Ideja koja stoji iza UX dizajna je jednostavna: sretniji i sigurniji korisnici češće kupuju od vas. Veća je vjerojatnost da će vam vjerovati, prijaviti se na svoje popise pošte ili preuzeti svoju aplikaciju.
Često mislim na dizajn korisničkog iskustva (ili UX dizajn) kao psihologiju, a ne kao razvoj.
Dobar dizajn UX-a odnosi se na glavu vaših posjetitelja.
Predviđa svaki njihov potez i stvara web stranicu koja je jednostavna, intuitivna i ugodna za upotrebu.
Nažalost, za dobar UX dizajn ne postoji jednostavan odgovor niti srebrni metak. Vrhunac je puno sitnih podešavanja. Svako poboljšava iskustvo na svojoj web stranici.
Imajući to u vidu, zaokružio sam popis od 25 malih (i jednostavnih) podešavanja zbog kojih će vaš UX dizajn zasjati.
1. brzina
Brzina web stranice vaša je prva prilika da ostavite dobar dojam. To vam je prva prepreka za UX.
(izvor slike)
Previše sporo i vaši posjetitelji su već uznemireni i manje je vjerovatno da će vam vjerovati. Instinktivno povezujemo brzinu s profesionalizmom, a većina posjetitelja očekuje da se vaša web stranica učita u roku od dvije sekunde.
Sve sporije od toga, a to je loše korisničko iskustvo, od samog početka.
Provjerite je li brzina vašeg servera ispočetka i smanjite težinu vaše web lokacije kako bi se brzo otvorio.
2. Tko ste i što radite?
Vaš sljedeći veliki izazov je brzo informiranje posjetitelja. Tko si ti? Što radiš? I kakvu im vrijednost možete dati?
To se naziva vrijednosnim prijedlogom i toliko je važno da smo o njemu napisali čitav blog blog. Imate samo nekoliko sekundi kako biste uvjerili svoje posjetitelje, pa računajte!
Pokušajte sada: sažeti cijelu svoju web stranicu u jednoj rečenici i putokaz kamo želite posjetitelje sljedeći.
3. Provjerite mogu li posjetitelji stupiti u kontakt s vama
Ključni dio UX dizajna uklanja uklanjanje briga i strepnji vaših posjetitelja.
Jedna od najvećih briga za nove posjetitelje je da li će vam vjerovati ili ne, posebno ako ste nova web stranica.
Jedan način uklanjanja te anksioznosti je pokazivanje da postoji stvarna osoba iza kulisa. Dodajte adresu tvrtke, telefonski broj i stvarnu adresu e-pošte. (NIJE obrazac za kontakt – ljudi imaju tendenciju da im ne vjeruju u usporedbi s izravnom adresom e-pošte).
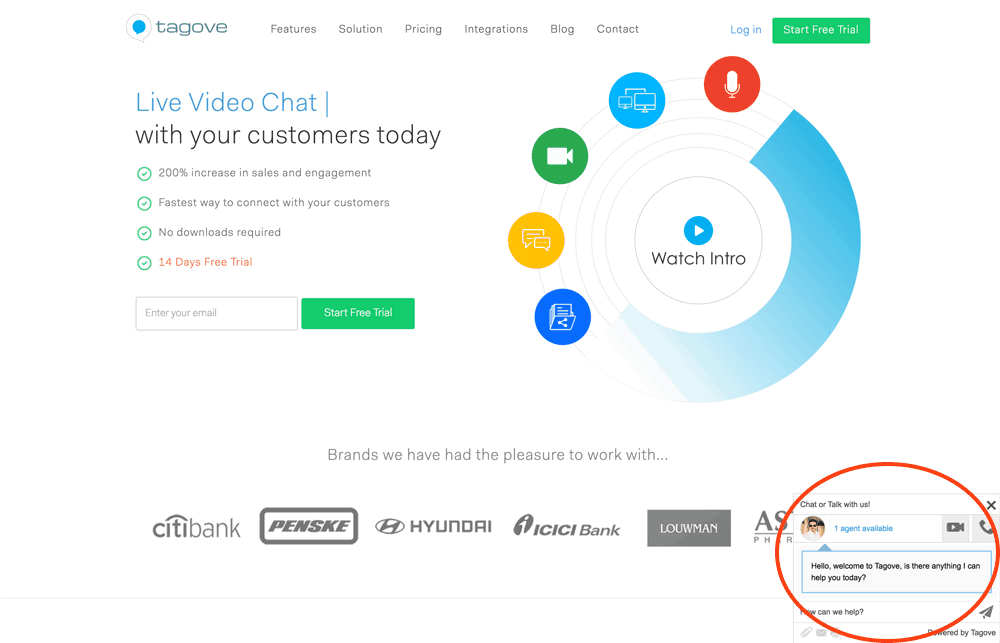
Još bolje, koristite live chat okvir kako bi korisnici mogli odmah postavljati pitanja.
Ako nešto pođe po zlu, dobro je znati da mogu lako stupiti u kontakt.
4. Uvijek posjetiteljima pružite povratak kući
Prije smo se svi izgubili na web stranicama. Slijedite veze i završite niz zečje rupe.
Ako se to dogodi, vaši posjetitelji postaju uznemireni i frustrirani. Instinktivno će pritisnuti gumb “X” kako bi zatvorili preglednik.
