Kung sumali ka sa amin para sa aming artikulo ng UX mas maaga sa buwang ito, malalaman mo na tinalakay namin ang 25 mahahalagang elemento ng disenyo ng UX para sa iyong website.
Ang pangunahing ideya ay ito: Ang disenyo ng UX ay tungkol sa pagkuha sa loob ng ulo ng iyong bisita. Ito ay tungkol sa paglikha ng isang simple, walang tahi, at kasiya-siyang karanasan para sa iyong mga gumagamit. Ang ideya ay upang maihatid ang impormasyon nang mabilis at kahit na gawin silang ngumiti.
Magandang disenyo ng UX sparks dopamine at kaligayahan sa iyong mga bisita. At iyon ay mas malamang na magtiwala sa iyo. Crucially, ginagawang mas malamang na bumili sila mula sa iyo.
Matapos ang pagpunta sa 25 mga pangunahing kaalaman sa aming huling artikulo ng disenyo ng UX, tingnan natin kung paano ito kumikilos. Partikular, tinitingnan namin ang disenyo ng UX ng mga website ng commerce.
Paano gumagamit ng mga website na ito ang matalino na mga trick ng disenyo ng UX upang hikayatin ang kanilang mga bisita na bumili?
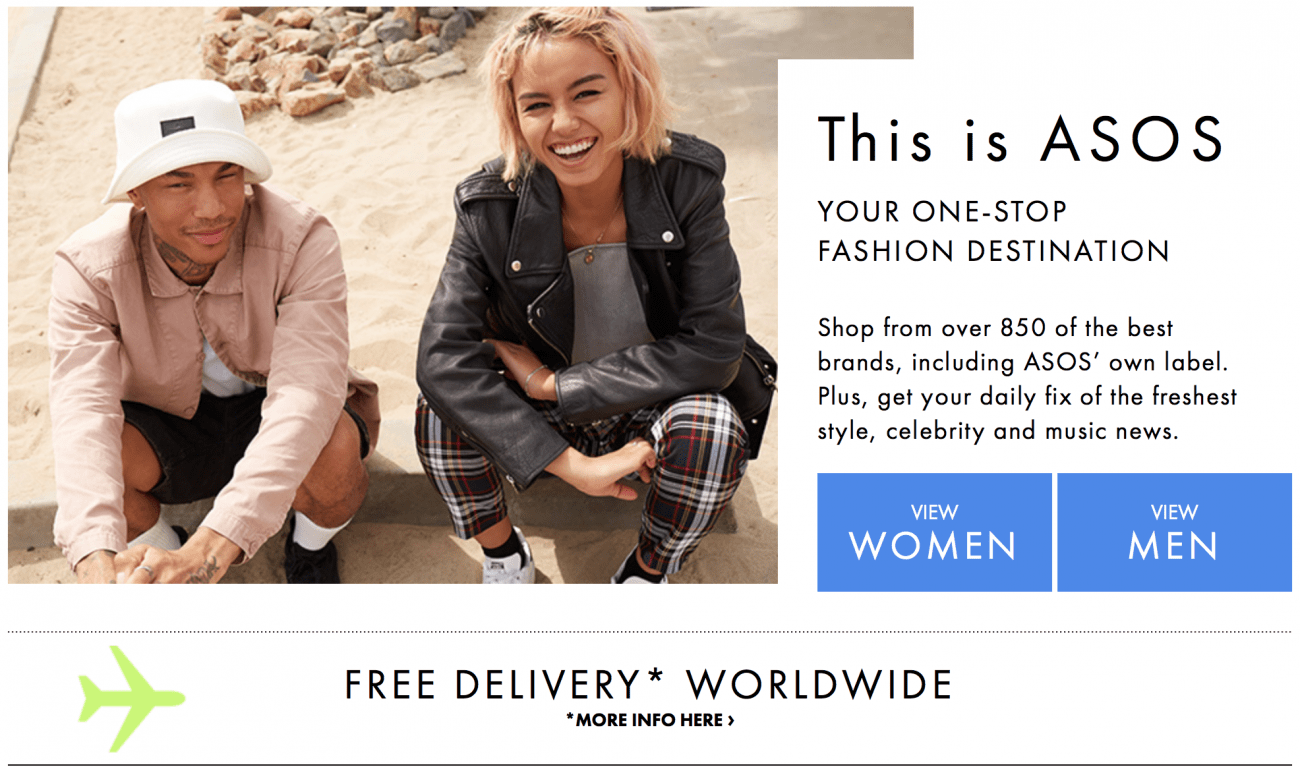
1. Asos
Ginagamit ko ang halimbawa ng Asos, ngunit mayroong isang magandang dahilan para doon. Ang kanilang disenyo ng UX ay napakatalino.
Nagsisimula ang lahat sa isang panukalang halaga ng knock-out. Mahusay na imahe, simpleng paliwanag, garantiya ng ‘libreng paghahatid’, at ang mga halatang tawag sa aksyon na magdidirekta sa iyo sa seksyon ng kalalakihan o kababaihan.
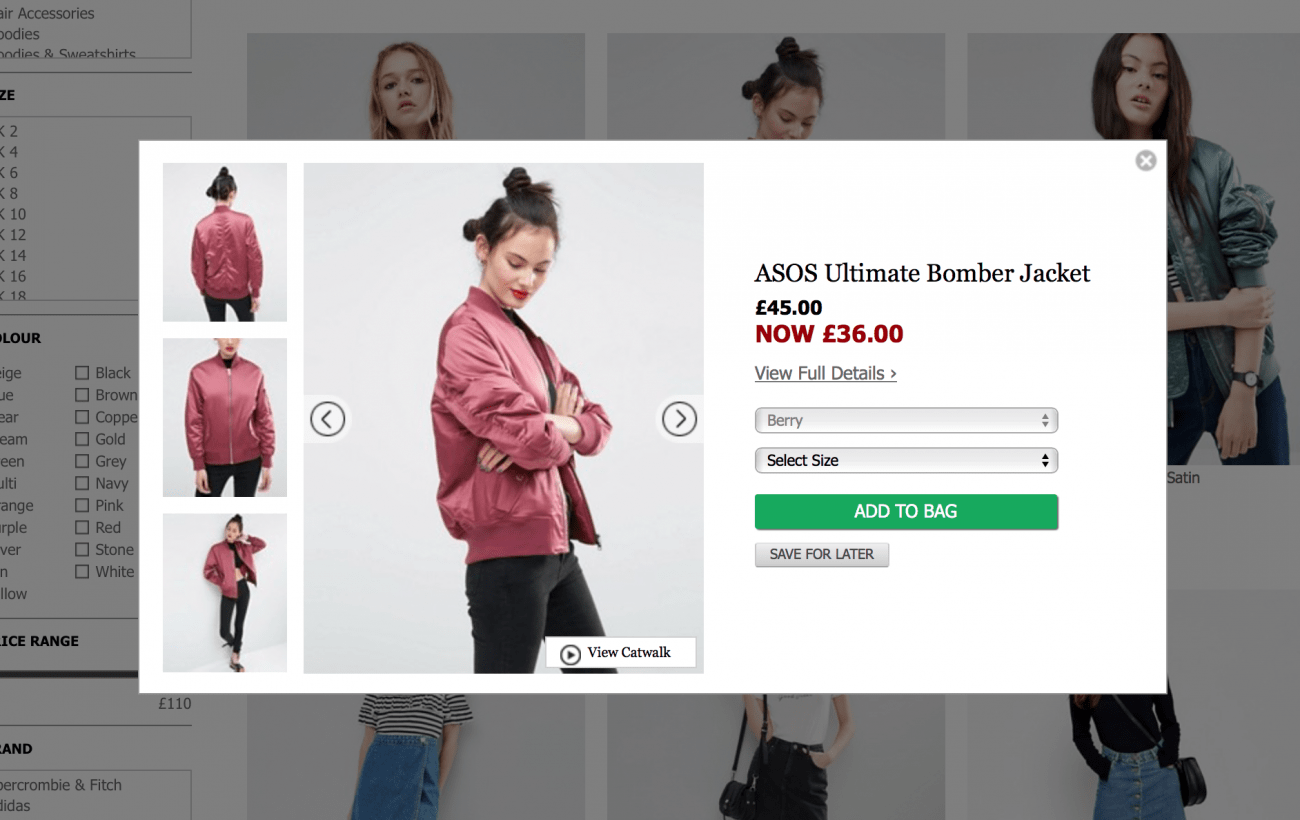
Ang isa sa kanilang mga tampok na standout UX ay ang video catwalk, kaya makikita ng mga bisita kung ano ang hitsura ng isang sangkap. Binibigyan nito ang mga customer ng pinakamahusay na posibleng pagtingin sa mga item, at binibigyan sila ng kumpiyansa na bilhin.
