Ha ebben a hónapban korábban csatlakozott hozzánk az UX-cikkhez, akkor tudni fogja, hogy megvitattuk webhelyének 25 alapvető UX-tervezési elemét.
Az alapötlet a következő: az UX kialakításának lényege a látogató fejébe való bejutás. Egy egyszerű, zökkenőmentes és élvezetes élmény létrehozásáról szól a felhasználók számára. Az ötlet az, hogy gyorsan továbbítsuk az információkat, és még mosolyogjunk is őket.
A jó UX kialakítás dopamint és boldogságot idéz elő a látogatókban. És ez valószínűbbé teszi őket, hogy bíznak benned. Lényeges, hogy ez valószínűbbé teszi őket, hogy vásárolnak tőled.
Miután áttekintettük az UX-tervezésről szóló utolsó cikkünk 25 alapját, vessünk egy pillantást arra, hogy miként működik. Konkrétan az e-kereskedelemmel foglalkozó webhelyek UX kialakítását vizsgáljuk.
Hogyan használják ezek a weboldalak az okos UX tervezési trükköket, hogy ösztönözzék a látogatókat vásárlásra?
1. Asos
Sokat használom Asos példáját, de ennek jó oka van. UX kialakításuk ragyogó.
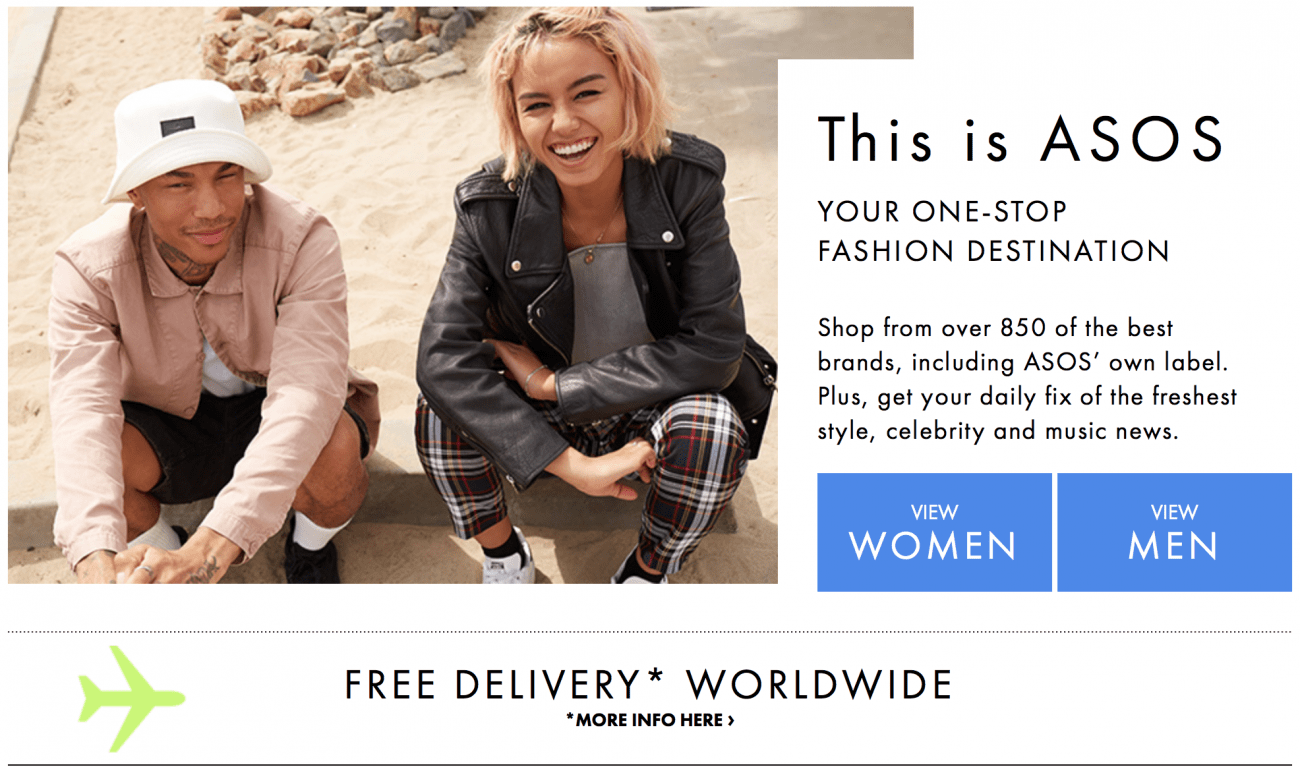
Mindez egy kiesési érték-állítással kezdődik. Nagyszerű kép, egyszerű magyarázat, az „ingyenes kézbesítés” garanciája és a nyilvánvaló cselekvési felhívások, amelyek a férfiak vagy a nők részlegére irányítják.
Az egyik kiemelkedő UX-funkció a video kifutó, így a látogatók valóban megnézhetik, hogy néz ki egy ruházat. Ez az ügyfeleknek a lehető legjobb képet nyújtja az elemekről, és bizalmat ad a vásárláshoz.
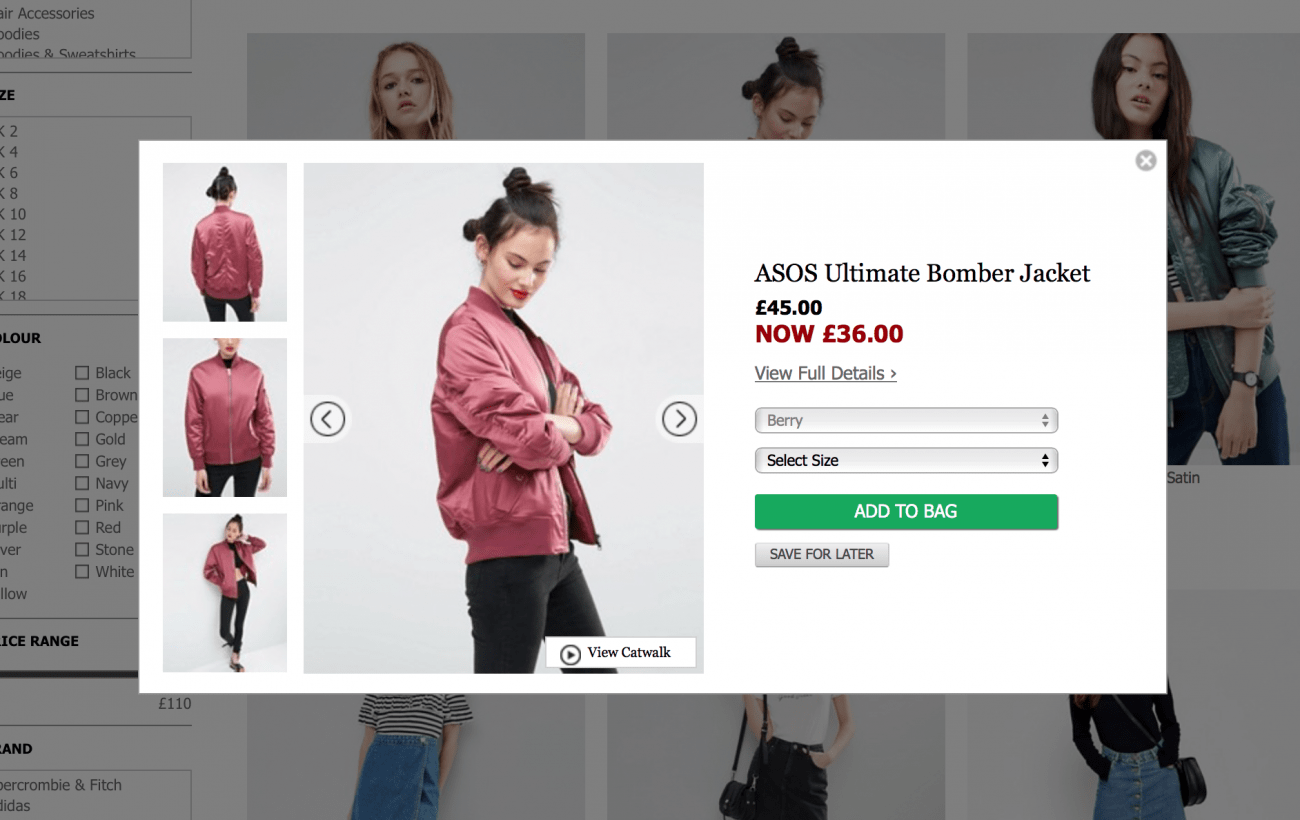
Van egy kiváló új funkció, az úgynevezett “gyors nézet”. A termékoldalukon megnyomja a „gyorsnézet” lehetőséget, és megjelenik egy kis felbukkanó felület további képekkel és minden szükséges információval. Takarítja meg az ügyfelet, hogy rákattintson a különböző oldalakra. Egyszerű, intuitív kialakítás.