Umjesto toga, pobrinite se da postoji jasan i definiran gumb “kuće”, tako da uvijek mogu započeti ispočetka. Korisnici obično očekuju da se i vaš logotip poveže s početnom stranom, stoga se uvjerite da jest.
5. Još bolje, krušne mrvice ostavite da znaju gdje su
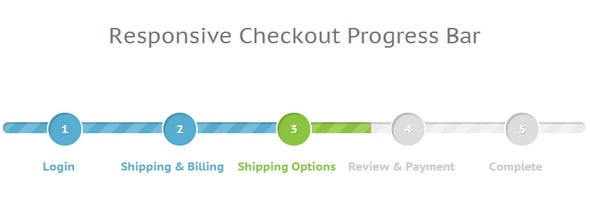
Osim što ćete im brzo pokrenuti postupak, upotrijebite ‘drobtine da biste objasnili gdje su u tijeku.
Veliki traci za napredak su sjajni za to. Ako je, primjerice, tijekom postupka oduzimanja, obavijestite svog korisnika točno gdje se nalaze i što im preostaje učiniti.
(izvor slike)
Opet, to je jednostavna psihologija. Na primjer, odlazak u šetnju mnogo je naporniji kada ne znate gdje je kraj. Osjećamo se mnogo ugodnije kad imamo kartu. Ista ideja odnosi se i na mreži.
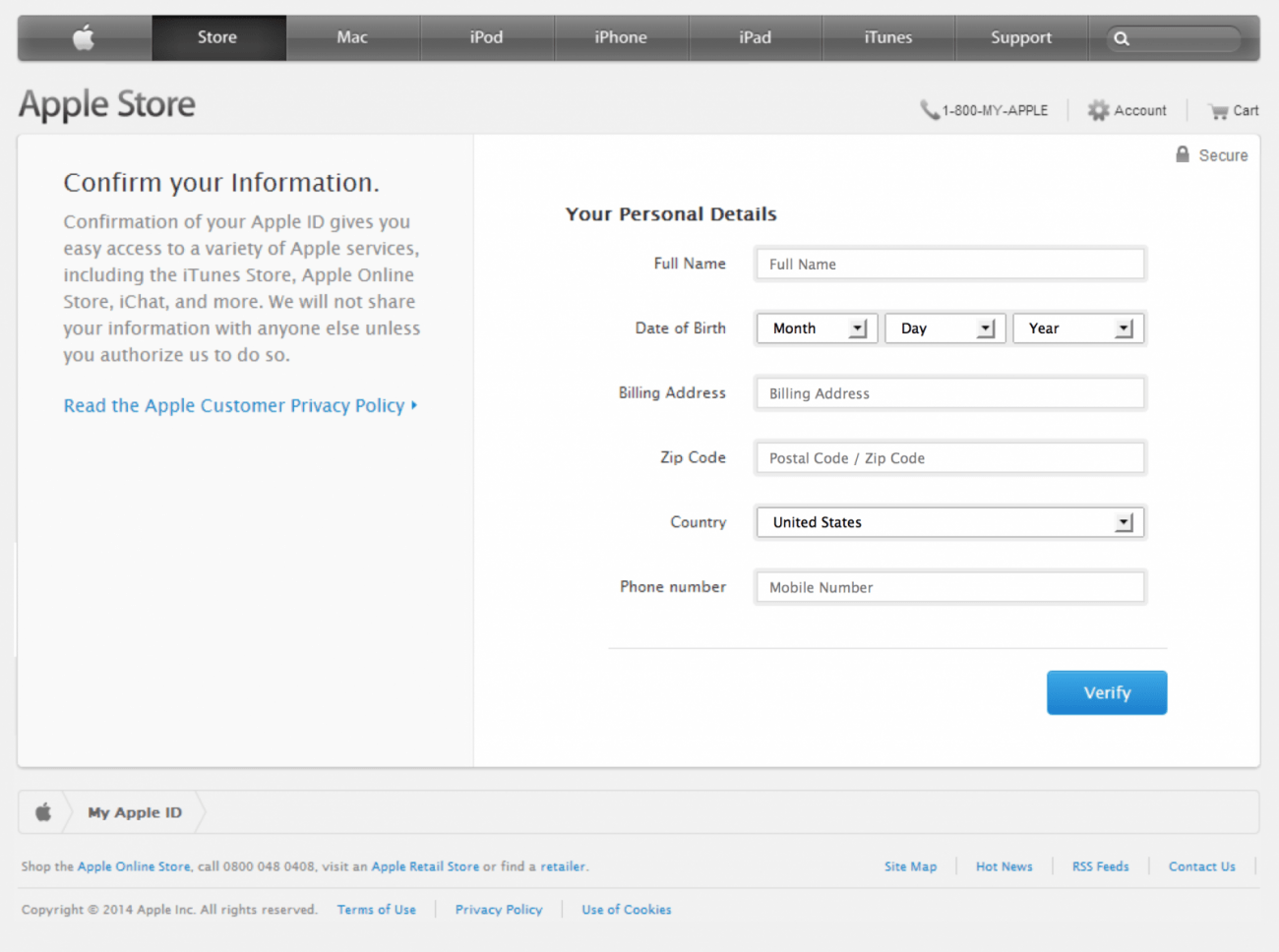
6. Uklonite sve ponavljajuće radnje
Super je frustrirajuće unošenje istih podataka dvaput u obrazac (poput adrese za naplatu i adrese za dostavu). Pokušajte se riješiti svih ponavljajućih radnji koje usporavaju postupak kupnje.
