Знаете ли, че 55% от целия трафик на електронна търговия вече е на мобилно устройство?
Точно така, повече от половината от всички хора, които разглеждат сайтове за пазаруване, са на своя телефон или таблет.
И все пак ето проблемът: 46% от първите 50 търговци на дребно все още нямат отзивчив мобилен сайт. Така че, въпреки че половината от целия трафик за пазаруване се осъществява на мобилен телефон, половината от търговците на дребно не са създадени за него. Това означава, че половината от купувачите стискат и увеличават и усукват телефона си, за да видят правилно уебсайт.
Така че ние сме съгласни, отзивчивият, ангажиращ мобилен сайт е от съществено значение. Но това е само началото. Подобно на настолен сайт, можете да настроите и оптимизирате мобилния си сайт, така че да увеличи продажбите още повече. Ето как:
1. Простота
Работата с такъв малък екран винаги ще бъде сложна. Ето защо простотата е вашата цел номер едно. За сайтовете за електронна търговия е особено трудно, тъй като има толкова много съдържание, което да се притиска. Как промотирате всичките си продукти, без да претрупвате пространството на малкия екран?
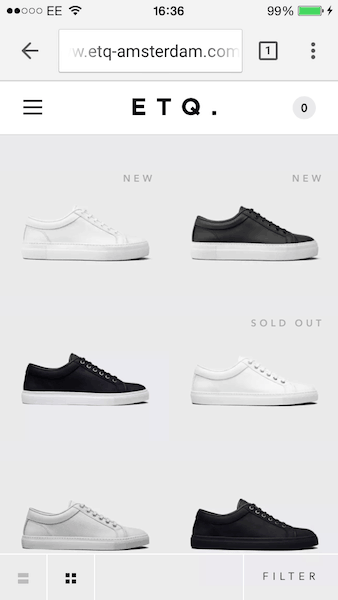
Вижте как ETQ показва своята гама от обувки на мобилния си сайт. Той е красив в своята простота. Те оставиха по-голямата част от пространството на екрана напълно безплатно, за да дадат централна сцена на своите продукти. Дори цветовата палитра е избрана да съответства на нейната продуктова гама. Придава на целия сайт просто, сплотено усещане. Въпреки че екранът е мъничък, той се чувства просторен.
2. Помислете за палеца!
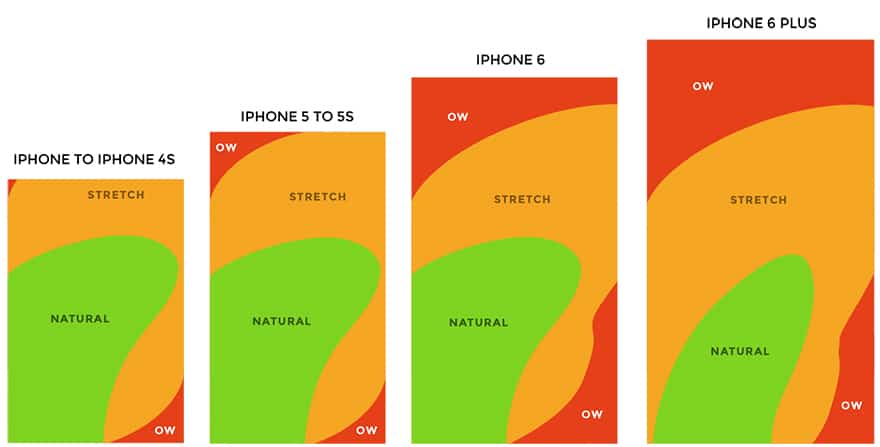
Опитайте да задържите смартфона си сега. Преместете палеца си по екрана и почувствайте къде е най-удобно и естествено. Размерът на палеца на всеки е различен, но като цяло това изображение по-долу се отнася за повечето хора:
Имайки това предвид, не искате да поставяте бутони или основни компоненти в горните секции. Оставете това само за хедъри. Поставете цялото си превъртано съдържание и бутони в средата, така че да е лесно и удобно да достигнете. (Не забравяйте да помислите за левичари! Завъртете снимките по-горе, за да видите как работят нещата за левчетата).
