이달 초 UX 기사에 참여한 경우 웹 사이트의 25 가지 필수 UX 디자인 요소에 대해 논의한 것입니다..
기본 아이디어는 다음과 같습니다. UX 디자인은 방문자의 머리 속으로 들어가는 것입니다. 사용자에게 간단하고 원활하며 즐거운 경험을 제공하는 것입니다. 아이디어는 정보를 빠르게 전달하고 심지어 웃게 만드는 것입니다.
좋은 UX 디자인은 방문자에게 도파민과 행복을 촉발시킵니다. 그리고 그것은 그들이 당신을 믿을 가능성이 더 높습니다. 결정적으로, 그것은 그들이 당신에게서 살 가능성이 더 높습니다.
마지막 UX 디자인 기사에서 25 가지 기본 사항을 살펴본 후 작동 원리를 살펴 보겠습니다. 특히 전자 상거래 웹 사이트의 UX 디자인을 살펴보고 있습니다..
이 웹 사이트는 방문자가 구매하도록 독창적 인 UX 디자인 트릭을 사용하는 방법?
Contents
1. 아 소스
저는 Asos의 예를 많이 사용하지만 그럴만한 이유가 있습니다. 그들의 UX 디자인은 훌륭합니다.
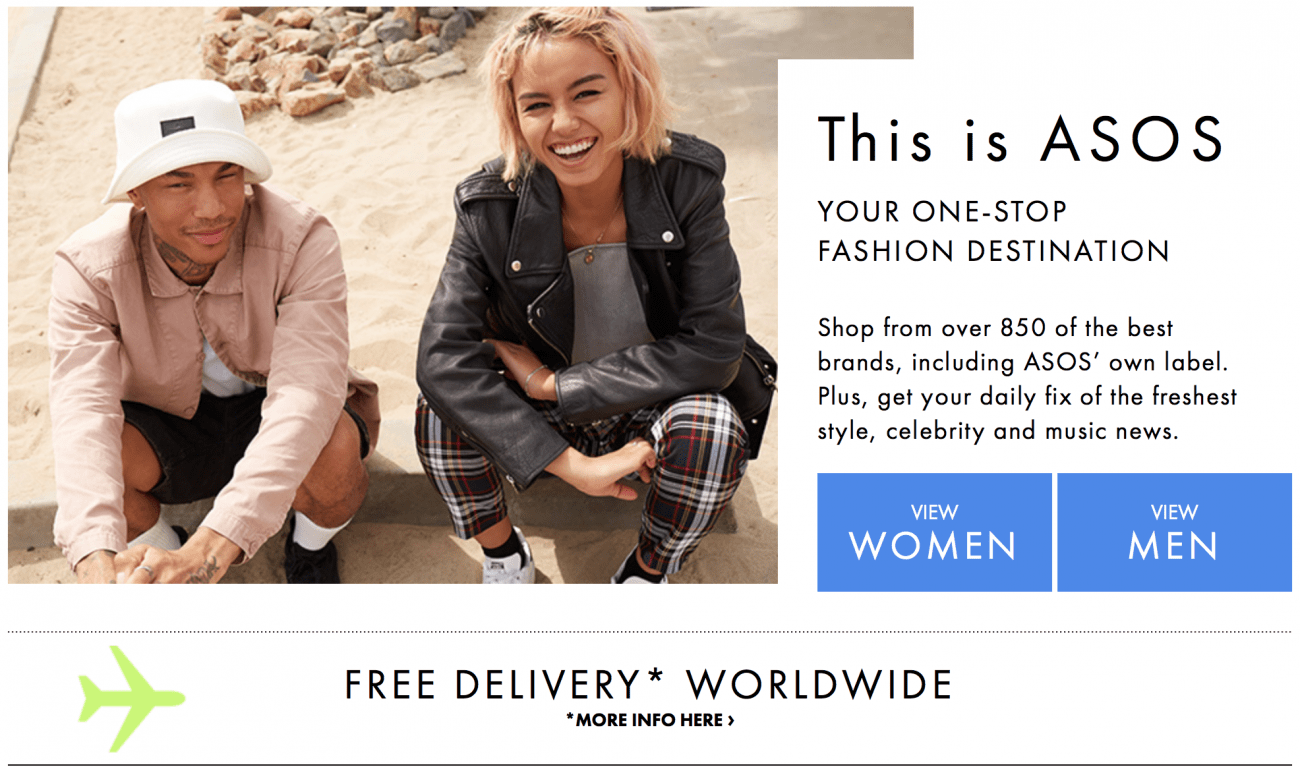
그것은 모두 녹아웃 가치 제안으로 시작됩니다. 훌륭한 이미지, 간단한 설명자, ‘무료 배송’보장 및 남성 또는 여성 섹션으로 안내하는 명확한 행동 요청.

뛰어난 UX 기능 중 하나는 비디오 캣워크이므로 방문객들은 실제로 의상의 모습을 볼 수 있습니다. 고객에게 품목에 대한 최상의 전망을 제공하고 구매에 대한 자신감을 제공합니다..
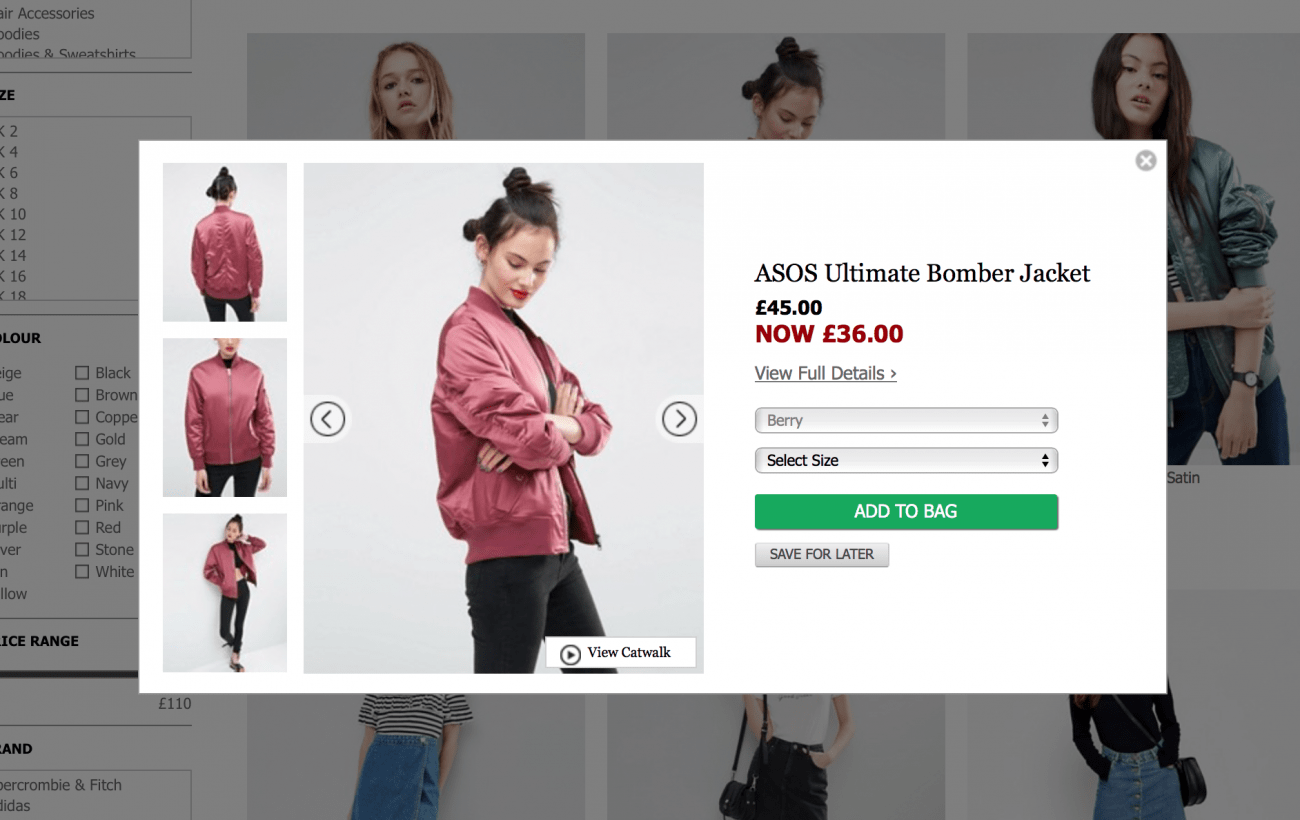
또한 ‘빠른보기’라는 뛰어난 새 기능이 있습니다. 제품 페이지에서 ‘빠른보기’를 누르면 추가 이미지와 필요한 모든 정보가 포함 된 작은 팝업이 나타납니다. 고객이 다른 페이지를 앞뒤로 클릭하여 저장합니다. 간단하고 직관적 인 디자인.