Ovakve stvari vode do napuštanja košarice. Vaši će posjetitelji potražiti drugdje.
Još bolje, napravite sustav koji pamti preferencije vaših kupaca. Iznenadit će ih i oduševiti kada ih sve ponovo čeka. To je jednostavna stvar koja povećava šanse za povratak kupaca.
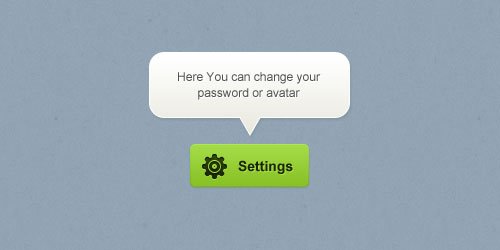
7. Koristite savjete alata kako biste pomogli novorođenčadi (ali nemojte ometati stručnjake!)
Neki od posjetitelja bit će redoviti. Probudit će se kroz vaše listove za prijavu i postupak kupnje. Drugi će biti potpuno novi, a možda će imati i nekih pitanja na putu.
Male ikone „alata“ (često se poistovjećuju sa upitnikom) pomoći će mladencima da shvate što trebaju učiniti. Ali to istovremeno ne ometa vaše stručnjake.
(izvor slike)
Možete čak osigurati prečace ili brze zapise kako biste ubrzali stručnjake. Na primjer, često ćete vidjeti veze “preskoči ovo” na većini web objašnjivaca i objašnjenja aplikacija.
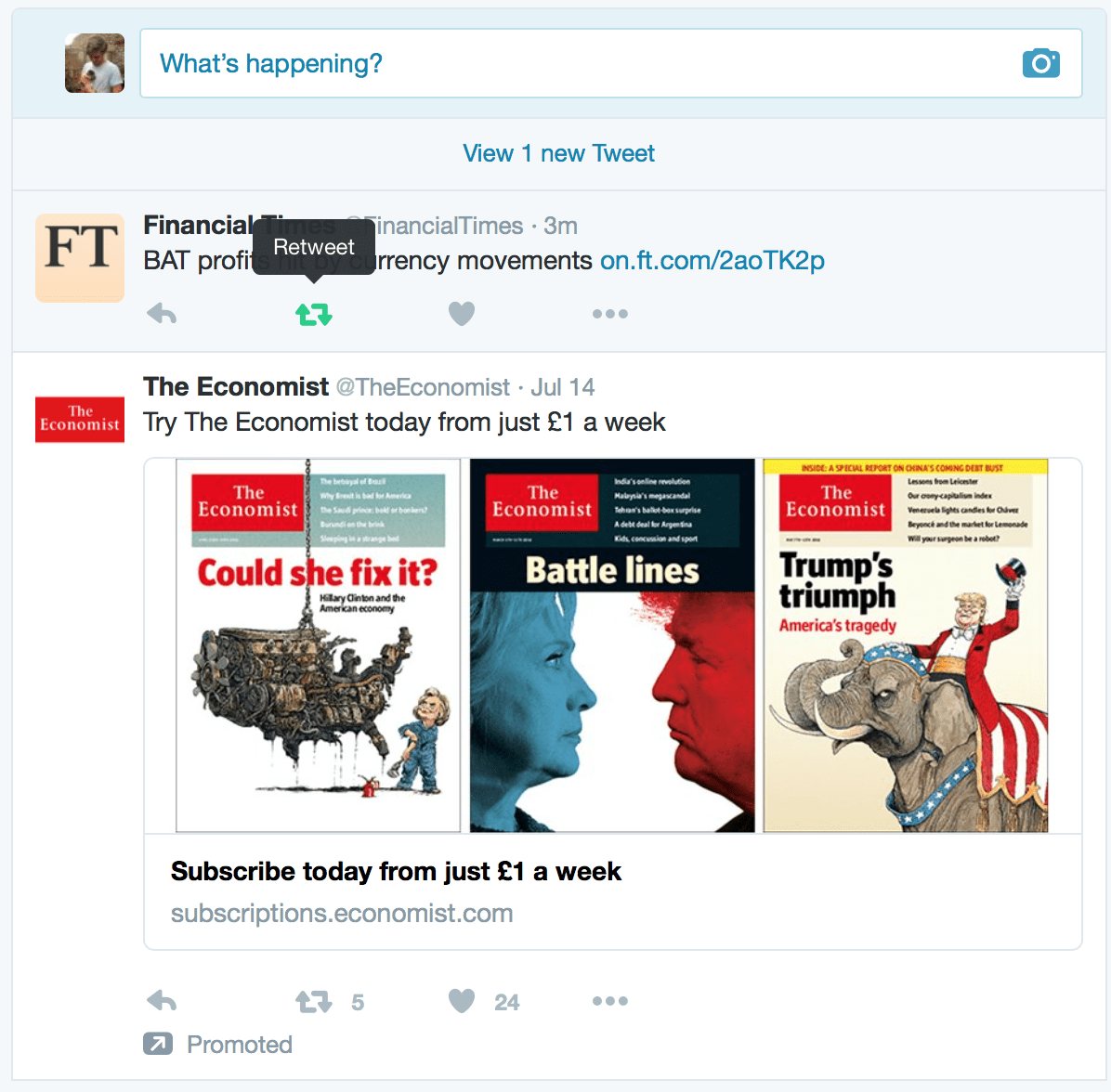
8. Stvorite veliki, podebljani poziv na akciju
Poziv na akciju posjetitelju točno kaže što treba učiniti: na primjer, “Registriraj se” ili “Kupite sada”. Provjerite da li je to izravno, jasno i objasnite mu vrijednost.