3. … Особено големите палци
В допълнение към палеца „достигане“ трябва да помислите и за „големия палец“. Всички сме използвали мобилен уебсайт, където трябва да кликнете върху най-малката връзка. Трудно е и разочароващо, нали? Общото правило е да изберат по-големи елементи, отколкото смятате за необходимо.
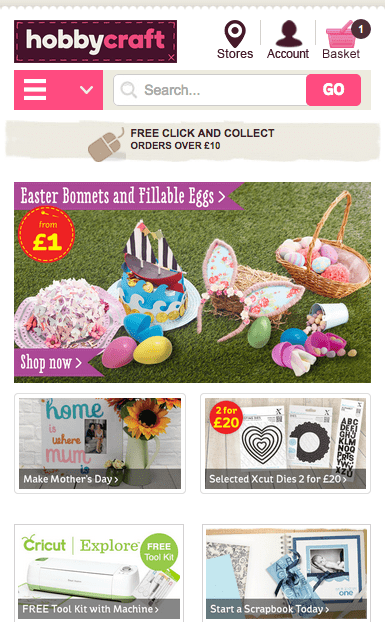
Мобилният сайт на Hobbycraft е добър пример. На първо място, големите им връзки към картината го правят супер лесен за големи палци. Но погледнете иконите им отгоре („магазини, акаунт, кошница“). Те са много по-големи, отколкото обикновено очаквате. Хобикрафт мисли за големия палец, както и вие.
4. Хамбургски навигационни менюта
Една от най-популярните тенденции в дизайна през последните дванадесет месеца е менюто „хамбургер“. Можете да видите пример на сайта на Hobbycraft по-горе. Това са трите реда, които приличат на хамбургер – кликнете върху него и пълното меню за навигация се разширява.
Няма място за традиционната навигация в заглавката и просто ще претрупа екрана. Вместо това изберете опция за разширяваща се навигация. Тук има добър баланс. Тя трябва да е подредена и да не е на път. Но в същото време трябва да е очевидно и лесно да се докосне.
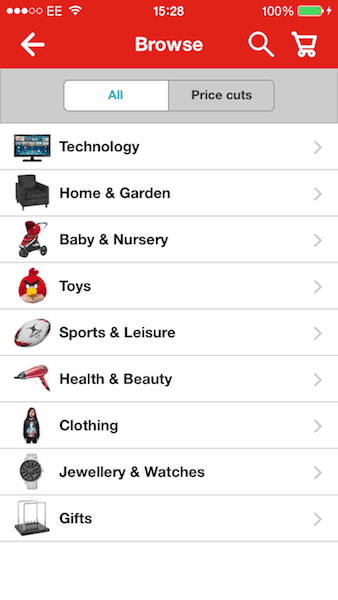
Ако имате много продукти и категории, които се предлагат, използвайте разширеното меню, за да го улесните. Не се страхувайте да използвате цялото екранно пространство. Вижте как Argos представя разширеното си меню по-долу.
5. Изберете голям шрифт
Малък мобилен екран ни принуждава да мислим дълго и упорито за шрифта, който използваме. Няма място за малки сложни шрифтове. Вместо това мислете просто, смело и голямо. Като цяло шрифтът sans-serif е по-чист и опростен (т.е. Ариел е по-добър от Times New Roman).
Имайте предвид, че това решение също ще ви принуди да изберете по-внимателно своето копие и формулировка. Използвайте тази възможност, за да опростите и оптимизирате своето копие. Опитайте се да предадете съобщението си възможно най-ясно и просто. Направете го кратко. Направете го хапливо. Това няма да направи вашия мобилен дизайн по-добър, той ще направи целия ви бизнес по-добър.
6. Използвайте „интелигентно търсене“
Хората мразят използването на малки форми за търсене на мобилно устройство. Принуждава ни да увеличим мащаба, щракнете върху полето за търсене и въведете с лекота клавиатурата. Грешките са лесни и могат да доведат до неудовлетвореност.
