Veistu hversu hratt vefsíðan þín er?
Það er spurning sem bugaði mig í langan tíma.
Í síðustu færslu minni, útskýrði ég hvernig hægt vefsvæði getur raunverulega skaðað gestafjölda þinn og sölu. Ég sýndi þér hvernig Amazon myndi tapa ævintýralegum 1,6 milljörðum dala ef þeir hægðu á sér!
Hraði vefsíðunnar skiptir raunverulega máli!
Málið er að það eru fullt af hraðamælum á netinu á netinu. En flestir segja þér bara eitt: hversu langan tíma það tekur að hlaða alla vefsíðuna frá upphafi til enda.
Sem veitir þér í raun ekki næga innsýn í hvað er að gerast. Það er mikið af lögum sem taka þátt í heildarhraða vefsíðunnar þinna. Þú verður að þysja aðdrátt á hvert þeirra og sjá hvað er að gerast.
Með það í huga hef ég tekið saman lista yfir bestu tækin til að athuga hvert lag af hraðanum á vefsíðunni þinni. En fyrst smá bakgrunnslestur…
A fljótur sundurliðun á hraða vísindi vefsíðu
Áður en við festumst í tækjunum sem þú getur notað til að athuga hraðann verðum við að skilja aðeins meira um það.
Hraði vefsíðunnar er háð mikilli fjölbreytni þátta. Í sundurliðun einfaldlega eru tveir meginhlutar:
a. Nethraði þinn
Nethraði þinn er vélin þín. Það er grunnurinn að vefsíðunni þinni.
Það ræðst af frammistöðu og staðsetningu vefþjónsins.
Eins og þú bjóst við, viltu að vélin þín verði eins hröð og mögulegt er. Hugsaðu um það eins og Formúlu 1 bíl. Þú getur klippt yfirbyggingu eins mikið og þú vilt á F1 bíl. En án kjarnahraða vélarinnar muntu tapa keppninni!
Það er það sama með vefsíðuna þína.
Hraði miðlarans er það fyrsta á listanum.
b. Hleður öll gögnin (myndir, vefhönnun, kóða, viðbætur, miðla)
Seinni hluti hraða vefsíðunnar er allt hitt. Það eru öll gögn sem vefsíðan þín þarf að hlaða og sýna gestum.
Eins og þú getur ímyndað þér, ef vefsíðan þín er uppfull af gífurlegum myndum, flóknum kóða og flóknum hönnun, tekur það lengri tíma að hlaða þetta allt upp.
Vegna þess að það eru svo margir þættir sem hafa áhrif á hleðsluhraða vefsíðna, er best að nota margs konar verkfæri til að mæla hraðann.
Til dæmis gæti meðalhraðataflarinn þinn sagt þér að vefsvæðið þitt hleðst inn á þremur sekúndum. En það hjálpar ekki að greina vandamálin.
Svo skulum byrja á því að athuga hraðann á vélinni. Nethraði þinn.
1. Bitcatcha nethraðalitari
Fyrsta tólið snýst allt um að athuga hraðann á vélinni þinni. Það snýst um að tryggja að þessar undirstöður séu eins sterkar og mögulegt er.
Bitcatcha hraðataflarinn okkar miðlarinn mælir aðeins viðbragðstíma netþjónsins. Við munum sýna þér skýra vísbendingu um hversu hratt vélin þín er í gangi.
Við gerum þetta með því að smella á netþjóninn þinn frá átta mismunandi stöðum um allan heim og mæla viðbragðstímann. Síðan munum við sýna þér að meðaltali sundurliðun.
Svo, hvað er góður árangur?
A fljótur og móttækilegur framreiðslumaður skilar B + stigum á Bitcatcha hraðakortinu. Nokkuð lægra og það er örugglega svigrúm til úrbóta.
Google hefur sagt að þeir séu að leita að viðbragðstíma netþjóns upp á 200 ms, svo stefnt er að því!
