As u vroeër hierdie maand by ons aangesluit het vir ons UX-artikel, sal u weet dat ons die 25 noodsaaklike UX-ontwerpelemente vir u webwerf bespreek het.
Die basiese idee is: UX-ontwerp gaan oor die besoeker se kop. Dit gaan oor die skep van ‘n eenvoudige, naatlose en aangename ervaring vir u gebruikers. Die idee is om inligting vinnig te lewer en hulle selfs te laat glimlag.
Goeie UX-ontwerp vonke dopamien en geluk by u besoekers. En dit maak hulle meer geneig om u te vertrou. Dit is baie belangrik dat dit by u sal koop.
Nadat ons die 25 basiese beginsels in ons laaste UX-ontwerpartikel bestudeer het, kom ons kyk hoe dit in aksie werk. Spesifiek kyk ons na die UX-ontwerp van e-handelswebwerwe.
Hoe gebruik hierdie webwerwe slim UX-ontwerp-truuks om hul besoekers aan te moedig om te koop?
1. Asos
Ek gebruik die voorbeeld van Asos baie, maar daar is ‘n goeie rede daarvoor. Hul UX-ontwerp is briljant.
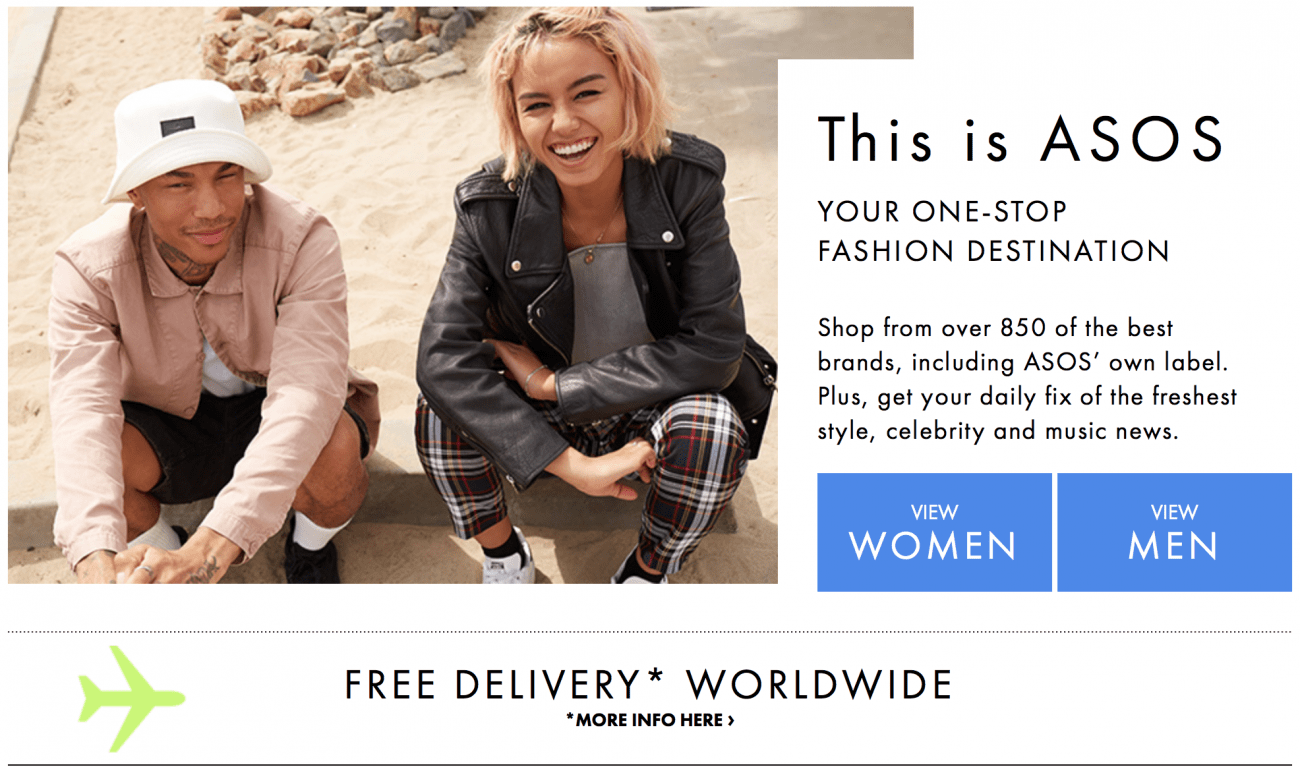
Dit begin alles met ‘n uiters waardevolle voorstel. Puik beeld, eenvoudige verduideliker, die ‘gratis aflewering’ waarborg en die voor die hand liggende oproepe tot aksie wat u na die afdeling vir mans of dames lei.
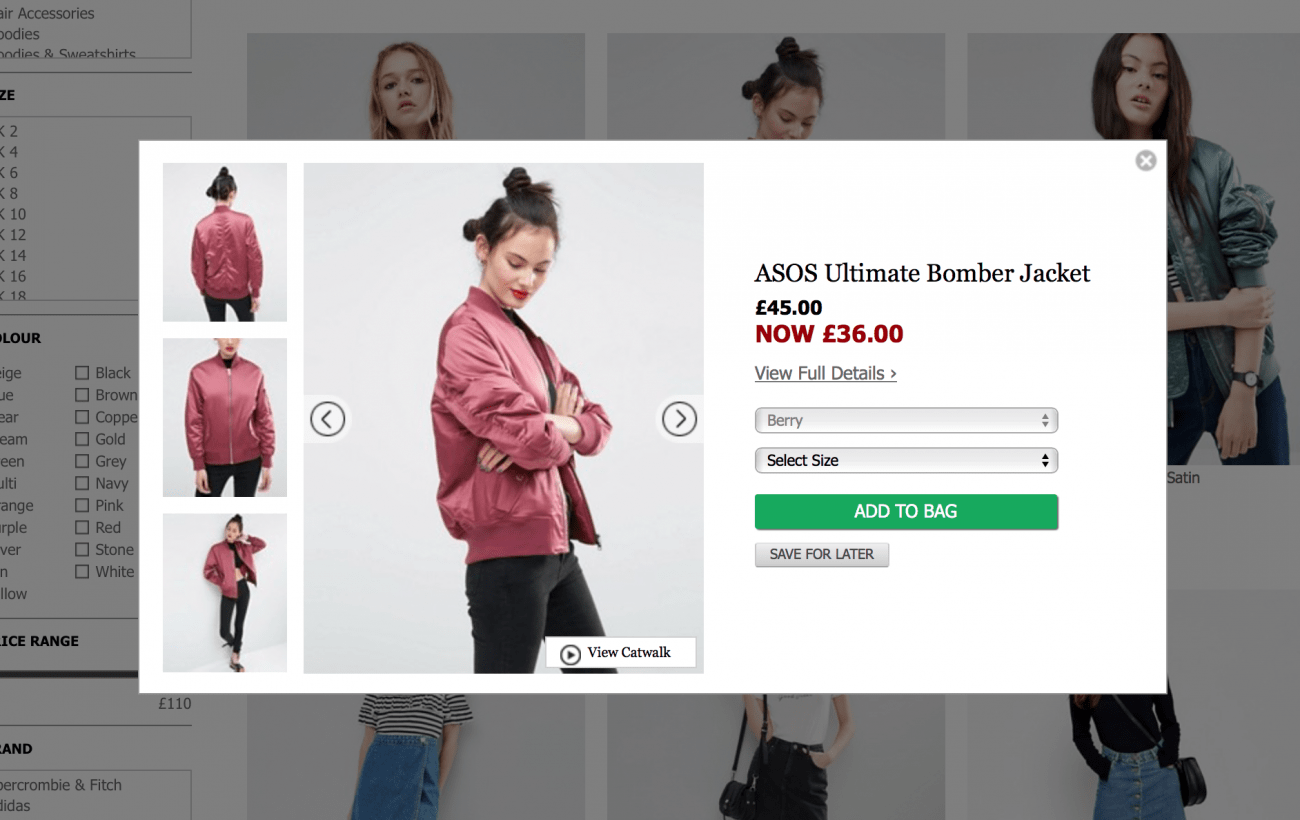
Een van hul opvallende UX-kenmerke is die video-catwalk, sodat besoekers eintlik kan sien hoe ‘n uitrusting lyk. Dit gee kliënte die beste moontlike beeld van die items en gee hulle die selfvertroue om te koop.