2. 자라
자라의 웹 사이트는 단순성의 마스터 클래스입니다. 깨끗하고 직관적이며 제한적입니다. 탐색 선택을 제한하고 사용자에게 명확하지만 제한된 옵션을 제공하는 디자인 원칙 인 Hick의 법칙을 무시합니다..
아이디어는 너무 많은 옵션이 방문자를 압도 할 것입니다. 더 적은 선택을 제공함으로써 더 자신감을 갖게됩니다. 이 게시물 전체에서보다 우수한 내비게이션을 살펴볼 것이지만 Zara는 최고 중 하나입니다..

3. 아 보프
Abof (All About Fashion)는 웹 사이트에서 엄청나게 영리한 UX 트릭을 사용합니다. 홈페이지를 방문하면 전통적인 전자 상거래 사이트처럼 보이지 않습니다. 대신 블로그처럼 보입니다. 잠재 고객에게 영감을주는 수분이 많은 콘텐츠로 가득합니다..

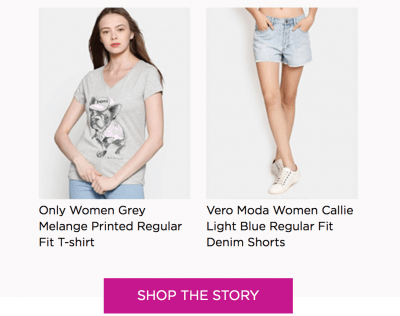
그런 다음 이야기와 기사에서 ‘이야기 쇼핑’이라는 유명한 섹션에서 옷을 강조 표시합니다. 이전 UX 기사에서는 청중과 관계를 구축하는 것의 중요성에 대해 이야기했습니다. Abof는 관련 이야기와 내용으로 완벽하게이를 수행합니다..

고객에게 영감을 얻은 후에 만 무언가를 판매하려고합니다.
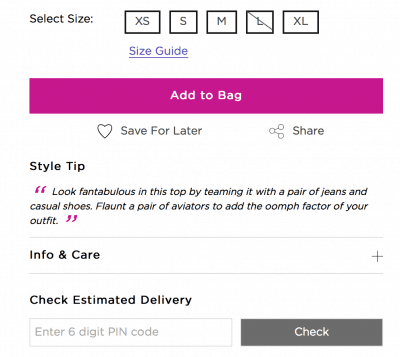
제품 페이지에는 유용한 ‘스타일 팁’메모가 있습니다. 여기에는 ‘소규모 상호 작용’의 완벽한 예인 잠재 고객에게 다가 가고 참여하는 작은 덩어리.

고객이 정확한 측정을 올바르게 수행 할 수 있도록 도와주는 ‘크기 안내’도 있습니다 (의류가 적합하지 않을까하는 두려움이 쇼핑 카트를 포기하는 가장 큰 이유 중 하나임). 또한 ‘예상 배송’섹션을 사용하여 고객에게 더 많은 정보를 제공합니다..
4. 베르그 하우스
Berghaus는 아웃 도어 의류 브랜드이지만 사이트에 처음 1 초 내에 방문하면.

타겟 고객을 철저히 이해하고 가능한 한 빨리 그들과 연결하는 브랜드입니다. 첫 번째 영웅 사진은 감동적인 초대입니다. 그것은 지역 사회와 연결하고 당신을 유혹.
유일한 단점은? 더 강력한 클릭 유도 문안은 거래를 실제로 밀봉 할 것입니다..
5. 애플
디자인과 혁신을 최우선으로 생각하는 회사가 UX 디자인에서 뛰어날 것으로 기대합니다. 시작하려면 제품 페이지를 확인하십시오..
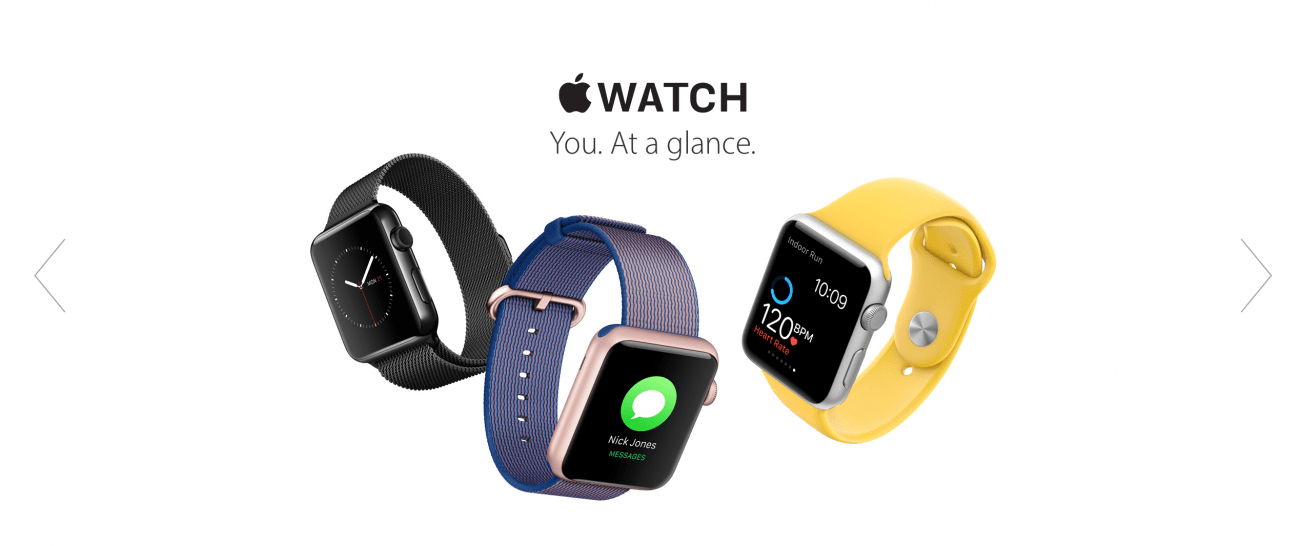
시차 스크롤을 사용하여 이미지를 동적으로 만들고 사용자를 끌어오고 종료점을 제거합니다. 당신은 애플의 세계에 몰입.

영리한 애니메이션은 새로운 3D 터치와 같은 제품 작동 방식을 정확하게 보여줍니다. 스크롤 갤러리는 상호 작용하고 탐색하도록 초대하며 영리한 사본을 통해 새로운 iPhone이 수명을 연장하는 방법이 아니라 수명을 향상시키는 방법을 정확하게 알려줍니다..
탐색은 간단하고 깨끗하며 옵션을 더욱 차별화하기 위해 이미지를 사용하는 것을 좋아합니다 (웹을 스캔하므로 단어가 서로 섞이는 습관이 있습니다)

결제 과정에서 구매하는 동안 전문가와 채팅 할 수있는 옵션을 제공합니다. 간단하지만 유용한 트릭입니다. 초보자에게 도움을 줄 수 있지만 자신감있는 구매자가 신용 카드를 꺼내는 것을 방해하지는 않습니다..
