Ideja za oblikovanje UX je preprosta: srečnejši in samozavestni uporabniki lažje kupujejo od vas. Bolj verjetno je, da vam bodo zaupali, se prijavili na svoje poštne sezname ali naložili svojo aplikacijo.
Pogosto pomislim na oblikovanje uporabniške izkušnje (ali UX design) kot psihologijo kot razvoj.
Dober UX dizajn je namenjen vdiranju v glavo obiskovalcev.
Predvideva vsako potezo in ustvari spletno mesto, ki je preprosto, intuitivno in prijetno za uporabo.
Na žalost ni lahkega odgovora ali srebrne krogle za dober UX dizajn. Vrhunec je številnih drobnih poteh. Vsaka izboljša izkušnjo na svojem spletnem mestu.
Glede na to sem zaokrožil seznam s 25 majhnimi (in enostavnimi) nastavitvami, zaradi katerih bo vaš UX dizajn sijal.
1. Hitrost
Hitrost spletnega mesta je vaša prva priložnost, da naredite dober vtis. To je vaša prva ovira pri UX.
(vir slike)
Preveč počasi in vaši obiskovalci so že vznemirjeni in manj verjetno, da vam bodo zaupali. Hitrost nagonsko povezujemo s profesionalnostjo in večina obiskovalcev pričakuje, da se bo vaše spletno mesto naložilo v dveh sekundah.
Vse počasneje od tega in že od samega začetka je slaba uporabniška izkušnja.
Prepričajte se, da je hitrost vašega strežnika na pragu in zmanjšajte težo vašega spletnega mesta, da se hitro odpre.
2. Kdo ste in kaj počnete?
Vaš naslednji velik izziv je hitro obveščanje obiskovalcev. Kdo si? Kaj počneš? In kakšno vrednost jim lahko daste?
Temu pravimo vrednostni predlog in tako pomembno je, da smo o njem napisali celoten blog blog. Imate le nekaj sekund, da prepričate svoje obiskovalce, zato štejte!
Poskusite zdaj: povzemite celotno spletno mesto v enem stavku in kažipot, kamor želite obiskati naslednje.
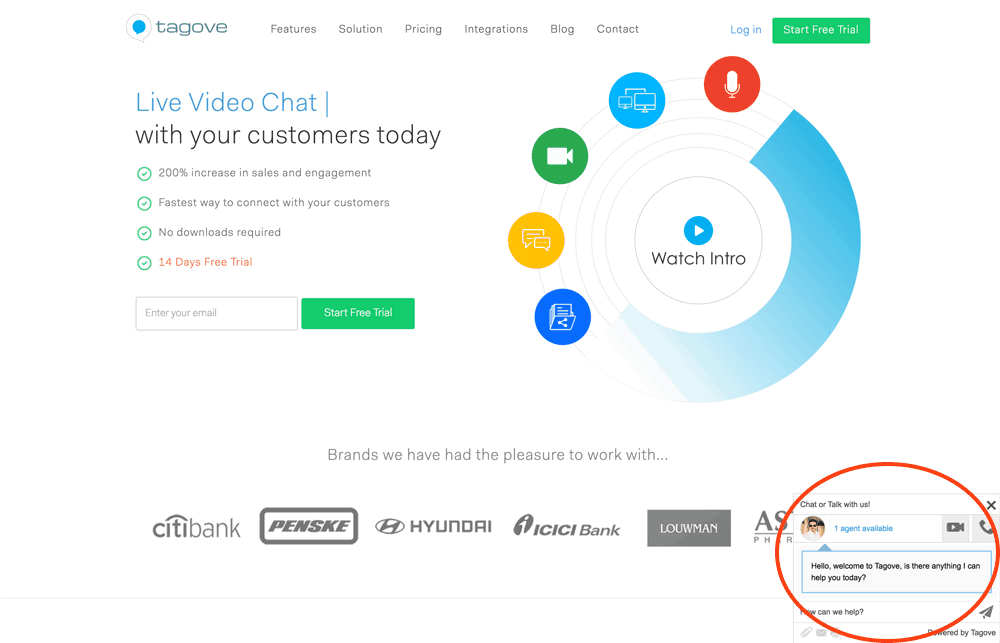
3. Poskrbite, da lahko obiskovalci stopijo v stik z vami
Ključni del UX zasnove je odpravljanje skrbi ali skrbi vaših obiskovalcev.