Hulle het ook ‘n uitstekende nuwe funksie genaamd ‘vinnige aansig’. Op die produkbladsy tref u ‘vinnige aansig’ en ‘n klein pop-up verskyn met ekstra prente en al die inligting wat u benodig. Dit bespaar die kliënt heen en weer op verskillende bladsye. Eenvoudige, intuïtiewe ontwerp.
2. Zara
Zara se webwerf is ‘n meesterklas in eenvoud. Skoon, intuïtief en beperk. Dit is ‘n voorskot aan die wet van Hick: ‘n ontwerpbeginsel wat navigasiekeuse beperk en die gebruiker duidelike, maar beperkte opsies gee.
Die idee is dat te veel opsies u besoeker sal oorweldig. Deur minder keuses te bied, voel hulle meer selfversekerd. Ons kyk na meer uitstekende navigasie gedurende hierdie pos, maar Zara’s is een van die beste.
3. Abof
Abof (All About Fashion) gebruik ‘n vroom UX-truuk op hul webwerf. Klik op die tuisblad, en dit lyk nie soos ‘n tradisionele webwerf vir e-handel nie. In plaas daarvan lyk dit meer soos ‘n blog. Dit is vol sappige inhoud wat sy gehoor inspireer.
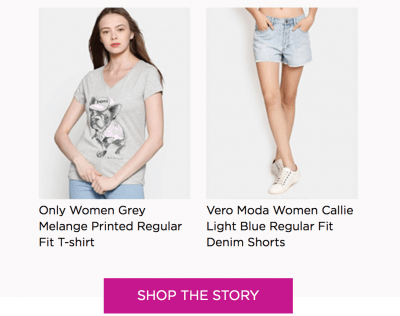
Binne hul verhale en artikels belig hulle die klere in ‘n prominente afdeling genaamd ‘Shop the story’. In ons vorige UX-artikel het ons gepraat oor die belangrikheid daarvan om ‘n verhouding met u gehoor te skep. Abof doen dit perfek met verwante verhale en inhoud.
Eers as die klant geïnspireer is, probeer hy iets verkoop.
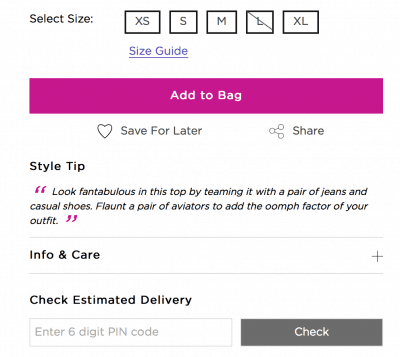
Op hul produkblad bevat hulle nuttige ‘stylwenke’-aantekeninge, wat perfekte voorbeelde is van’ mikro-interaksies ‘- klein nuggets wat u gehoor uitreik en u publiek betrek.
Let op dat hulle ook ‘n ‘maatgids’ het om kliënte te help om hul presiese afmetings reg te kry (die vrees dat klere nie pas nie, is een van die grootste redes waarom ons winkelwaens laat vaar). Hulle gebruik ook ‘n ‘geskatte afleweringsafdeling’ om kliënte meer inligting te gee.
4. Berghaus
Berghaus is ‘n buiteklere-handelsmerk, maar jy sal weet dat dit binne die eerste sekonde na die landing op hul webwerf is.
Dit is ‘n handelsmerk wat sy teikengehoor intiem verstaan en sorg dat hulle so vinnig as moontlik met hulle in verbinding tree. Die eerste heldeskoot is ‘n inspirerende uitnodiging. Dit skakel met die gemeenskap en lok jou in.
Die enigste nadeel? ‘N Sterker oproep tot aksie sou die ooreenkoms hier regtig seël.
5. Appel
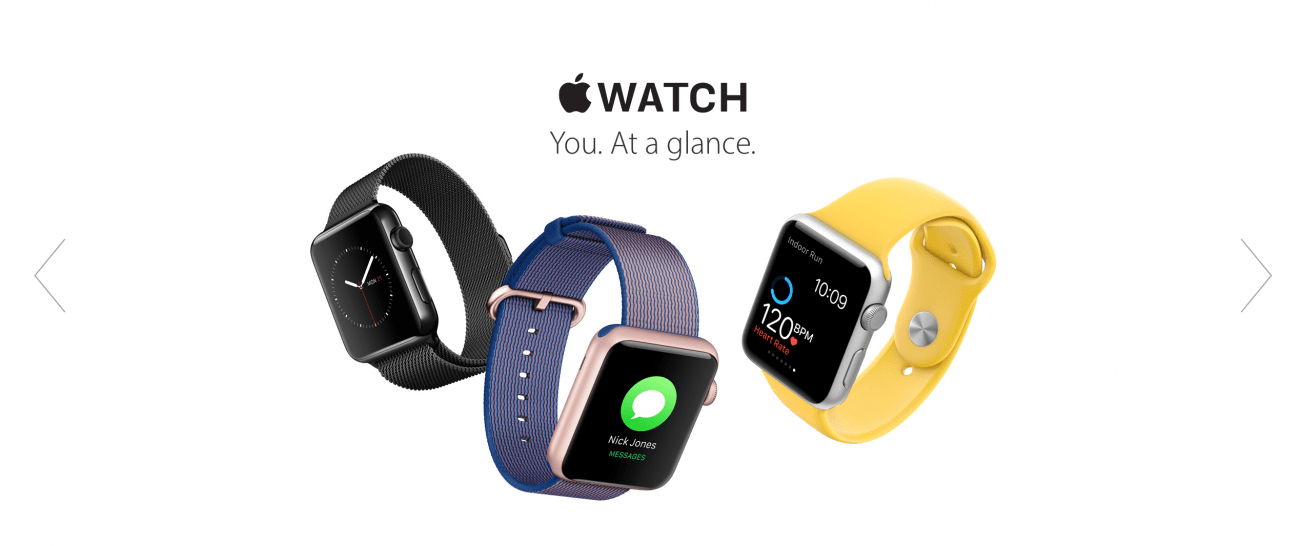
U kan verwag dat ‘n onderneming wat ontwerp en innovasie in die hart lê, sal presteer met UX-ontwerp, en dit doen hulle. Kyk eers na hul produkbladsye.
Hulle gebruik blaai van parallax om die beelde dinamies te maak, die gebruiker in te trek en om enige uitgangspunte uit te skakel. Jy is onder die indruk van die wêreld van Apple.
Slim animasies wys jou presies hoe die produkte werk, soos die nuwe 3D-aanraking. Blaai-galerye nooi u uit om te kommunikeer en te verken, en slim kopie vertel u presies hoe die nuwe iPhone u lewe sal verbeter (eerder as ‘n lang lys met funksies).
Die navigasie daarvan is eenvoudig en skoon, en ek hou van die gebruik van prente om die opsies verder te onderskei (ons skandeer die web, sodat woorde die gewoonte het om in mekaar te meng)
Tydens die afhandelingproses gee hulle u die opsie om met ‘n spesialis te gesels terwyl u koop. Dit is ‘n eenvoudige, maar nuttige truuk. Dit gee aan beginners ‘n bietjie hulp, maar belemmer nie die vertroue dat kopers hul kredietkaart uithaal nie.