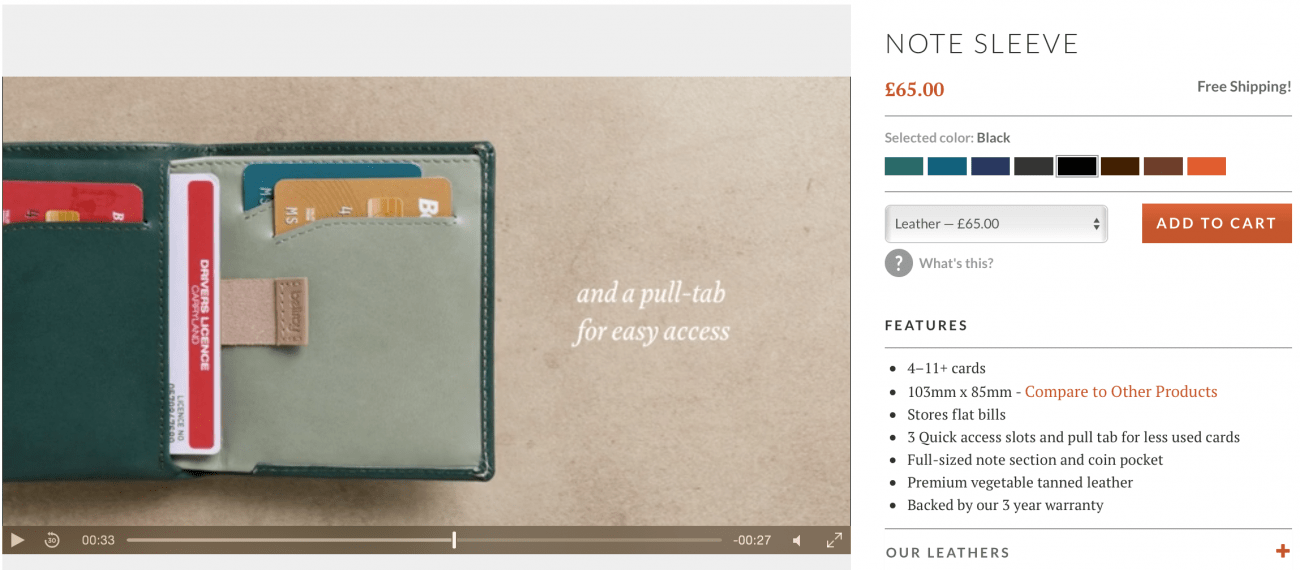
6. 벨로이
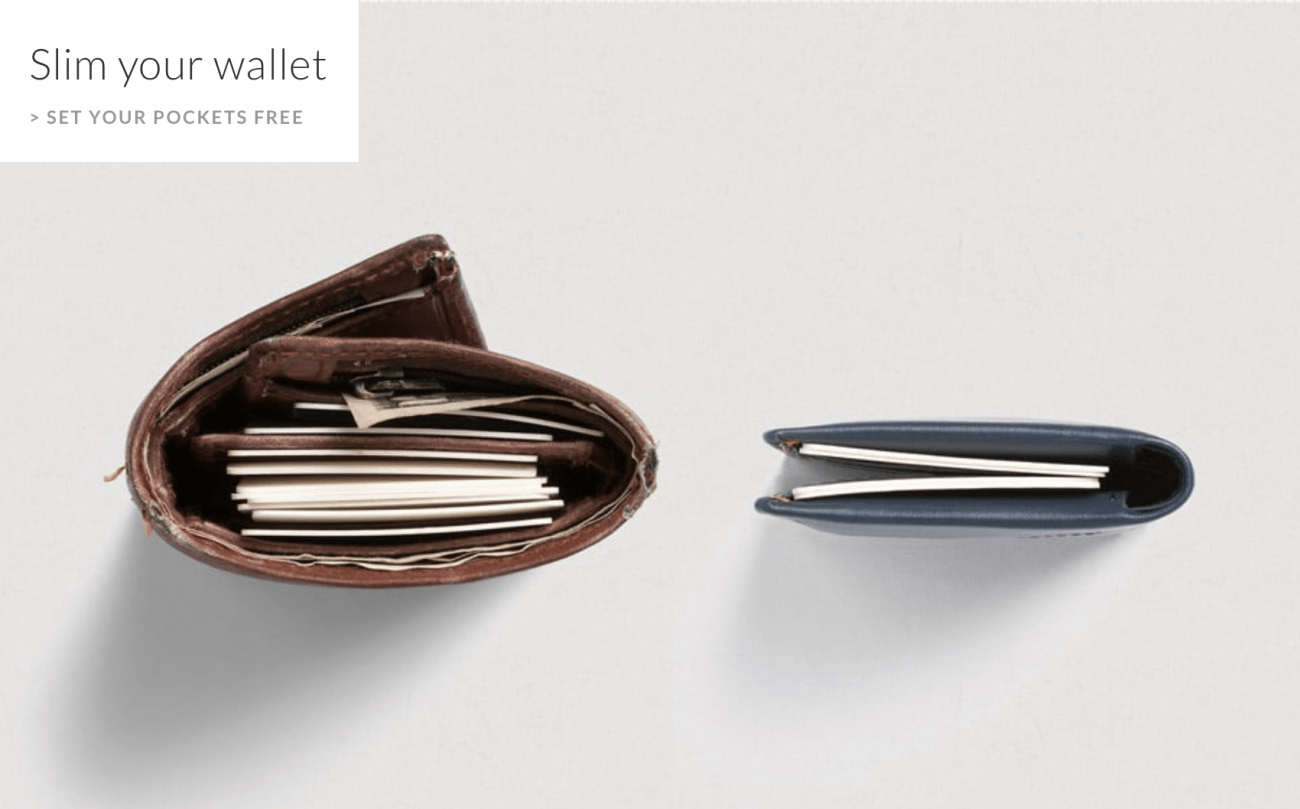
비교적 새로운 전자 상거래 판매자 인 첫 번째 과제는 고객에게 다른 사람과 어떻게 다른지 보여줍니다. Bellroy는 다양한 슬림형 소형 지갑으로 완벽하게 작업합니다..
더 나은 점은 제품 페이지에서 모든 단일 지갑에 자체 비디오가 있으며 고객에게 모든 고유 기능을 보여줍니다..
7. 활주로 임대
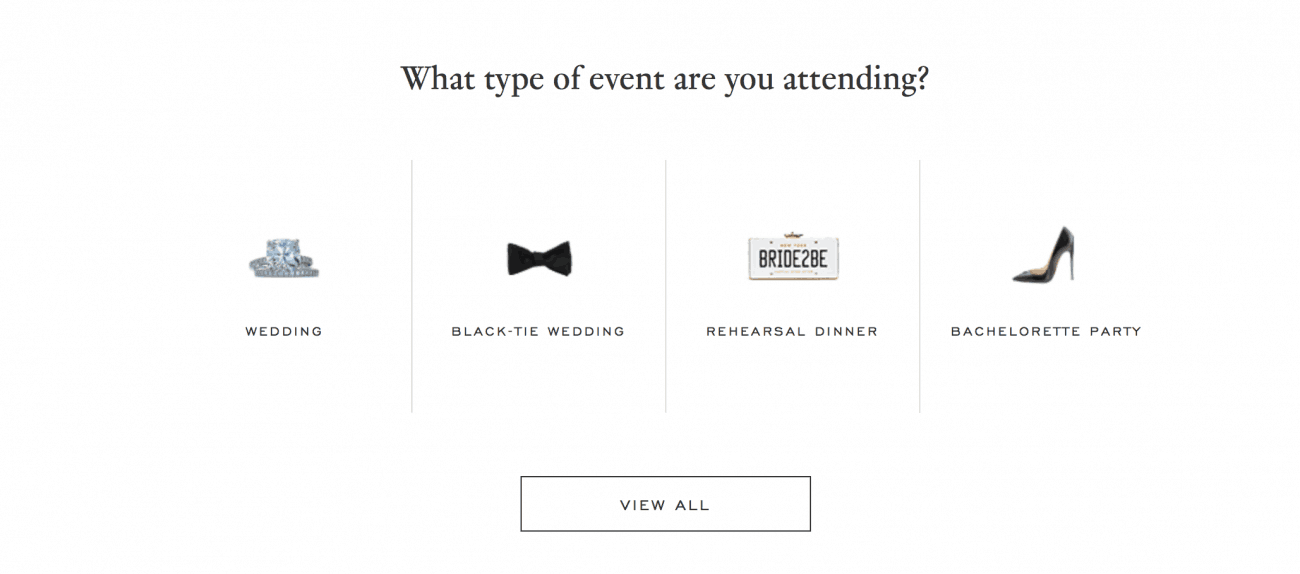
Rent The Runway는 매우 독특한 컨셉을 가지고 있습니다. 드레스 나 의상을 사지 않고 며칠 동안 빌립니다. 이것은 다시 입지 않을 수도있는 옷을 입고 싶지 않은 결혼식이나 행사에 좋습니다..
웹 사이트는 개념을 간단하게 소개 한 다음 사용자 상호 작용을 초대하여 기회를 선택하라는 메시지를 표시합니다..
배송 일정에 대한 추가 표시도 제공하여 고객에게 언제 복장이 도착하고 언제 반품해야하는지 알려줍니다..
너무 단순하지만 안심.
8. 아마존
아마존은 세계에서 가장 큰 전자 상거래 웹 사이트이며 솔직히 최고 중 하나입니다. UX 디자인의 예로 기능 중 하나를 선택할 수 있습니다..
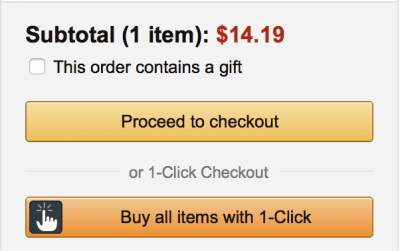
영리한 번들부터 고객 추천에 이르기까지 사용자의 요구와 기대를 충족시킵니다. 그러나 오늘날 우리가 강조하고있는 것은 원 클릭 주문 시스템입니다..