2. Zara
A Zara weboldala az egyszerűség mesterkurzusa. Tiszta, intuitív és korlátozott. Odja Hick törvényének: olyan tervezési elv, amely korlátozza a navigációs lehetőségeket, és egyértelmű, de korlátozott lehetőségeket biztosít a felhasználó számára.
Az ötlet az, hogy túl sok lehetőség elárasztja látogatóját. Kevesebb választással kínálva magabiztosabbak. Megvizsgáljuk a kiválóbb navigációt ebben a bejegyzésben, de a Zara az egyik legjobb.
3. Abof
Abof (All About Fashion) egy ügyesen okos UX-trükköt használ a saját weboldalán. Keresse fel a honlapot, és nem úgy néz ki, mint egy hagyományos e-kereskedelmi webhely. Ehelyett inkább blognak tűnik. Tele van lédús tartalommal, amely inspirálja a közönséget.
A történeteikben és cikkeikben ezután kiemelik a ruhákat a „Vásárolj a történetet” nevű kiemelkedő részben. Az előző UX cikkben beszéltünk a közönséggel való kapcsolatteremtés fontosságáról. Abof ezt tökéletesen elvégzi relatabilizált történetekkel és tartalommal.
Csak miután az ügyfelek inspiráltak, megpróbálnak eladni valamit.
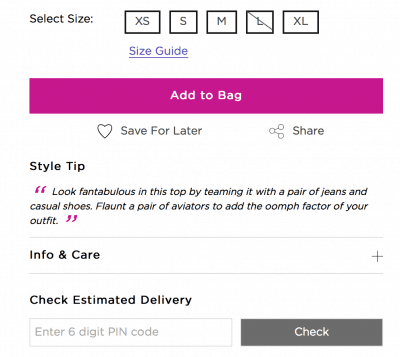
Termékoldalukon hasznos „stílustippek” vannak, amelyek tökéletes példák a „mikro-interakciókra” – kis rögök, amelyek elérik és vonzzák a közönséget.
Vegye figyelembe, hogy rendelkeznek egy „méret útmutatóval” is, amely segít az ügyfeleknek pontos méréseik helyes megszerzésében (a ruházat illesztésének félelme az egyik legnagyobb oka annak, hogy elhagyjuk a bevásárlókocsikat). Használnak egy „becsült szállítási” szakaszt is, hogy még több információt kapjanak az ügyfelek.
4. Berghaus
A Berghaus kültéri ruházat márka, de ezt tudni fogja az oldalukra történő leszállás első másodpercében.
Ez egy olyan márka, amely megérti célközönségét, és ügyel arra, hogy a lehető leggyorsabban kapcsolatba lépjen velük. Az első hőslövés inspiráló meghívó. Kapcsolatban áll a közösséggel és vonzza magát.
Az egyetlen hátránya? Az erősebb cselekvésre való felhívás valójában lezárja az üzletet.
5. Apple
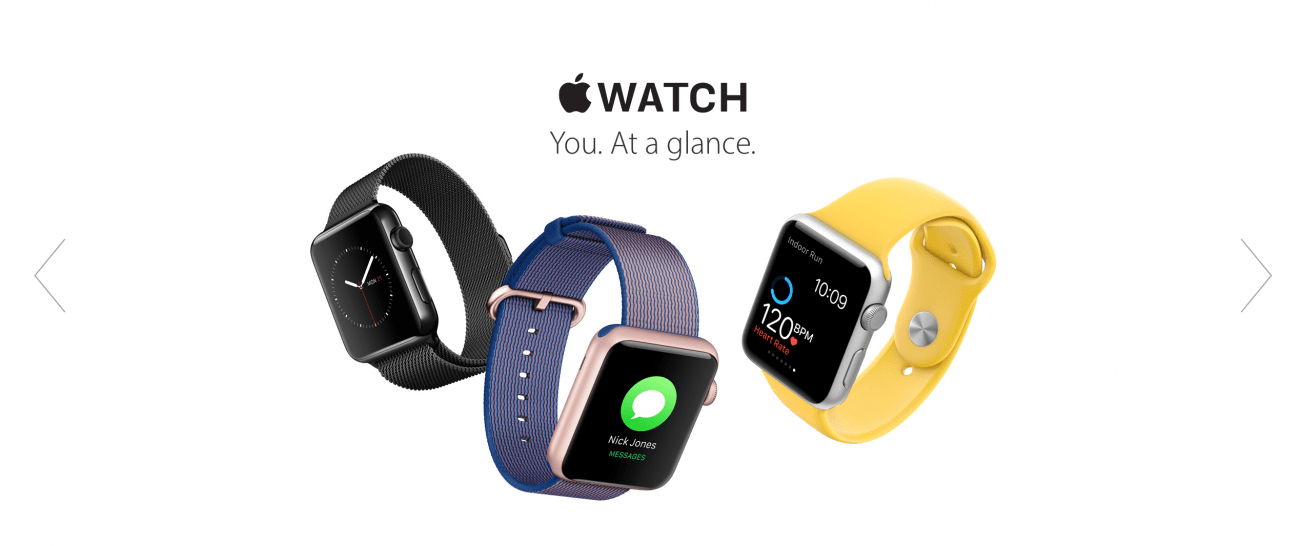
Arra számíthat, hogy egy cég, amely középpontjában a tervezés és az innováció áll, kiemelkedik az UX tervezésében, és ők is megteszik. Kezdje a termékoldalakat.
A parallax gördítést használják a képek dinamikusvá tételére, a felhasználó bevonására és a kilépési pontok kiküszöbölésére. Bemerül az Apple világába.
Az intelligens animációk pontosan megmutatják, hogyan működnek a termékek, például az új 3D-s érintés. A görgető galériák meghívják Önt a kapcsolatba lépésre és a felfedezésre, az okos másolás pontosan megmondja, hogy az új iPhone hogyan fogja javítani az életét (a funkciók hosszú listája helyett).
Navigációjuk egyszerű és tiszta, és szeretem a képeket arra, hogy jobban megkülönböztessék a lehetőségeket (átvizsgáljuk az internetet, így a szavaknak szokása van, hogy belekeveredjenek egymásba).
A fizetési folyamat során lehetőséget adnak arra, hogy vásárlás közben beszélgetjen egy szakemberrel. Ez egy egyszerű, de hasznos trükk. Néhány segítséget nyújt az újszülötteknek a vonalon, de nem akadályozza meg a magabiztos vásárlókat abban, hogy hitelkártyáikat kivonják.