Þegar þú ert að leita að hljóðhraða, byrjaðu alltaf á vélinni. Byrjaðu með hraða netþjónsins.
> Athugaðu hraða netþjónsins núna
2. Google innsýn
Í mörg ár hefur Google gert það mjög skýrt að hraðinn skiptir máli.
„Hérna á Google erum við þráhyggju fyrir hraðanum. Festa síður skapa ánægða notendur. “
Ekki aðeins eykur aukinn hleðsluhraði vefsíðna upplifun notenda heldur hjálpar það til við að viðhalda röðun hjá Google.
Sem betur fer lætur Google þig ekki fara í myrkrinu um tiltekinn hraða vefsvæðisins. Þeir bjuggu til snilldar lítið tæki sem kallast Page Insights. Það mælir heildarhraða vefsíðunnar þinna, en skiptir henni niður í bitahluta.
Allt sem þú þarft að gera er að setja vefslóðina þína á titilstikuna og láta vélarnar vinna. Google gefur þér síðan stig af 100 fyrir heildarhraða skjáborðs og farsíma.
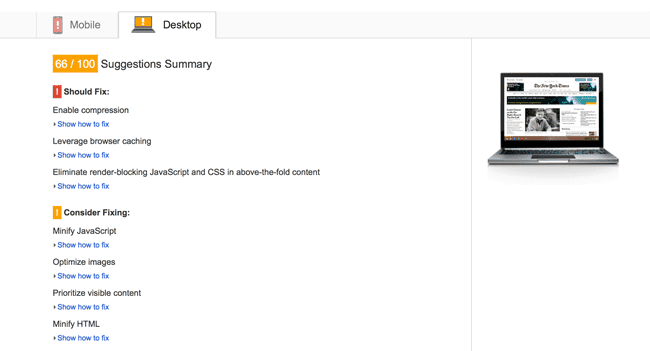
Þeir munu einnig gefa þér fullkomna sundurliðun á öllu því sem hægt er á vefsvæðinu þínu með forgangsraðaðan lista. Hér er það sem kemur aftur þegar þú setur vefsíðu New York Times í Page Insights.
Eins og þú sérð gæti New York Times flýtt vefsíðu sinni með því að gera þjöppun kleift og nota skyndiminni vafrans á skilvirkari hátt. Það eru líka fullt af litlum kóðabreytingum sem þarf að gera.
> Prófaðu Page Insights núna
3. SemLoadsFaster.com
Hefur þú einhvern tíma velt því fyrir þér hvort vefsíðan þín sé hraðari en samkeppnisaðilarnir?
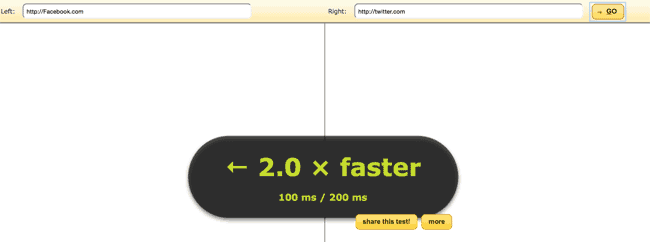
WhichLoadsFaster.com er frábært tól sem pitsar tvær vefsíður á móti hvor annarri. Það er frábær leið til að mæla hraða þinn gegn keppinautum!
Við skulum kíkja á nokkra af stærstu samkeppnisaðilum internetsins og sjá hver vinnur.