여전히 웹에서 체크 아웃 효율성의 가장 좋은 예입니다. 전자 상거래의 핵심 UX 디자인은 카트 및 체크 아웃 프로세스입니다. 매끄러 울수록 좋습니다. 한 번의 클릭 주문보다 매끄럽지 않습니다.!
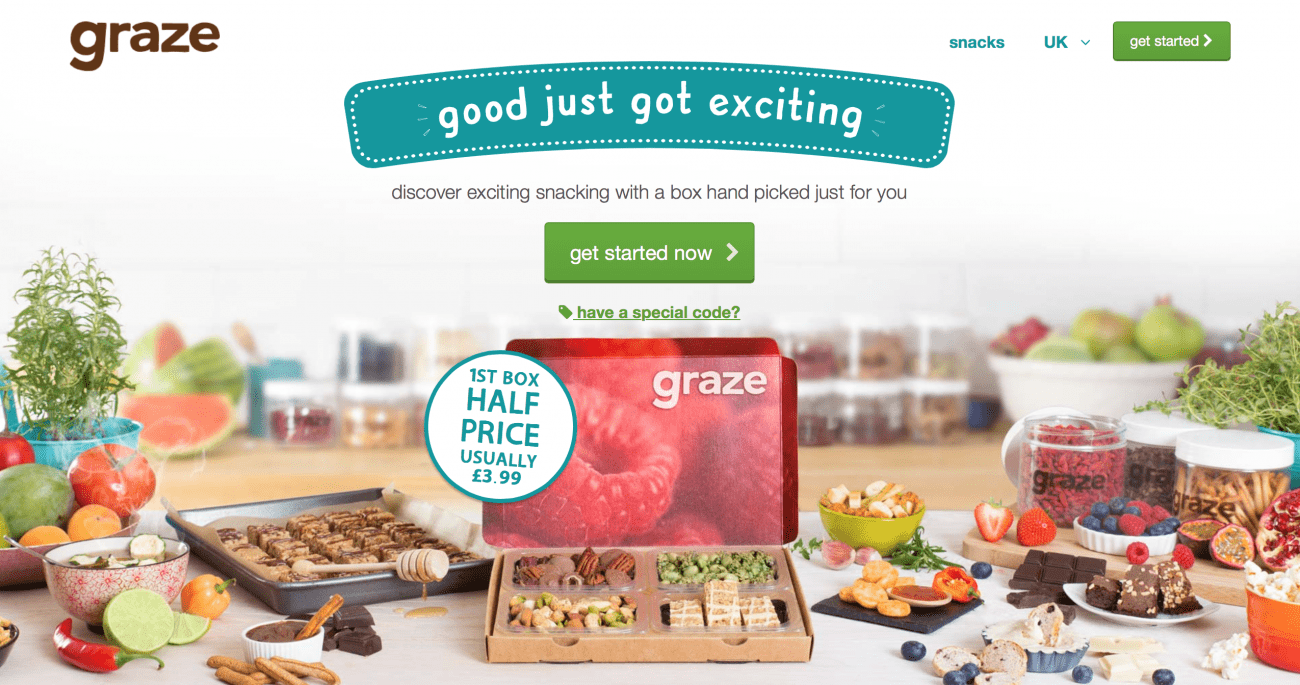
9. 방목
알아야 할 모든 것을 알려주는 이미지. 개성있는 표현과 디자인. 신규 사용자를위한 즉각적인 할인 및 대담한 클릭 유도 문안.
이것은 UX 디자인의 간단한 마스터 클래스입니다.
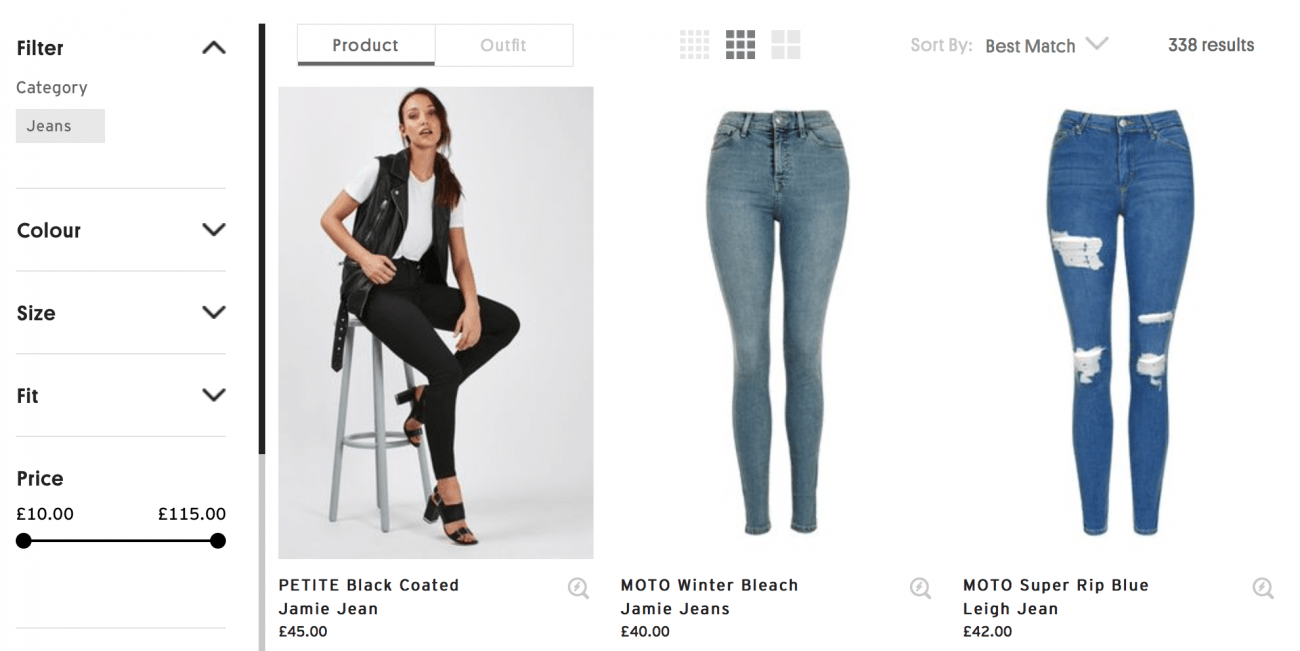
10. TopShop
많은 제품을 판매하는 상점은 UX 디자인과 관련하여 훨씬 어려운 작업입니다. 각기 다른 청바지를 어떻게 구성하고 발표합니까??
다행히 TopShop에는 훌륭한 계획이 있습니다. 페이지와 함께 떠 다니는 크고 청크 한 필터 다이얼을 사용하면 제품의 스타일, 색상, 착용감 및 가격을 지속적으로 조정하고 변경할 수 있습니다.
더 시원하게, 모든 제품은 마우스로 마우스를 가져 가면 모델 착용 사진으로 전환됩니다. 상호 작용을 장려하고 고객이 항목을 더 잘 볼 수 있도록합니다..
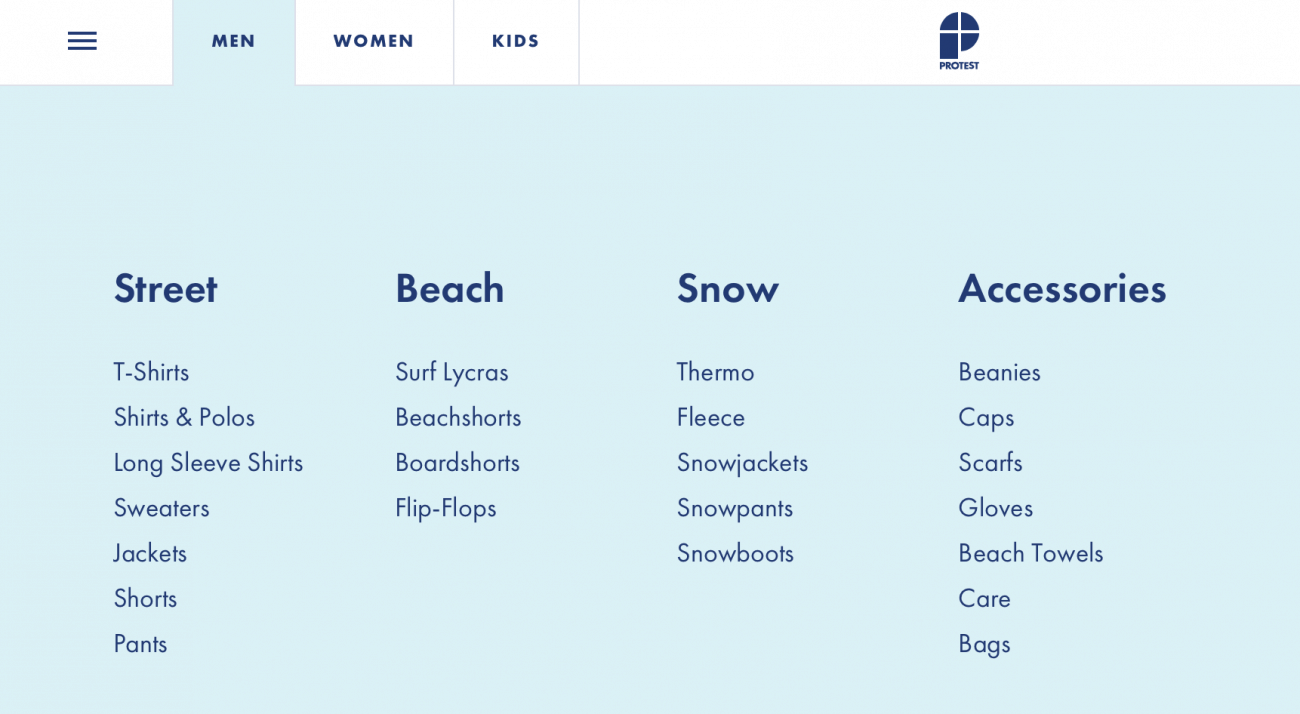
11. 항의
항의는 웹에서 가장 크고 뚱뚱한 탐색을 할 수 있습니다..
