क्या आप जानते हैं कि सभी ई-कॉमर्स ट्रैफिक का 55% हिस्सा अब मोबाइल डिवाइस पर है?
यह सही है, उन सभी लोगों में से आधे से अधिक जो शॉपिंग साइट्स देख रहे हैं, वे अपने फोन या टैबलेट पर हैं.
फिर भी, यहां समस्या यह है: शीर्ष 50 खुदरा विक्रेताओं में से 46% अभी भी एक उत्तरदायी मोबाइल साइट नहीं है। इसलिए, भले ही सभी खरीदारी ट्रैफ़िक का आधा हिस्सा मोबाइल पर होता है, लेकिन आधे खुदरा विक्रेता इसके लिए सेट नहीं हैं। इसका मतलब है कि आधे दुकानदार एक वेबसाइट को ठीक से देखने के लिए अपने फोन को पिंच और जूम कर रहे हैं और घुमा रहे हैं.
इसलिए हम सहमत हैं, एक उत्तरदायी, आकर्षक मोबाइल साइट आवश्यक है। लेकिन यह सिर्फ शुरुआत है। एक डेस्कटॉप साइट की तरह, आप अपनी मोबाइल साइट को ट्विक और ऑप्टिमाइज़ कर सकते हैं ताकि यह आगे भी बिक्री को बढ़ावा दे। ऐसे:
1. सादगी
इस तरह के छोटे पर्दे के साथ काम करना हमेशा मुश्किल होता है। यही कारण है कि सादगी आपका नंबर एक लक्ष्य है ई-कॉमर्स साइटों के लिए यह विशेष रूप से कठिन है, क्योंकि वहां सामग्री को निचोड़ने के लिए बहुत कुछ है। छोटे स्क्रीन स्पेस को अव्यवस्थित किए बिना आप अपने सभी उत्पादों को कैसे बढ़ावा देते हैं?
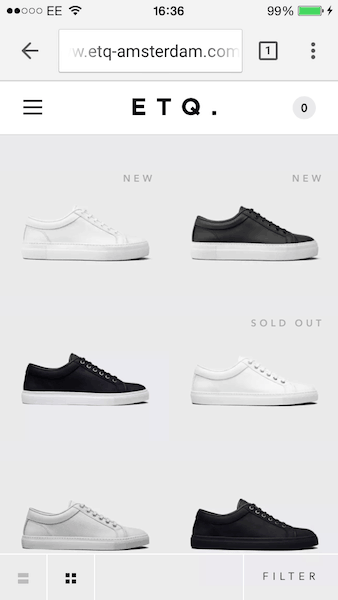
ईटीक्यू अपने मोबाइल साइट पर अपने जूते की रेंज प्रदर्शित करने के तरीके को देखें। यह अपनी सादगी में सुंदर है। उन्होंने अपने उत्पादों को केंद्र स्तर देने के लिए स्क्रीन स्पेस के अधिकांश हिस्से को पूरी तरह से स्वतंत्र छोड़ दिया है। यहां तक कि रंग पैलेट को इसकी उत्पाद श्रृंखला से मेल खाने के लिए चुना गया है। यह पूरी साइट को एक सरल, एकजुट अनुभव देता है। स्क्रीन छोटी होने के बावजूद, यह विशाल लगता है.
2. अंगूठे के बारे में सोचो!