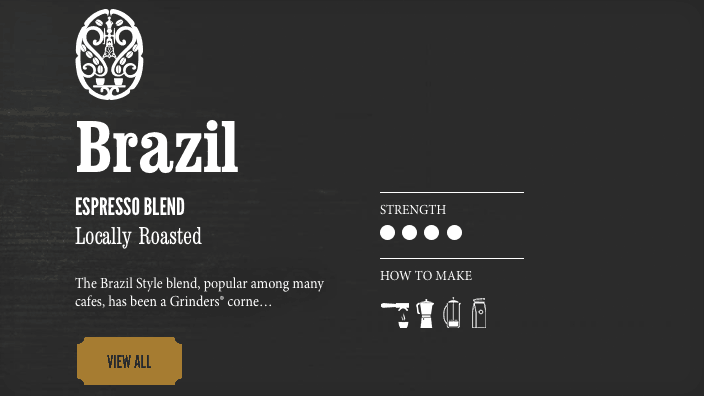
(izvor slike)
Još bolje, učinite to jasnom, podebljanom bojom (zelenilo i naranča ovdje rade čuda) i okružite je bijelim prostorom. To bi trebalo usmjeriti pogled korisnika na njih, dajući im jasan pokazatelj da je to ono što želite da urade.
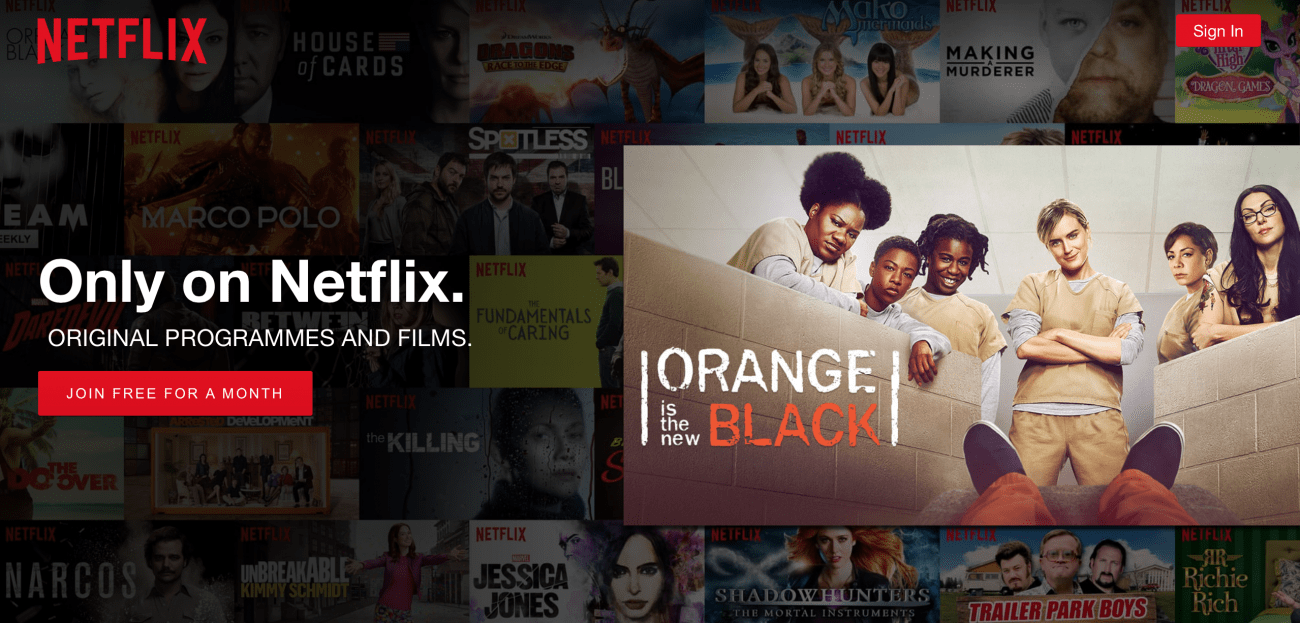
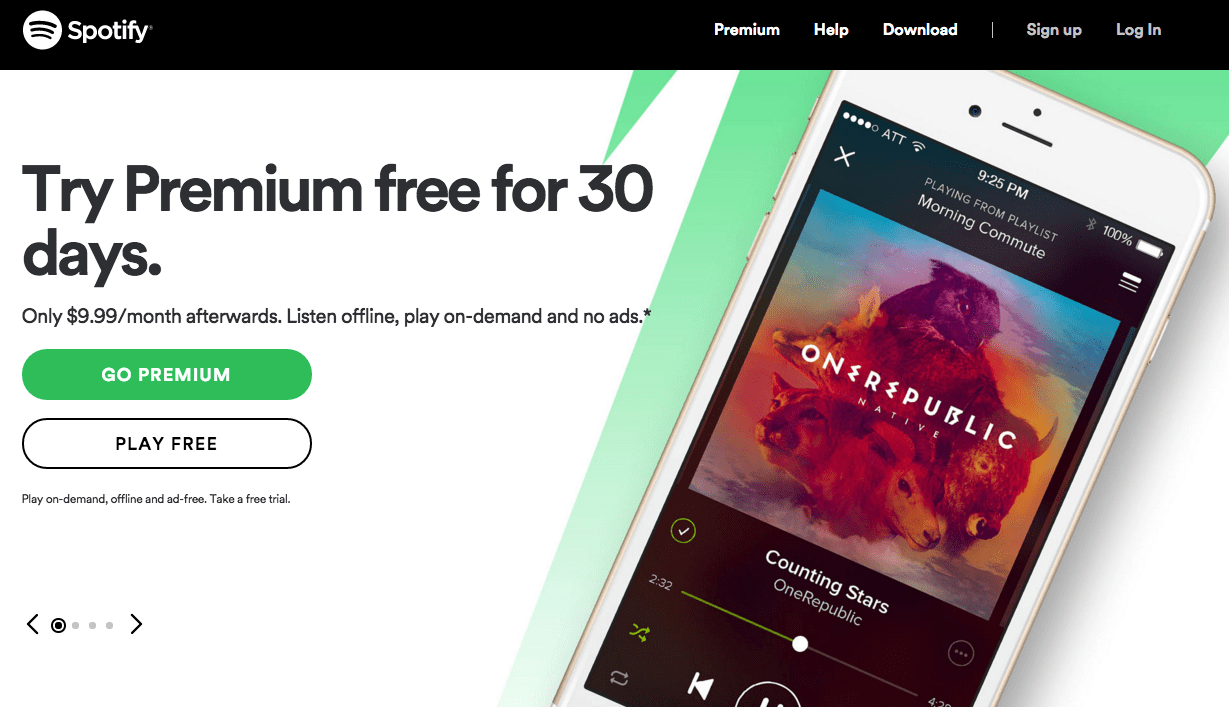
9. Jasno razlučite između primarnog i sekundarnog poziva na akciju
S puno poziva na radnju, vidjet ćete dvije mogućnosti. Na primjer, “pošalji” i “otkaži”. Ili “preuzmi odmah” i “besplatno probno razdoblje”.
Jasno je koju akciju želite posjetitelja poduzeti, pa se pobrinite da je zna. Pogledajte početnu stranicu Spotifyja. Gumb “go premium” napravili su podebljanim i privlačnim. Napravili su da gumb “igraj besplatno” nestane u pozadini.
Ovo je opet jednostavno jednostavna psihologija. Suptilno obaviještavate svoje korisnike na koga će kliknuti.
10. Pomoću hijerarhije pokažite korisnicima gdje idu dalje
Nadamo se da biste trebali imati na umu jasno “korisničko putovanje”. Recimo da predajete tečajeve putem interneta putem svoje web lokacije. Jednostavno korisničko putovanje može izgledati ovako:
Pročitajte najnoviji blog > preuzmite besplatno izvješće i prijavite se na popis e-pošte > upisati svoj plaćeni online tečaj.
Ako imate jasan put, možete stvoriti vizualnu hijerarhiju usmjeriti korisnike tamo gdje ih želite. U ovom slučaju, pobrinite se da vaš blog bude prvo što vide. Tada ćete početi uključivati puno veza na vaš popis e-pošte.