За да подобрите потребителското изживяване, използвайте поле за интелигентно търсене. Когато щракнете върху полето, дизайнът трябва автоматично да се пренасочи, така че полето за търсене изпълва екрана. След това се уверете, че има предсказуемо търсене, така че потребителят трябва да въведе само първите няколко букви.
Можете да видите това в действие на уебсайта на Europcar. Клиентът започва да пише „Norw“ и сайтът автоматично предлага различните му клонове в Norwich. прост.
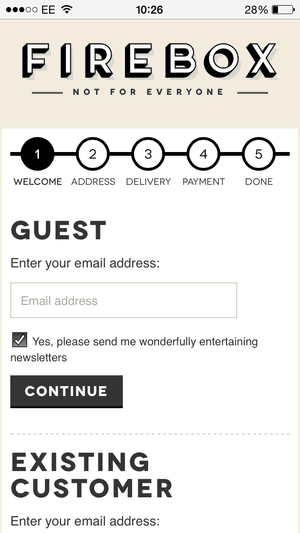
7. Опростете формулярите си за регистрация и покупка
Говорим много за това да направите вашите формуляри за регистрация и закупуване възможно най-прости и бързи. Това е ключова част от вашата UX дизайн стратегия. Това е и мястото, където сайтовете за електронна търговия губят до 60% от реализациите чрез усложняване на нещата. Ако са започнали процеса, клиентът вече е убеден. Единственият начин да загубите продажбата или регистрацията е, като направите нещата твърде трудни.
Отново опитайте да ограничите необходимото количество написване. Използвайте полета за предсказване и активирайте опциите за автоматично попълване. Използвайте инструменти за превъртане, за да изберете например опциите за дата на раждане. Знаем, че формулярите за закупуване често изискват доста малко информация. Има обаче начин да се направи този процес по-опростен.
Вижте как Firebox използва бройна система, за да покаже на потребителите какви етапи са останали в процеса. Ключов трик за UX дизайн е да уведомите потребителите къде се намират. Като клиенти обичаме да знаем какво можем да очакваме и Firebox прави това експертно.
8. Максимум три слоя
Много по-лесно е да се „изгубите“ на мобилен уебсайт. В идеалния случай искате да сте сигурни, че мобилният ви сайт е дълбок само на три слоя. Пример как това може да работи на моден сайт за електронна търговия е, както следва:
- Начална страница: Клиентът избира „категория: момичета“
- Клиентът избира „подкатегория: обувки“
- Клиентът кликва върху страницата на продукта.
Това са три прости слоя на откриване. Единственият допълнителен вариант трябва да бъде страницата за покупка или регистрация. Опитайте се да избегнете заешка дупка от подкатегории и допълнителни опции. Както винаги, дръжте го просто и уведомявайте потребителите къде се намират по всяко време.
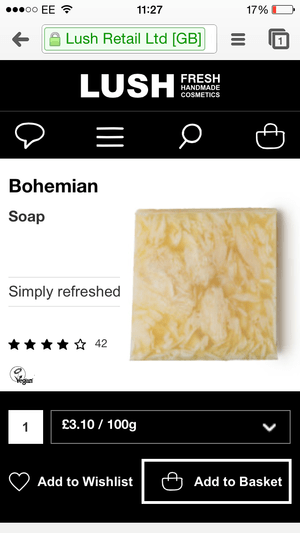
9. Улеснявайте връщането на началната страница
След като клиентът ви е на три пласта, винаги им давайте смел и прост начин да се върнете към началната страница. Не забравяйте, че е лесно да се почувстват изгубени на мобилен сайт, така че дайте на потребителите лесен начин за „нулиране“ и да се върнете към началото.
Разгледайте страницата на продуктите на Lush. Ако вашият клиент по някакъв начин е навигирал тук, той може да иска да започне отначало. Голямото лого „LUSH“ в горната част е лесен и очевиден идентификатор за връщане у дома. Независимо къде се намирате на уебсайта, винаги имате онази котва, която ще ви върне в началото.