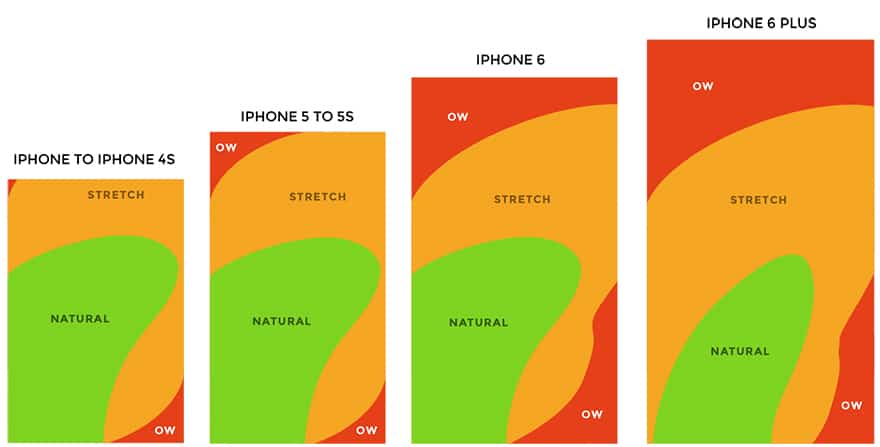
अब अपने स्मार्टफ़ोन को रखने का प्रयास करें। अपने अंगूठे को स्क्रीन के चारों ओर घुमाएँ और महसूस करें कि यह सबसे आरामदायक और प्राकृतिक कहाँ है। हर किसी के अंगूठे का आकार अलग होता है, लेकिन आमतौर पर नीचे दी गई यह छवि ज्यादातर लोगों पर लागू होती है:
इसे ध्यान में रखते हुए, आप शीर्ष खंडों में कोई भी बटन या आवश्यक घटक नहीं रखना चाहते हैं। कि हेडर के लिए ही छोड़ दें। अपनी सभी स्क्रॉल करने योग्य सामग्री और बटन को बीच में रखें ताकि पहुंचने में आसान और आरामदायक हो। (बाएं हाथ के बारे में सोचना मत भूलना! ऊपर की छवियों को देखें कि वामपंथियों के लिए चीजें कैसे काम करती हैं).
3. … विशेष रूप से बड़े अंगूठे
अंगूठे ‘पहुंच’ के अलावा, आपको ‘बड़े अंगूठे’ पर भी विचार करना चाहिए। हम सभी ने एक मोबाइल वेबसाइट का उपयोग किया है, जहाँ आपको सबसे अच्छे लिंक पर क्लिक करना है। यह मुश्किल और निराशाजनक है, है ना? सामान्य नियम बड़े तत्वों के लिए आवश्यक है जितना आप आवश्यक समझते हैं.
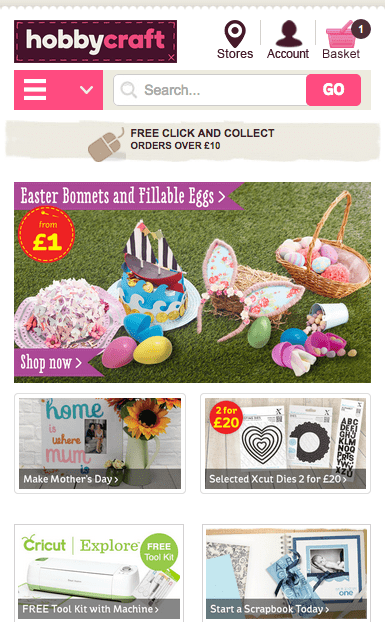
होबीक्राफ्ट की मोबाइल साइट इसका एक अच्छा उदाहरण है। सबसे पहले, उनके बड़े चित्र लिंक बड़े अंगूठे के लिए इसे सुपर आसान बनाते हैं। लेकिन शीर्ष (look स्टोर, खाता, टोकरी ’) पर उनके आइकन पर एक नज़र डालें। वे आमतौर पर आपकी अपेक्षा से बहुत बड़े हैं। होबीक्राफ्ट बड़े अंगूठे के बारे में सोच रहा है, और इसलिए आपको चाहिए.
4. हैमबर्गर नेविगेशन मेनू
पिछले बारह महीनों के सबसे लोकप्रिय डिज़ाइन रुझानों में से एक ‘हैमबर्गर’ मेनू है। आप ऊपर होबीक्राफ्ट की साइट पर एक उदाहरण देख सकते हैं। यह एक हैमबर्गर की तरह दिखने वाली तीन लाइनें हैं – इस पर क्लिक करें, और पूरा नेविगेशन मेनू विस्तारित होता है.