Ena največjih skrbi za nove obiskovalce je, ali vam zaupajo ali ne – še posebej, če ste novo spletno mesto.
Eden od načinov, kako odstraniti to tesnobo, je tako, da jim pokažete, da je v ozadju resnična oseba. Dodajte poslovni naslov, telefonsko številko in resnični e-poštni naslov. (NI kontaktnega obrazca – ljudje ponavadi ne zaupajo njim v primerjavi z neposrednim e-poštnim naslovom).
Še bolje je, da uporabite polje za klepet v živo, tako da lahko uporabniki takoj postavijo vprašanja.
Če gre kaj narobe, je dobro vedeti, da zlahka stopijo v stik.
4. Vedno dajte obiskovalcem pot domov
Prej smo se vsi izgubili na spletnih mestih. Sledite povezavam in končate po zajčji luknji.
Če se to zgodi, postanejo vaši obiskovalci vznemirjeni in frustrirani. Instinktivno bodo pritisnili na gumb »X«, da bodo brskalnik zaprli.
Namesto tega se prepričajte, da obstaja jasen in opredeljen gumb za dom, da se lahko vedno začnejo znova. Običajno uporabniki pričakujejo, da se bo tudi vaš logotip vrnil na domačo stran, zato se prepričajte.
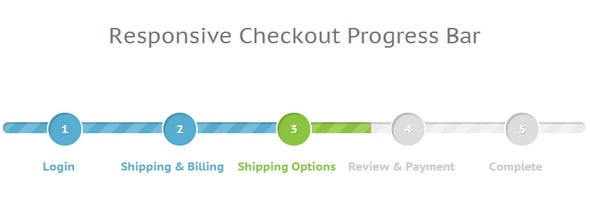
5. Še bolje, pustite drobtine, da bodo vedele, kje so
Poleg tega, da jim omogočite hiter ponovni zagon, uporabite „drobtine in razložite, kje so v postopku.
Za to so odlične velike palice napredka. Če je na primer med postopkom odjave, obvestite svojega uporabnika, kje se nahaja, in kaj je še treba storiti.
(vir slike)
Spet je to preprosta psihologija. Na primer, hoditi na sprehod je veliko bolj naporno, ko ne veš, kje je konec. Veliko bolj se počutimo, ko imamo zemljevid. Ista ideja velja tudi na spletu.