Mayroon din silang isang mahusay na bagong tampok na tinatawag na ‘mabilis na view’. Sa kanilang pahina ng produkto, na-hit mo ang ‘mabilis na pagtingin’ at isang maliit na pop-up ay lilitaw na may mga karagdagang imahe at lahat ng impormasyon na kailangan mo. Nai-save nito ang pag-click sa customer pabalik-balik sa iba’t ibang mga pahina. Simple, madaling gamitin na disenyo.
2. Zara
Ang website ng Zara ay isang masterclass sa pagiging simple. Malinis, madaling maunawaan at limitado. Ito ay isang batas sa batas ni Hick: isang prinsipyo ng disenyo na naglilimita sa pagpili ng nabigasyon at binibigyang malinaw ang gumagamit ngunit pinigilan ang mga pagpipilian.
Ang ideya ay ang napakaraming mga pagpipilian ay mapapabagsak ang iyong bisita. Sa pamamagitan ng pag-alay ng mas kaunting mga pagpipilian, nakakaramdam sila ng mas kumpiyansa. Titingnan namin ang mas mahusay na pag-navigate sa buong post na ito, ngunit ang Zara ay isa sa mga pinakamahusay.
3. Abof
Ang Abof (All About Fashion) ay gumagamit ng isang matalinong matalinong UX trick sa kanilang website. Pindutin ang homepage, at hindi ito mukhang tradisyonal na site ng commerce. Sa halip, mukhang isang blog ito. Puno ito ng makatas na nilalaman na nagbibigay inspirasyon sa mga tagapakinig nito.
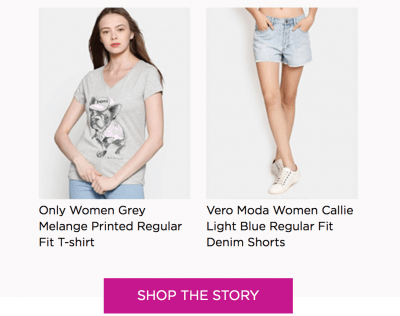
Sa loob ng kanilang mga kwento at artikulo, pagkatapos ay i-highlight nila ang mga damit sa isang kilalang seksyon na tinatawag na ‘Shop the story’. Sa nakaraang artikulo ng UX, napag-usapan namin ang kahalagahan ng paglikha ng isang relasyon sa iyong madla. Ganap na ginagawa ito ni Abof sa mga nababanggit na mga kwento at nilalaman.
Sa sandaling ang inspirasyon ng customer ay sinubukan nilang magbenta ng isang bagay.
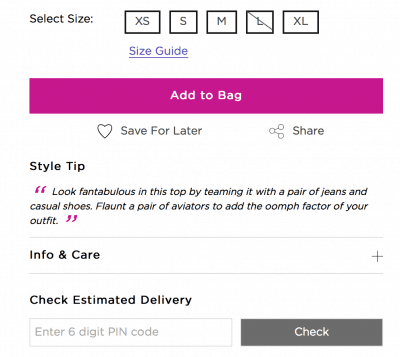
Sa kanilang pahina ng produkto, mayroon silang mga kapaki-pakinabang na tala ng ‘style tips’, na perpektong halimbawa ng ‘micro-interaksyon’ – maliit na nugget na umaabot at umaakit sa iyong madla.
Pansinin na mayroon din silang isang ‘laki ng gabay’ upang matulungan ang mga customer na makuha ang kanilang eksaktong sukat (ang takot sa mga damit na hindi angkop ay isa sa mga pinakamalaking kadahilanan na iniwan namin ang mga shopping cart). Gumagamit din sila ng isang ‘tinantyang paghahatid’ na seksyon upang mabigyan ng higit pang impormasyon ang mga customer.
4. Berghaus
Ang Berghaus ay isang panlabas na tatak ng damit, ngunit malalaman mo na sa loob ng unang segundo ng landing sa kanilang site.
Ito ay isang tatak na lubos na nauunawaan ang target na madla, at tinitiyak na kumonekta sa kanila nang mabilis hangga’t maaari. Ang unang shot ng bayani ay isang nakasisigla na paanyaya. Nag-uugnay ito sa komunidad at hinahangaan ka.
Ang tanging downside? Ang isang mas malakas na tawag-sa-aksyon ay talagang tatakan ang deal dito.
5. Apple
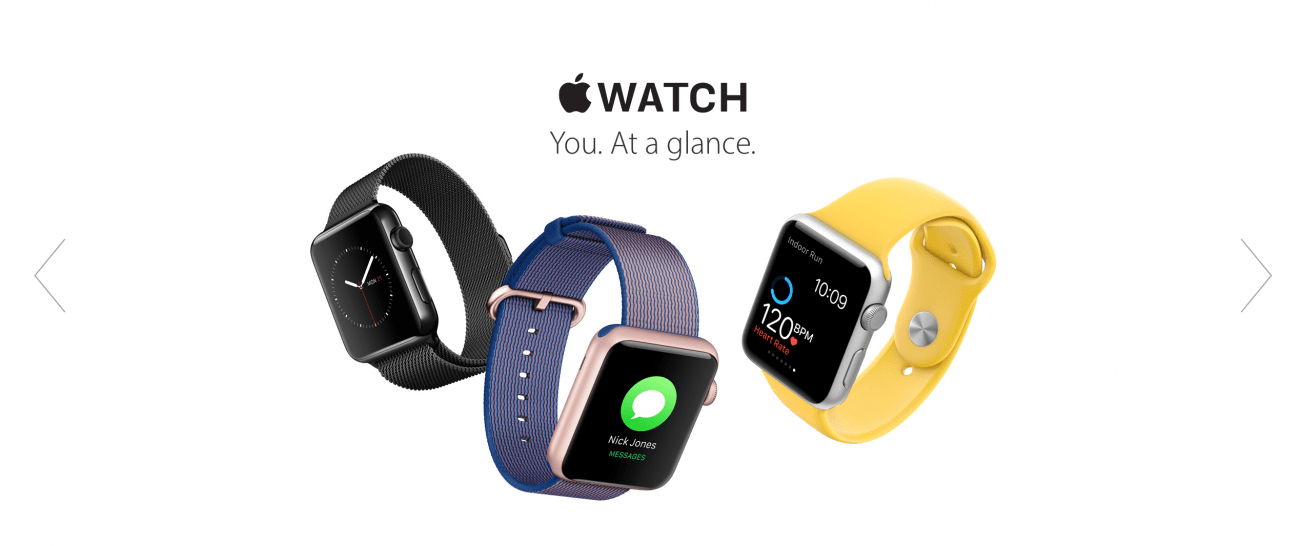
Aasahan mo ang isang kumpanya na naglalagay ng disenyo at pagbabago sa puso nito na higit sa disenyo ng UX, at ginagawa nila. Suriin ang kanilang mga pahina ng produkto para magsimula.
Gumagamit sila ng pag-scroll ng paralaks upang gawing pabago-bago ang mga imahe, iguguhit ang gumagamit, at alisin ang anumang mga exit point. Nalubog ka sa mundo ng Apple.
Ang matalinong mga animation ay nagpapakita sa iyo nang eksakto kung paano gumagana ang mga produkto, tulad ng bagong 3D touch. Inaanyayahan ka ng pag-scroll ng mga gallery na makipag-ugnay at galugarin, at ang matalinong kopya ay nagsasabi sa iyo nang eksakto kung paano mapapabuti ng bagong iPhone ang iyong buhay (sa halip na isang mahabang listahan ng mga tampok).
Ang kanilang nabigasyon ay simple at malinis, at gustung-gusto ko ang kanilang paggamit ng mga imahe upang higit na makilala ang mga pagpipilian (nag-scan kami sa web, kaya ang mga salita ay may ugali ng pagsasama sa bawat isa)
Sa panahon ng proseso ng pag-checkout, bibigyan ka nila ng pagpipilian upang makipag-chat sa isang espesyalista habang bumibili. Ito ay isang simple ngunit kapaki-pakinabang na trick. Nagbibigay ito ng mga bagong dating ng tulong sa linya, ngunit hindi nito pinigilan ang tiwala na mga mamimili na mailabas ang kanilang credit card.