पारंपरिक हेडर नेविगेशन के लिए कोई जगह नहीं है और यह बस स्क्रीन को अव्यवस्थित करेगा। इसके बजाय, एक विस्तारित नौसेना के लिए विकल्प चुनें। यहाँ मिलने के लिए एक अच्छा संतुलन है। यह साफ और रास्ते से बाहर होना चाहिए। लेकिन, एक ही समय में, यह स्पष्ट और टैप करना आसान होना चाहिए.
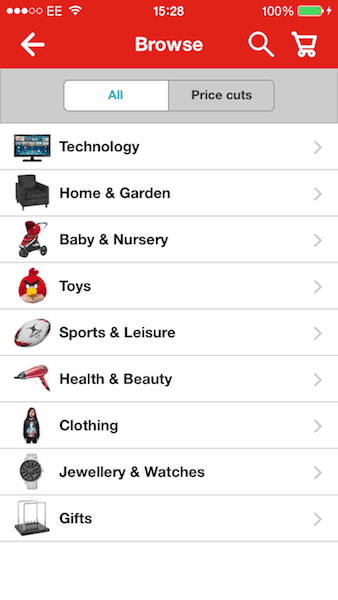
यदि आपके पास ऑफ़र पर बहुत सारे उत्पाद और श्रेणियां हैं, तो आप इसे आसान बनाने के लिए विस्तारित मेनू का उपयोग करते हैं। पूरे स्क्रीन स्थान का उपयोग करने से डरो मत। देखें कि कैसे आर्गोस नीचे अपने विस्तारित मेनू को प्रस्तुत करता है.
5. एक बड़ा फ़ॉन्ट चुनें
एक छोटी सी मोबाइल स्क्रीन हमें उस फ़ॉन्ट के बारे में लंबे और कठिन सोचने के लिए मजबूर करती है जिसका हम उपयोग करते हैं। छोटे, जटिल फोंट के लिए कोई जगह नहीं है। इसके बजाय, सरल, बोल्ड और बड़े विचार करें। आम तौर पर, एक सेन्स-सेरिफ़ फ़ॉन्ट क्लीनर और सरल होता है (यानी एरियल टाइम्स न्यू रोमन से बेहतर है).
ध्यान में रखते हुए, यह निर्णय आपको अपनी प्रति चुनने और अधिक सावधानी से शब्दों को चुनने के लिए भी बाध्य करेगा। अपनी कॉपी को सरल और अनुकूलित करने के लिए इस अवसर का उपयोग करें। अपने संदेश को स्पष्ट रूप से और बस संभव के रूप में व्यक्त करने की कोशिश करें। इसे छोटा करें। इसे रोचक बनाओ। यह केवल आपके मोबाइल डिज़ाइन को बेहतर नहीं बनाता है, यह आपके पूरे व्यवसाय को बेहतर बना देगा.
6. ‘स्मार्ट खोज’ का उपयोग करें
मोबाइल डिवाइस पर छोटे खोज रूपों का उपयोग करने से लोग घृणा करते हैं। यह हमें ज़ूम इन करने के लिए बाध्य करता है, खोज बॉक्स पर क्लिक करें और फ़िडली कीबोर्ड के साथ टाइप करें। गलतियाँ आसान हैं और इससे निराशा पैदा हो सकती है.
उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, ‘स्मार्ट खोज’ बॉक्स का उपयोग करें। जब आप बॉक्स पर क्लिक करते हैं, तो डिज़ाइन को स्वचालित रूप से रीफ़ोकस करना चाहिए ताकि खोज बॉक्स स्क्रीन को भर दे। फिर, सुनिश्चित करें कि इसकी पूर्वानुमानात्मक खोज है, इसलिए उपयोगकर्ता को केवल पहले कुछ अक्षर दर्ज करने की आवश्यकता है.