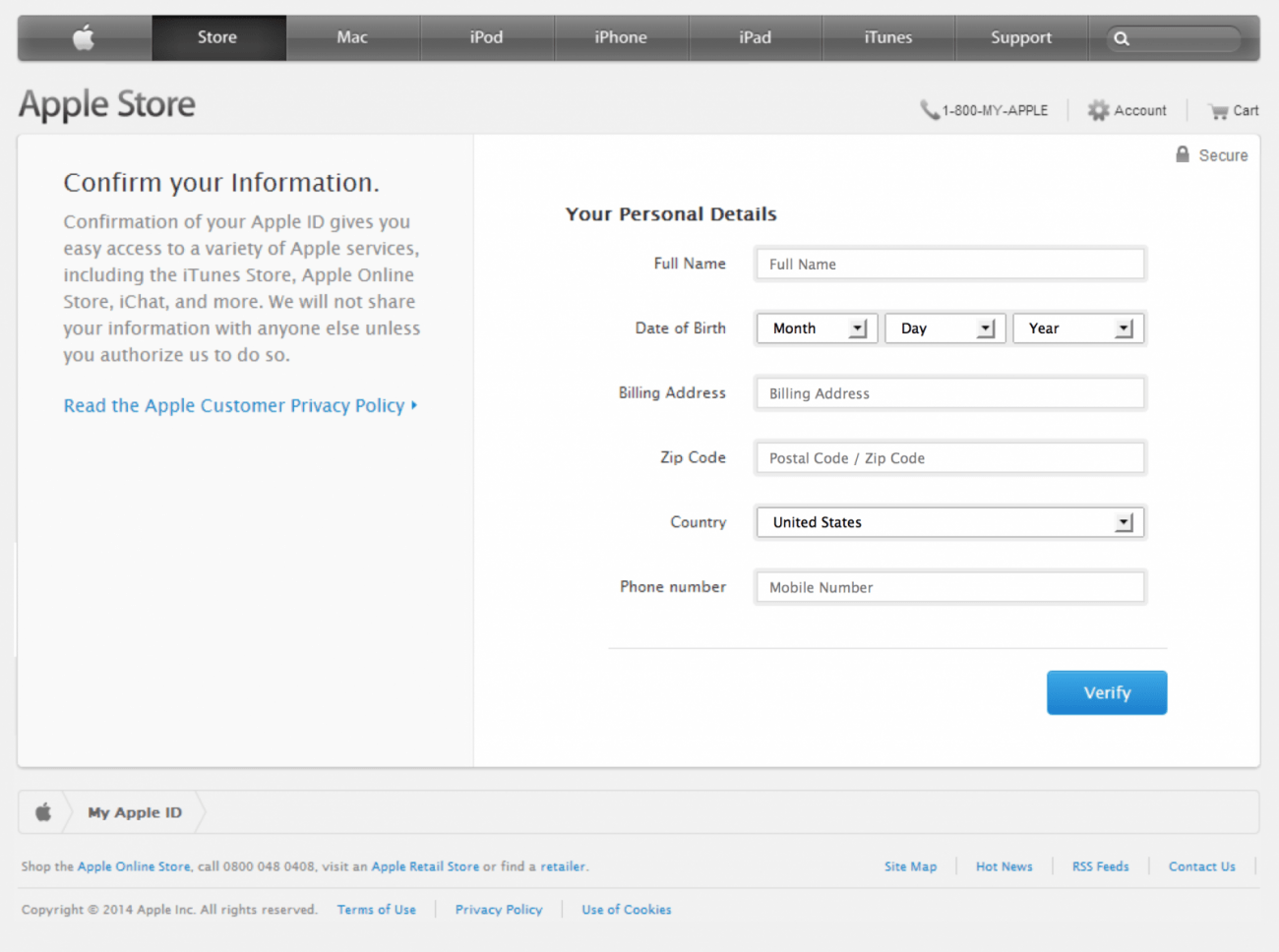
6. Odstranite ponavljajoča se dejanja
Zelo frustrirajoče je, da iste obrazce dvakrat vnesete v obrazec (na primer naslov za izstavitev računa in naslov za pošiljanje). Poskusite se znebiti vseh ponavljajočih se ukrepov, ki upočasnjujejo nakupni postopek.
Takšne stvari vodijo do opustitve vozička. Vaši obiskovalci bodo iskali drugje.
Še bolje je, da ustvarite sistem, ki si zapomni želje strank. Presenetilo jih bo in razveselilo, ko jih bodo spet čakali. To je preprosta stvar, ki izboljša možnosti za vrnitev kupcev.
7. Uporabite nasvete za orodje za pomoč novorojencem (vendar strokovnjakov ne ovirajte!)
Nekateri vaši obiskovalci bodo redni. Poklicali bodo skozi vaše prijavne liste in postopek nakupa. Drugi bodo povsem novi in ob poti bodo morda imeli kakšna vprašanja.
Majhne ikone z orodji (pogosto označene z vprašanjem) bodo novorojenčkom pomagale razumeti, kaj morajo storiti. Vendar hkrati ne ovirajo vaših strokovnjakov.
(vir slike)
Lahko tudi zagotovite bližnjice ali hitre posnetke, da pospešite strokovnjake. Pogosto boste na primer videli večino spletnih mest in razlagateljev aplikacij, ko boste povezave »preskočili«.
8. Ustvari velik, drzen poziv k dejanju
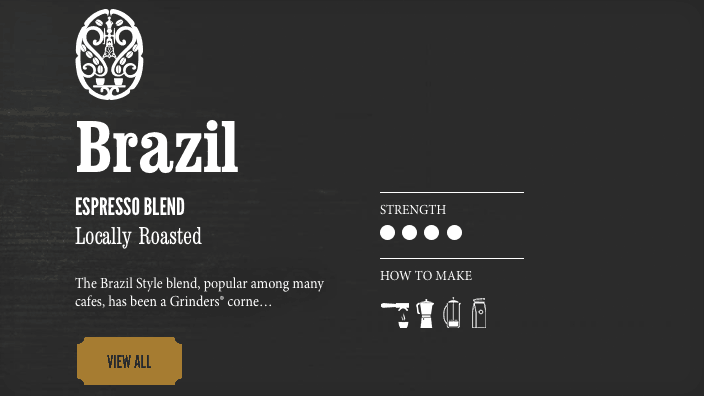
Poziv k dejanju pove vašemu obiskovalcu, kaj mora storiti: na primer “Registracija” ali “Nakup zdaj”. Prepričajte se, da je ukazovalno, preprosto in razložite vrednost tega.
