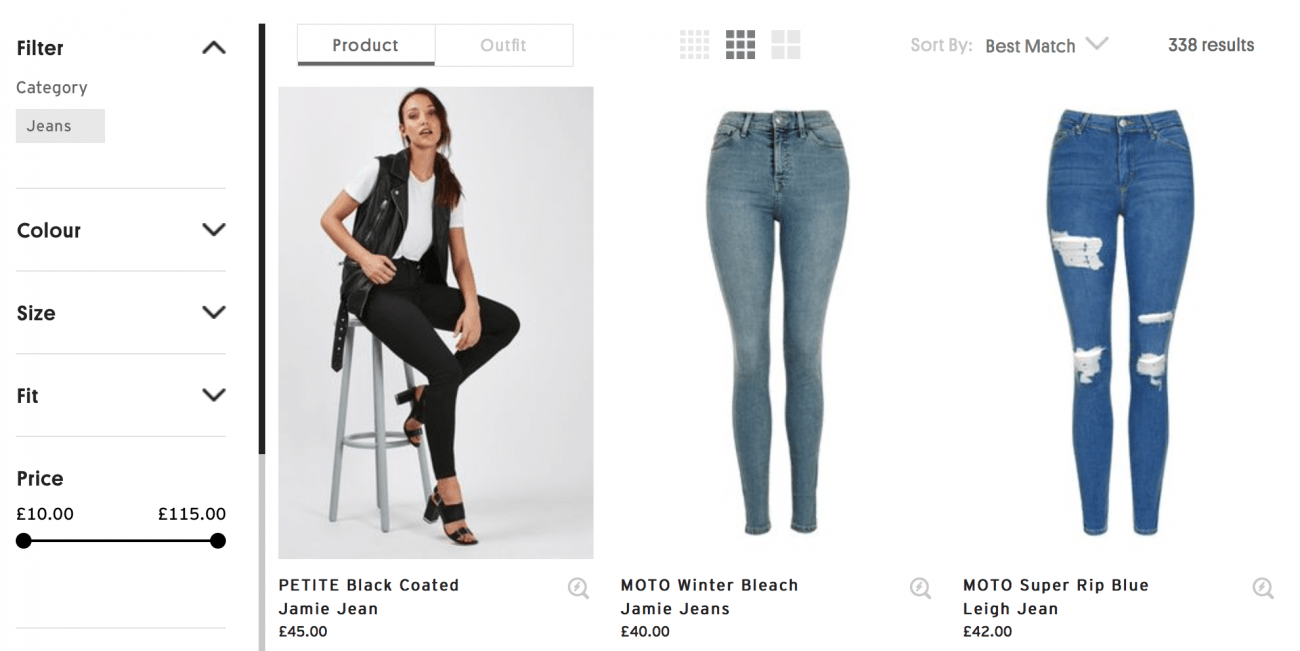
10. TopShop
I negozi che vendono molti prodotti hanno un lavoro molto più difficile quando si tratta di UX design. Come organizzi ogni diverso paio di jeans e li presenti?
Fortunatamente, TopShop ha un ottimo piano. Con un quadrante filtro grande e grosso che galleggia con la pagina, puoi costantemente modificare e cambiare lo stile, il colore, la vestibilità e il prezzo dei tuoi prodotti.
Ancora più fresco, ogni prodotto passa a un’immagine del modello che li indossa quando si passa con il mouse. Incoraggia l’interazione e offre ai clienti una visione migliore degli articoli.