आप इस कार्रवाई को Europcar की वेबसाइट पर देख सकते हैं। ग्राहक to नॉरव ’टाइप करना शुरू कर देता है, और साइट स्वचालित रूप से अपनी विभिन्न नॉर्विच शाखाओं का सुझाव देती है। सरल.
7. अपने साइनअप और खरीद प्रपत्रों को सरल बनाएं
हम आपके साइनअप और खरीदारी के रूपों को यथासंभव सरल और त्वरित बनाने के बारे में बहुत सारी बातें करते हैं। यह आपकी UX डिजाइन रणनीति का एक महत्वपूर्ण हिस्सा है। यह वह जगह भी है जहां ई-कॉमर्स साइटें चीजों को उलझाकर 60% तक रूपांतरण खो देती हैं। यदि उन्होंने प्रक्रिया शुरू नहीं की है, तो ग्राहक पहले से ही आश्वस्त है। जिस तरह से आप बिक्री खो देते हैं या साइनअप करते हैं वह चीजों को बहुत कठिन बना देता है.
फिर, टाइपिंग की मात्रा को सीमित करने का प्रयास करें। भविष्य कहनेवाला प्रकार के बक्से का उपयोग करें और ऑटो-भरण विकल्प सक्षम करें। उदाहरण के लिए, जन्म विकल्पों की तारीख चुनने के लिए उपयोगकर्ताओं के लिए स्क्रॉलिंग टूल का उपयोग करें। हम जानते हैं कि खरीद प्रपत्रों में अक्सर उचित जानकारी की आवश्यकता होती है। हालाँकि, इस प्रक्रिया को सरल बनाने का एक तरीका है.
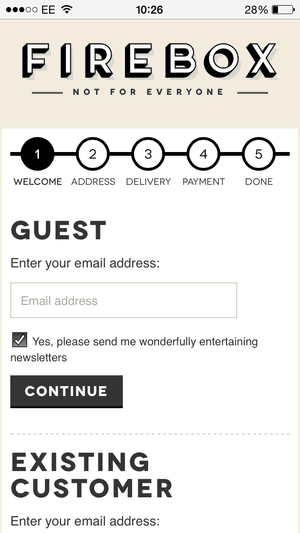
उपयोगकर्ताओं को यह दिखाने के लिए कि प्रक्रिया में क्या चरण बचे हैं, फायरबॉक्स एक नंबर सिस्टम का उपयोग करता है। एक प्रमुख UX डिजाइन ट्रिक उपयोगकर्ताओं को बता रही है कि वे कहां हैं। ग्राहकों के रूप में, हम यह जानना पसंद करते हैं कि हम क्या उम्मीद कर सकते हैं, और फायरबॉक्स यह विशेषज्ञ रूप से करता है.
8. तीन परत अधिकतम
मोबाइल वेबसाइट पर ‘खो जाना’ बहुत आसान है। आदर्श रूप से, आप यह सुनिश्चित करना चाहते हैं कि आपकी मोबाइल साइट केवल तीन परतों में गहरी हो। फैशन ई-कॉमर्स साइट पर यह कैसे काम कर सकता है, इसका एक उदाहरण इस प्रकार है:
- मुखपृष्ठ: ग्राहक चुनता है ’श्रेणी: लड़कियों का ‘
- ग्राहक चुनता है cho उप-श्रेणी: जूते ’
- ग्राहक उत्पाद पृष्ठ पर क्लिक करता है.
यह खोज की तीन सरल परतें हैं। केवल आगे का विकल्प खरीद पृष्ठ या साइन-अप होना चाहिए। उप-श्रेणियों और आगे के विकल्पों के एक खरगोश छेद से बचने की कोशिश करें। हमेशा की तरह, इसे सरल रखें और उपयोगकर्ताओं को बताएं कि वे हर समय कहां हैं.