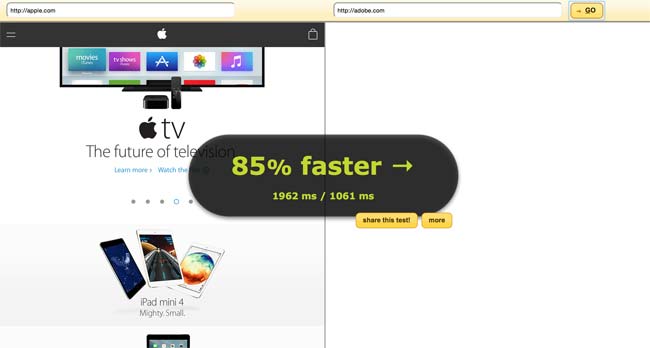
Apple á móti Adobe
Sigurvegari: Adobe
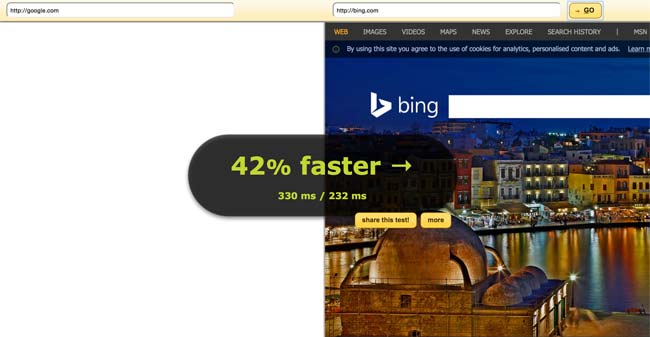
Google vs Bing
Sigurvegari: Bing
Facebook vs Twitter
Sigurvegari: Facebook
Whichloadsfaster.com notar eigin vafra til að prófa hraðann, svo niðurstöðurnar hafa skekkjumörk. Sérhver staðsetning vafra og hraði er mismunandi. Best er að taka þennan ekki of alvarlega. En það er skemmtileg vísbending um hversu hratt vefsíðan þín er borin saman við aðra.
> Prófaðu WhichLoadsFaster.com
4. Áhrif álag
Allt sem ég hef sýnt þér hingað til mælir svar vefsvæðisins á núverandi stigi.
En hvað ef þú færð allt í einu flóð gesta? Hvað ef 100.000 manns komu niður á síðuna þína í einu? Ef þú rekur stóra auglýsingaherferð eða setur af stað vöru gæti það gerst. Og þú þarft að vera tilbúinn fyrir það!
Þegar fullt af fólki kemur á vefsíðuna þína í einu hægir það óhjákvæmilega.
Hleðslaáhrif herma eftir þúsundum manna sem fara inn á síðuna þína og prófa síðan svörun þess. Hversu hratt myndi vefsvæðið þitt bregðast við vegna umferðarflóða?
Hugbúnaðurinn líkir eftir raunverulegri umferð með því að senda pings frá 10 mismunandi stöðum, mismunandi farsímanetum og vöfrum. Ef þú ert að byrja að sjá stærri toppa af umferð sem kemur inn á síðuna þína, þá er kominn tími til að nota Load Impact til að sjá hvort núverandi uppsetning þín ráði við það.
> Prófaðu að hlaða áhrif núna
5. Pingdom
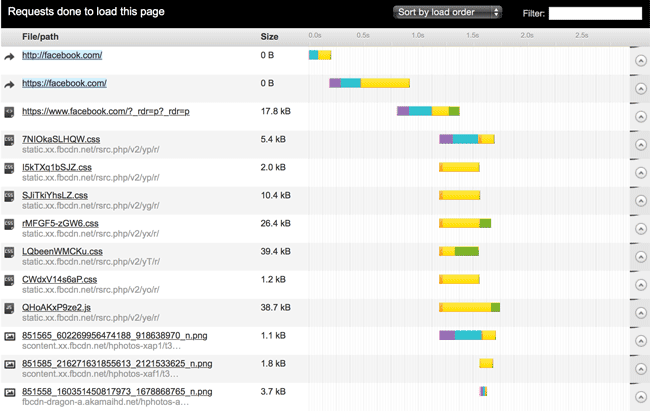
Pingdom er allsherjar tæknilausn fyrir forritara, en það hefur eitt sniðugt tæki þegar kemur að hraða vefsíðna. Það brýtur álagstímann niður í samræmi við alla þætti á síðunni þinni. Það sýnir þér nákvæmlega hvaða myndir, kóða eða javascript hægir á þér.
