Mengklik pada pautan laman web kelihatan seperti perkara yang mudah.
Tetapi di sebalik tabir, beratus-ratus permintaan langsung dihantarkan ke seluruh dunia untuk membawa anda gambar dan teks. Terdapat banyak perkara yang berlaku dalam beberapa saat yang singkat, dan banyak yang boleh menjadi salah.
Perkara boleh mula menjadi perlahan, dengan mengambil laman web anda.
Sekiranya anda mengikuti siri semasa saya mengenai kelajuan muat turun laman web, anda akan tahu bahawa laman web perlahan adalah berita buruk! Sebenarnya, laman web malas boleh menelan belanja ribuan pengunjung dan penukaran.
Dengan itu, saya akan melihat apa yang sedang berlaku. Mari kita zum dalam beberapa saat itu, dan lihat apa yang berlaku!
Petua Pro
Laman web yang perlahan membunuh penjualan! Tingkatkan kelajuan WordPress anda dengan 8 peretasan ini.
1. Prestasi pelayan
Laman web anda dimuat dari bawah ke atas. Apabila seseorang mengklik di laman web anda, seperti menghidupkan kunci dalam enjin kereta. Pelawat anda meminta enjin anda dihidupkan.
Perkara pertama yang berlaku ialah: Penyemak imbas anda (Firefox, Safari, dll) menghantar ping ke pelayan anda. Ia meminta semua maklumat dan data, sehingga dapat memuatkan laman web anda.
Sekiranya prestasi pelayan anda lemah, ia akan mengambil masa lebih lama untuk bertindak balas. Tidak kira seberapa cepat semua perkara lain, pelayan yang lambat akan selalu memberi anda permulaan yang perlahan.
Prestasi pelayan yang buruk hampir selalu dilakukan oleh hos web anda. Host web yang murah biasanya akan memberi anda pelayan bersama, yang bermaksud anda berkongsi ruang dan sumber dengan laman web lain yang tidak terkira banyaknya. Sekiranya laman web anda perlahan, ini kerana anda beratur dengan banyak laman web lain!
2. Lokasi pelayan
Sekiranya anda pernah membuat panggilan jarak jauh, anda tahu bahawa memerlukan masa lebih lama untuk membuat sambungan. Itu kerana maklumat mesti bergerak secara fizikal untuk sampai ke sana. Data melalui kabel, dan dihantar melalui satelit.
Perkara serupa berlaku apabila anda mengklik laman web. Apabila anda mengklik laman web, anda akan menghantar mesej ke pelayan. Anda memintanya dimuat.
Katakan pelayan anda berpusat di Amerika. Apabila pelawat Jepun mengklik di laman web anda, maklumat itu mesti berjalan jauh ke seberang lautan Pasifik. Ia harus meminta akses ke pelayan. Kemudian, ia harus berjalan jauh ke seberang lautan untuk memuatkannya di skrin mereka.
Data pantas. Tetapi itu bukan sihir!
3. Banyak lalu lintas
Sekiranya anda mengalami banyak lalu lintas, akhirnya laman web anda akan menjadi perlahan.
Pada tahap sekarang, pelayan web anda hanya dapat melayani sebilangan orang sekaligus. Ia seperti beratur di kedai. Semakin ramai orang masuk ke kedai, semakin lambat mereka dilayan.
Bukan hanya itu, tetapi kedai perlu menyerahkan sumber tambahan untuk membantu. Mereka harus memanggil kakitangan tambahan dari belakang untuk membantu melayani semua orang. Tetapi sekarang barang backend juga semakin perlahan.
Perkara yang sama berlaku di laman web anda. Pelayan anda akan cuba menguruskan semua lalu lintas tambahan, tetapi ia akan menjadi perlahan di suatu tempat.
4. Gambar yang sangat besar (dan format fail yang kompleks)
Adakah anda masih ingat zaman dahulu internet dial-up? Gambar besar boleh memakan masa hingga satu minit untuk dimuat, sedikit demi sedikit! Sungguh menyakitkan!
Segala-galanya bertambah baik sejak jalur lebar, tetapi peraturan umum masih berlaku.
Selepas anda membuat ping pelayan, ia akan mula membawa setiap bit laman web ke skrin penyemak imbas anda. Pelayan akan membawa kandungan, teks, dan gambar. Ini seperti pekedai kami yang mengeluarkan stok anda dari belakang.