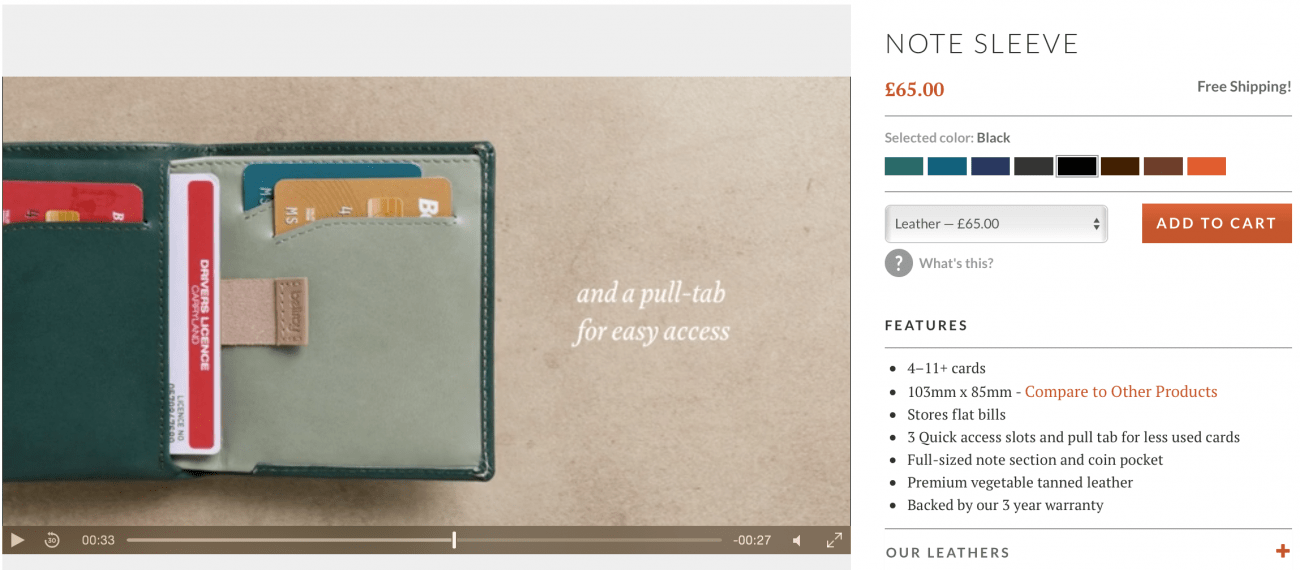
6. Bellroy
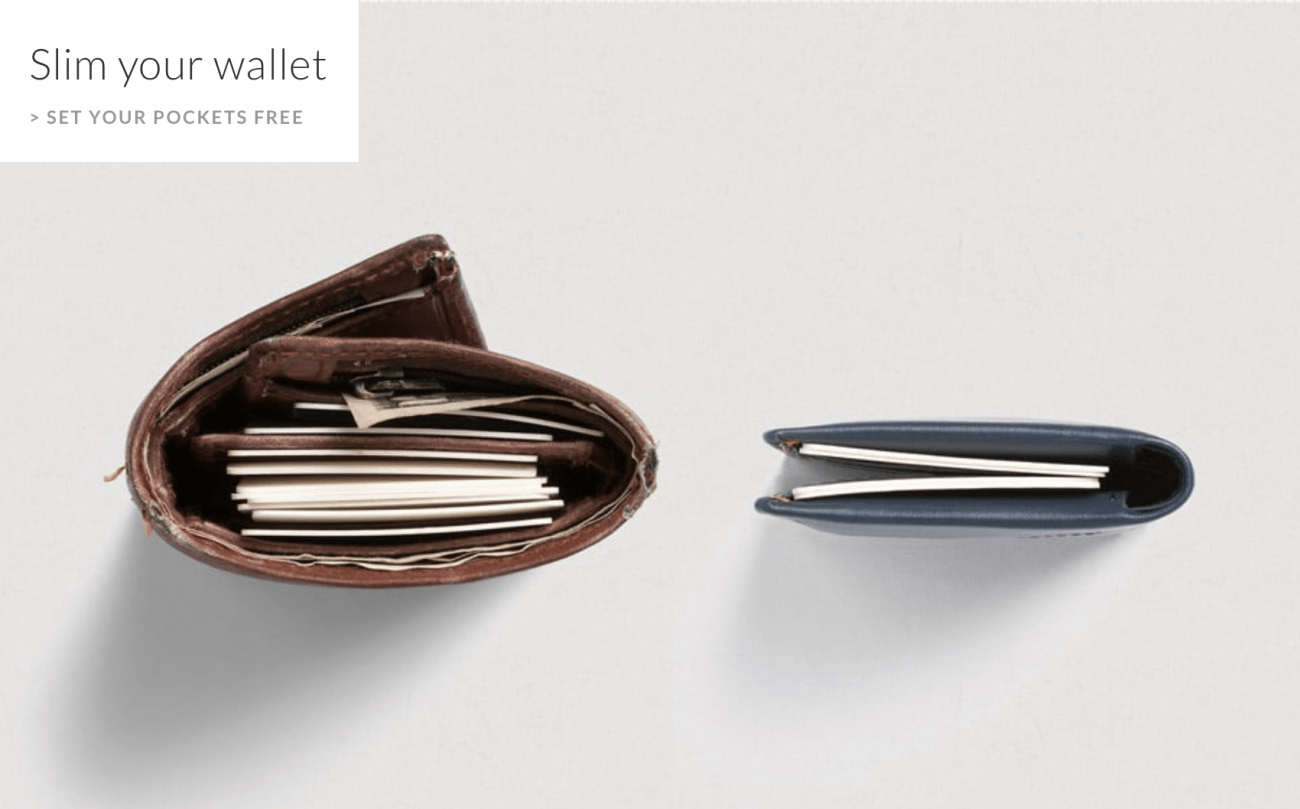
Mint viszonylag új e-kereskedelmi eladó, az első feladat az, hogy megmutassa az ügyfeleknek, hogy miben különbözik másokkal szemben. A Bellroy ezt tökéletesen teljesíti vékony, kompakt pénztárcáival.
Sőt, még jobb, ha a termékoldalain minden pénztárca rendelkezik saját videóval, amely az ügyfelek minden egyedi jellemzőjét bemutatja.
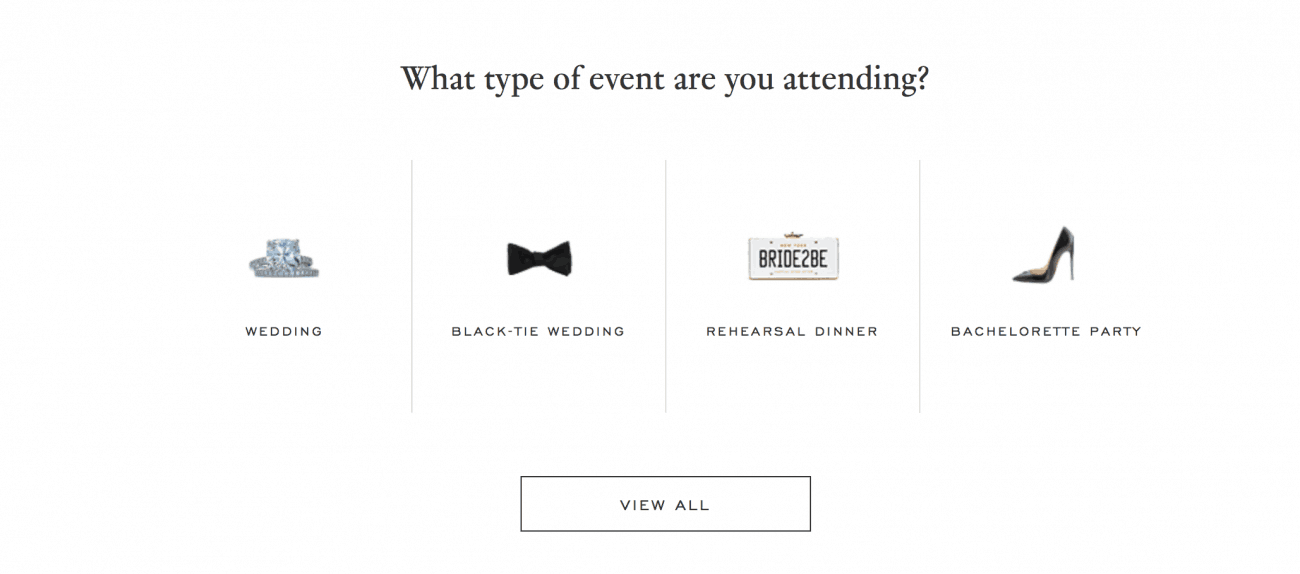
7. Bérelje fel a kifutót
A Rent The Runway meglehetősen egyedi koncepciója van: ruházatot vagy ruhát kölcsönöz néhány napra, nem pedig vásárolja. Ez nagyszerű esküvők vagy rendezvények alkalmával, ahol nem akarja megválasztani egy ruhát, amelyet soha többé nem viselhet.
A webhely egyszerűen bevezeti a koncepciót, majd meghívja a felhasználói interakciókat, és arra készteti őket, hogy válasszák az alkalmat.
Extra jelölések a szállítási naptárukhoz is, tudatva az ügyfelekkel, hogy pontosan mikor érkezik meg a ruhák és mikor kell visszaadni őket.
Olyan egyszerű, de ugyanakkor megnyugtató.