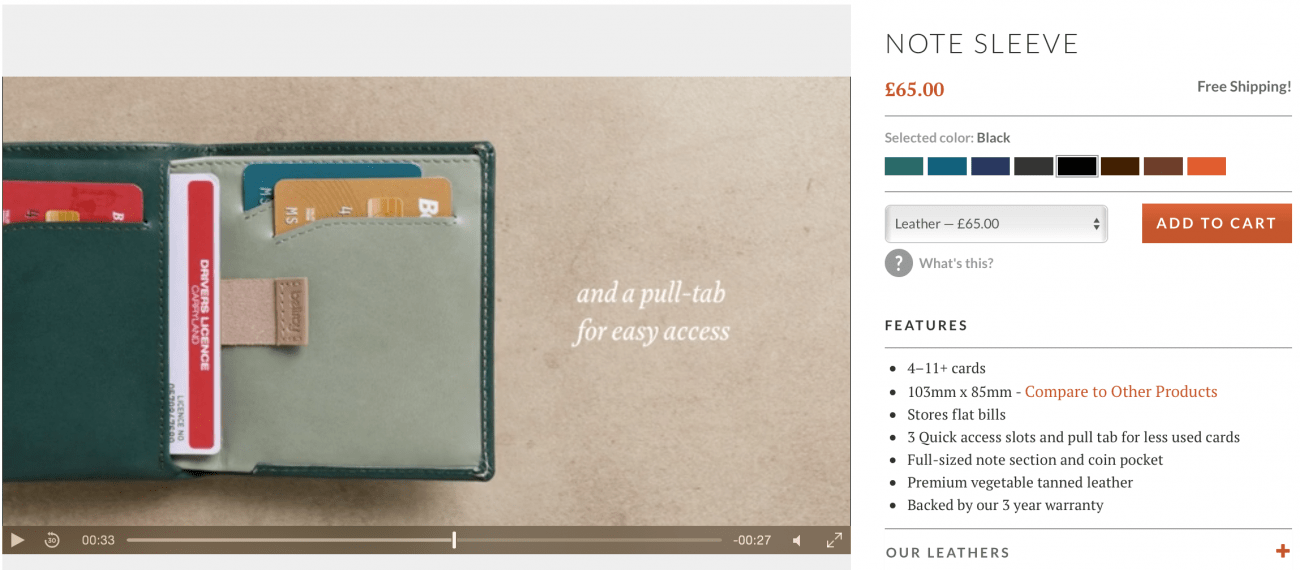
6. Bellroy
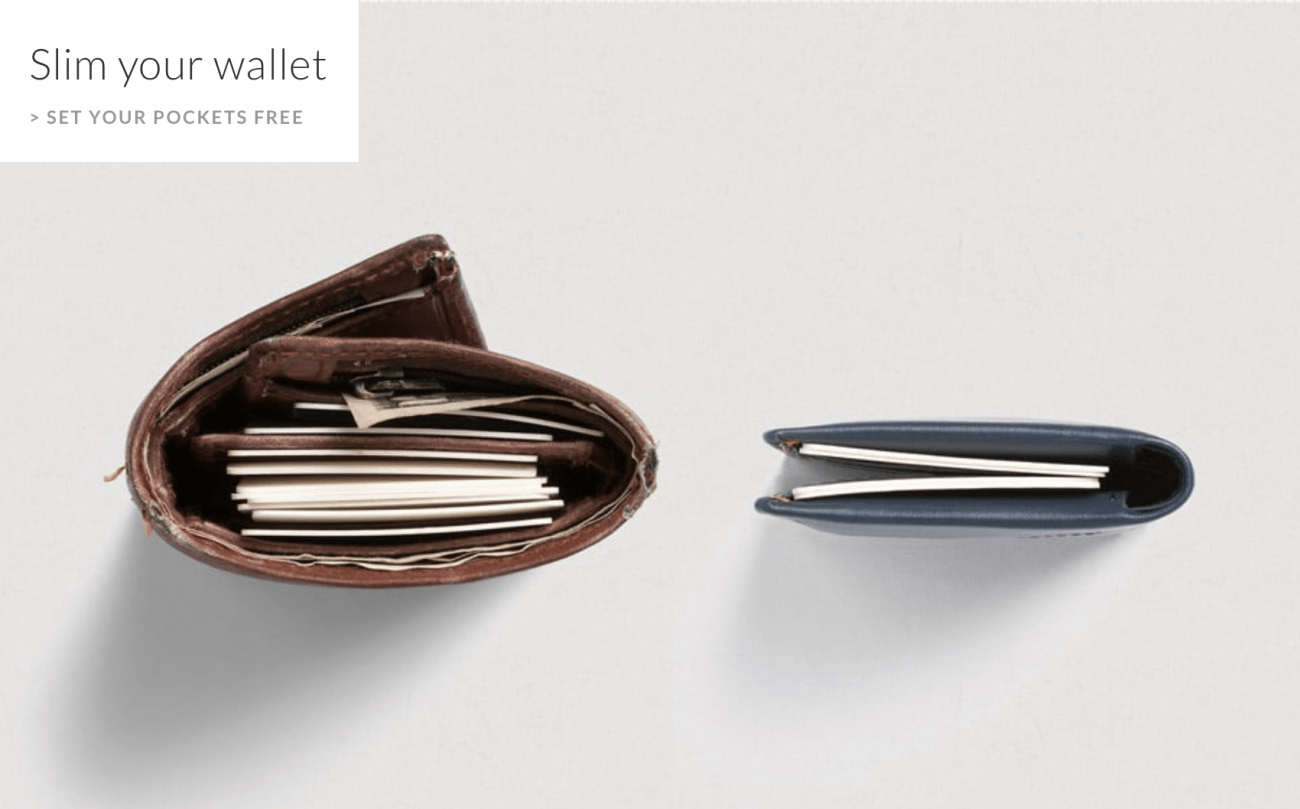
Bilang isang bagong nagbebenta ng e commerce, ang iyong unang gawain ay ipinapakita sa mga customer kung paano ka naiiba sa lahat. Ginagawa ito ng perpektong ito ni Bellroy sa kanilang saklaw ng slimline, compact wallets.
Mas mabuti pa, sa mga pahina ng produkto nito, ang bawat solong pitaka ay may sariling video, na nagpapakita ng lahat ng mga natatanging tampok sa mga customer.
7. Rentahan ang landas
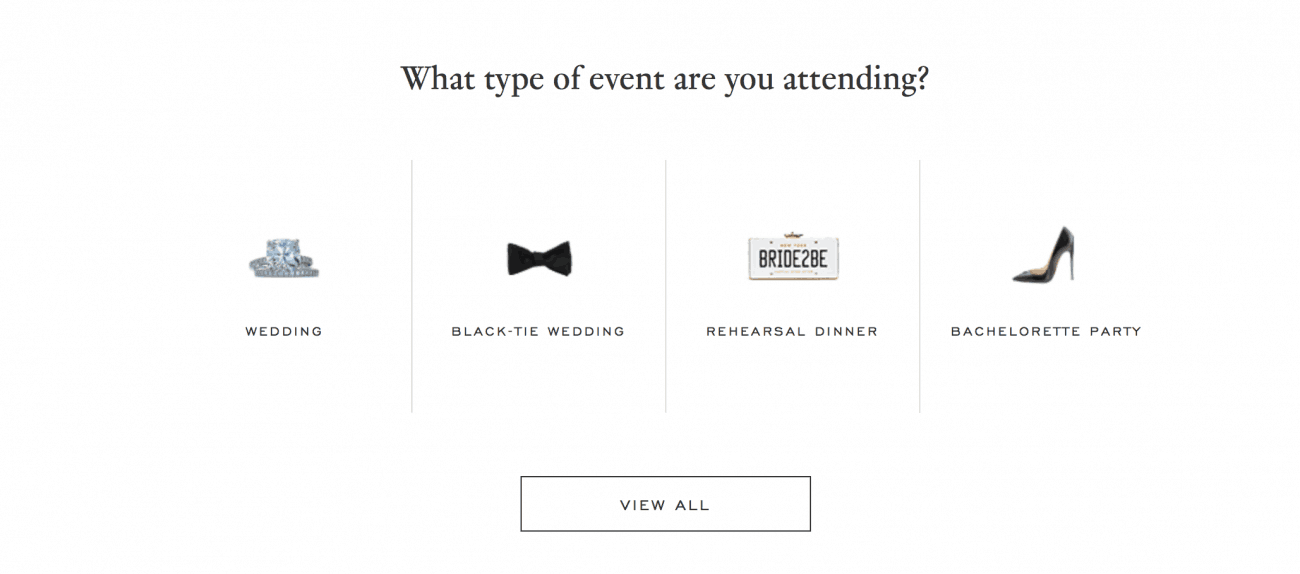
Ang Rent The Runway ay may isang medyo natatanging konsepto: humiram ka ng damit o sangkap sa loob ng ilang araw, sa halip na bilhin ito. Mahusay ito para sa mga kasalan o mga kaganapan na kung saan ay hindi mo nais na mag-shell out para sa isang sangkap na hindi mo maaaring muling magsuot.
Ipinakilala ng website ang konsepto nang simple, at pagkatapos ay inanyayahan ang pakikipag-ugnayan ng gumagamit, na hinihimok silang pumili ng okasyon.
Ang mga sobrang marka para sa kanilang kalendaryo ng paghahatid, na ipaalam sa mga customer nang eksakto kung kailan darating ang sangkap at kung kailan ito kailangang ibalik.
Napakasimple, ngunit napapasigla.
8. Amazon
Ang Amazon ay ang pinakamalaking website ng e-commerce sa buong mundo, at medyo lantaran ang isa sa pinakamahusay. Maaari kang pumili ng alinman sa kanilang mga tampok bilang isang halimbawa ng disenyo ng UX.
