Gdy tworzysz witrynę WordPress po raz pierwszy, jedną z niezbędnych stron, które musisz przygotować, jest strona kontaktowa. Niezależnie od tego, czy prowadzisz blog, prowadzisz działalność gospodarczą, czy gdziekolwiek indziej, strona kontaktowa jest świetna dla użytkowników, którzy mogą się z Tobą komunikować i ostatecznie zapewnić bardziej wciągające wrażenia.
Teraz niektórzy z was mogą się zastanawiać, dlaczego potrzebna byłaby strona kontaktowa, kiedy można po prostu wyświetlić adres e-mail, aby użytkownicy mogli się z Tobą skontaktować.
Chodzi o to, że dodanie strony kontaktowej to coś więcej niż tylko sposób, w jaki użytkownicy mogą się z Tobą skontaktować. To sposób na pokazanie swojej szczerości, a także konieczność rozwijania swojego bloga. W rzeczywistości istnieje wiele korzyści z posiadania strony kontaktowej zamiast korzystania z adresu e-mail.
Niektóre z tych korzyści obejmują:
- Możliwość szybkiego komunikowania się z użytkownikami i czytelnikami.
- Chroni Twój e-mail przed spamerami, ponieważ nie podasz adresu.
- Dodanie określonych wierszy tematu gwarantuje, że zawsze wiesz, o czym będzie ten e-mail.
