Bir web sitesi bağlantısını tıklamak çok basit bir şey gibi görünüyor.
Ancak perde arkasında, dünyaya yüzlerce istek anında görüntü ve metin getirmek için pinglenir. Bu kısa saniyelerde çok şey oluyor ve yanlış gidebilecek çok şey var.
İşler yavaşlamaya başlayabilir, web sitenizi yanınıza alabilirsiniz.
Web sitenizin yükleme hızındaki mevcut serilerime ayak uyduysanız, yavaş web sitelerinin kötü haber olduğunu bilirsiniz! Aslında, tembel bir site size binlerce ziyaretçiye ve dönüşüme mal olabilir.
Bunu göz önünde bulundurarak, neler olduğunu görmek için perde arkasına gidiyorum. Şimdi bu birkaç saniye içinde yakınlaşalım ve neyin durduğunu görelim!
Profesyonel İpucu
Yavaş site satışları öldürmek! Bu 8 hack ile WordPress hızınızı güçlendirin.
1. Sunucu performansı
Web siteniz sıfırdan yükleniyor. Birisi sitenizi tıkladığında, bir arabanın motorundaki anahtarı çevirmek gibidir. Ziyaretçiniz motorunuzdan çalıştırılmasını istiyor.
Olan ilk şey şudur: Tarayıcınız (Firefox, Safari, vb.) Sunucunuza bir ping gönderir. Tüm bilgi ve verileri istiyor, böylece web sitenizi yükleyebilir.
Sunucunuzun performansı düşükse, yanıt vermesi daha uzun sürer. Her şey ne kadar hızlı olursa olsun, yavaş bir sunucu her zaman yavaş bir başlangıç yapar.
Kötü sunucu performansı neredeyse her zaman web barındırıcınıza bağlıdır. Ucuz bir web barındırıcısı genellikle size paylaşılan bir sunucu verir, bu da sayısız diğer web sitesiyle alan ve kaynak paylaştığınız anlamına gelir. Siteniz yavaşsa, bunun nedeni çok sayıda başka site içeren bir sırada olmanızdır!
2. Sunucu konumu
Uzun mesafeli bir arama yaptıysanız, bağlantı kurmanın daha uzun sürdüğünü bilirsiniz. Bunun nedeni, bilgilerin oraya ulaşmak için fiziksel olarak seyahat etmesi gerektiğidir. Veriler kablolardan geçer ve uydular üzerinden iletilir.
Bir web sitesini tıkladığınızda da benzer bir şey olur. Bir web sitesini tıkladığınızda, sunucuya bir mesaj gönderirsiniz. Yüklemesini istedin.
Diyelim ki sunucunuz Amerika merkezli. Bir Japon ziyaretçi web sitenizi tıkladığında, bilgilerin Pasifik Okyanusu boyunca seyahat etmesi gerekir. Sunucuya erişim istemek zorundadır. Ardından, ekranlarına yüklemek için okyanusun her tarafına seyahat etmeli.
Veriler hızlı. Ama bu sihir değil!
3. Çok fazla trafik
Çok fazla trafik yaşıyorsanız, sonunda web sitenizin yavaşlamasına neden olur.
Şu anda, web sunucunuz aynı anda yalnızca belirli sayıda kişiye hizmet verebilir. Biraz dükkanda kuyruğa girmek gibi. Dükkana ne kadar çok insan girerse, o kadar yavaş servis yapılır.
Sadece bu değil, aynı zamanda dükkanın yardımcı olması için ek kaynakları sürüklemesi gerekiyor. Onlar herkese hizmet yardımcı olmak için arkadan ekstra personel aramak zorunda. Ama şimdi arka uçlar da yavaşlıyor.
Aynı şey web sitenizde de olur. Sunucunuz tüm fazla trafiği yönetmeye çalışacak, ancak bir yerde yavaşlayacak.
4. Ekstra büyük görüntüler (ve karmaşık dosya biçimi)
Çevirmeli internetin eski günlerini hatırlıyor musunuz? Büyük bir görüntünün yüklenmesi bir dakika kadar sürebilir, her seferinde küçük bir parça! Acı çekiyordu!
Geniş banttan beri işler iyileşti, ancak genel kural hala geçerli.
Sunucuya ping yaptıktan sonra, web sitesinin her bitini tarayıcı ekranınıza taşımaya başlayacaktır. Sunucu içerik, metin ve görüntüler taşır. Bu, dükkanımızın stokunuzu arkadan çıkarması gibi.
