모든 전자 상거래 트래픽의 55 %가 현재 휴대 기기에 있음을 알고 계십니까?
맞습니다. 쇼핑 사이트를보고있는 모든 사람들의 절반 이상이 휴대 전화 나 태블릿에 있습니다..
그러나 문제는 다음과 같습니다. 상위 50 개 소매 업체 중 46 %가 여전히 반응 형 모바일 사이트를 가지고 있지 않습니다. 따라서 전체 쇼핑 트래픽의 절반이 모바일에서 발생하더라도 소매 업체의 절반이 설정되지 않았습니다. 즉, 쇼핑객의 절반이 웹 사이트를 제대로보기 위해 휴대 전화를 꼬집고 확대 / 축소하고 왜곡하는 것을 의미합니다..
따라서 반응이 좋고 매력적인 모바일 사이트가 필수적입니다. 그러나 그것은 시작에 불과합니다. 데스크톱 사이트와 마찬가지로 모바일 사이트를 조정하고 최적화하여 판매를 더욱 향상시킬 수 있습니다. 방법은 다음과 같습니다.
1. 단순성
작은 화면으로 작업하는 것은 항상 까다로울 것입니다. 그렇기 때문에 단순성이 가장 중요한 목표입니다. 전자 상거래 사이트의 경우 콘텐츠가 너무 많아서 특히 어렵습니다. 작은 화면 공간을 어지럽히 지 않고 모든 제품을 홍보하는 방법?
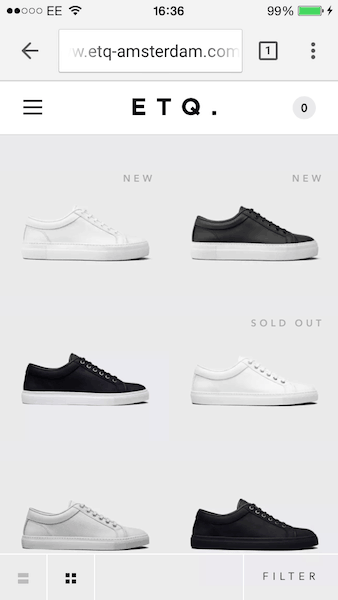
ETQ가 모바일 사이트에서 신발 범위를 어떻게 표시하는지 살펴보십시오. 단순함이 아름답습니다. 그들은 제품의 중심 무대를 제공하기 위해 대부분의 화면 공간을 완전히 비워 두었습니다. 컬러 팔레트조차도 제품 범위에 맞게 선택되었습니다. 전체 사이트에 단순하고 응집력있는 느낌을줍니다. 화면이 작더라도 넓게 느껴집니다.
2. 엄지 손가락에 대해 생각!
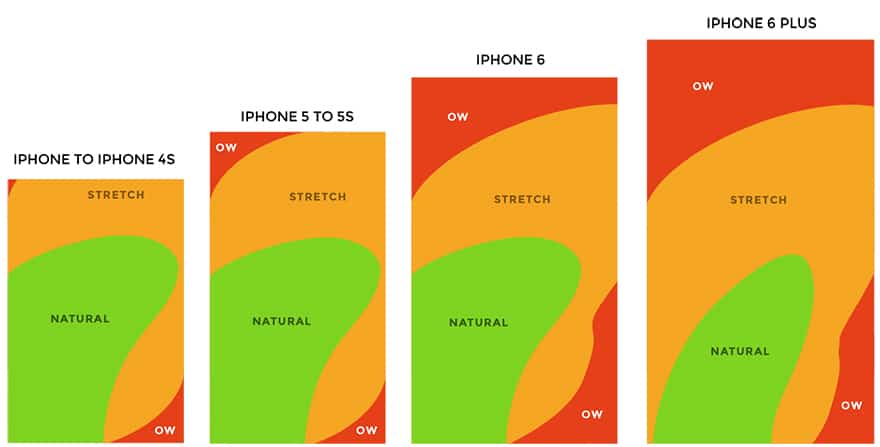
지금 스마트 폰을 들고보십시오. 엄지 손가락을 화면 주위로 움직이고 가장 편안하고 자연스러운 곳을 느껴보십시오. 모든 사람의 엄지 손가락 크기는 다르지만 일반적으로 아래 이미지는 대부분의 사람들에게 적용됩니다.
이를 염두에두고 상단 섹션에 버튼이나 필수 구성 요소를 넣지 않으려 고합니다. 헤더에만 남겨 두십시오. 스크롤 할 수있는 모든 콘텐츠와 버튼을 중간에 배치하여 쉽고 편하게 접근 할 수 있습니다. (왼손잡이에 대해 생각하는 것을 잊지 마십시오! 왼손잡이에게 어떻게 작동하는지 보려면 위의 이미지를 뒤집으십시오).