- Możesz określić rodzaje gromadzonych informacji, określając pola, które użytkownicy mają wypełnić w formularzu. Pomaga to zredukować czasochłonne przemieszczanie się między tobą a potencjalnym klientem.
Teraz, gdy już wiesz, dlaczego tak ważna jest strona kontaktowa, przyjrzyjmy się, jak utworzyć prostą dla WordPressa.
Tworzenie formularza kontaktowego w WordPress
Pierwszym krokiem do utworzenia kontaktu w WordPress jest instalacja wtyczki do niego. W tym artykule użyjemy wtyczki WPForms. Ponieważ oferują zarówno wersje bezpłatne, jak i płatne, jest to dobry wybór, aby zacząć.
Formularze kontaktowe WPForms są w 100% responsywne i przyjazne dla urządzeń mobilnych
Oczywiście możesz wybrać dowolną inną wtyczkę, a kroki zasadniczo będą takie same.
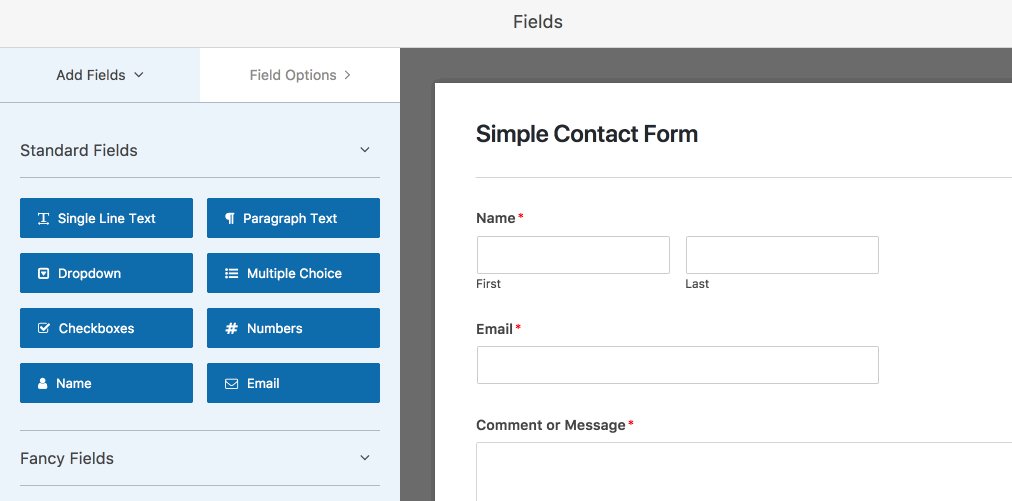
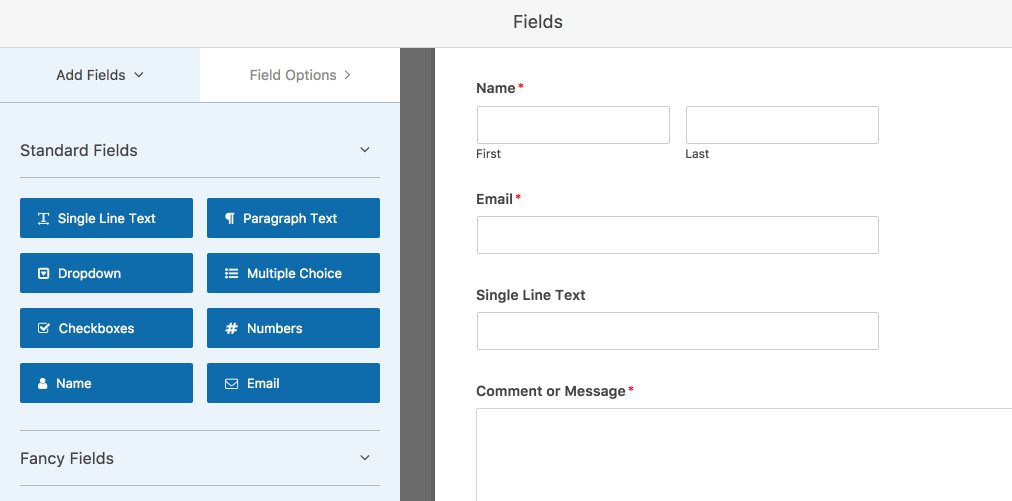
Po zainstalowaniu wtyczki przejdź do ekranu konfiguracji, utwórz nazwę swojego formularza i wybierz szablon Prostego formularza kontaktowego.
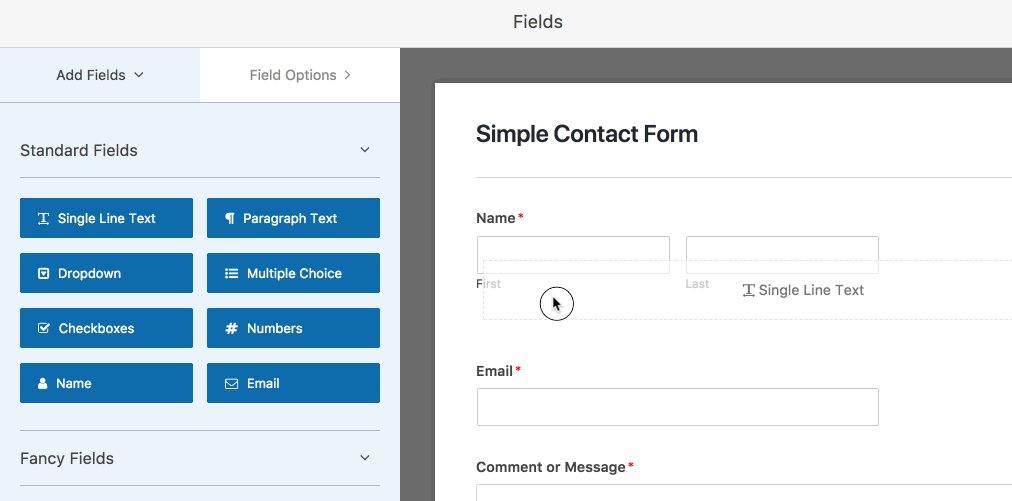
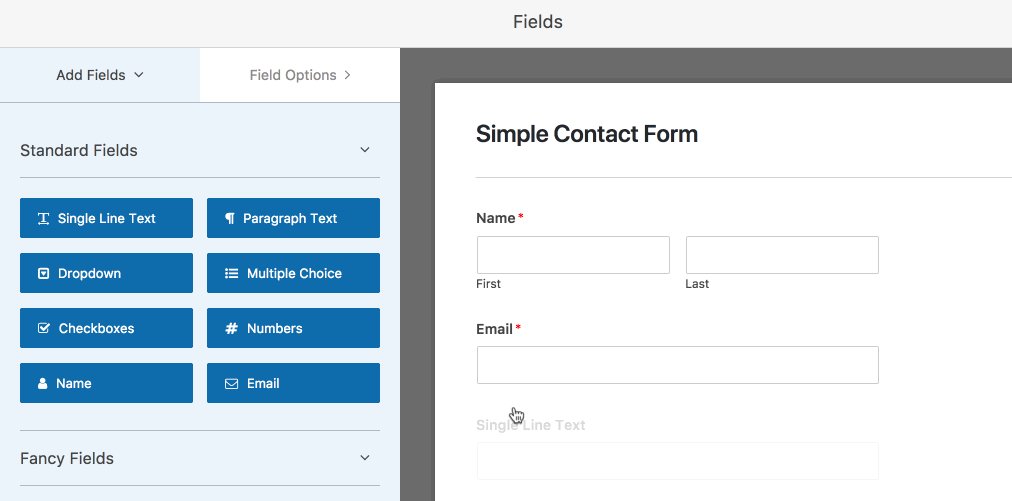
Spowoduje to utworzenie prostego formularza kontaktowego, który możesz dostosować. Możesz dodać dodatkowe pola do formularza kontaktowego, po prostu przeciągając i upuszczając je z lewej strony panelu w prawo.