11. Ne miješajte se s očekivanim elementima!
Često je teško odoljeti nagonu za kreativnošću s izgledima i elementima. Ali stvar je u tome što svi znamo kako bi izgledala internetska trgovina. Očekujemo da će proizvodi biti plasirani u jednostavnim kategorijama. Očekujemo opis proizvoda, recenzije i poznati postupak kupnje.
Ne pokušavajte ponovo izumiti kotač ovim ključnim aspektima! Neka bude jednostavno.
12. Držite se jednostavne palete s tri boje
Opet se radi o odupiranju nagonu za prekompliciranim stvarima. Kombinacija više od 3 osnovne boje je teško i to će često zbuniti vaše korisnike.
(izvor slike)
Boja je također vrlo korisna u oblikovanju korisnikovog iskustva jer je usko povezana s psihologijom i osjećajima. Na primjer, plavo povezujemo s povjerenjem (postoji razlog zašto Facebook koristi plavu!)
Uskladite svoju paletu boja s proizvodom.
13. Zašto dobivam pogrešku? I što da sada radim?
Ponekad stvari pođu po zlu i 404 pogreške su neizbježne. Međutim, to zapravo možete pretvoriti u pozitivno korisničko iskustvo.
Objasnite točno zašto primaju ovu pogrešku stvaranjem prilagođenih stranica 404 i 504. Twitter je “propustio kita” bio poznat po tome.
Za nepoznate pogreške uvjerite korisnike da radite na njima i vratite ih na svoju web lokaciju.
Čorbe, poput stranica s pogreškama, opasne su. Korisnici prirodno posežu za križem. Uvjerite ih i vratite natrag.
14. Dajte korisnicima visoku peticu kad nešto završe
Ljudska bića pokreće osjećaj postignuća i dovršenosti. Kada ispune zadatak, javite im i pokažite im kuda idu.
