क्या आप जानते हैं कि आपकी वेबसाइट कितनी तेज़ है?
यह एक ऐसा सवाल है जिसने मुझे लंबे समय तक परेशान किया.
अपनी पिछली पोस्ट में, मैंने बताया कि कैसे एक धीमी वेबसाइट वास्तव में आपके आगंतुक नंबरों और बिक्री को नुकसान पहुंचा सकती है। मैंने आपको दिखाया था कि अगर वे धीमा हो जाते हैं तो अमेज़ॅन एक आश्चर्यजनक $ 1.6 बिलियन कैसे खो देगा!
वेबसाइट की गति वास्तव में मायने रखती है!
बात यह है, ऑनलाइन वेबसाइट के बहुत सारे स्पीड चेकर हैं। लेकिन उनमें से ज्यादातर आपको सिर्फ एक ही बात बताते हैं: शुरू से अंत तक पूरी वेबसाइट को लोड करने में कितना समय लगता है.
जो वास्तव में आपको पर्याप्त जानकारी नहीं देता है कि क्या हो रहा है। वहाँ बहुत सारी परतें हैं जो आपकी समग्र वेबसाइट गति का कारक हैं। आपको उनमें से प्रत्येक पर ज़ूम इन करना होगा और देखना होगा कि क्या हो रहा है.
इसे ध्यान में रखते हुए, मैंने आपकी वेबसाइट की गति की हर परत की जाँच करने के लिए सर्वोत्तम उपकरणों की एक सूची तैयार की है। लेकिन पहले, थोड़ा पृष्ठभूमि पढ़ने …
Contents
वेबसाइट स्पीड साइंस का एक त्वरित ब्रेकडाउन
इससे पहले कि हम उन उपकरणों में फंस जाएं जिनका उपयोग आप गति को जांचने के लिए कर सकते हैं, हमें इसके बारे में थोड़ा और समझने की आवश्यकता है.
वेबसाइट की गति कई प्रकार के कारकों पर निर्भर है। सीधे तौर पर टूटे हुए, दो मुख्य भाग हैं:
ए। आपके सर्वर की गति
आपके सर्वर की गति आपका इंजन है। यह आपकी वेबसाइट की नींव है.
यह आपके वेब होस्ट के प्रदर्शन और स्थान से निर्धारित होता है.
जैसा कि आप उम्मीद करते हैं, आप चाहते हैं कि आपका इंजन यथासंभव तेज़ हो। इसे फॉर्मूला 1 कार की तरह समझें। आप बॉडीवर्क को उतना ही ट्विक कर सकते हैं, जितना आप एफ 1 कार पर पसंद करते हैं। लेकिन, इंजन की मुख्य गति के बिना, आप दौड़ हारने वाले हैं!
आपकी वेबसाइट के साथ भी ऐसा ही है.
आपकी कोर सर्वर स्पीड लिस्ट में सबसे पहले है.
ख। सभी डेटा लोड हो रहा है (चित्र, वेब डिज़ाइन, कोड, प्लगइन्स, मीडिया)
वेबसाइट की गति का दूसरा हिस्सा सब कुछ है। यह सभी डेटा है जो आपकी वेबसाइट को आगंतुकों को लोड करने और दिखाने के लिए है.
जैसा कि आप कल्पना कर सकते हैं, यदि आपकी साइट बहुत अधिक छवियों, जटिल कोड और जटिल डिजाइन से भरी हुई है, तो इसे सभी को लोड करने में बहुत अधिक समय लगता है.
क्योंकि बहुत सारे कारक हैं जो वेबसाइट लोडिंग गति को प्रभावित करते हैं, इसलिए गति को मापने के लिए विभिन्न उपकरणों का उपयोग करना सबसे अच्छा है.
उदाहरण के लिए, आपकी औसत वेबसाइट स्पीड चेकर आपको बता सकती है कि आपकी साइट तीन सेकंड में लोड होती है। लेकिन, यह समस्याओं को इंगित करने में मदद नहीं करेगा.