3.… 특히 큰 엄지 손가락
엄지 손가락 ‘도달’외에도 ‘큰 엄지 손가락’도 고려해야합니다. 우리는 모두 가장 작은 링크를 클릭해야하는 모바일 웹 사이트를 사용했습니다. 어렵고 실망 스럽습니다. 일반적으로 필요한 것보다 더 큰 요소를 선택합니다.
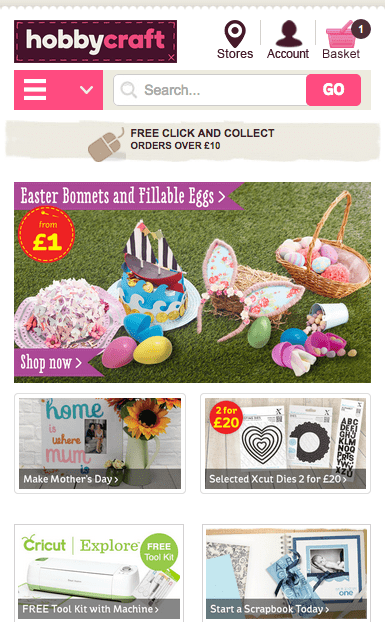
Hobbycraft의 모바일 사이트가 좋은 예입니다. 우선, 큰 그림 링크는 큰 엄지 손가락을 만들기가 매우 쉽습니다. 그러나 상단의 아이콘 ( ‘상점, 계정, 바구니’)을 살펴보세요. 보통 예상보다 훨씬 큽니다. Hobbycraft는 큰 엄지 손가락을 생각하고 있습니다..
4. 햄버거 탐색 메뉴
지난 12 개월 동안 가장 인기있는 디자인 트렌드 중 하나는 ‘햄버거’메뉴입니다. 위의 Hobbycraft 사이트에서 예를 볼 수 있습니다. 햄버거 모양의 3 줄입니다. 클릭하면 전체 탐색 메뉴가 확장됩니다..
기존 헤더 탐색의 여지가 없으며 단순히 화면을 어지럽히 게됩니다. 대신 확장 탐색 메뉴를 선택하십시오. 여기에 좋은 균형이 있습니다. 단정하고 방해가되지 않아야합니다. 그러나 동시에 명확하고 탭하기 쉬워야합니다.
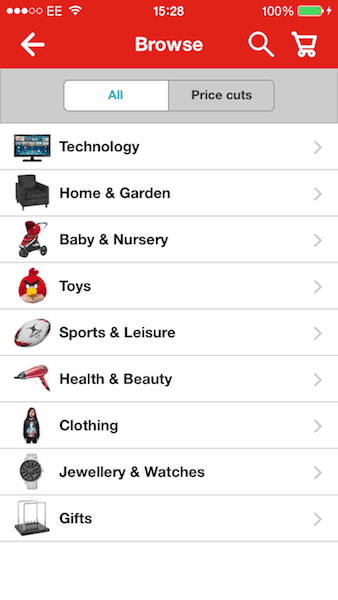
제공되는 많은 제품과 카테고리가있는 경우 확장 메뉴를 사용하여 더 쉽게 만들 수 있습니다. 전체 화면 공간을 사용하는 것을 두려워하지 마십시오. Argos가 아래에서 확장 된 메뉴를 어떻게 표시하는지보십시오.
5. 큰 글꼴을 선택하십시오
작은 모바일 화면으로 인해 사용하는 글꼴에 대해 길고 열심히 생각해야합니다. 작고 복잡한 글꼴을 넣을 공간이 없습니다. 대신 단순하고 대담하며 큰 생각을하십시오. 일반적으로 sans-serif 글꼴은 더 깨끗하고 간단합니다 (즉, Ariel이 Times New Roman보다 낫습니다).
이 결정에 따라 사본과 문구를보다 신중하게 선택해야합니다. 이 기회를 이용하여 사본을 단순화하고 최적화하십시오. 가능한 한 명확하고 간단하게 메시지를 전달하십시오. 짧게 해 간단하게 만드십시오. 모바일 디자인을 개선 할뿐만 아니라 전체 비즈니스를 개선 할 수 있습니다..
6.‘스마트 검색’
사람들은 휴대 기기에서 작은 검색 양식을 사용하는 것을 싫어합니다. 강제로 확대하고 검색 창을 클릭 한 다음 까다로운 키보드로 입력합니다. 실수는 쉽고 좌절로 이어질 수 있습니다.