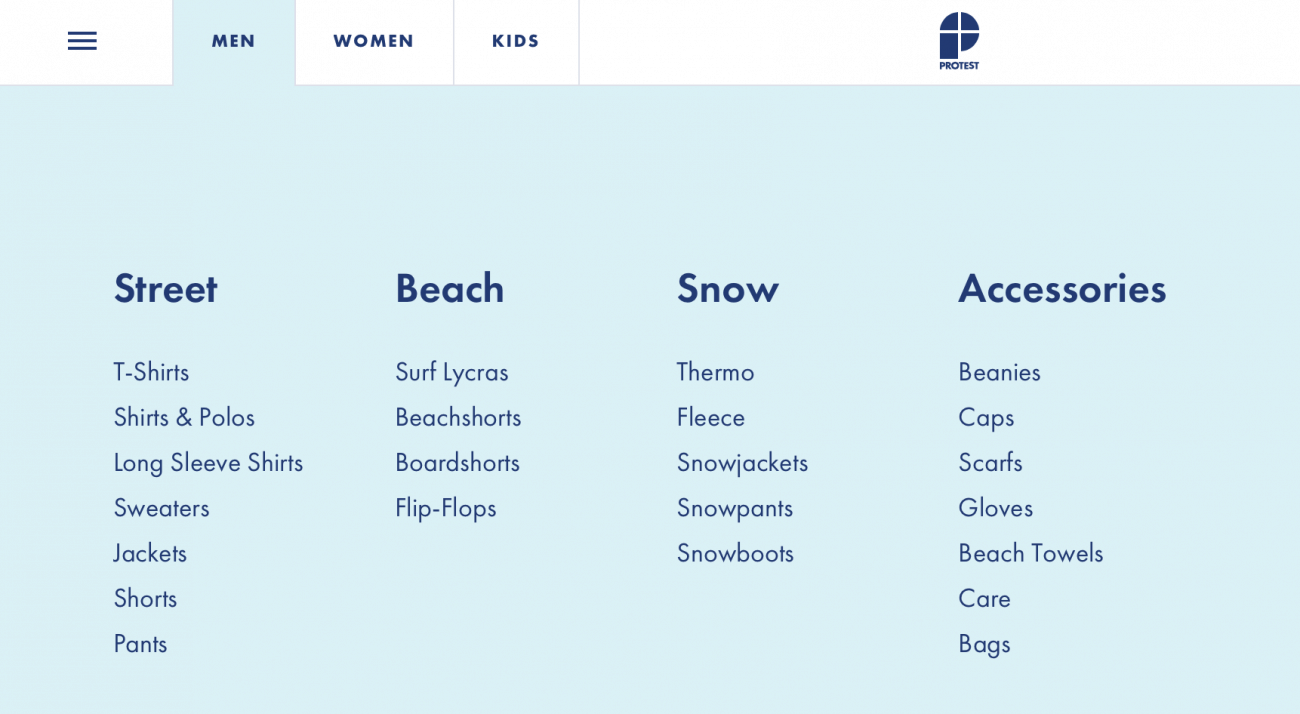
11. Protesta
Protest potrebbe avere la navigazione più grande e più grassa sul web.
È chiaro, succinto e ordinato. Riduce anche la possibilità che il cliente si allontani. Il colore blu mantiene l’attenzione del cliente proprio dove lo desidera.
Protest usa anche un sacco di piccole animazioni sul loro sito. Ognuno si innesca quando ci scorri sopra. Mantiene l’attenzione del cliente, incoraggia l’interazione e rende dinamico l’intero sito.
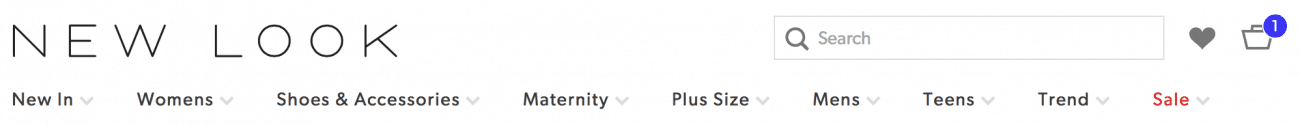
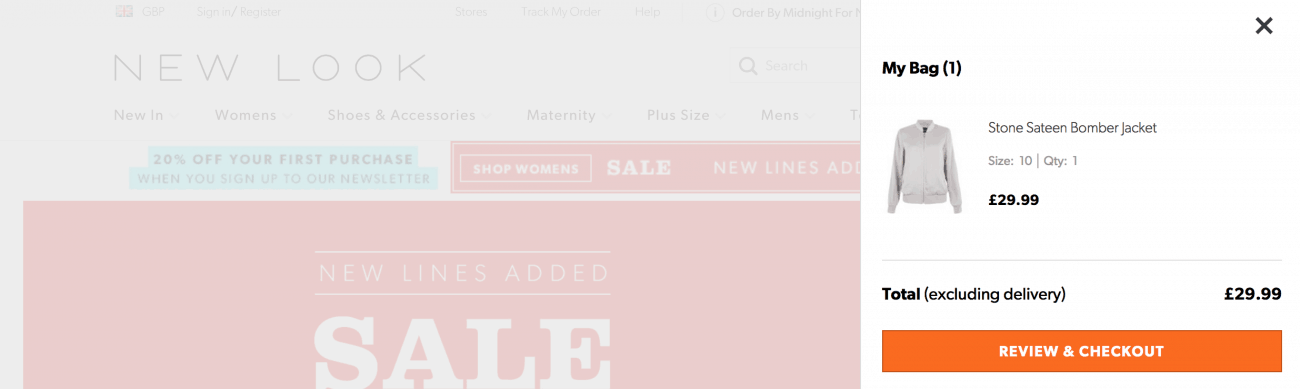
12. Nuovo look
New Look ottiene un posto nella lista per il suo paniere innovativo. Si trova sempre sulla barra di navigazione con un indicatore in grassetto che ti ricorda che è lì.
Quando fai clic su di esso, non ti trascina in un’altra pagina. Invece, ottieni un pannello scorrevole che si sposta dal lato per mostrarti cosa c’è nella tua borsa. Significa che i clienti non si perdono mai e possono effettuare facilmente il checkout in qualsiasi momento.