10. Без щип-увеличение!
Дълго време мобилните сайтове бяха просто копие на дизайна на работния плот. Това означаваше, че трябва да увеличите мащаба, като натиснете екрана. Това е опасно остаряла тенденция в дизайна и трябва да се избягва. В идеалния случай всичко трябва да е пропорционално на екрана. Всички шрифтове трябва да бъдат четими, без да увеличавате мащаба. Всички връзки трябва да бъдат кликващи без прищипване.
Има само едно изключение, когато щипането е полезно: снимки на продукти. Все още е много полезно за клиентите да прищипват и увеличават снимките на продуктите. Те искат да могат да видят всеки малък детайл, преди да купят.
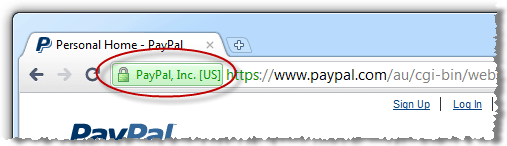
11. Обърнете внимание на въпроса за „сигурността“
Въпреки огромния обем на трафик към сайтове за мобилна електронна търговия, все още съществува общото притеснение, че купуването на нещо от мобилен сайт не е толкова “безопасно”, колкото работен плот. Разбира се, няма разлика в сигурността от мобилен към таблет до десктоп. Но проучване от 2013 г. показва, че почти половината от всички онлайн купувачи се чувстват по-малко защитени, когато купуват нещо на смартфон. Този страх вероятно ще убие вашите реализации.
Това е прост въпрос на доверие Ваша работа е да накарате клиентите да се чувстват по-сигурни на вашия сайт. Вашият сайт за електронна търговия в идеалния случай вече трябва да има SSL сертификат за сигурност. Ако това не стане, закупете такъв. Това ви дава малкия жълт катинар на лентата с инструменти. На вашия мобилен сайт, уверете се, че показвате SSL катинара възможно най-видно.
Друга възможност е да се уверите, че клиентите ви могат да запазят продукт за по-късно или да го изпратите по имейл. В някои случаи ще се чувстват сигурни да го купуват по-късно, когато са на работния си плот.
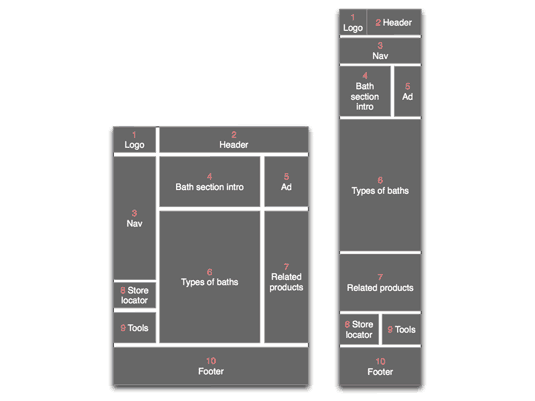
12. Подреждане на съдържание
За много хора създаването на мобилен сайт просто означава избиране на „отзивчива“ тема в WordPress или Shopify или която и да е платформа, която използвате. Въпреки че това е добро начало, ще искате да обърнете голямо внимание на това как темата автоматично разбърква съдържанието ви наоколо. Не сте сигурни какво искам да кажа? Вижте тази диаграма по-долу:
Ето как една отзивчива тема може автоматично да подрежда съдържанието ви за таблет (изображение вляво) или смартфон (изображение надясно). Помислете внимателно кои са най-важните ви части и се уверете, че те са подредени правилно. Например, от дясната страна, продуктите (клетка 5 – видове вани) са принудени надолу по екрана. Те дори могат да бъдат изтласкани под „сгъването“.
Експериментирайте с подредбата и подреждането на съдържанието си, за да сте сигурни, че най-важното ви съдържание се показва на правилното място.
13. Загубете всяко Flash съдържание
Flash е сравнително остарял формат на всяко устройство. (Всъщност дизайнерите се борят да го убият веднъж завинаги! Той поглъща ресурси, бавен е и е площадка за хакери). Макар че това е лоша новина на сайт за десктопи, още по-лошо е за смартфон или таблет.