Það bendir á vandamálin þín með því að draga fram þá vefsíðuþætti sem tekur lengst að hlaða.
Það þýðir að þú getur fundið árásarmanna fljótt og auðveldlega og grannað þá á síðunni þinni. Svona lítur sundurliðun Facebook út:
> Prófaðu Pingdom núna
–
Savviest eigendur vefsíðna nota sambland af þessum verkfærum saman. Vegna þess að hraði vefsíðunnar hefur mörg mismunandi lög og þætti. Hvert verður að mæla sérstaklega.
Prófaðu þá alla og mæltu hraðann á vefsíðunni þinni frá öllum hliðum, frá toppi til botns.
Eins og alltaf er ég hér til að hjálpa og ég myndi elska að heyra hugsanir þínar um hraða vefsíðunnar!







23.04.2023 @ 14:32
í veg fyrir hraða vefsíðunnar þinnar og hvernig þú getur lagfært það.
3. Pingdom
Pingdom er annað tæki sem þú getur notað til að mæla hraða vefsíðunnar þinnar. Það mælir heildarhraða vefsíðunnar þinnar og skiptir henni niður í mismunandi þætti eins og stærð á gögnum, fjölda beiðna og fleira.
Það er mjög gagnlegt tæki til að finna út hvaða þættir hafa áhrif á hraða vefsíðunnar þinnar og hvað þú getur gert til að bæta þeim.
4. GTmetrix
GTmetrix er líka mjög gagnlegt tæki til að mæla hraða vefsíðunnar þinnar. Það mælir heildarhraða vefsíðunnar þinnar og skiptir henni niður í mismunandi þætti eins og stærð á gögnum, fjölda beiðna og fleira.
Það er mjög gagnlegt tæki til að finna út hvaða þættir hafa áhrif á hraða vefsíðunnar þinnar og hvað þú getur gert til að bæta þeim.
Í ljósi þessara tækja getur þú nú mælt hraða vefsíðunnar þinnar og fundið út hvaða þættir hafa áhrif á hraða hennar. Með þessum upplýsingum getur þú bætt vefsíðunni þinni og tryggt að hún sé eins hröð og mögulegt er.
24.04.2023 @ 23:24
mér í huga um þetta efni:
Það er mjög mikilvægt að hraði vefsíðunnar sé sem bestur til að tryggja að notendur hafi góða upplifun á síðunni og að röðun hjá Google sé viðhaldið. Það er gott að vita að það eru margs konar tæki sem hægt er að nota til að mæla hraða vefsíðunnar og að það er mikilvægt að athuga bæði nethraða og hleðsluhraða. Ég hef notað Google Page Insights áður og finnst það mjög gagnlegt tæki til að fá innsýn í hvað er að gerast á vefsíðunni. Ég mun örugglega prófa Bitcatcha hraðataflarinn til að athuga nethraða þegar ég næst uppfæri vefsíðuna mína. Takk fyrir góða upplýsingarnar!
28.04.2023 @ 11:33
mér í huga um þetta efni:
Það er mjög mikilvægt að hraði vefsíðunnar sé sem bestur til að tryggja að notendur hafi góða upplifun á síðunni og að röðun hjá Google sé viðhaldið. Það er gott að vita að það eru margs konar tæki sem hægt er að nota til að mæla hraða vefsíðunnar og að það er mikilvægt að athuga bæði nethraða og hleðsluhraða. Ég hef notað Google Page Insights áður og finnst það mjög gagnlegt tæki til að fá innsýn í hvað er að gerast á vefsíðunni. Ég mun örugglega prófa Bitcatcha hraðataflarinn til að athuga nethraða þegar ég næst uppfæri vefsíðuna mína.