तो, इंजन की गति की जाँच करके शुरू करते हैं। आपके सर्वर की गति.
1. Bitcatcha सर्वर स्पीड चेकर

पहला उपकरण आपके इंजन की गति की जाँच करने के बारे में है। यह सुनिश्चित करने के बारे में है कि उन नींव यथासंभव मजबूत हैं.
हमारे Bitcatcha सर्वर स्पीड चेकर केवल आपके सर्वर प्रतिक्रिया समय को मापता है। हम आपको स्पष्ट संकेत देंगे कि आपका इंजन कितना तेज़ चल रहा है.
हम दुनिया भर के आठ अलग-अलग स्थानों से आपके सर्वर को पिंग करके, और प्रतिक्रिया समय को मापते हैं। फिर, हम आपको एक औसत ब्रेकडाउन दिखाएंगे.
तो, क्या एक अच्छा परिणाम है?
एक तेज़ और उत्तरदायी सर्वर बिटकॉच सर्वर स्पीड चार्ट पर बी + स्कोर लौटाएगा। कुछ भी कम, और सुधार के लिए निश्चित रूप से जगह है.
Google ने कहा है कि वे 200ms के सर्वर रिस्पांस टाइम की तलाश में हैं, इसलिए इसके लिए लक्ष्य बनाएं!
जब आप सुपरसोनिक गति की तलाश में हों, तो हमेशा इंजन से शुरुआत करें। सर्वर स्पीड से शुरू करें.
> अब अपने सर्वर की गति की जाँच करें
2. गूगल पेज इनसाइट्स
वर्षों से, Google ने यह स्पष्ट कर दिया है कि गति मायने रखती है.
“यहाँ Google पर, हम गति के साथ जुनूनी हैं। तेज़ साइटें उपयोगकर्ताओं को खुश करती हैं। ”
न केवल बढ़ी हुई वेबसाइट लोड गति उपयोगकर्ता अनुभव में सुधार करती है, यह Google पर आपकी रैंकिंग बनाए रखने में मदद करती है.
सौभाग्य से, Google आपकी विशेष साइट गति के बारे में आपको अंधेरे में नहीं छोड़ता है। उन्होंने एक शानदार छोटा टूल बनाया, जिसे पेज इनसाइट्स कहा जाता है। यह आपकी समग्र वेबसाइट गति को मापता है, लेकिन इसे काटने वाले भागों में तोड़ देता है.
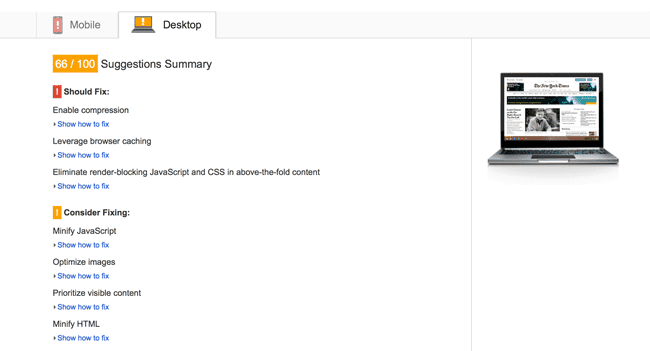
आपको बस अपनी वेबसाइट का पता टाइटल बार में डालना है, और मशीनरी को काम करने देना है। Google तब आपको समग्र डेस्कटॉप और मोबाइल की गति के लिए 100 में से एक अंक देता है.
वे आपको प्राथमिकता सूची के साथ आपकी साइट को धीमा करने वाली सभी चीजों का पूर्ण विराम भी देंगे। यहां जब आप न्यूयॉर्क टाइम्स की वेबसाइट को पेज इनसाइट्स में डालते हैं तो वापस क्या आता है.