사용자 경험을 향상 시키려면‘스마트 검색’상자를 사용하십시오. 상자를 클릭하면 검색 상자가 화면을 채우도록 디자인의 초점이 자동으로 조정됩니다. 그런 다음 예측 검색이 있는지 확인하십시오. 따라서 사용자는 처음 몇 글자 만 입력하면됩니다..
Europcar 웹 사이트에서이 작업을 볼 수 있습니다. 고객이 ‘Norw’를 입력하기 시작하면 사이트에서 다양한 노리치 지점을 자동으로 제안합니다. 단순한.
7. 가입 및 구매 양식 간소화
가입 및 구매 양식을 가능한 한 간단하고 신속하게 만드는 방법에 대해 이야기합니다. UX 디자인 전략의 핵심 부분입니다. 또한 전자 상거래 사이트가 지나치게 복잡하여 전환의 최대 60 %를 잃는 곳이기도합니다. 고객이 프로세스를 시작한 경우 고객은 이미 확신합니다. 판매 또는 가입을 잃을 수있는 유일한 방법은 물건을 너무 어렵게 만드는 것입니다.
다시 입력해야하는 양을 제한하십시오. 예측 유형 상자를 사용하고 자동 채우기 옵션을 활성화하십시오. 예를 들어, 스크롤 도구를 사용하여 생년월일 옵션을 선택하십시오. 구매 양식에는 종종 약간의 정보가 필요하다는 것을 알고 있습니다. 그러나이 프로세스를 더 간단하게 만드는 방법이 있습니다..
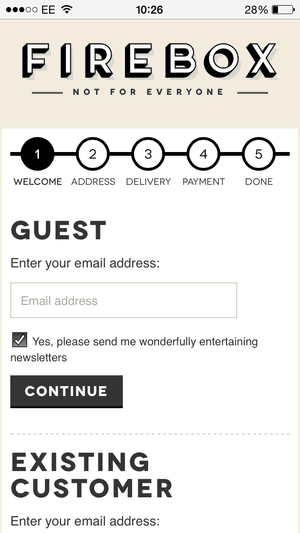
Firebox에서 숫자 시스템을 사용하여 프로세스에 남아있는 단계를 사용자에게 표시하는 방법을 살펴보십시오. 주요 UX 디자인 트릭은 사용자에게 현재 위치를 알려주는 것입니다. 고객으로서 우리는 우리가 기대할 수있는 것을 알고 싶어하며 Firebox는이를 전문적으로 수행합니다..
8. 3 개의 층 최대
모바일 웹 사이트에서 ‘잃어 버리기’가 훨씬 쉽습니다. 이상적으로는 모바일 사이트의 깊이가 3 층에 불과합니다. 이것이 패션 전자 상거래 사이트에서 작동하는 방법의 예는 다음과 같습니다.
- 홈페이지 : 고객이 ‘카테고리 : 소녀’를 선택합니다.
- 고객이 ‘하위 카테고리 : 신발’을 선택합니다
- 고객이 제품 페이지를 클릭.
그것은 세 가지 간단한 발견 계층입니다. 추가 옵션은 구매 페이지 또는 가입이어야합니다. 하위 범주의 토끼 구멍과 추가 옵션을 피하십시오. 항상 그렇듯이 간단하게 유지하고 사용자가 항상 어디에 있는지 알려줍니다..
9. 홈페이지로 쉽게 돌아 가기
고객이 3 계층 깊이가되면 항상 대담하고 간단한 방법으로 홈페이지로 돌아갑니다. 모바일 사이트에서는 쉽게 길을 잃을 수 있으므로 사용자에게 ‘초기화’하고 다시 시작하는 쉬운 방법을 제공하십시오..
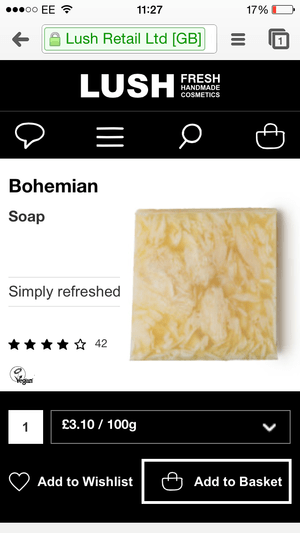
Lush의 제품 페이지를 살펴보십시오. 고객이 여기를 탐색 한 경우 다시 시작하려고 할 수 있습니다. 상단의 큰 ‘LUSH’로고는 집으로 돌아 오는 데있어 쉽고 확실한 식별자입니다. 웹 사이트의 어느 위치에 있더라도 항상 처음으로 돌아갈 수있는 앵커가 있습니다..