Повечето мобилни устройства изобщо няма да възпроизвеждат флаш медии Така че, ако разчитате на него за демонстрация на видео или продукт, отървете се от него – клиентите ви не могат да го видят на мобилен телефон. Apple го блокира преди години, а Android последва костюм малко след това.
Алтернативата е да се уверите, че уебсайтът ви е съвместим с HTML5 (разберете повече тук) и използвайте YouTube за хостване на всякакви видеоклипове.
14. Приемете ограниченията!
Много хора, за които съм говорил, изразиха недоволство относно ограниченията на мобилен сайт. Простият факт е следният: няма какво да направите за това! Вместо това приемете тези ограничения.
Принуждава ви да вземате важни решения, които ще помогнат на целия ви бизнес. Как мога да опростя уебсайта си? Как мога да намеря моето мнение с по-малко думи? Как мога да бъда по-прецизен и завладяващ в по-малко пространство? Кой от продуктите си трябва да дам приоритет?
Твърдо вярвам, че отговарянето на тези въпроси прави бизнеса ви по-силен. Всеки път, когато можете да дестилирате предложението си, го правите по-мощно. И това е важно за добрия мобилен сайт.
15. Вземете дизайнерски решения, използвайки Google Analytics
Проблемът при проектирането за мобилни устройства е, че има толкова много устройства, които трябва да се вземат предвид. Оптимизирате ли оформлението и дизайна си за таблетите iPad или Android? Оптимизирате ли за iPhone 5 или iPhone 6? Или Samsung Galaxy?
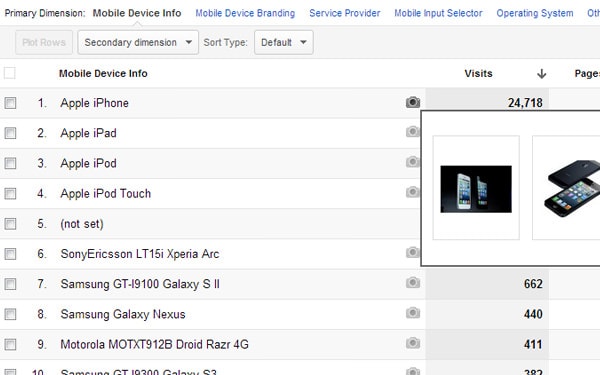
Отзивчивият дизайн означава, че ще формира по различен начин спрямо всеки. Ето къде Google Analytics може да ви помогне. Последната версия на Google Анализ ви позволява да видите кои мобилни устройства най-често осъществяват достъп до вашия сайт:
В този случай iPhones са водещото устройство – по дълъг път. Така че има смисъл да направите всичките си тестове на iPhone. Приоритизирайте най-горното устройство, когато оптимизирате мобилния си сайт.
–
Въпреки че мобилните устройства сега доминират в пазара за онлайн пазаруване, мобилните уебсайтове все още са доста назад. Те са третирани като последвали мисли от половината от най-големите търговци на дребно.
Като направите тези промени и промени, можете да постигнете една крачка пред конкуренцията, като се възползвате от този огромен поток от трафик.
Ще се радвам да чуя какво сте направили, за да оптимизирате мобилния си сайт. Какви ощипвания са работили за вас?













28.04.2023 @ 11:42
е кратки, ясни и лесно разбираеми изречения. Не забравяйте, че голям шрифт не означава, че трябва да използвате много текст. Вместо това, използвайте графики и изображения, за да представите информацията си по-визуално. Например, вижте как Asos използва голям шрифт и изображения, за да представи своите продукти на мобилния си сайт. Това прави сайта им лесен за четене и навигация, дори на малки екрани. В заключение, отзивчивият мобилен сайт е от съществено значение за всеки търговец на дребно, който иска да привлече и задържи клиентите си. Следвайте тези съвети и оптимизирайте мобилния си сайт, за да увеличите продажбите си и да улесните пазаруването на клиентите си.