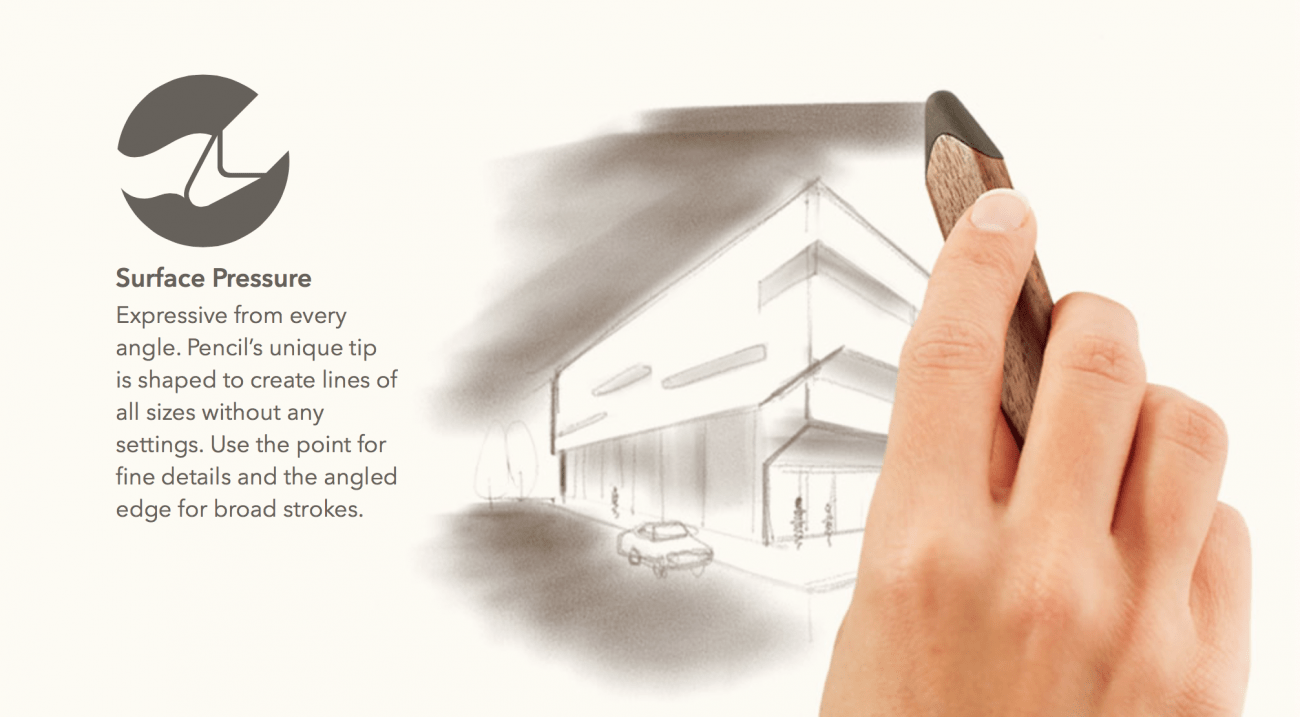
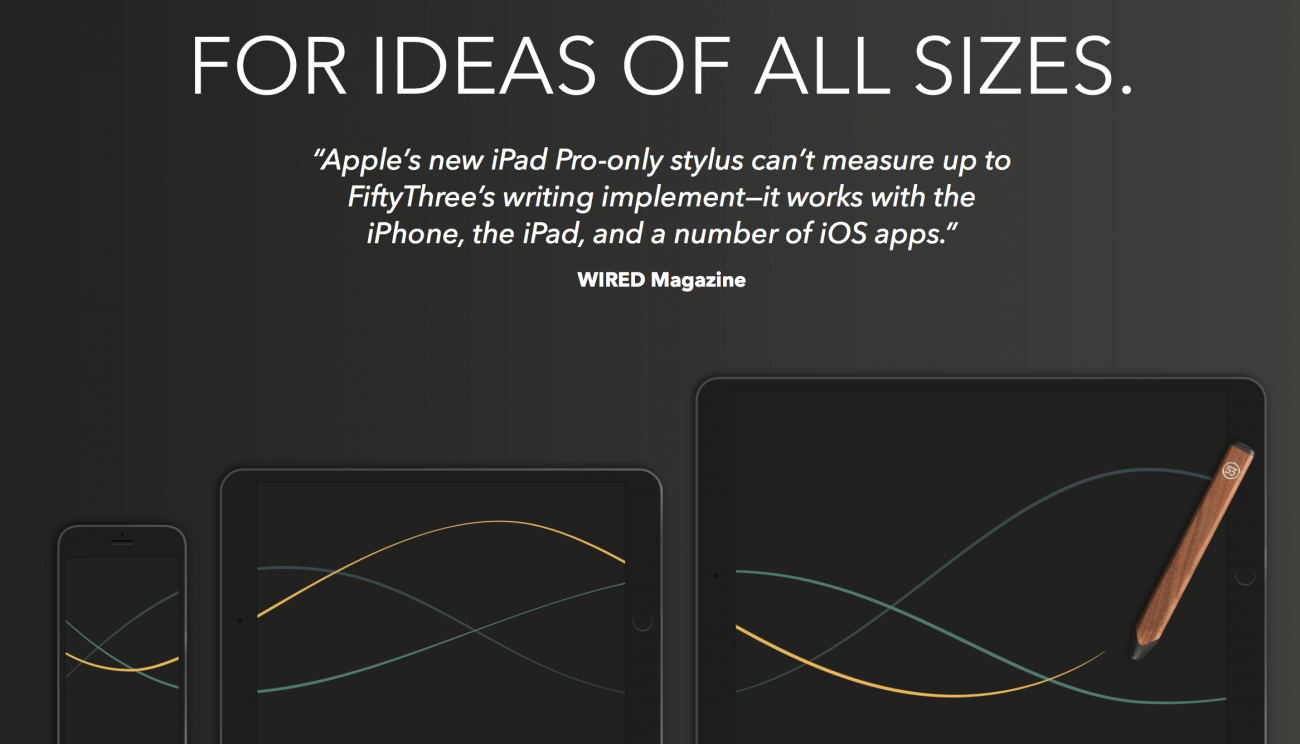
13. Matita, di 53
Se vendi una penna a stilo a quasi $ 60, devi venderla davvero! Fortunatamente, “Pencil”, di 53 fa un ottimo lavoro, usando una serie di trucchi di progettazione UX.
Usano una lunga pagina a scorrimento parallasse per spiegare tutte le funzionalità e mostrarti esattamente cosa puoi farci.
Inoltre sfruttano ottime recensioni per spiegare perché sono molto meglio delle altre opzioni disponibili. L’uso di un preventivo di “Wired” è un trucco brillante per dare credibilità al prodotto e delineare i suoi vantaggi.
14. Farmdrop