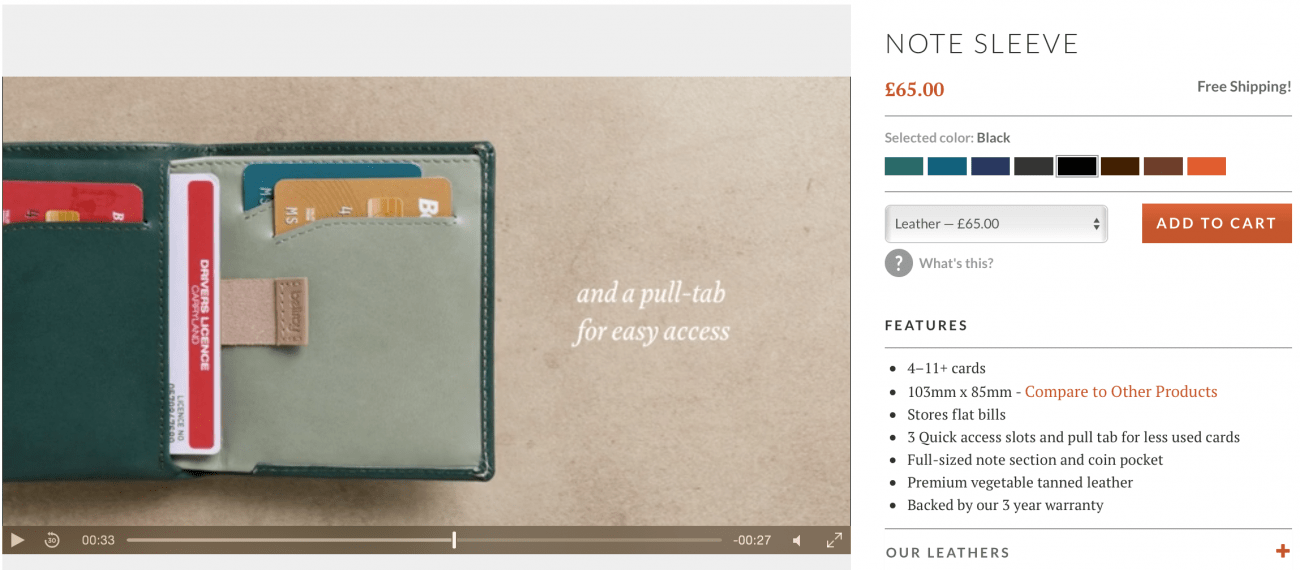
6. Bellroy
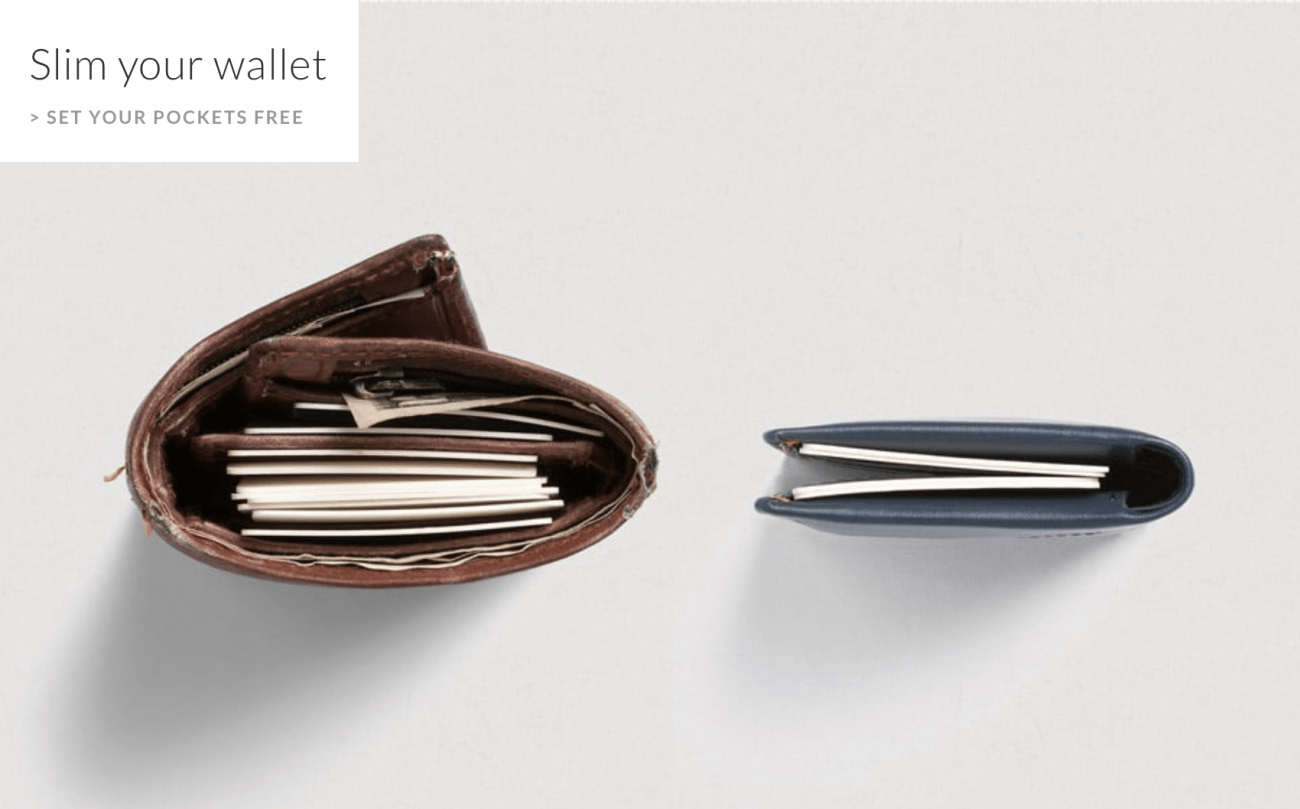
As ‘n relatiewe nuwe verkoper van e-handel, is jou eerste taak om kliënte te wys hoe jy anders is as almal. Bellroy doen dit perfek met hul reeks slim, kompakte beursies.
Dit is beter dat elke beursie op sy produkbladsye ‘n eie video het, wat kliënte al die unieke eienskappe toon.
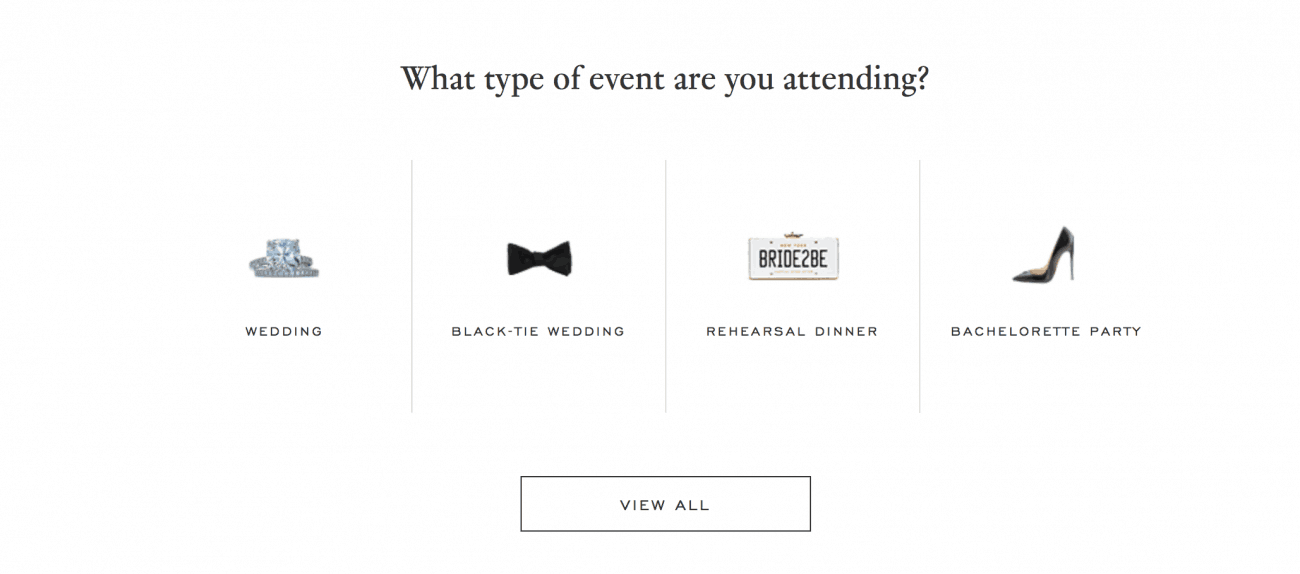
7. Huur die aanloopbaan
Rent The Runway het ‘n baie unieke konsep: u leen ‘n rok of uitrusting vir ‘n paar dae, eerder as om dit te koop. Dit is ideaal vir troues of geleenthede waar u nie wil uitdun vir ‘n uitrusting wat u nooit weer sal aantrek nie.
Die webwerf stel die konsep eenvoudig voor, en nooi dan gebruikersinteraksie uit, wat hulle versoek om die geleentheid te kies.
Ekstra punte vir hul afleweringskalender, sodat kliënte presies kan weet wanneer die uitrusting gaan aankom en wanneer dit terugbesorg moet word.
So eenvoudig, maar so gerusstellend.
8. Amazon
Amazon is die grootste webwerf vir e-handel ter wêreld, en eerlikwaar een van die beste. U kan een van hul funksies kies as ‘n voorbeeld van UX-ontwerp.
