Miles de sus clientes potenciales podrían perderse en su sitio web. Van dando vueltas y vueltas en círculos buscando información y respuestas.
Esto hace que las personas abandonen su sitio, lo que ralentiza sus tasas de conversión. ¿Cuál es la respuesta? Cree un mapa de viaje de usuario simple que lo lleve directamente a su santo grial (sin distracciones).
Contents
¿Qué es un mapa de viaje del usuario??
Desde el momento en que alguien descubre su sitio web, comienza su viaje de usuario. Ese viaje puede seguir muchas rutas. Podrían leer uno de tus blogs, compartirlo en Twitter y luego desaparecer..
Si tiene suerte, leerán un blog o dos, se registrarán en su lista de correo y luego comprarán su producto. Ese es un gran viaje de usuario!
Pero en lugar de dejarlo al azar, ¿qué pasaría si pudiera trazar la ruta perfecta desde el descubrimiento hasta la conversión? ¿Qué pasaría si pudieras guiarlos directamente al Santo Grial??
Por eso necesita un mapa de viaje del usuario.
Cómo debería ser mi mapa?
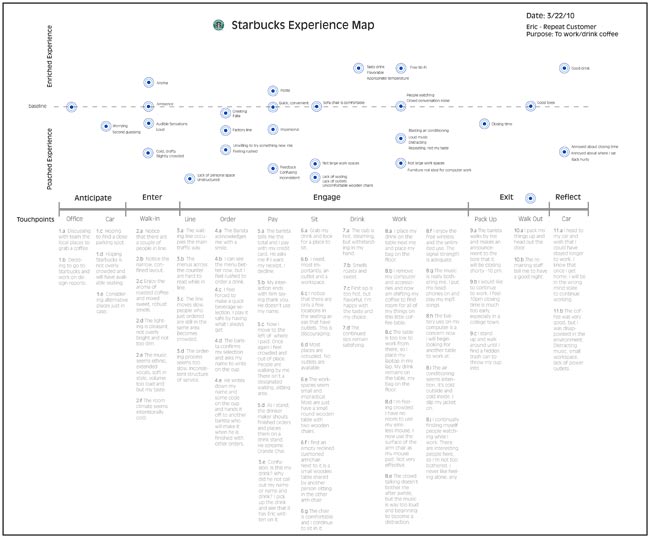
Hay dos tipos principales de mapa de viaje del usuario. Un mapa de línea de tiempo directo que lleva al usuario de un punto a otro. Echemos un vistazo al mapa de viaje de Starbucks como ejemplo. Comienza cuando el cliente ingresa a la cafetería y termina cuando se va. Tenga en cuenta que tienen en cuenta los posibles pensamientos y emociones del cliente en el camino. (Explicaremos esto con más detalle más adelante).

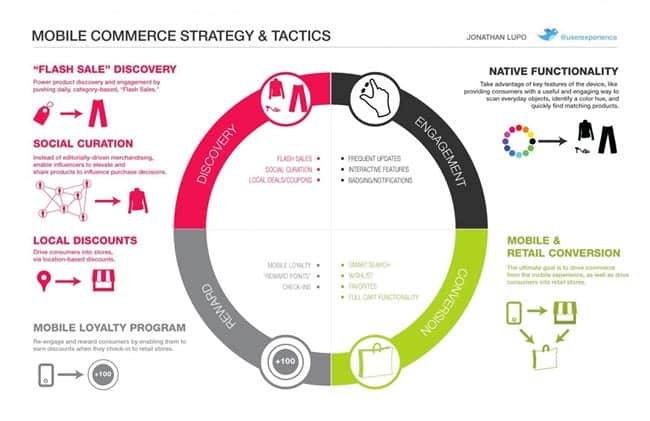
El segundo ejemplo es un mapa circular. Esto es bueno para las tiendas en línea que desean que los usuarios sigan regresando una y otra vez, incluso después de llegar al destino (compras). Recuerde, no toda experiencia del cliente es lineal. El siguiente ejemplo comienza con el descubrimiento (arriba a la izquierda), pero continúa después de la conversión con una serie de recompensas. Todo está diseñado para llevarlos nuevamente al inicio.

