웹 사이트 링크를 클릭하면 간단한 것 같습니다.
그러나 무대 뒤에서 이미지와 텍스트를 가져 오기 위해 전 세계 수백 개의 요청이 즉시 핑됩니다. 몇 초 안에 많은 일이 벌어지고 잘못 될 수있는 일이 많이 있습니다.
속도가 느려져 웹 사이트를 방문 할 수 있습니다.
웹 사이트로드 속도에 대한 현재 시리즈를 유지하고 있다면 느린 웹 사이트가 나쁜 소식임을 알게 될 것입니다! 실제로 게으른 사이트는 수천 명의 방문자 및 전환 비용이 발생할 수 있습니다.
그 점을 염두에두고, 나는 무슨 일이 일어나고 있는지보기 위해 무대 뒤에서 가고 있습니다. 그 몇 초를 확대하고 무슨 일이 일어나고 있는지 봅시다!
프로 팁
느린 사이트 킬 판매! 이 8 가지 핵으로 WordPress 속도를 과급하십시오.
1. 서버 성능
귀하의 웹 사이트는 처음부터로드됩니다. 누군가 사이트를 클릭하면 자동차 엔진의 키를 돌리는 것과 같습니다. 방문자가 엔진 시동을 요청합니다.
가장 먼저 발생하는 일은 다음과 같습니다. 브라우저 (Firefox, Safari 등)는 서버에 핑을 보냅니다. 모든 정보와 데이터를 요구하므로 웹 사이트를로드 할 수 있습니다.
서버 성능이 좋지 않으면 응답하는 데 시간이 더 걸립니다. 다른 모든 것이 아무리 빠르더라도 느린 서버는 항상 느린 시작을 제공합니다.
서버 성능 저하는 거의 항상 웹 호스트에 달려 있습니다. 저렴한 웹 호스트는 일반적으로 공유 서버를 제공하므로 수많은 웹 사이트와 공간 및 리소스를 공유하고 있습니다. 사이트가 느리면 다른 사이트가 많은 대기열에 있기 때문입니다!
2. 서버 위치
장거리 전화를 거는 경우 연결하는 데 시간이 더 걸린다는 것을 알고 있습니다. 정보가 도착하기 위해 물리적으로 여행해야하기 때문입니다. 데이터는 케이블을 통과하고 위성을 통해 전송됩니다..
웹 사이트를 클릭하면 비슷한 일이 발생합니다. 웹 사이트를 클릭하면 서버로 메시지를 보냅니다. 당신은 그것을로드 요청.
서버가 미국에 있다고 가정 해 보겠습니다. 일본 방문자가 귀하의 웹 사이트를 클릭하면 정보가 태평양을 가로 질러 여행해야합니다. 서버에 대한 액세스를 요청해야합니다. 그런 다음 화면을 가로 질러 바다를 가로 질러 다시 이동해야합니다..
데이터가 빠릅니다. 하지만 마술이 아니야!
3. 많은 트래픽
많은 트래픽이 발생하면 결국 웹 사이트 속도가 느려집니다..
현재 수준에서 웹 서버는 한 번에 특정 인원 만 서비스 할 수 있습니다. 가게에서 대기하는 것과 비슷합니다. 가게에 사람들이 많이 들어올수록 서비스가 느려집니다.
뿐만 아니라 상점은 도움을 얻기 위해 추가 리소스를 끌어 와야합니다. 그들은 모두에게 봉사하기 위해 뒤에서 여분의 직원을 불러야합니다. 하지만 지금은 백엔드 속도가 느려집니다.
웹 사이트에서도 마찬가지입니다. 서버가 추가 트래픽을 모두 관리하려고 시도하지만 어딘가에서 속도가 느려집니다..
4. 초대형 이미지 (및 복잡한 파일 형식)
전화 접속 인터넷의 옛 시절을 기억하십니까? 큰 이미지를로드하는 데 최대 1 분이 소요될 수 있습니다 (한 번에 하나의 작은 비트). 고통스럽고!