10. 꼬집음 없음!
오랫동안 모바일 사이트는 단순히 데스크톱 디자인의 복사본이었습니다. 화면을 꼬집어 확대해야 함을 의미했습니다. 이것은 위험한 구식 디자인 트렌드이므로 피해야합니다. 이상적으로는 모든 것이 화면에 비례해야합니다. 모든 글꼴은 확대하지 않고 읽을 수 있어야합니다. 모든 링크는 핀치없이 클릭 할 수 있어야합니다.
핀치가 유용한 경우 제품 사진이라는 단 하나의 예외가 있습니다. 고객이 제품 사진을 꼬집고 확대하는 것이 여전히 매우 유용합니다. 그들은 구매하기 전에 모든 작은 세부 사항을 볼 수 있기를 원합니다.
11. ‘보안’문제 해결
모바일 전자 상거래 사이트에 대한 트래픽이 많음에도 불구하고 여전히 모바일 사이트에서 물건을 구매하는 것이 데스크톱만큼 안전하지 않다는 일반적인 우려가 있습니다. 물론 모바일에서 태블릿, 데스크톱에 이르기까지 보안에는 차이가 없습니다. 그러나 2013 년 연구에 따르면 모든 온라인 쇼핑객의 거의 절반이 스마트 폰에서 물건을 구입할 때 덜 안전하다고 느낍니다. 이 두려움은 전환을 죽일 수 있습니다.
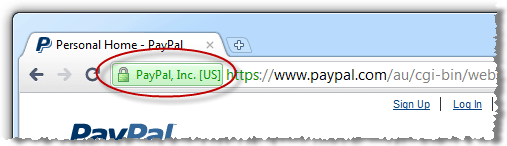
신뢰의 간단한 질문입니다. 고객이 사이트에서 더 안전하다고 느끼도록하는 것이 귀하의 임무입니다. 전자 상거래 사이트에는 SSL 보안 인증서가 있어야합니다. 그렇지 않은 경우 구매하십시오. 툴바에 작은 노란색 자물쇠가 표시됩니다. 모바일 사이트에서 가능한 한 눈에 띄게 SSL 자물쇠를 표시하십시오.
다른 옵션은 고객이 나중에 제품을 저장하거나 자신에게 이메일을 보낼 수 있도록하는 것입니다. 경우에 따라 나중에 데스크톱에서 구매해도 안전하다고 느낄 수 있습니다.
12. 콘텐츠 스태킹
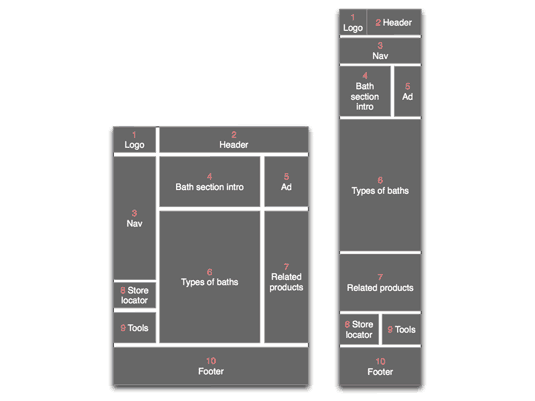
많은 사람들에게 모바일 사이트를 만들려면 WordPress 또는 Shopify에서 ‘응답’테마를 선택하거나 사용중인 플랫폼을 선택해야합니다. 좋은 출발이지만 테마가 콘텐츠를 자동으로 섞는 방식에주의를 기울여야합니다. 무슨 뜻인지 모르겠습니까? 아래이 다이어그램을 살펴보십시오.
반응 형 테마가 태블릿 (왼쪽 이미지) 또는 스마트 폰 (오른쪽 이미지)의 콘텐츠를 자동으로 쌓을 수있는 방법입니다. 가장 중요한 내용이 무엇인지 신중하게 고려하여 올바르게 쌓아 놓으십시오. 예를 들어 오른쪽의 제품 (상자 5 – 욕조 유형)은 화면 아래로 내려갑니다. ‘폴드’아래로 밀릴 수도 있습니다..
가장 중요한 콘텐츠가 올바른 위치에 표시되도록 레이아웃 및 콘텐츠 스태킹을 실험 해보십시오..