8. Amazon
Az Amazon a világ legnagyobb e-kereskedelmi webhelye, és őszintén szólva az egyik legjobb. Az UX kialakításának példájává válhat bármelyik funkciójuk.
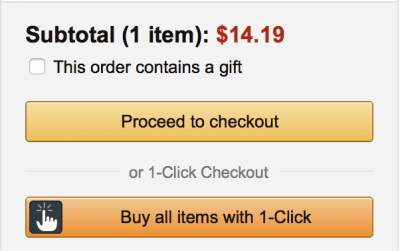
Az intelligens csomagoktól az ügyfél-ajánlásokig előre számítanak felhasználói igényeiknek és teljesítik őket. Ma azonban kiemeltük egy kattintásos megrendelési rendszerüket.
Ez továbbra is a legjobb példa a kijelentkezés hatékonyságára az interneten. Az e-kereskedelem központi eleme az UX tervezése a kosár és a kijelentkezés folyamata. Minél simább, annál jobb. És nem egyszerűbb, mint az egyetlen kattintással történő megrendelés!
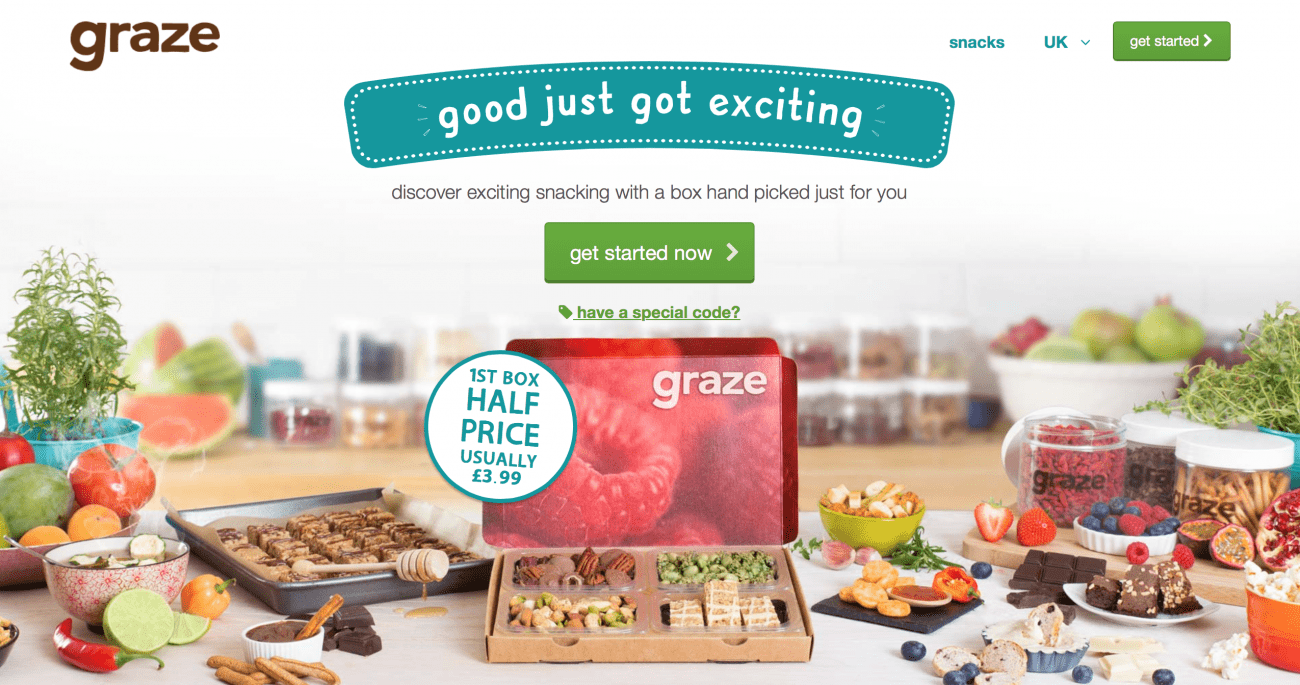
9. Legel
Egy kép, amely elmondja neked mindent, amit tudnia kell. Szöveg és formatervezés személyiséggel. Azonnali kedvezmény az új felhasználók számára, és egy nagy, merész cselekvésre ösztönző ajánlat.
Ez egy egyszerű mesterkurzus az UX kialakításában.
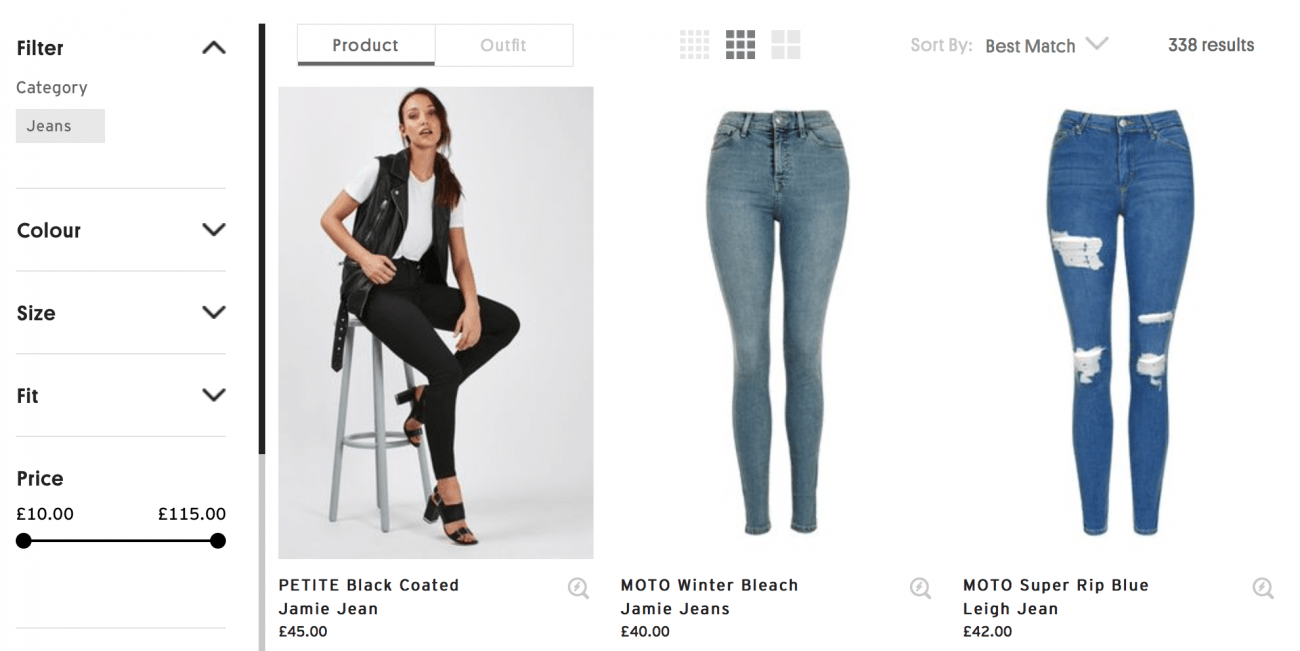
10. TopShop
Azok a boltok, amelyek sok terméket árulnak, sokkal nehezebb munkát végeznek, amikor az UX-dizájnról van szó. Hogyan tudja megszervezni és bemutatni a különböző farmert??
Szerencsére a TopShop nagyszerű tervvel rendelkezik. Az oldallal lebegő nagy, vastag szűrő tárcsával folyamatosan módosíthatja és módosíthatja termékek stílusát, színét, illesztését és árát..
Még hűvösebb minden termék olyan képet ábrázol, amelyen a modell visel, amikor az egérrel vigye az egérmutatót. Ösztönzi az interakciót, és jobban áttekintheti az ügyfeleket.