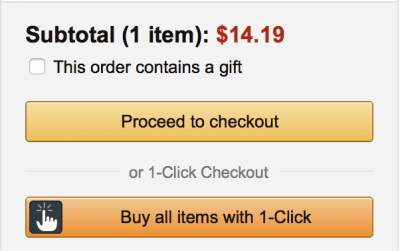
Mula sa kanilang matalinong mga bundle hanggang sa kanilang mga rekomendasyon sa customer, inaasahan nila ang mga pangangailangan ng kanilang mga gumagamit at naghahatid. Gayunman, ito ang kanilang i-click na sistema ng order na itinatampok namin ngayon.
Ito pa rin ang pinakamahusay na halimbawa ng kahusayan sa pag-check-out sa web. Sa core ng e commerce na disenyo ng UX ay ang cart at proseso ng pag-check-out. Ang mas maayos ang mas mahusay. At hindi ito makakalimutan kaysa sa pag-order ng isang-click!
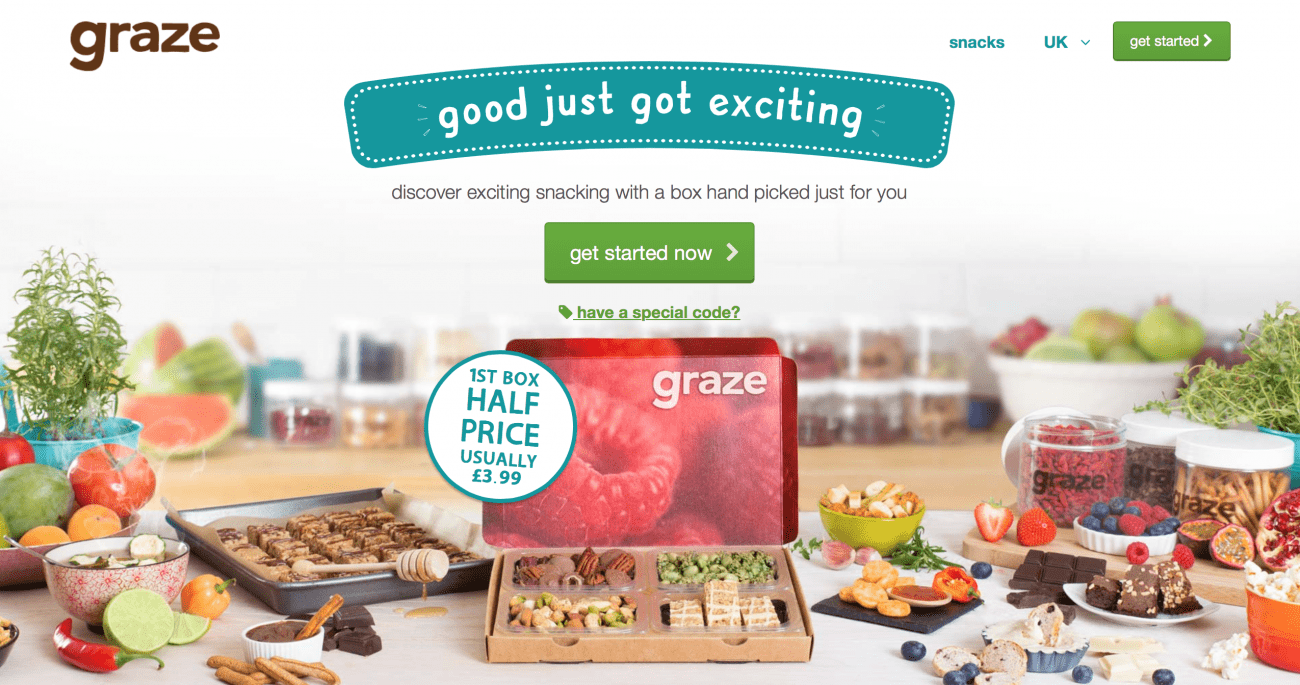
9. Graze
Isang imahe na nagsasabi sa iyo ng lahat ng kailangan mong malaman. Pag-record at disenyo na may isang pagkatao. Isang agarang diskwento para sa mga bagong gumagamit, at isang malaki, matapang na tawag-sa-pagkilos.
Ito ay isang simpleng masterclass sa disenyo ng UX.
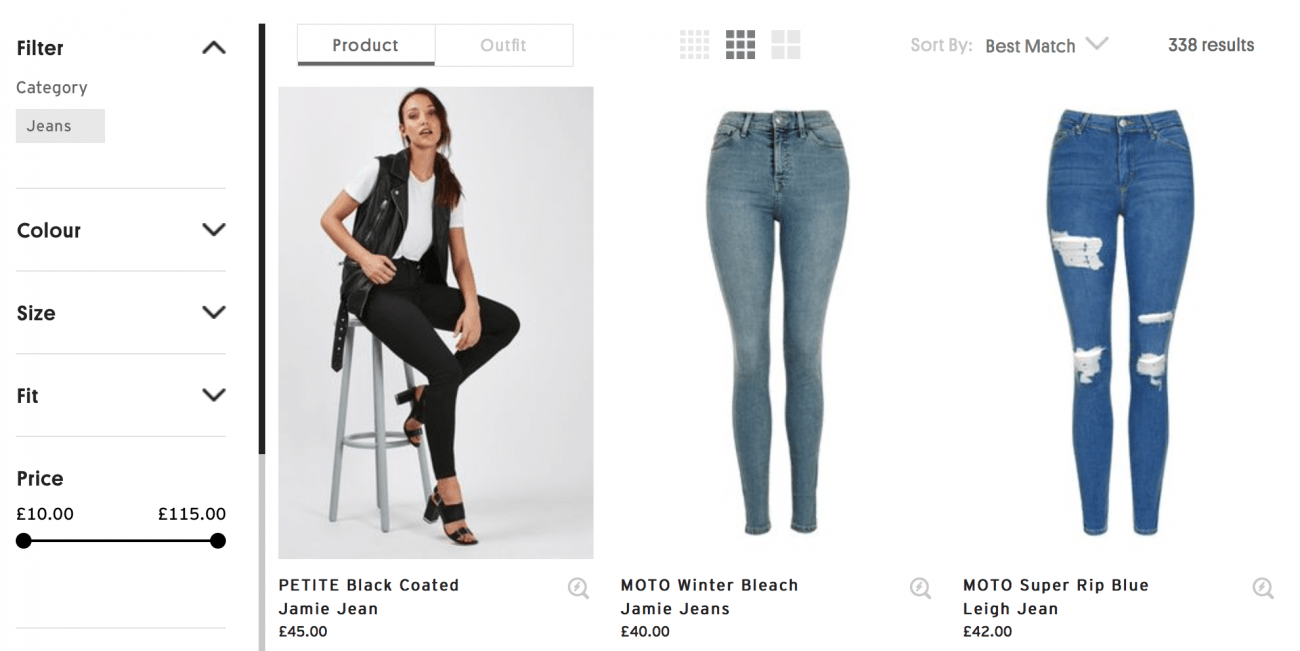
10. TopShop
Ang mga tindahan na nagbebenta ng maraming mga produkto ay may mas mahirap na trabaho pagdating sa disenyo ng UX. Paano mo ayusin ang bawat magkakaibang pares ng maong at ipakita ang mga ito?
Sa kabutihang palad, ang TopShop ay may isang mahusay na plano. Sa pamamagitan ng isang malaki, chunky filter dial na lumulutang kasama ang pahina, maaari mong patuloy na mag-tweak at baguhin ang estilo, kulay, magkasya, at presyo ng iyong mga produkto.
Kahit na mas cool, ang bawat produkto ay lumipat sa isang larawan ng modelo na suot ang mga ito kapag nag-hover ka gamit ang iyong mouse. Hinihikayat nito ang pakikipag-ugnayan at binibigyan ang isang customer ng mas mahusay na pagtingin sa mga item.