Nel nostro ultimo articolo sulla progettazione di UX, abbiamo spiegato quanto sia importante entrare in empatia con il tuo pubblico target e connettersi con loro. Farmdrop fa questo ponendo la loro missione in primo piano.
Sono “malati e stanchi di vedere cibo proveniente da miglia di distanza”. È qualcosa con cui la maggior parte dei clienti può entrare a far parte. Prima che provino a venderti qualcosa, si connettono con te e ti danno un motivo per acquistare.
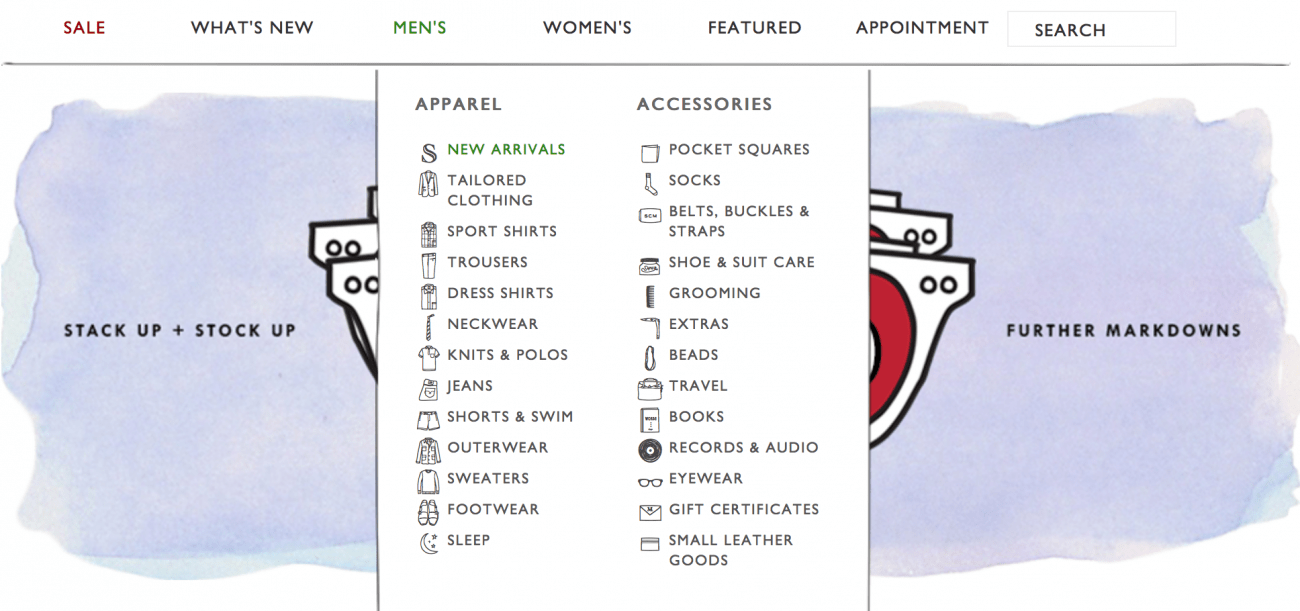
15. Sid Mashburn
Solo un altro fantastico menu a discesa, completo di piccole icone. È un semplice trucco che ci aiuta a dare un senso a un ampio menu. Inoltre, conferisce al sito un po ‘più di personalità.