Apabila anda memikirkannya seperti ini, mudah. Item besar dan berat akan memakan masa lebih lama untuk dibawa keluar.
Gambar besar akan memakan masa yang lama untuk dimuatkan. Sekiranya anda mempunyai banyak gambar besar di laman web anda, anda menambah masa muat tambahan untuk setiap gambar.
Format fail juga penting di sini. Penyemak imbas boleh memuatkan gambar JPG, PNG, dan GIF dengan baik dan cepat. Tetapi, format berat seperti TIFF dan BMP akan memakan sebahagian besar masa anda. Elakkan mereka!
5. Ketumpatan kod
Anda mungkin sudah merasakan tema di sini. Elemen besar dan padat akan melambatkan laman web anda. Salah satu elemen paling padat di laman web anda adalah kod yang membuatnya.
Sekiranya anda biasa dengan CSS, HTML, dan Javascript, anda akan tahu bahawa terdapat banyak kod di sebalik reka bentuk laman web anda.
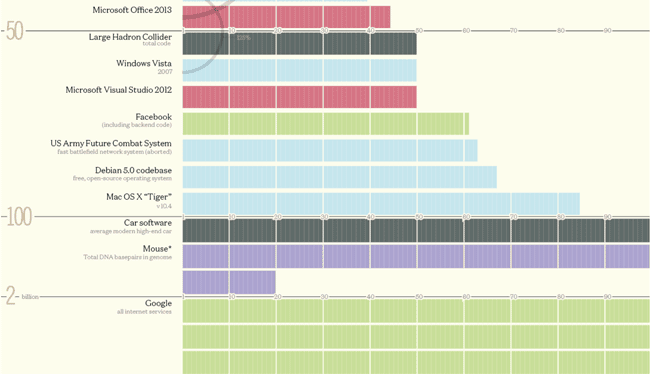
Sebagai contoh, ada 60 juta baris kod di Facebook bersendirian.
(Lihat gambar penuh)
(Itu lebih daripada Hadron Collider)
((Tetapi masih kurang daripada Google!)).
Sekiranya bahagian belakang laman web anda tersumbat dengan pengekodan dan javascript yang berlebihan, akan memakan masa lebih lama untuk menyeretnya.
6. Grafik teks
Banyak laman web masih menggunakan gambar untuk memaparkan teks.
Anda mungkin menggunakan gambar untuk memaparkan logo anda, misalnya. Atau anda mungkin mempunyai teks penjelasan sebagai sebahagian daripada gambar besar di laman utama anda.
Seperti yang anda bayangkan, grafik seperti ini memerlukan masa lebih lama untuk dimuat berbanding dengan alternatif fon yang mudah.
7. Terlalu banyak permintaan fail (RTT)
Saya telah menerangkan betapa besarnya elemen berat yang lebih lama untuk dimuat. Bukan hanya mengenai ukurannya. Berapa banyak dari mereka ada.
Setiap elemen kecil di laman web anda memerlukan permintaan fail yang berbeza untuk dimuat. Setiap fail CSS, setiap gambar, setiap butang perkongsian sosial, dan setiap potongan Javascript adalah permintaan fail baru.
Pelayan anda hanya dapat menangani sejumlah permintaan per saat.
Katakan bahawa laman web anda menggunakan 50 permintaan fail setiap kali memuatkan. Sekiranya 100 orang semua mengakses laman web anda sekaligus, itu bermakna 5,000 permintaan fail dalam satu saat. Sekiranya anda menggunakan pelayan kecil, ini akan memperlahankan keadaan.
Ingat, hanya ada banyak sumber untuk menyediakan fail.
8. Terlalu banyak pemalam
Sekiranya anda menjalankan WordPress, anda mungkin mempunyai banyak plugin di belakang tabir. Baiklah, masing-masing membuat permintaan failnya sendiri. Masing-masing mempunyai fail CSS dan beberapa javascript untuk dimuat.
Itu bermakna lebih banyak berat untuk dibawa, dan lebih banyak permintaan fail. Sekiranya anda menggunakan banyak plugin, ini akan memperlahankan keadaan. Tanya pada diri anda mana yang sangat diperlukan.
9. Pengalihan semula yang tidak diperlukan
Bayangkan anda meminta petunjuk ke stesen kereta api. Kemudian anda sampai di sana, dan mengetahui bahawa ia ditutup. Ia dipindahkan ke seberang bandar, dan sekarang anda mesti berjalan di seberang kota.