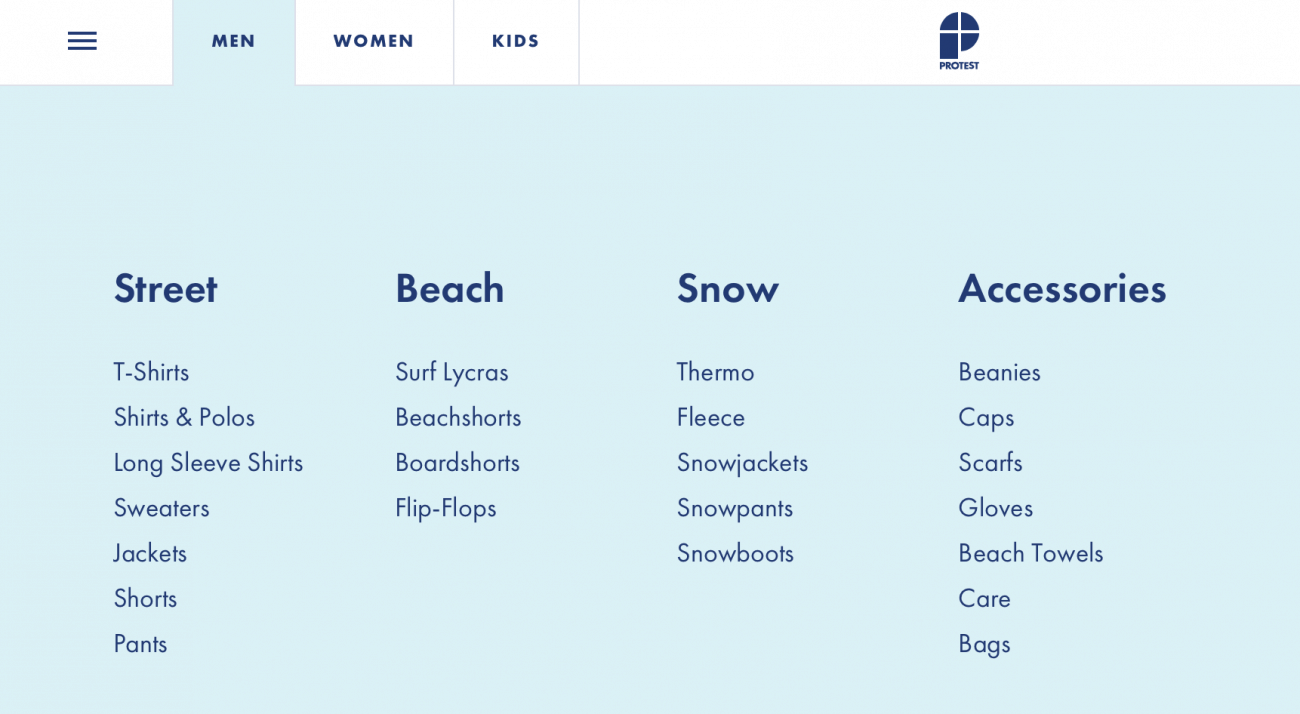
11. Protesta
Ang protesta ay maaaring magkaroon lamang ng pinakamalaking, mataba na nabigasyon sa web.
Ito ay malinaw, matipid, at hindi nabuksan. Binabawasan din nito ang pagkakataon ng customer na gumala-gala. Ang asul na kulay ay nagpapanatili ng pansin ng kostumer kung saan nais nila ito.
Gumagamit din ang protesta ng isang tonelada ng maliliit na animation sa kanilang site. Ang bawat isa ay nag-trigger kapag nag-scroll sa ibabaw nito. Pinapanatili nito ang atensyon ng customer, hinihikayat ang pakikipag-ugnay, at ginagawang pabago-bago ang buong site.
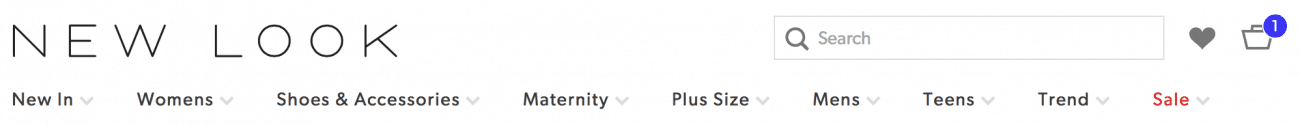
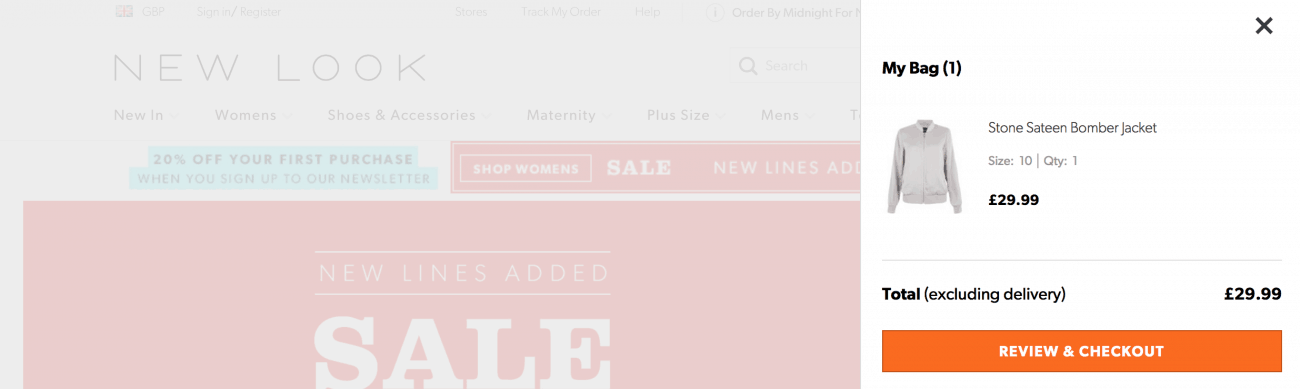
12. Bagong Mukha
Ang Bagong Hanapin ay nakakakuha ng isang lugar sa listahan para sa kanilang makabagong basket. Nakaupo ito sa kanilang navigation bar sa lahat ng oras na may isang naka-bold na tagapagpahiwatig upang paalalahanan ka doon.
Kapag nag-click ka dito, hindi mo ito i-drag papunta sa ibang pahina. Sa halip, nakakakuha ka ng isang sliding panel na lumipat mula sa gilid upang ipakita sa iyo kung ano ang nasa iyong bag. Nangangahulugan ito na ang mga customer ay hindi kailanman mawawala, at madali nilang mai-checkout kung gusto nila.
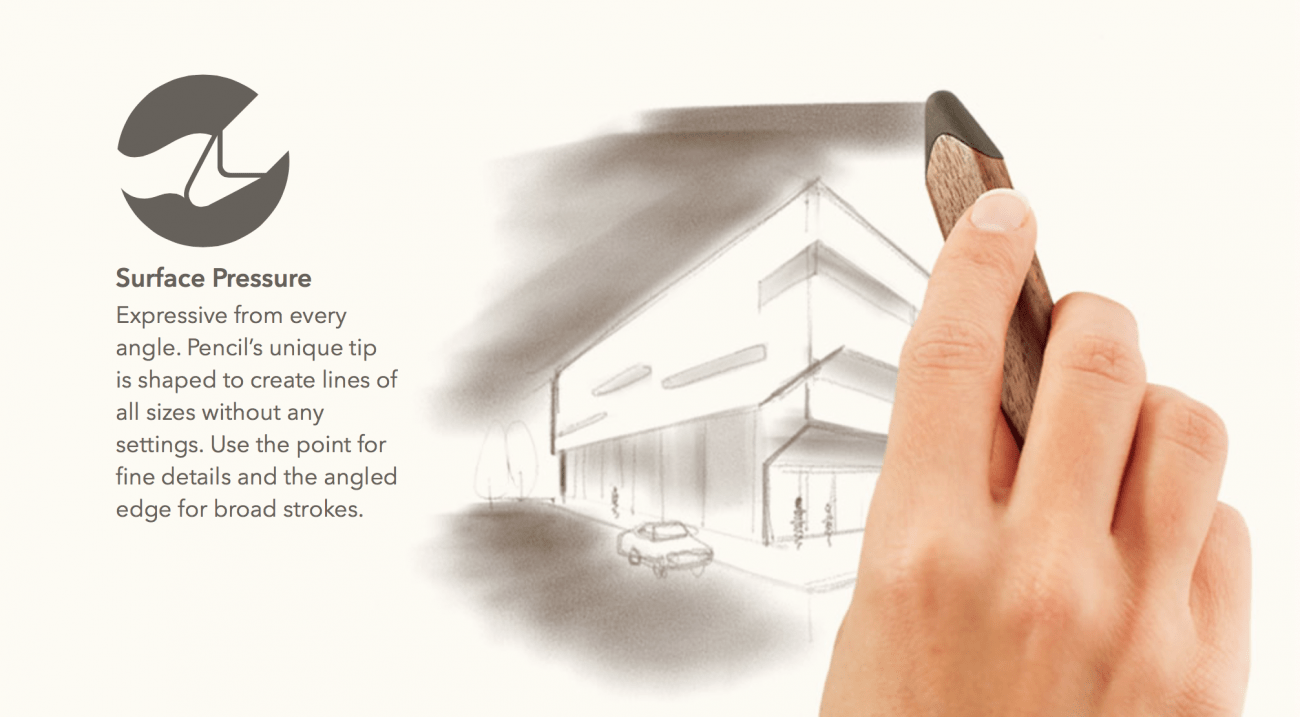
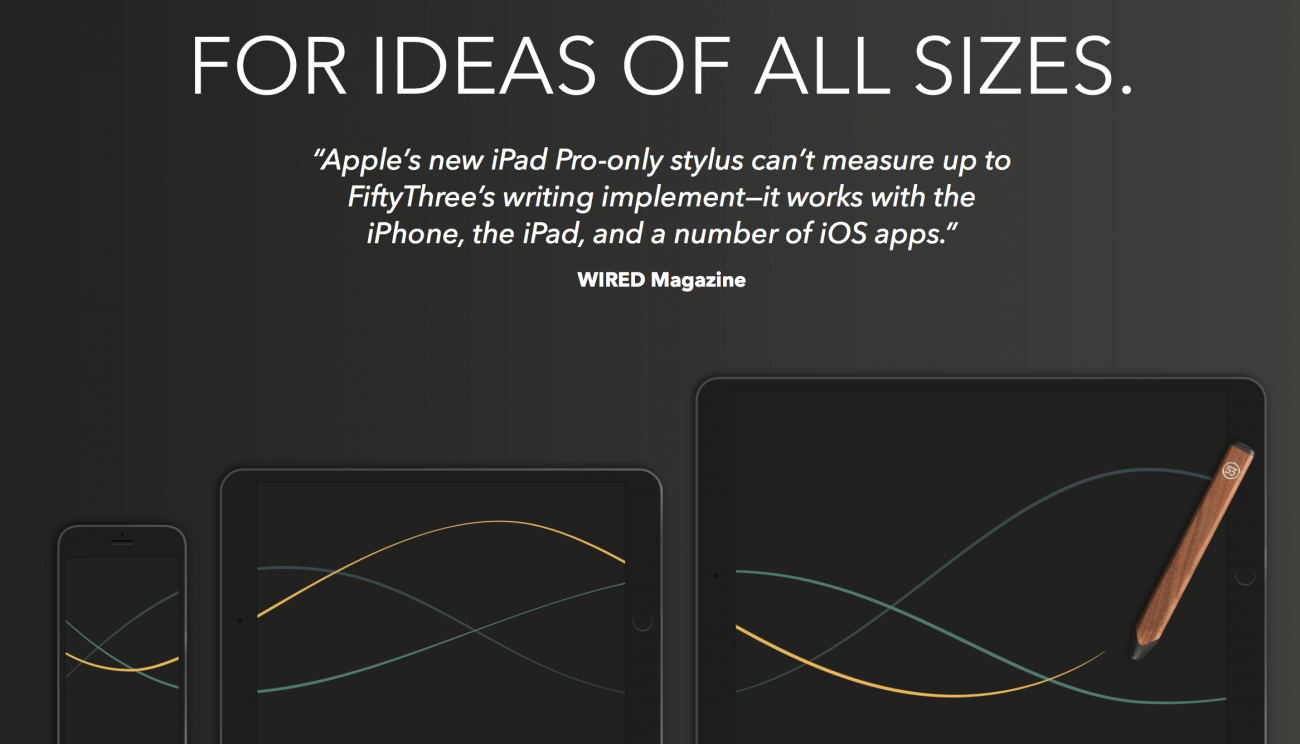
13. Lapis, sa pamamagitan ng 53
Kung magbebenta ka ng stylus pen na halos $ 60, kailangan mo talagang ibenta! Sa kabutihang palad, ang ‘Pencil’, sa pamamagitan ng 53 ay isang mahusay na trabaho, gamit ang isang bilang ng mga trick ng disenyo ng UX.
Gumagamit sila ng isang mahaba, paralaks na pahina ng pag-scroll upang ipaliwanag ang lahat ng mga tampok at ipakita sa iyo nang eksakto kung ano ang maaari mong gawin dito.