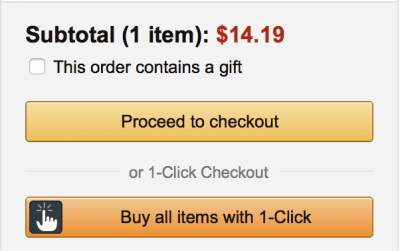
Van hul slim bundels tot hul kliëntaanbevelings, voorsien hulle die behoeftes van hul gebruikers en lewer hulle af. Dit is egter hul bestelstelsel met een klik wat ons vandag uitlig.
Dit is steeds die beste voorbeeld van effektiwiteit by die uitcheck op die web. Die kern van e-handel is UX-ontwerp die inkopie-en-uittrekproses. Hoe gladder hoe beter. En dit word gladder as om met een klik te bestel!
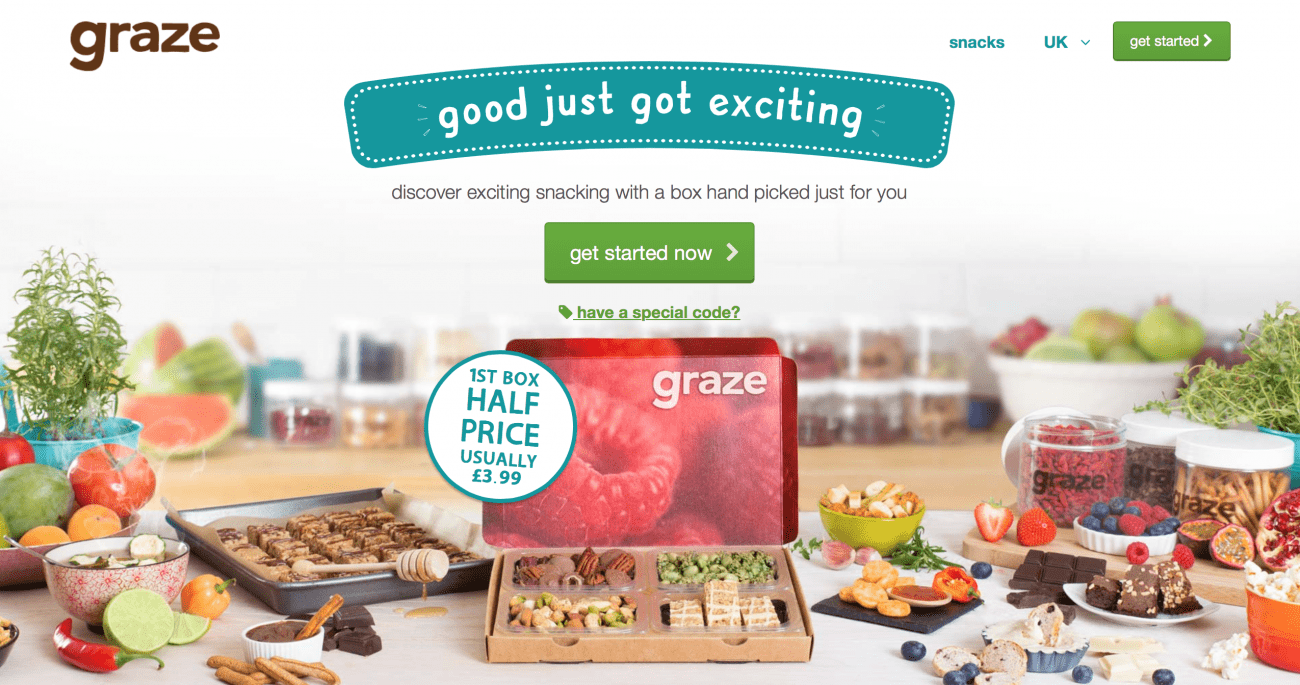
9. Weiding
‘N Beeld wat u alles vertel wat u moet weet. Bewoording en ontwerp met ‘n persoonlikheid. ‘N Onmiddellike afslag vir nuwe gebruikers en ‘n groot, vet oproep tot aksie.
Dit is ‘n eenvoudige meesterklas in UX-ontwerp.
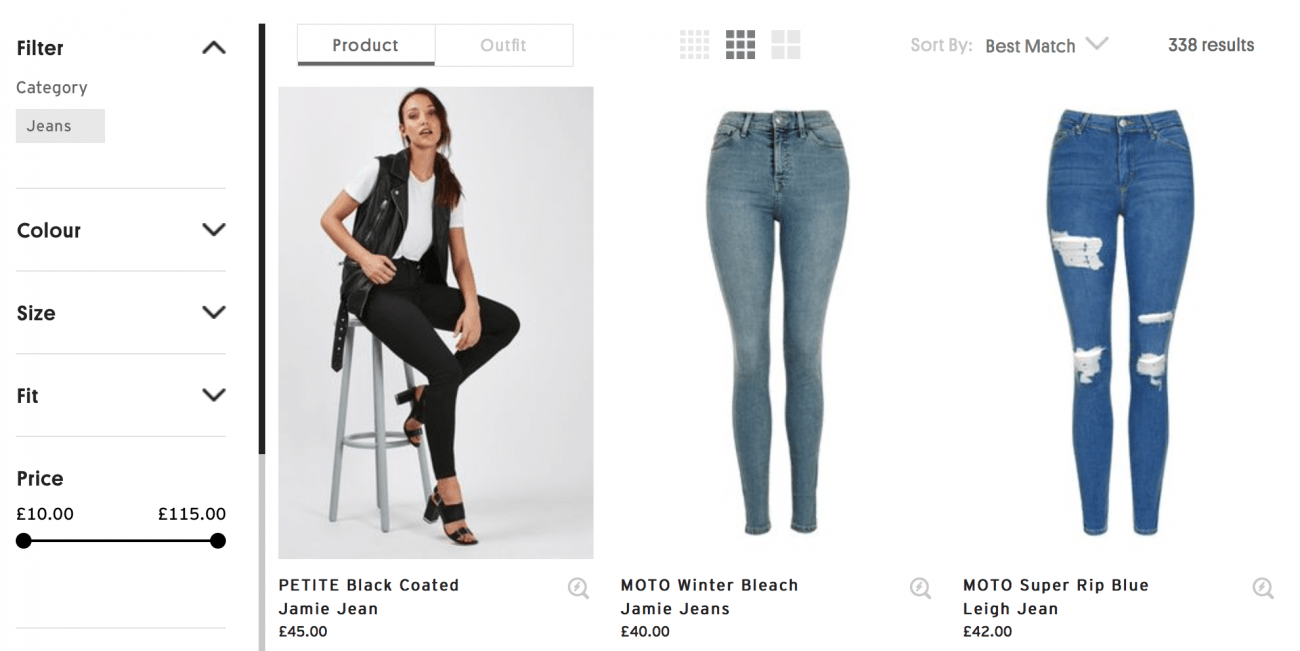
10. TopShop
Winkels wat baie produkte verkoop, werk baie moeiliker as dit kom by UX-ontwerp. Hoe organiseer jy elke verskillende jeans en bied dit aan??
Gelukkig het TopShop ‘n wonderlike plan. Met ‘n groot, dik filterknop wat met die bladsy dryf, kan u die styl, kleur, pas en prys van u produkte voortdurend aanpas en verander.
Selfs koeler, skakel elke produk oor na ‘n prentjie van die model wat hulle dra as u met die muis oorbly. Dit moedig interaksie aan en gee kliënte ‘n beter blik op die items.