명확하고 간결하며 깔끔합니다. 또한 고객이 방황 할 가능성을 줄입니다. 파란색은 고객이 원하는 곳에서 바로주의를 집중시킵니다..
또한 항의는 사이트 전체에서 수많은 작은 애니메이션을 사용합니다. 스크롤하면 각각 트리거됩니다. 고객의 관심을 유지하고 상호 작용을 장려하며 전체 사이트를 동적으로 만듭니다..
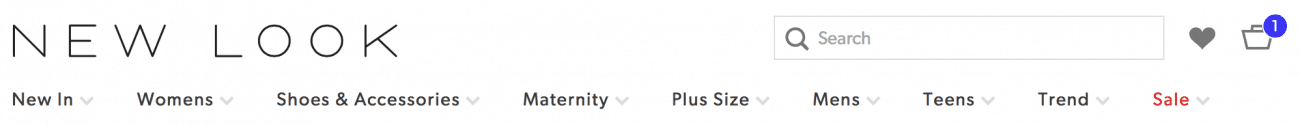
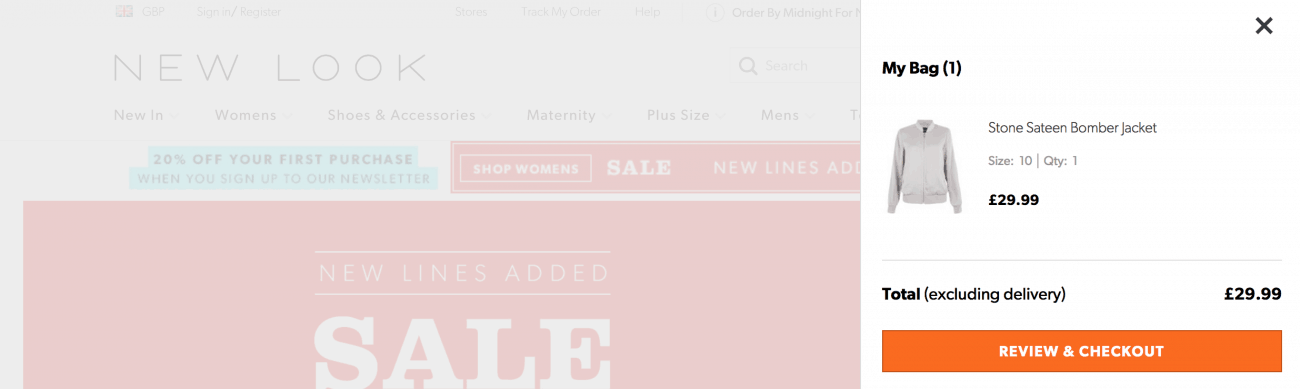
12. 새로운 모습
New Look은 혁신적인 바스켓으로리스트에 올랐습니다. 탐색 표시 줄에 항상 굵게 표시되어 있으며.
클릭해도 다른 페이지로 끌리지 않습니다. 대신, 가방에 들어있는 것을 보여주기 위해 측면에서 슬라이딩 패널이 움직입니다. 고객이 절대로 길을 잃지 않으며 언제든지 원할 때 쉽게 결제 할 수 있음을 의미합니다..
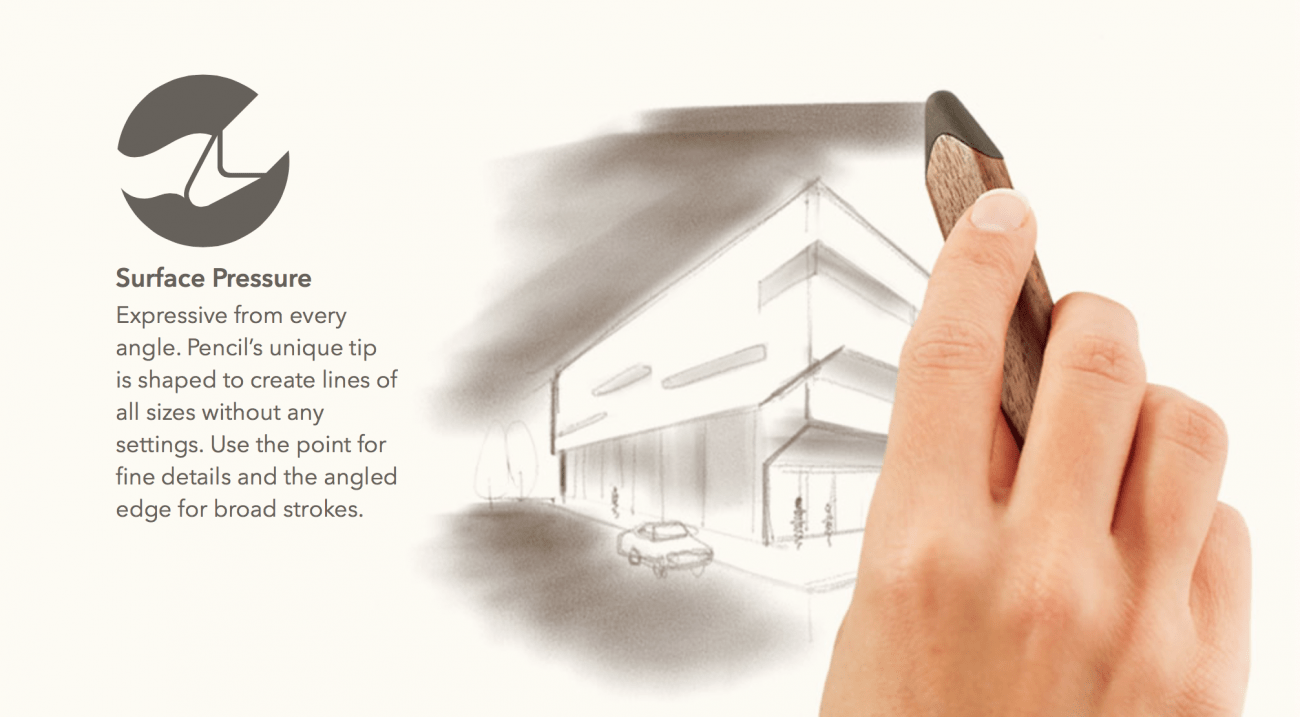
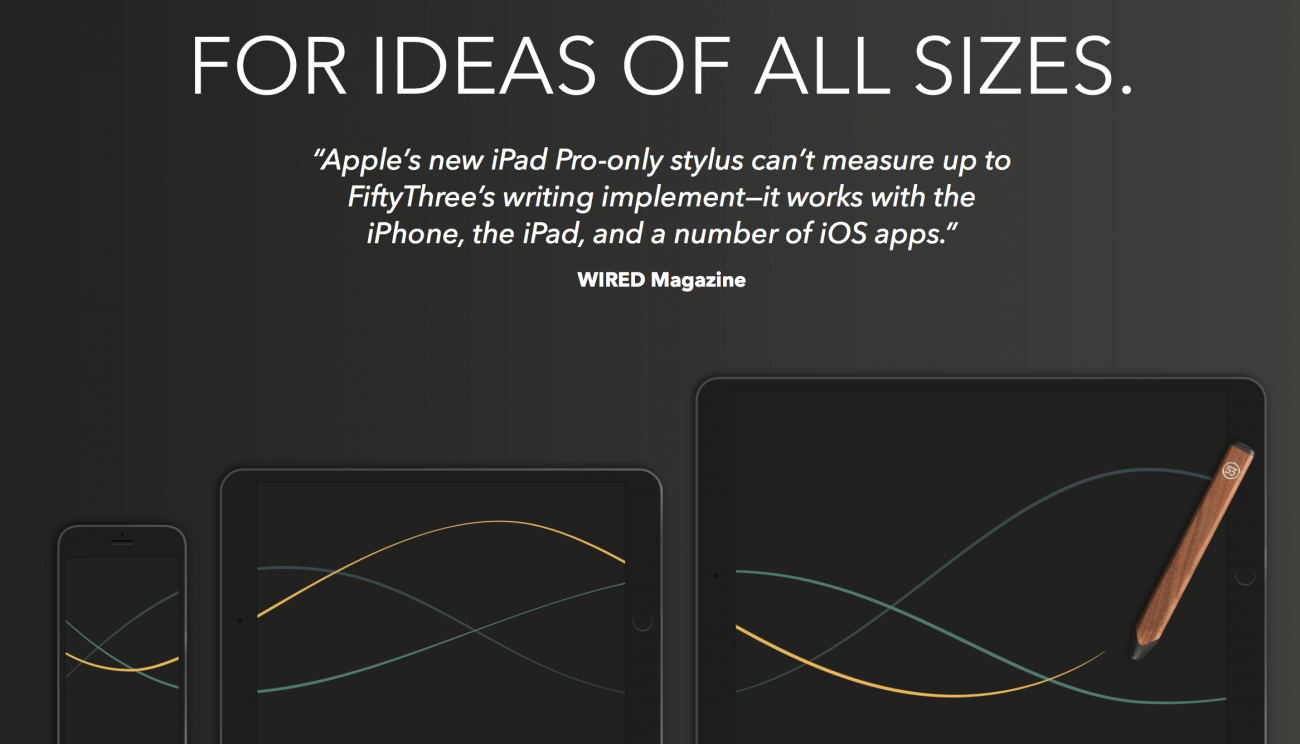
13. 연필, 53
스타일러스 펜을 거의 60 달러에 팔려면 실제로 팔아야합니다! 다행히 53 세의‘연필’은 여러 가지 UX 디자인 기법을 사용하여 훌륭하게 작동합니다..