Sinasamantala din nila ang mahusay na mga pagsusuri upang ipaliwanag kung bakit mas mahusay sila kaysa sa iba pang mga pagpipilian doon. Ang paggamit ng isang quote mula sa ‘Wired’ ay isang napakatalino na trick upang mabigyan ang kredensyal ng produkto at balangkas ang pakinabang nito.
14. Farmdrop
Sa aming huling artikulo sa disenyo ng UX, ipinaliwanag namin kung gaano kahalaga na makisalamuha sa iyong target na madla, at kumonekta sa kanila. Ginagawa ito ng Farmdrop sa pamamagitan ng paglalagay sa harap at sentro ng kanilang misyon.
Sila ay ‘may sakit at pagod na makita ang pagkain na galing sa milya ang layo’. Iyon ay isang bagay na makukuha ng karamihan sa mga customer. Bago nila subukan na ibenta sa iyo ang anumang bagay, kumonekta ka sa iyo, at bibigyan ka ng isang dahilan upang bumili.
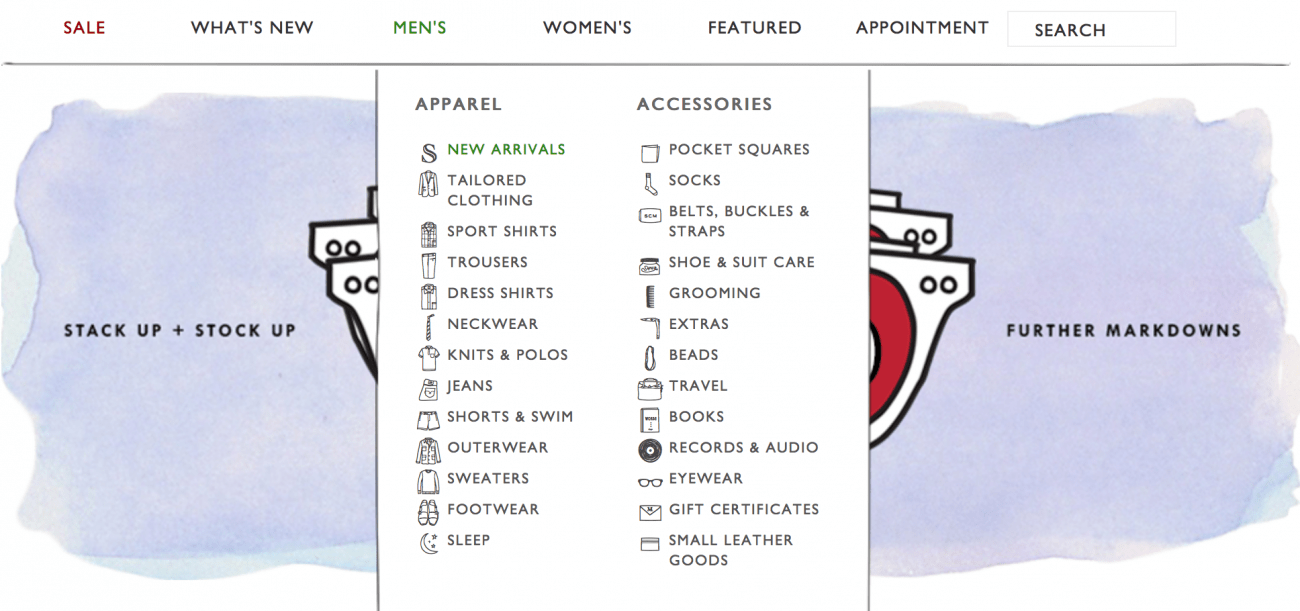
15. Sid Mashburn
Lamang ng isa pang mahusay na drop down menu, kumpleto sa maliit na mga icon. Ito ay isang simpleng trick na makakatulong sa amin na magkaroon ng kahulugan ng isang malawak na menu. Dagdag pa, binibigyan nito ang website ng kaunti pang pagkatao.
16. Mabagal na mga Relo
Ito ay isang relo na may isang kamay lamang. Ito ay isang medyo natatanging konsepto, kaya nangangailangan ng ilang mga nagpapaliwanag! Ginagawa ng Mabagal na Mga Relo ito sa isang buong video na nagpapaliwanag sa buong screen.
Pati na rin ang pagpapaliwanag ng konsepto, pinag-uusapan din nila ang kanilang pilosopiya sa likod ng paglikha nito (mahusay para sa pagkonekta sa customer), at gumagamit sila ng magagandang mga imahe na nagha-highlight at naka-target sa kanilang perpektong madla.
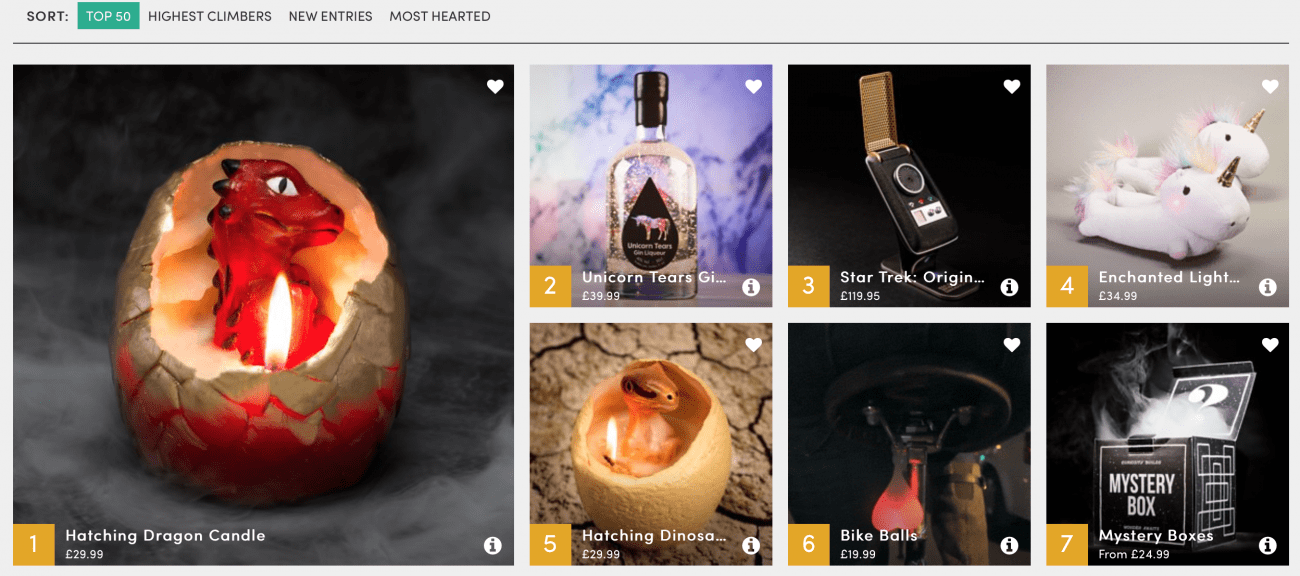
17. Firebox
Kapag ang iyong mga item ay hindi magkasya sa mga normal na kategorya, gumawa ng malikhaing! Ang Firebox ay nagdadalubhasa sa hindi pangkaraniwang mga regalo at hindi mapagpapalit na mga item. Ang kanilang nangungunang 50 tsart ay ang perpektong paraan upang galugarin ang kanilang pinakasikat na mga produkto.