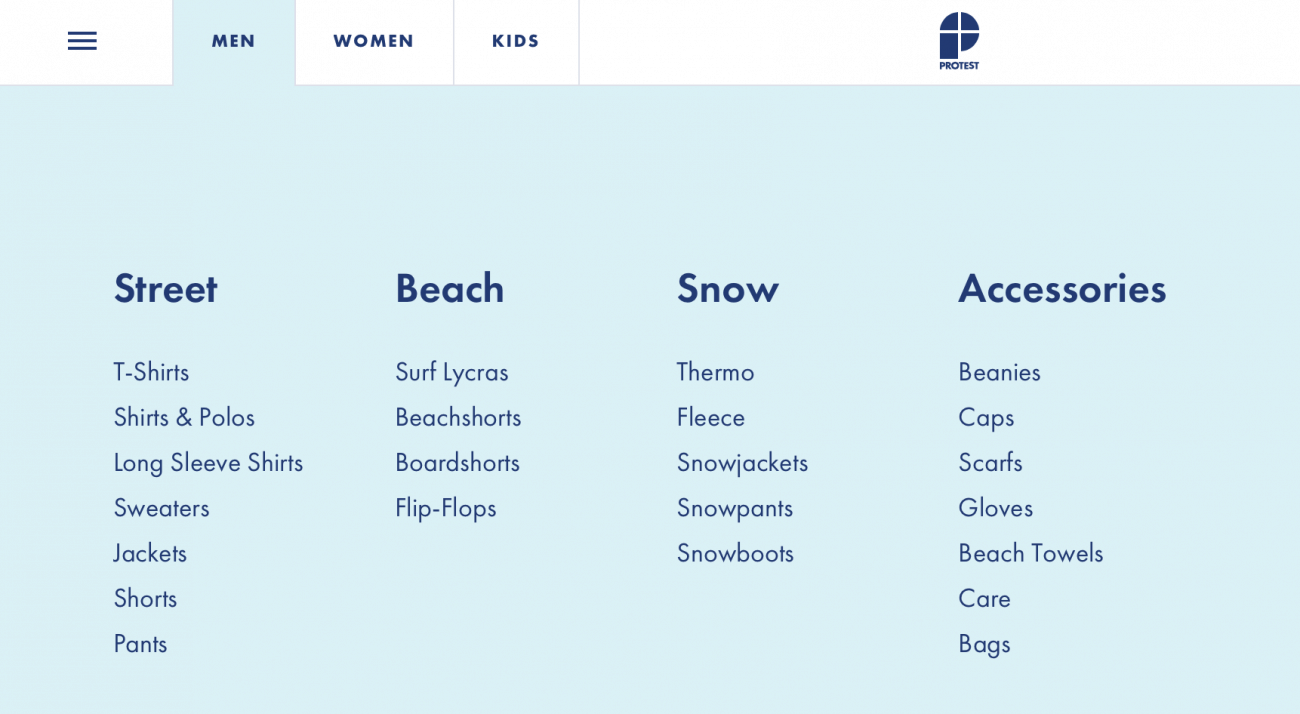
11. Tiltakozás
Lehet, hogy a tiltakozásnak csak a legnagyobb és legközelebbi navigációja van az interneten.
Világos, tömör és tisztázatlan. Emellett csökkenti az ügyfél vándorlásának esélyét. A kék szín tartja az ügyfél figyelmét ott, ahol akar.
A Protest egy csomó apró animációt is használ a webhelyén. Mindegyik bekapcsol, amikor átvált rá. Megtartja az ügyfelek figyelmét, ösztönzi az interakciót, és az egész webhely dinamikussá válik.
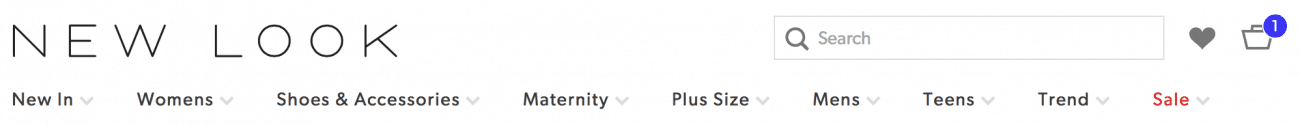
12. Új megjelenés
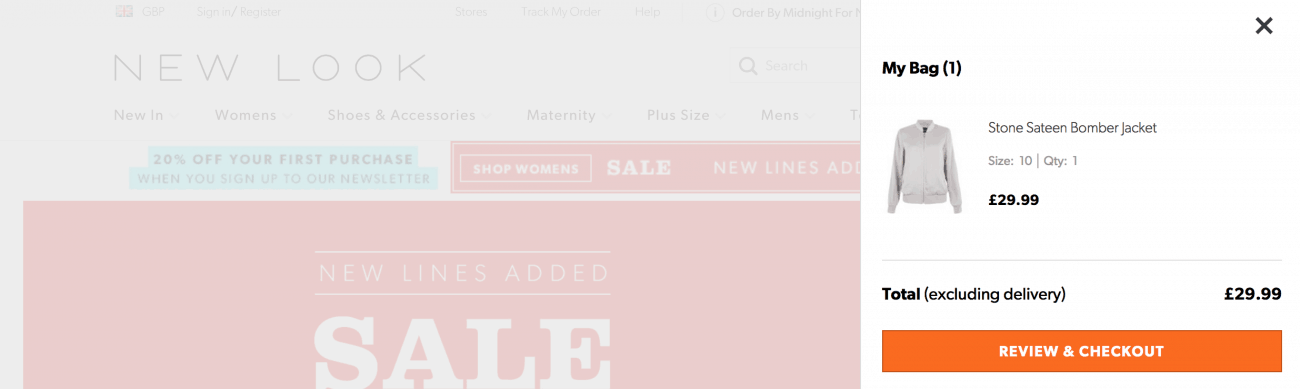
A New Look helyet szerez a listán innovatív kosárukkal. A navigációs sávban mindig egy merész mutatóval ül, hogy emlékeztesse Önt, hogy ott van.
Ha rákattint, az nem vonzza el egy másik oldalra. Ehelyett egy csúszó panelt kap az oldalról, hogy bemutassa, mi van a táskájában. Ez azt jelenti, hogy az ügyfelek soha nem vesznek el, és bármikor könnyen pénzt fizethetnek.
13. Ceruza, 53 által
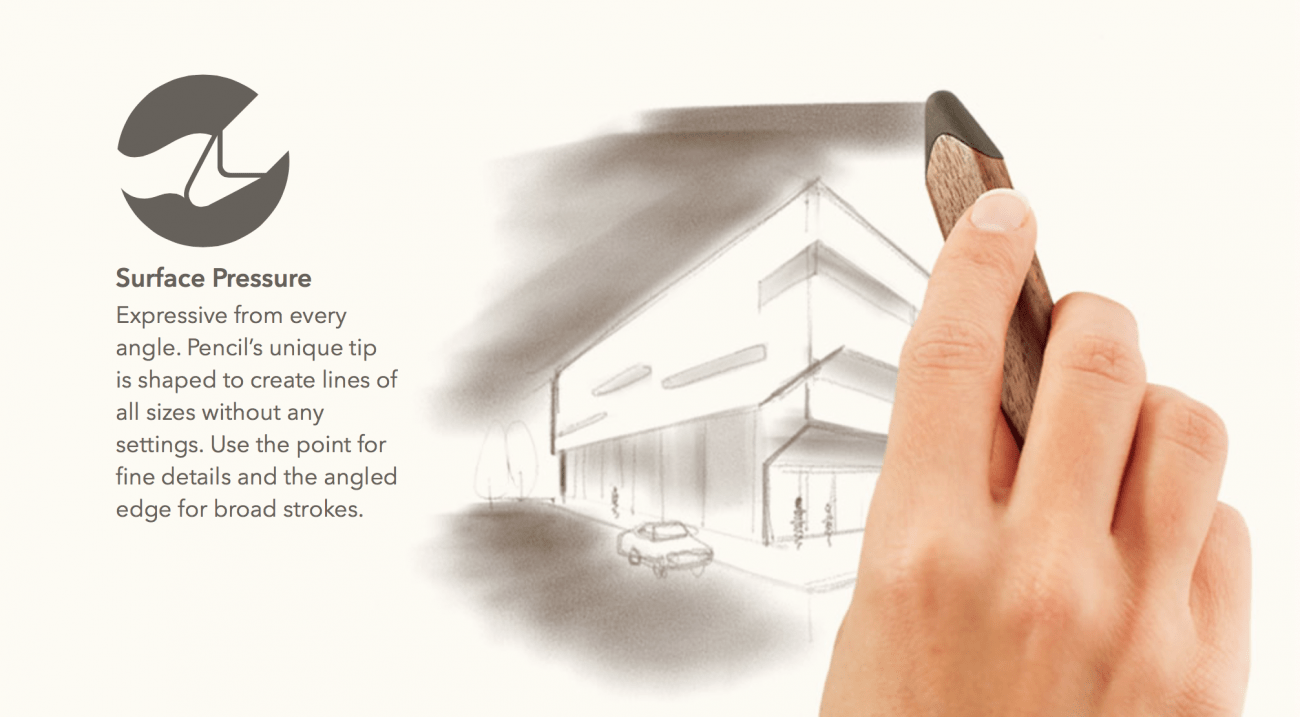
Ha majdnem 60 dollárral fog eladni egy ceruzát, akkor tényleg eladnia kell! Szerencsére az 53-as „Ceruza” kiváló munkát végez, számos UX tervezési trükköt felhasználva.