9. मुख पृष्ठ पर वापस आना आसान बनाएं
एक बार जब आपका ग्राहक तीन परतों वाला हो, तो मुखपृष्ठ पर वापस आने के लिए हमेशा उन्हें एक साहसिक और सरल तरीका दें। याद रखें, मोबाइल साइट पर खोया हुआ महसूस करना आसान है, इसलिए उपयोगकर्ताओं को ’s रीसेट ’करने का आसान तरीका दें और शुरुआत में वापस जाएं.
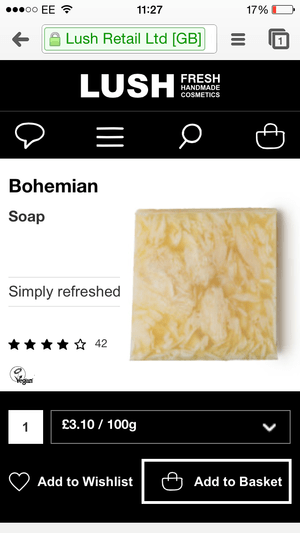
रसीला के उत्पाद पृष्ठ पर एक नज़र डालें। यदि आपके ग्राहक ने किसी तरह यहां नेविगेट किया है, तो वे शुरू करना चाहते हैं। शीर्ष पर स्थित ‘LUSH’ लोगो घर लौटने के लिए एक आसान और स्पष्ट पहचानकर्ता है। कोई फर्क नहीं पड़ता कि आप वेबसाइट पर कहां हैं, आपके पास हमेशा वह एंकर होता है जो आपको शुरुआत में वापस लाएगा.
10. कोई चुटकी-झूम नहीं!
लंबे समय से, मोबाइल साइटें केवल उनके डेस्कटॉप डिज़ाइन की एक प्रति थीं। इसका मतलब आपको स्क्रीन को पिन करके ज़ूम करना था। यह खतरनाक रूप से पुरानी डिज़ाइन प्रवृत्ति है और इससे बचना चाहिए। आदर्श रूप से, स्क्रीन के लिए सब कुछ आनुपातिक होना चाहिए। सभी फोंट को ज़ूम इन किए बिना पढ़ा जा सकता है। सभी लिंक बिना पिन किए क्लिक किए जाने योग्य होने चाहिए.
पिंचिंग उपयोगी होने पर केवल एक अपवाद है: उत्पाद चित्र। यह अभी भी ग्राहकों के लिए उत्पाद चित्रों में चुटकी और ज़ूम करने के लिए बहुत उपयोगी है। वे खरीदने से पहले हर छोटे विवरण को देखने में सक्षम होना चाहते हैं.
11. ‘सुरक्षा’ चिंता का समाधान करें
मोबाइल ई-कॉमर्स साइटों को भारी मात्रा में यातायात के बावजूद, अभी भी एक सामान्य चिंता है कि मोबाइल साइट से कुछ खरीदना डेस्कटॉप के रूप में t सुरक्षित ’नहीं है। बेशक, मोबाइल से टैबलेट से डेस्कटॉप तक सुरक्षा में कोई अंतर नहीं है। लेकिन 2013 के एक अध्ययन से पता चलता है कि स्मार्टफोन पर कुछ खरीदते समय सभी ऑनलाइन शॉपर्स में से लगभग आधे सुरक्षित महसूस करते हैं। यह डर आपके रूपांतरणों को मारने की संभावना है.
यह विश्वास का एक सरल प्रश्न है ग्राहकों को आपकी साइट पर सुरक्षित महसूस कराना आपका काम है। आदर्श रूप से, आपकी ई-कॉमर्स साइट के पास पहले से ही एसएसएल सुरक्षा प्रमाणपत्र होना चाहिए। यदि यह नहीं है, तो एक खरीद करें। यह आपके टूलबार पर आपको छोटे पीले पैडलॉक देता है। अपनी मोबाइल साइट पर, सुनिश्चित करें कि आप एसएसएल पैडलॉक को यथासंभव प्रमुखता से प्रदर्शित करते हैं.