광대역 이후 상황이 개선되었지만 일반적인 규칙은 여전히 적용됩니다..
서버를 핑하면 웹 사이트의 각 비트가 브라우저 화면으로 이동하기 시작합니다. 서버는 내용, 텍스트 및 이미지를 전달합니다. 이것은 우리 가게 주인이 당신의 주식을 뒤에서 꺼내는 것과 같습니다..
이렇게 생각하면 간단합니다. 크고 무거운 물건을 꺼내려면 시간이 더 오래 걸립니다.
큰 이미지를로드하는 데 시간이 오래 걸립니다. 웹 사이트에 많은 양의 이미지가있는 경우 모든 사진에 추가로드 시간이 추가됩니다.
파일 형식도 여기에서 중요합니다. 브라우저는 JPG, PNG 및 GIF 이미지를 쉽고 빠르게로드 할 수 있습니다. 그러나 TIFF 및 BMP와 같은 무거운 형식은로드 시간에 큰 덩어리를 먹습니다. 그들을 피하십시오!
5. 코드 밀도
이미 테마를 감지하고있을 수 있습니다. 크고 밀도가 높은 요소는 웹 사이트 속도를 늦 춥니 다. 사이트에서 가장 밀도가 높은 요소 중 하나는 사이트를 만드는 코드입니다..
CSS, HTML 및 Javascript에 익숙하다면 웹 사이트 디자인에 엄청난 양의 코드가 있다는 것을 알게 될 것입니다.
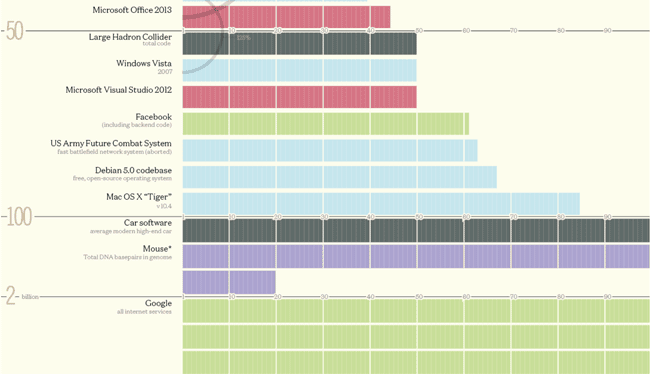
예를 들어 페이스 북에서 6 천만 줄의 코드 혼자.
(전체 이미지보기)
(Hardron Collider 이상입니다)
((그러나 여전히 Google보다 작습니다!)).
사이트의 백엔드가 과도한 코딩 및 자바 스크립트로 막히면 드래그하는 데 시간이 더 오래 걸립니다.
6. 텍스트 그래픽
많은 웹 사이트에서 여전히 이미지를 사용하여 텍스트를 표시합니다..
예를 들어 이미지를 사용하여 로고를 표시 할 수 있습니다. 또는 홈페이지에 큰 이미지의 일부로 설명자 텍스트가있을 수 있습니다..
아시다시피, 이와 같은 그래픽은 간단한 글꼴 대안에 비해로드하는 데 시간이 오래 걸립니다.
7. 너무 많은 파일 요청 (RTT)
이미 크고 무거운 요소를로드하는 데 시간이 얼마나 오래 걸 렸는지 설명했습니다. 글쎄, 그것은 단지 그들의 크기가 아닙니다. 그들 중 몇 명입니까.
사이트의 모든 작은 요소를로드하려면 다른 파일 요청이 필요합니다. 모든 CSS 파일, 모든 이미지, 모든 소셜 공유 버튼 및 모든 Javascript는 새로운 파일 요청입니다..
서버는 초당 특정 양의 요청 만 처리 할 수 있습니다.
웹 사이트가로드 될 때마다 50 개의 파일 요청을 사용한다고 가정 해 보겠습니다. 100 명이 모두 한 번에 사이트에 액세스하는 경우 1 초에 5,000 개의 파일 요청이 발생합니다. 소규모 서버를 사용하는 경우 상황이 심각하게 느려집니다..