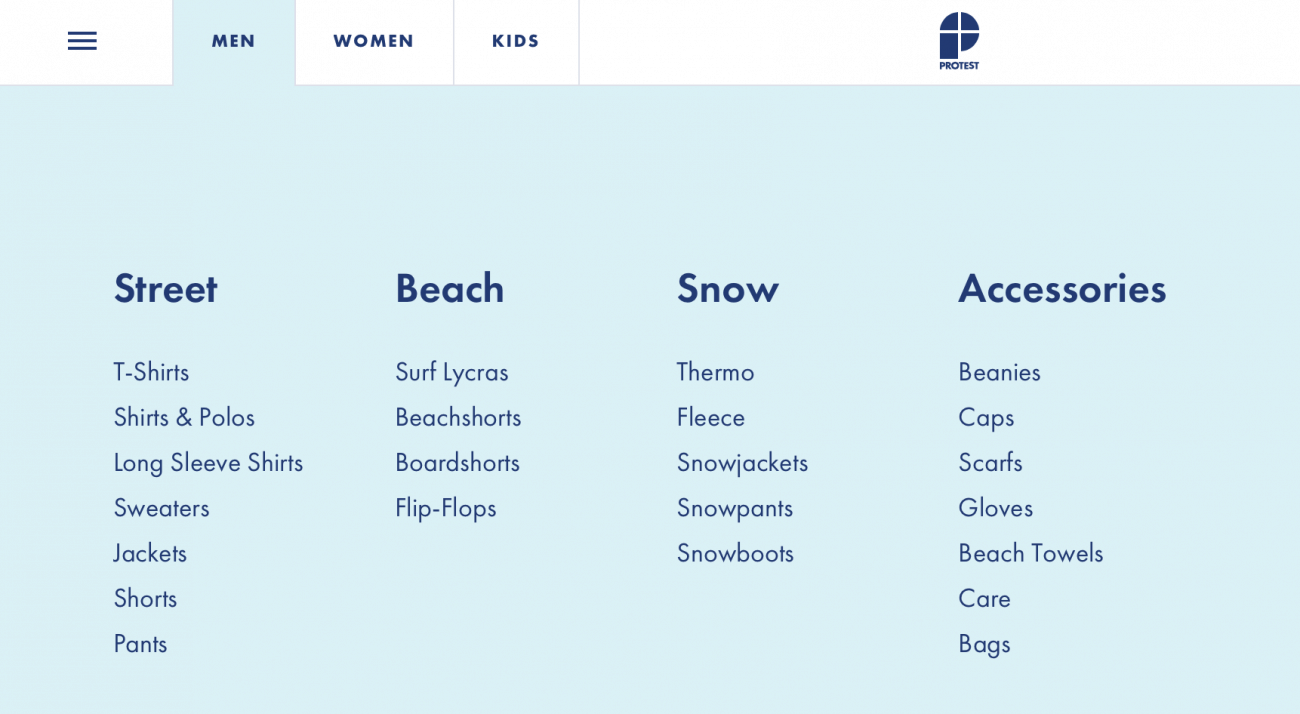
11. Protes
Protes het dalk net die grootste, vetste navigasie op die web.
Dit is duidelik, bondig en glad. Dit verminder ook die kans dat die klant afdwaal. Die blou kleur hou die kliënt se aandag reg waar hy dit wil hê.
Protes gebruik ook ‘n ton klein animasies op hul webwerf. Elkeen sneller as u daaroor blaai. Dit behou die aandag van die kliënt, moedig interaksie aan en laat die hele webwerf dinamies voel.
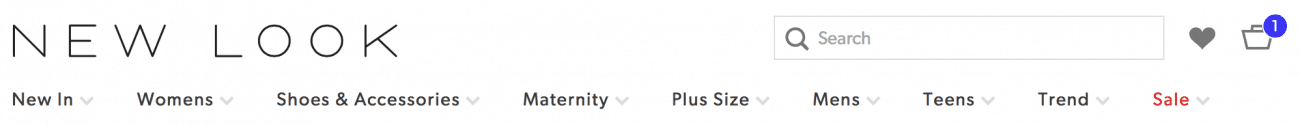
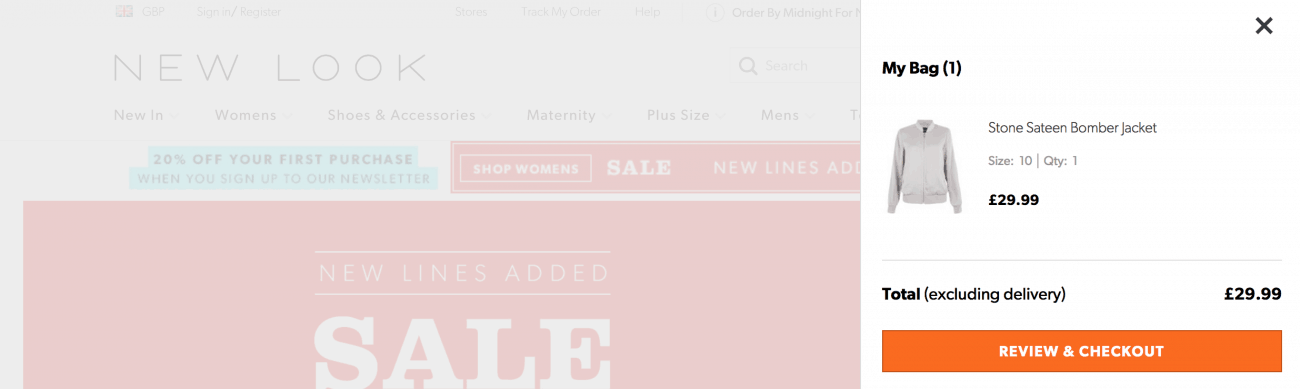
12. Nuwe voorkoms
New Look kry ‘n plek op die lys vir hul innoverende mandjie. Dit sit te alle tye op hul navigasiebalk met ‘n vet aanduiding om u daaraan te herinner dat dit daar is.
As u daarop klik, sleep dit u nie na ‘n ander bladsy nie. In plaas daarvan kry jy ‘n skuifpaneel wat van die kant af beweeg om jou te wys wat in jou tas is. Dit beteken dat kliënte nooit verdwaal nie, en dat hulle maklik kan afreken wanneer hulle wil.
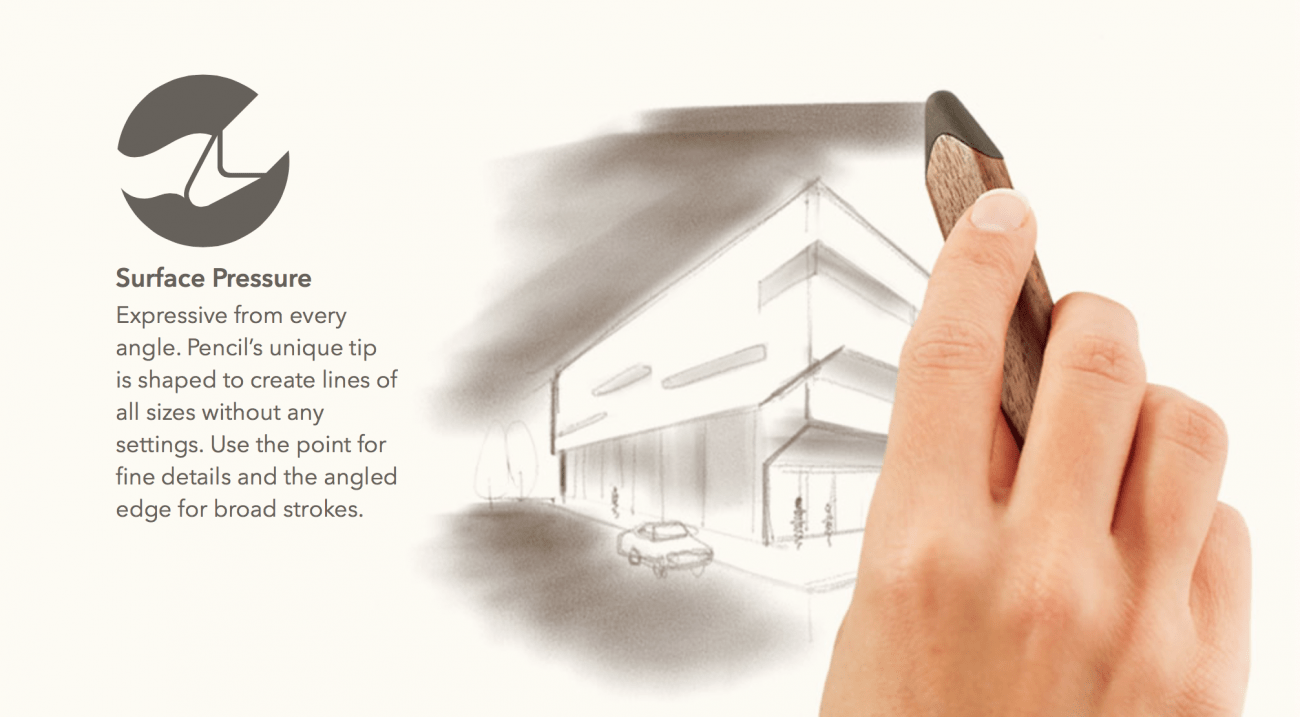
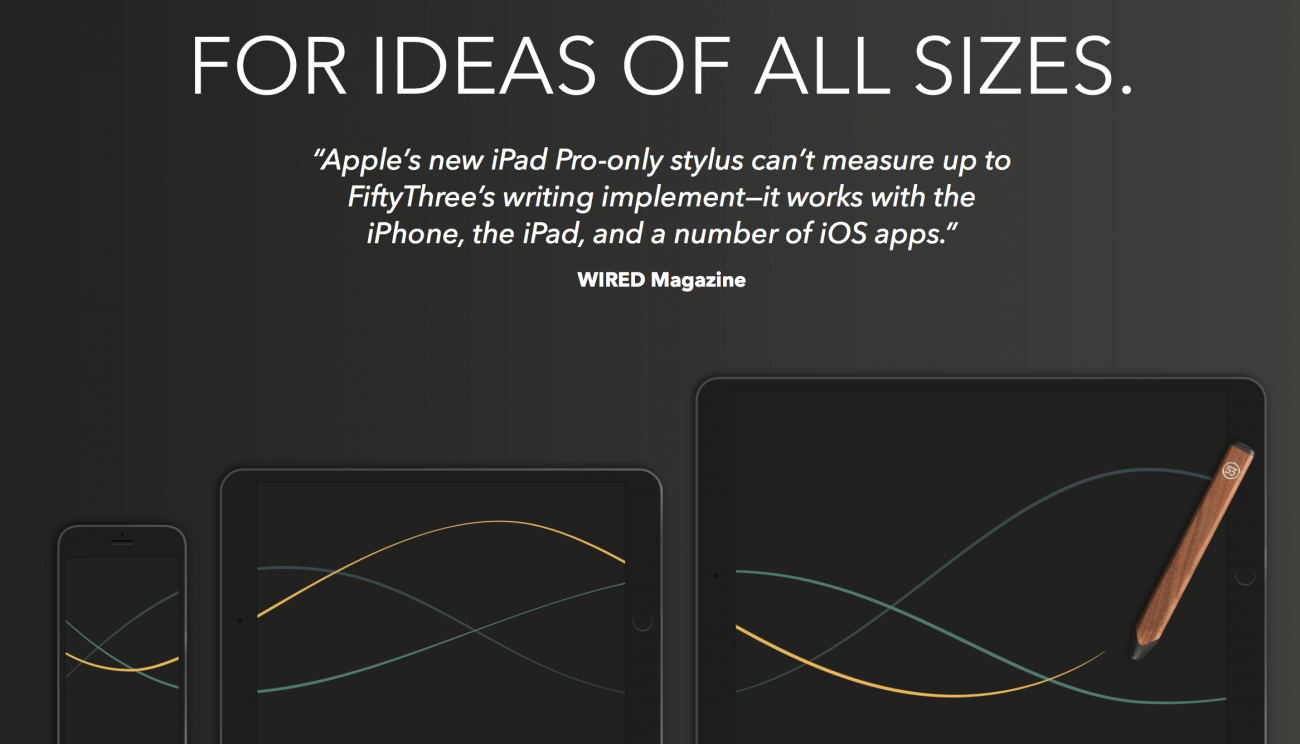
13. Potlood, teen 53
As u ‘n penpen teen byna $ 60 gaan verkoop, moet u dit regtig verkoop! Gelukkig is ‘Pencil’, deur 53 ‘n uitstekende taak, met behulp van ‘n aantal UX-ontwerpstricks.
Hulle gebruik ‘n lang, parallax-blaaibladsy om al die funksies te verduidelik en wys jou presies wat jy daarmee kan doen.