그들은 긴 시차 스크롤 페이지를 사용하여 모든 기능을 설명하고 당신이 할 수있는 일을 정확하게 보여줍니다..
또한 훌륭한 리뷰를 활용하여 다른 옵션보다 훨씬 나은 이유를 설명합니다. ‘유선’의 인용문을 사용하는 것은 제품의 신뢰성을 높이고 그 이점을 설명하는 훌륭한 방법입니다..
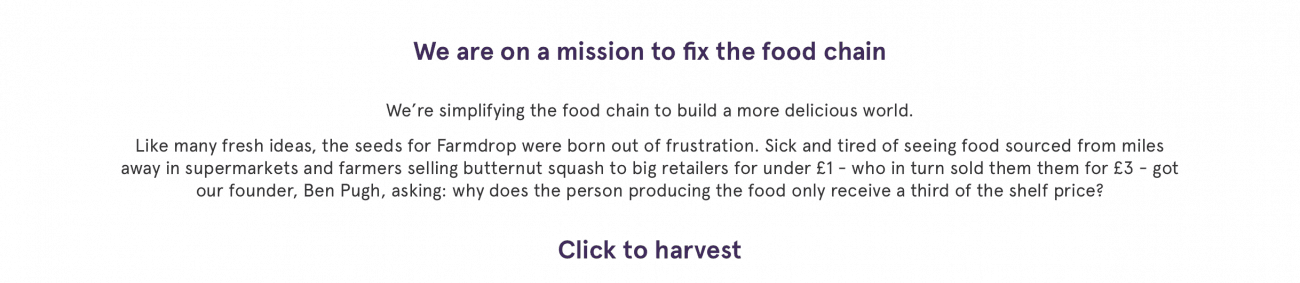
14. 팜 드롭
UX 디자인에 대한 마지막 기사에서는 대상 고객과 공감하고 그들과 소통하는 것이 얼마나 중요한지 설명했습니다. Farmdrop은 사명을 전면과 중앙에 배치하여이를 수행합니다..
그들은‘몇 마일 떨어진 곳에서 음식을 보는 것이 아프고 피곤합니다’. 그것은 대부분의 고객이 탑승 할 수있는 것입니다. 그들이 당신에게 무엇이든 팔려고 시도하기 전에, 그들은 당신과 연결되어, 당신에게 살 이유를줍니다.
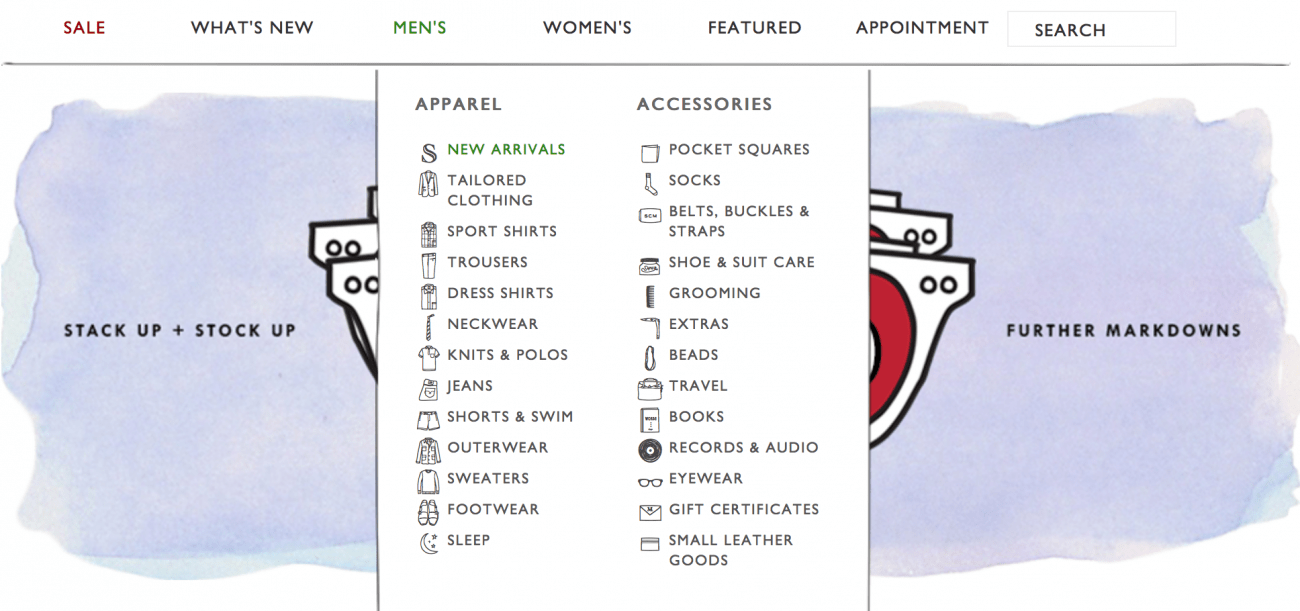
15. 시드 매쉬번
작은 아이콘으로 완성 된 또 다른 멋진 드롭 다운 메뉴. 광범위한 메뉴를 이해하는 데 도움이되는 간단한 요령입니다. 또한 웹 사이트에 좀 더 개성을 부여합니다.
16. 슬로우 워치
한 손으로 된 시계입니다. 매우 독특한 개념이므로 설명이 필요합니다! Slow Watches는 전체 화면 설명자 비디오로이 기능을 제대로 수행합니다..
개념을 설명 할뿐만 아니라 개념을 만들어내는 철학 (고객과의 연결에 적합)을 통해 이야기하고 이상적인 잠재 고객을 강조하고 대상으로하는 아름다운 이미지를 사용합니다..