एक अन्य विकल्प यह सुनिश्चित कर रहा है कि आपके ग्राहक किसी उत्पाद को बाद के लिए सहेज सकते हैं या उसे खुद को ईमेल कर सकते हैं। कुछ मामलों में, वे अपने डेस्कटॉप पर बाद में इसे खरीदना सुरक्षित महसूस करेंगे.
12. सामग्री स्टैकिंग
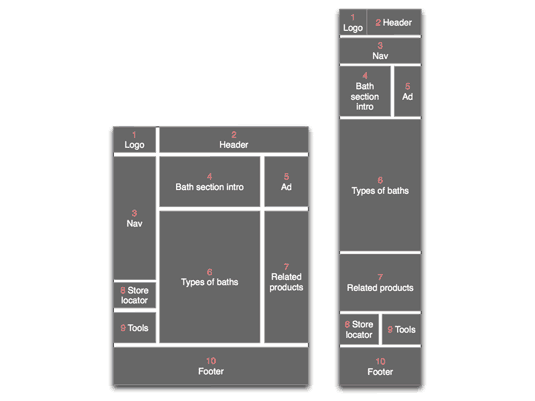
बहुत से लोगों के लिए, मोबाइल साइट बनाने का सीधा मतलब है कि वर्डप्रेस या शोपिस या ver जिस भी प्लेटफॉर्म का आप उपयोग कर रहे हैं, उस पर theme उत्तरदायी ’थीम चुनना। हालांकि यह एक अच्छी शुरुआत है, आप इस बात पर पूरा ध्यान देना चाहते हैं कि विषय अपने आप आपके विषय में कैसे फेरबदल करता है। निश्चित नहीं कि मेरा क्या मतलब है? नीचे दिए गए इस आरेख पर एक नज़र डालें:
यह इस प्रकार होता है कि एक संवेदनशील विषय स्वचालित रूप से आपकी सामग्री को टेबलेट (लेफ्ट इमेज) या स्मार्टफोन (राइट इमेज) के लिए स्टैक कर सकता है। ध्यान से विचार करें कि आपके सामग्री के सबसे महत्वपूर्ण टुकड़े क्या हैं, और सुनिश्चित करें कि वे सही ढंग से स्टैक्ड हैं। उदाहरण के लिए, दाहिने हाथ की ओर, उत्पादों (बॉक्स 5 – स्नान के प्रकार) को स्क्रीन के नीचे मजबूर किया जाता है। उन्हें even गुना ’से भी नीचे धकेला जा सकता है.
यह सुनिश्चित करने के लिए कि आपके सबसे महत्वपूर्ण सामग्री सही स्थान पर दिखाई देती है, अपने लेआउट और सामग्री के साथ प्रयोग करें.
13. किसी भी फ़्लैश सामग्री को खोना
फ्लैश किसी भी डिवाइस पर एक अपेक्षाकृत पुराना प्रारूप है। (वास्तव में, डिजाइनर इसे एक बार और सभी के लिए मारने के लिए लड़ रहे हैं! यह संसाधनों को निगलता है, यह धीमा है, और यह हैकर्स के लिए एक खेल का मैदान है)। जबकि डेस्कटॉप साइट पर यह बुरी खबर है, यह स्मार्टफोन या टैबलेट पर और भी खराब है.
अधिकांश मोबाइल उपकरणों पर फ्लैश मीडिया बिल्कुल भी नहीं चलता है। इसलिए यदि आप वीडियो या उत्पाद प्रदर्शन के लिए इस पर भरोसा करते हैं, तो इससे छुटकारा पाएं – आपके ग्राहक इसे मोबाइल पर नहीं देख पाएंगे। Apple ने इसे सालों पहले ब्लॉक कर दिया था, और एंड्रॉइड ने इसके तुरंत बाद सूट किया.
विकल्प यह सुनिश्चित कर रहा है कि आपकी वेबसाइट एचटीएमएल 5 संगत है (अधिक जानकारी प्राप्त करें) और किसी भी वीडियो को होस्ट करने के लिए YouTube का उपयोग करें.
