Да ли сте знали да је 55% целокупног промета е-трговине сада на мобилном уређају?
То је тачно, више од половине свих људи који гледају шопинг локације налазе се на свом телефону или таблету.
Ипак, ево проблема: 46% од првих 50 продаваца још увек нема сајт за мобилне уређаје. Дакле, иако се половина целокупног саобраћаја у куповини одвија на мобилном уређају, половина малопродаје није постављена за то. То значи да половина купаца притишће и зумира и изврће телефон како би правилно видели веб локацију.
Дакле, сложили смо се да је одзивна и привлачна мобилна страница од суштинске важности. Али то је тек почетак Као и на радној површини, можете прилагодити и оптимизирати своју мобилну страницу како би још више повећао продају. Ево како:
1. Једноставност
Рад са тако малим екраном увек ће бити тежак. Зато је једноставност ваш циљ број један. На веб локацијама за електроничку трговину то је посебно тешко јер постоји толико садржаја за стискање. Како промовишете све своје производе без гужвања простора на малом екрану?
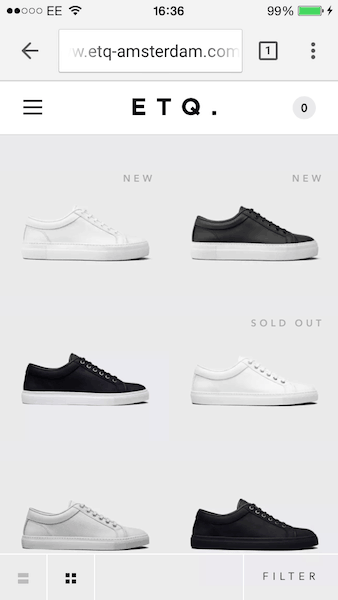
Погледајте како ЕТК приказује свој асортиман ципела на свом мобилном сајту. Лепо је у својој једноставности. Они су оставили већину простора на екрану потпуно бесплатно како би дали своје производе средишњој позорници. Чак је и палета боја одабрана тако да одговара њеном асортиману. Читавој локацији пружа једноставан, кохезиван осећај. Иако је екран мален, простран је осећај.
2. Размислите о палцу!
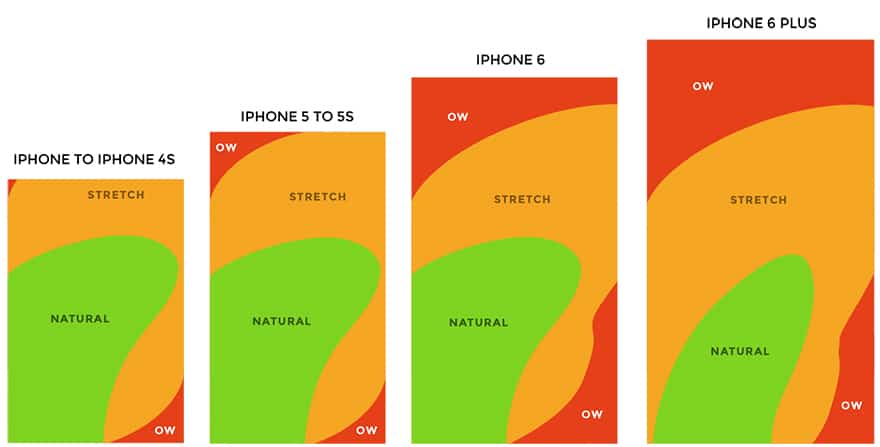
Покушајте одмах да држите свој паметни телефон. Помичите палац по екрану и осетите где је најудобније и најприродније. Свака величина палца је различита, али генерално ова слика испод односи се на већину људи:
Имајући то у виду, не желите да стављате ниједну дугмад или основне компоненте у горње секције. Оставите то само за заглавља. Сав свој садржај и дугмад који се може померати ставите у средину тако да је лако и удобно доћи. (Не заборавите да размишљате о левичарима! Преокрените слике да бисте видели како ствари изгледају за леве).