To možete učiniti nakon što pošalju svoju adresu e-pošte, nakon što kupe proizvod, nakon što dodaju nešto u svoju košaricu ili jednostavno kad stignu do kraja bloga.
To je jednostavno, lako, pozitivno iskustvo. Korisnicima također pruža osjećaj suradnje; kao da im zapravo pomažete u postizanju njihovih ciljeva.
15. Držite se samo dvije obitelji fontova
Dosljednost i marke su ključni za dobro korisničko iskustvo.
Vrlo je zbunjujuće ako je font vašeg logotipa Futura, vaš tekst teksta je Times New Roman, vaš poziv na akciju je Comic Sans, a vaši naslovi su Windings…
Držite se samo dvije obitelji fontova. Lakše je za čitanje i izgleda profesionalnije i pouzdanije.
16. Koristite različite i dosljedne poruke upozorenja
Ponekad će vaši korisnici stvari shvatiti pogrešno. Možda su pogrešno unijeli svoju lozinku i nisu se mogli prijaviti. Možda su zaboravili uključiti poštanski broj na prijavni list.
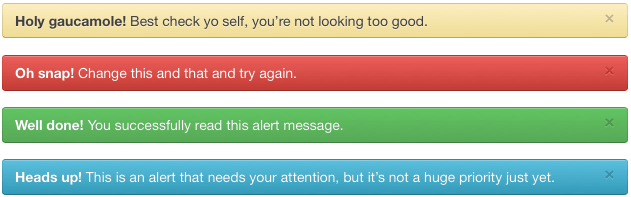
(izvor slike)
U tim ćete slučajevima htjeti jednostavnu, ali različitu poruku pogreške ili upozorenja. Provjerite razlikuje li se boja i stil bilo što drugo na vašoj web lokaciji. To daje jasan pokazatelj da je za nešto potrebno djelovati.
Također biste trebali upozoriti ove poruke upozorenja na cijelu vašu web lokaciju. Ne upotrebljavajte drugu boju, stil ili položaj jer oni postaju samo zbunjujući.
17. OGRANIČITE TEKST zaključavanja
To je samo neugodno.
Zapravo, bitniji su razlozi od toga. Zapravo čitamo velika slova sporije od malih slova. Dakle, mnogo je teže skenirati čitanje (to je način na koji općenito čitamo Internet).
Rezervirajte kape za zaključavanje kada stvarno trebate izvršiti utjecaj.
18. Grupirajte povezane stavke
Ovo se posebno odnosi na web stranice e-trgovine, ali djeluje bez problema.
Pokušajte zadržati slične i povezane predmete na istom mjestu. To znači da će posjetitelji i kupci dobiti mnogo prilagođeniju uslugu, gotovo kao da ste predvidjeli njihove potrebe.
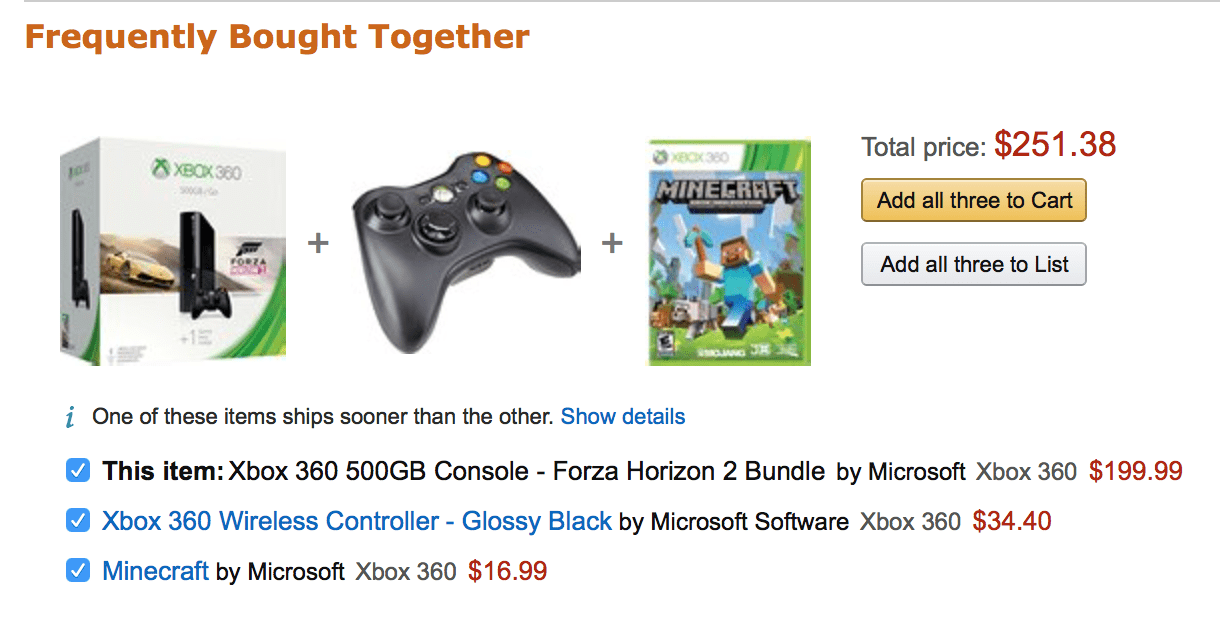
To možete učiniti s fizičkim proizvodima, poput Amazonovog “više sličnog ovom” izboru. Slično možete učiniti i s postovima na blogovima i člancima koristeći odjeljak o sadržaju.