Egy hosszú, párhuzamosan görgethető oldalt használnak, hogy megmagyarázzák az összes funkciót, és megmutassák, pontosan mit tud tenni vele.
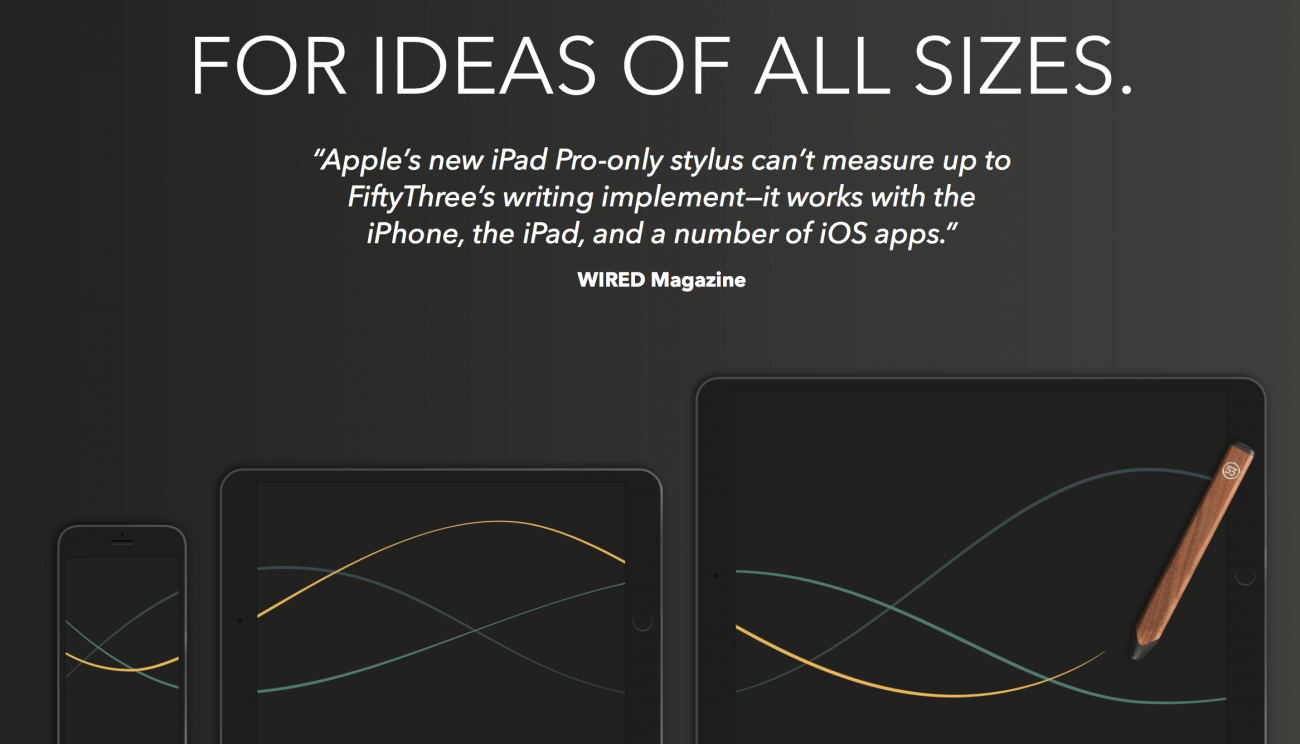
A nagyszerű véleményekből is kihasználják annak magyarázatát, hogy miért sokkal jobbak, mint a többi lehetőség. A „Wired” idézet felhasználása ragyogó trükk, hogy hitelességet nyújtson a terméknek és körvonalazza annak előnyeit.
14. Farmdrop
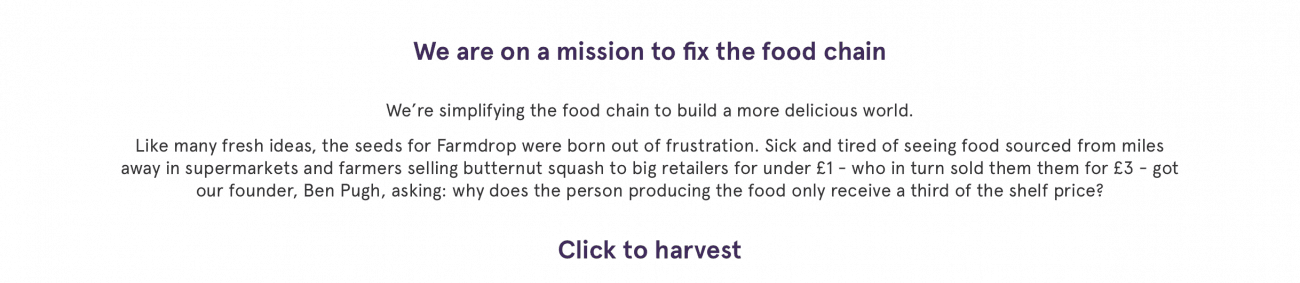
Az UX-tervezésről szóló utolsó cikkünkben elmagyaráztuk, mennyire fontos a célközönség iránti együttérzés és a velük való kapcsolat. A Farmdrop ezt úgy teszi meg, hogy a missziós nyilatkozatot előre és középpontba helyezi.
„Betegek és fáradtak, mert mérföldetől távolabb látják az ételt”. Ez egy olyan dolog, amellyel a legtöbb ügyfél eljuthat a fedélzetre. Mielőtt bármit megpróbálnak eladni, kapcsolatba lépnek veled, és indokolják a vásárlást.
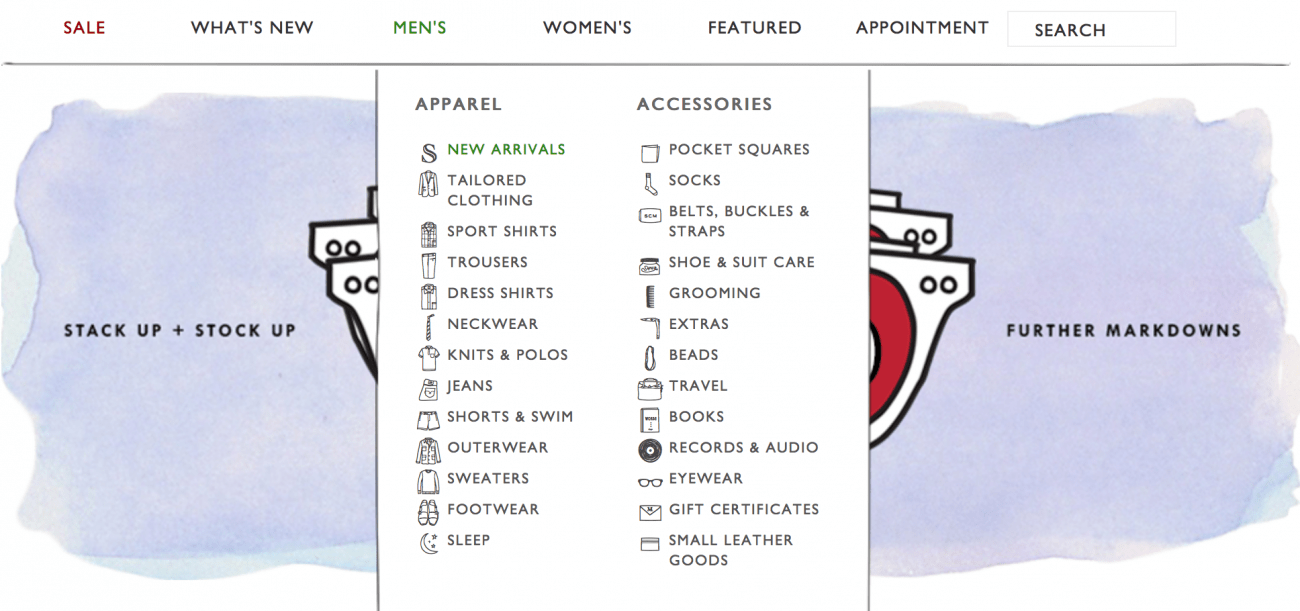
15. Sid Mashburn
Csak egy nagyszerű legördülő menü, kis ikonokkal kiegészítve. Ez egy egyszerű trükk, amely segít megérteni a kiterjedt menüt. Ezenkívül kicsit több személyiséget ad a webhelynek.