14. सीमाओं को गले लगाओ!
मैंने कई लोगों से मोबाइल साइट की सीमाओं के बारे में निराशा व्यक्त की है। साधारण तथ्य यह है: इसके बारे में आप कुछ नहीं कर सकते हैं! इसके बजाय, इन सीमाओं को गले लगाओ.
यह आपको महत्वपूर्ण निर्णय लेने के लिए मजबूर करता है जो आपके संपूर्ण व्यवसाय में मदद करेगा। मैं अपनी वेबसाइट को कैसे सरल बना सकता हूं? मैं कम शब्दों में अपनी बात कैसे कह सकता हूं? छोटी जगह में मैं अधिक सटीक और सम्मोहक कैसे हो सकता हूं? मुझे अपने कौन से उत्पादों को प्राथमिकता देनी चाहिए?
मेरा दृढ़ विश्वास है कि इन सवालों के जवाब देने से आपका व्यवसाय मजबूत होता है। किसी भी समय आप अपने प्रस्ताव को बिगाड़ सकते हैं, आप इसे और अधिक शक्तिशाली बनाते हैं। और यह एक अच्छी मोबाइल साइट के लिए आवश्यक है.
15. Google Analytics का उपयोग करके डिज़ाइन निर्णय लें
मोबाइल के लिए डिजाइन के साथ परेशानी यह है कि विचार करने के लिए बहुत सारे उपकरण हैं। क्या आप iPad या Android टैबलेट के लिए अपने लेआउट और डिज़ाइन का अनुकूलन करते हैं? क्या आप iPhone 5 या iPhone 6 के लिए ऑप्टिमाइज़ करते हैं? या सैमसंग गैलेक्सी?
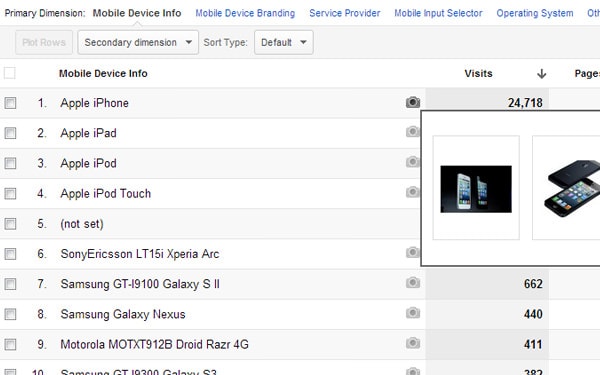
एक उत्तरदायी डिजाइन का मतलब है कि यह प्रत्येक के लिए एक अलग तरीके से ढालना होगा। यहां Google Analytics आपकी सहायता कर सकता है। Analytics का नवीनतम संस्करण आपको यह देखने की अनुमति देता है कि कौन से मोबाइल उपकरण आपकी साइट पर सबसे अधिक बार पहुंच रहे हैं:
इस मामले में, आईफ़ोन एक प्रमुख उपकरण है – एक लंबे रास्ते से। तो यह एक iPhone पर अपने सभी परीक्षण करने के लिए समझ में आता है। जब आप अपनी मोबाइल साइट का अनुकूलन कर रहे हों, तो शीर्ष डिवाइस को प्राथमिकता दें.
–
भले ही मोबाइल डिवाइस अब ऑनलाइन शॉपिंग बाजार पर हावी हैं, लेकिन मोबाइल वेबसाइट अभी भी बहुत पीछे हैं। वे सबसे बड़े खुदरा विक्रेताओं में से आधे के द्वारा माना जाता है.
इन बदलावों और बदलावों को अपनाकर, आप ट्रैफ़िक के इस विशाल प्रवाह को भुनाने के द्वारा प्रतियोगिता से एक कदम आगे निकल सकते हैं.
मुझे यह सुनना अच्छा लगता है कि आपने अपनी मोबाइल साइट को अनुकूलित करने के लिए क्या किया है। आपके लिए किन ट्वीक ने काम किया है?