Uz to posjetitelji pregledavaju vašu web stranicu, smanjuju stopu napuštanja početne stranice i stvaraju više osobnog iskustva.
19. Držite sve dosljednim
Posljednje što želite je da posjetitelj klikne na vezu i osjeća kao da su došli na drugu web stranicu.
Provjerite ostaje li vaša navigacijska traka na istom mjestu, bez obzira na mjestu na kojem se nalazite. Osigurajte da je vaš logo uvijek vidljiv, a paleta boja ostaje ista.
20. Dizajnirajte izgled za skeniranje očiju
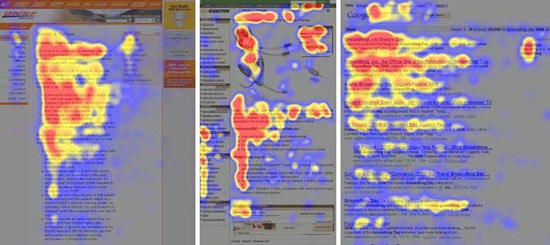
Ne čitamo web mjesta kao što čitamo knjigu. Oči nam skaču i pretražuju važne informacije.
Web stranice obično čitamo u F-uzorku, ali poznate su i podebljane slike i pozivi na radnju koji prvo upadaju u oči..
21. Izgradite povjerenje svjedočanstvima i socijalnim dokazom
Većina posjetitelja vaše web stranice stiže sa zaštitom gore. Prirodno su oprezni s novim web mjestima, a zasigurno ih još nisu spremni kupiti.
Kao što rekoh, ključni dio UX dizajna je uklanjanje ovih barijera i omogućavanje da se ljudi osjećaju ugodno na vašoj web stranici. Nekoliko dobro postavljenih svjedočenja i faktoida učinit će da se ljudi osjećaju lakše. Želimo vidjeti kako su drugi ljudi (u idealnom slučaju velika imena) koristili vaš proizvod i uslugu i odobravali ga.
22. Obavijestite korisnike s čime se mogu igrati!
Web stranice obično se sastoje od dva dijela: Broj jedan: sadržaj – statičan je i s njim ne možemo komunicirati. I broj dva: kontrole – to su stvari s kojima možemo kliknuti, igrati i komunicirati.
Twitter je sjajan u ovome. Jednostavan crni tekst za sadržaj. Plavi tekst označava ono na što možete kliknuti i komunicirati. Ikone se popunjavaju bojom kada prelazite prema njima i pokažete s čime se možete igrati.
Pozovite ljude da se igraju s vaše web stranice!
23. Stvorite nježnu krivulju učenja
Nitko se ne voli zaglaviti na zbunjujućoj i teškoj web stranici.
Pokušajte gotovo odmah posjetiteljima pružiti brzu pobjedu. Ostavite ih i pojednostavnite ih – pogotovo ako nudite škakljiv poslovni prijedlog.
24. Nađite način da suosjećam sa posjetiteljem brzo
Korisničko iskustvo odnosi se na oponašanje ljudskog odnosa i uspostavljanje veze s korisnikom. Empatija je ogroman dio ovoga – Koji su ciljevi i snovi vaših posjetitelja? Što ih je do sada zadržavalo?
Odmah im javite da razumijete njihov problem. To možete učiniti sa slikom koja se može odnositi ili rečenicom koja sažima njihove najveće probleme.
Vaš će posjetitelj misliti „ova web stranica dobiva mene!“ Što je sjajno korisničko iskustvo za stvaranje.
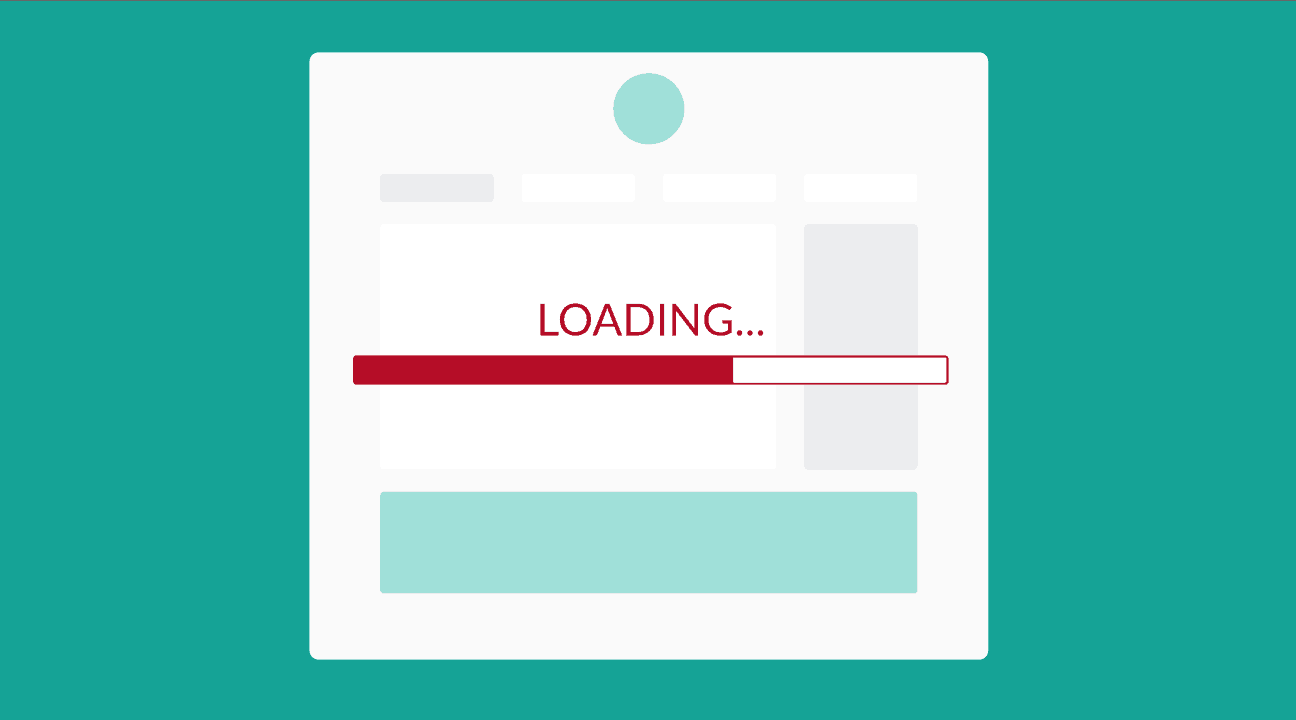
25. Upotrijebite mikro interakcije za stvaranje dijaloga
Pokušajte dati povratne informacije korisniku u svakom malom dijelu putovanja. Stvorit će pravu komunikaciju i odnos na koji korisnici reagiraju.