Böyle düşündüğünüzde, basit. Büyük, ağır eşyaların ortaya çıkması daha uzun sürecek.
Büyük bir görüntünün yüklenmesi uzun zaman alacaktır. Web sitenizde tonlarca büyük resminiz varsa, her resim için ekstra yükleme süresi ekliyorsunuz.
Dosya biçimi de burada önemlidir. Tarayıcılar JPG, PNG ve GIF görüntülerini güzel ve hızlı bir şekilde yükleyebilir. Ancak, TIFF ve BMP gibi ağır formatlar yükleme sürenizde büyük parçalar yiyecektir. Onlardan kaçının!
5. Kod yoğunluğu
Burada zaten bir tema algılıyor olabilirsiniz. Büyük, yoğun öğeler web sitenizi yavaşlatır. Sitenizin en yoğun öğelerinden biri, siteyi oluşturan koddur.
CSS, HTML ve Javascript hakkında bilginiz varsa, web sitesi tasarımınızın arkasında çok büyük miktarda kod olduğunu bilirsiniz..
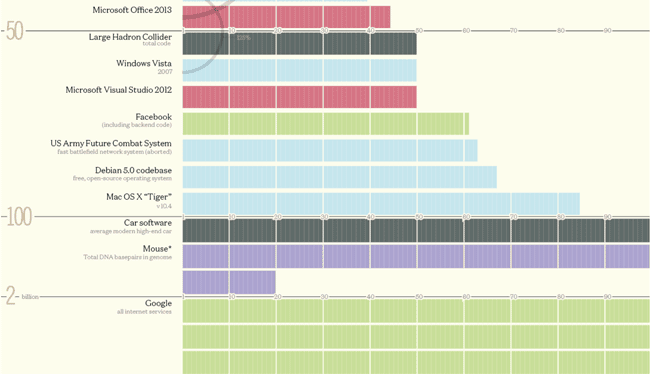
Örneğin, Facebook’ta 60 milyon satır kod tek başına.
(Resmin tamamını görün)
(Bu Hadron Çarpıştırıcısından daha fazlasıdır)
((Ama yine de Google’dan daha az!)).
Sitenizin arka ucu aşırı kodlama ve javascript ile tıkanmışsa, onu sürüklemek daha uzun sürecektir.
6. Metin grafikleri
Birçok web sitesi hala metin görüntülemek için resim kullanıyor.
Örneğin, logonuzu görüntülemek için bir resim kullanıyor olabilirsiniz. Veya ana sayfanızdaki büyük bir resmin parçası olarak bir açıklayıcı metniniz olabilir.
Tahmin edebileceğiniz gibi, bu tür grafiklerin yüklenmesi basit bir yazı tipi alternatifine kıyasla çok daha uzun sürüyor.
7. Çok fazla dosya isteği (RTT)
Zaten büyük ve ağır elementlerin yüklenmesinin çok daha uzun sürdüğünü açıkladım. Sadece boyutlarıyla ilgili değil. Kaç tane var.
Sitenizdeki her küçük öğenin yüklenmesi için farklı bir dosya isteği gerekir. Her CSS dosyası, her resim, her sosyal paylaşım düğmesi ve her Javascript parçası yeni bir dosya isteğidir.
Sunucunuz saniyede yalnızca belirli sayıda isteği işleyebilir.
Diyelim ki web siteniz her yüklendiğinde 50 dosya isteği kullanıyor. 100 kişi sitenize aynı anda erişirse, saniyede 5.000 dosya isteği anlamına gelir. Küçük bir sunucu kullanıyorsanız, bu işleri ciddi şekilde yavaşlatacaktır.
Unutmayın, dosyaları sunmak için yalnızca çok fazla kaynak var.
8. Çok fazla eklenti
WordPress çalıştırıyorsanız, muhtemelen sahne arkasında bir dizi eklentiniz var. Bunların her biri kendi dosya isteğini yapar. Her birinin bir CSS dosyası ve yüklenecek bazı javascriptleri var.
Bu, taşınması için daha fazla ağırlık ve daha fazla dosya isteği anlamına gelir. Çok fazla eklenti çalıştırıyorsanız, işleri yavaşlatacaktır. Kendinize hangilerinin kesinlikle gerekli olduğunu sorun.