Ang layout ng kahon ay mahusay para sa pag-browse nang mabilis sa pamamagitan ng mga produkto, at marami sa mga imahe ay pabago-bago, gumagalaw at nakikipag-ugnay sa customer.
Dahil espesyalista sila sa mga regalo, mayroon din silang isang ‘tagahanap ng regalo’ sa kanilang nav bar, isang kamangha-manghang paraan upang paliitin ang mga pagpipilian.
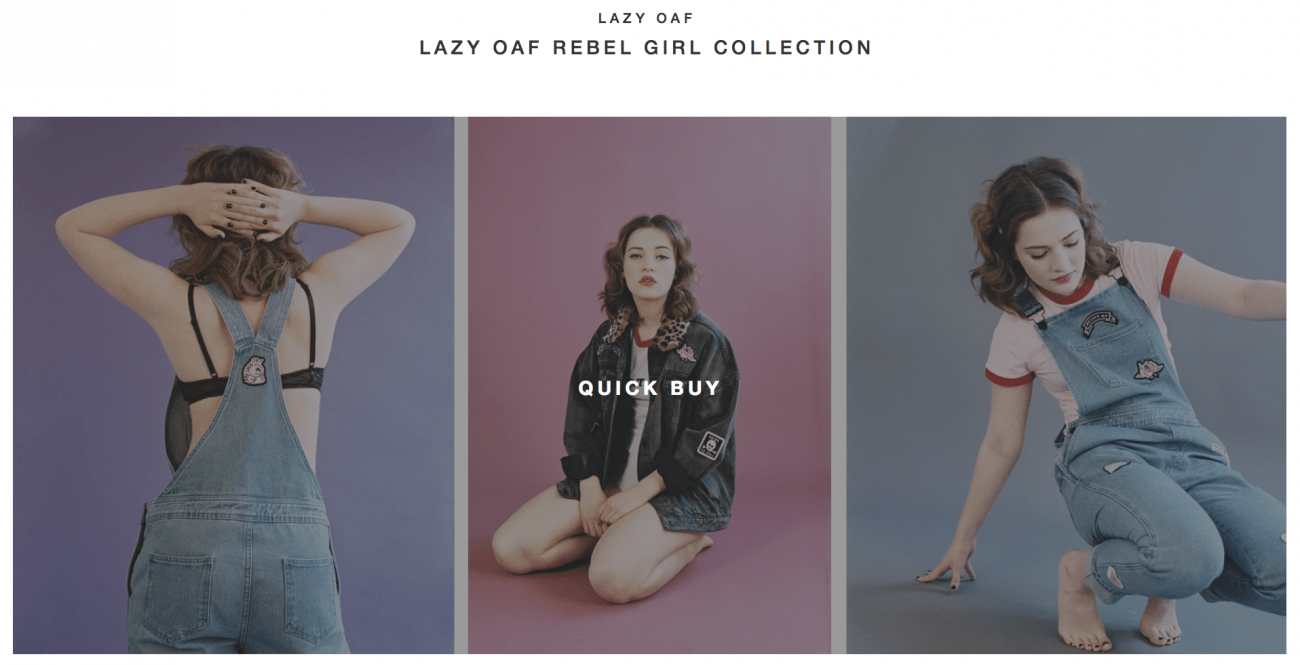
18. Malas na Oaf
Ang pamimili online ay madalas na nararamdaman, at marami ang makaligtaan ang lumang proseso ng pag-flick sa isang magazine o katalogo.
Ibinabalik ito ng Lazy Oaf gamit ang kanilang cool na ‘lookbooks’ section. Sa halip na ilabas ang mga damit nang paisa-isa, ipinakita nila ang mga outfits sa iba’t ibang mga kumbinasyon nang sabay-sabay. Pagkatapos ng lahat, ganyan kung paano sila tumingin sa isang katalogo.
Mag-click sa mga imahe at makakakuha ka ng isang ‘mabilis na pagbili’ na kahon upang mapili ang bawat isa sa tatlong mga item na ipinapakita. Ito ay isang mas old-school at nakaka-engganyong paraan upang mamili.
Ano ang hindi dapat gawin!
Hindi namin nais na putulin ang iba pang mga website, ngunit may ilang mga malalaking pangalan doon na nagkakamali … Narito ang isa o dalawa sa mga pinakamasamang nagkasala.
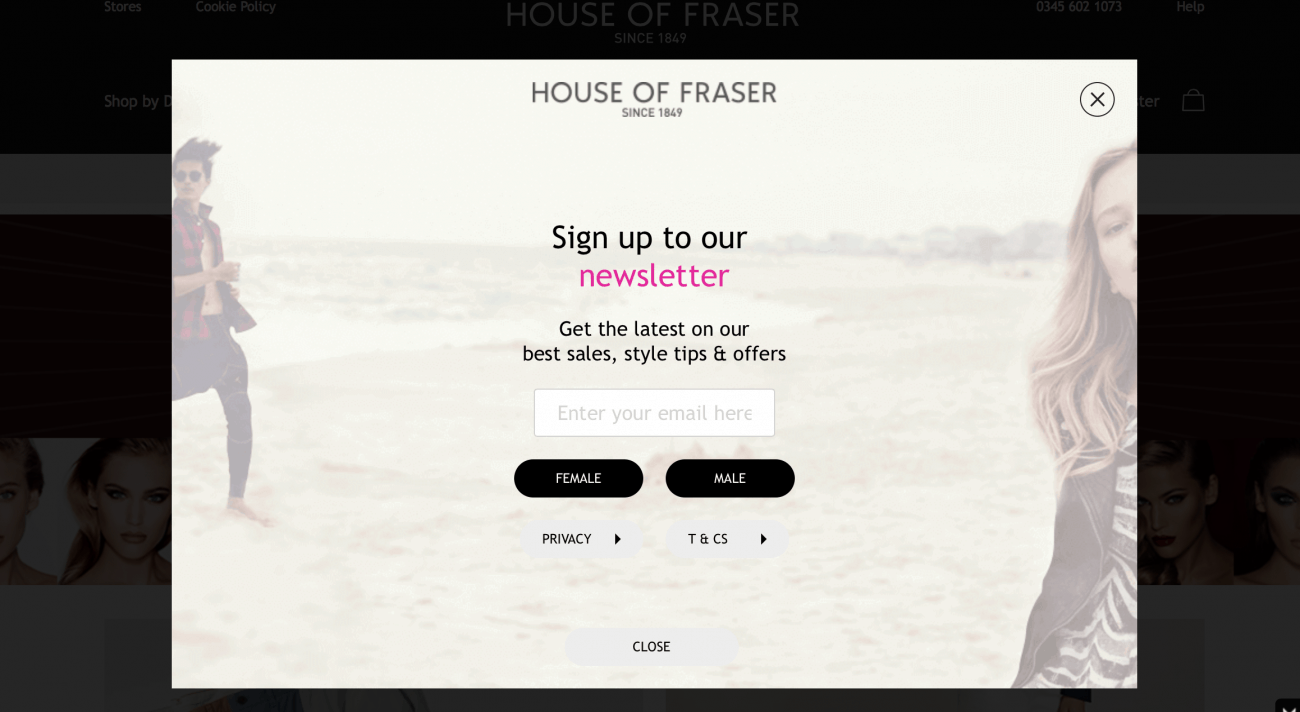
1. Bahay ng Fraser
Isa sila sa mga pinakamalaking tindahan ng kagawaran sa mundo, ngunit nagkamali sila sa sandaling ma-load mo ang kanilang website.
Kaagad na na-hit ka sa isang full-page na pop-up na humihiling sa iyo na mag-subscribe sa kanilang newsletter.