(vir slike)
Še bolje, naredite jasno, krepko barvo (zelena in pomaranča dela čudeže tukaj) in jo obdajte z belim prostorom. To bi moralo pritegniti pozornost uporabnikov naravnost in jim jasno nakazati, da je to tisto, kar želite storiti.
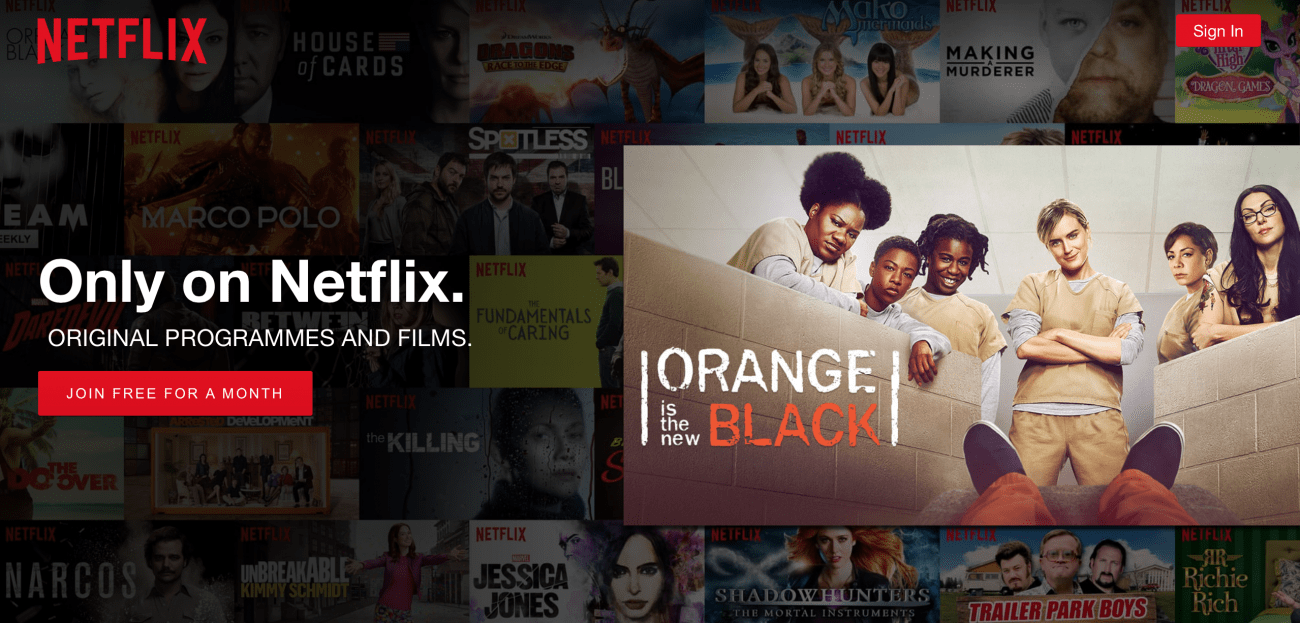
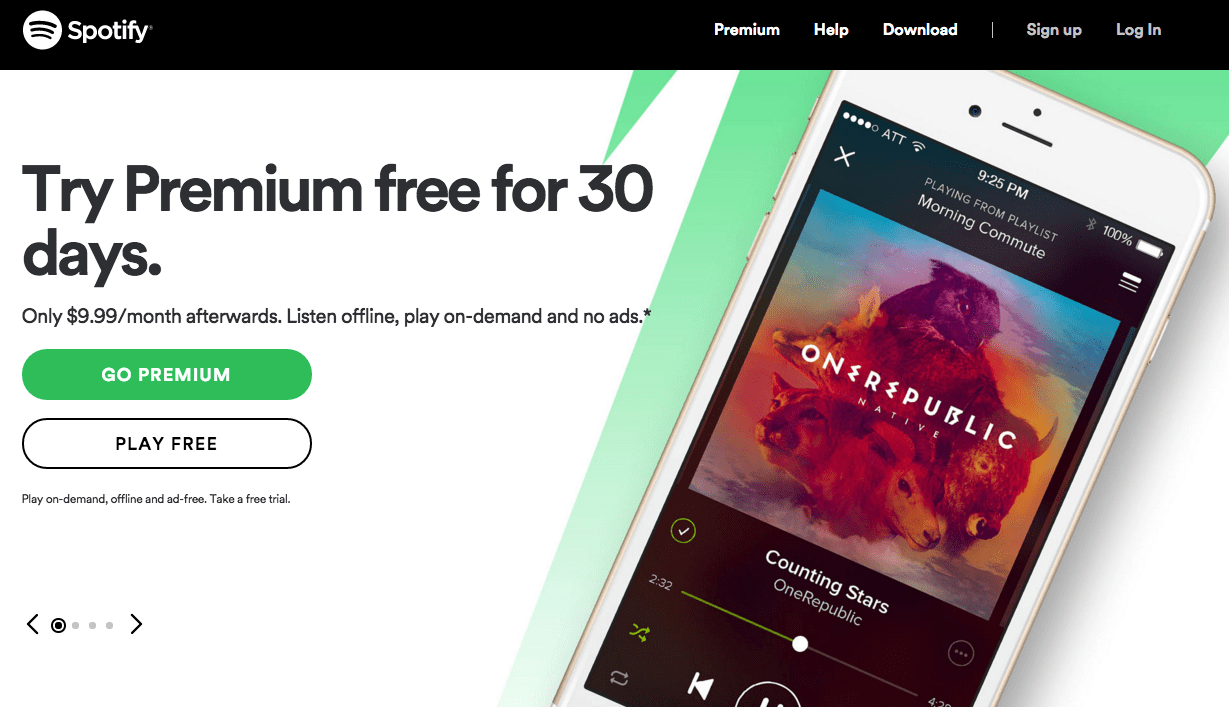
9. Jasno ločite med primarnim in sekundarnim pozivom k dejanju
Z veliko pozivi k dejanju boste videli dve možnosti. Na primer, »Pošlji« in »Prekliči«. Ali pa “prenesite zdaj” in “brezplačna preskusna različica”.
Jasno je, katero dejanje želite obiskati, zato se prepričajte, da to ve. Oglejte si domačo stran Spotifyja. Gumb „go premium“ so naredili drzno in privlačno. Gumb »predvajaj brezplačno« so zlepili v ozadje.
To je spet preprosto preprosta psihologija. Uporabnikom subtilno sporočite, katerega uporabnika kliknite.
10. S hierarhijo lahko uporabnikom pokažete, kam naprej
Upajmo, da bi morali imeti v mislih jasno “uporabniško pot”. Recimo, da poučujete spletne tečaje prek svojega spletnega mesta. Preprosto potovanje uporabnika lahko izgleda tako:
Preberite najnovejši blog > prenesite brezplačno poročilo in se prijavite na seznam poštnih sporočil > vpišite se na vaš plačani spletni tečaj.
Če imate jasno pot, lahko ustvarite vizualno hierarhijo, da usmerite uporabnike, kamor jih želite. V tem primeru bi morali biti prepričani, da je bil vaš blog prva stvar. Nato boste začeli vključevati veliko povezav na vaš poštni seznam.
11. Ne mešajte se s pričakovanimi elementi!
Pogosto se težko upreti želji po ustvarjanju z elementi in elementi. Toda stvar je, da vsi vemo, kako naj bi izgledala spletna trgovina. Pričakujemo, da bodo izdelki razvrščeni v preprostih kategorijah. Pričakujemo opise izdelkov, ocene in poznan postopek nakupa.
Ne poskušajte znova izumiti kolesa s temi ključnimi vidiki! Naj bo preprosto.
12. Držite se preproste 3-barvne palete
Spet gre tu za upiranje nagonu, da bi preveč zakomplicirali stvari. Kombiniranje več kot treh osnovnih barv je težko in pogosto zmede vaše uporabnike.
(vir slike)
Barva je zelo koristna tudi za oblikovanje uporabnikove izkušnje, saj je tesno povezana s psihologijo in čustvi. Na primer, modro povezujemo z zaupanjem (obstaja razlog, zakaj Facebook uporablja modro!)