13. 플래시 컨텐츠 손실
플래시는 모든 장치에서 비교적 오래된 형식입니다. (사실, 디자이너는 한 번에 죽이기 위해 싸우고 있습니다! 리소스를 삼키고, 느리며 해커를위한 놀이터입니다). 데스크톱 사이트에서는 나쁜 소식이지만 스마트 폰이나 태블릿에서는 더 나쁩니다..
대부분의 휴대 기기는 플래시 미디어를 전혀 재생하지 않습니다. 따라서 동영상 또는 제품 데모에 의존하는 경우이를 제거하십시오. 고객은이를 모바일에서 볼 수 없습니다. 애플은 몇 년 전에 그것을 차단했고 안드로이드는 곧.
대안은 귀하의 웹 사이트가 HTML5와 호환되는지 확인하고 (여기에서 더 찾아보십시오) YouTube를 사용하여 모든 비디오를 호스팅합니다.
14. 한계를 포용!
내가 말한 많은 사람들은 모바일 사이트의 한계에 대해 좌절감을 표명했습니다. 간단한 사실은 이것입니다. 당신이 할 수있는 일은 없습니다! 대신, 이러한 한계를 수용하십시오.
전체 비즈니스에 도움이되는 중요한 결정을 내려야합니다. 웹 사이트를 단순화하려면 어떻게해야합니까? 더 적은 단어로 요점을 어떻게 알 수 있습니까? 더 작은 공간에서 더 정확하고 매력적일 수있는 방법은 무엇입니까? 어떤 제품을 우선 순위로 정해야합니까?
이러한 질문에 답변하면 비즈니스가 더욱 강력 해집니다. 당신의 제안을 증언 할 수있을 때마다, 당신은 그것을 더욱 강력하게 만듭니다. 이는 우수한 모바일 사이트에 필수적입니다..
15. Google Analytics를 사용하여 디자인 결정
모바일 디자인의 문제점은 고려해야 할 장치가 너무 많다는 것입니다. iPad 또는 Android 태블릿의 레이아웃과 디자인을 최적화합니까? iPhone 5 또는 iPhone 6에 최적화되어 있습니까? 아니면 삼성 갤럭시?
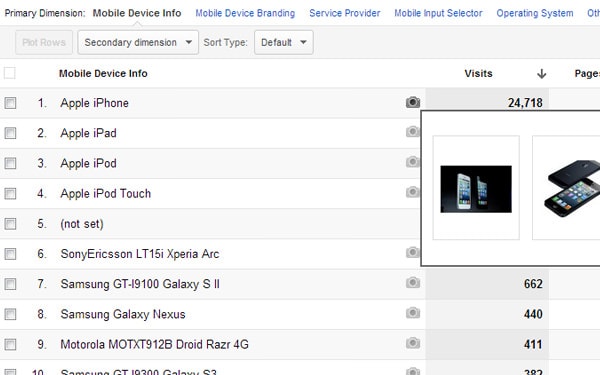
반응 형 디자인은 각각 다른 방식으로 성형됨을 의미합니다. Google 웹 로그 분석에서 도움을받을 수 있습니다. 최신 버전의 웹 로그 분석을 사용하면 사이트에 가장 자주 액세스하는 휴대 기기를 확인할 수 있습니다.
이 경우 iPhone은 먼 길을 선도하는 장치입니다. 따라서 iPhone에서 모든 테스트를 수행하는 것이 좋습니다. 모바일 사이트를 최적화 할 때 최상위 기기의 우선 순위를 정하십시오.
—
모바일 장치가 현재 온라인 쇼핑 시장을 장악하고 있지만 모바일 웹 사이트는 여전히 뒤쳐져 있습니다. 그들은 가장 큰 소매 업체의 절반에 의해 사후 처리로 취급됩니다.
이러한 조정과 변경을 통해이 거대한 트래픽 흐름을 활용하여 경쟁에서 한 발 앞서 나갈 수 있습니다.
귀하의 모바일 사이트를 최적화하기 위해 수행 한 작업에 대해 듣고 싶습니다. 어떤 비틀기가 당신을 위해 일했는지?













23.04.2023 @ 16:54
이는 매우 중요한 문제입니다. 모바일 전자 상거래 사이트에서 보안 문제가 발생할 가능성이 높기 때문에 고객들은 더욱 신중해야합니다. 그러나 이 문제를 해결하기 위해 많은 전자 상거래 사이트가 보안 인증서를 사용하고 있으며, 고객들은 안전하게 구매를 할 수 있도록 다양한 보안 기능을 제공하고 있습니다. 따라서 모바일 전자 상거래 사이트를 사용할 때는 항상 보안에 대해 신중하게 생각하고, 안전한 결제 방법을 선택해야합니다.