3. … Нарочито велике палце
Поред „досега“ палца, требали бисте узети у обзир и „велики палац“. Сви смо користили мобилну веб локацију на којој морате да кликнете на најситнију везу. Тешко је и фрустрирајуће, зар не? Опште је правило да се одлуче за веће елементе него што сматрате потребним.
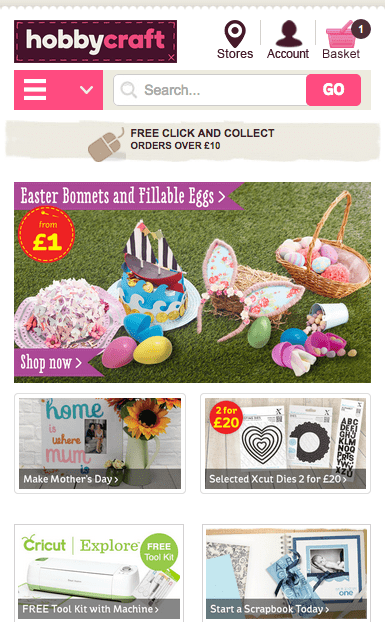
Добар пример је мобилна веб локација Хоббицрафт. Пре свега, њихове везе са великим словима олакшавају велике палац. Али погледајте њихове иконе на врху („продавнице, рачун, корпа“). Они су пуно већи него што обично очекујете. Хобицрафт мисли на велики палац, а исто тако и ви.
4. Навигацијски мени Хамбургер
Један од најпопуларнијих трендова дизајна у последњих дванаест месеци је мени „хамбургер“. Пример можете видети на веб локацији Хоббицрафт. То су три ретка која личе на хамбургер – кликните на њу и пуни навигациони мени се проширује.
Нема места за традиционалну навигацију кроз заглавље и једноставно би затрпао екран. Уместо тога, одлучите се за нав. Овде се може наћи добар баланс. Треба бити уредан и напољу. Али, истовремено, то би требало бити очигледно и лако додирнути.
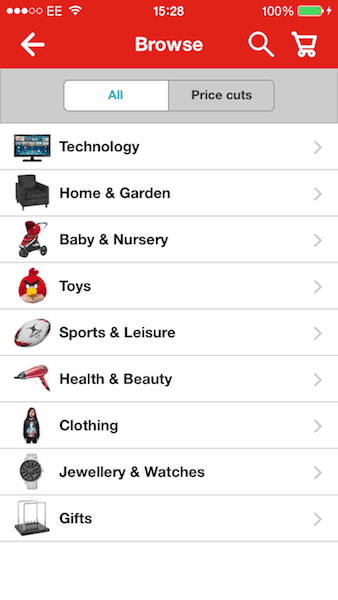
Ако имате много производа и категорија у понуди, користите проширени мени да бисте га олакшали. Не бојте се користити целокупни простор на екрану. Погледајте како Аргос представља свој проширени мени у наставку.
5. Одаберите велики фонт
Мали екран мобилних уређаја присиљава нас да дуго и тешко размишљамо о фонту који користимо. Нема места за мале, замршене фонтове. Уместо тога, мислите једноставно, смело и велико. Генерално, санс-сериф фонт је чистији и једноставнији (тј. Ариел је бољи од Тимес Нев Роман-а).
Имајте на уму, ова одлука ће вас такође приморати да пажљивије одаберете свој примерак и текст. Искористите ову прилику да поједноставите и оптимизирате копију. Покушајте да своју поруку пренесете што је могуће једноставније и једноставније. Нека то буде кратко. Нека буде жустро. Ово неће само побољшати ваш дизајн за мобилне уређаје, већ ће и ваш посао бити бољи.
6. Користите „паметну претрагу“
Људи мрзе коришћење ситних образаца за претрагу на мобилном уређају. Присиљава нас да зумирамо, кликнемо на поље за претрагу и упишемо фидди тастатуру. Грешке су једноставне и могу довести до фрустрација.