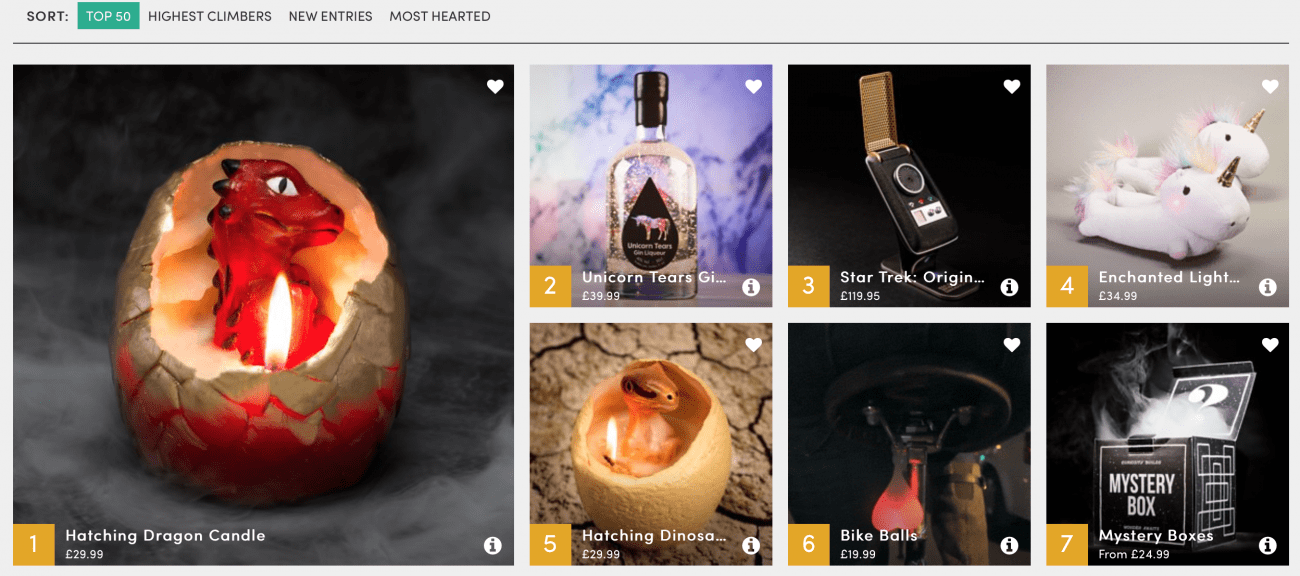
17. 화실
상품이 일반 카테고리에 맞지 않으면 창의력을 발휘하세요! Firebox는 특이한 선물과 부주의 한 품목을 전문으로합니다. 상위 50 개 차트는 가장 인기있는 제품을 탐색하는 완벽한 방법입니다..
상자 레이아웃은 제품을 신속하게 탐색하는 데 적합하며 많은 이미지가 역동적이고 이동하며 고객과 상호 작용합니다..
선물을 전문으로하기 때문에 탐색 막대에‘선물 파인더’가있어 옵션을 좁힐 수 있습니다..
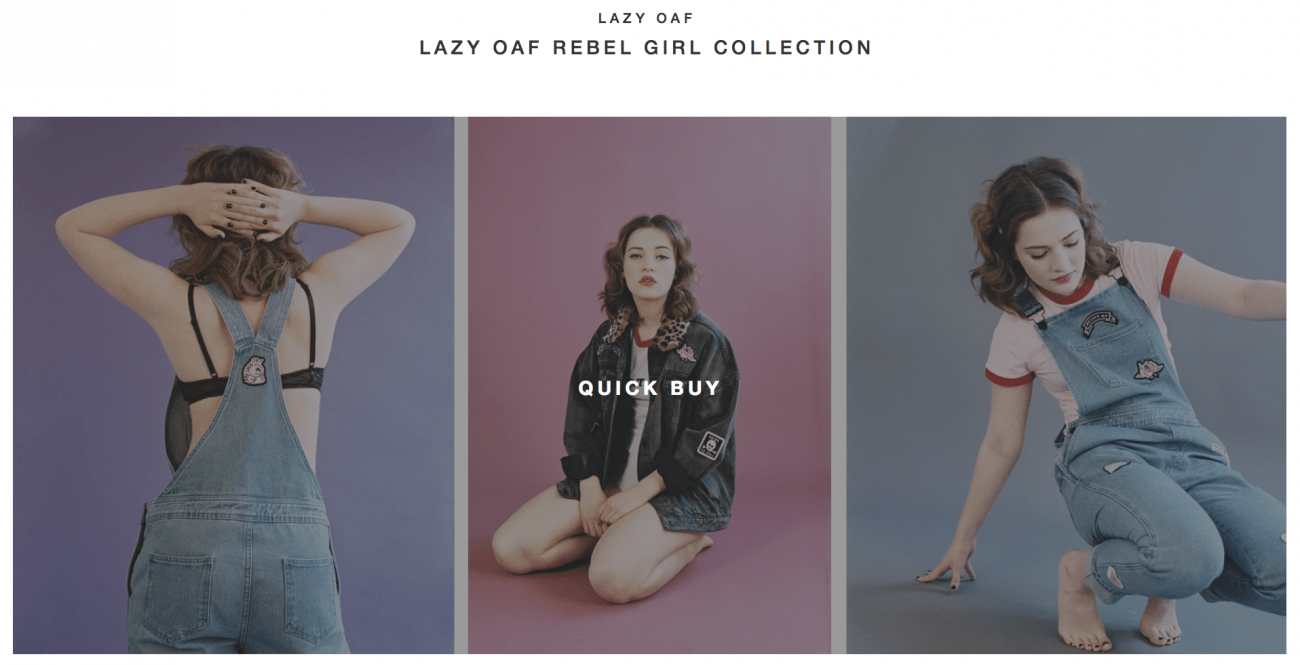
18. 게으른 오 아프
온라인 쇼핑은 종종 똑같이 느껴지며 많은 사람들이 잡지 나 카탈로그를 넘겨 보는 오래된 과정을 놓치게됩니다..
Lazy Oaf는 멋진 ‘lookbooks’섹션과 함께 이것을 다시 제공합니다. 옷을 한 번에 하나씩 배치하는 대신 복장을 다양한 조합으로 한 번에 보여줍니다. 결국, 그들이 카탈로그를 보는 데 사용한 방식입니다.
이미지를 클릭하면 ‘빠른 구매’상자가 표시되어 3 개의 각 항목을 선택합니다. 좀 더 구식이며 몰입적인 쇼핑 방법.
하지 말아야 할 것!
우리는 다른 웹 사이트를 여러 조각으로 찢어 내고 싶지는 않지만, 모든 웹 사이트가 잘못되었다는 큰 이름이 있습니다… 최악의 범죄자 중 한두 명.
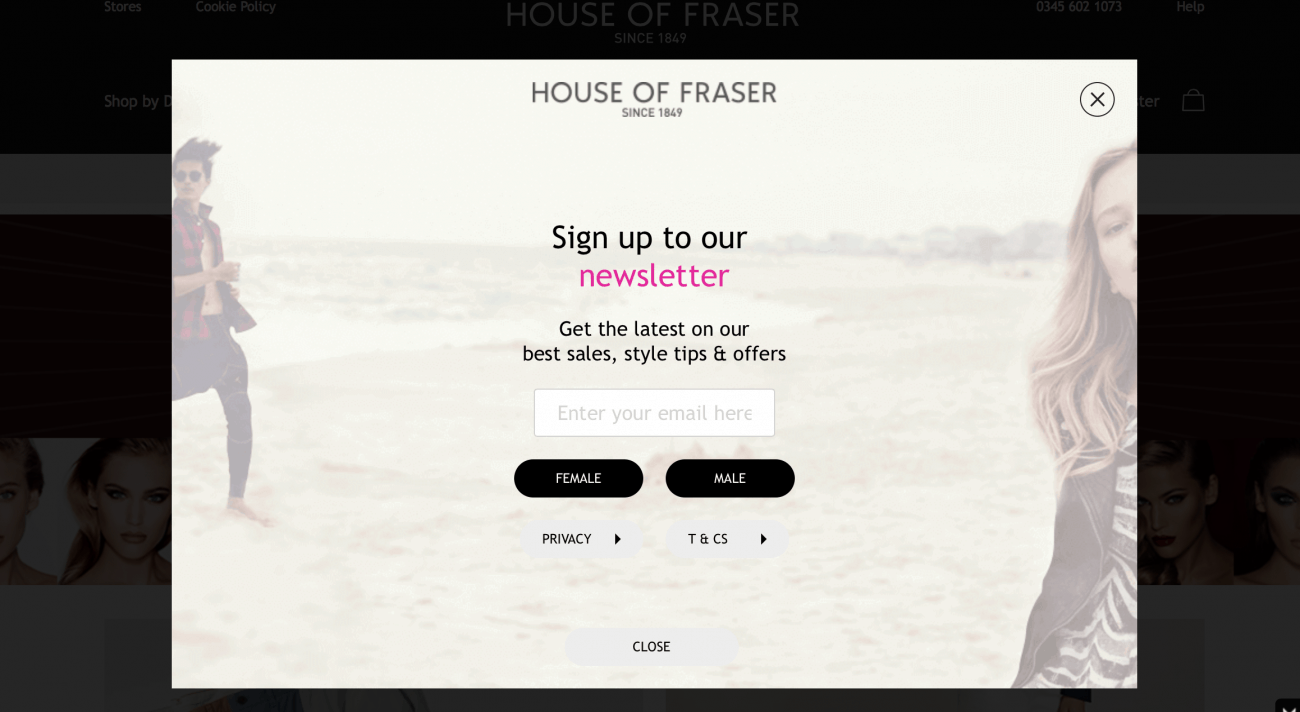
1. 프레이저 하우스
그들은 세계에서 가장 큰 백화점 중 하나이지만 웹 사이트를로드하자마자 큰 실수를 범합니다..