16. Orologi lenti
Questo è un orologio con una sola mano. È un concetto piuttosto unico, quindi ci vuole un po ‘di spiegazione! Slow Watches lo fa davvero bene con un video esplicativo a schermo intero.
Oltre a spiegare il concetto, parlano anche attraverso la loro filosofia dietro la sua creazione (ideale per connettersi con il cliente) e usano belle immagini che evidenziano e prendono di mira il loro pubblico ideale.
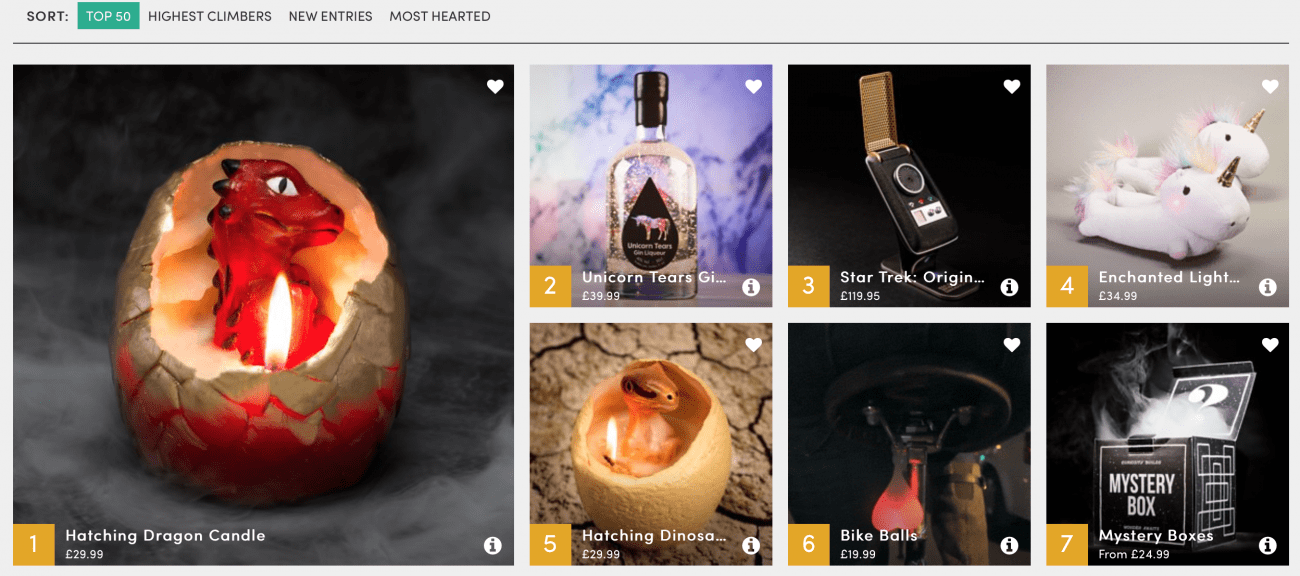
17. Firebox
Quando i tuoi articoli non rientrano nelle categorie normali, diventa creativo! Firebox è specializzato in regali insoliti e oggetti irriverenti. La loro top 50 è il modo perfetto per esplorare i loro prodotti più popolari.
Il layout della scatola è ideale per navigare rapidamente tra i prodotti e molte immagini sono dinamiche, si muovono e interagiscono con il cliente.
Essendo specializzati in regali, hanno anche un “cercatore di regali” sulla barra di navigazione, un modo fantastico per restringere le opzioni.