Hulle gebruik ook goeie resensies om te verduidelik hoekom hulle soveel beter is as die ander opsies daarbuite. Die gebruik van ‘n aanhaling van ‘Wired’ is ‘n briljante truuk om die produk geloofwaardigheid te gee en die voordeel daarvan te gee.
14. Boerdery
In ons laaste artikel oor UX-ontwerp het ons verduidelik hoe belangrik dit is om empatie met u teikengehoor te hê en daarmee kontak te maak. Farmdrop doen dit deur hul missieverklaring voorop te stel.
Hulle is ‘siek en moeg om kos van kilometers ver af te sien’. Dit is iets waarmee die meeste kliënte aan boord kan kom. Voordat hulle u iets probeer verkoop, skakel hulle met u en gee u ‘n rede om te koop.
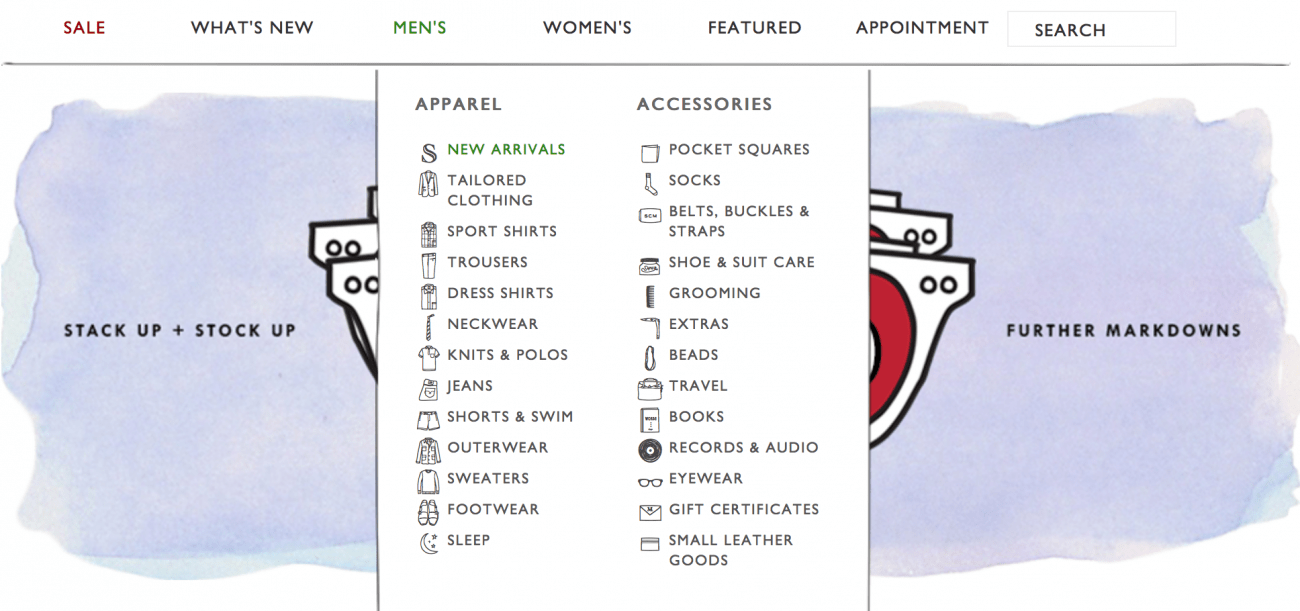
15. Sid Mashburn
Net nog ‘n wonderlike aftreklys, kompleet met klein ikone. Dit is ‘n eenvoudige truuk waarmee ons sin maak uit ‘n uitgebreide spyskaart. Boonop gee dit die webwerf ‘n bietjie meer persoonlikheid.
16. Stadige horlosies
Dit is ‘n horlosie met net een hand. Dit is ‘n taamlik unieke konsep, dus dit verg baie om te verduidelik! Slow Watches doen dit baie goed met ‘n video wat die volledige skerm verduidelik.
Behalwe om die konsep te verduidelik, praat hulle ook deur hul filosofie om dit te skep (ideaal om met die kliënt te skakel), en hulle gebruik pragtige beelde wat hul ideale gehoor uitlig en rig..