(Haga clic para ampliar la imagen)
¡Estoy convencido! ¿Cómo empiezo a hacer mi mapa de viaje de usuario??
Comenzaremos con un mapa de línea de tiempo lineal simple. Para hacer el mapa más preciso y confiable, necesita saber dos cosas:
Número 1. Punto de inicio (descubrimiento)
¿Dónde espera que los usuarios descubran primero su servicio? Este es el punto de inicio de su mapa de viaje del usuario. Si está ejecutando una campaña publicitaria, será cuando el usuario vea por primera vez su anuncio. Puede ser cuando ven un enlace a su sitio en las redes sociales.
Número 2. Destino (su objetivo final)
En mi publicación anterior, le mostré cómo establecer un objetivo de conversión final para su sitio web. Podría ser comprar su producto o suscribirse a su servicio. Este objetivo final actuará como el “destino” en su viaje por carretera en el mapa del usuario. Es a donde llevas a tus clientes.
Colóquelos en los extremos opuestos de su mapa; ahora estás listo para completarlo.
Paso 1. Dibuja una línea recta entre el descubrimiento y tu objetivo final.
Naturalmente, desea que su viaje de usuario sea lo más corto posible. Cuanto más rápido pasen del descubrimiento a su objetivo final, mejor.
Pero, como aprendimos en la parte 1 de esta serie, no puede pedirle a su visitante la conversión definitiva de inmediato.
Paso 2. Agregue algunos puntos de contacto en el camino.
Si estuvieras conduciendo desde Nueva York a Los Ángeles, no lo harías todo en un solo viaje, ¿verdad? Tendría que desglosarlo y poner algunas paradas en el camino. Ayuda a romper el viaje y crea anticipación para el destino.
Lo mismo debe suceder en su sitio web. Debes mantenerlos en el camino correcto con una variedad de puntos de contacto en el camino. Estos puntos de contacto les brindan información sobre su producto y marca. Dan inspiración a sus visitantes y los convencen para que hagan esa conversión final..
Pero ten cuidado aquí. No agregue demasiados puntos de contacto o se frustrarán, distraerán o aburrirán. Muy pocos, y se perderán en el camino.
Aquí hay algunos puntos de contacto simples que todas las tiendas en línea pueden usar:
- Mirar un video de presentación (para presentar nuevos visitantes a su marca)
- Ver “últimas tendencias” o “best-sellers”
- Lee los comentarios o calificaciones
- Añadir artículo a la cesta
- Crea una cuenta y suscríbete al boletín
- Pagar y comprar producto
Para líneas de tiempo no lineales, también puede agregar
- El cliente recibe 20 puntos de recompensa.
- El cliente recibe un correo electrónico de seguimiento invitándolo a ver su nueva gama
- El cliente vuelve a su sitio web
Paso 3. Establecer una línea de tiempo.
Si partió en un viaje por carretera, establecería una línea de tiempo realista para hacer el viaje. Haría estimaciones para cada uno de los puntos de contacto y el destino final..
Puede hacer lo mismo para su mapa de viaje del usuario. En nuestro ejemplo de tienda en línea anterior, puede esperar que la línea de tiempo sea muy corta; en pocos minutos de hecho.
Sin embargo, si ofrece un servicio de consultoría, tendrá que extender esos puntos de contacto durante más o menos un mes. Debe usar cada punto de contacto (leer un blog, descargar un libro electrónico, realizar una prueba gratuita) para generar confianza. Solo entonces puede guiar a los visitantes al destino final.
Establezca una línea de tiempo realista para su mapa de viaje del usuario.
Paso 4. Agregue las emociones del usuario en el camino.
Finalmente, debe anticipar los pensamientos y emociones de sus usuarios en el camino. En el mapa de viaje del usuario a continuación, observe cómo cambian las emociones y los pensamientos del cliente de banda ancha en todo el mapa.

En su sitio web, debe anticipar que los nuevos visitantes se sienten intrigados de inmediato, pero también confundidos. Nunca han estado aquí antes, recuerda. Al agregar esta emoción a su mapa, sabe que necesita darles un punto de contacto informativo muy rápido. Necesitas un explicador, una propuesta de valor, una imagen o un texto que les diga exactamente lo que haces..
A continuación, debe agregar un punto de contacto que los inspire. La inspiración es una emoción poderosa para motivar a los usuarios. Una publicación de blog o video inspirador sobre su producto podría ser solo el punto de contacto que necesita para que sigan funcionando.
Durante el proceso de pago, su cliente puede sentirse frustrado (¿por qué es tan complicado? ¿Por qué necesito proporcionar tanta información?) Para que sepa que necesita hacer que sus puntos de contacto sean simples y rápidos.
Comprender lo que sienten sus usuarios le permite crear un mejor mapa de viaje.
–
Con un mapa detallado del recorrido del usuario, puede tomar la mano de sus clientes desde el primer momento en que llegan a su sitio web.
Entonces, llévelos a un simple viaje de información, inspiración y, finalmente, llévelos directamente a su conversión.
¿Cómo sería su mapa de viaje de usuario??
Ahora, continúe con la Parte 3: cómo crear un embudo de ventas que convierta (& tapar las fugas!)


28.04.2023 @ 22:03
de contacto que puede considerar agregar:
– Una página de inicio clara y atractiva que les dé una idea de lo que ofrece su sitio web.
– Una página de productos o servicios que detalle lo que ofrece y cómo puede ayudar a sus clientes.
– Una página de testimonios o reseñas de clientes satisfechos que respalden su producto o servicio.
– Una página de preguntas frecuentes que responda a las preguntas comunes de sus clientes potenciales.
– Una página de contacto donde puedan comunicarse con usted si tienen preguntas o inquietudes.
Recuerde, cada punto de contacto debe ser relevante y útil para sus clientes potenciales. No agregue elementos innecesarios que puedan distraerlos o confundirlos.
En resumen, un mapa de viaje del usuario es una herramienta valiosa para guiar a sus clientes potenciales desde el descubrimiento hasta la conversión. Al crear un mapa de línea de tiempo directo o circular, puede asegurarse de que su sitio web sea fácil de navegar y que sus clientes potenciales no se pierdan en el camino. Asegúrese de agregar puntos de contacto relevantes y útiles en el camino para mantenerlos en el camino correcto hacia su objetivo final.