Да бисте побољшали корисничко искуство, користите оквир ‘паметне претраге’. Када кликнете на оквир, дизајн треба аутоматски да се преусмери, тако да оквир за претрагу испуњава екран. Затим проверите да ли има предиктивну претрагу, тако да кориснику треба уписати само првих неколико слова.
То можете видети у акцији на веб локацији Еуропцар. Купац почиње да откуцава „Норв“, а веб локација аутоматски предлаже разне своје Норвицх огранке. Једноставно.
7. Поједноставите обрасце за пријаву и куповину
Много разговарамо о томе како да своје пријавнице и куповину образаца учинимо што једноставнијим и бржим. То је кључни део ваше УКС стратегије дизајна. То је такође место где сајтови за е-трговину губе до 60% конверзија прекомпликовањем ствари. Ако су покренули поступак, купац је већ уверен. Једини начин на који ћете изгубити продају или регистрацију је отежавање ствари.
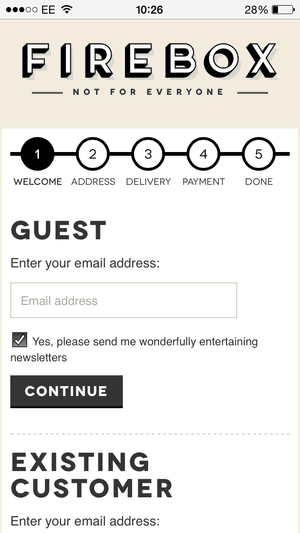
Покушајте поново да ограничите потребну количину куцања. Користите предиктивне оквире типа и омогућите опције аутоматског пуњења. Користите алатке за померање, на пример, да бисте изабрали опције рођења, на пример. Знамо да обрасци за куповину често захтевају прилично мало информација. Међутим, постоји начин да се овај процес поједностави.
Погледајте како Фиребок користи бројчани систем да би показао корисницима које су фазе у процесу. Кључни трик у дизајну УКС-а је да корисницима кажете где се налазе. Као купци, волимо да знамо шта можемо да очекујемо, а Фиребок то вешто уради.
8. Максимално трослојни
Много је лакше „изгубити се“ на веб локацији за мобилне уређаје. У идеалном случају желите да будете сигурни да је ваша локација за мобилне уређаје дубока само три слоја. Примјер како ово може функционирати на модном мјесту за е-трговину је сљедећи:
- Почетна страница: Купац бира ‘категорију: девојке’
- Купац бира “подкатегорију: обућа”
- Клијент кликне на страницу производа.
То су три једноставна слоја открића. Једина додатна опција требало би да буде страница за куповину или регистрацију. Покушајте избјећи зечји отвор поткатегорија и даљњих опција. Као и увек, будите једноставни и обавестите кориснике да се налазе у сваком тренутку.
9. Олакшајте повратак на почетну страницу
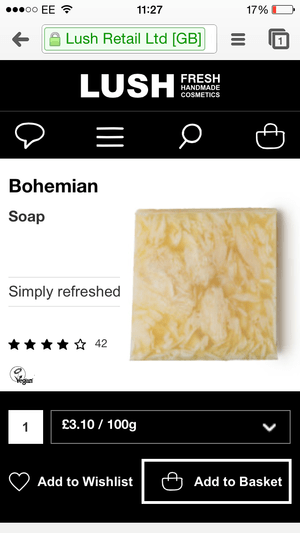
Једном када је ваш купац дубок три слоја, увек им дајте храбар и једноставан начин да се врате на почетну страницу. Запамтите, лако се осећати изгубљено на веб локацији за мобилне уређаје, па корисницима једноставно пружите „ресетовање“ и повратак на почетак.
Погледајте страницу производа компаније Лусх. Ако је ваш купац некако прешао овде, можда ће желети да започне испочетка. Велики логотип „ЛУСХ“ на врху је лаган и очигледан идентификатор за повратак кући. Без обзира где се налазите на веб локацији, увек имате то сидро које ће вас вратити на почетак.
10. Нема пинцх-зума!