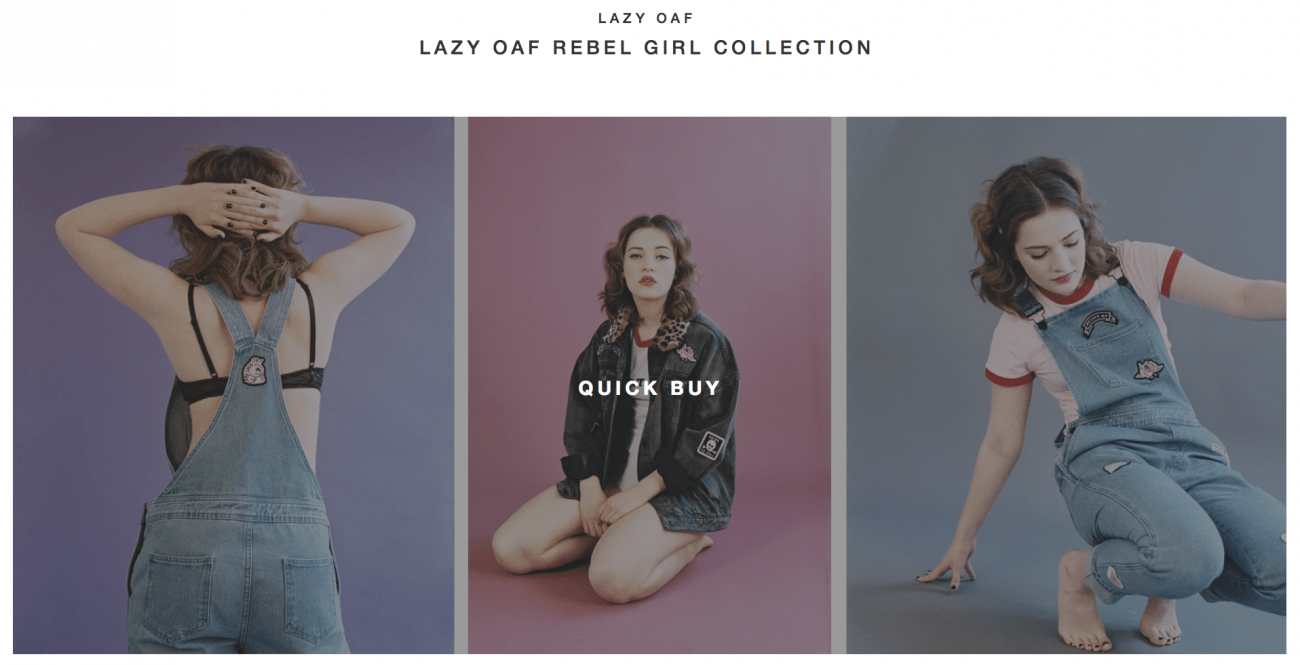
18. Lazy Oaf
Lo shopping online spesso sembra abbastanza simile e molti mancheranno il vecchio processo di sfogliare una rivista o un catalogo.
Lazy Oaf lo riporta con la sua fantastica sezione “lookbook”. Invece di stendere i vestiti uno alla volta, mostrano gli abiti in varie combinazioni contemporaneamente. Dopo tutto, è così che apparivano in un catalogo.
Fai clic sulle immagini e otterrai una casella di “acquisto rapido” per scegliere ciascuno dei tre elementi in mostra. È un modo più tradizionale e coinvolgente per fare acquisti.
Cosa non fare!
Non ci piace fare a pezzi altri siti web, ma ci sono alcuni grandi nomi là fuori che sbagliano tutto … Ecco uno o due dei peggiori trasgressori.
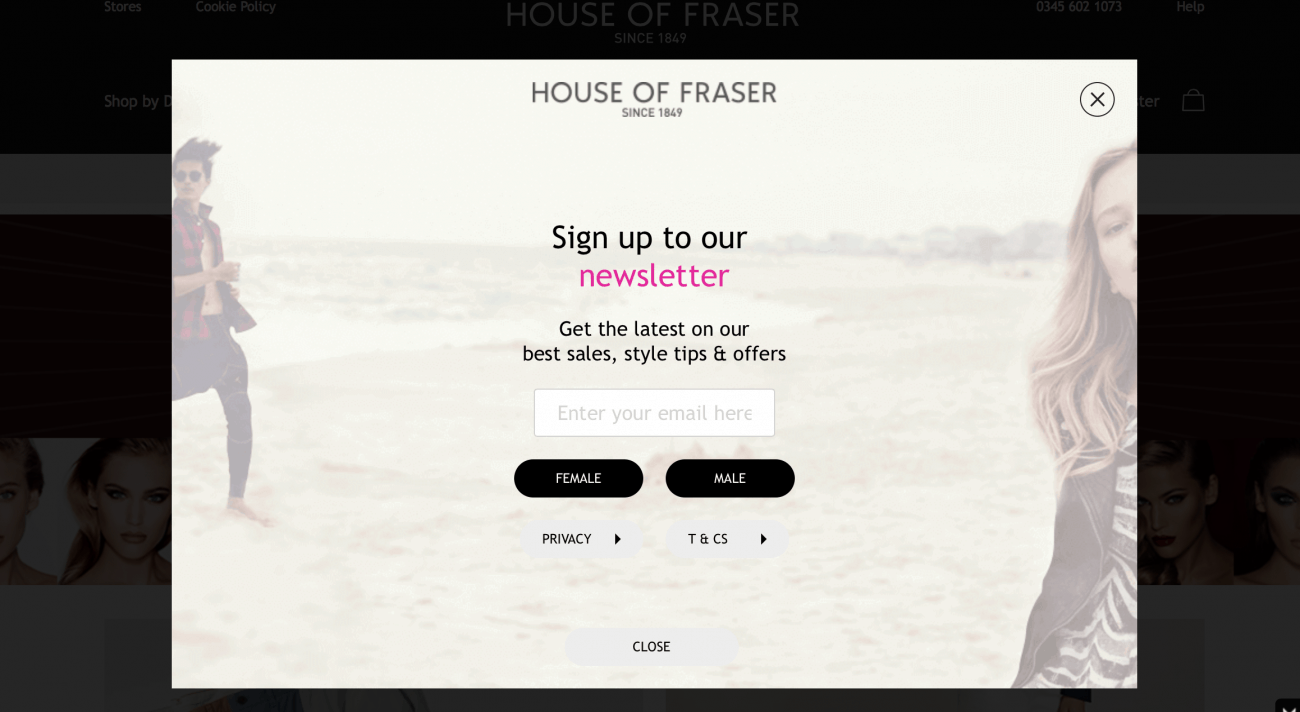
1. Casa di Fraser
Sono uno dei più grandi magazzini al mondo, ma commettono un grosso errore non appena carichi il loro sito web.