16. Lassú órák
Ez csak egy kézzel készült óra. Ez egy nagyon egyedi koncepció, tehát magyarázatot igényel! A Lassú órák ezt tényleg jól teljesítik egy teljes képernyős magyarázó videóval.
A koncepció elmagyarázása mellett a létrehozásuk alapjául szolgáló filozófián keresztül is beszélgetnek (nagyszerű az ügyféllel való kapcsolattartáshoz), és gyönyörű képeket használnak, amelyek kiemelik és megcélozzák ideális közönségüket.
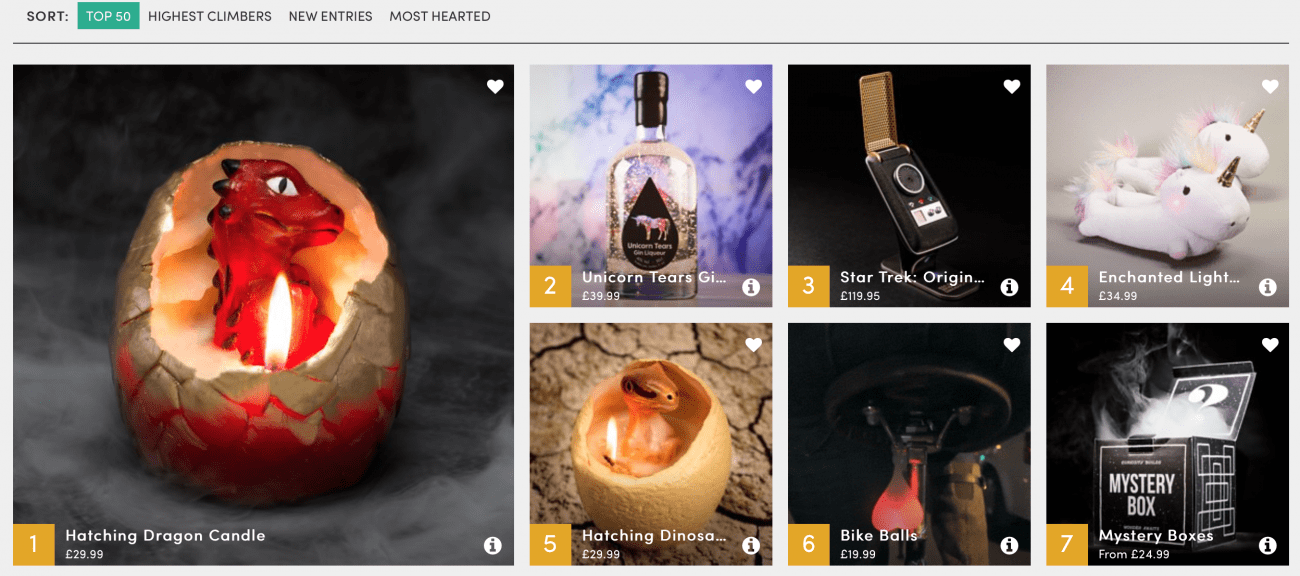
17. Firebox
Ha tételei nem illenek a normál kategóriákba, légy kreatív! A Firebox szokatlan ajándékokra és tiszteletlen tárgyakra szakosodott. A top 50 listájuk a tökéletes módszer a legnépszerűbb termékek felfedezésére.
A doboz elrendezése nagyszerű a termékek gyors böngészéséhez, és sok kép dinamikus, mozgó és az ügyféllel való interakcióban van.
Mivel az ajándékokra szakosodtak, a navigációs sávban van egy „ajándékkereső” is, ami fantasztikus módszer a lehetőségek szűkítésére..
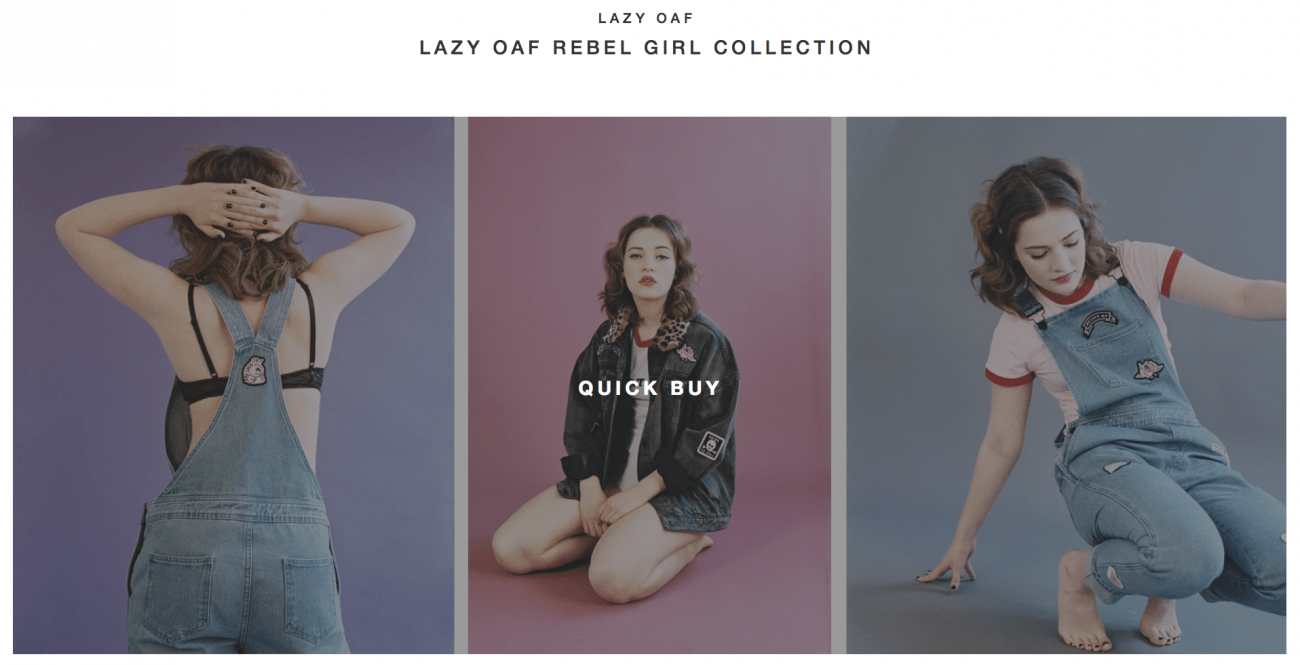
18. Lazy Oaf
Az online vásárlás gyakran ugyanolyannak érzi magát, és sokan elmulasztják a régi folyamatot, amikor egy magazinon vagy katalóguson átpördülnek.
A Lazy Oaf visszahozza ezt a hűvös „könyveskönyvek” részükkel. Ahelyett, hogy a ruhákat egyenként fekteti volna le, a ruházatot egyszerre különféle kombinációkban mutatják be. Végül is így nézett ki egy katalógusban.
Kattintson a képre, és megjelenik egy „gyorsvásárlás” mező, amelyben kiválaszthatja mind a három megmutatni kívánt tételt. Ez egy régi iskola és magával ragadó vásárlási mód.
Mit nem csinálni?!
Nem szeretnénk más webhelyeket darabolni, de van néhány nagy név, amelyek mindent elrontanak … Itt van egy vagy két legsúlyosabb bűncselekmény.