Barvno paleto prilagodite svojemu izdelku.
13. Zakaj se pojavim napaka? In kaj zdaj počnem?
Včasih gredo stvari narobe in 404 napake so neizogibne. Vendar to lahko dejansko spremenite v pozitivno uporabniško izkušnjo.
Pojasnite natančno, zakaj prihaja do te napake z ustvarjanjem strani 404 in 504 po meri. Twitter je “neuspešni kita” zaslovel po tem.
Za neznane napake prepričajte uporabnike, da delate na njih, in jih usmerite nazaj na svoje spletno mesto.
Slepe strani, kot so strani z napakami, so nevarne. Uporabniki seveda posežejo po križu. Pomirite jih in pošljite nazaj.
14. Dajte uporabnikom visoko peto, ko nekaj končajo
Človeška bitja poganja občutek dosežka in dovršenosti. Ko opravijo nalogo, jih obvestite in jim pokažite, kam naprej.
To lahko storite po tem, ko predložijo svoj e-poštni naslov, po nakupu izdelka, potem, ko v košarico dodajo nekaj, ali preprosto, ko pridejo do konca objave na spletnem dnevniku.
To je preprosta, enostavna in pozitivna izkušnja. Uporabnikom daje tudi občutek sodelovanja; kot da jim pravzaprav pomagate pri doseganju ciljev.
15. Držite se samo dveh družin pisav
Doslednost in trženje blagovnih znamk sta ključnega pomena za dobro uporabniško izkušnjo.
Zelo zmedeno je, če je pisava vašega logotipa Futura, vaše besedilo je Times New Roman, vaš poziv k akciji je Comic Sans, vaše naslove pa so Windings…
Držite se samo dveh družin pisav. Lažje je brati in izgleda bolj profesionalno in zaupanja vredno.
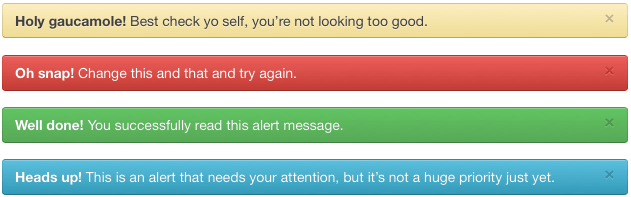
16. Uporabite jasna in dosledna opozorilna sporočila
Včasih bodo uporabniki storili napačne stvari. Mogoče so napačno vnesli svoje geslo in se niso mogli prijaviti. Morda so pozabili vnesti poštno številko na prijavni list.
(vir slike)
V teh primerih boste želeli preprosto, a izrazito sporočilo o napaki ali opozorilo. Prepričajte se, da se barva in slog razlikujeta od drugega na vašem spletnem mestu. Jasno kaže, da je treba nekaj ukrepati.
Prav tako morate ta opozorilna sporočila uskladiti na celotnem spletnem mestu. Ne uporabljajte druge barve, sloga ali umestitve, saj postane le zmedeno.
17. BESEDILO TEKSTA ZAKLJUČITVE
To je samo nadležno.
Pravzaprav so pomembnejši razlogi za to. Veliko besedilo beremo počasneje od malih črk. Torej je veliko težje skenirati branje (tako običajno beremo po internetu).
Rezervirajte pokrovčke s pokrovčki, ko morate resnično vplivati.