Дуго времена су мобилне странице биле једноставно копија дизајна њихових десктоп рачунара. Значило је да морате зумирати прстом притиском на екран. Ово је опасно застарели тренд дизајна и треба га избегавати. У идеалном случају, све би требало бити пропорционално екрану. Сви фонтови требају бити читљиви без увећавања. Сви линкови требају бити кликнути без принова.
Постоји само једна изнимка када је штипање корисно: слике производа. За купце је још увек корисно штипање и зумирање слика производа. Желе да могу да виде сваки детаљ пре куповине.
11. Бавите се проблемом „безбедности“
Упркос огромној количини промета на веб локацијама за мобилну е-трговину, и даље постоји општа забринутост да куповина нечега са мобилног веб локације није „безбедна“ као радна површина. Наравно, нема разлике у безбедности од мобилног до таблет рачунара. Међутим, студија из 2013. године показује да се скоро половина свих купаца на мрежи осећа мање сигурно када купују нешто на паметном телефону. Тај страх ће вероватно убити ваше конверзије.
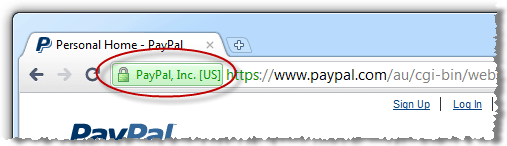
То је једноставно питање поверења. Ваш је посао да учините да се клијенти осећају сигурније на вашој веб локацији. Ваша веб локација за е-трговину у идеалном случају већ треба да има ССЛ безбедносни сертификат. Ако не, купите. То је оно што вам даје мали жути катанац на траци са алаткама. На свом мобилном сајту обавезно прикажите ССЛ катанац што је могуће боље.
Друга опција је осигурати да ваши купци могу сачувати производ за касније или га послати е-поштом. У неким случајевима сигурно ће их купити касније на радној површини.
12. Слагање садржаја
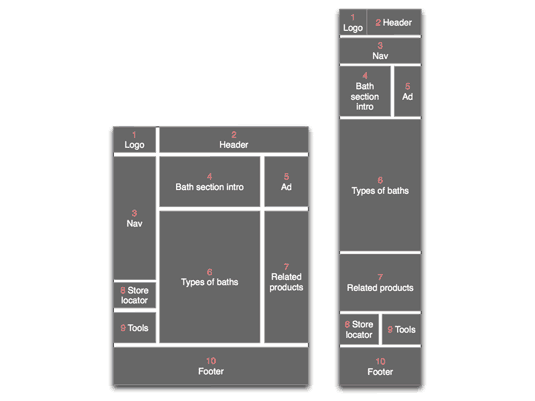
За многе људе креирање сајта за мобилне уређаје једноставно значи одабир „одговарајуће“ теме на ВордПресс-у или Схопифи-у или на којој год платформи да користите. Иако је то добар почетак, желећете да обратите велику пажњу на то како тема аутоматски премешта ваш садржај. Нисте сигурни на шта мислим? Погледајте овај дијаграм у наставку:
Овако одговорна тема може аутоматски слагати ваш садржај за таблет (слика лево) или паметни телефон (слика десно). Пажљиво размислите који су ваши најважнији садржаји и осигурајте да су правилно сложени. На пример, на десној страни производи (кутија 5 – врсте купељи) су присиљени да се спуштају низ екран. Они чак могу бити гурнути испод „преклопа“.
Експериментирајте са својим изгледом и слагањем садржаја како бисте били сигурни да се ваш најважнији садржај појављује на правом мјесту.
13. Изгубите било који Фласх садржај
Фласх је релативно застарели формат на било ком уређају. (У ствари, дизајнери се боре да га убију једном заувек! Он гута ресурсе, спор је и игралиште за хакере). Иако су то лоше вести на веб локацији за десктоп, још је горе на паметном телефону или таблету.
Већина мобилних уређаја уопште неће репродуковати фласх медије. Ако се ослоните на њега за демонстрацију видео или производа, ријешите га се – купци га не могу видјети на мобилном уређају. Аппле га је блокирао пре много година, а Андроид је одмах након тога слетио.