Utworzenie pierwszego formularza kontaktowego za pomocą WPForm jest proste
Możesz także kliknąć samo pole, aby wprowadzić zmiany, lub kliknąć pola formularza i zmienić kolejność formularza kontaktowego, przeciągając go. Po zakończeniu kliknij przycisk Zapisz i przejdź do następnego kroku.
Konfigurowanie ustawień formularza kontaktowego
Ogólne ustawienia WPForms
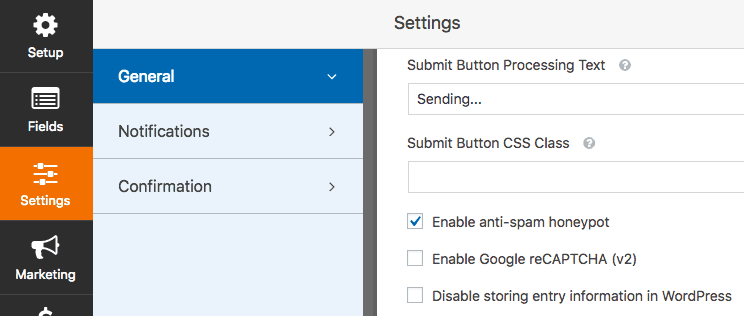
Tutaj edytujemy niektóre ogólne ustawienia formularza kontaktowego. Kliknij „Ustawienia” i menu „Ogólne”, aby skonfigurować następujące parametry.
- Nazwa formularza: Możesz zmienić nazwę formularza, jeśli chcesz
- Opis formularza: Możesz dodać opis do swojego formularza
- Tekst przycisku Prześlij: Możesz zmienić lub edytować kopię przycisku Prześlij
- Włącz funkcję honeypot antyspamową, aby zapobiec przesyłaniu spamu do twojego formularza.
- Google reCAPTCHA: Przed użyciem musisz zarejestrować swoją witrynę w Google.
- Zgodność z RODO: jeśli próbujesz spełnić wymagania RODO, możesz wyłączyć możliwość przechowywania danych i informacji użytkownika, takich jak adresy IP i programy użytkownika.
Po zakończeniu kliknij przycisk Zapisz i przejdź do następnego kroku!
Konfigurowanie ustawień powiadomień
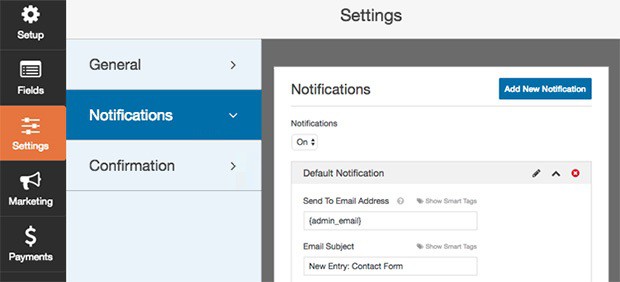
Tak więc, gdy użytkownik prześle formularz kontaktowy, będziesz potrzebować jakiejś formy powiadomienia, aby Cię o tym poinformować. W menu „Ustawienia” i „Powiadomienia” możesz skonfigurować ustawienia, takie jak adres e-mail, na który będą wysyłane powiadomienia lub temat.
Możesz dodać nowe powiadomienie do różnych celów
Zwykle po pierwszej instalacji wtyczki ta funkcja będzie zawsze włączona. W ten sposób, gdy ktoś prześle formularz kontaktowy, zawsze otrzymasz powiadomienie o tym za pośrednictwem e-maila.