जैसा कि आप देख सकते हैं, द न्यू यॉर्क टाइम्स संपीड़न को सक्षम करने और अधिक प्रभावी ढंग से ब्राउज़र कैशिंग का उपयोग करके अपनी वेबसाइट को गति दे सकता है। बहुत सारे छोटे कोड परिवर्तन भी किए जाने हैं.
> अब पृष्ठ जानकारी का प्रयास करें
3. WhLoadsFaster.com
क्या आपने कभी सोचा है कि क्या आपकी वेबसाइट आपके प्रतिद्वंद्वियों से तेज है?
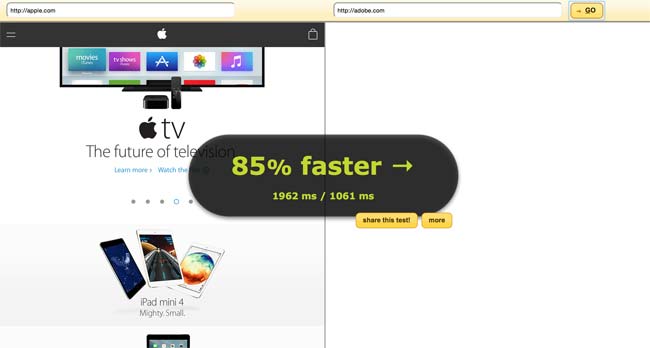
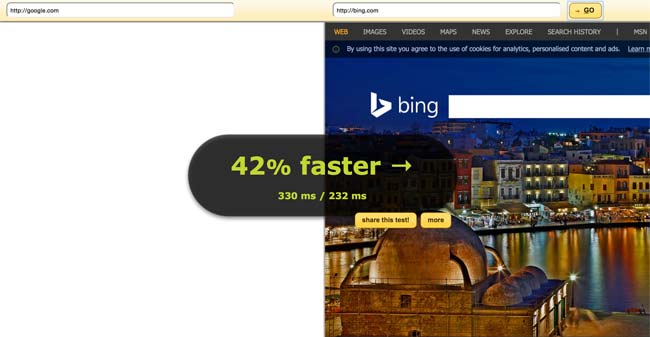
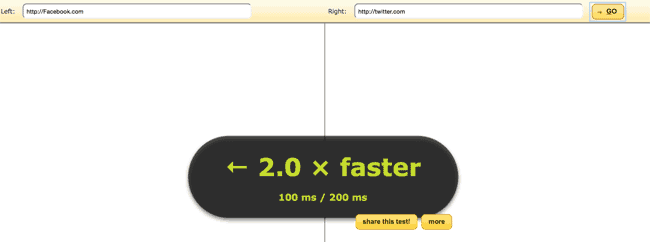
WhLoadsFaster.com एक महान उपकरण है जो दो वेबसाइटों को एक दूसरे के खिलाफ खड़ा करता है। प्रतिद्वंद्वी के खिलाफ अपनी गति को मापने का यह एक शानदार तरीका है!
आइए इंटरनेट के कुछ सबसे बड़े प्रतियोगियों पर एक नज़र डालें, और देखें कि कौन जीतता है.
Apple बनाम Adobe
विजेता: एडोब

Google बनाम बिंग
विजेता: बिंग

फेसबुक बनाम ट्विटर
विजेता: फेसबुक

Whloadsfaster.com गति का परीक्षण करने के लिए अपने स्वयं के ब्राउज़र का उपयोग करता है, इसलिए परिणामों में त्रुटि का एक मार्जिन होता है। हर ब्राउज़र लोकेशन और स्पीड अलग होती है। इस एक को भी गंभीरता से नहीं लेना सबसे अच्छा है। लेकिन, यह इस बात का एक मज़ेदार संकेत है कि आपकी साइट दूसरों की तुलना में कितनी तेज़ है.
> कौन सा प्रयास करें
4. भार प्रभाव
मैंने अब तक जो कुछ भी आपको दिखाया है वह आपकी वेबसाइट की प्रतिक्रिया को उसके वर्तमान स्तर पर मापता है.