Алтернативно је осигурати да ваша веб локација буде компатибилна са ХТМЛ5 (сазнајте више овде) и користите ИоуТубе да угостите било који видео запис.
14. Прихватите ограничења!
Многи људи о којима сам разговарао изразили су фрустрацију због ограничења мобилног сајта. Једноставна чињеница је следећа: не можете ништа учинити по том питању! Уместо тога, прихватите та ограничења.
Присиљава вас на доношење важних одлука које ће помоћи цијелом вашем послу. Како могу да поједноставим своју веб локацију? Како могу прећи на нешто мање речи? Како могу бити прецизнији и примамљивији на мањем простору? Којим бих производима требао дати предност?
Чврсто верујем да одговарање на ова питања чини ваше пословање јачим. Сваки пут када можете дестилирати свој предлог, учинићете га снажнијим. А то је неопходно за добар мобилни сајт.
15. Доносите дизајнерске одлуке користећи Гоогле Аналитицс
Проблем са дизајнирањем за мобилне уређаје је у томе што постоји толико пуно уређаја које треба узети у обзир. Да ли оптимизујете свој изглед и дизајн за иПад или Андроид таблете? Да ли оптимизујете за иПхоне 5 или иПхоне 6? Или Самсунг Галаки?
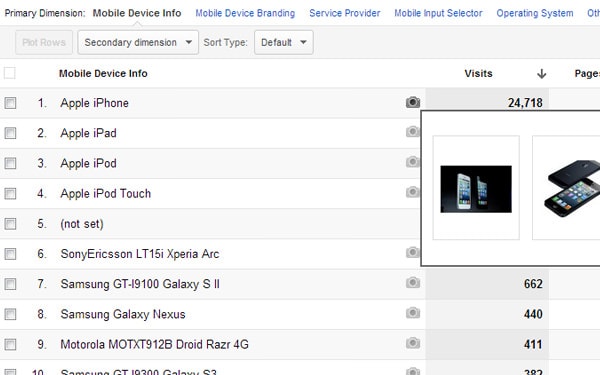
Одговарајући дизајн значи да ће се обликовати на другачији начин од сваког. Ево где вам Гоогле Аналитицс може да помогне. Најновија верзија Аналитике омогућава вам да видите који мобилни уређаји најчешће приступају вашој веб локацији:
У овом случају иПхоне су водећи уређај – на дуге стазе. Зато има смисла обавити сва тестирања на иПхонеу. Дајте предност првенственом уређају када оптимизујете своју веб локацију за мобилне уређаје.
–
Иако мобилни уређаји сада доминирају на тржишту куповине на мрежи, мобилни веб сајтови су још далеко иза. Они их третирају као половину највећих продаваца.
Ако направите ове промене и промене, можете остварити корак испред конкуренције тако што ћете искористити овај огроман проток саобраћаја.
Волио бих чути шта сте предузели за оптимизацију странице за мобилне уређаје. Који су твитови успели за тебе?













23.04.2023 @ 14:54
Izuzetno je važno da se prilagodimo trendovima i potrebama kupaca u e-trgovini. Činjenica da je 55% prometa ostvareno putem mobilnih uređaja govori nam da je neophodno da se fokusiramo na razvoj mobilnih stranica koje će biti jednostavne za korišćenje i prilagođene veličini ekrana. Takođe, važno je da se vodi računa o veličini fonta i navigacionom meniju kako bi se kupcima olakšalo korišćenje stranice. Ukoliko želimo da budemo uspešni u e-trgovini, moramo biti svesni potreba kupaca i prilagoditi se njima.
28.04.2023 @ 11:37
This article discusses the importance of mobile optimization for e-commerce websites. It highlights the fact that over 55% of e-commerce traffic comes from mobile devices, yet 46% of the top 50 retailers still do not have mobile-optimized sites. The article provides tips for optimizing mobile sites, including simplicity, considering thumb placement, using larger fonts, and implementing a hamburger menu. Overall, the article emphasizes the need for a responsive and attractive mobile page to increase sales.