Pro Wskazówka
Jeśli chcesz uzyskać dodatkowe korzyści i mieć spójny branding, możesz dodać niestandardowy nagłówek do szablonu wiadomości e-mail. Oto krótki przewodnik, który możesz sprawdzić.
Konfigurowanie potwierdzeń formularza kontaktowego
Po przesłaniu formularza kontaktowego potwierdzenie formularza jest świetnym sposobem, aby poinformować użytkowników, że przesłany przez nich formularz został przetworzony, i daje szansę na poinformowanie Cię, co dalej..
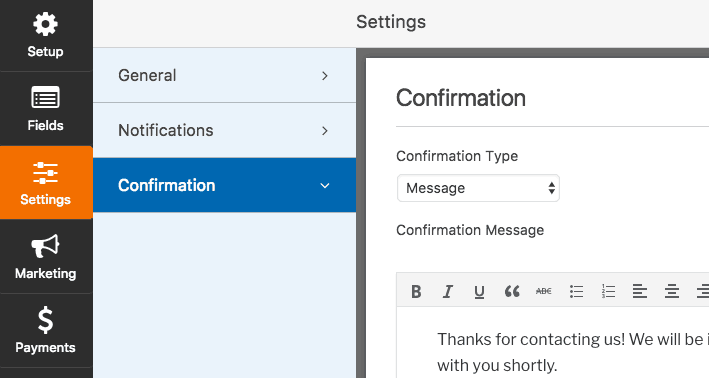
Możesz dostosować to, co widzą użytkownicy po przesłaniu formularza
Zazwyczaj potwierdzenia formularza mogą być:
- Wiadomość: Pojawi się, gdy użytkownik prześle formularz kontaktowy. Jest to zazwyczaj domyślny typ potwierdzenia dla większości wtyczek formularzy kontaktowych. Możesz napisać prostą wiadomość, aby poinformować użytkownika, że otrzymałeś formularz kontaktowy.
- Pokaż stronę: Jeśli chcesz wysłać użytkowników na określoną stronę internetową (tj. Podziękować im lub przekierować do ukrytej zawartości), możesz zamiast tego użyć tego typu potwierdzenia.
- Przeadresować (Przejdź do adresu URL): możesz użyć tej opcji, jeśli chcesz wysłać użytkownika do innej witryny.
Teraz, gdy znasz różne rodzaje potwierdzeń, które ma do zaoferowania WPForms, przyjrzyjmy się, jak skonfigurować i dostosować wiadomość, którą użytkownicy zobaczą po przesłaniu formularza.
Najpierw przejdź do karty „Potwierdzenie”, która znajduje się w Edytorze formularzy w „Ustawieniach”. Następnie wybierz typ potwierdzenia. Zalecamy korzystanie z „Wiadomości”, ponieważ jest to łatwiejsze dla początkujących.
Następnie możesz dostosować komunikat potwierdzający, a kiedy skończysz, kliknij przycisk Zapisz. Teraz pozostaje tylko ostatni krok, dodanie strony kontaktowej!.
Dodanie strony formularza kontaktowego
Do tej pory powinieneś mieć gotową stronę formularza kontaktowego. Wszystko, co musisz teraz zrobić, to faktycznie dodać go do swojej witryny WordPress.
Chociaż wtyczka umożliwia dodanie formularza kontaktowego do wielu lokalizacji w witrynie (posty na blogu, pasek boczny itp.), Skupimy się na najprostszej metodzie, czyli dodaniu nowej strony.