लेकिन अगर आपको अचानक आगंतुकों की बाढ़ आ गई तो क्या होगा? यदि आपकी साइट पर 100,000 लोग एक साथ उतरे तो क्या होगा? यदि आप एक बड़ा विज्ञापन अभियान चलाते हैं या कोई उत्पाद लॉन्च करते हैं, तो ऐसा हो सकता है। और आपको इसके लिए तैयार रहने की जरूरत है!
जब आपकी वेबसाइट पर बहुत सारे लोग एक साथ आते हैं, तो यह अनिवार्य रूप से धीमा हो जाता है.
लोड इंपैक्ट आपकी साइट तक पहुंचने वाले हजारों लोगों को अनुकरण करता है, और फिर इसकी प्रतिक्रिया का परीक्षण करता है। ट्रैफ़िक बाढ़ के भार के तहत आपकी साइट कितनी तेज़ी से प्रतिक्रिया देगी?
सॉफ्टवेयर 10 विभिन्न स्थानों, विभिन्न मोबाइल नेटवर्क और ब्राउज़रों से पिंग्स भेजकर वास्तविक ट्रैफ़िक की नकल करता है। यदि आप अपनी साइट पर आने वाले ट्रैफ़िक के बड़े आकार देखना शुरू कर रहे हैं, तो लोड प्रभाव का उपयोग करने का समय यह देखने के लिए है कि आपका वर्तमान सेटअप इसे संभाल सकता है या नहीं।.
> अब लोड प्रभाव की कोशिश करो
5. पीठाधीश्वर
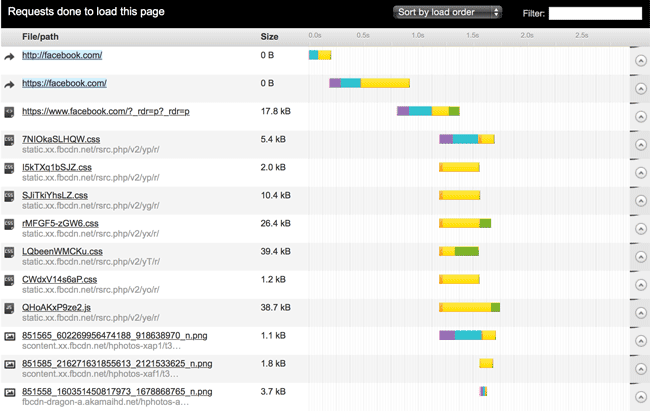
डेवलपर्स के लिए Phatt एक ऑल राउंड टेक सॉल्यूशन है, लेकिन वेबसाइट स्पीड में आने पर इसमें एक नीट टूल होता है। यह आपकी साइट पर हर तत्व के अनुसार आपके लोड समय को कम करता है। यह आपको दिखाता है कि कौन से चित्र, कोड, या जावास्क्रिप्ट आपको धीमा कर रहे हैं.
यह उन वेबसाइट तत्वों को उजागर करके आपकी समस्याओं को इंगित करता है जो लोड करने में सबसे लंबे समय तक लगते हैं.
इसका मतलब है कि आप अपराधियों को जल्दी और आसानी से पा सकते हैं, और उन्हें अपनी साइट पर पतला कर सकते हैं। यहाँ क्या फेसबुक की टूटने की तरह दिखता है:

> अब P प्रयास करें
–
सबसे सुरक्षित वेबसाइट के मालिक एक साथ इन उपकरणों के संयोजन का उपयोग करते हैं। क्योंकि वेबसाइट की गति में कई अलग-अलग परतें और कारक हैं। प्रत्येक को अलग से मापा जाना चाहिए.
उन सभी को आज़माएं, और अपनी वेबसाइट की गति को हर कोण से, ऊपर से नीचे तक मापें.
हमेशा की तरह, मैं यहाँ मदद करने के लिए हूँ, और मुझे वेबसाइट गति पर आपके विचार सुनना पसंद है!