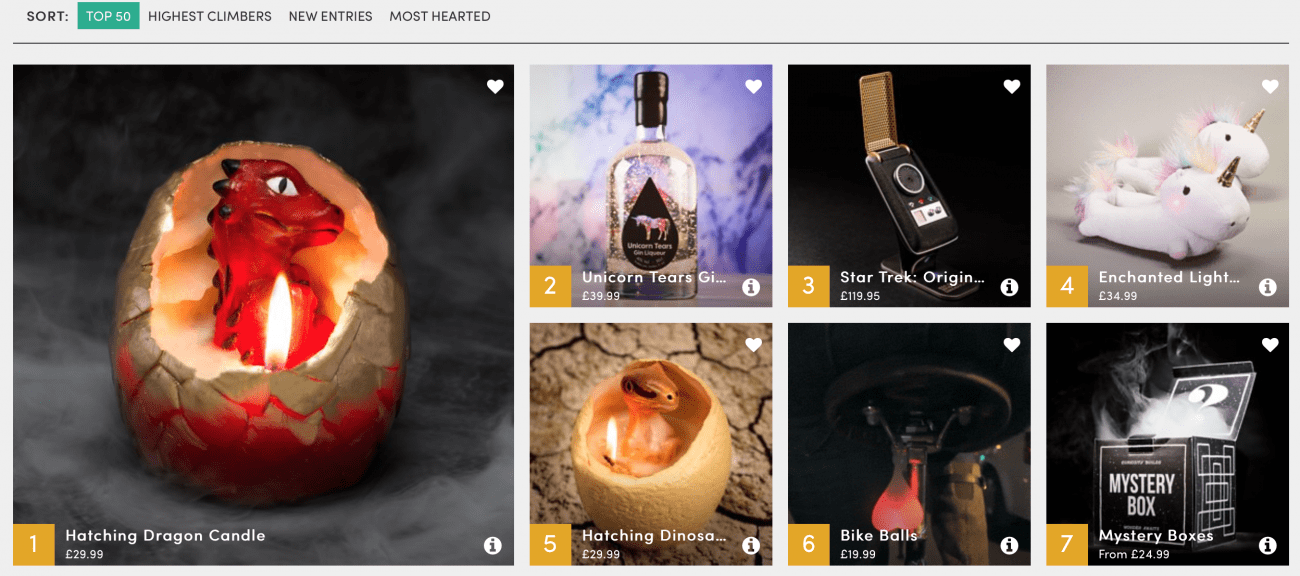
17. Vuurkas
As u items nie in normale kategorieë pas nie, raak kreatief! Firebox spesialiseer in ongewone geskenke en oneerbiedige artikels. Hul top 50-kaart is die perfekte manier om hul gewildste produkte te verken.
Die boksuitleg is ideaal om vinnig deur produkte te blaai, en baie van die beelde is dinamies, beweeglik en interaksie met die kliënt.
Aangesien hulle spesialiseer in geskenke, het hulle ook ‘n ‘geskenkbewyser’ op hul nav-kroeg, ‘n fantastiese manier om die opsies te verklein.
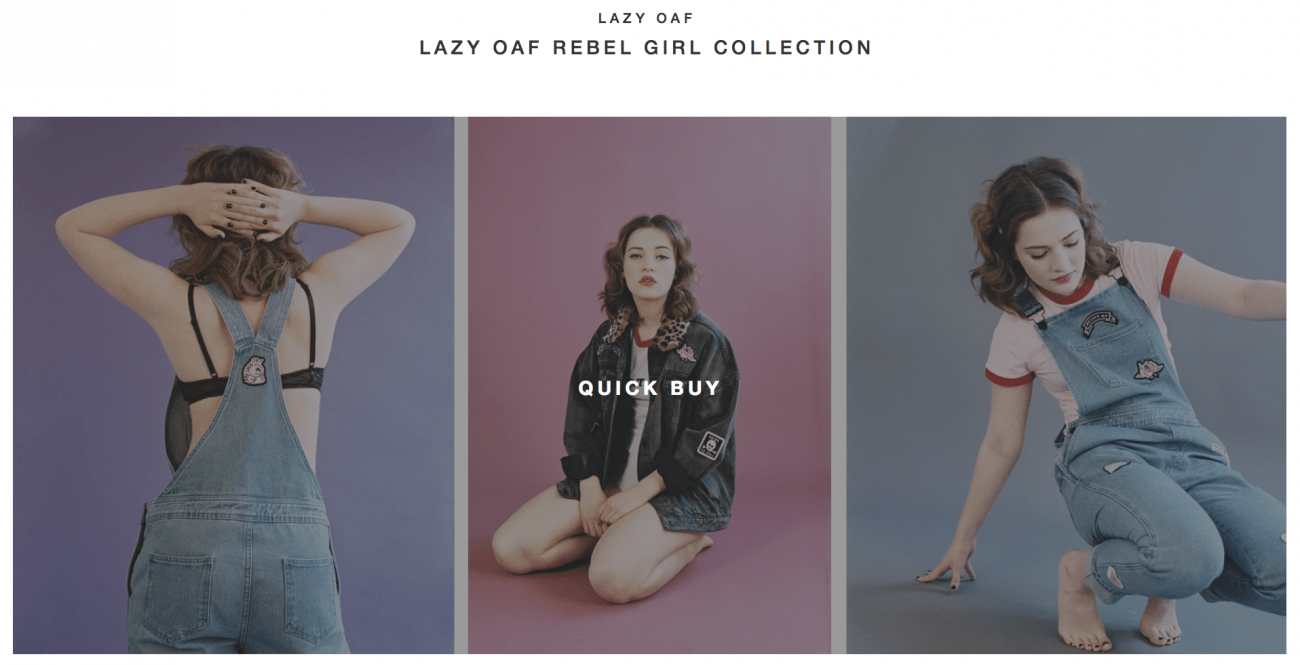
18. Lui Oaf
Aanlyn inkopies voel baie dieselfde, en baie mense mis die ou proses om deur ‘n tydskrif of katalogus te blaai.
Lazy Oaf bring dit terug met hul oulike ‘lookbooks’-afdeling. Eerder as om die klere een vir een uit te lê, wys hulle die uitrustings tegelyk in verskillende kombinasies. Dit is immers hoe hulle vroeër in ‘n katalogus gekyk het.
Klik op die prente en u kry ‘n ‘vinnige koop’-vak om elk van die drie items te kies. Dit is ‘n meer ouwêreldse en meeslepende manier om te shop.
Wat om nie te doen nie!
Ons hou nie daarvan om ander webwerwe in stukke te ruk nie, maar daar is ‘n paar groot name wat verkeerd loop … Hier is een of twee van die ergste oortreders.
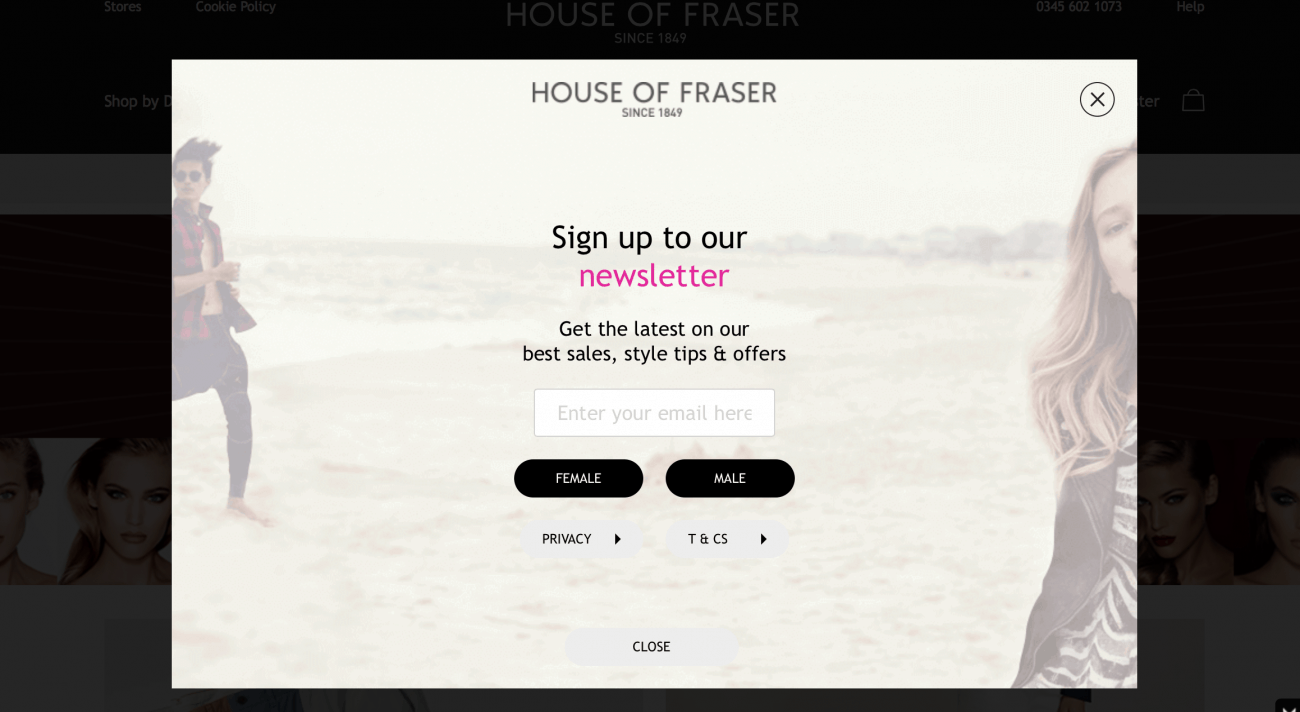
1. House of Fraser
Dit is een van die grootste afdelingswinkels in die wêreld, maar hulle maak ‘n groot fout sodra u hul webwerf laai.