Kahit na sila ay isang malaking tindahan ng pangalan, ito ay isang napaka-pusong taktika na aalisin ang karamihan sa mga mamimili. Tandaan, ito ang unang impression. Mas mahusay na lumikha ng isang paglalakbay ng gumagamit na nagtuturo at nagbibigay inspirasyon sa iyong bisita bago humiling ng isang email address.
Hindi lamang iyon, ngunit walang tunay na insentibo upang mag-sign up sa kanilang newsletter. Ang isang diskwento ng code ng voucher ay magiging isang mahusay na pagpipilian dito, at maaaring makatulong sa mga customer na patawarin ang nagsasalakay na popup.
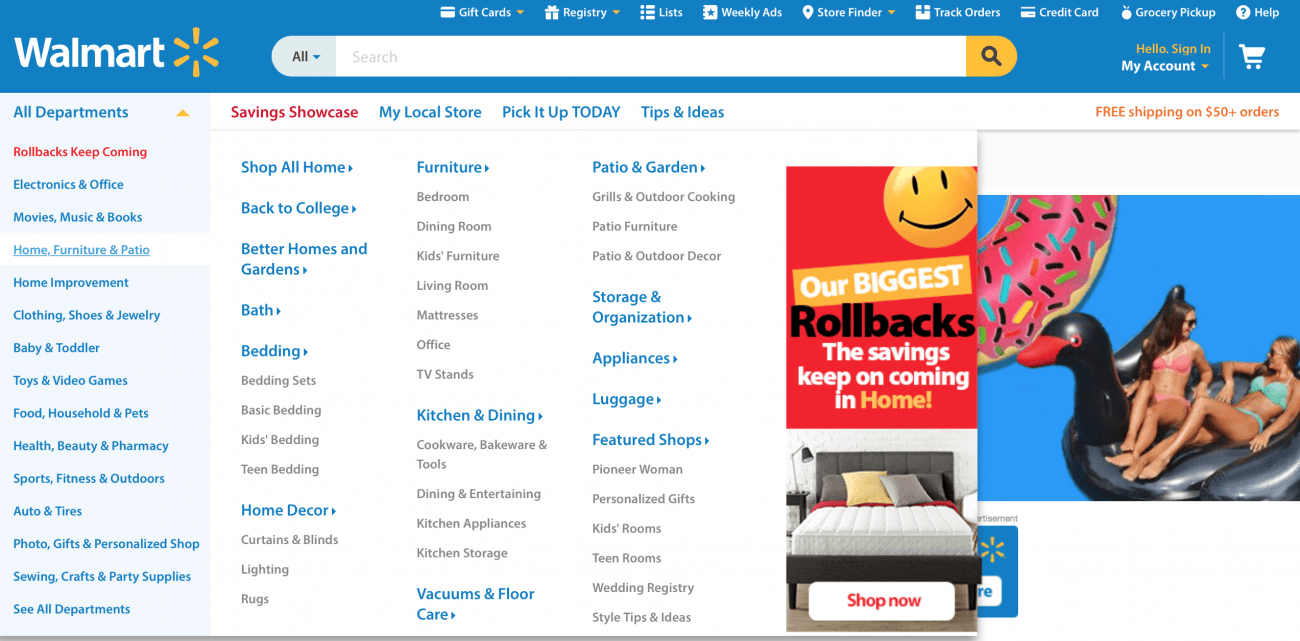
2. Wal Mart
Ang Wal Mart ay may isang mahirap na hamon. Ibinebenta nila ang halos lahat, kaya paano mo maiisip ang pag-kategorya at gawing simple? Well, hindi ako sigurado … ngunit hindi tulad nito …
Sa kasamaang palad, ito ay isang gulo lamang ng mga kategorya na halos imposible upang mahanap kung ano ang iyong hinahanap.
Mayroong masyadong maraming impormasyon na nangyayari dito. Kapag ipinakita mo ang iyong mga gumagamit ng napakaraming mga pagpipilian, madalas silang gulat at umalis.
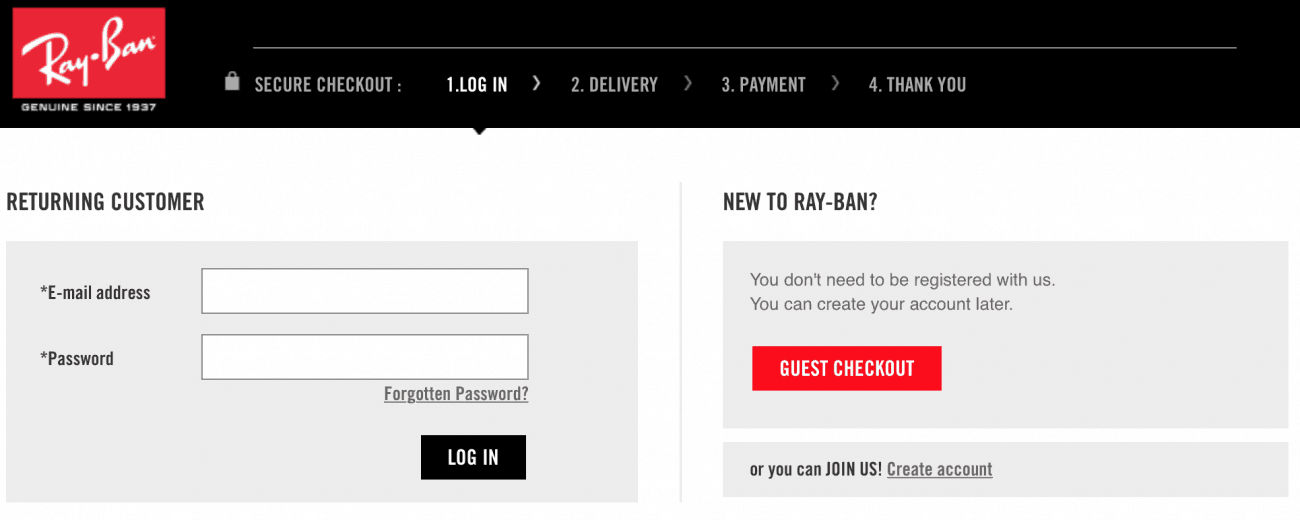
3. Ray-Ban
Ito ay isang bahagyang ibig sabihin ng pagpipilian, dahil ang karamihan sa website ng Ray-Ban’s ay napaka-friendly na gumagamit. Sa katunayan, mayroon itong isang toneladang cool na tampok.
Gayunpaman, gumawa sila ng isang bagay na ginagawa ng maraming mga site ng e-commerce na talagang nakakainis sa mga customer. Ito:
Marahil nakakita ka ng isang pahina na tulad nito ng isang daang beses. Hindi ito mukhang masama, ngunit lumilikha ito ng isa pang hadlang sa pagbebenta.
Kung ikaw ay isang bumalik na customer, abala ka ngayon na nagtataka kung anong password ang iyong nilikha. Kung hindi mo ito matandaan, kakailanganin mong dumaan sa buong proseso ng ‘nakalimutan na password’. Maaari mong mawala ang customer sa anumang punto …
Kung ikaw ay isang bagong customer, mayroong isang panloob na pag-checkout, sigurado, ngunit ang lahat ng iyong nagawa ay bigyan sila ng isa pang pindutan upang mag-click. Ang isa pang pagkakataon upang mag-click sa malayo.
Sa puntong ito, ang iyong customer ay ganap na na-disconnect mula sa kanilang cart at ang proseso ng pagbili. Huwag i-drag ito, i-lock lamang ang pagbebenta!
–
Ang mahusay na disenyo ng UX ay tungkol sa mga maliit na pag-tweak na gawing mas madali para sa iyong mga customer. Ang mga 18 website na ito ay perpekto.
Aling mga tampok ang gagamitin mo sa iyong sariling website?






























28.04.2023 @ 11:34
aus ay isang halimbawa ng isang website ng outdoor gear na gumagamit ng disenyo ng UX upang hikayatin ang kanilang mga bisita na bumili. Ang kanilang homepage ay nagbibigay ng malinaw na pagpapakilala sa kanilang mga produkto at mga tampok, na nagbibigay ng kumpiyansa sa kanilang mga customer na makahanap ng tamang produkto para sa kanilang mga pangangailangan sa outdoor. Ang kanilang mga pahina ng produkto ay nagbibigay ng malinaw na mga imahe at mga detalye ng produkto, kasama ang mga review ng customer at mga rating, na nagbibigay ng kumpiyansa sa kanilang mga customer na makakakuha sila ng magandang produkto. Ang kanilang mga pahina ng checkout ay madaling gamitin at nagbibigay ng mga opsyon sa pagbabayad at pagpapadala na nagbibigay ng kaginhawahan sa kanilang mga customer. Sa kabuuan, ang disenyo ng UX ng Berghaus ay nagbibigay ng isang magandang karanasan sa kanilang mga customer, na nagbibigay ng kumpiyansa sa kanilang mga customer na bumili mula sa kanila.