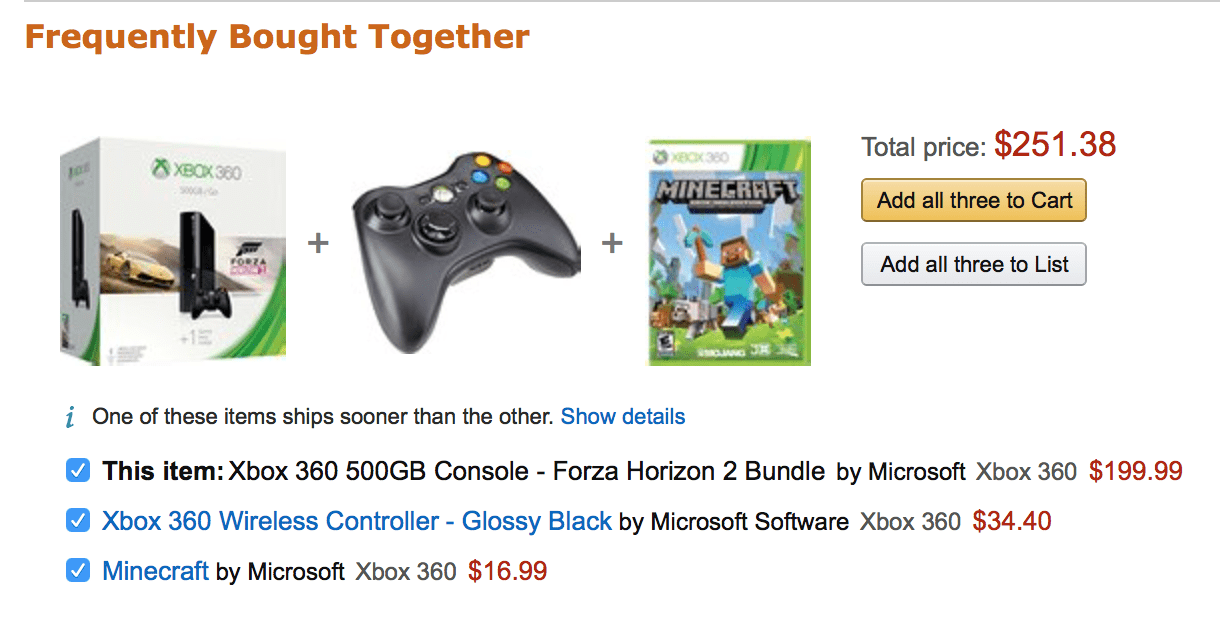
18. Skupno povežite izdelke
To je posebej za spletna mesta za e-trgovino, vendar deluje vsestransko.
Poskusite hraniti podobne in sorodne predmete na istem mestu. Pomeni, da bodo vaši obiskovalci in stranke dobili veliko bolj prilagojeno storitev, skoraj tako kot ste pričakovali, da so njihove potrebe.
To lahko storite s fizičnimi izdelki, kot je Amazonov izbor bolj podoben temu. Podobno lahko storite tudi z objavami na spletnem dnevniku in članki z uporabo povezanega oddelka o vsebini.
Obiskovalci brskajo po vašem spletnem mestu, znižujejo stopnjo obiskov in ustvarjajo bolj osebno izkušnjo.
19. Naj bo vse dosledno
Zadnje, kar si želite, je, da obiskovalec klikne povezavo in se počuti, kot da je prišel na drugo spletno mesto.
Poskrbite, da bo vaša navigacijska vrstica ostala na istem mestu, ne glede na to, kje ste na spletnem mestu. Poskrbite, da bo vaš logotip vedno viden, barvna paleta pa bo ostala enaka.
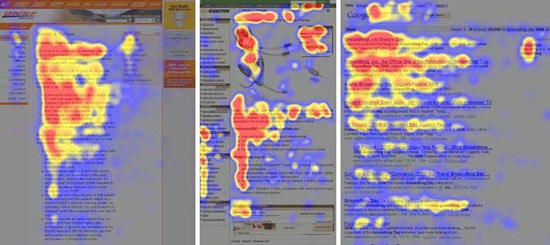
20. Oblikujte postavitev za skeniranje oči
Ne beremo spletnih strani, kot da beremo knjigo. Naše oči skačejo in iščejo pomembne informacije.
Običajno beremo spletna mesta v F-vzorcu, znane pa so tudi drzne slike in pozivi k dejanju, ki najprej pritegnejo pozornost..
21. Gradite zaupanje s pričevanji in socialnimi dokazi
Večina obiskovalcev vašega spletnega mesta pride s stražarjem navzgor. Nova spletna mesta so seveda previdna in zagotovo jih še niso pripravljena kupiti.
Kot sem rekel, je ključni del UX zasnove odstranjevanje teh ovir in olajšanje počutja ljudi na vašem spletnem mestu. Z nekaj dobro postavljenimi pričevanji in faktoidi se bodo ljudje počutili bolj sproščeno. Radi vidimo, da so drugi ljudje (v najboljšem primeru velika imena) vaš izdelek in storitev uporabljali in jih odobravali.