Daar is dadelik ‘n pop-up met ‘n volledige bladsy waarin u gevra word om op hul nuusbrief in te teken.
Alhoewel dit ‘n groot naamwinkel is, is dit ‘n baie opwindende taktiek wat die meeste koper sal laat verdwyn. Onthou, dit is die eerste indruk. Dit is baie beter om ‘n gebruikersreis te skep wat u besoeker opvoed en inspireer voordat hy ‘n e-posadres vra.
Nie net dit nie, maar daar is geen werklike aansporing om by hul nuusbrief aan te meld nie. ‘N Afslag op die koopbewyskode sou hier ‘n goeie opsie wees, en dit kan kliënte help om die indringende pop-up te vergewe.
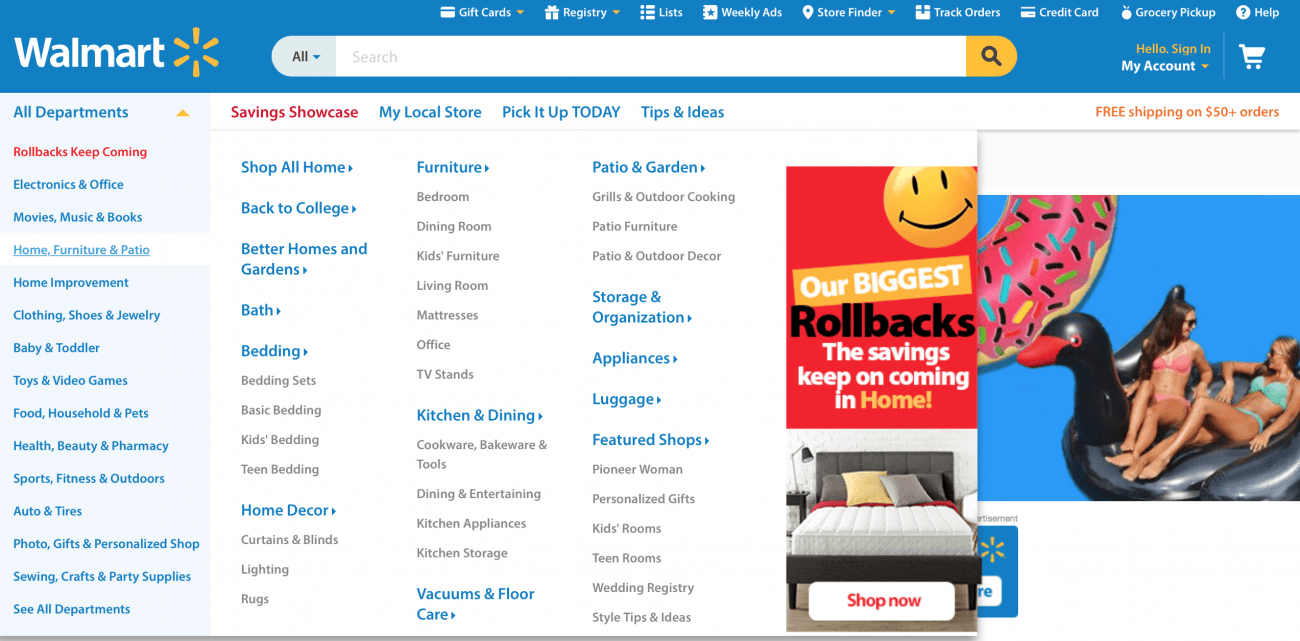
2. Wal Mart
Wal Mart het ‘n moeilike uitdaging. Hulle verkoop bykans alles, so hoe kan u dit kategoriseer en eenvoudig maak? Wel, ek is nie seker nie … maar hou nie hiervan nie …
Ongelukkig is dit net ‘n warboel van kategorieë wat amper onmoontlik is om te vind waarna u soek.
Daar is eenvoudig te veel inligting hier aan die gang. As u te veel opsies aan u gebruikers bied, raak hulle dikwels paniekbevange en vertrek hulle.
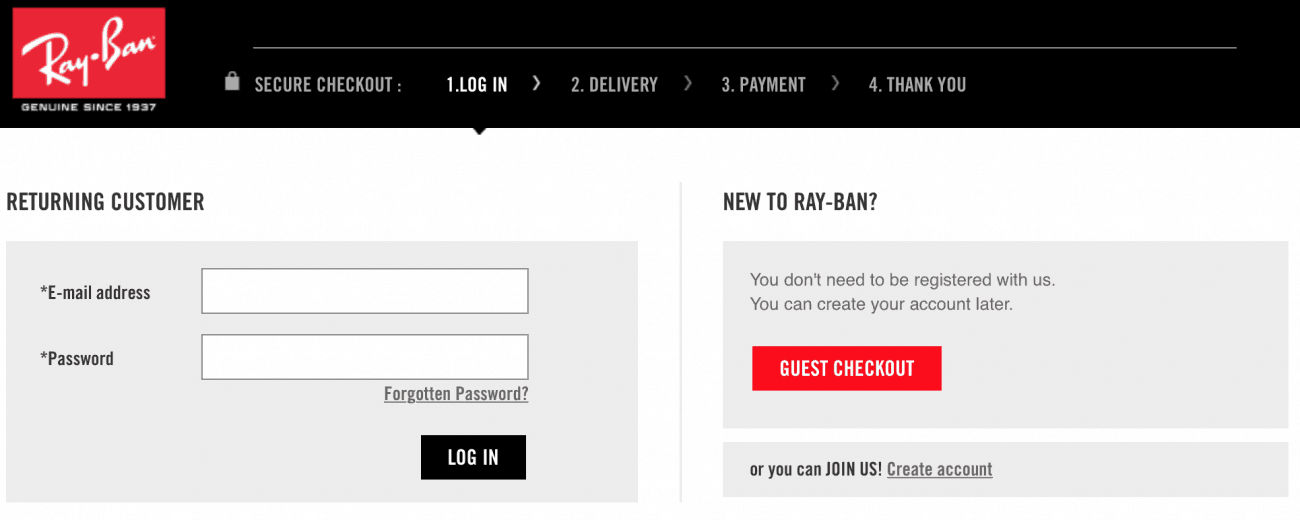
3. Ray-Ban
Dit is ‘n effense gemene keuse, omdat die meeste van Ray-Ban se webwerf baie gebruikersvriendelik is. In werklikheid het dit ‘n groot aantal cool funksies.
Hulle doen egter iets wat baie e-handelswebwerwe doen wat kliënte regtig irriteer. hierdie:
U het waarskynlik ‘n honderd keer ‘n bladsy soos hierdie gesien. Dit lyk nie so sleg nie, maar dit skep eintlik nog ‘n hindernis vir die verkoop.
As u ‘n terugkerende kliënt is, is u nou besig om te wonder watter wagwoord u geskep het. As u dit nie kan onthou nie, sal u die hele ‘vergete wagwoord’-proses moet deurmaak. U kan daardie klant op enige tydstip verloor …
As u ‘n nuwe kliënt is, is daar wel ‘n gaste-afhandeling, maar al wat u gedoen het, is om ‘n ander knoppie te gee om te klik. Nog ‘n kans om weg te klik.
Op hierdie stadium is u kliënt heeltemal van hul wa en die koopproses ontkoppel. Moenie dit uittrek nie, maar sluit die koop toe!
–
Die wonderlike UX-ontwerp gaan oor die klein aanpassings wat dinge vir u kliënte vergemaklik. Hierdie 18 webwerwe doen dit perfek.
Watter funksies gaan u op u eie webwerf gebruik??






























28.04.2023 @ 11:36
duct werk en wat jy kan verwag. Dit is ‘n uitstekende manier om die gebruiker te betrek en hulle te help om ‘n weloorwoë besluit te neem. Apple se UX-ontwerp is ook baie intuïtief en maklik om te gebruik. Dit is ‘n belangrike faktor vir ‘n onderneming wat soveel produkte het. Hulle maak dit maklik vir die gebruiker om te vind wat hulle soek en om die produk te koop. Dit is ‘n goeie voorbeeld van hoe UX-ontwerp kan help om ‘n onderneming se verkope te verhoog.