To možete učiniti kopijom, poput “Dobar posao!” “Mislili smo da bi vam se ovo moglo svidjeti”, “želite li razgovarati sa stručnjakom?”
Ili male grafike i vizualni prikazi, poput palca gore, osmijeha ili otkucavanja sata na stranici za učitavanje.
—
Kombinirajte ove male sitnice i stvorit ćete korisničko iskustvo koje izgrađuje povjerenje, povezuje se s vašom ciljanom publikom i ostavlja ih osjećajima sretnima i osjećajem postignuća.
Koristite li neki od ovih trikova za UX dizajn? Volio bih čuti o bilo čemu što sam propustio! Javite mi u odjeljku za komentare.

















23.04.2023 @ 16:01
omogućili korisnicima lakše korištenje vaše web stranice
Korištenje savjeta alata može biti vrlo korisno za vaše korisnike. Na primjer, ako imate dugi obrazac za popunjavanje, možete koristiti savjete alata kako biste im olakšali proces. Savjeti alata mogu se koristiti i za objašnjavanje funkcija vaše web stranice ili za davanje savjeta o tome kako koristiti vaše proizvode ili usluge.
8. Koristite jasne i jednostavne nazive za navigaciju
Jasni i jednostavni nazivi za navigaciju ključni su za dobar UX dizajn. Vaši korisnici trebaju lako pronaći ono što traže, a to mogu učiniti samo ako su nazivi jasni i jednostavni. Izbjegavajte korištenje previše tehničkih ili složenih naziva koji bi mogli zbuniti vaše korisnike.
9. Koristite vizualne elemente kako biste olakšali navigaciju
Vizualni elementi poput ikona i slika mogu biti vrlo korisni za olakšavanje navigacije vašim korisnicima. Na primjer, ikone mogu biti korisne za označavanje različitih kategorija proizvoda ili usluga, dok slike mogu biti korisne za prikazivanje proizvoda ili usluga na vašoj web stranici.
10. Koristite jasne i privlačne slike
Jasne i privlačne slike mogu biti vrlo korisne za poboljšanje UX dizajna vaše web stranice. Slike mogu biti korisne za prikazivanje proizvoda ili usluga, ali i za stvaranje atmosfere na vašoj web stranici. Važno je korist
28.04.2023 @ 11:46
potaknuli korisnike na akciju
UX dizajn je ključan za stvaranje web stranice koja će privući i zadržati korisnike. Ideja koja stoji iza UX dizajna je jednostavna – sretniji i sigurniji korisnici češće kupuju od vas. Kako bi se postigao dobar UX dizajn, potrebno je predvidjeti svaki korisnički potez i stvoriti web stranicu koja je jednostavna, intuitivna i ugodna za upotrebu.
Važno je naglasiti da za dobar UX dizajn ne postoji jednostavan odgovor niti srebrni metak. Potrebno je puno sitnih podešavanja kako bi se poboljšalo korisničko iskustvo na web stranici. Stoga, zaokružio sam popis od 25 malih (i jednostavnih) podešavanja zbog kojih će vaš UX dizajn zasjati.
Jedno od ključnih podešavanja je brzina web stranice. Brzina web stranice je vaša prva prilika da ostavite dobar dojam. Ako je web stranica preuska, posjetitelji će se već uznemiriti i manje je vjerojatno da će vam vjerovati. Stoga je važno provjeriti brzinu vašeg servera i smanjiti težinu vaše web lokacije kako bi se brzo otvorio.
Drugo važno podešavanje je brzo informiranje posjetitelja o tome tko ste i što radite. Važno je imati jasan i definiran vrijednosni prijedlog koji će posjetiteljima brzo objasniti tko ste i što radite. Također, ključno je omogućiti posjetiteljima da lako stupaju u kontakt s vama kako bi se uklonila anksioznost i brige