22. Uporabnikom sporočite, s čim se lahko igrajo!
Spletna mesta so običajno sestavljena iz dveh delov: številka ena: vsebina – statična je in z njo ne moremo komunicirati. In številka dve: kontrole – to so stvari, s katerimi lahko kliknemo, predvajamo in sodelujemo.
Twitter je super pri tem. Preprosto črno besedilo za vsebino. Modro besedilo označuje, na kaj lahko kliknete in komunicirate. Ikone se ob premikanju miške napolnijo z barvo, da pokažete, s čim se lahko igrate.
Povabite ljudi, da se igrajo z vašim spletnim mestom!
23. Ustvari nežno krivuljo učenja
Nihče se ne rad zatakne na zmedeni in težki spletni strani.
Poskusite svojim obiskovalcem skoraj takoj zagotoviti hitro zmago. Olajšajte jih in poenostavite – še posebej, če ponujate zapleteno poslovno ponudbo.
24. Hitro poiščite način, kako se sočustvovati s svojim obiskovalcem
Uporabniška izkušnja temelji na posnemanju človeškega odnosa in navezovanju stika s svojim uporabnikom. Empatija je velik del tega – Kakšni so cilji in sanje vaših obiskovalcev? Kaj jih je doslej zadrževalo?
Takoj jim sporočite, da razumete njihov problem. To lahko storite s sliko, na katero se lahko nanašajo, ali s stavkom, ki povzema njihove največje težave.
Vaš obiskovalec si bo mislil, da ‘to spletno mesto me dobi!’, Kar je odlična uporabniška izkušnja.
25. Za ustvarjanje dialoga uporabite mikro interakcije
Poskusite uporabnikom posredovati povratne informacije na vsakem majhnem delu poti. Ustvaril bo pravo komunikacijo in odnos, na katerega se uporabniki odzovejo.
To lahko storite s kopijo, kot je “Dobro delo!” “Mislili smo, da vam bo morda to všeč”, “bi radi govorili s strokovnjakom?”
Ali majhne grafike in vizualne slike, kot so palci navzgor, nasmejan obraz ali tikajoča ura na strani za nalaganje.
———
Združite te majhne spremembe in ustvarili boste uporabniško izkušnjo, ki bo ustvarila zaupanje, se povezala s ciljno publiko in jim pustila občutek sreče in občutka dosežka.
Ali uporabljate katerega od teh UX oblikovalskih trikov? Rada bi slišala o vsem, kar sem zamudila! Sporočite mi v razdelku za komentarje.

















23.04.2023 @ 16:16
embnost
Uporaba orodij za pomoč uporabnikom je odličen način za izboljšanje uporabniške izkušnje. Na primer, lahko uporabite nasvete za orodje za pomembnost, ki pomagajo uporabnikom razumeti, kaj je pomembno na spletni strani. To lahko vključuje poudarjanje ključnih besed, ki opisujejo vaše izdelke ali storitve, ali pa prikazovanje najbolj priljubljenih izdelkov na vrhu strani.
Pomembno je, da uporabljate orodja za pomoč, ki so intuitivna in enostavna za uporabo, saj lahko zapletena orodja povzročijo več zmede in frustracije pri uporabnikih. Z uporabo nasvetov za orodje za pomembnost lahko izboljšate uporabniško izkušnjo in povečate verjetnost, da bodo uporabniki kupili vaše izdelke ali storitve.
28.04.2023 @ 11:49
sodobno optimizacijo spletnih strani
Ideja za oblikovanje UX je preprosta, vendar zelo pomembna. Srečnejši in samozavestni uporabniki lažje kupujejo od vas, zato je dober UX dizajn ključnega pomena za uspeh vašega spletnega mesta. Hitrost, jasnost in enostavnost uporabe so ključni elementi, ki jih morate upoštevati pri oblikovanju uporabniške izkušnje. Poleg tega je pomembno, da obiskovalcem omogočite enostaven stik z vami in jim vedno dajete pot domov. Uporaba drobtin in odstranjevanje ponavljajočih se dejanj lahko tudi izboljša uporabniško izkušnjo. Na koncu je dober UX dizajn sestavljen iz številnih majhnih potez, ki izboljšujejo izkušnjo vaših obiskovalcev. Zato je pomembno, da se osredotočite na vsako podrobnost in poskrbite, da bo vaš UX dizajn sijal.