Membawa anda usia, bukan?
Perkara yang sama berlaku dengan pengalihan semula. Seperti memuatkan halaman dua kali. Kecuali anda mempunyai alasan yang hebat untuk melakukannya, elakkan pengalihan semula di laman web anda.
10. CMS yang ketinggalan zaman
Sekiranya anda menggunakan WordPress, Drupal, atau Wix untuk mengurus laman web anda, anda akan melihat pop timbul biasa. Ini meminta anda memasang kemas kini atau versi baru perisian.
Kemas kini secara amnya bermaksud mereka telah mengatasi masalah dan masalah, terutama berkaitan dengan kelajuan. Pasang versi terkini semua perisian dan pemalam untuk membantu memuatkan laman web anda dengan lebih pantas dan lancar.
—
Terima kasih untuk membaca! Ikuti saya, kerana minggu depan saya akan mengikuti catatan ini dengan panduan mendalam untuk menyelesaikan setiap masalah ini. [Dikemas kini: 14 Trik Pencahayaan Untuk Mempercepat Laman Web Anda]
Sebenarnya saya mendorong untuk melihat eBook saya mengenai langkah-langkah yang tepat yang saya ambil untuk memuatkan Bitcatcha.com dalam masa 3 saat.
Beritahu saya jika anda mempunyai pertanyaan mengenai kelajuan laman dalam komen di bawah.


23.04.2023 @ 16:45
nda, ia akan menjadi perlahan dan memakan masa yang lama untuk dimuatkan. Selain itu, format fail yang kompleks seperti PNG atau TIFF juga boleh memperlambat kelajuan muat turun laman web anda. Oleh itu, pastikan gambar anda dioptimalkan dengan format fail yang lebih ringan seperti JPEG atau WebP untuk memastikan kelajuan muat turun yang lebih cepat.
5. Terlalu banyak plugin
Plugin adalah alat yang hebat untuk menambahkan fungsi dan ciri-ciri ke laman web anda. Tetapi terlalu banyak plugin boleh memperlambat kelajuan muat turun laman web anda. Setiap plugin memerlukan sumber dan ruang pada pelayan anda, dan semakin banyak plugin yang anda pasang, semakin banyak sumber yang diperlukan. Oleh itu, pastikan anda hanya memasang plugin yang diperlukan dan pastikan mereka dikemas kini secara berkala untuk memastikan kelajuan muat turun yang lebih cepat.
6. Terlalu banyak skrip
Skrip adalah bahasa pengaturcaraan yang digunakan untuk menambahkan fungsi dan ciri-ciri ke laman web anda. Terlalu banyak skrip boleh memperlambat kelajuan muat turun laman web anda. Setiap skrip memerlukan masa untuk dimuatkan dan dijalankan pada penyemak imbas pengunjung anda. Oleh itu, pastikan anda hanya menggunakan skrip yang diperlukan dan pastikan mereka dikemas kini secara berkala untuk memastikan kelajuan muat turun yang lebih cepat.
7. Tidak dioptimumkan untuk peranti mudah alih
Semakin banyak orang mengakses laman web melalui peranti mudah alih seperti telefon pintar dan tablet. Oleh itu, pastikan laman web anda dioptimumkan untuk peranti mudah alih. Laman web yang tidak dioptimumkan untuk peranti mudah alih boleh memperlambat kelajuan muat turun dan menyebabkan pengunjung meninggalkan laman web anda. Pastikan laman web anda dioptimumkan untuk peranti mudah alih dengan menggunakan reka bentuk
28.04.2023 @ 11:55
Bahasa: Malay
Mengklik pada pautan laman web kelihatan seperti perkara yang mudah, tetapi sebenarnya terdapat banyak perkara yang berlaku di sebalik tabir. Laman web yang perlahan boleh membunuh penjualan dan penukaran. Oleh itu, penting untuk memastikan prestasi pelayan anda dan lokasi pelayan anda yang betul. Sekiranya anda mengalami banyak lalu lintas, laman web anda juga boleh menjadi perlahan. Selain itu, gambar yang sangat besar dan format fail yang kompleks juga boleh mempengaruhi kelajuan laman web anda. Oleh itu, pastikan anda mengambil langkah-langkah untuk meningkatkan kelajuan laman web anda dan memastikan pengalaman pengguna yang lebih baik.