뉴스 레터 구독을 요청하는 전체 페이지 팝업이 표시됩니다..
비록 이름이 큰 매장이지만 대부분의 쇼핑객을 끄는 매우 압도적 인 전술입니다. 이것이 첫인상이라는 것을 기억하십시오. 이메일 주소를 요청하기 전에 방문자를 교육하고 고무시키는 사용자 여정을 만드는 것이 훨씬 좋습니다.
뿐만 아니라 뉴스 레터에 가입 할 인센티브도 없습니다. 바우처 코드 할인은 훌륭한 옵션이며 고객이 침입 팝업을 용서하는 데 도움이 될 수 있습니다..
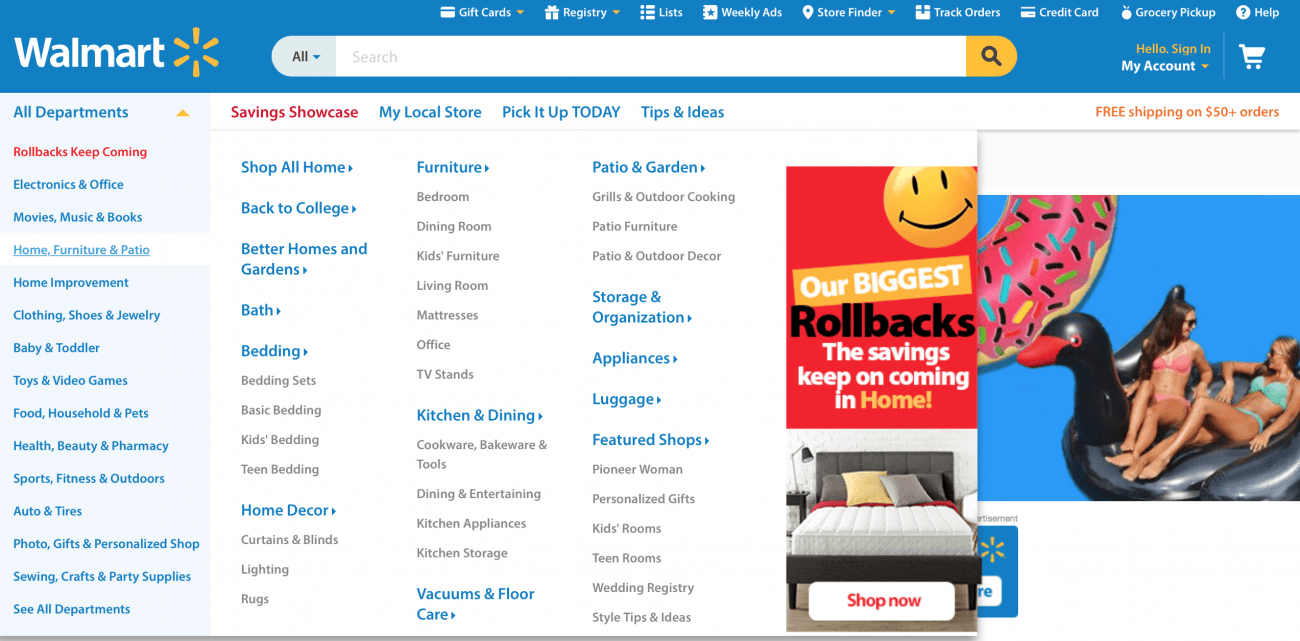
2. 월마트
월마트는 어려운 도전을합니다. 그들은 거의 모든 것을 판매하므로 어떻게 분류하고 간단하게 만들 수 있습니까? 글쎄요, 확실하지는 않지만 …
불행히도, 이것은 당신이 찾고있는 것을 찾기가 거의 불가능한 범주의 혼란입니다..
여기에 너무 많은 정보가 있습니다. 사용자에게 너무 많은 옵션을 제시하면 종종 당황하고 떠납니다..
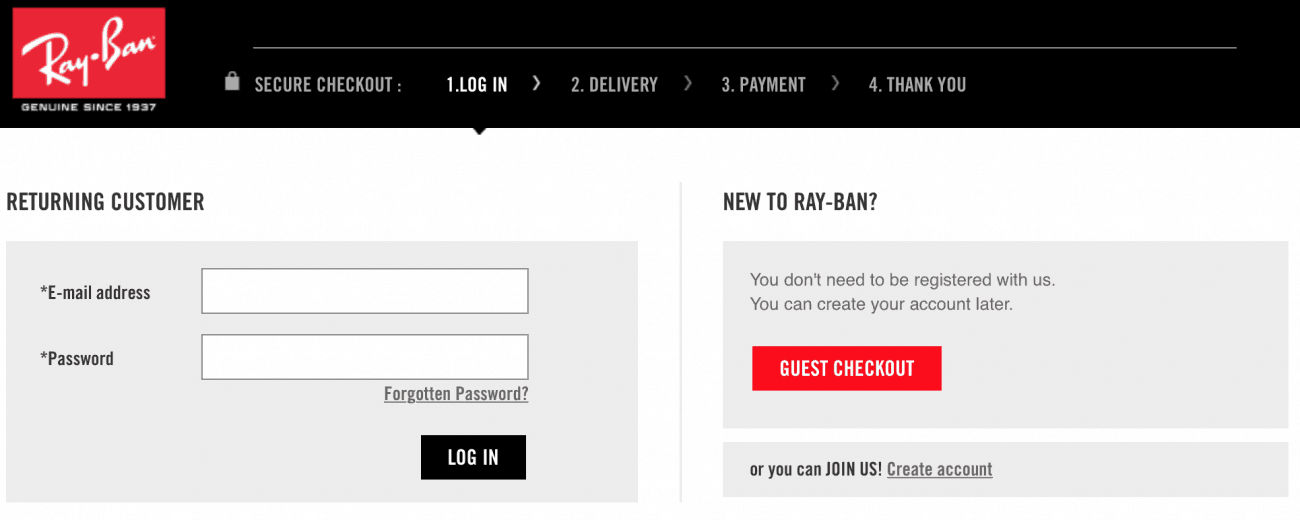
3. 레이 밴
대부분의 Ray-Ban 웹 사이트는 매우 사용자 친화적이기 때문에 이는 약간의 선택입니다. 사실, 그것은 멋진 기능을 많이 가지고 있습니다.
그러나 그들은 많은 전자 상거래 사이트가 고객을 정말로 귀찮게하는 일을합니다. 이:
이 페이지를 백 번 본 적이있을 것입니다. 그렇게 나쁘지는 않지만 실제로 판매에 대한 또 하나의 장벽을 만듭니다.
재 방문 고객 인 경우 이제 생성 한 비밀번호가 궁금합니다. 기억이 나지 않으면 ‘잊어 버린 비밀번호’프로세스 전체를 거쳐야합니다. 언제든지 고객을 잃을 수 있습니다…
신규 고객 인 경우 손님 체크 아웃이 있지만 클릭 한 번 더 버튼을 주면됩니다. 클릭 할 수있는 또 다른 기회.
이 시점에서 고객은 장바구니와 구매 프로세스에서 완전히 분리됩니다. 끌지 말고 판매를 잠그십시오.!
—
훌륭한 UX 디자인은 고객의 편의를 위해 약간의 조정이 필요합니다. 이 18 개의 웹 사이트는 완벽하게 작동합니다.
자신의 웹 사이트에서 어떤 기능을 사용 하시겠습니까??






















28.04.2023 @ 11:58
저는 이번 UX 기사에 참여한 것에 대해 매우 기쁩니다. UX 디자인은 방문자의 머리 속으로 들어가는 것이라는 기본 아이디어를 공유하고, 사용자에게 간단하고 원활하며 즐거운 경험을 제공하는 것이 중요하다는 것을 강조했습니다. 이번 기사에서는 전자 상거래 웹 사이트의 UX 디자인을 중점적으로 다루었는데, 다양한 사이트들의 UX 디자인을 살펴보며 각각의 장점과 트릭을 소개했습니다. 이를 통해 방문자와의 관계를 구축하고, 고객에게 자신감과 행복을 제공하는 UX 디자인의 중요성을 알 수 있었습니다. 이번 기사를 통해 UX 디자인에 대한 이해도가 높아졌으며, 앞으로도 더 많은 UX 디자인 기사를 기대하고 있습니다.