파일을 제공 할 리소스가 너무 많다는 것을 기억하십시오.
8. 너무 많은 플러그인
워드 프레스를 실행중인 경우에는 여러 가지 플러그인이있을 수 있습니다. 글쎄, 그들 각각은 자체 파일 요청을합니다. 각각에는 CSS 파일과 일부 자바 스크립트가 있습니다.
그것은 더 많은 무게와 더 많은 파일 요청을 의미합니다. 많은 플러그인을 실행하는 경우 속도가 느려집니다. 어떤 것이 절대적으로 필요한지 스스로에게 물어보십시오.
9. 불필요한 리디렉션
기차역 방향을 요청한다고 상상해보십시오. 그런 다음 그곳에 가서 폐쇄 된 것을 알 수 있습니다. 도시 반대편으로 옮겨졌고 이제 도시를 가로 질러 걸어 가야합니다.
나이가 들지 않습니까??
리디렉션에서도 마찬가지입니다. 페이지를 두 번로드하는 것과 같습니다. 환상적인 이유가 없다면 사이트에서 리디렉션을 피하십시오..
10. 오래된 CMS
웹 사이트를 관리하기 위해 WordPress, Drupal 또는 Wix를 사용하는 경우 정기적 인 팝업이 표시됩니다. 소프트웨어 업데이트 또는 새 버전을 설치하라는 메시지가 표시됩니다..
일반적으로 업데이트는 특히 속도와 관련하여 꼬임과 문제를 해결했음을 의미합니다. 모든 소프트웨어 및 플러그인의 최신 버전을 설치하면 사이트를 더 빠르고 원활하게로드 할 수 있습니다.
—-
읽어 주셔서 감사합니다! 다음 주에이 문제를 해결하기위한 심층 가이드를 통해이 게시물을 추적하고 있기 때문에 저를 고수하십시오. [업데이트 : 14 개의 트릭으로 웹 사이트 속도 향상]
실제로 3 초 이내에 Bitcatcha.com을로드하기 위해 수행 한 정확한 단계에 대해 eBook을 확인하는 것이 좋습니다..
아래 의견에서 사이트 속도에 대해 궁금한 점이 있으면 알려주세요..


23.04.2023 @ 16:54
이 글은 웹 사이트 속도와 관련된 문제에 대해 다루고 있습니다. 웹 사이트를 클릭하면 전 세계 수백 개의 요청이 즉시 핑되며, 이로 인해 속도가 느려져 웹 사이트를 방문하는 데 어려움이 있을 수 있습니다. 이러한 문제를 해결하기 위해서는 서버 성능, 서버 위치, 트래픽, 이미지와 파일 형식, 코드 밀도, 텍스트 그래픽, 파일 요청, 플러그인, 리디렉션, 오래된 CMS 등을 고려해야 합니다. 이러한 요소들을 최적화하여 웹 사이트 속도를 향상시킬 수 있습니다. 이 글을 통해 웹 사이트 속도에 대한 이해를 높이고, 문제를 해결하는 방법을 찾을 수 있습니다.
28.04.2023 @ 11:57
이 글은 웹 사이트 속도에 대한 중요성을 강조하고 있습니다. 웹 사이트를 방문할 때, 이미지와 텍스트를 가져오기 위해 전 세계 수백 개의 요청이 즉시 핑되며, 이로 인해 속도가 느려져 웹 사이트를 방문하는 데 어려움이 생길 수 있습니다. 이러한 이유로, 서버 성능, 서버 위치, 트래픽, 초대형 이미지, 코드 밀도, 텍스트 그래픽, 파일 요청, 플러그인, 리디렉션, 오래된 CMS 등을 고려하여 웹 사이트 속도를 개선해야 합니다. 이 글을 통해 웹 사이트 속도에 대한 중요성을 알리고, 이를 개선하기 위한 방법을 제시하고 있습니다.