Immediatamente sei colpito da un pop-up a tutta pagina che ti chiede di iscriverti alla loro newsletter.
Anche se sono un grande negozio di nomi, è una tattica molto invadente che scoraggerà la maggior parte degli acquirenti. Ricorda, questa è la prima impressione. È molto meglio creare un percorso utente che istruisca e ispiri il visitatore prima di chiedere un indirizzo email.
Non solo, ma non esiste un vero incentivo per iscriversi alla loro newsletter. Uno sconto del codice voucher sarebbe un’ottima opzione qui e potrebbe aiutare i clienti a perdonare il popup invasivo.
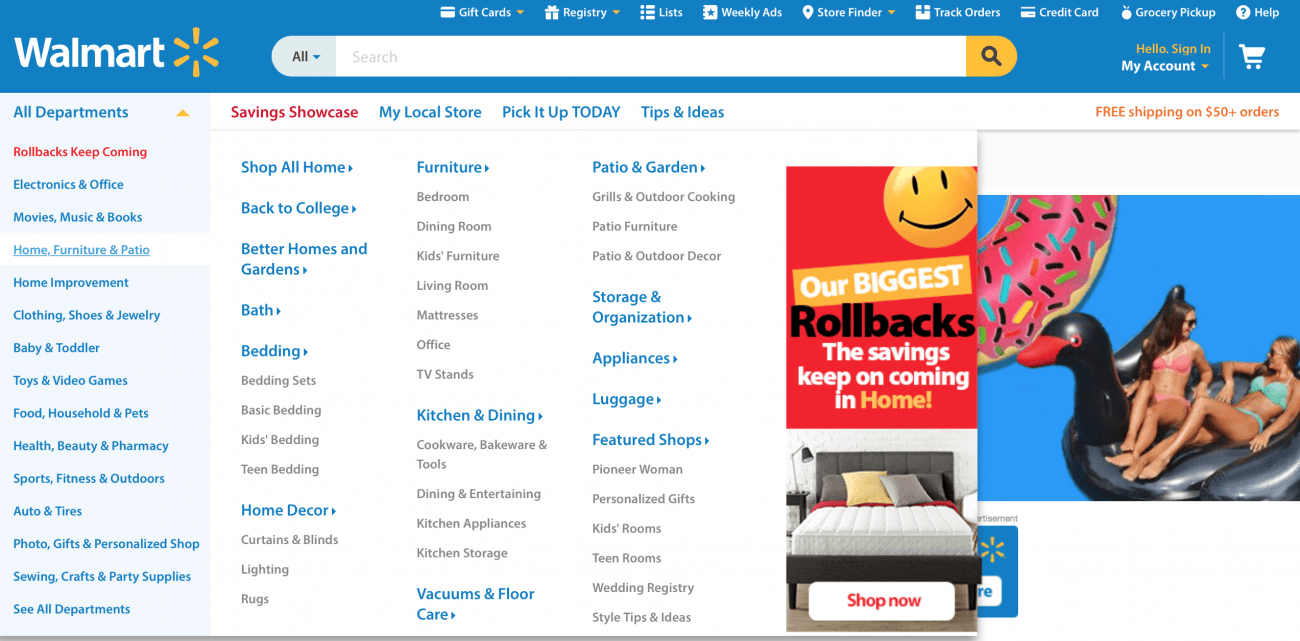
2. Wal Mart
Wal Mart ha una sfida difficile. Vendono praticamente tutto, quindi come si fa a categorizzarlo e renderlo semplice? Beh, non sono sicuro … ma non così …
Sfortunatamente, questo è solo un casino di categorie che è quasi impossibile trovare quello che stai cercando.