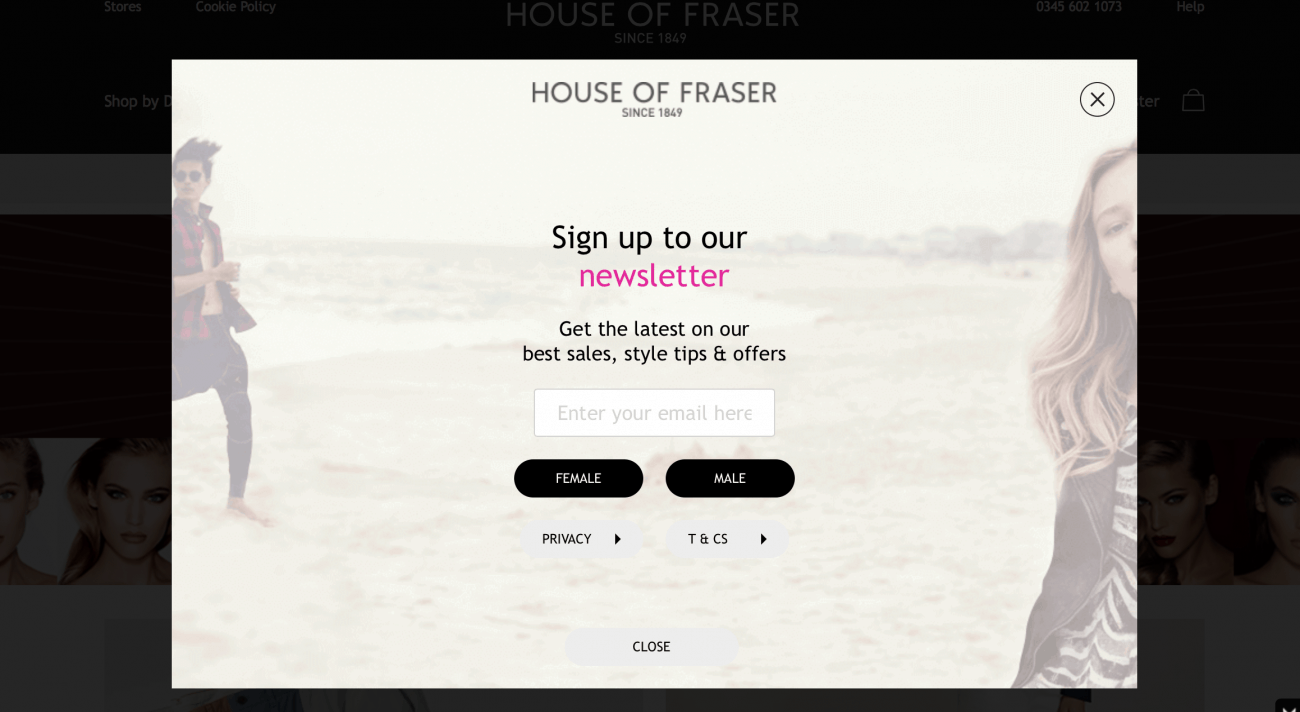
1. Fraser háza
Ők a világ egyik legnagyobb áruházak, ám egy hatalmas hibát követnek el, amint betölti a webhelyüket.
Azonnal eltalál egy teljes oldalt tartalmazó felugró ablakot, amely felkéri feliratkozni a hírlevélre.
Annak ellenére, hogy ők nagy néváruházak, ez egy nagyon szorgalmas taktika, amely a legtöbb vásárlót elbocsátja. Ne feledje, ez az első benyomás. Sokkal jobb egy felhasználói utat létrehozni, amely oktatja és inspirálja a látogatókat, mielőtt e-mail címet kérne.
Nem csak ezt, hanem nincs valódi ösztönzés a hírlevélre történő feliratkozásra. Nagyon jó lehetőség lenne a kuponkód engedménye, amely segíthet az ügyfeleknek az inváziós felbukkanás megbocsátásában.
2. Wal Mart
Wal Martnak nehéz kihívás van. Nagyon sok mindent eladnak, szóval hogyan osztályozhatja és egyszerűvé teszi? Nos, nem vagyok biztos benne … de nem így …
Sajnos ez csak a kategóriák rendetlensége, amelyet szinte lehetetlen megtalálni, amit keres.
Egyszerűen túl sok információ folyik itt. Amikor a felhasználók számára túl sok lehetőséget kínál, gyakran pánikba esnek és távoznak.
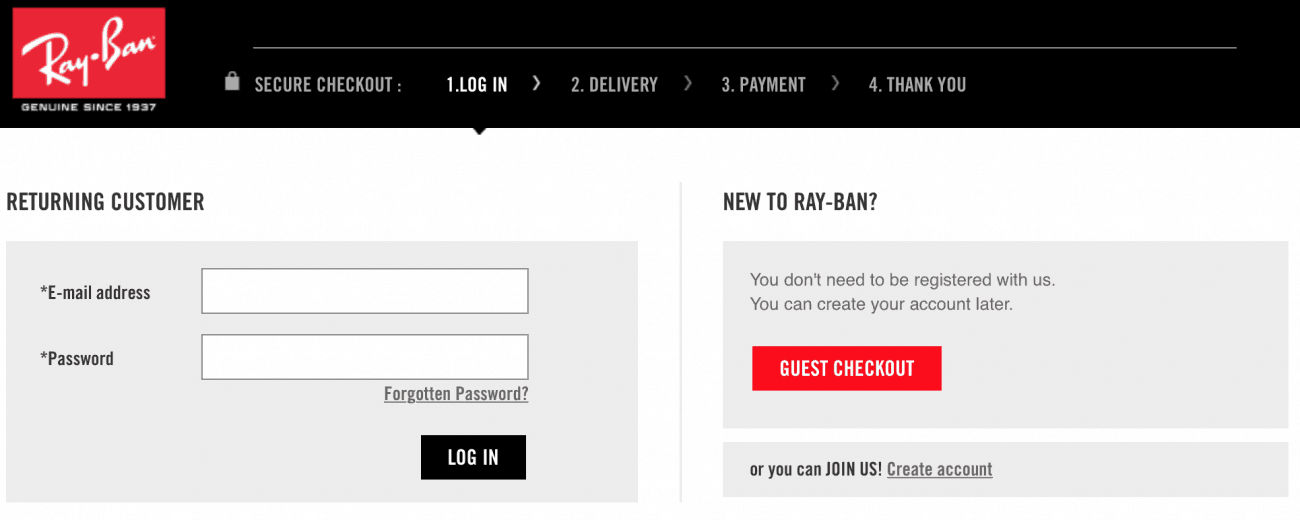
3. Ray-Ban
Ez kissé középválasztás, mivel a Ray-Ban webhelyének nagy része nagyon felhasználóbarát. Valójában van egy csomó remek funkció.
Valami olyasmit csinálnak, amit sok e-kereskedelmi webhely csinál, ami valóban bosszantja az ügyfeleket. Ez:
Valószínűleg százszor láttál egy ilyen oldalt. Nem tűnik olyan rossznak, de valójában még egy akadályt teremt az eladás számára.
Ha visszatérő ügyfél vagy, akkor most elégedett vagy azon, hogy vajon mi a jelszó. Ha nem emlékszik rá, akkor át kell mennie az egész „elfelejtett jelszó” folyamaton. Bármikor elveszítheti az ügyfelet …
Ha új ügyfél vagy, akkor van egy vendég-pénztár, de minden, amit tettél, csak egy másik kattintásgombot ad nekik. Még egy esély a kattintásra.
Ezen a ponton az ügyfél teljesen leválasztja a kosarat és a vásárlási folyamatot. Ne húzza ki, csak zárja be az eladásokat!
–
A nagyszerű UX-kialakítás a kis csípésekről szól, amelyek megkönnyítik az ügyfelek dolgát. Ez a 18 webhely tökéletesen csinálja.
Mely szolgáltatásokat fogja használni a saját webhelyén?






























28.04.2023 @ 11:42
nek. Az oldalak tiszta és egyszerű kialakítása lehetővé teszi a felhasználók számára, hogy könnyen navigáljanak és megtalálják, amit keresnek. Az Apple webhelye azonban nem csak a termékoldalakról szól. Az egész webhelyük egy nagyszerű UX-élményt nyújt, amely magában foglalja a könnyen érthető menürendszert, a gyors betöltést és a felhasználóbarát keresőfunkciót. Az Apple webhelye egyértelműen megmutatja, hogy az UX tervezés nem csak az e-kereskedelmi webhelyekre korlátozódik, hanem bármilyen webhelyre alkalmazható, hogy jobb felhasználói élményt nyújtson.