Dodanie formularza kontaktowego do strony lub postu
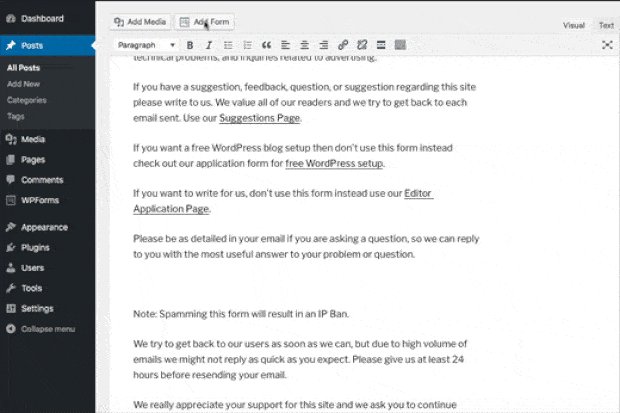
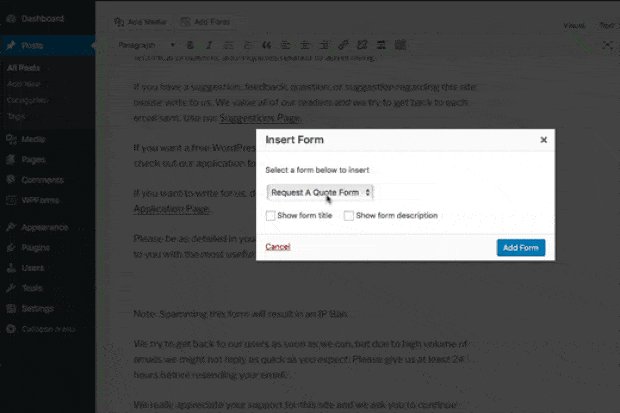
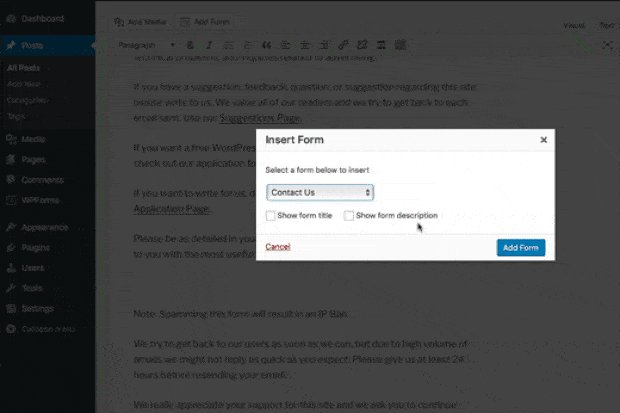
Co musisz zrobić, to utworzyć nowy post lub stronę w WordPress, a następnie kliknąć przycisk „Dodaj formularz”. Następnie wybierz formularz kontaktowy z menu podręcznego i kliknij „Dodaj formularz”.
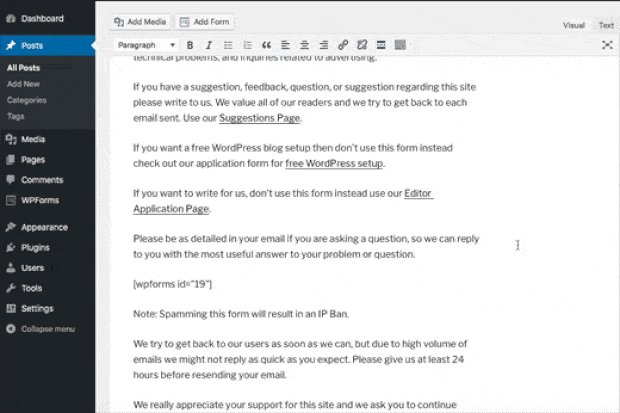
Pozostało tylko opublikować post lub stronę, a następnie formularz kontaktowy pojawi się na stronie WordPress.
Voila! Masz teraz zupełnie nową stronę formularza kontaktowego w witrynie WordPress, z której użytkownicy mogą się kontaktować.
Posiadanie strony kontaktowej jest przydatne do tworzenia komunikacji między tobą a użytkownikami. Jeśli chcesz lepiej zrozumieć swoich użytkowników, odwiedź nasz wcześniejszy post na temat dodawania Google Analytics do WordPress.







28.04.2023 @ 11:58
Bardzo ważnym elementem każdej strony internetowej opartej na WordPressie jest strona kontaktowa. Bez względu na to, czy prowadzisz blog, czy firmową stronę internetową, strona kontaktowa pozwala użytkownikom łatwo się z Tobą skontaktować i zapewnić bardziej interaktywną i angażującą wizytę na Twojej stronie. Dodatkowo, strona kontaktowa pozwala na ochronę Twojego adresu e-mail przed spamem oraz umożliwia szybsze i bardziej efektywne komunikowanie się z użytkownikami. W artykule przedstawiono kroki do utworzenia prostego formularza kontaktowego za pomocą wtyczki WPForms, która jest łatwa w obsłudze i dostępna w wersji bezpłatnej oraz płatnej. Dzięki temu, każdy może stworzyć swoją własną stronę kontaktową i zapewnić użytkownikom łatwy i szybki sposób na kontakt z Tobą.