Ci sono semplicemente troppe informazioni in corso qui. Quando presenti ai tuoi utenti troppe opzioni, spesso vanno semplicemente in panico e se ne vanno.
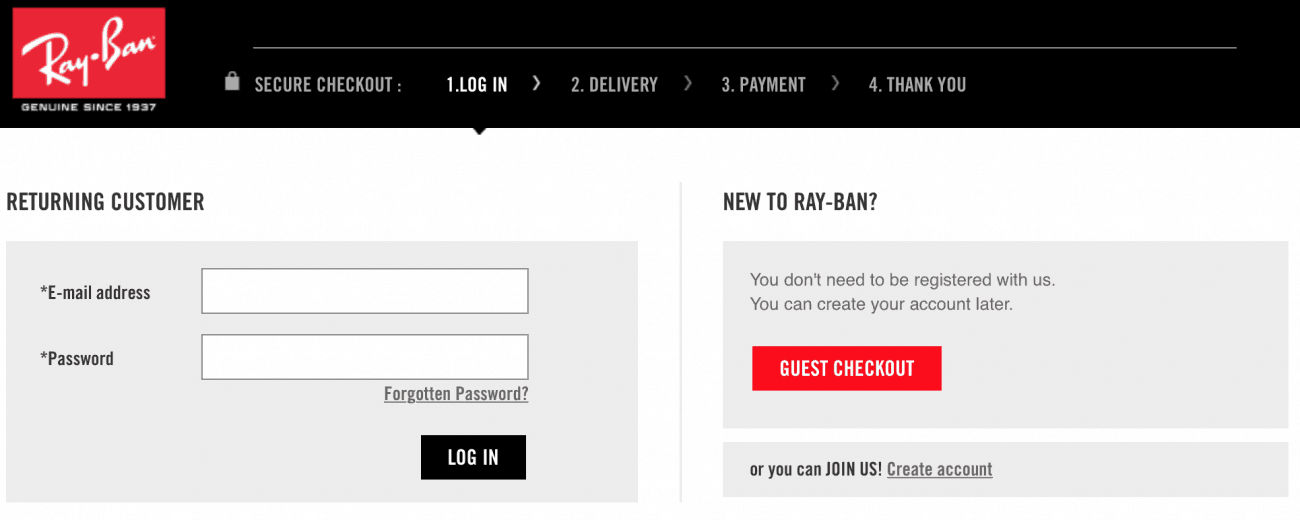
3. Ray-Ban
Questa è una scelta leggermente cattiva, perché la maggior parte del sito Web di Ray-Ban è molto user-friendly. In effetti, ha un sacco di funzioni interessanti.
Tuttavia, fanno qualcosa che fanno molti siti di e-commerce che infastidisce davvero i clienti. Questo:
Probabilmente hai visto una pagina come questa cento volte. Non sembra così male, ma in realtà crea un ulteriore ostacolo alla vendita.
Se sei un cliente abituale, ora sei impegnato a chiederti quale password hai creato. Se non riesci a ricordarlo, dovrai eseguire l’intero processo di “password dimenticata”. Potresti perdere quel cliente in qualsiasi momento …
Se sei un nuovo cliente, c’è un checkout per gli ospiti, certo, ma tutto ciò che hai fatto è dare loro un altro pulsante per fare clic. Un’altra possibilità di fare clic di distanza.
A questo punto, il cliente è completamente disconnesso dal carrello e dal processo di acquisto. Non trascinarlo fuori, basta bloccare la vendita!
–
Il grande design UX è tutto incentrato sulle piccole modifiche che rendono le cose più facili per i tuoi clienti. Questi 18 siti Web lo fanno perfettamente.
Quali funzionalità utilizzerai sul tuo sito web?






























28.04.2023 @ 22:04
nda come Apple abbia un design UX impeccabile e non ti deluderà. Il loro sito web è un esempio perfetto di come il design UX può essere utilizzato per creare un’esperienza di acquisto senza soluzione di continuità. Il loro design minimalista e pulito rende la navigazione facile e intuitiva. Inoltre, utilizzano immagini di alta qualità per mostrare i loro prodotti in modo accattivante. Ma ciò che rende davvero il loro design UX eccezionale è la loro sezione “Acquista iPhone”. Qui, utilizzano una serie di domande per aiutare i clienti a scegliere il modello di iPhone giusto per loro. Questo non solo rende l’esperienza di acquisto più personalizzata, ma aiuta anche i clienti a prendere una decisione informata. In sintesi, il design UX di Apple è un esempio di come il design può essere utilizzato per creare un’esperienza di acquisto senza soluzione di continuità e personalizzata per i clienti.