9. Gereksiz yönlendirmeler
Tren istasyonuna yol tarifini istediğinizi düşünün. Sonra oraya gidersiniz ve kapandığını öğrenirsiniz. Şehrin diğer tarafına taşındı ve şimdi şehir boyunca yürümelisin.
Yaşınızı alır, değil mi?
Aynı şey yönlendirmeler için de geçerlidir. Bir sayfayı iki kez yüklemek gibi. Bunu yapmak için harika bir nedeniniz yoksa, sitenizdeki yönlendirmelerden kaçının.
10. Eski bir CMS
Web sitenizi yönetmek için WordPress, Drupal veya Wix kullanıyorsanız, düzenli bir açılır pencere görürsünüz. Sizden yazılımın güncellemelerini veya yeni sürümlerini yüklemenizi istiyor.
Güncelleme genellikle, özellikle hız açısından, herhangi bir karışıklık ve sorun çözdükleri anlamına gelir. Sitenizi daha hızlı ve sorunsuz bir şekilde yüklemenize yardımcı olmak için tüm yazılımların ve eklentilerin en son sürümlerini yükleyin.
—
Okuduğunuz için teşekkürler! Benimle devam et, çünkü önümüzdeki hafta bu yazıyı bu sorunların her birini düzeltmek için ayrıntılı bir rehberle takip edeceğim. [Güncelleme: Web sitenizi hızlandırmak için 14 aydınlatma hilesi]
Aslında, 3 saniye içinde Bitcatcha.com’u yüklemek için attığım tam adımlar hakkında e-Kitabımı kontrol etmeyi teşvik ediyorum..
Aşağıdaki yorumlarda site hızı ile ilgili herhangi bir sorunuz varsa bize bildirin.


23.04.2023 @ 16:38
oluşturan kodlardır.
Kod yoğunluğu, web sitenizin yükleme hızını etkileyen bir faktördür. Karmaşık kodlar, yavaş yüklenen sayfalar ve hatta hatalarla sonuçlanabilir.
Bu nedenle, web sitenizin kodlarını optimize etmek önemlidir. Kodları basitleştirin, gereksiz kodları kaldırın ve sıkıştırın. Bu, web sitenizin yükleme hızını artırabilir ve ziyaretçilerinizi mutlu edebilir.
Sonuç olarak, web sitenizin yükleme hızı, ziyaretçilerinizin deneyimini etkileyen önemli bir faktördür. Sunucu performansı, sunucu konumu, trafik, büyük görüntüler ve kod yoğunluğu gibi faktörler, web sitenizin yükleme hızını etkileyebilir. Bu nedenle, web sitenizi optimize etmek ve hızlandırmak için çeşitli yöntemler kullanabilirsiniz.
28.04.2023 @ 11:54
i kodlamak için kullanılan HTML, CSS ve JavaScript kodlarıdır. Bu kodlar, web sitenizin görünümünü ve işlevselliğini kontrol eder. Ancak, kod yoğunluğu arttıkça, web sitenizin yükleme hızı da yavaşlar. Bu nedenle, kodlama işleminde dikkatli olmak ve gereksiz kodları kaldırmak önemlidir. Ayrıca, kodlama işleminde optimize edilmiş kodlar kullanmak da yükleme hızını artırabilir. 6. Önbellek kullanımı Önbellek, web sitenizin daha hızlı yüklenmesini sağlayan bir tekniktir. Önbellek, web sitenizin sık kullanılan sayfalarını ve içeriğini tarayıcınızda saklar. Böylece, bir ziyaretçi web sitenizi tekrar ziyaret ettiğinde, tarayıcısı önbellekten sayfaları ve içeriği hızlı bir şekilde yükler. Bu, web sitenizin yükleme hızını artırır ve ziyaretçilerinize daha iyi bir deneyim sunar. 7. CDN kullanımı CDN (Content Delivery Network), web sitenizin içeriğini farklı sunuculara dağıtarak yükleme hızını artıran bir tekniktir. CDN, ziyaretçilerinizin coğrafi konumuna göre en yakın sunucudan içeriği yükler. Bu, web sitenizin yükleme hızını artırır ve ziyaretçilerinize daha iyi bir deneyim sunar. 8. Eklenti kullanımı WordPress, web siteleri için popüler bir içerik yönetim sistemi (CMS) dir. Ancak, WordPressin yükleme hızını etkileyen birçok eklentisi vardır. Bu nedenle, web sitenizde yalnızca gerekli eklentileri kullanmak ve gereksiz eklentileri